ใน Codelab นี้คุณจะได้เรียนรู้การสร้าง LINE Chatbot ให้สามารถตอบสนองกับสัญญาณจากอุปกรณ์ LINE Beacon โดยใช้ Cloud Functions for Firebase 2nd Gen กัน

สิ่งที่คุณจะได้เรียนรู้
- การสร้าง LINE Chatbot
- การสร้างโปรเจคใน Firebase
- การติดตั้ง Firebase CLI และ Cloud Functions for Firebase
- การเขียนโปรแกรมเพื่อตอบสนองกับสัญญาณจากอุปกรณ์ LINE Beacon
สิ่งที่คุณต้องเตรียมพร้อมก่อนเริ่ม Codelab
สร้าง LINE Official Account
จุดเริ่มต้นของการพัฒนา LINE Chatbot คือคุณจะต้องสร้าง LINE OA(LINE Official Account) และเปิดใช้งาน Messaging API
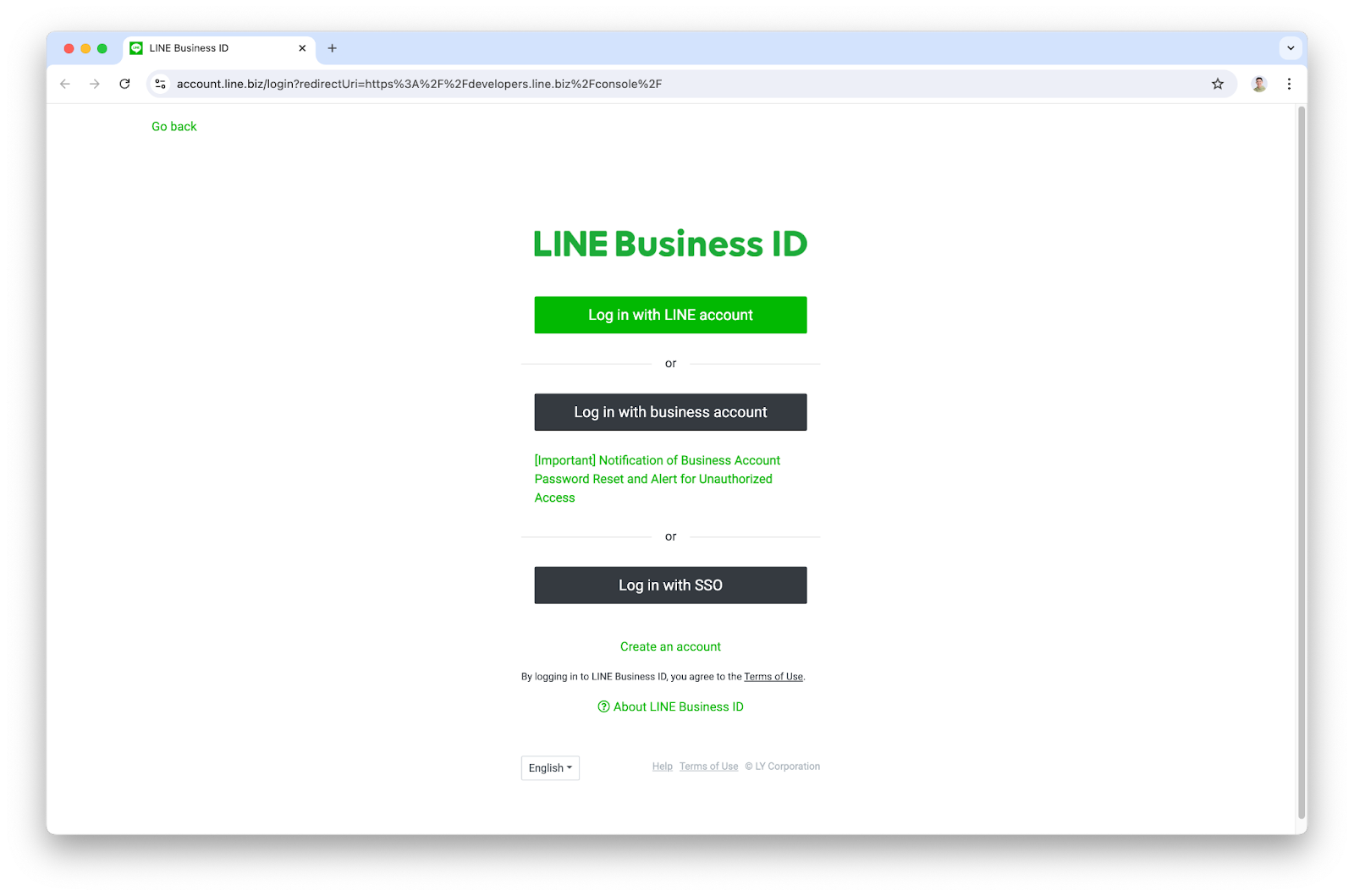
- เข้าไปที่ https://manager.line.biz แล้วเลือก Log in with LINE account(สีเขียว) เพื่อเข้าสู่ระบบ

- เข้าสู่ระบบด้วยบัญชี LINE ของคุณให้เรียบร้อย
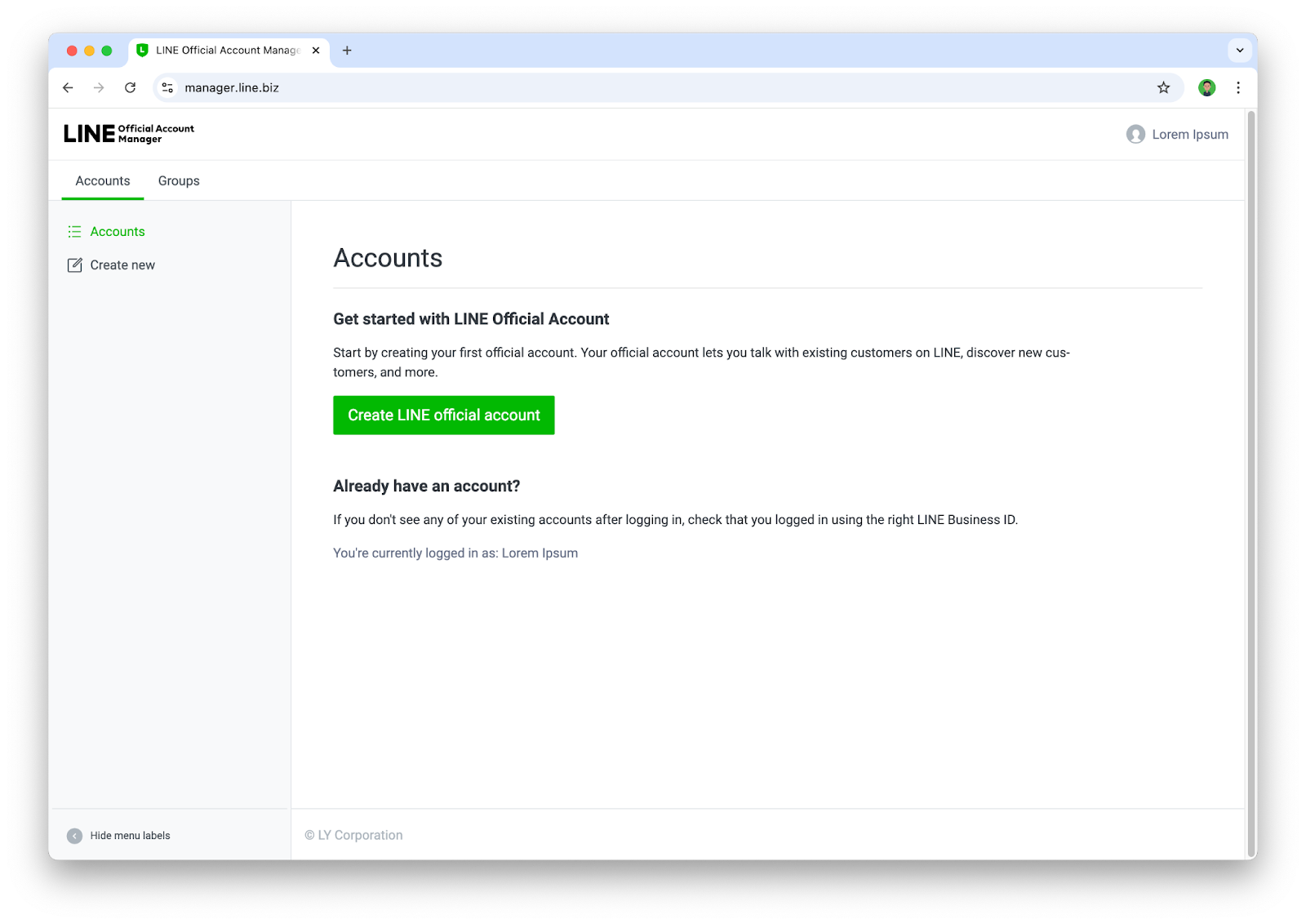
- กดสร้าง LINE OA จากปุ่ม Create LINE official account สำหรับผู้ทีสร้าง LINE OA ครั้งแรก หรือกด Create new ทางด้านซ้ายสำหรับผู้ที่เคยสร้าง LINE OA แล้ว

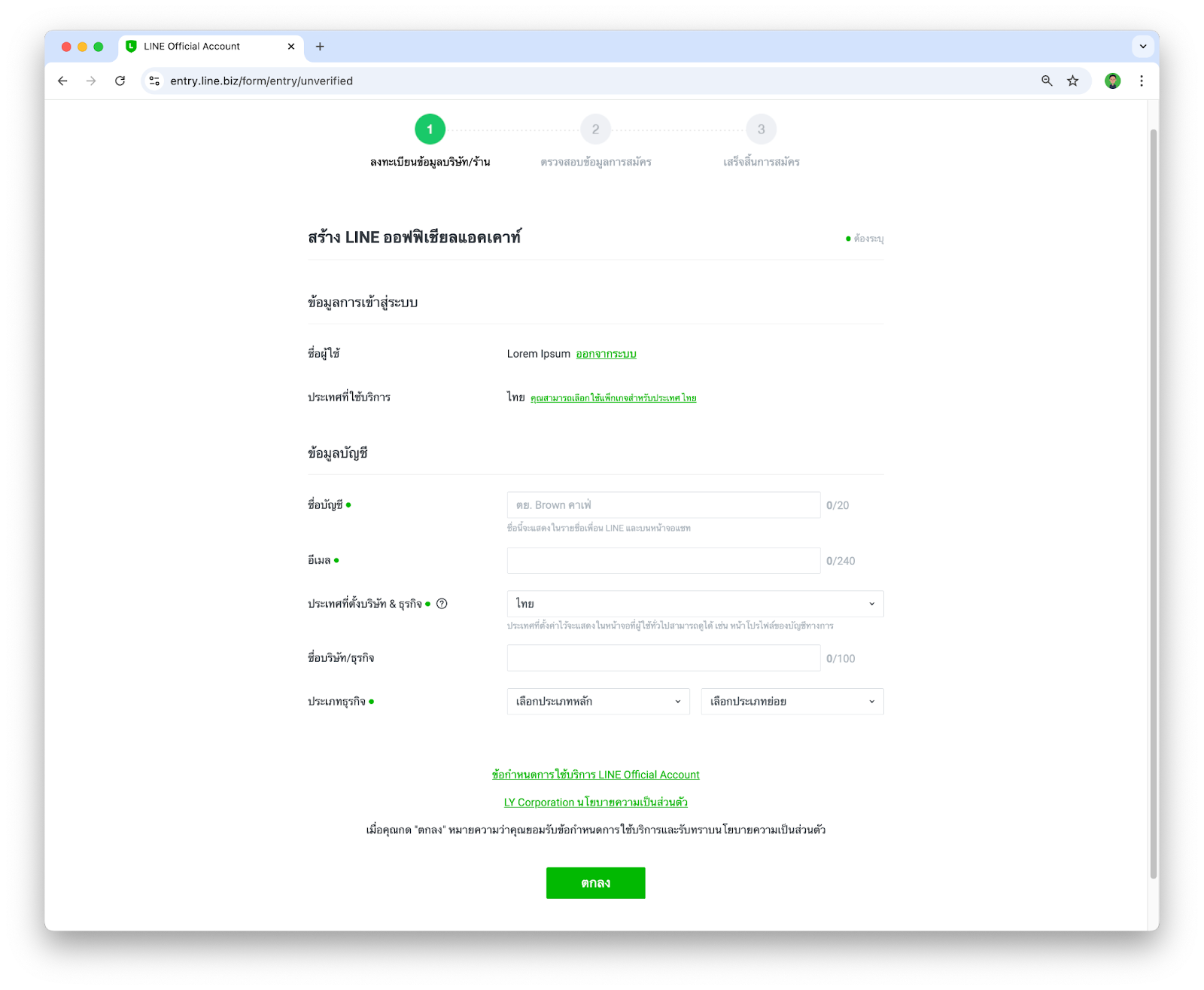
- ให้ระบุข้อมูลต่างๆลงไปในฟอร์ม แล้วกด ตกลง

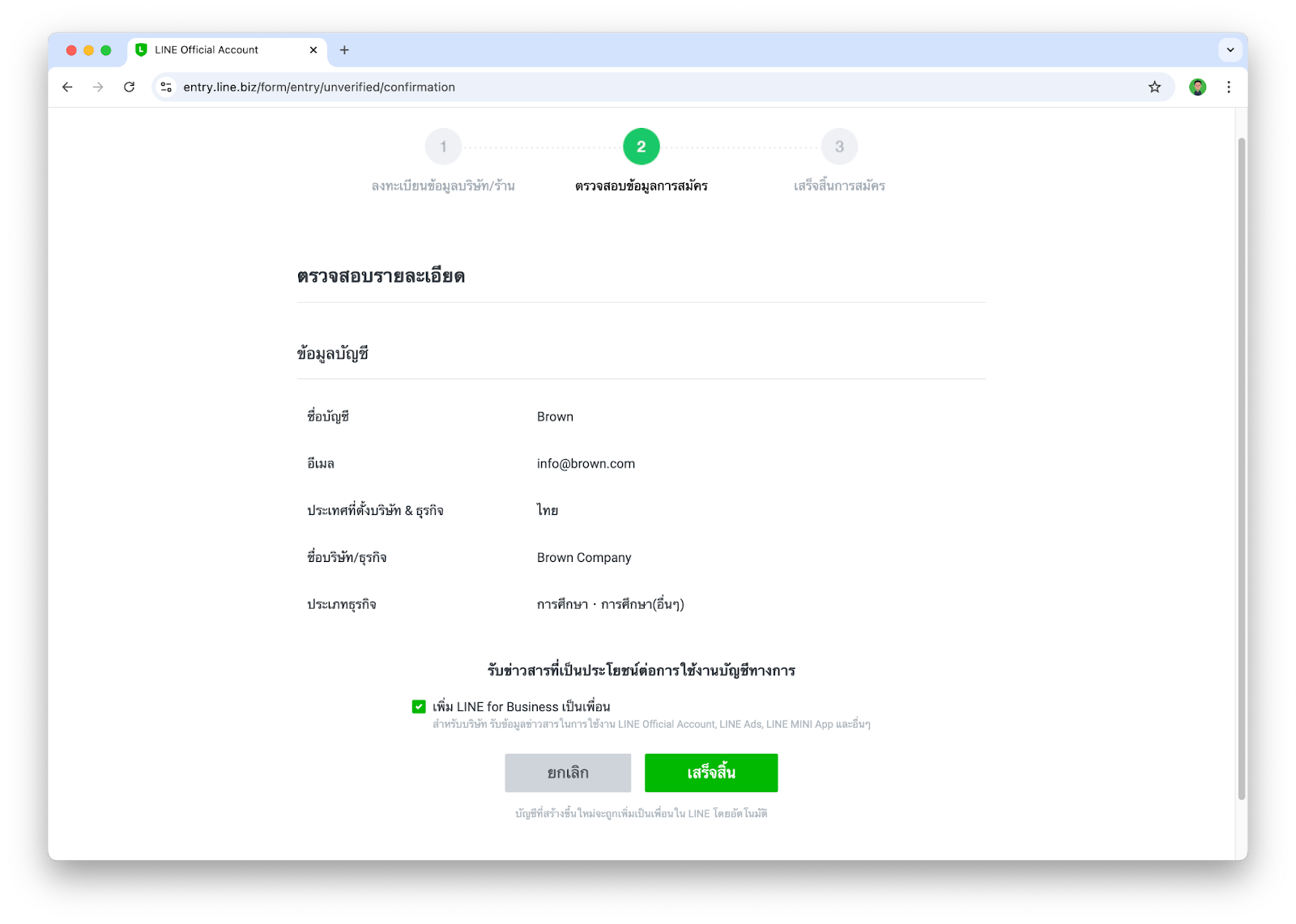
- จากนั้นให้ยืนยันรายละเอียดในการสร้าง LINE OA เป็นอันเสร็จสิ้น

