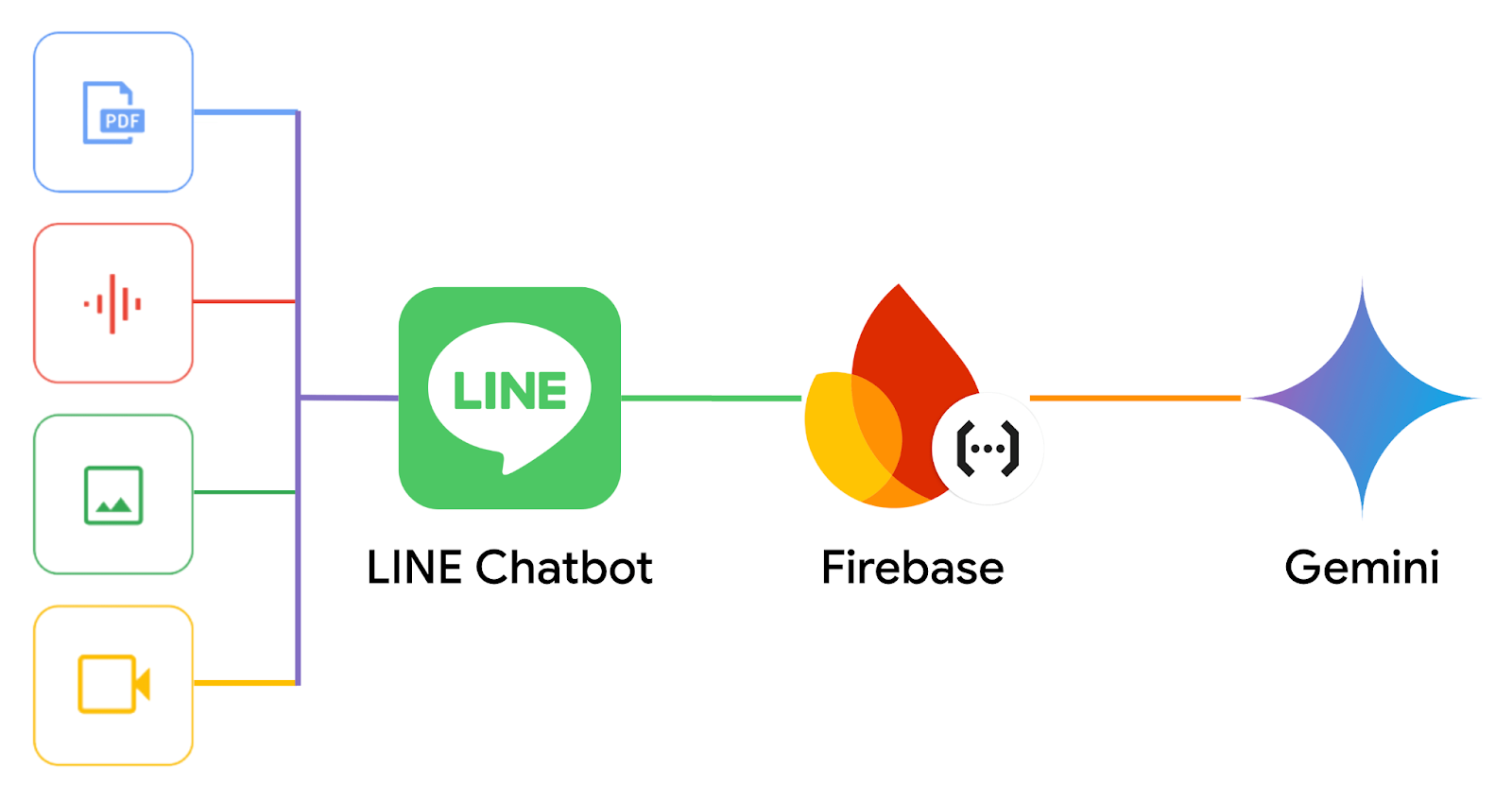
ใน Codelab นี้คุณจะได้เรียนรู้วิธีการสร้างผู้ช่วยอัจฉริยะ ที่คอยตอบคำถามเหมือนผู้เชี่ยวชาญมาเอง โดยใช้ความรู้จากไฟล์ PDF, Video, Image, และ Audio ที่คุณมี พร้อมเทคนิคควบคุมการตอบเฉพาะเนื้อหาที่อยู่ในไฟล์ผ่าน LINE Chatbot ที่มี Gemini และ Firebase อยู่เบื้องหลังกัน

สิ่งที่คุณจะได้เรียนรู้
- การสร้าง LINE Chatbot
- การสร้างโปรเจคใน Firebase
- การติดตั้ง Firebase CLI และ Cloud Functions for Firebase
- การเขียนโปรแกรมเพื่อเชื่อมต่อ Gemini API
- การทำให้ AI เข้าใจเนื้อหาจากไฟล์ PDF, Audio, Image, และ Video ที่ผู้ใช้ส่งให้
- การควบคุมให้ AI ตอบเฉพาะเนื้อหาที่อยู่ในไฟล์
สิ่งที่คุณต้องเตรียมพร้อมก่อนเริ่ม Codelab
สร้าง LINE Official Account
จุดเริ่มต้นของการพัฒนา LINE Chatbot คือคุณจะต้องสร้าง LINE OA(LINE Official Account) และเปิดใช้งาน Messaging API
- เข้าไปที่ https://manager.line.biz แล้วเลือก Log in with LINE account(สีเขียว) เพื่อเข้าสู่ระบบ

- เข้าสู่ระบบด้วยบัญชี LINE ของคุณให้เรียบร้อย
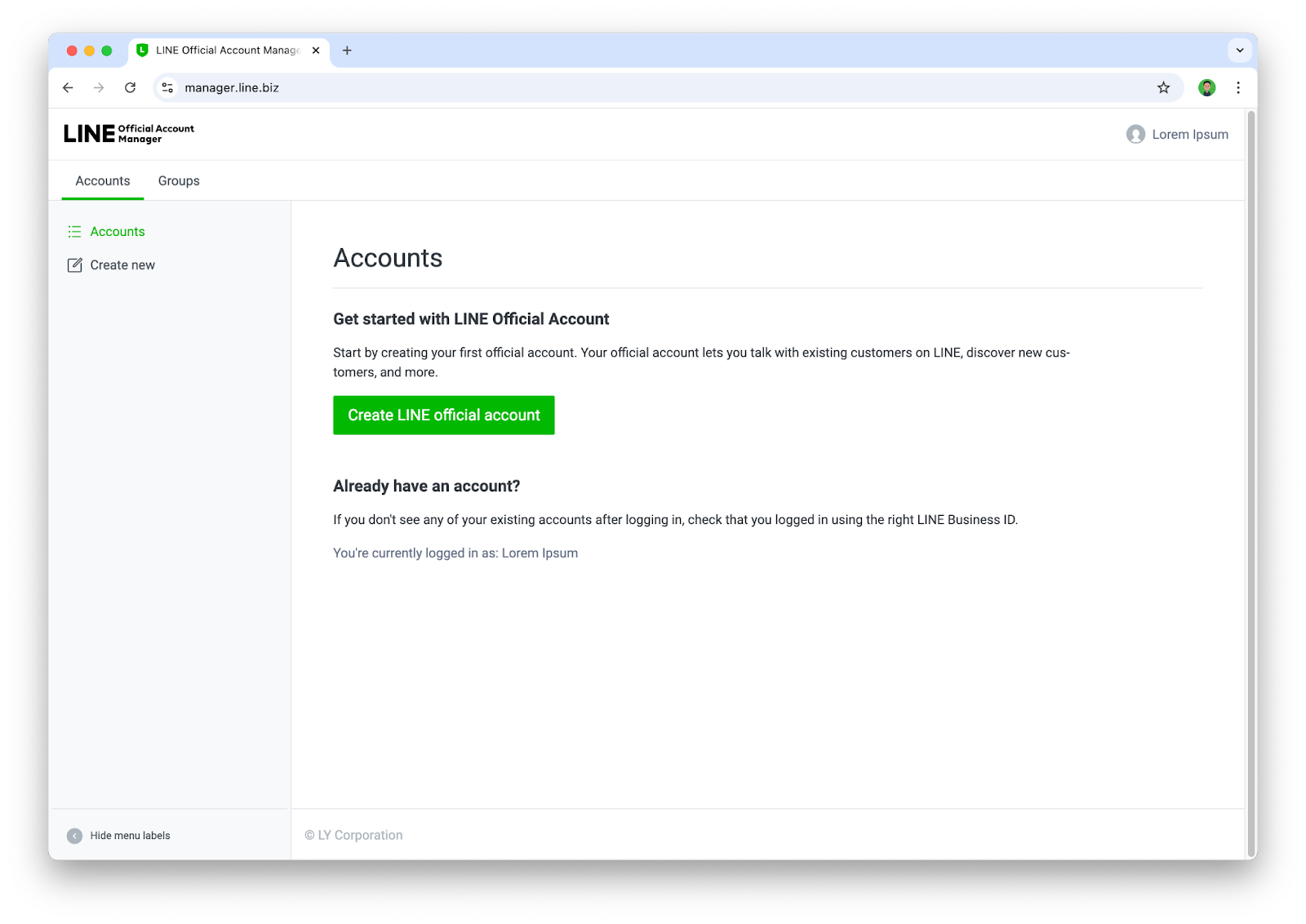
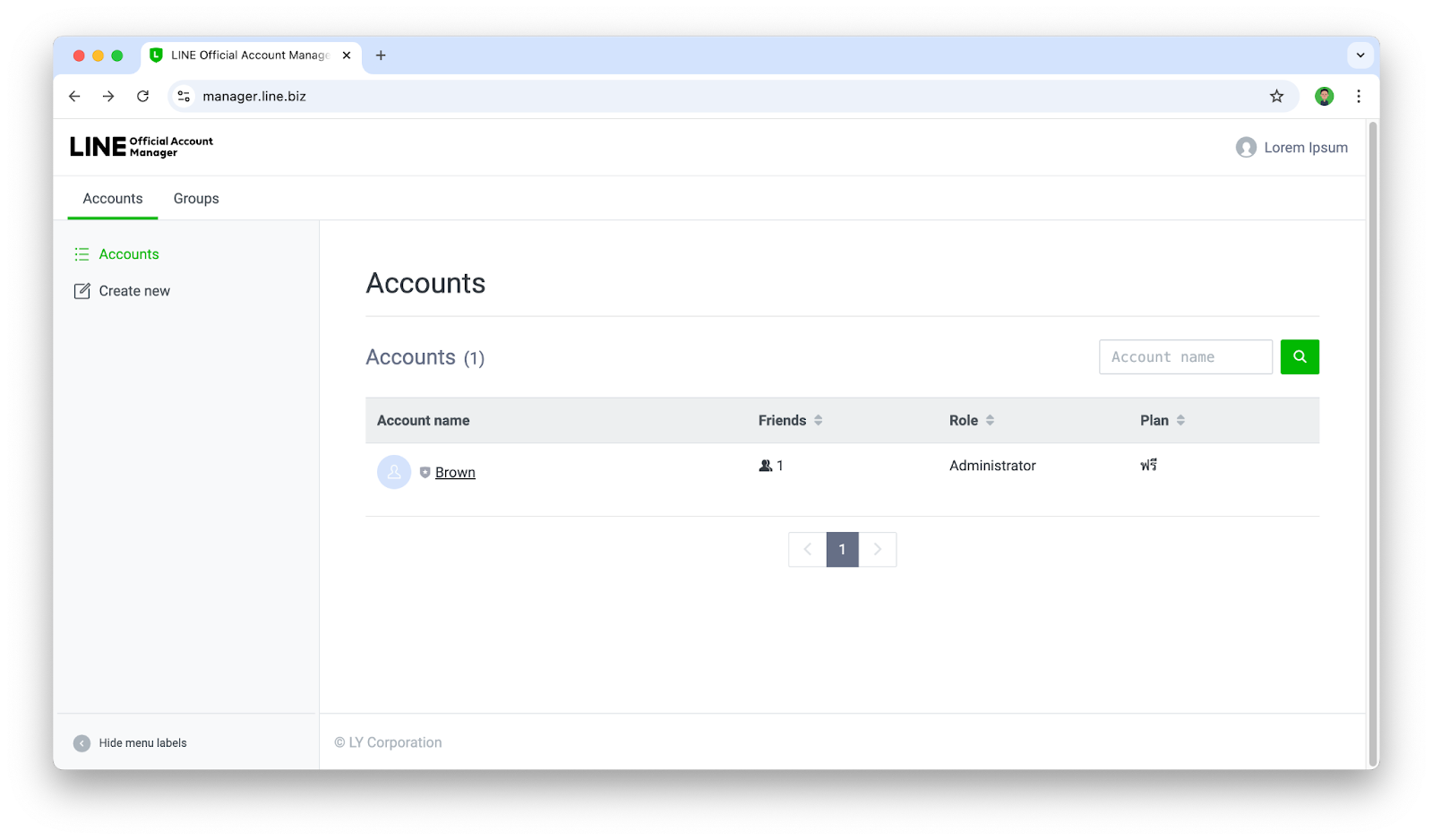
- กดสร้าง LINE OA จากปุ่ม Create LINE official account สำหรับผู้ทีสร้าง LINE OA ครั้งแรก หรือกด Create new ทางด้านซ้ายสำหรับผู้ที่เคยสร้าง LINE OA แล้ว