เปิดใช้งาน Messaging API
หลังจากที่เรามี LINE OA เรียบร้อยแล้ว ขั้นตอนนี้จะพาทุกคนไปเพิ่มความสามารถให้ LINE OA ของเรากลายเป็น LINE Chatbot ได้
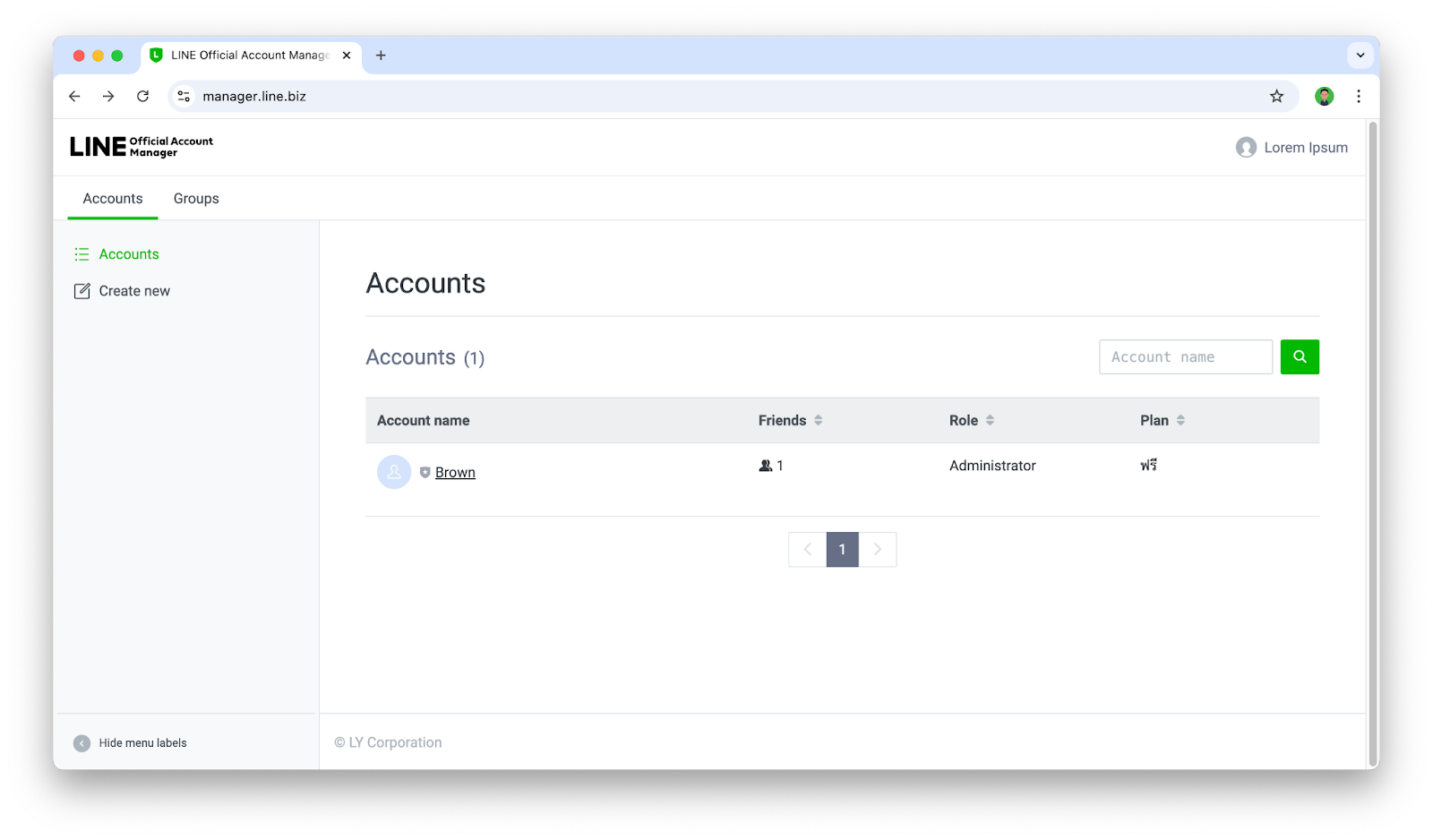
- เข้าไปที่ https://manager.line.biz ในกรณีที่เรามีบัญชี LINE OA ที่สร้างไว้แล้ว หน้านี้จะแสดงบัญชี LINE OA ต่างๆที่เรามี ก็ให้เรากดเลือกบัญชี LINE OA ที่เราต้องการ

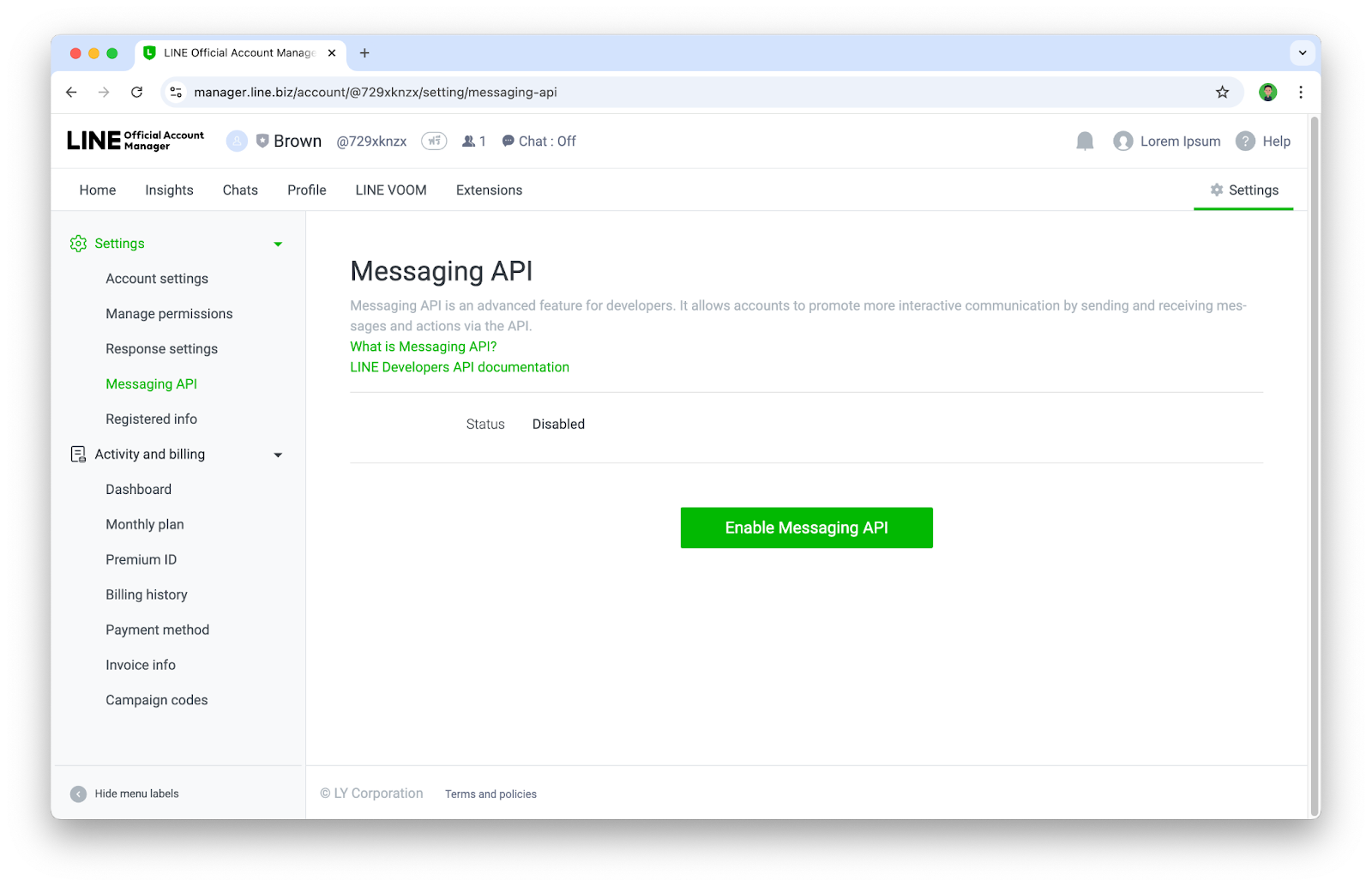
- ให้เราไปทีเมนู Settings > Messaging API แล้วให้กดปุ่ม Enable Messaging API

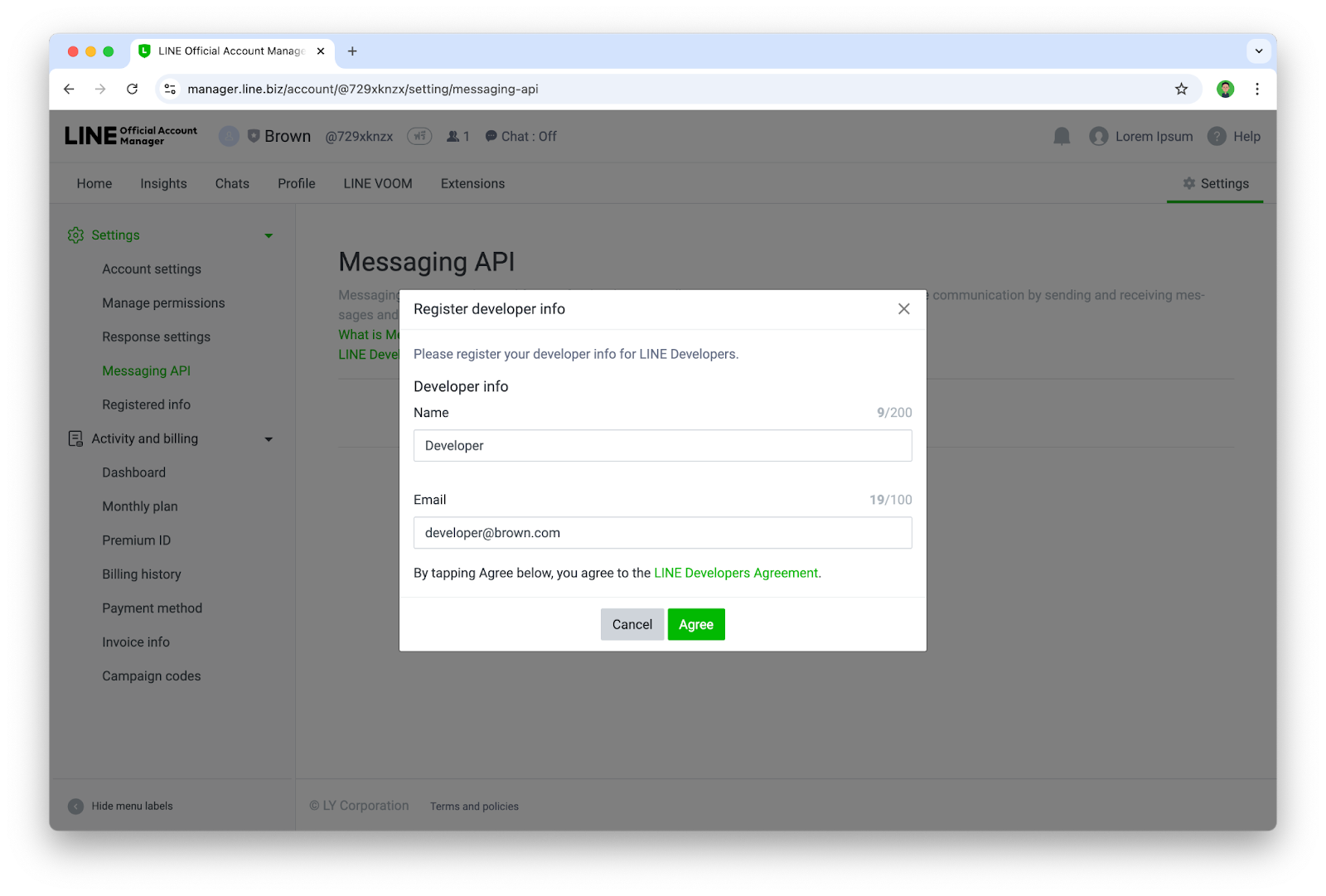
- หากเป็นการ Enable Messaging API ครั้งแรกของบัญชี LINE Business ID จะเจอหน้าให้ลงทะเบียน Developer info ก็ให้กรอก ชื่อ และ อีเมล

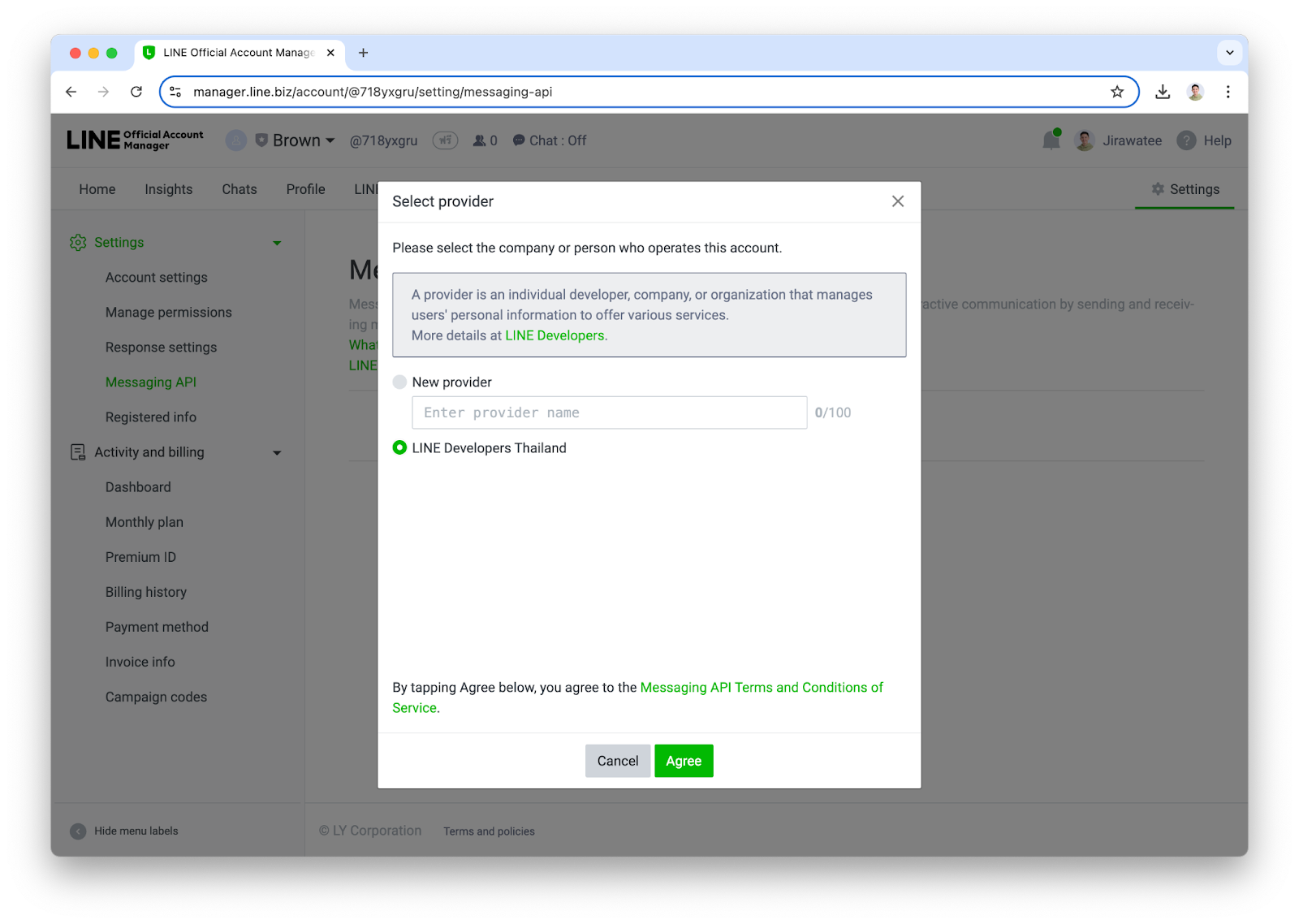
- จากนั้นให้สร้าง Provider ใหม่ หรือเลือก Provider เดิมกรณีที่เคยสร้างไปแล้ว

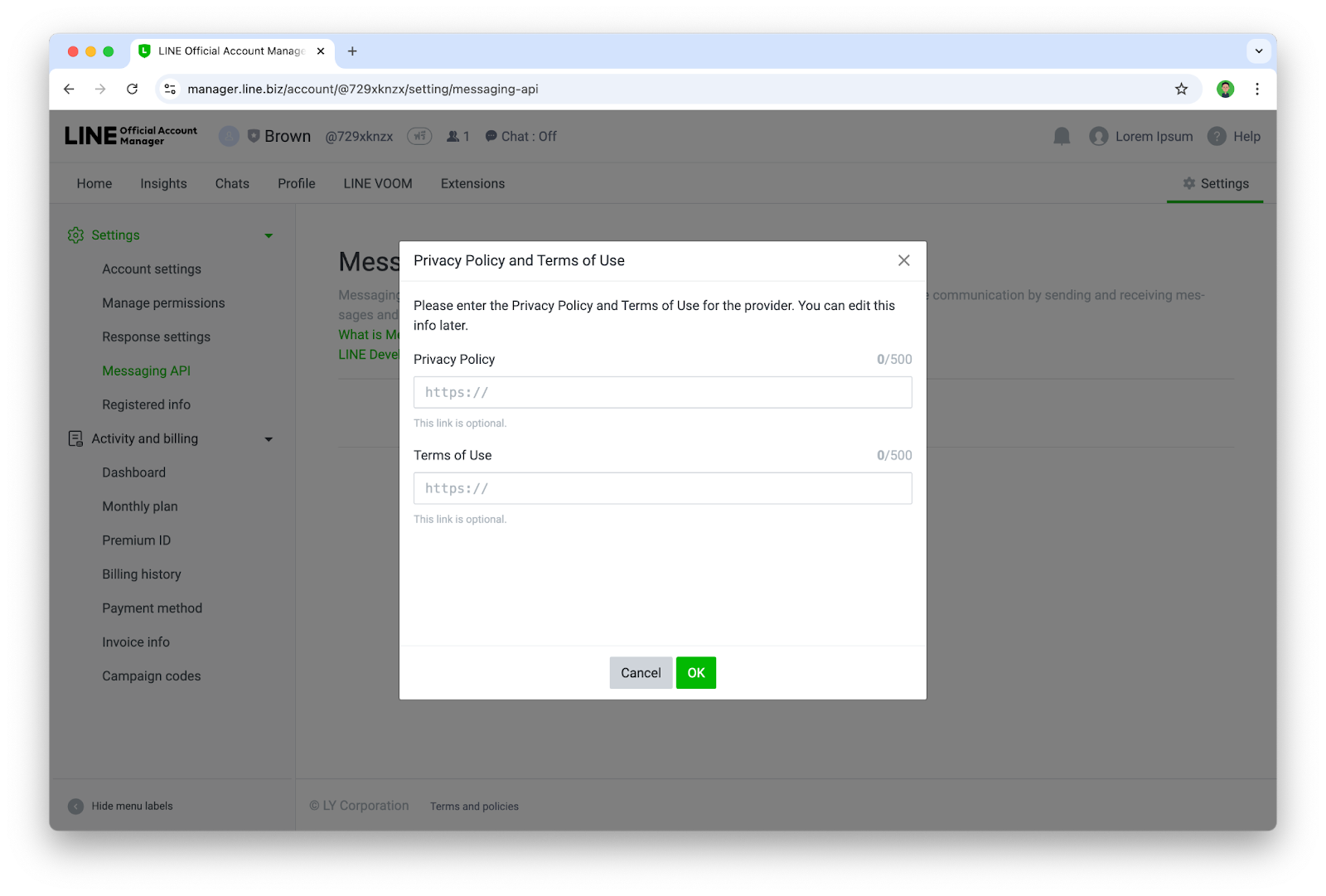
- ระบุ URL ของ Privacy Policy และ Terms of Use (ถ้ามี) หากยังไม่มีก็สามารถกดปุ่ม ok ข้ามไปได้

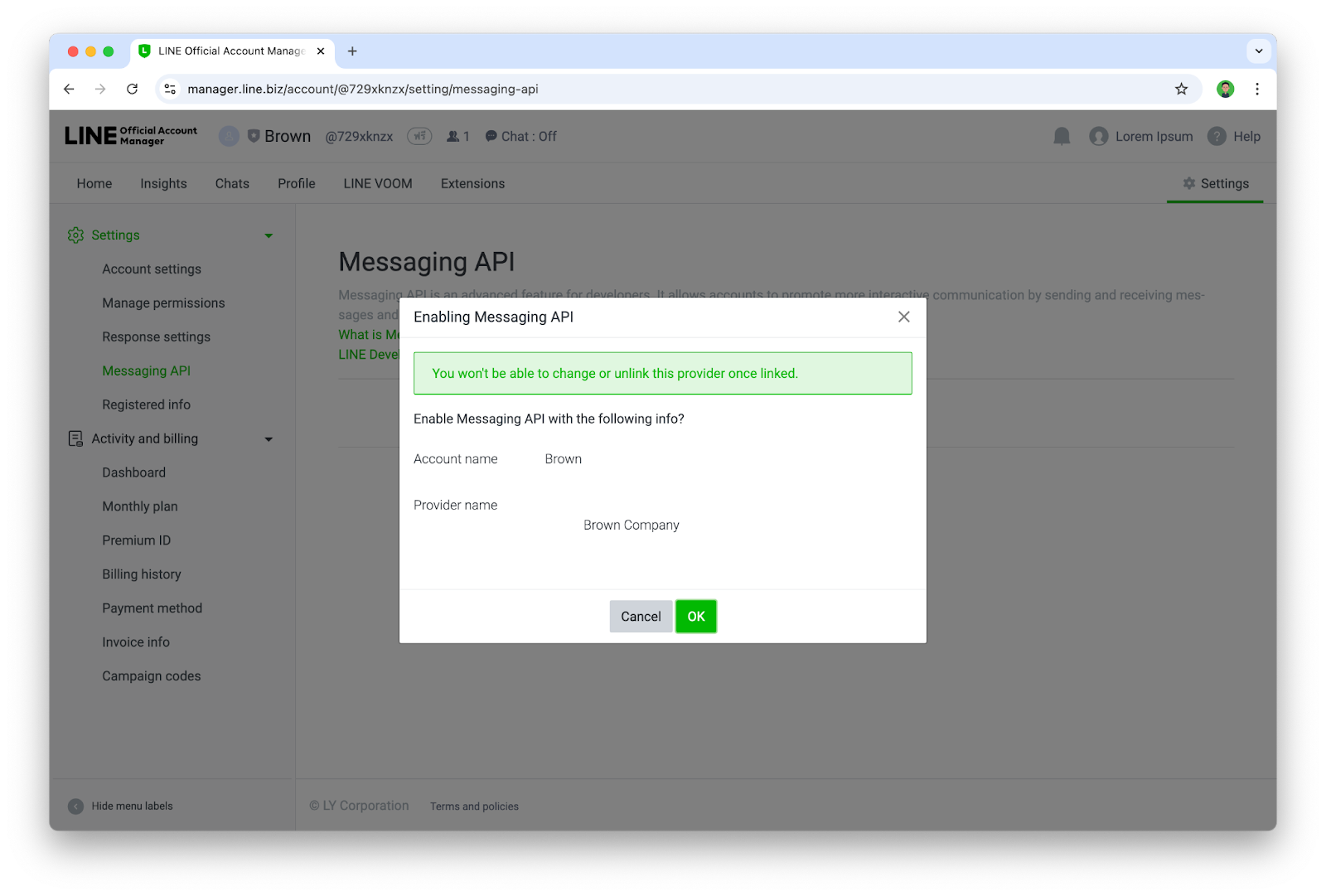
- ยืนยันการเปิดใช้งาน Messaging API ด้วยการกด Ok

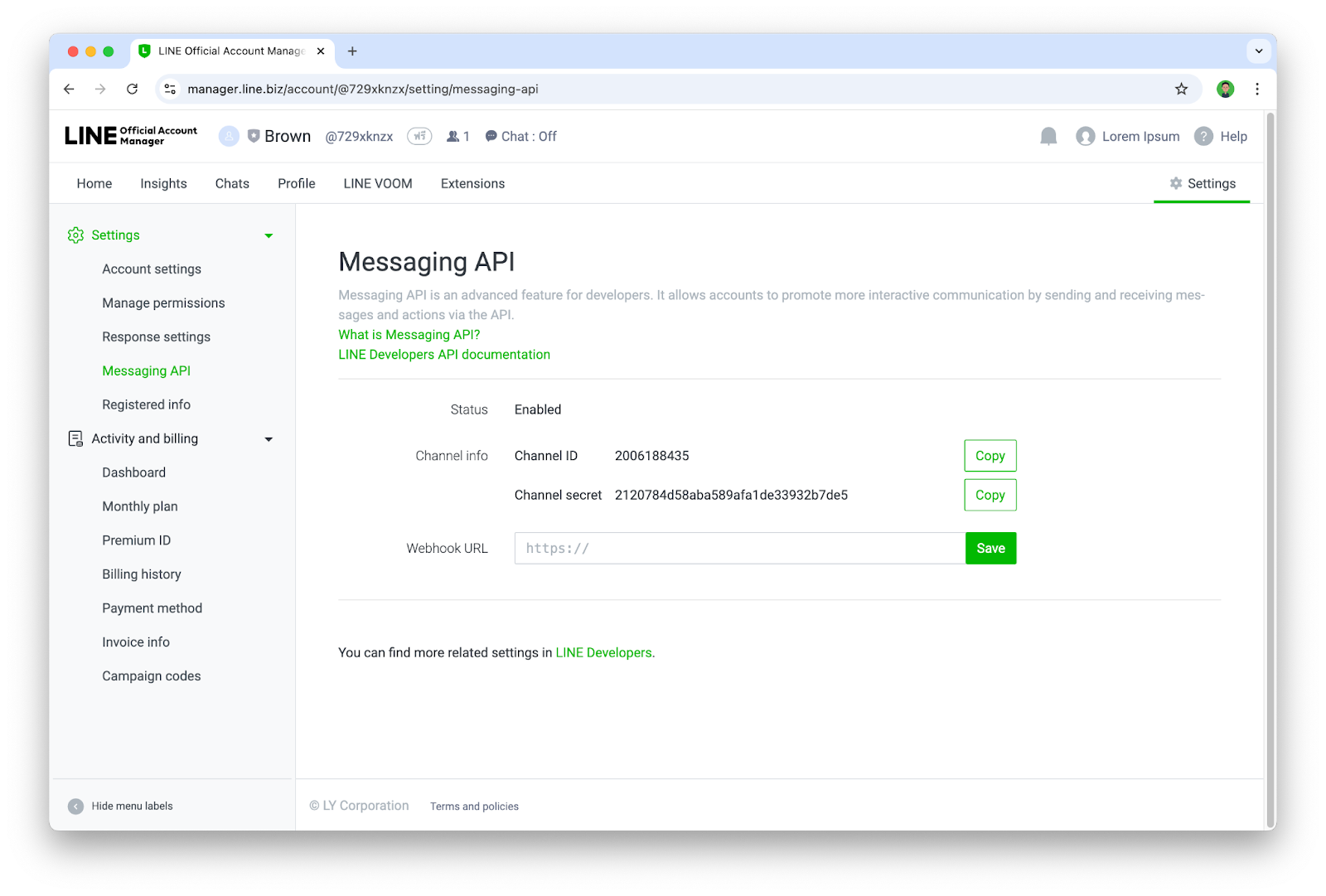
- เมื่อเจอหน้านี้ ก็แปลว่าคุณได้เปิดใช้งาน Messaging API ให้กับบัญชี LINE OA เรียบร้อยแล้ว