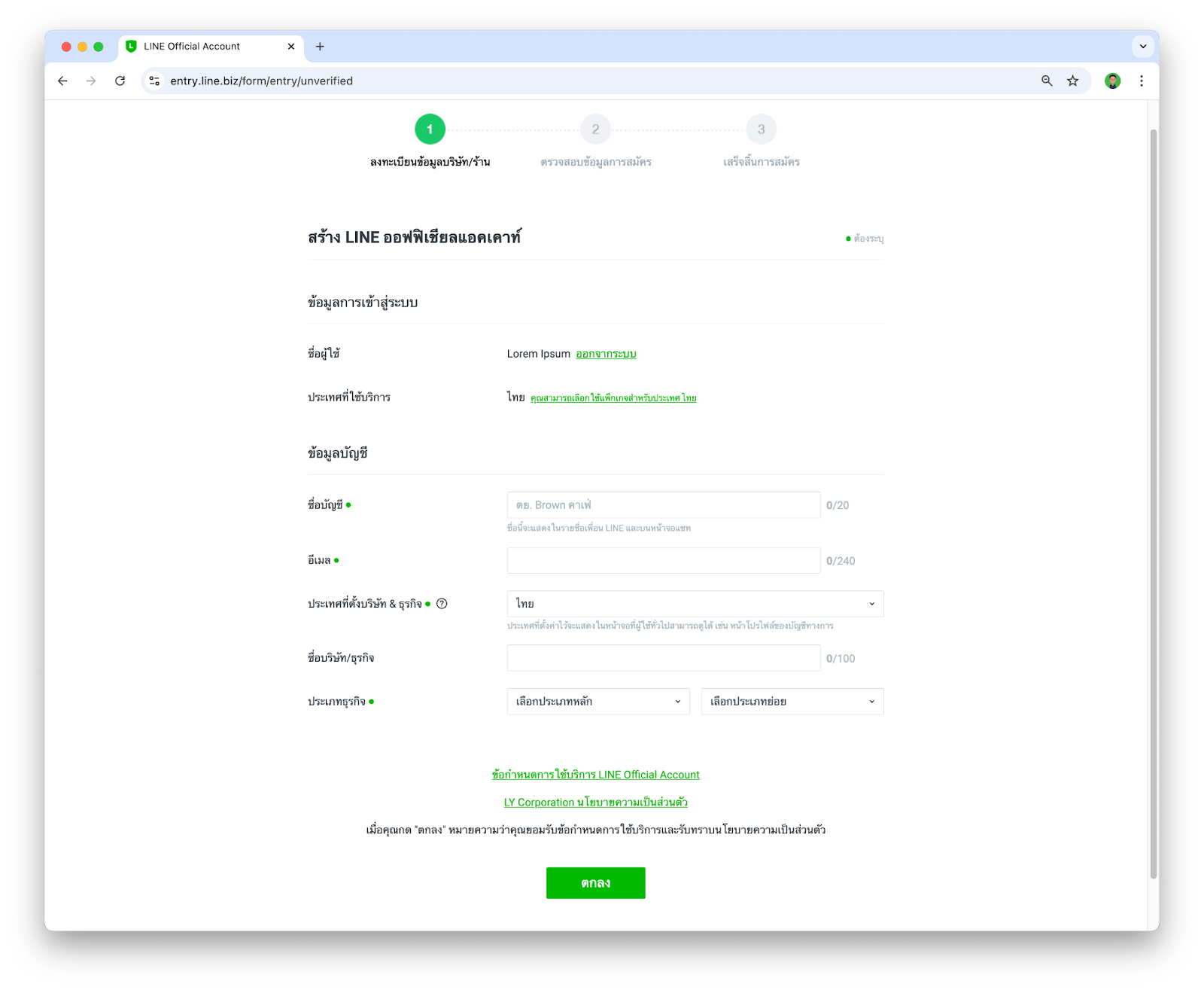
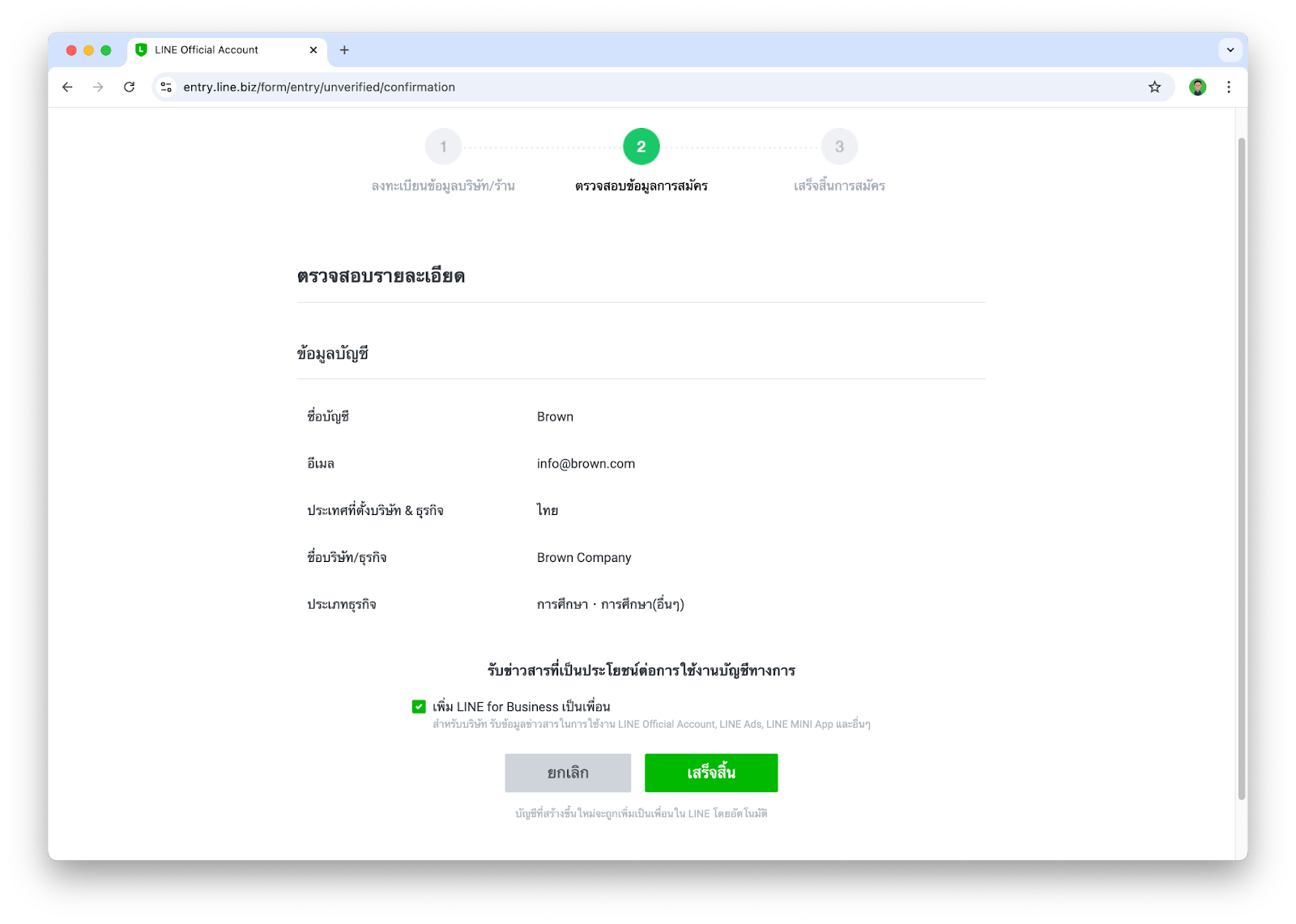
- ให้ระบุข้อมูลต่างๆลงไปในฟอร์ม แล้วกด ตกลง

- จากนั้นให้ยืนยันรายละเอียดในการสร้าง LINE OA เป็นอันเสร็จสิ้น

เปิดใช้งาน Messaging API
หลังจากที่เรามี LINE OA เรียบร้อยแล้ว ขั้นตอนนี้จะพาทุกคนไปเพิ่มความสามารถให้ LINE OA ของเรากลายเป็น LINE Chatbot ได้
- เข้าไปที่ https://manager.line.biz ในกรณีที่เรามีบัญชี LINE OA ที่สร้างไว้แล้ว หน้านี้จะแสดงบัญชี LINE OA ต่างๆที่เรามี ก็ให้เรากดเลือกบัญชี LINE OA ที่เราต้องการ

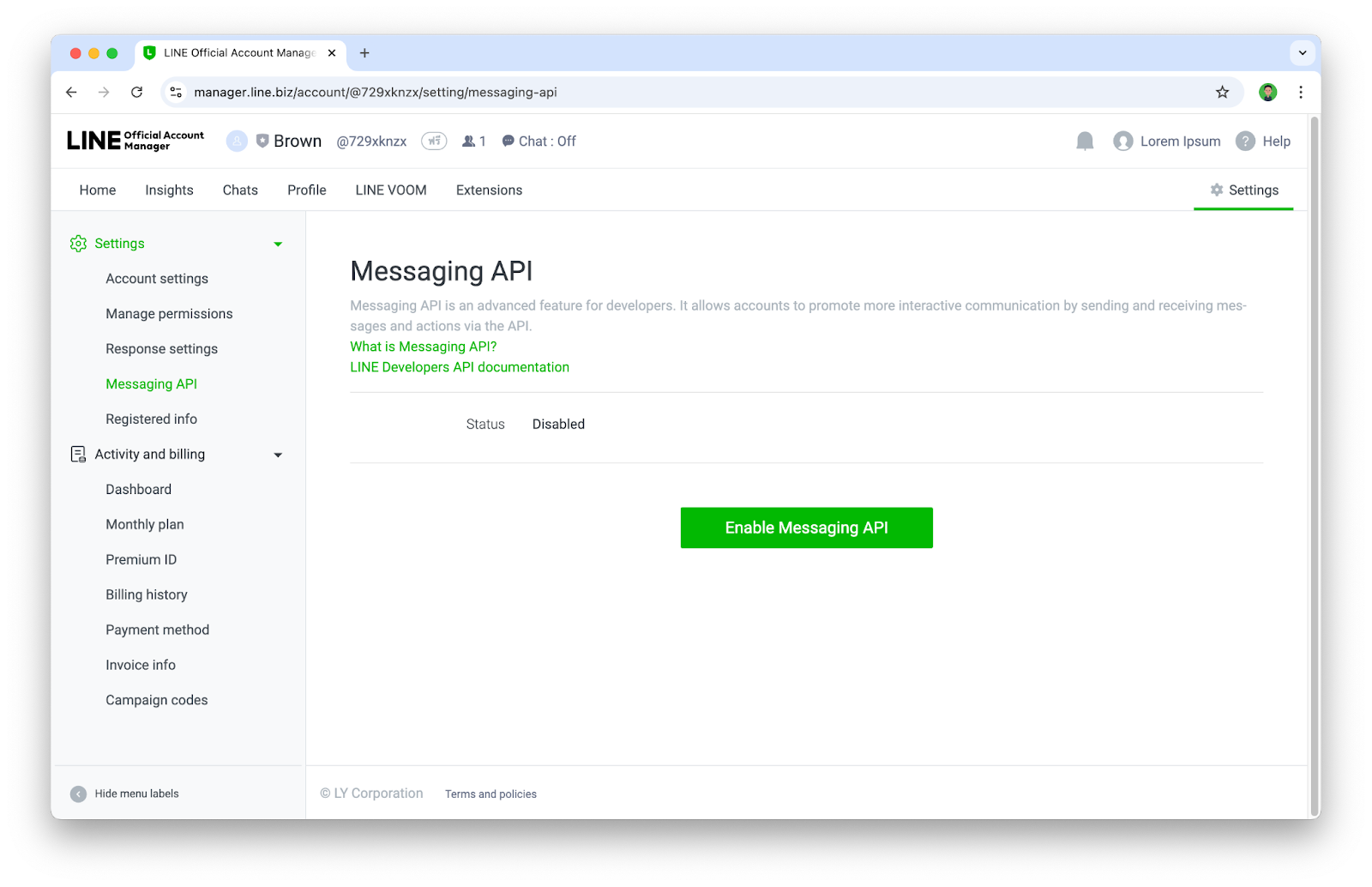
- ให้เราไปทีเมนู Settings > Messaging API แล้วให้กดปุ่ม Enable Messaging API

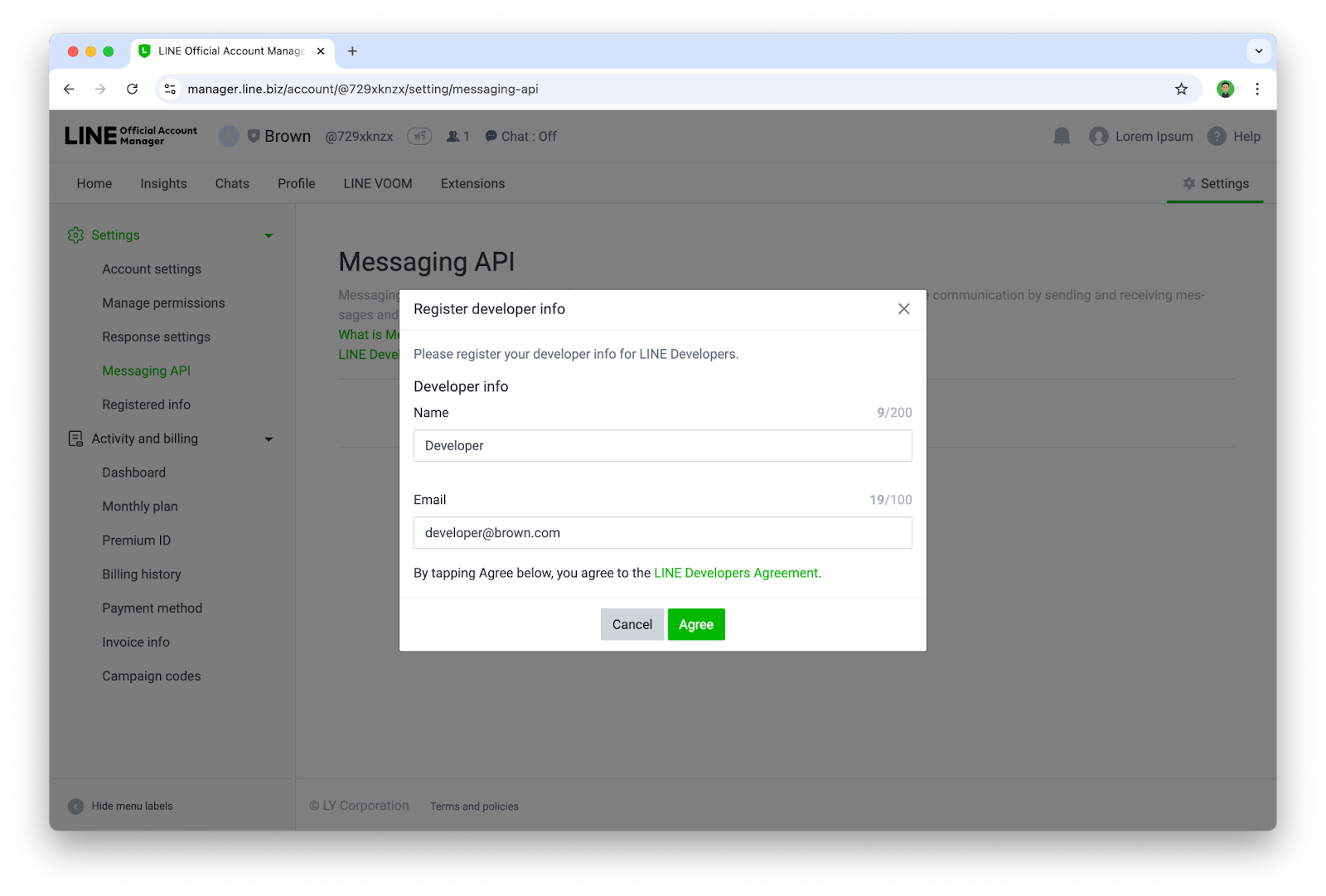
- หากเป็นการ Enable Messaging API ครั้งแรกของบัญชี LINE Business ID จะเจอหน้าให้ลงทะเบียน Developer info ก็ให้กรอก ชื่อ และ อีเมล

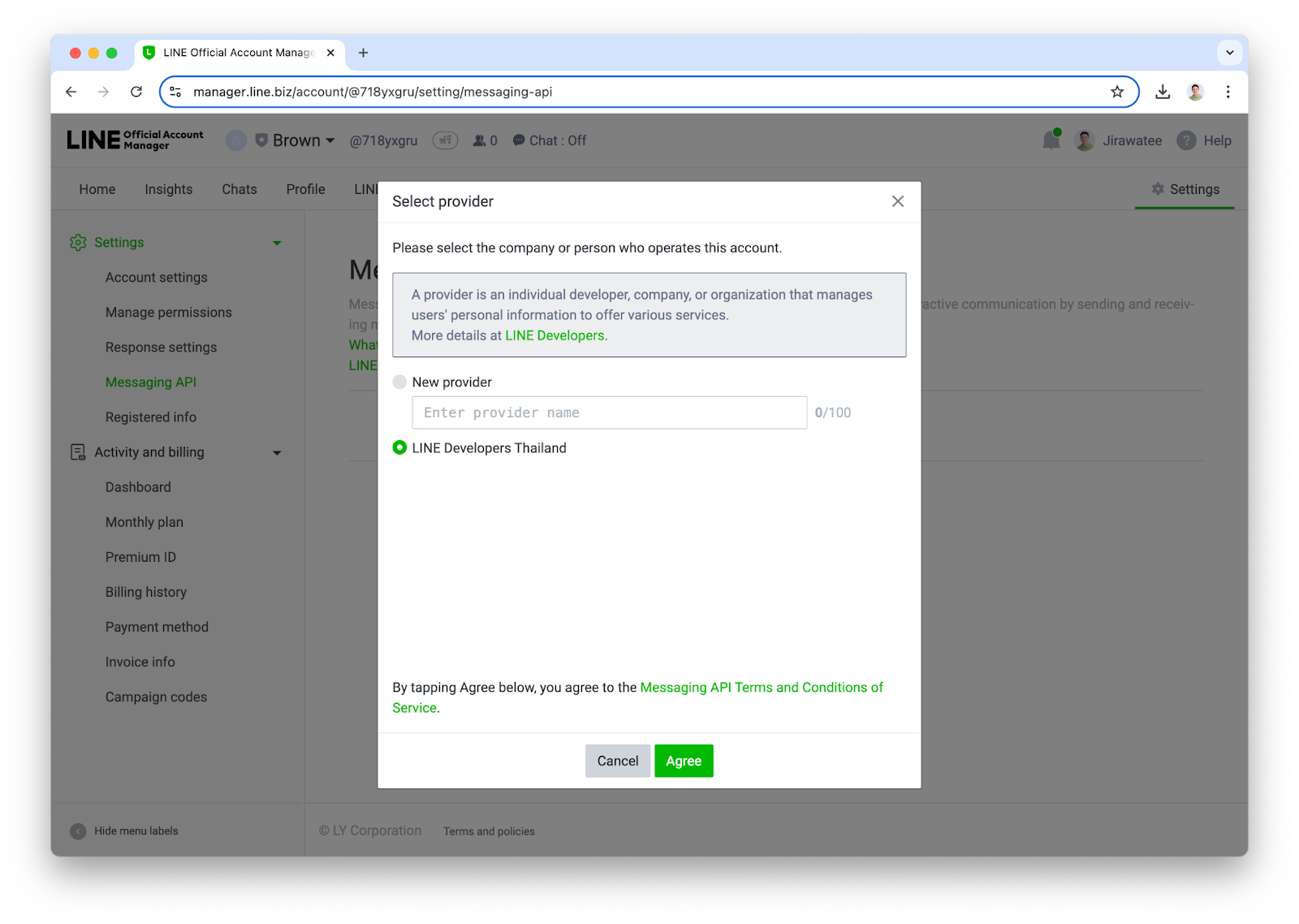
- จากนั้นให้สร้าง Provider ใหม่ หรือเลือก Provider เดิมกรณีที่เคยสร้างไปแล้ว

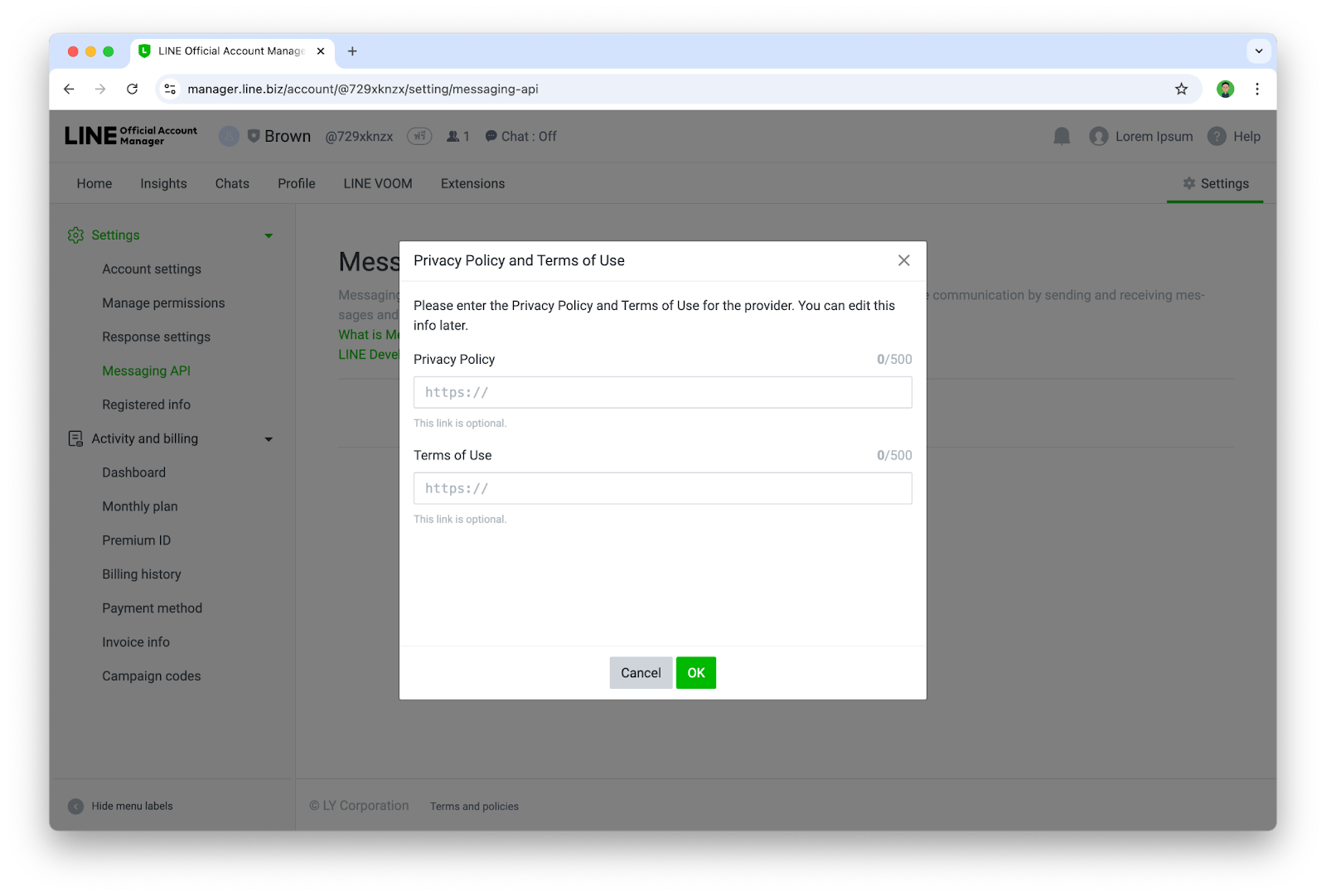
- ระบุ URL ของ Privacy Policy และ Terms of Use (ถ้ามี) หากยังไม่มีก็สามารถกดปุ่ม ok ข้ามไปได้

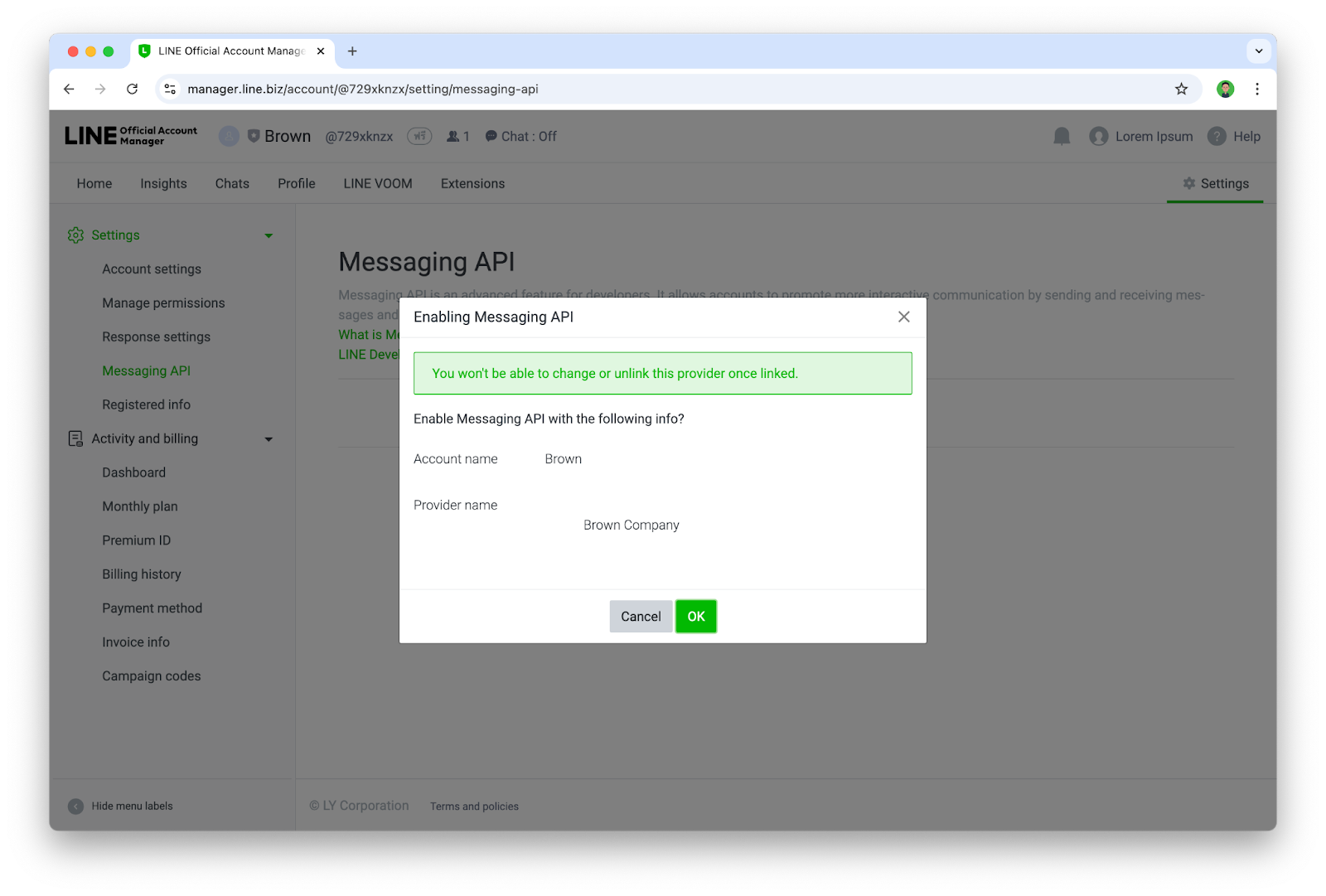
- ยืนยันการเปิดใช้งาน Messaging API ด้วยการกด Ok

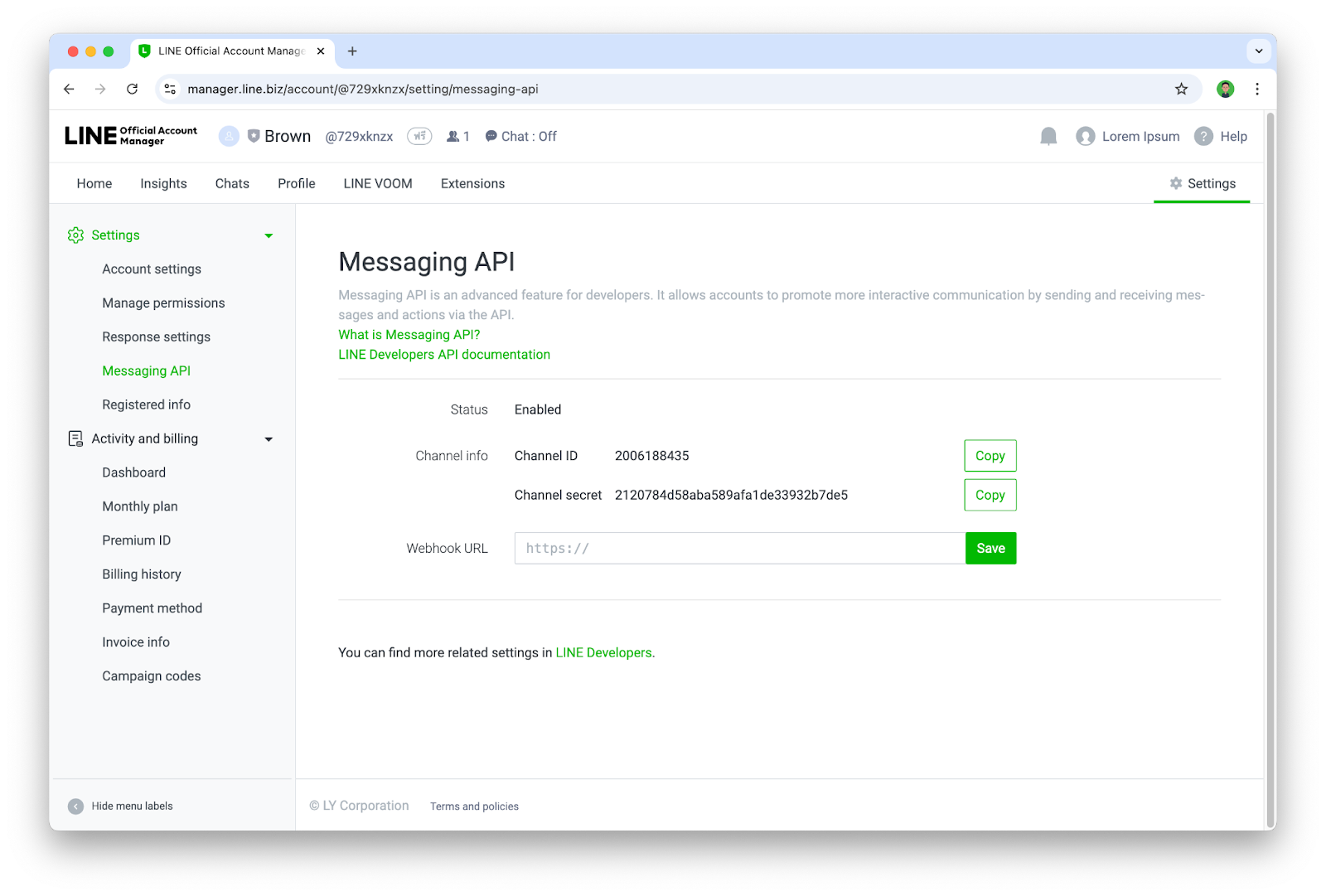
- เมื่อเจอหน้านี้ ก็แปลว่าคุณได้เปิดใช้งาน Messaging API ให้กับบัญชี LINE OA เรียบร้อยแล้ว