เพิ่ม Chatbot เป็นเพื่อนและตั้งค่า Channel
ขั้นตอนนี้เราจะเข้าไปใช้งาน LINE Developers Console ซึ่งเป็นเว็บไซต์สำหรับการบริหารจัดการ LINE Chatbot(LINE OA ที่เปิดใช้งาน Messaging API แล้ว) ในส่วนของนักพัฒนา
- เข้าไปที่ https://developers.line.biz/console/
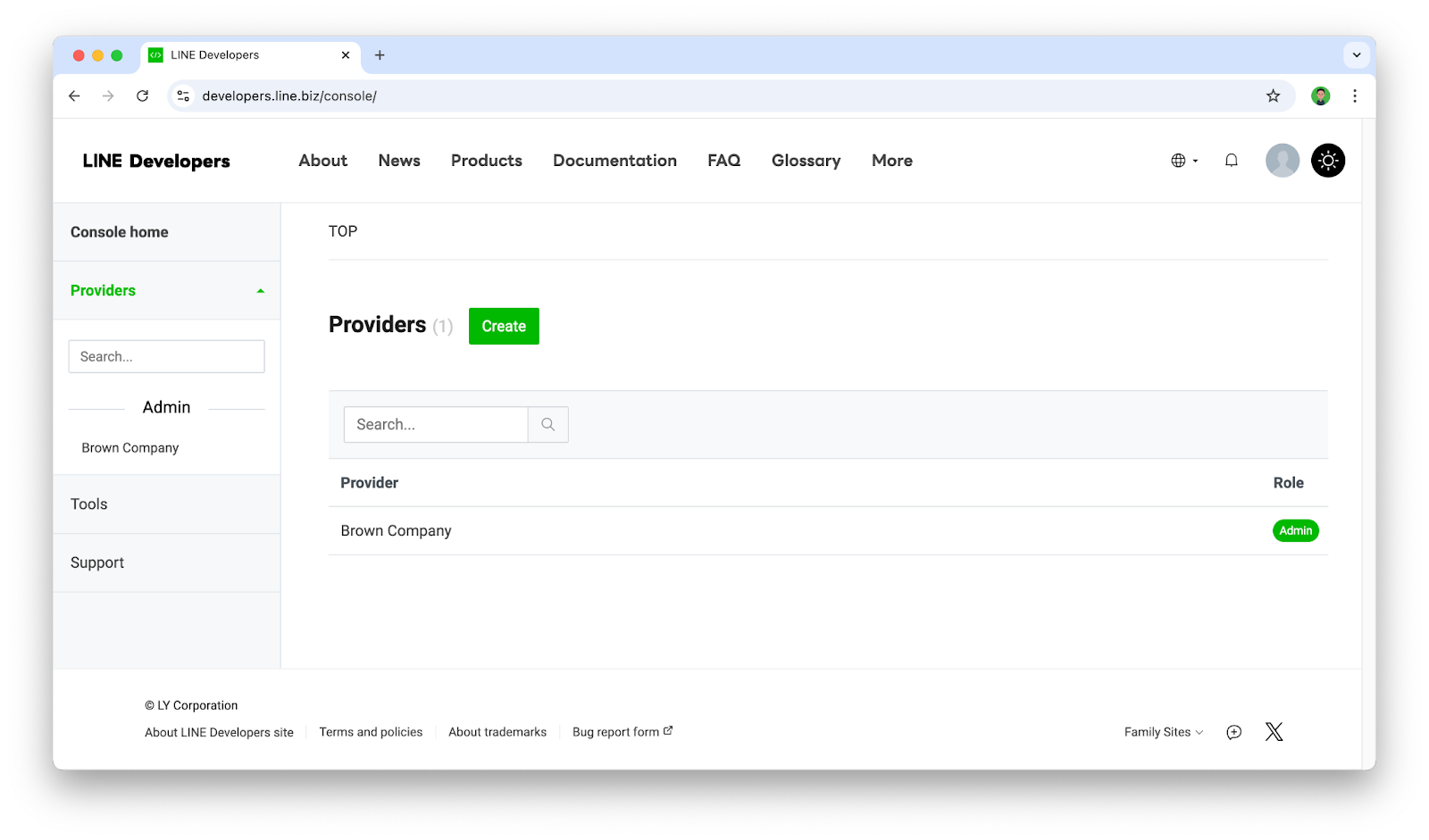
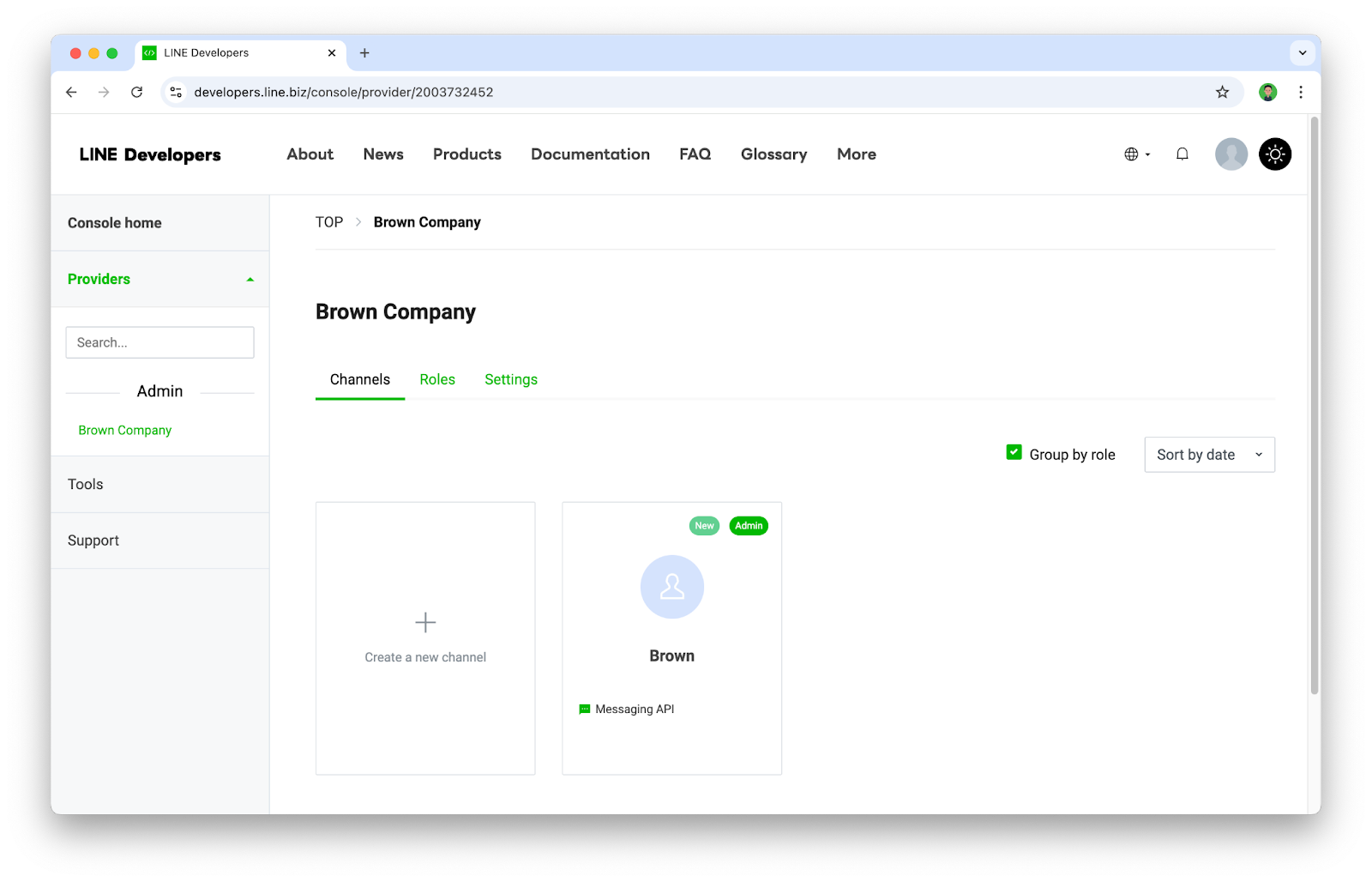
- ให้กดเลือก Provider ที่ต้องการ

- เราจะพบกับบัญชี LINE OA ที่เราได้เปิดใช้งาน Messaging API ไว้ ซึ่งในที่นี้เราจะเรียกมันว่า Channel(Channel จะเปรียบเสมือน Chatbot หรือ App) ก็ให้กดเลือก Channel ที่ต้องการ

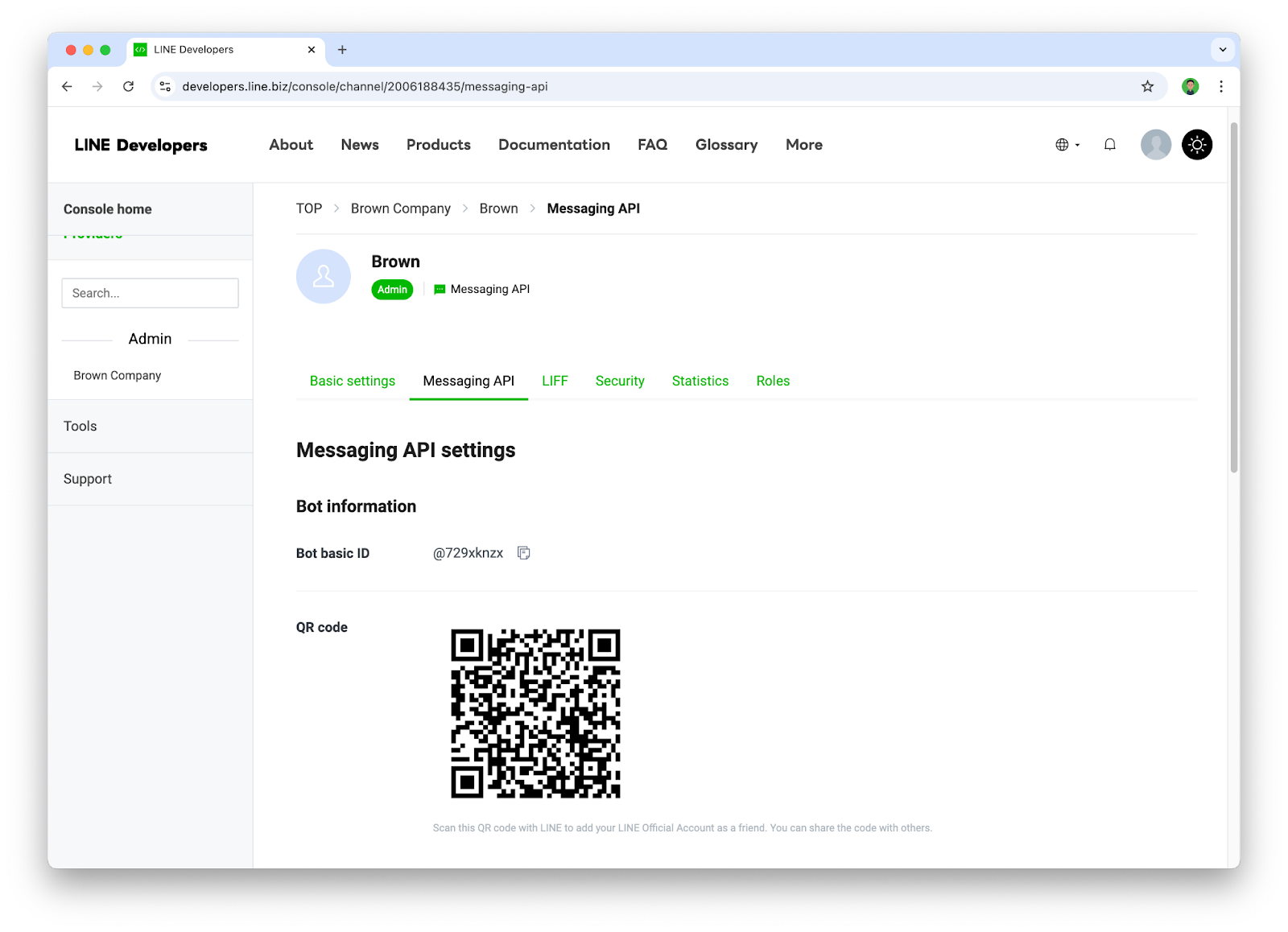
- ให้ไปที่ Tab ชื่อ Messaging API และทำการแสกน QR code ด้วยแอป LINE เพื่อเพิ่ม Chatbot เป็นเพื่อน

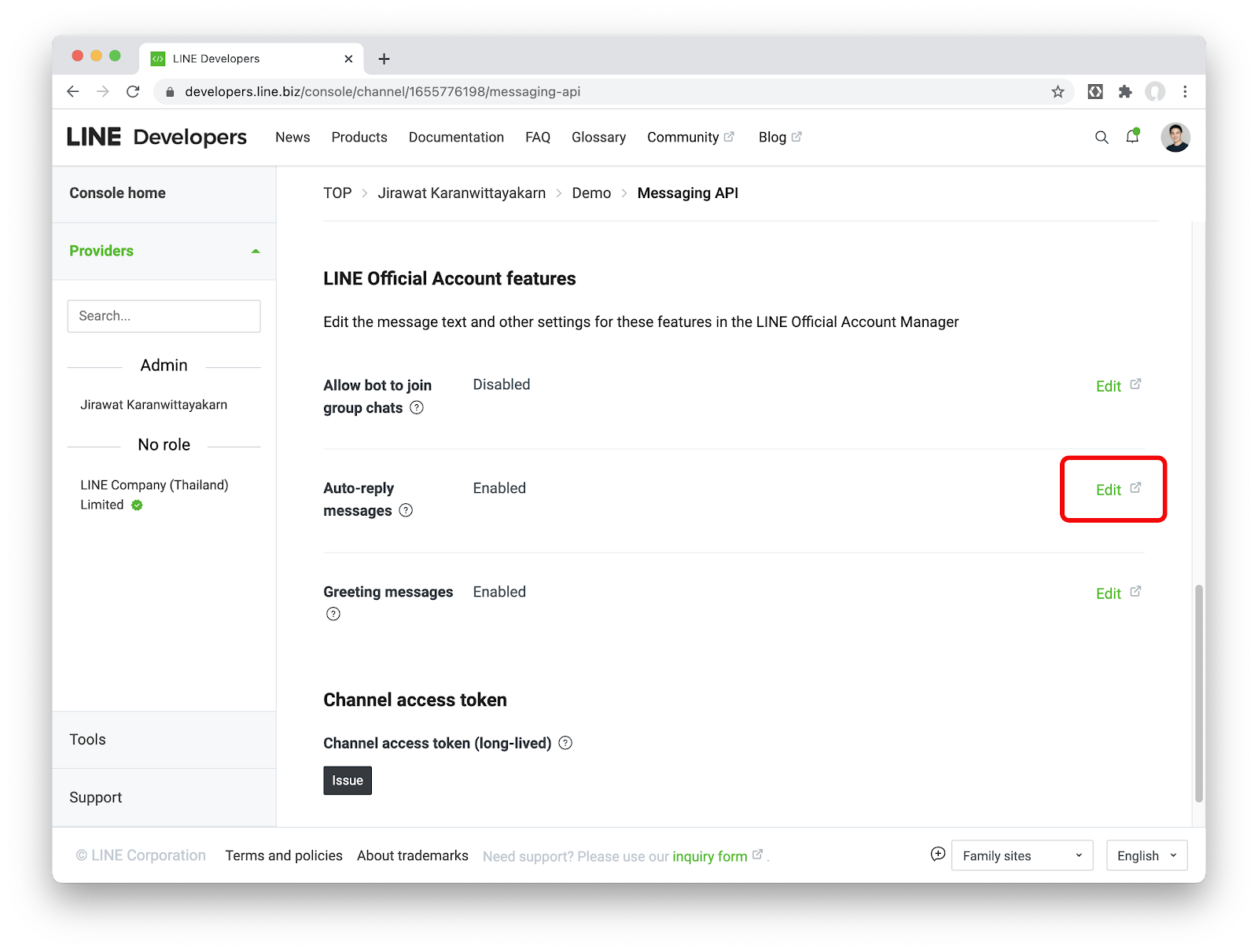
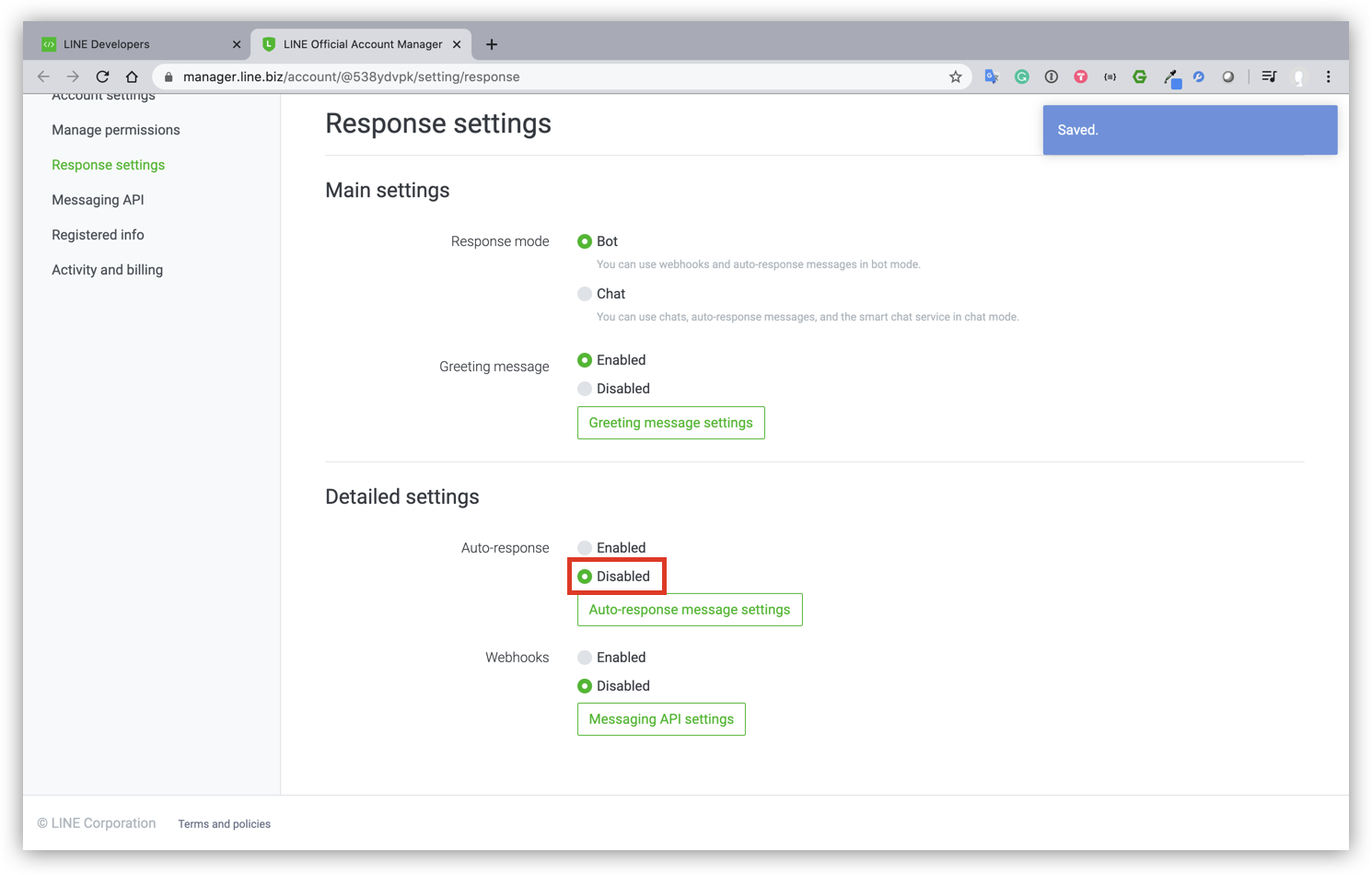
- ให้ปิด Auto-reply messages เนื่องจากฟีเจอร์นี้จะเป็น default การตอบกลับของ Chatbot ซึ่งไม่จำเป็นต้องใช้ฟีเจอร์นี้