เพิ่ม Chatbot เป็นเพื่อนและตั้งค่า Channel
ขั้นตอนนี้เราจะเข้าไปใช้งาน LINE Developers Console ซึ่งเป็นเว็บไซต์สำหรับการบริหารจัดการ LINE Chatbot(LINE OA ที่เปิดใช้งาน Messaging API แล้ว) ในส่วนของนักพัฒนา
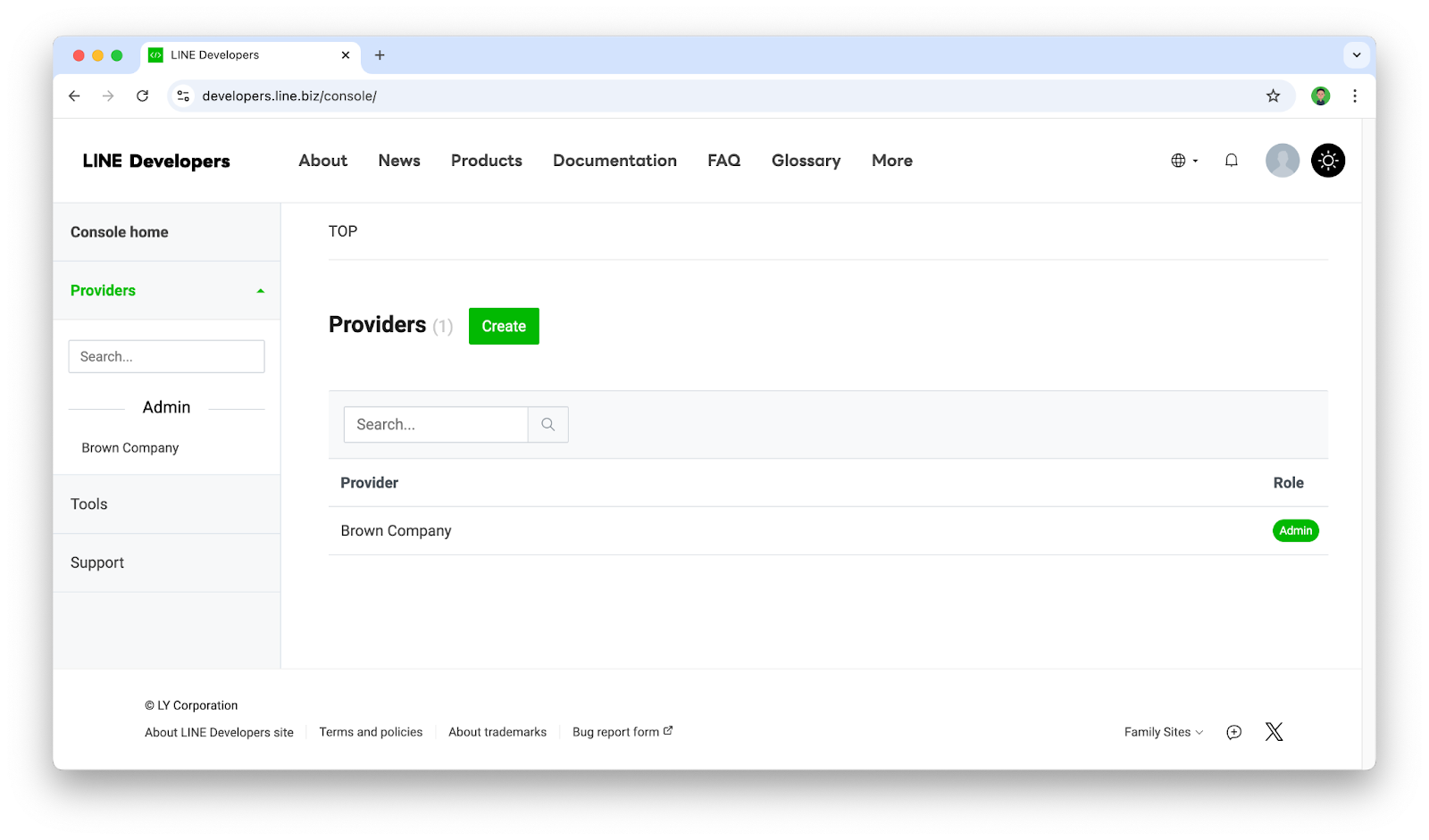
- เข้าไปที่ https://developers.line.biz/console/
- ให้กดเลือก Provider ที่ต้องการ

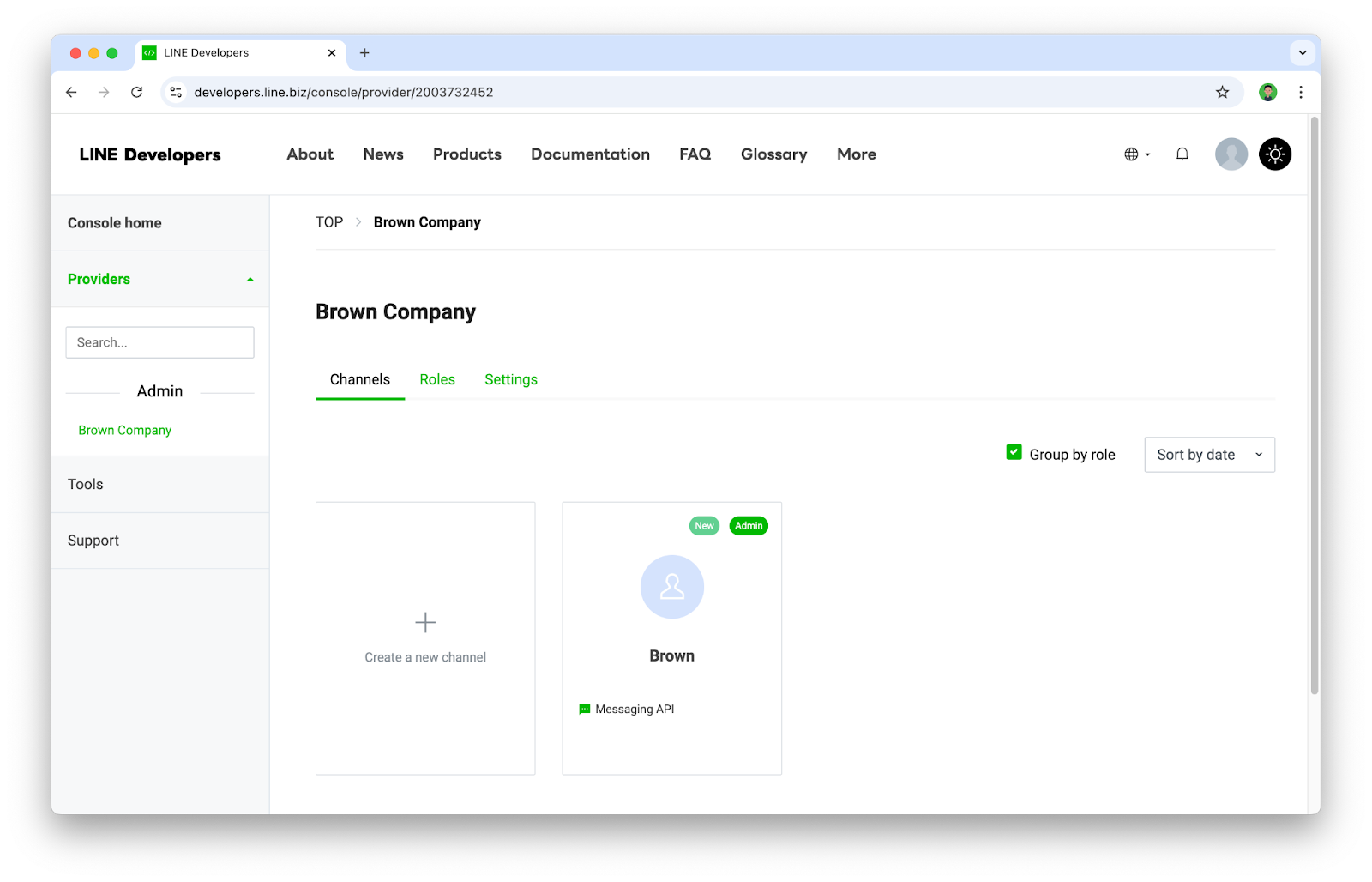
- เราจะพบกับบัญชี LINE OA ที่เราได้เปิดใช้งาน Messaging API ไว้ ซึ่งในที่นี้เราจะเรียกมันว่า Channel(Channel จะเปรียบเสมือน Chatbot หรือ App) ก็ให้กดเลือก Channel ที่ต้องการ

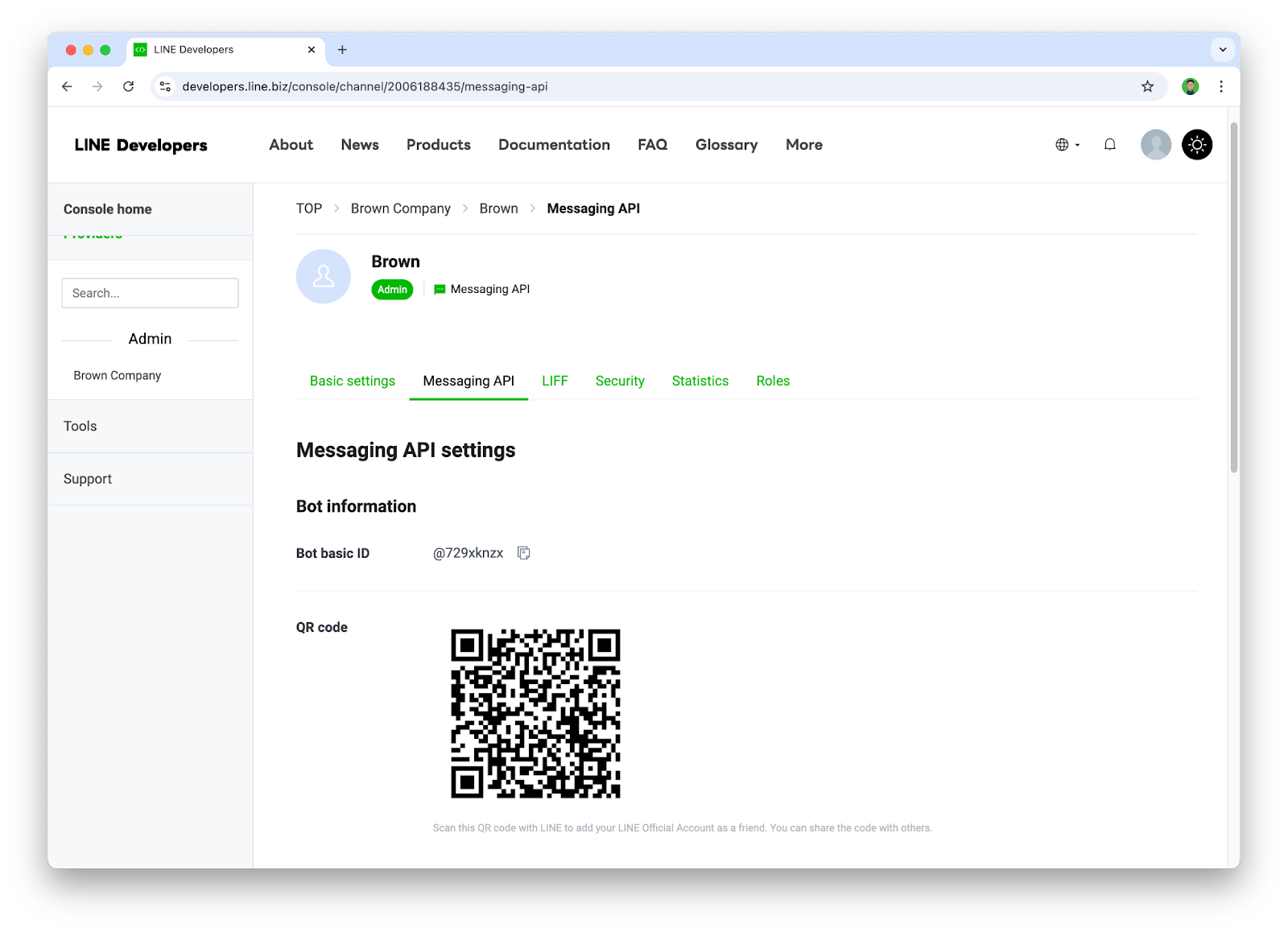
- ให้ไปที่ Tab ชื่อ Messaging API และทำการแสกน QR code ด้วยแอป LINE เพื่อเพิ่ม Chatbot เป็นเพื่อน

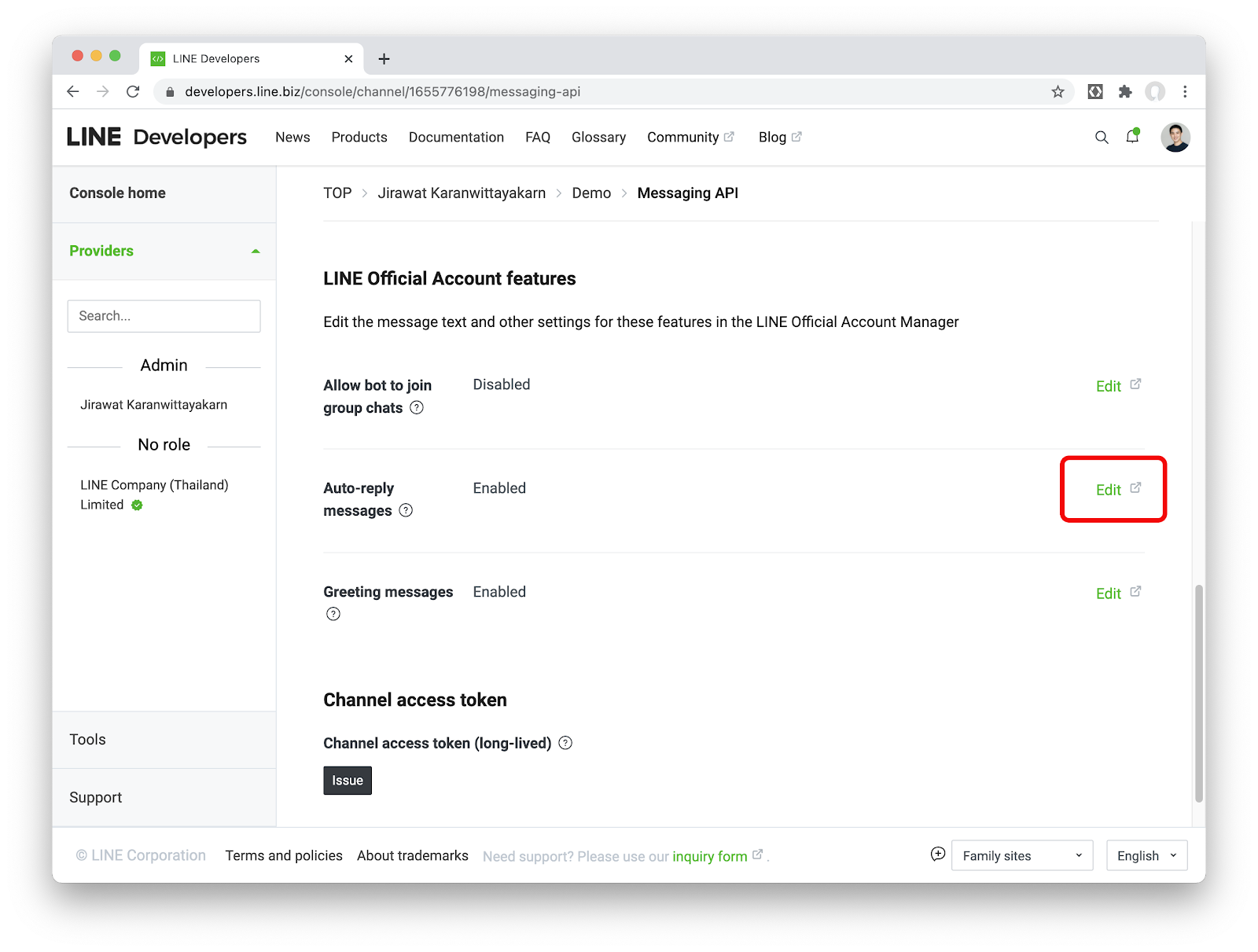
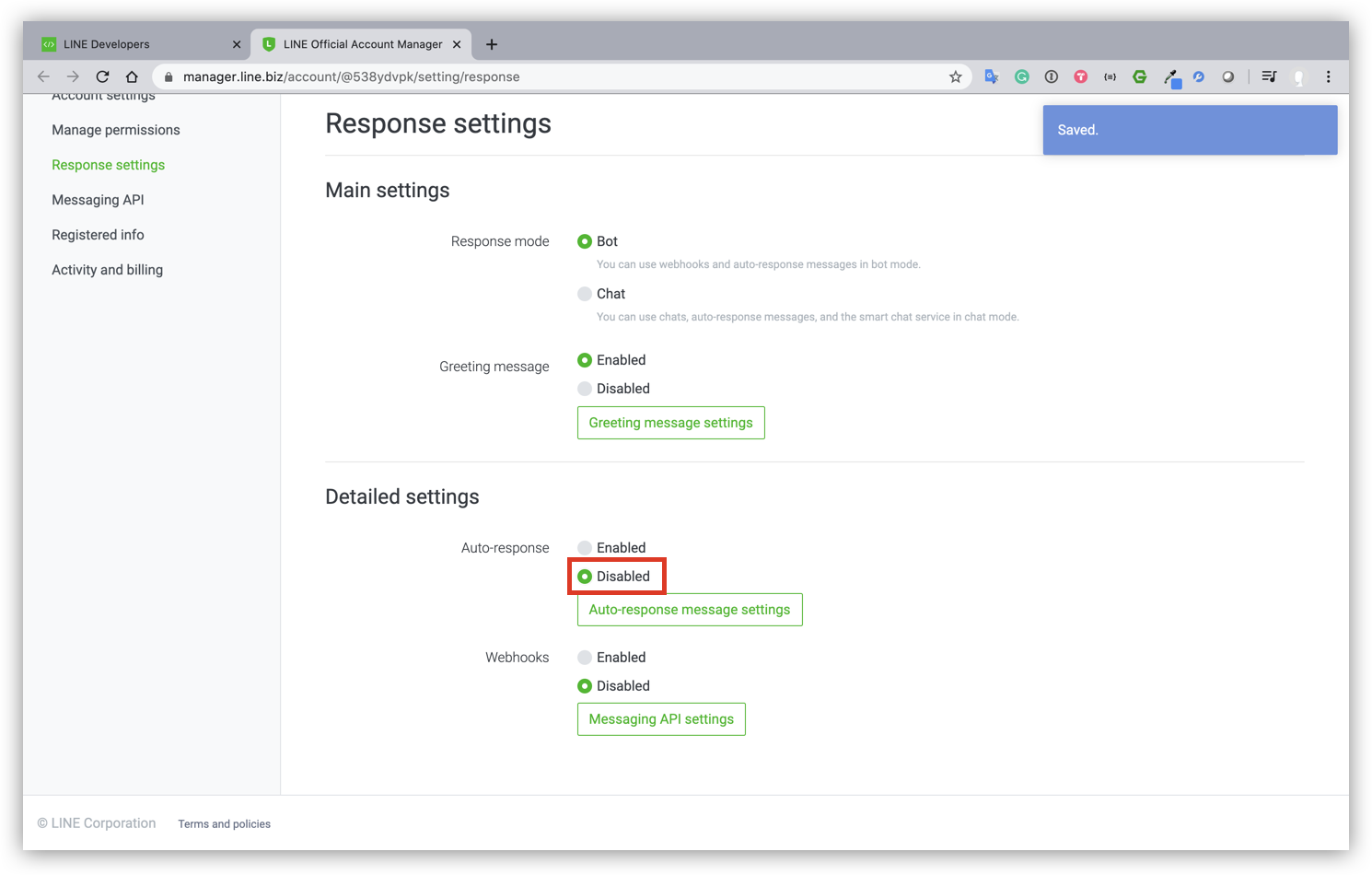
- ให้ปิด Auto-reply messages เนื่องจากฟีเจอร์นี้จะเป็น default การตอบกลับของ Chatbot ซึ่งไม่จำเป็นต้องใช้ฟีเจอร์นี้


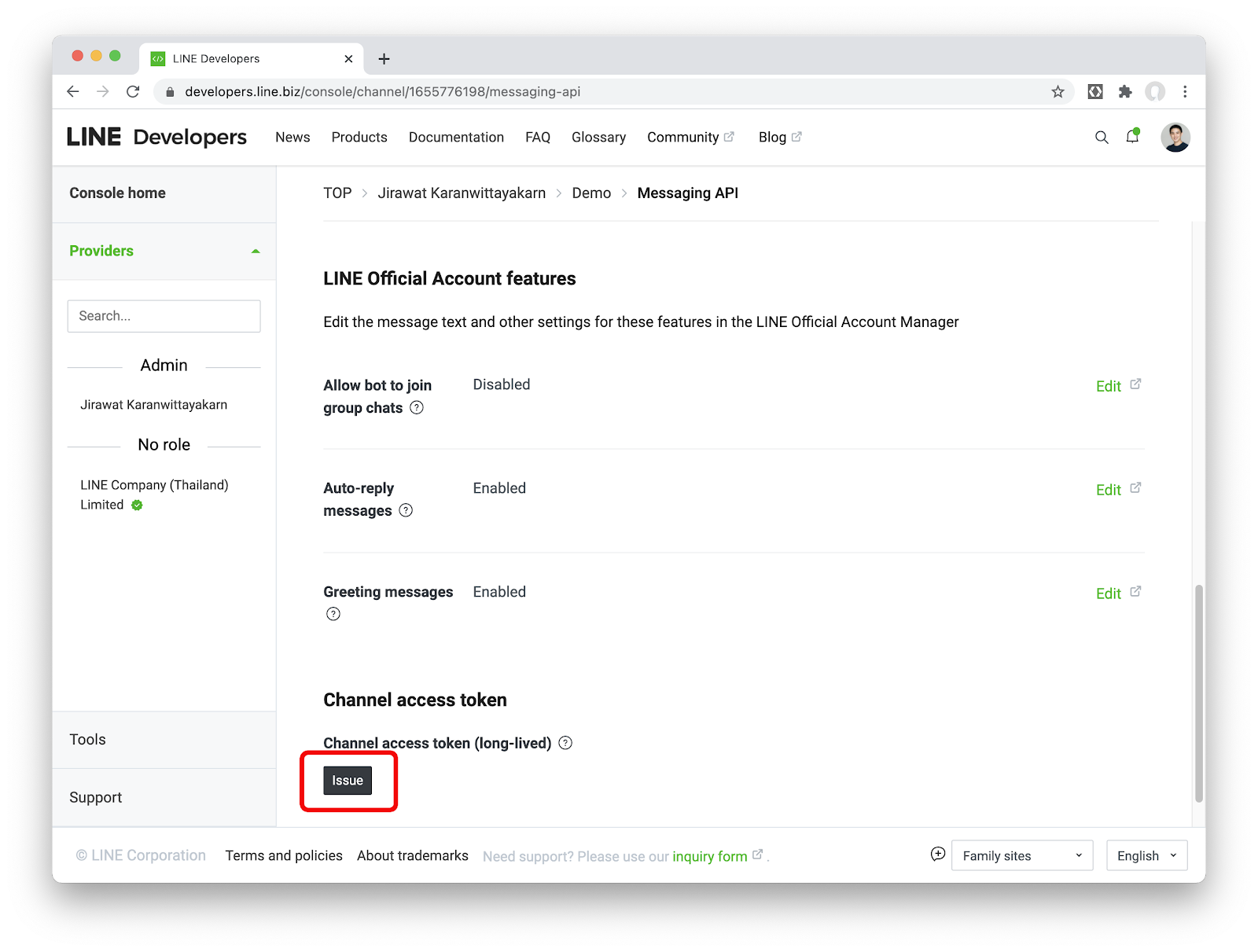
- กลับมาที่ Channel ที่เราสร้างใน Tab ชื่อ Messaging API ตรงส่วนของ Channel access token ให้กดปุ่ม Issue

เบื้องหลังของ Chatbot ตัวนี้ เราจะใช้บริการใน Firebase อย่าง Cloud Functions for Firebase ดังนั้นขั้นตอนนี้เราจะมาสร้างโปรเจค Firebase เพื่อใช้งานกัน
สร้างโปรเจคใน Firebase
- ให้ Sign in ใน Firebase console ด้วย Google account
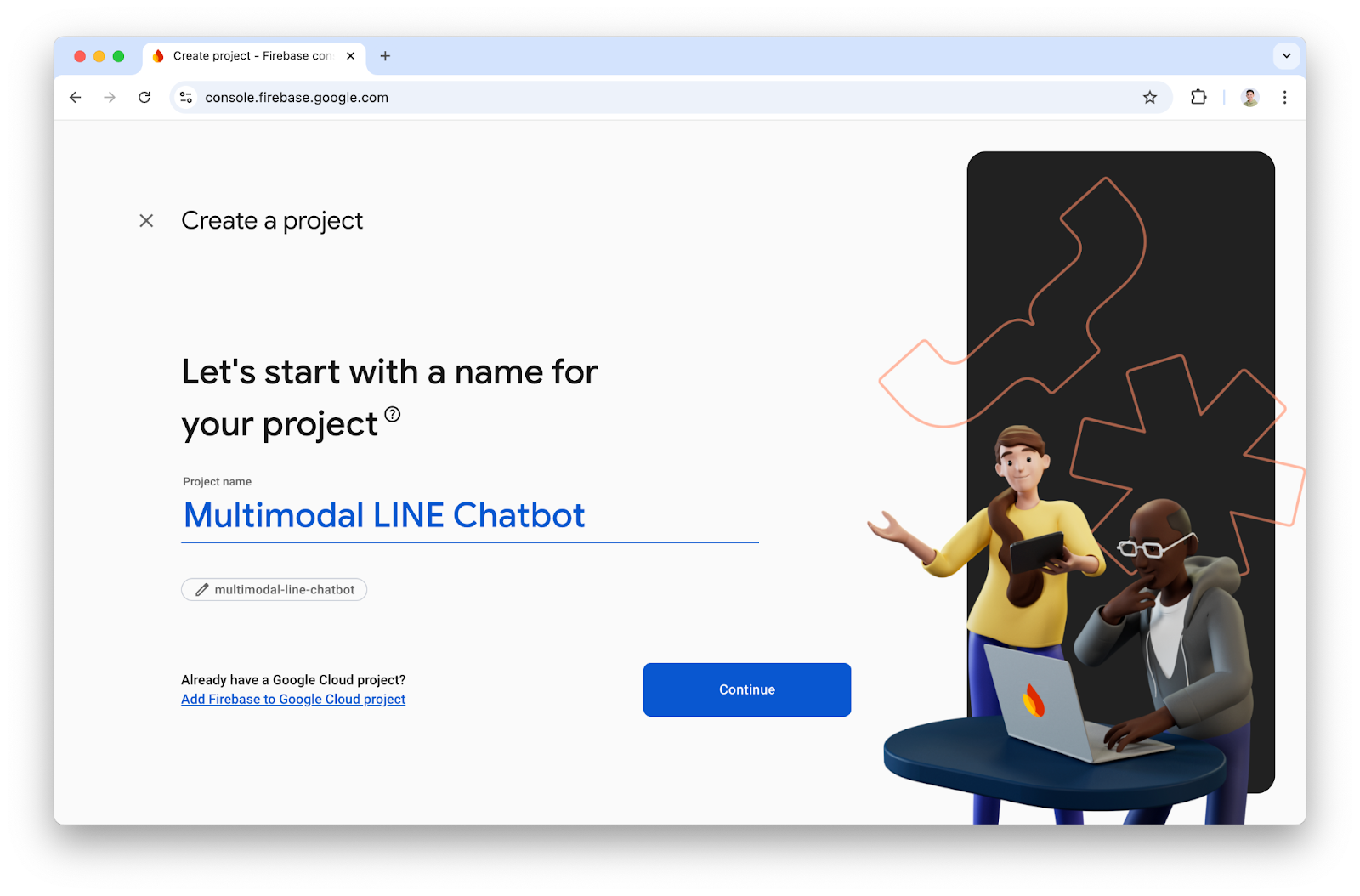
- ในหน้า Firebase console ให้คลิก Add project จากนั้นตั้งชื่อโปรเจคตามต้องการ