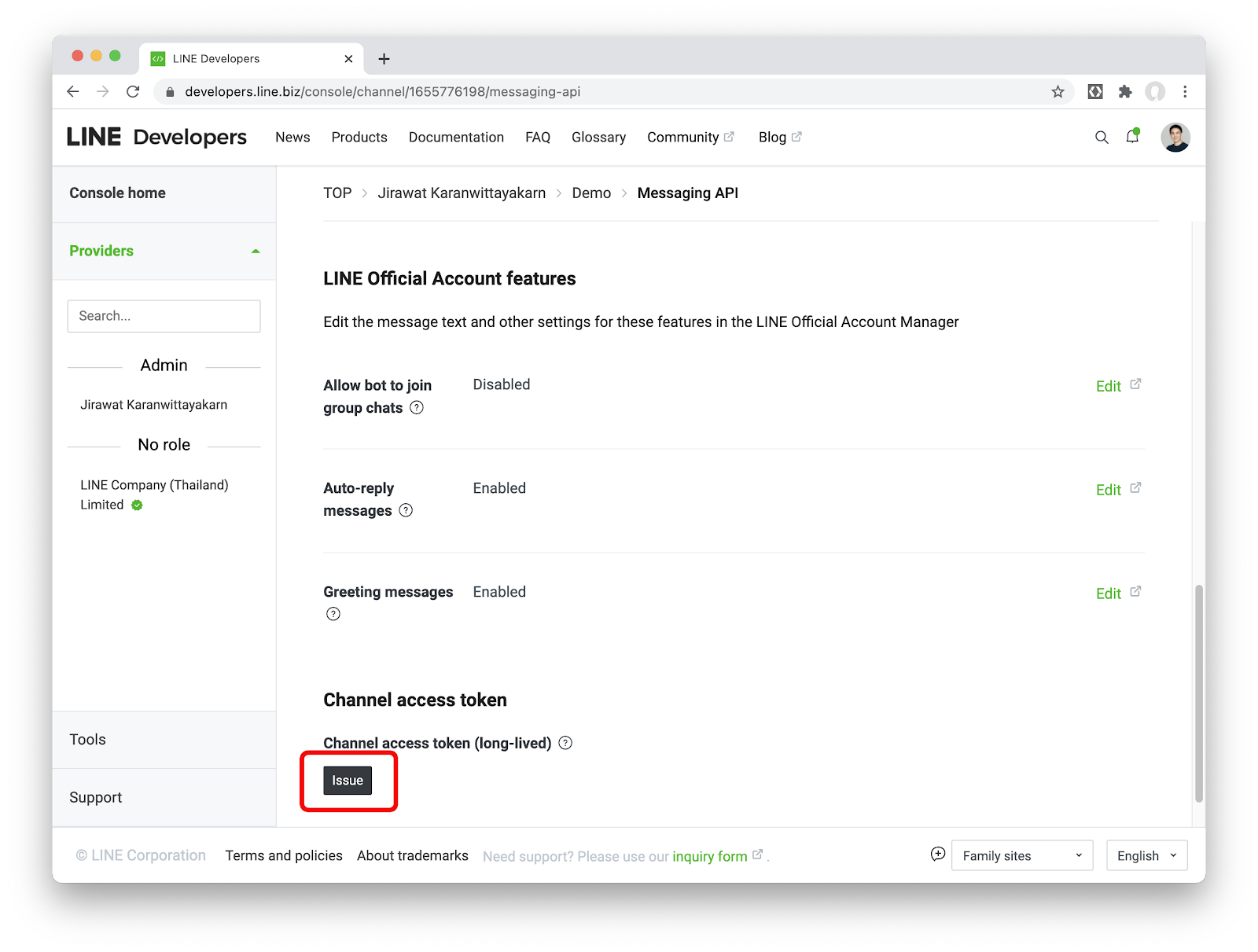
- กลับมาที่ Channel ที่เราสร้างใน Tab ชื่อ Messaging API ตรงส่วนของ Channel access token ให้กดปุ่ม Issue

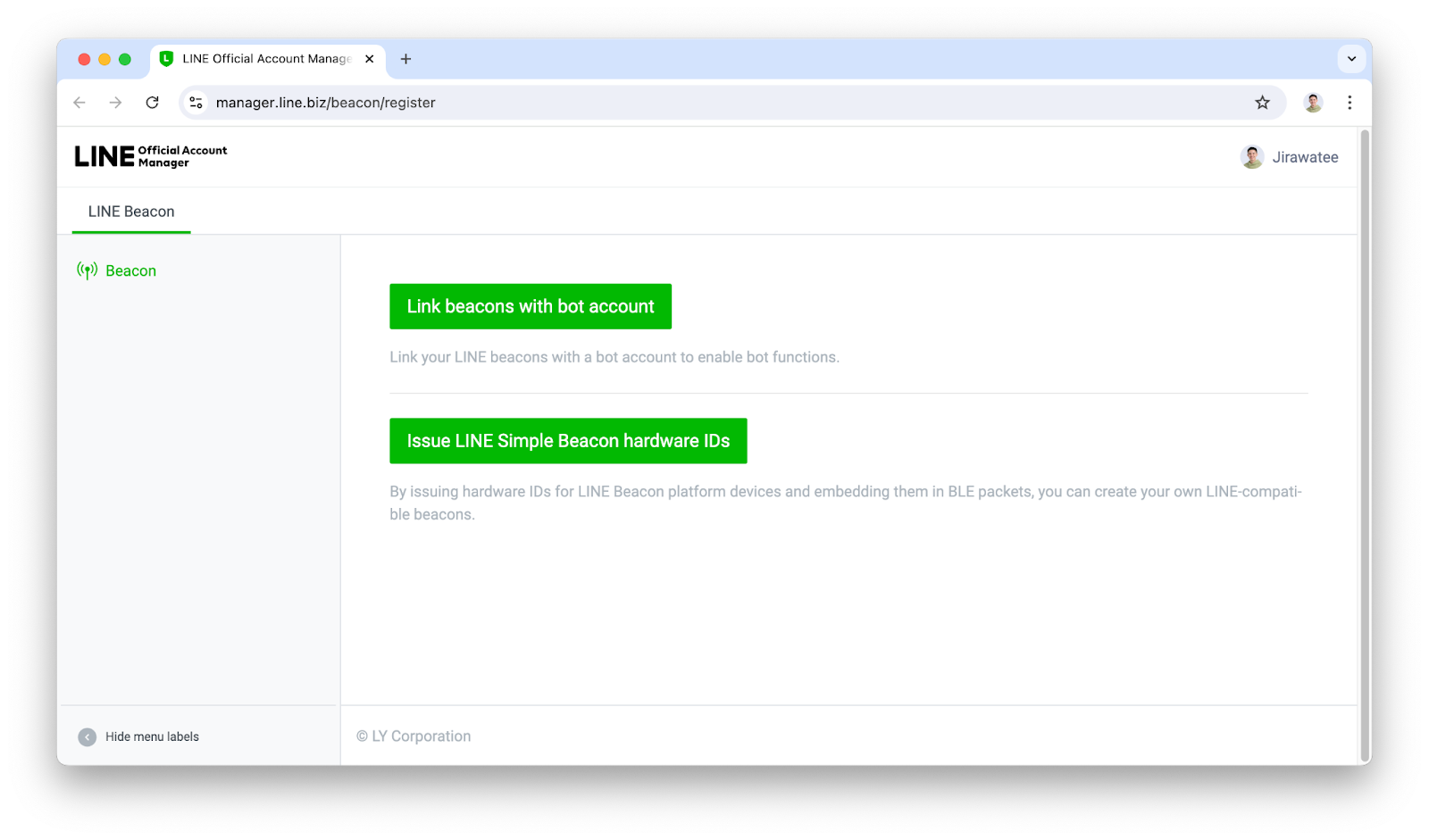
ในขั้นตอนนี้เราจะต้องมีอุปกรณ์ LINE Beacon ก่อน โดยใครที่มีอุปกรณ์แล้วให้เข้าไปที่ ลิงค์นี้ แล้วกดปุ่ม แล้วกดปุ่ม Link beacons with bot account

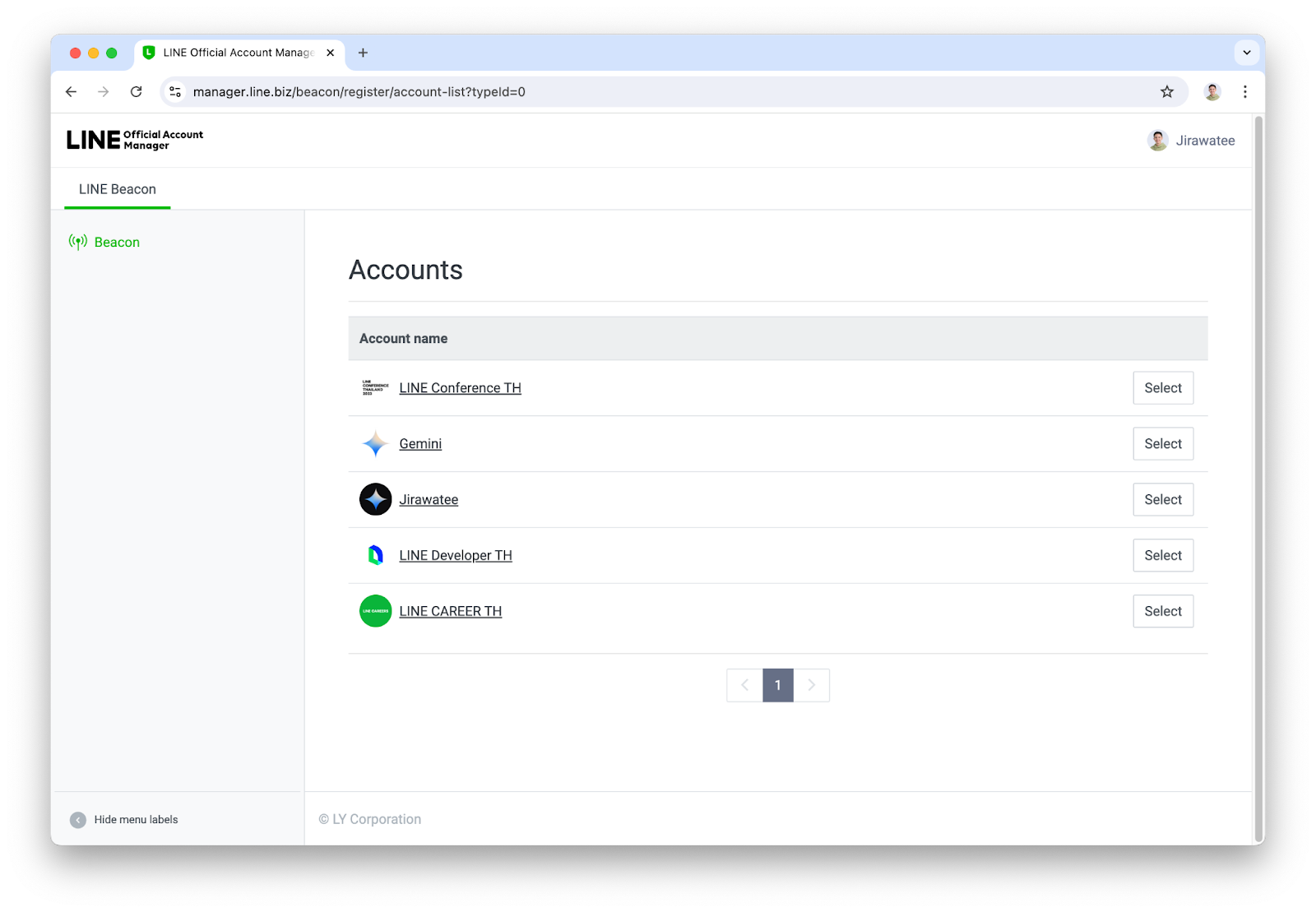
จากนั้นจะเจอหน้ารวมของ LINE Chatbot(LINE Official Account) ที่เรามีอยู่ ก็ให้เลือก account ที่เราต้องการจะเชื่อมต่อ