- เมื่อกด Continue แล้วให้ข้ามการตั้งค่า Google Analytics ไป เพราะคุณจะไม่ได้ใช้มันในโปรเจคนี้
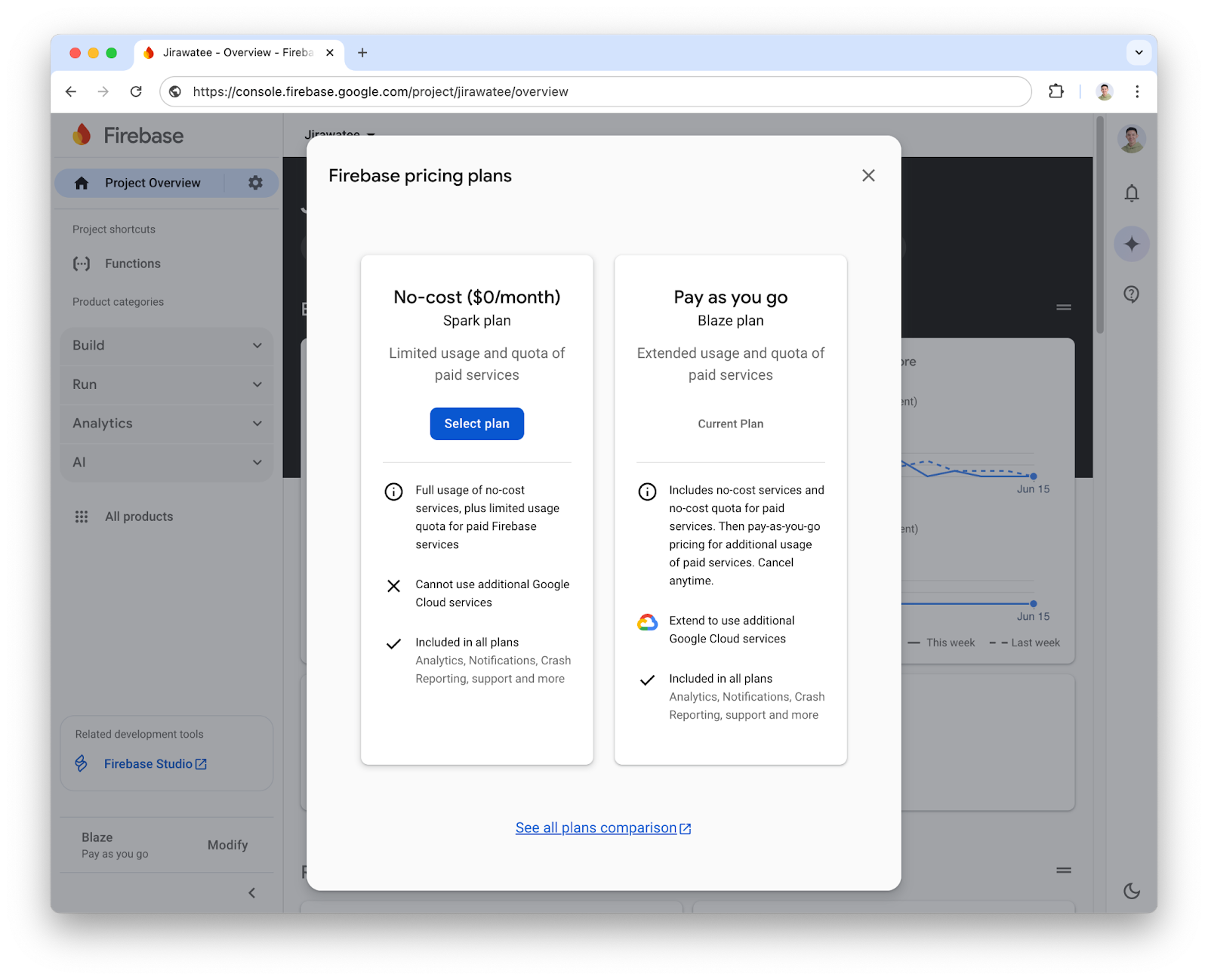
เปลี่ยนแพลนจาก Spark ไปเป็น Blaze (Pay as you go)
เนื่องจาก Cloud Functions for Firebase มีเงื่อนไขว่า หากต้องการไป request ตัว APIs ที่อยู่ภายนอก Google คุณจำเป็นจะต้องใช้ Blaze plan(เราจะต้องไปเรียก Messaging API ของ LINE)

การติดตั้ง Firebase CLI
Firebase CLI เป็นเครื่องมือที่จำเป็นสำหรับการ deploy ตัวฟังก์ชันที่เราพัฒนาขึ้น อีกทั้งยังสามารถจำลองการทำงานฟังก์ชัน(Emulate) ภายในเครื่องที่เราพัฒนาอยู่(Locally) ได้
- เปิด Terminal ขึ้นมาแล้ว run คำสั่ง
npm install -g firebase-tools- ตรวจสอบว่า Firebase CLI ได้ติดตั้งเรียบร้อยแล้วโดย run คำสั่ง (หากสำเร็จจะเห็นเลขเวอร์ชัน)
firebase --version
Initialize โปรเจค
- รันคำสั่งนี้ จากนั้นตัว browser จะเปิดขึ้นมาให้เราเข้าสู้ระบบด้วย Google account เดียวกันกับที่สร้างโปรเจคใน Firebase
firebase login- สร้างโฟลเดอร์เปล่า(ตัวอย่างโฟลเดอร์ชื่อ bot) แล้วให้ shell เข้าไปในนั้น
mkdir bot
cd bot- เมื่อเข้ามาในโฟลเดอร์แล้ว ให้ Initial โปรเจคด้วยคำสั่ง
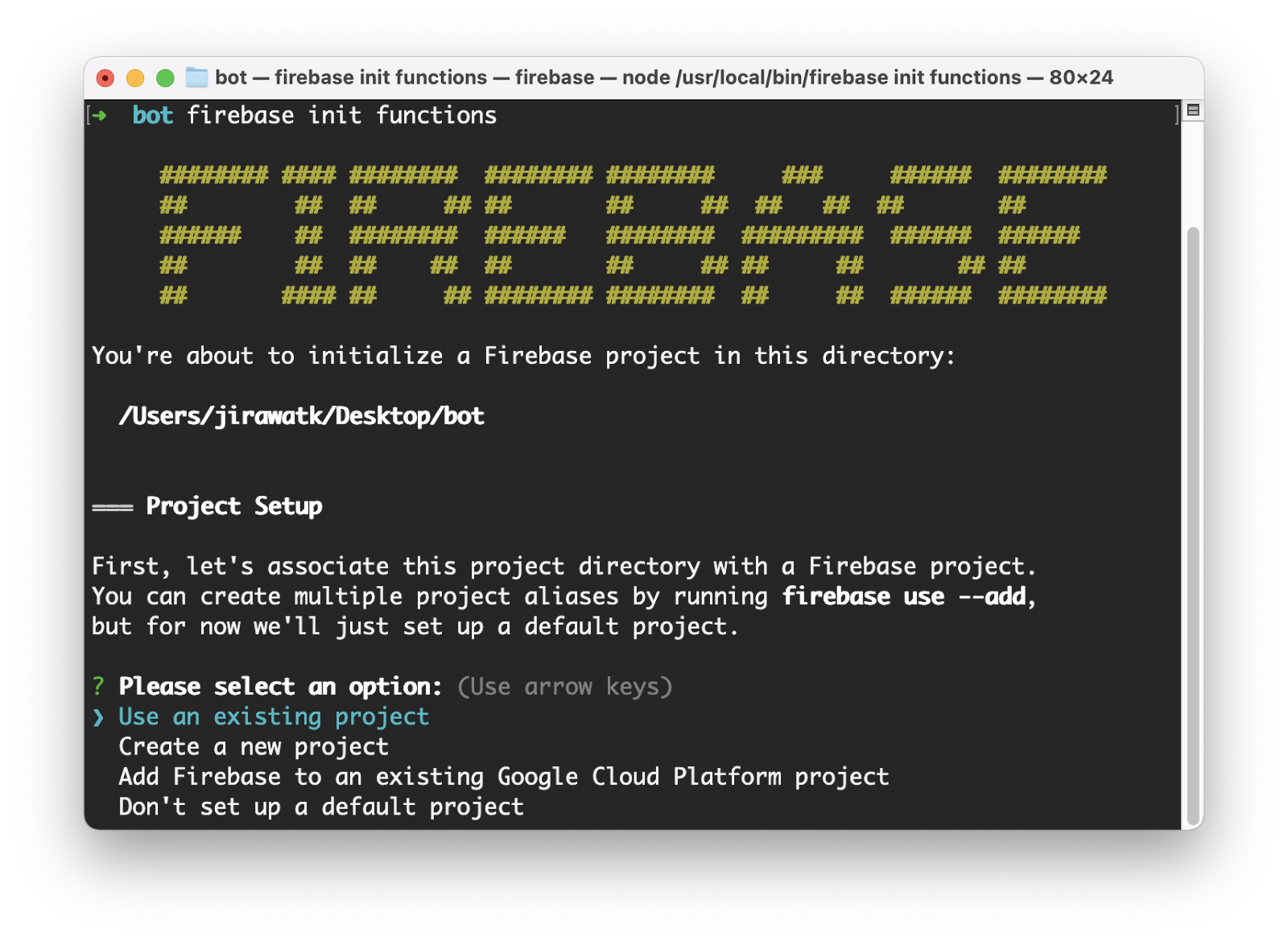
firebase init functions- เลือก Use an existing project จากนั้นจะเห็นเชื่อโปรเจคที่เราสร้างไว้ ก็กด enter ต่อไป

- ถัดไปจะมีตัวเลือกภาษา 2 ตัวคือ JavaScript และ TypeScript โดยตัวอย่างนี้ให้เลือก JavaScript
- จากนั้นมันจะถามว่าจะให้ติดตั้ง ESLint ไหม ตรงนี้แนะนำให้ตอบ N ไปก่อน(สำหรับมือใหม่)
- สุดท้ายมันจะถามว่าจะให้ติดตั้ง dependencies เลยไหมก็ให้ตอบว่า Y ไป