ถัดไปให้เราเอา HWID ที่เป็นรหัส 10 หลัก และ Passcode ที่เป็นรหัส 12 หลักพร้อม -(ขีดกลาง) ที่ติดมากับอุปกรณ์ LINE Beacon มากรอก จากนั้นกดปุ่ม Link

โดยหากสำเร็จจะมี Notice ขึ้นมาว่า "Link successful!" แต่หากไม่สำเร็จอาจเป็นไปได้ว่ารหัสของ HWID และ Passcode ไม่ถูกต้อง หรือ HWID ตัวนี้ได้ผูกกับ LINE Chatbot ตัวอื่นไปแล้ว
เบื้องหลังของ Chatbot ตัวนี้ เราจะใช้บริการใน Firebase อย่าง Cloud Functions for Firebase ดังนั้นขั้นตอนนี้เราจะมาสร้างโปรเจค Firebase เพื่อใช้งานกัน
สร้างโปรเจคใน Firebase
- ให้ Sign in ใน Firebase console ด้วย Google account
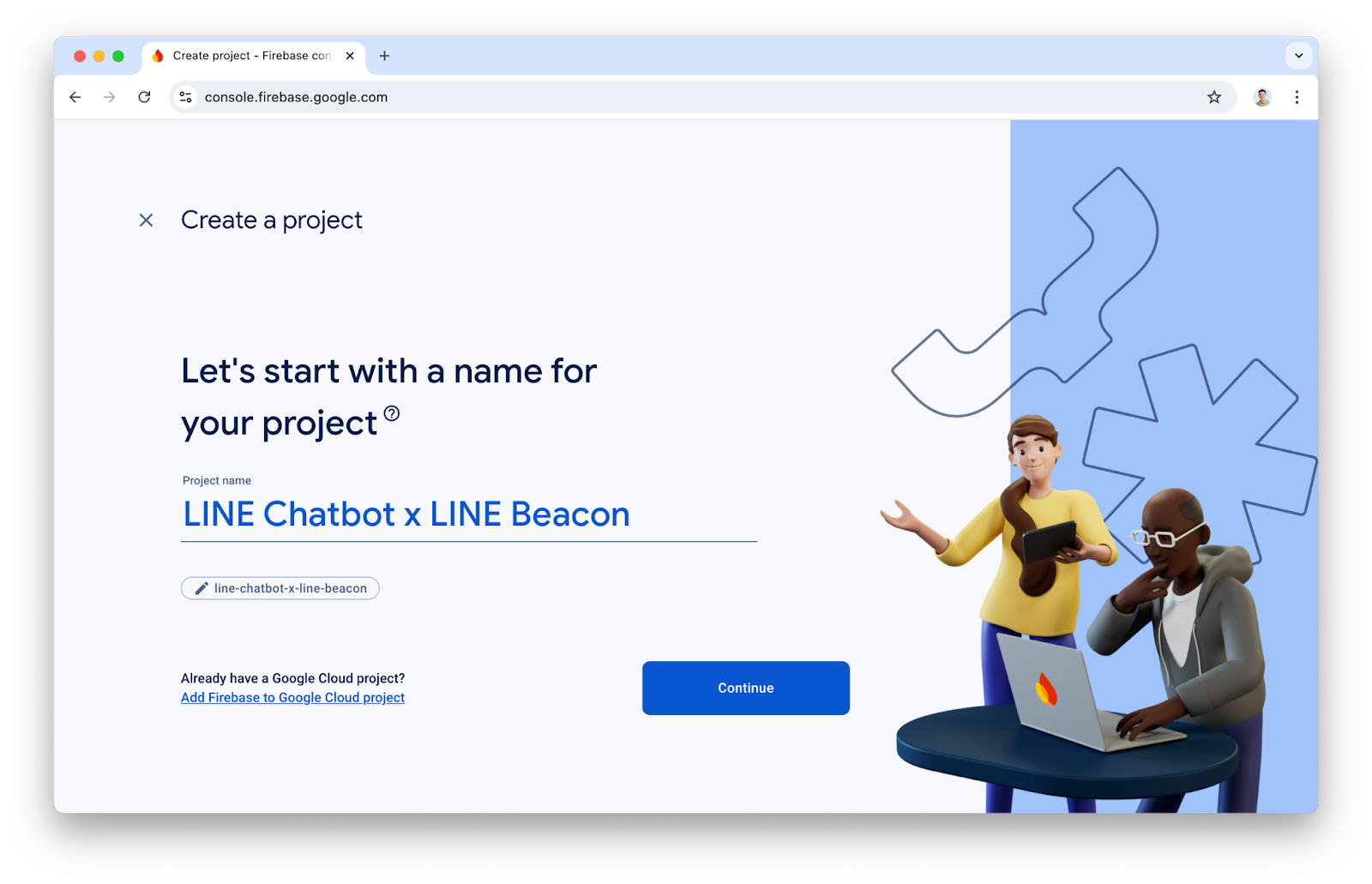
- ในหน้า Firebase console ให้คลิก Add project จากนั้นตั้งชื่อโปรเจคตามต้องการ

- เมื่อกด Continue แล้วให้ข้ามการตั้งค่า Google Analytics ไป เพราะคุณจะไม่ได้ใช้มันในโปรเจคนี้
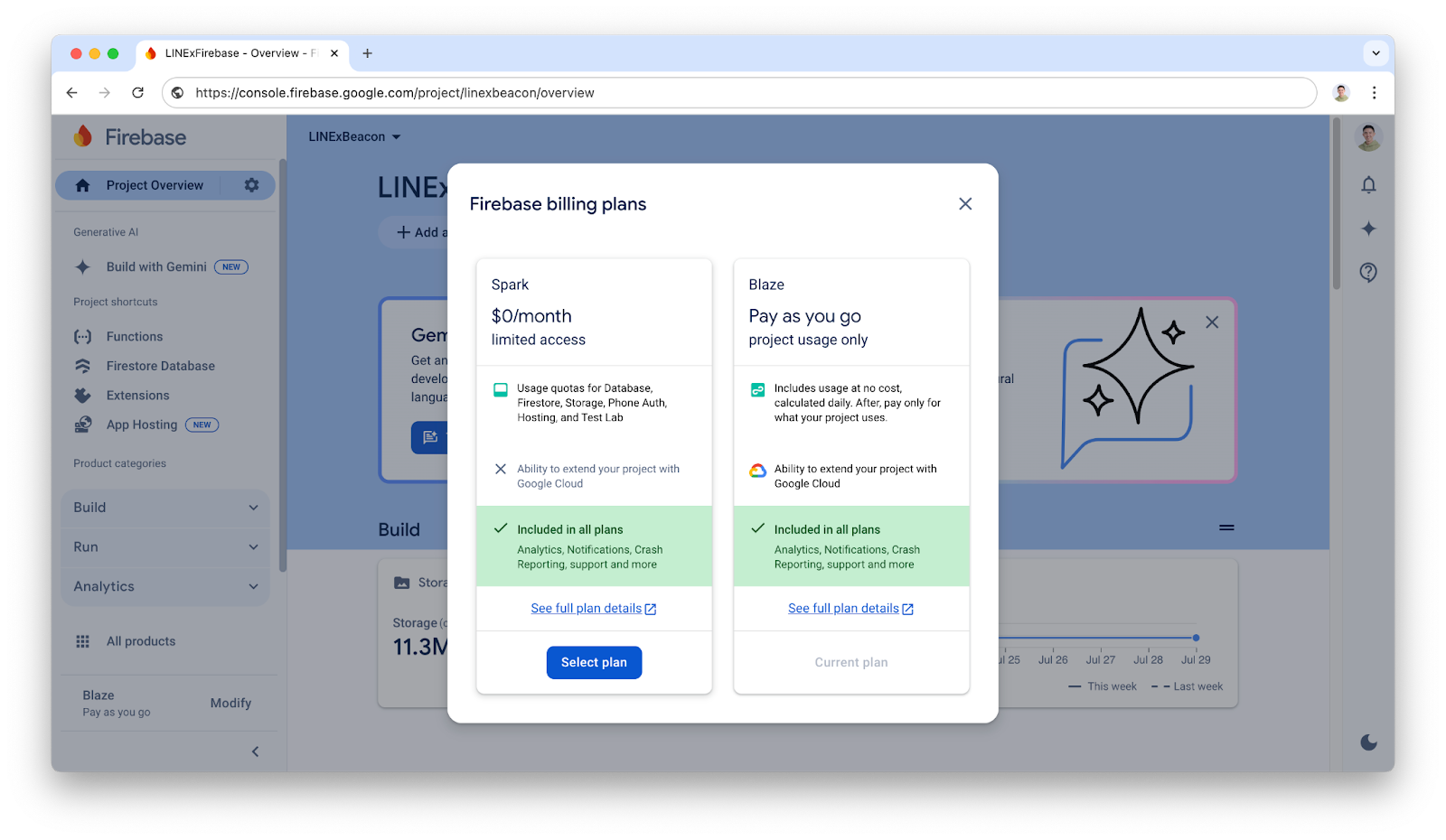
เปลี่ยนแพลนจาก Spark ไปเป็น Blaze (Pay as you go)
เนื่องจาก Cloud Functions for Firebase มีเงื่อนไขว่า หากต้องการไป request ตัว APIs ที่อยู่ภายนอก Google คุณจำเป็นจะต้องใช้ Blaze plan(เราจะต้องไปเรียก Messaging API ของ LINE)

การติดตั้ง Firebase CLI
Firebase CLI เป็นเครื่องมือที่จำเป็นสำหรับการ deploy ตัวฟังก์ชันที่เราพัฒนาขึ้น อีกทั้งยังสามารถจำลองการทำงานฟังก์ชัน(Emulate) ภายในเครื่องที่เราพัฒนาอยู่(Locally) ได้
- เปิด Terminal ขึ้นมาแล้ว run คำสั่ง
npm install -g firebase-tools- ตรวจสอบว่า Firebase CLI ได้ติดตั้งเรียบร้อยแล้วโดย run คำสั่ง (หากสำเร็จจะเห็นเลขเวอร์ชัน)
firebase --version
Initialize โปรเจค
- รันคำสั่งนี้ จากนั้นตัว browser จะเปิดขึ้นมาให้เราเข้าสู้ระบบด้วย Google account เดียวกันกับที่สร้างโปรเจคใน Firebase
firebase login- สร้างโฟลเดอร์เปล่า(ตัวอย่างโฟลเดอร์ชื่อ bot) แล้วให้ shell เข้าไปในนั้น
mkdir bot
cd bot- เมื่อเข้ามาในโฟลเดอร์แล้ว ให้ Initial โปรเจคด้วยคำสั่ง
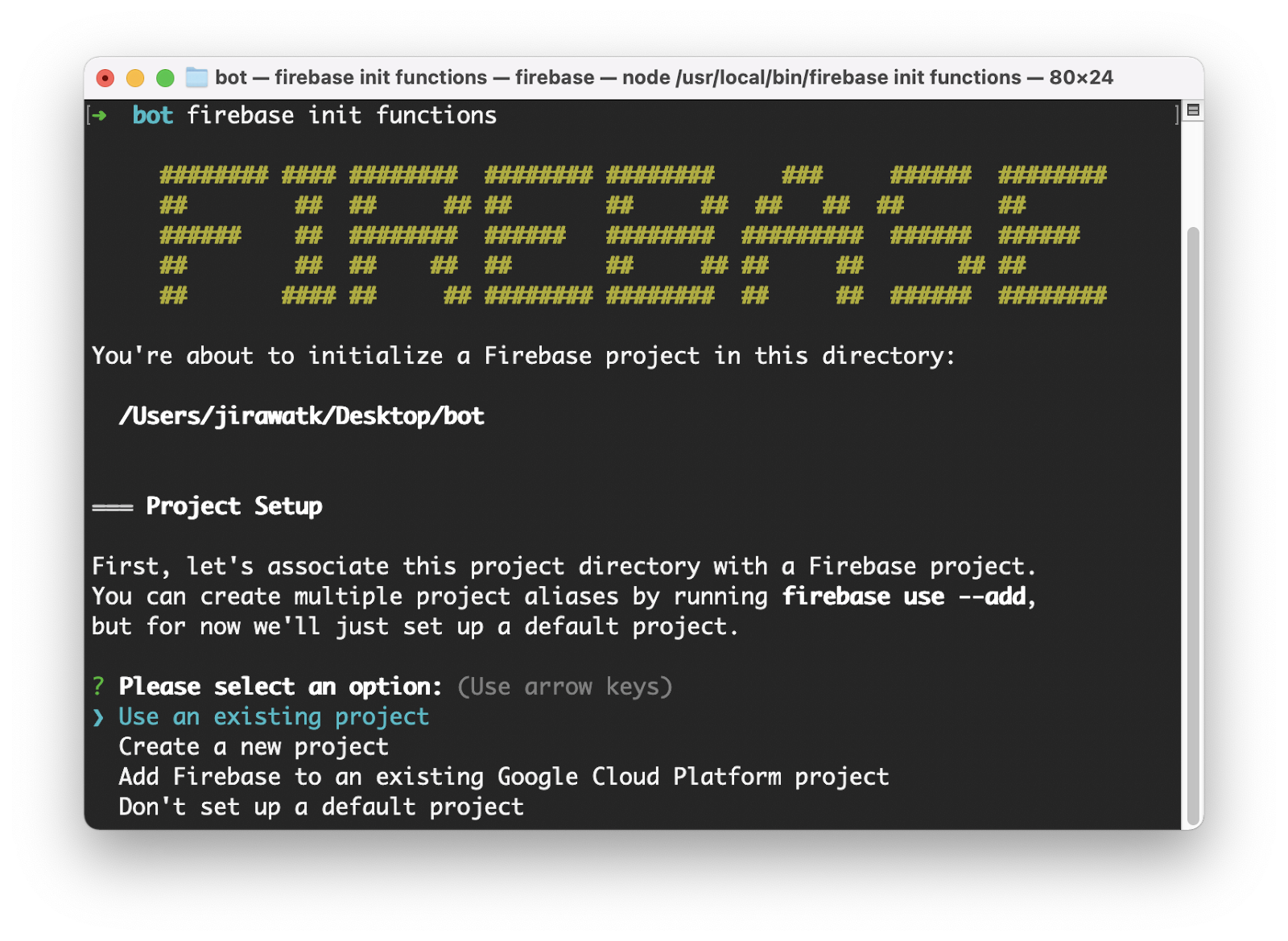
firebase init functions- เลือก Use an existing project จากนั้นจะเห็นเชื่อโปรเจคที่เราสร้างไว้ ก็กด enter ต่อไป