ขั้นตอนนี้เราจะสร้าง Webhook ขึ้นมาเพื่อให้ LINE Chatbot สามารถรับข้อมูลและโต้ตอบกับผู้ใช้งานได้ผ่าน Messaging API
ใน Codelab นี้เราจะใช้ axios มาเป็นตัวช่วยในการสร้าง request ซึ่งเราจะต้องทำการติดตั้ง dependency ตัวนี้ก่อน โดยให้เปิด command line แล้วเข้าไปที่ /functions จากนั้นใช้คำสั่ง
npm install axios --saveและจะใช้ node-cache มาเก็บข้อมูลไฟล์ที่ผู้ใช้ส่งมาใน memory ซึ่งสำหรับ serverless มันจะหายไปเองหาก Instance ไม่มีคนใช้งาน หรือมีการ deploy โค้ดขึ้นไปสร้าง Instance ใหม่ โดยให้ติดตั้งผ่านคำสั่ง
npm install node-cache --saveถัดไปเราจะสร้าง Environment Variable โดยให้ไปสร้างไฟล์ .env ใน /functions แล้วให้ไป copy ค่า Channel Access Token ของ Messaging API Channel ที่ issue ไว้ก่อนหน้านี้มาระบุลงไป
CHANNEL_ACCESS_TOKEN=YOUR-CHANNEL-ACCESS-TOKENเพื่อโค้ดที่สั้น เป็นระเบียบ เราจะแยกฟังก์ชันสำหรับการเรียกใช้ Messaging API ออกมาเป็น module โดยภายในจะมีฟังก์ชัน
- getBinary() สำหรับการดึง binary ของไฟล์ที่ผู้ใช้ส่งผ่าน LINE
- reply() สำหรับการตอบข้อความกลับหาผู้ใช้
- loading() สำหรับแสดง animation ระหว่างที่ AI กำลังประมวลผล
- curl() สำหรับดึง binary ของไฟล์ที่ส่งมาเป็น URL
ขั้นตอนนี้ให้สร้างไฟล์ /functions/utils/request.js แล้วให้ copy โค้ดด้านล่างนี้ไปวาง
const axios = require("axios");
const LINE_HEADER = {
"Content-Type": "application/json",
Authorization: `Bearer ${process.env.CHANNEL_ACCESS_TOKEN}`
};
class Request {
getBinary(messageId) {
return axios({
method: "get",
headers: LINE_HEADER,
url: `https://api-data.line.me/v2/bot/message/${messageId}/content`,
responseType: "arraybuffer"
});
}
reply(replyToken, payload) {
return axios({
method: "post",
url: "https://api.line.me/v2/bot/message/reply",
headers: LINE_HEADER,
data: { replyToken, messages: payload }
});
}
loading(userId) {
return axios({
method: "post",
url: "https://api.line.me/v2/bot/chat/loading/start",
headers: LINE_HEADER,
data: { chatId: userId }
});
}
async curl(url) {
try {
return axios({ method: "get", url, responseType: "arraybuffer" });
} catch (error) {
throw error;
}
}
}
module.exports = new Request()จากนั้นให้เปิดไฟล์ /functions/index.js แล้วให้ copy โค้ดด้านล่างนี้ไปแทนที่โค้ดเดิม เพื่อเตรียมรับ Webhook event ประเภท image , video , audio และ text จาก LINE
const { onRequest } = require("firebase-functions/v2/https");
const request = require("./utils/request");
const NodeCache = require("node-cache");
const cache = new NodeCache();
exports.webhook = onRequest(async (req, res) => {
if (req.method !== "POST") { return res.send(req.method); }
const events = req.body.events;
if (events.length === 0) { return res.end(); }
for (const event of events) {
const userId = event.source.userId;
switch (event.type) {
case "postback":
break;
case "message":
const messageType = event.message.type;
if (["image", "video", "audio"].includes(messageType)) {
}
if (messageType === "text") {
}
break;
}
}
res.end();
});แล้วก็ให้เปิด command line ขึ้นมาอีกครั้ง และให้แน่ใจว่าเราอยู่ที่ /functions จากนั้นใช้คำสั่งด้านล่างนี้เพื่อ deploy ตัว webhook ของเราขึ้น production
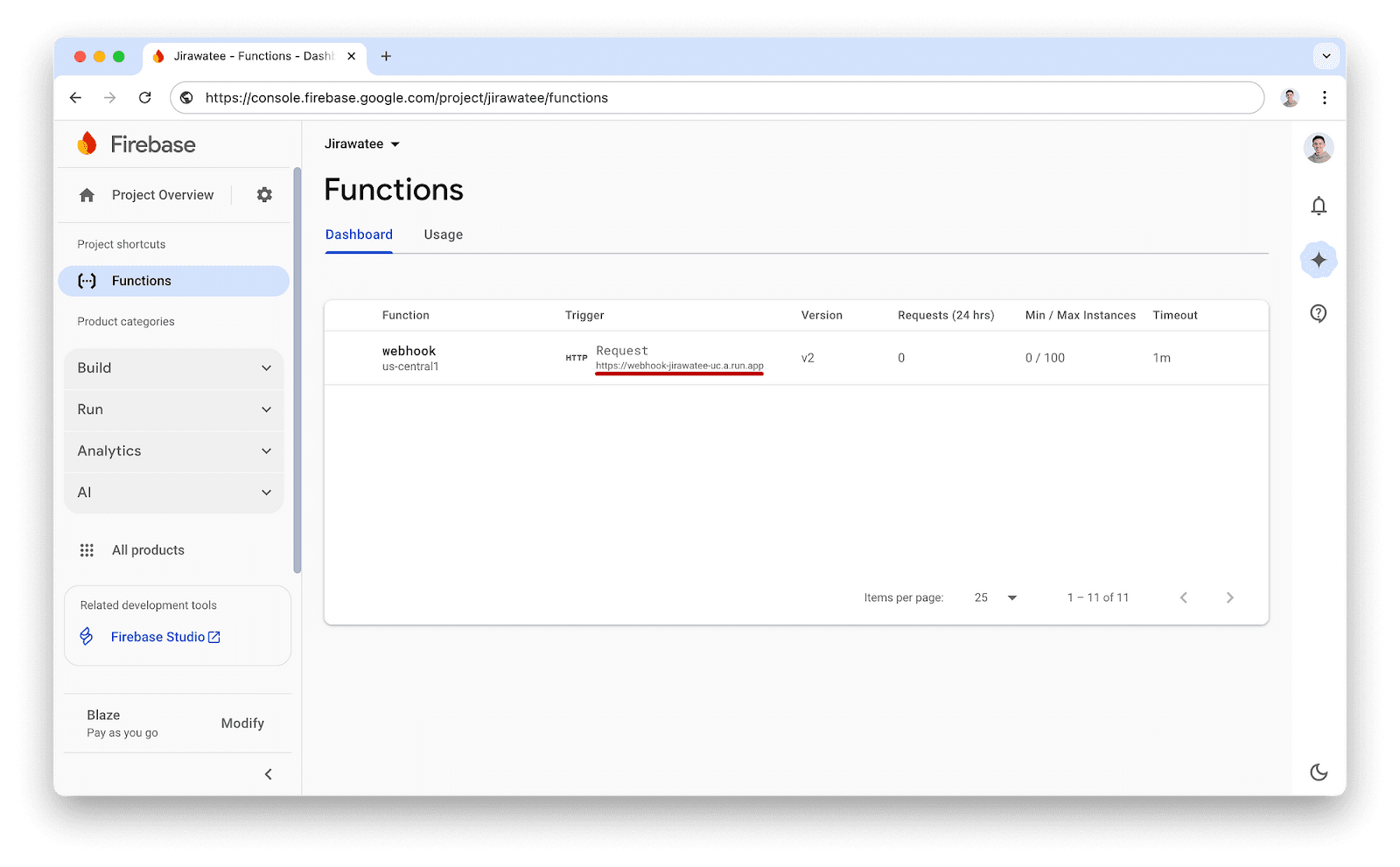
firebase deploy --only functionsเมื่อ deploy เสร็จเรียบร้อยเราจะเห็น Webhook URL โผล่อยู่ใน command line เลย ก็ให้เรา copy มา หรือกรณีที่ไม่พบก็ให้เข้าไปที่ Firebase console เลือกโปรเจคที่เราสร้างไว้ แล้วเลือกเมนู Build > Functions จะเจอชื่อฟังก์ชันและ Webhook URL ที่นั่น

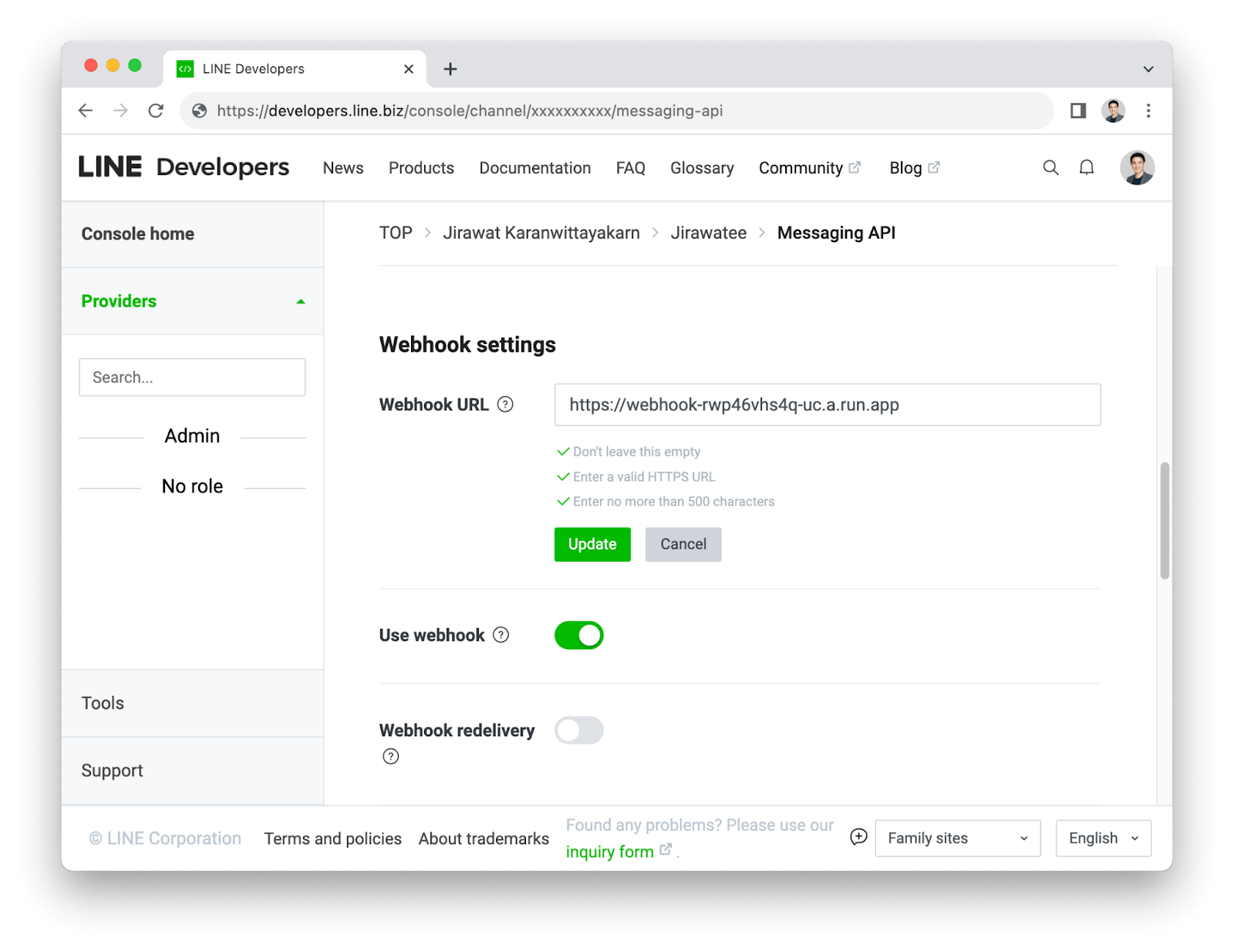
เมื่อได้ Webhook URL มาแล้ว ก็ให้เอา URL นี้ไปอัพเดทที่ Messaging API Channel ใน LINE Developers console ตามที่ได้สร้างไว้ และให้มั่นใจว่าได้เปิดใช้ Use webhook แล้ว

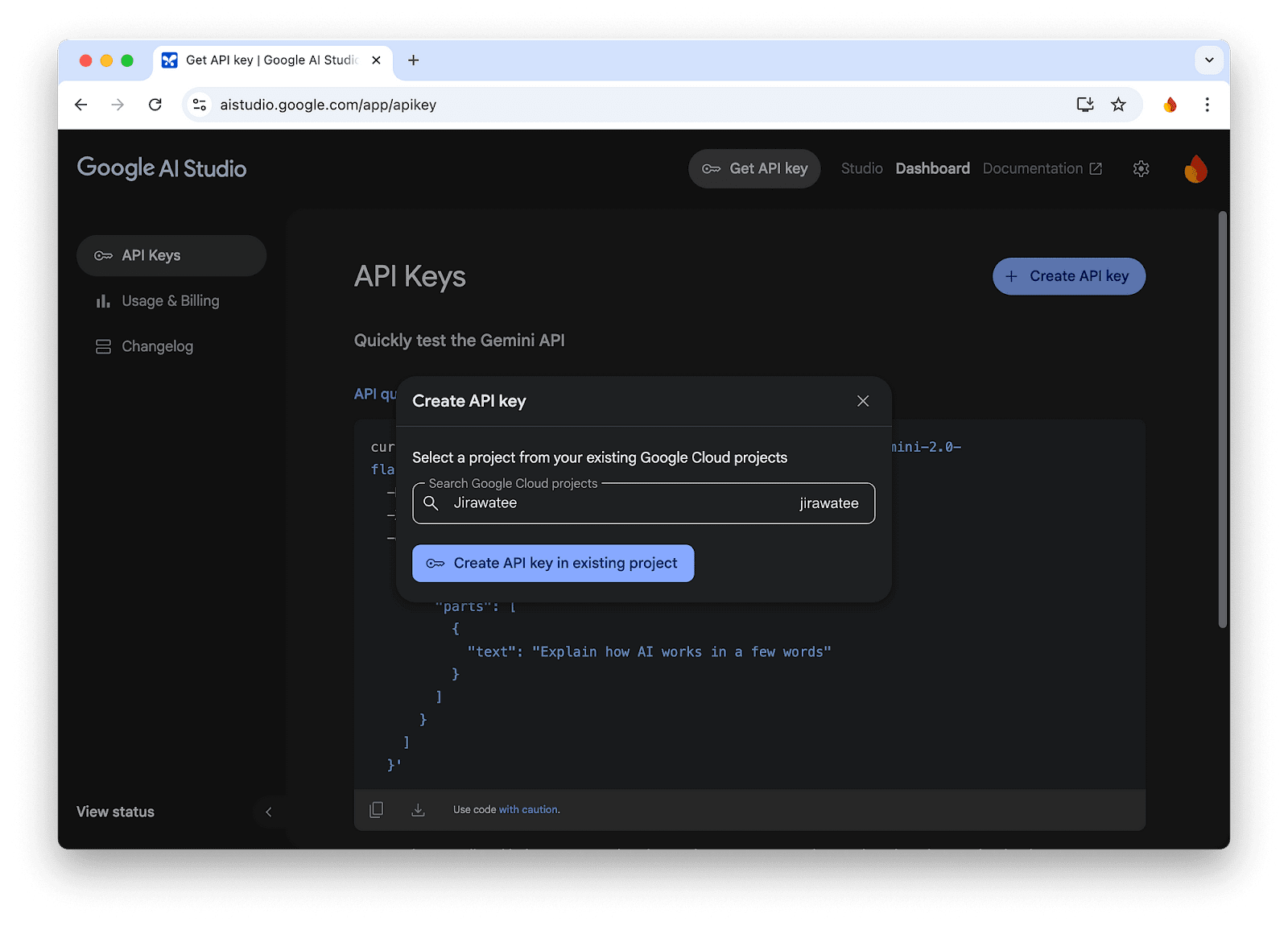
ขั้นตอนนี้เราจะไปเปิดใช้งาน Gemini API พร้อมสร้าง API Key เพื่อนำไปเชื่อมต่อกับ LINE Chatbot โดยให้เข้าสู่เว็บไซต์ Google AI Studio แล้วกดปุ่ม Create API key ที่มุมขวาบน จากนั้นจะเจอ dialog ที่ให้เราเลือก Google Cloud projects โดยให้เราเลือกโปรเจคเดียวกับที่เราได้สร้าง Firebase project ไว้ในข้อที่ 2 ซึ่งเมื่อกดปุ่ม Create API key in existing project เราก็จะได้ API key มา