- ถัดไปจะมีตัวเลือกภาษา 3 ตัวคือ JavaScript, TypeScript และ Pythonโดยตัวอย่างนี้ให้เลือก JavaScript
- จากนั้นมันจะถามว่าจะให้ติดตั้ง ESLint ไหม ตรงนี้แนะนำให้ตอบ N ไปก่อน(สำหรับมือใหม่)
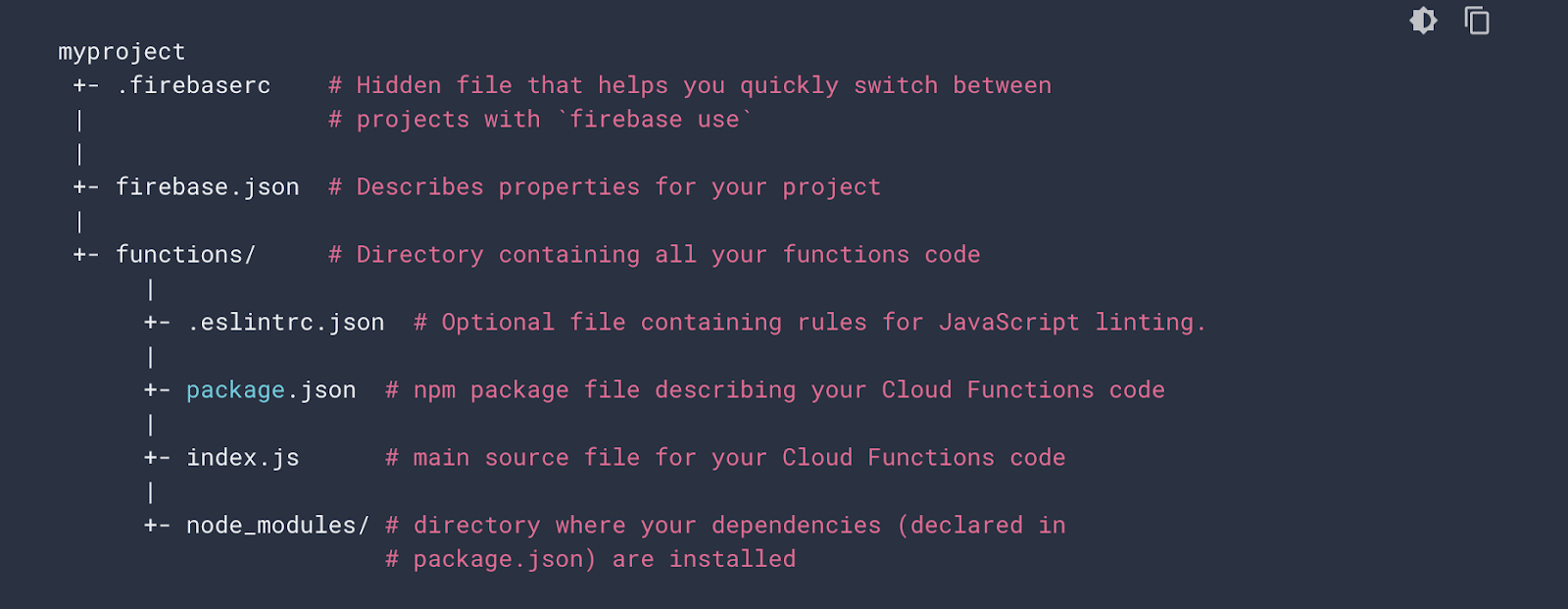
- สุดท้ายมันจะถามว่าจะให้ติดตั้ง dependencies เลยไหมก็ให้ตอบว่า Y ไป

ขั้นตอนนี้เราจะสร้าง Webhook ขึ้นมาเพื่อให้ LINE Chatbot สามารถรับสัญญาณจากอุปกรณ์ LINE Beacon และโต้ตอบกับผู้ใช้งานได้ผ่าน Messaging API
ใน Codelab นี้เราจะใช้ axios มาเป็นตัวช่วยในการสร้าง request ซึ่งเราจะต้องทำการติดตั้ง dependency ตัวนี้ก่อน โดยให้เปิด command line แล้วเข้าไปที่ /functions จากนั้นใช้คำสั่ง
npm install axios --saveถัดไปเราจะสร้าง Environment Variable โดยให้ไปสร้างไฟล์ .env ใน /functions แล้วให้ไป copy ค่า Channel Access Token ของ Messaging API Channel ที่ issue ไว้ก่อนหน้านี้มาระบุลงไป
CHANNEL_ACCESS_TOKEN=YOUR-CHANNEL-ACCESS-TOKENเพื่อโค้ดที่สั้น เป็นระเบียบ เราจะแยกฟังก์ชันสำหรับการเรียกใช้ Messaging API ออกมาเป็น module โดยภายในจะมีฟังก์ชัน
- getUserProfile() สำหรับการดึงข้อมูลของผู้ใช้
- reply() สำหรับการตอบข้อความกลับหาผู้ใช้
ขั้นตอนนี้ให้สร้างไฟล์ /functions/utils/line.js แล้วให้ copy โค้ดด้านล่างนี้ไปวาง
const axios = require("axios");
const LINE_MESSAGING_API = "https://api.line.me/v2/bot";
const LINE_HEADER = {
"Content-Type": "application/json",
Authorization: `Bearer ${process.env.CHANNEL_ACCESS_TOKEN}`
};
class LINE {
async getUserProfile(userId) {
const profile = await axios({
method: 'get',
url: `${LINE_MESSAGING_API}/profile/${userId}`,
headers: LINE_HEADER
});
return profile.data
}
reply(token, payload) {
return axios({
method: "post",
url: `${LINE_MESSAGING_API}/message/reply`,
headers: LINE_HEADER,
data: { replyToken: token, messages: payload }
});
}
}
module.exports = new LINE();จากนั้นให้เปิดไฟล์ /functions/index.js แล้วให้ copy โค้ดด้านล่างนี้ไปแทนที่โค้ดเดิม เพื่อเตรียมรับ Webhook event ประเภท text และ image จาก LINE และตอบกลับผู้ใช้งาน
// Import dependencies
const { onRequest } = require("firebase-functions/v2/https");
const line = require("./utils/line");
// Create a webhook via HTTP requests
exports.webhook = onRequest(async (req, res) => {
// Iterate events
for (const event of req.body.events) {
// Get userId from a webhook event
const userId = event.source.userId;
// Get user profile from userId
const profile = await line.getUserProfile(userId);
}
res.end();
});แล้วก็ให้เปิด command line ขึ้นมาอีกครั้ง และให้แน่ใจว่าเราอยู่ที่ /functions จากนั้นใช้คำสั่งด้านล่างนี้เพื่อ deploy ตัว webhook ของเราขึ้น production
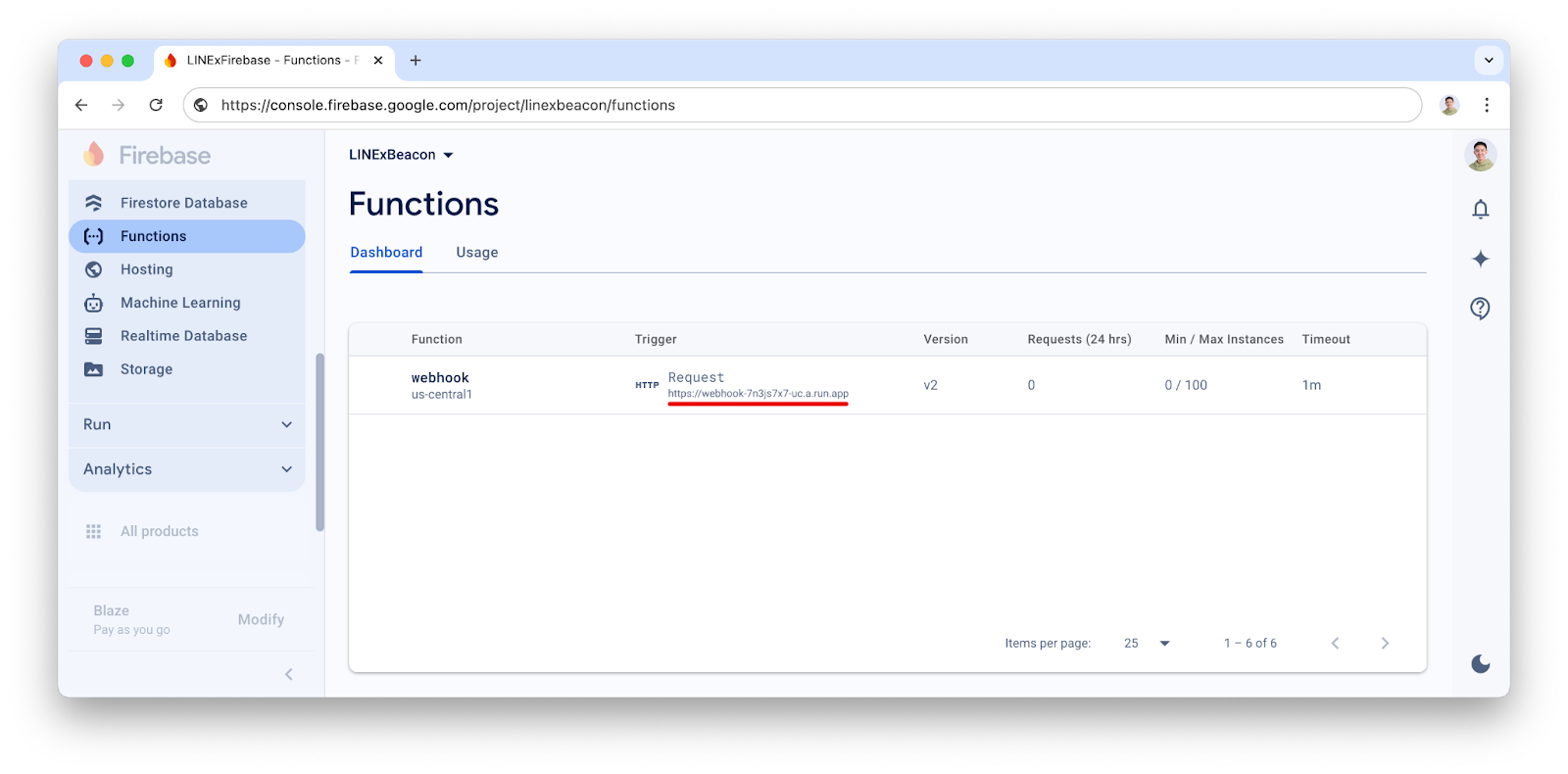
firebase deploy --only functionsเมื่อ deploy เสร็จเรียบร้อยเราจะเห็น Webhook URL โผล่อยู่ใน command line เลย ก็ให้เรา copy มา หรือกรณีที่ไม่พบก็ให้เข้าไปที่ Firebase console เลือกโปรเจคที่เราสร้างไว้ แล้วเลือกเมนู Build > Functions จะเจอชื่อฟังก์ชันและ Webhook URL ที่นั่น

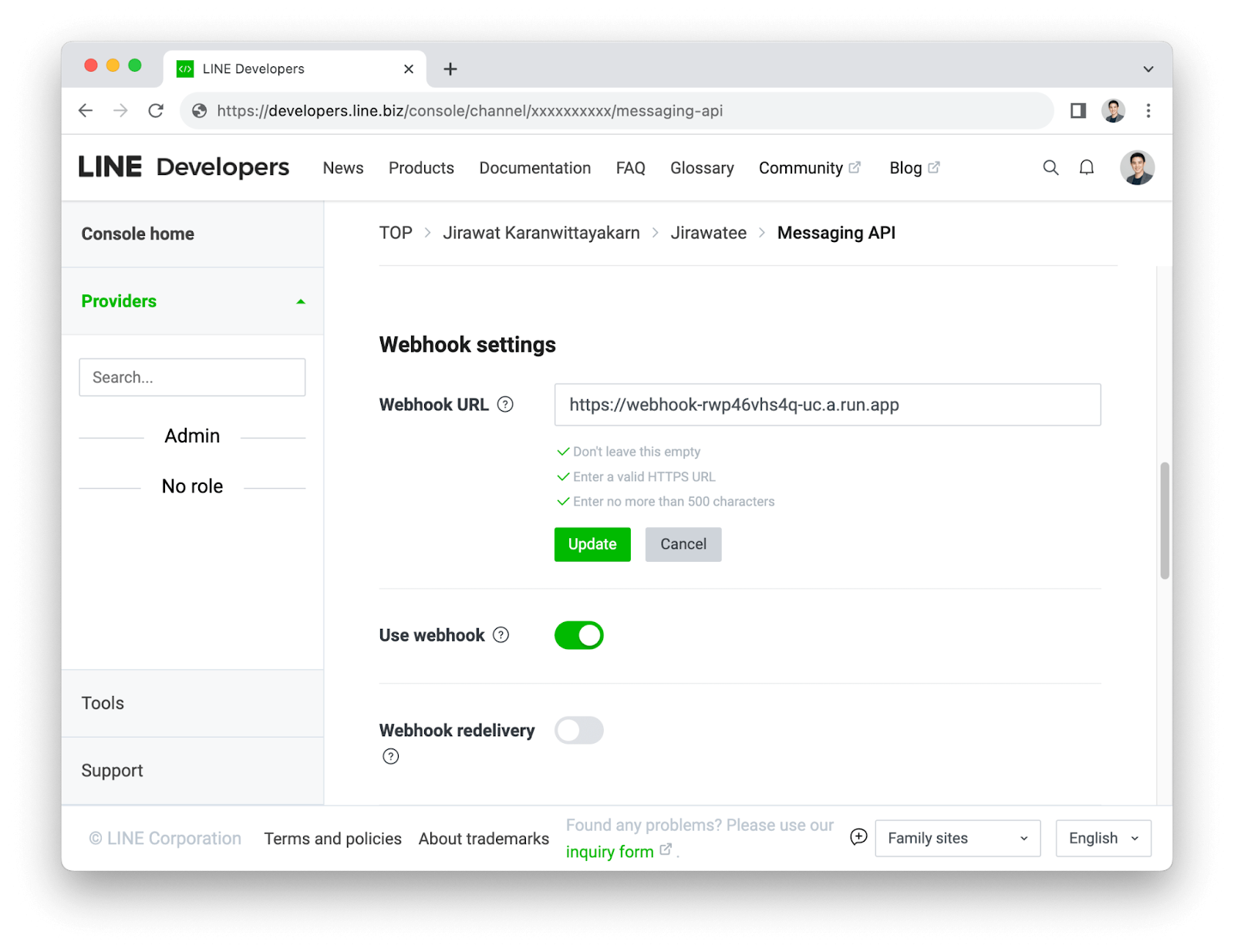
เมื่อได้ Webhook URL มาแล้ว ก็ให้เอา URL นี้ไปอัพเดทที่ Messaging API Channel ใน LINE Developers console ตามที่ได้สร้างไว้ และให้มั่นใจว่าได้เปิดใช้ Use webhook แล้ว