ให้เราเพิ่มตัวแปร API_KEY ใน Environment Variable โดยเปิดไฟล์ .env ใน /functions แล้วให้เอา API key ระบุลงไป
CHANNEL_ACCESS_TOKEN=YOUR-CHANNEL-ACCESS-TOKEN
API_KEY=YOUR-GEMINI-API-KEYขั้นตอนนี้เราจะมาติดตั้ง GoogleGenAI ซึ่งเป็น dependency สำหรับใช้งาน Gemini โดยให้เปิด command line แล้วเข้าไปที่ /functions จากนั้นใช้คำสั่ง
npm install @google/genai --saveและเพื่อให้โค้ดไม่ยาวจนเกินไป เราจะแยกฟังก์ชันทั้งหมดออกมาเป็น module โดยภายในจะมีฟังก์ชัน
- isUrl() สำหรับตรวจสอบว่าข้อความที่เข้ามาเป็น URL หรือไม่
- getMimeType() สำหรับดึง Content-Type ของไฟล์ออกมา
- isAllowedMimes() สำหรับตรวจสอบว่าไฟล์นำไปใช้กับ Gemini ได้หรือไม่
- multimodal() สำหรับส่ง prompt ที่รวมทั้งข้อความ Text และ File ไปให้ Gemini สร้างเนื้อหากลับมา
โดยให้สร้างไฟล์ /functions/utils/gemini.js แล้วให้ copy โค้ดด้านล่างนี้ไปวาง
const { GoogleGenAI } = require("@google/genai");
const ai = new GoogleGenAI({ apiKey: `${process.env.API_KEY}` });
class Gemini {
isUrl(str) {
return /^(http(s)?:\/\/)?(www\.)?[a-z0-9]+([-.]{1}[a-z0-9]+)*\.[a-z]{2,5}(:[0-9]{1,5})?(\/.*)?$/.test(str);
}
getMimeType(response) {
const contentType = response.headers["content-type"];
return contentType ? contentType.split(';')[0] : 'application/octet-stream';
}
isAllowedMimes(mimeType) {
return [
"application/pdf",
"image/jpeg",
"image/png",
"audio/wav",
"audio/mp3",
"audio/x-m4a",
"video/mp4",
"video/mov",
].includes(mimeType);
}
async multimodal(promptArray) {
const response = await ai.models.generateContent({
model: "gemini-2.0-flash",
contents: promptArray,
});
return response;
}
}
module.exports = new Gemini();เสร็จแล้วก็ให้เราไปอัพเดทโค้ดในไฟล์ /functions/index.js โดยดึงเอา module ของ Gemini มาใช้งาน
const { onRequest } = require("firebase-functions/v2/https");
const request = require("./utils/request");
const NodeCache = require("node-cache");
const cache = new NodeCache();
const gemini = require("./utils/gemini");ที่ไฟล์ /functions/index.js เราจะไปดึงเอา event.message.id จาก Webhook events มาแล้วเรียกใช้ฟังก์ชัน getBinary() เพื่อดึงเอา binary ของไฟล์ออกมาจาก LINE
// ...
if (["image", "video", "audio"].includes(messageType)) {
const response = await request.getBinary(event.message.id);
if (response.status === 202) {
await request.reply(event.replyToken, [{
type: "text",
text: `ระบบกำลังประมวลผลไฟล์ กรุณากดปุ่ม "ตรวจสอบสถานะ" ด้านล่างอีกครั้งครับ?`,
quickReply: {
items: [{
type: "action",
action: {
type: "postback", label: "ตรวจสอบสถานะ", data: `${event.message.id}`
}
}]
}
}]);
break;
}
if (response.status === 200) {
await getReady(response, userId, event.replyToken);
break;
}
}
// ...ขั้นตอนนี้จะสำคัญตรงที่ เราต้องตรวจสอบ HTTP status ของ response จาก API ด้วย เนื่องจากเวลาในการประมวลผลไฟล์ที่ LINE sever จะขึ้นอยู่กับขนาดของไฟล์โดย response.status จะแบ่งออกเป็น 2 แบบ
- 202 : กรณี LINE ยังประมวลผลไม่เสร็จ (ไฟล์ขนาดใหญ่) เราจึงยังไม่ได้ binary กลับมา ดังนั้นเราจะ reply() ข้อความกลับไปว่า "ระบบกำลังประมวลผลไฟล์..." พร้อมแนะนำ Quick Reply ที่แนบ event.message.id ไปกับ Postback action เพื่อจะไปจัดการในลำดับถัดไป
- 200: กรณี LINE ประมวลผลเสร็จแล้ว (ไฟล์ขนาดเล็ก) เราจะไปเรียกฟังก์ชัน getReady()
กรณีที่ได้ HTTP status เป็น 202 และผู้ใช้งานได้กด "ตรวจสอบสถานะ" จาก Quick Reply มา เราจะต้องเขียนโค้ดเพื่อรอรับ Webhook event ประเภท Postback โดยในตัวอย่างนี้ เราจะเอา event.message.id ที่แนบมากับ Postback ไปยิง getBinary() ซ้ำ โดยหาก HTTP status เป็น 200 แล้วก็จะเรียกฟังก์ชัน getReady()
// ...
case "postback":
const response = await request.getBinary(event.postback.data);
if (response.status === 200) {
await getReady(response, userId, event.replyToken);
}
break;
// ...ฟังก์ชัน getReady() นี้เราจะสร้างไว้ที่จุดล่างสุดของ /functions/index.js เลย โดยหน้าที่ของมันจะมี 3 อย่างด้วยกัน
- ตรวจสอบ Content-Type ของไฟล์ว่ารองรับไหม
- เก็บข้อมูล binary ไฟล์ที่แปลงเป็น base64 และ mimeType ลงใน cache โดยใช้ userId เป็น key ของ cache (หากมีไฟล์ใหม่จะทับไฟล์เดิม) เพื่อให้ cache ในระบบไม่ซ้ำของใครของมัน และไม่มีการกำหนดอายุของ cache เพื่อให้สามารถแชทถามได้ต่อเนื่อง
- Reply หาผู้ใช้งานว่าระบบพร้อมให้คุยกับ AI แล้ว หรือกรณีที่ไฟล์ไม่รองรับก็จะมีการแจ้งว่าระบบรองรับไฟล์ประเภทไหนบ้าง
// ...
const getReady = async (response, userId, replyToken) => {
let message = "ปัจจุบันฉันสามารถเข้าใจไฟล์ PDF, JPEG, PNG, WAV, MP3, MP4, และ MOV ได้เท่านั้น";
const mimeType = gemini.getMimeType(response);
if (gemini.isAllowedMimes(mimeType)) {
const base64 = Buffer.from(response.data).toString('base64');
cache.set(`${userId}`, { data: base64, mimeType });
message = "คุณอยากรุ้เรื่องอะไรจากไฟล์ที่คุณส่งมาครับ?";
}
await request.reply(replyToken, [{ type: "text", text: message }]);
}นอกจากระบบเราจะรองรับไฟล์ที่ผู้ใช้ส่งมาแล้ว เพื่อเพิ่มความสะดวกในการใช้งาน เราจะเขียนโค้ดเพิ่มอีกหน่อย เพื่อรองรับการส่งไฟล์แบบ URL ไปด้วยเลย ซึ่งกรณีนี้จะทำให้ LINE Chatbot ของเรารับไฟล์ประเภท PDF ได้ (ปัจจุบันผู้ใช้งานไม่สามารถ browse หรือ drag ไฟล์ PDF เข้ามาใน LINE OA ได้)
เราจะสร้างเงื่อนไขในไฟล์ /functions/index.js เพื่อตรวจสอบว่าข้อความ Text ที่ส่งเข้ามาว่าเป็น URL หรือไม่ โดยหากเป็น URL จะไปเรียกฟังก์ชัน curl() เพื่อดึง binary ออกมา และเอา binary นั้นส่งไปยังฟังก์ชัน getReady() ตามโค้ดด้านล่างนี้
// ...
if (messageType === "text") {
const prompt = event.message.text.trim();
if (gemini.isUrl(prompt)) {
try {
const response = await request.curl(prompt);
await getReady(response, userId, event.replyToken);
} catch (error) {
await request.reply(
event.replyToken,
[{ type: "text", text: "ขออภัย ฉันไม่สามารถเปิด URL นี้ได้ครับ" }]
);
}
break;
}
}
// ...กรณีที่ข้อความ Text ที่ส่งเข้ามาไม่ใช่ URL เราก็ตรวจสอบ cache ก่อนโดยเอา userId ของผู้ใช้ไปดึงมาว่าตอนนี้มีข้อมูลไฟล์อยู่ในนั้นไหม โดยหากมีข้อมูลไฟล์อยู่ใน cache เราจะเอามันมาปั้น prompt ซึ่ง prompt ของเราจะแบ่งออกเป็น 3 ส่วน
- การใส่คำสั่งให้ AI ตอบเฉพาะเนื้อหาในไฟล์
- ข้อมูลไฟล์จาก cache ที่ประกอบไปด้วย base64 และ mimeType
- คำสั่งหรือคำถามที่ผู้ใช้ส่งมา
ให้เราเอา prompt ที่ปั้น ส่งไปให้ฟังก์ชัน multimodal() เพื่อให้ AI ประมวลผล ซึ่งเมื่อเราได้ผลลัพธ์มาก็จะ reply คำตอบกลับไปหาผู้ใช้งาน ตามโค้ดด้านล่าง
// ...
if (messageType === "text") {
// ...
const data = cache.get(userId);
if (data) {
await request.loading(userId);
const response = await gemini.multimodal([
"ตอบคำถามผู้ใช้เฉพาะเนื้อหาที่อยู่ในไฟล์เท่านั้น",
{ inlineData: data },
prompt
]);
await request.reply(
event.replyToken,
[{ type: "text", text: `${response.text}` }]
);
}
}มาถึงตรงนี้โค้ดเราก็พร้อม deploy แล้ว จะรออะไรเปิด command line ขึ้นมา และให้แน่ใจว่าเรา cd ไปอยู่ที่ functions/ แล้ว จากนั้นเรียกคำสั่งด้านล่างได้เลย
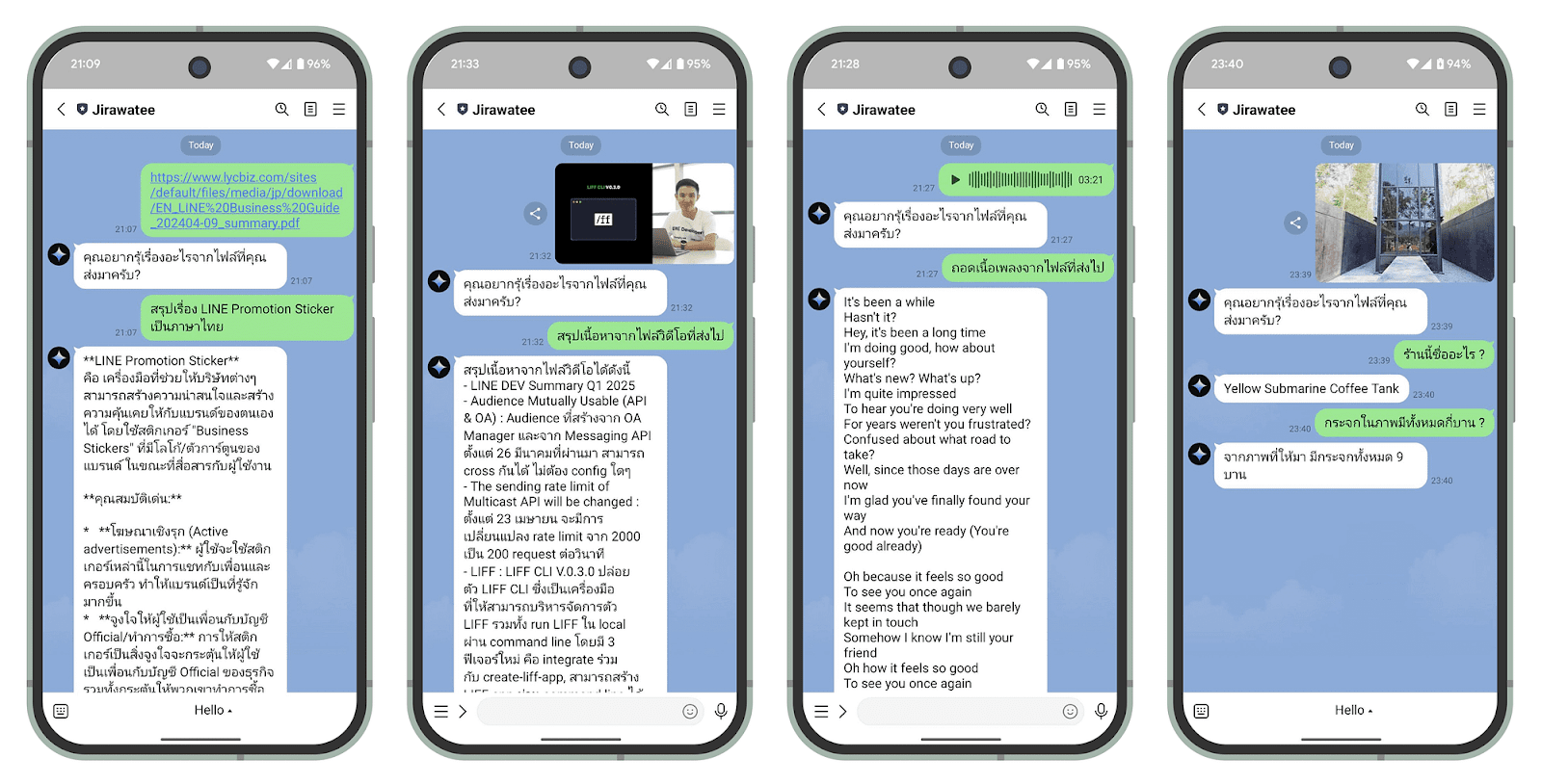
firebase deploy --only functionsตัวอย่าง ไฟล์ + Prompt สำหรับ Demo ตามนี้ครับ
- PDF สรุปเรื่อง LINE Promotion Sticker เป็นภาษาไทย
- Video สรุปเนื้อหาจากไฟล์วิดีโอที่ส่งไป
- Audio ถอดเนื้อเพลงจากไฟล์ที่ส่งไป
- Image ร้านนี้ชื่ออะไร ? + กระจกในภาพมีทั้งหมดกี่บาน ?
โดยผลลัพธ์ที่ได้คือมันใช้ได้จริง แม่นมากๆ และที่สำคัญคือช่วยลดเวลาที่เราจะต้องใช้ในการไปอ่าน ไปแปล ไปดู ไปฟัง ไปศึกษา ได้เยอะมหาศาลเลยครับ

ยินดีด้วยครับ ถึงตรงนี้คุณก็มี LINE Chatbot ที่คอยตอบคำถามเหมือนผู้เชี่ยวชาญมาเอง โดยใช้ความรู้จากไฟล์ PDF, Video, Image, และ Audio ที่คุณมี พร้อมเทคนิคควบคุมการตอบเฉพาะเนื้อหาที่อยู่ในไฟล์ โดยที่มี Gemini และ Firebase อยู่เบื้องหลังกันได้แล้ว!!!
สิ่งที่คุณได้เรียนรู้ใน Codelab นี้
- ✅ การสร้าง LINE Chatbot
- ✅ การสร้างโปรเจคใน Firebase
- ✅ การติดตั้ง Firebase CLI และ Cloud Functions for Firebase
- ✅ การเขียนโปรแกรมเพื่อเชื่อมต่อ Gemini API
- ✅ การทำให้ AI เข้าใจเนื้อหาจากไฟล์ PDF, Audio, Image, และ Video ที่ผู้ใช้ส่งให้
- ✅ การควบคุมให้ AI ตอบเฉพาะเนื้อหาที่อยู่ในไฟล์
เรียนรู้เพิ่มเติม
- Source code แบบสมบูรณ์ของ LINE Chatbot x Gemini (Multimodal) API
- บทความเกี่ยวกับ LINE Chatbot
- คอร์สเรียนออนไลน์ Building LINE Chatbot with ChatGPT and Gemini (ฟรี)