สัญญาณ Enter จะเป็นสัญญาณพื้นฐานที่อุปกรณ์ LINE Beacon ทุกตัวสามารถปล่อยสัญญาณออกมาได้ โดยสัญญาณนี้จะเกิดจากการที่ผู้ใช้ที่ได้เพิ่มเพื่อนกับ LINE Chatbot ได้เดินเข้าไปในระยะรัศมีตัวอุปกรณ์ LINE Beacon
ในไฟล์ /functions/index.js ให้เพิ่มโค้ดหลังจาก Get user profile ตามโค้ดด้านล่างนี้
if (event.type === "beacon") {
switch (event.beacon.type) {
case "enter":
await line.reply(event.replyToken, [{ type: "text", text: `Welcome ${profile.displayName} to the area.` }]);
break;
}
}จากนั้นก็ deploy ผ่าน command line ด้วยคำสั่ง
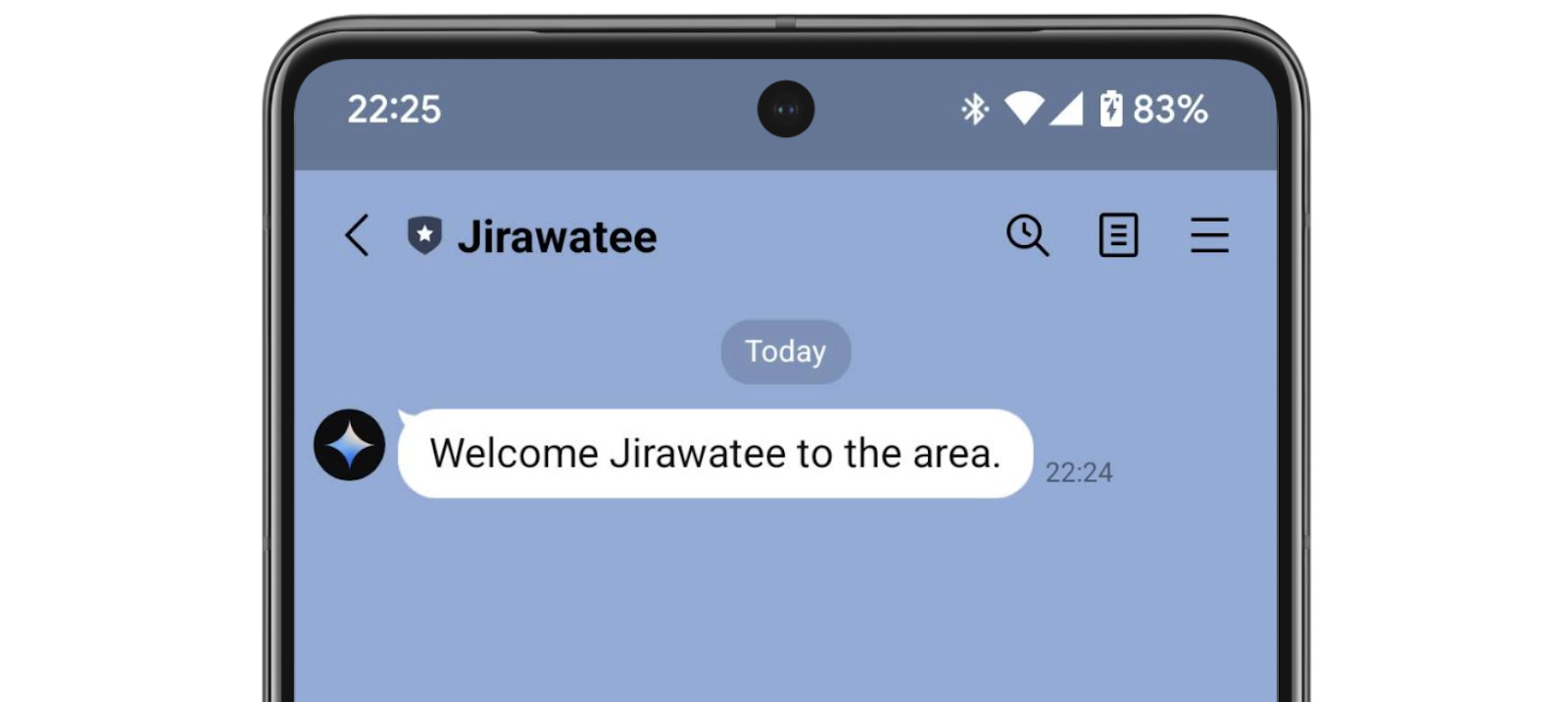
firebase deploy --only functionsเสร็จแล้วก็มาทดสอบกันดูหน่อย...

เราก็จะได้ข้อความทักทายที่แสดง displayName ตามที่เราได้ reply ไปในโค้ด
สัญญาณประเภท banner และ stay จะเป็นสัญญาณพิเศษ ที่หากนักพัฒนาสนใจอยากใช้จะต้องติดต่อทาง LINE โดยส่งรายละเอียดของบริษัท และ Use case ที่จะนำไปใช้งานไปที่อีเมล dl_api_th@linecorp.com โดยจะมีเงื่อนไขดังนี้
- Banner จะมีให้เฉพาะ LINE Chatbot ที่เป็นบัญชีประเภท Verified(โล่น้ำเงิน) หรือ Premium(โล่เขียว) จึงจะมีสิทธิ์ขอใช้งาน
- Stay จะมีให้เฉพาะผู้ที่ได้เข้าร่วมโครงการ Certified Provider จากทาง LINE จึงจะมีสิทธิ์ขอใช้งาน
8.1 สัญญาณ Banner
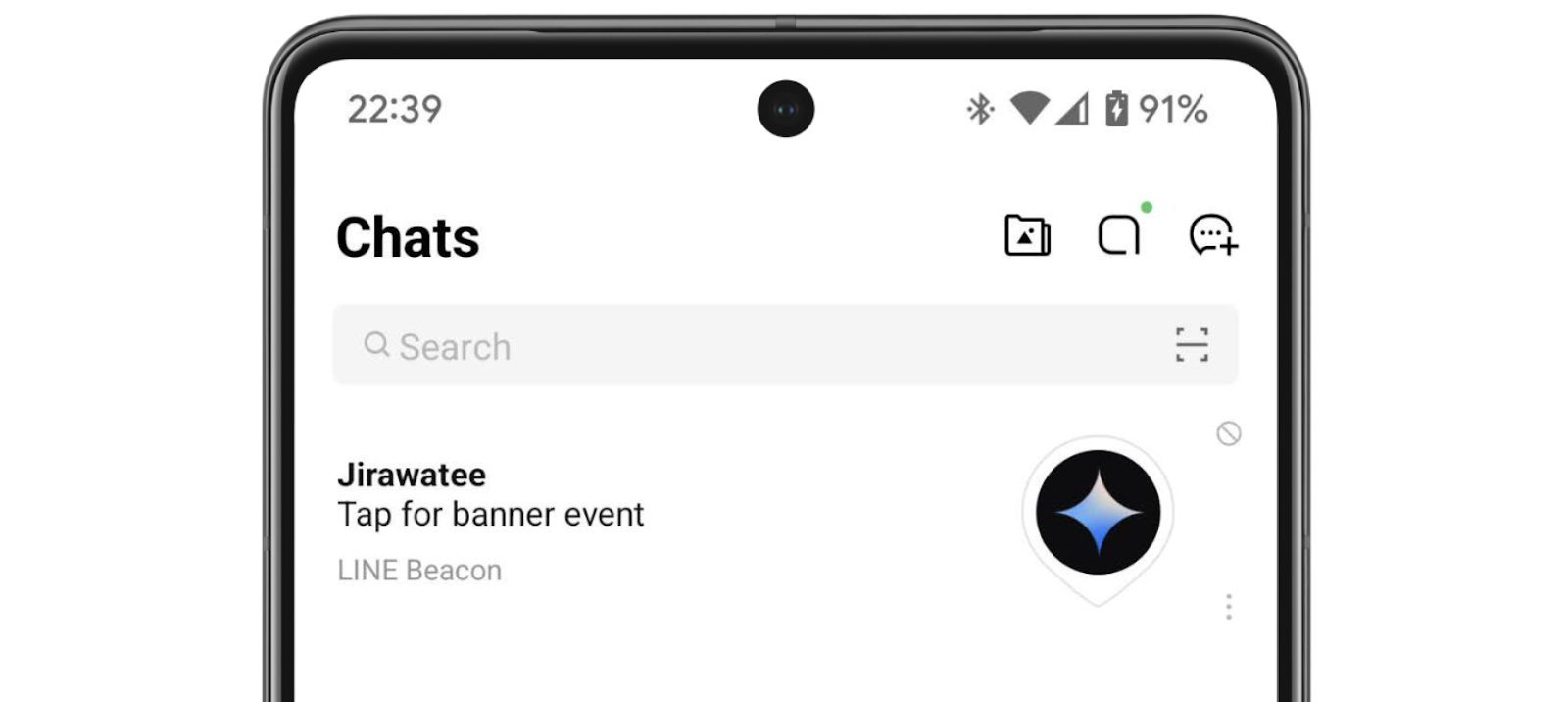
เมื่อทาง LINE เปิดให้ใช้สัญญาณ Banner แล้ว กรณีที่ผู้ใช้งานยังไม่ได้เป็น friend กับ LINE Chatbot ของเราและเข้ามาอยู่ในรัศมีของสัญญาณ ในหน้าแชทเราจะพบกับ Banner แสดงอยู่ดังตัวอย่างภาพด้านล่างนี้

ซึ่งเมื่อมีการกดบริเวณของ banner ผู้ใช้คนดังกล่าวก็จะถูกพาไปยังหน้า add friend และจุดนี้เองถ้าผู้ใช้คนดังกล่าวได้กดเพิ่มเพื่อนเราก็จะได้รับสัญญาณ banner มา
ในไฟล์ /functions/index.js ให้เพิ่มโค้ดภายใน switch() โดยเพิ่ม case ที่เป็น banner ต่อจาก enter ตามโค้ดด้านล่างนี้
switch (event.beacon.type) {
case "enter":
await line.reply(event.replyToken, [{ type: "text", text: `Welcome ${profile.displayName} to the area.` }]);
break;
case "banner":
await line.reply(event.replyToken, [{ type: "text", text: "Thank you for being a friend with us." }]);
break;
}จากนั้นก็ deploy ผ่าน command line ด้วยคำสั่ง
firebase deploy --only functionsเสร็จแล้วก็มาทดสอบกันดูหน่อย...

เราก็จะได้ข้อความขอบคุณตามที่เราได้ reply ไปในโค้ด
8.2 สัญญาณ Stay
เมื่อทาง LINE เปิดให้ใช้สัญญาณ Stay แล้ว กรณีที่ผู้ใช้ได้เพิ่มเพื่อนกับ LINE Chatbot ของเราและยังคงอยู่ในรัศมีของสัญญาณ ตัวอุปกรณ์ LINE Beacon ก็จะปล่อยสัญญาณประเภทนี้ออกมาทุกๆ 5 วินาที
ในไฟล์ /functions/index.js ให้เพิ่มโค้ดภายใน switch() โดยเพิ่ม case ที่เป็น stay ต่อจาก enter ตามโค้ดด้านล่างนี้
switch (event.beacon.type) {
case "enter":
await line.reply(event.replyToken, [{ type: "text", text: `Welcome ${profile.displayName} to the area.` }]);
break;
case "banner":
await line.reply(event.replyToken, [{ type: "text", text: "Thank you for being a friend with us." }]);
break;
case "stay":
await line.reply(event.replyToken, [{ type: "text", text: "You are still around here." }]);
break;
}จากนั้นก็ deploy ผ่าน command line ด้วยคำสั่ง
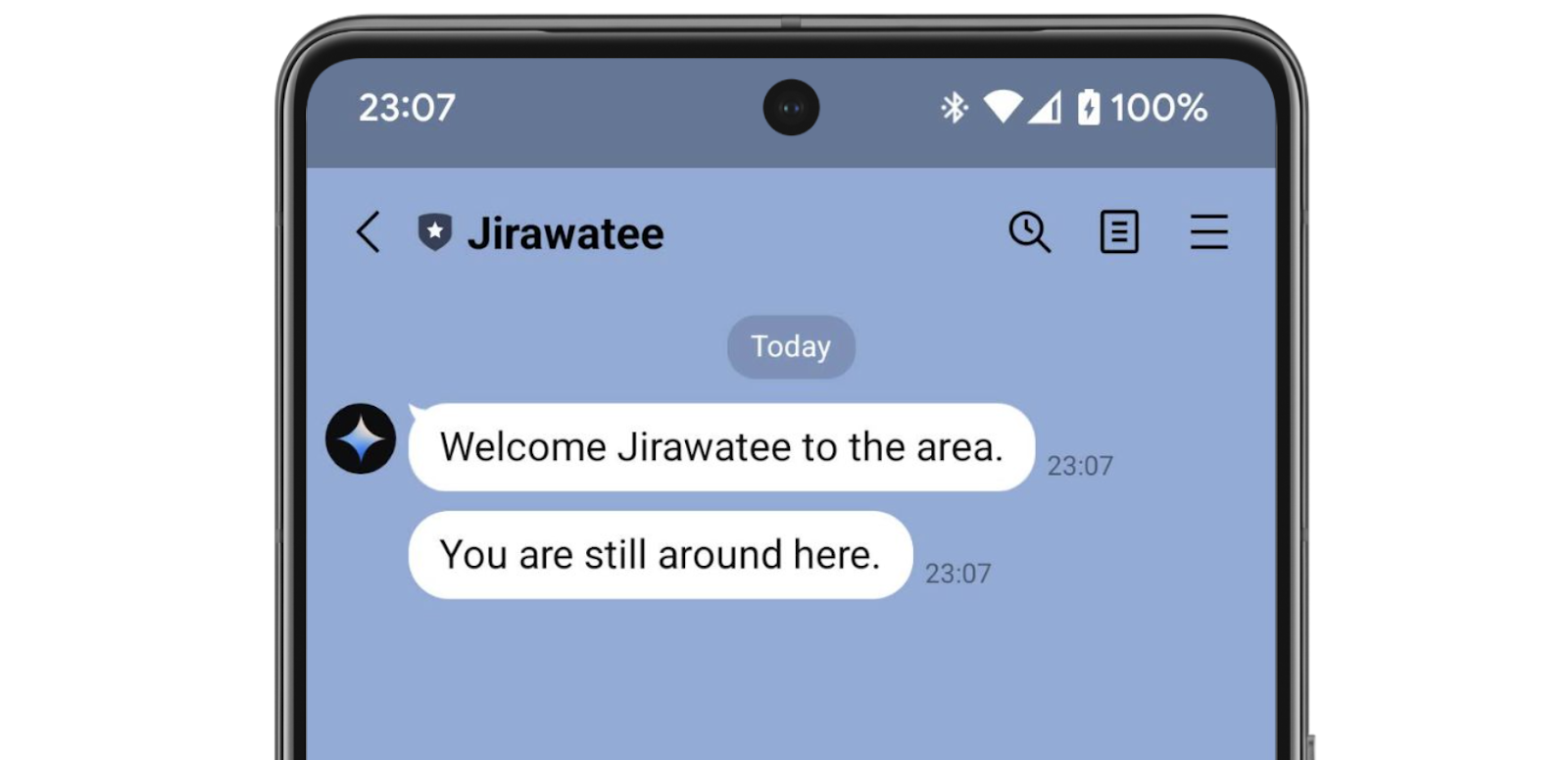
firebase deploy --only functionsเสร็จแล้วก็มาทดสอบกันดูหน่อย...

เราก็จะได้ข้อความที่บอกว่าเรายังอยู่ในบริเวณตามที่เราได้ reply ไปในโค้ด
ยินดีด้วยครับ ถึงตรงนี้คุณก็มี LINE Chatbot ที่เชื่อมต่อกับ LINE Beacon เป็นของคุณเองแล้ว!!!
สิ่งที่คุณได้เรียนรู้ใน Codelab นี้
- ✅ การสร้าง LINE Chatbot
- ✅ การสร้างโปรเจคใน Firebase
- ✅ การติดตั้ง Firebase CLI และ Cloud Functions for Firebase
- ✅ การเขียนโปรแกรมเพื่อตอบสนองกับสัญญาณจากอุปกรณ์ LINE Beacon