ใน Codelab นี้คุณจะได้เรียนรู้การสร้าง LINE Chatbot ให้สามารถโต้ตอบได้แบบ Generative AI ผ่านการเชื่อมต่อ Gemini โดยใช้ Cloud Functions for Firebase 2nd Gen กัน

สิ่งที่คุณจะได้เรียนรู้
- การสร้าง LINE Chatbot
- การสร้างโปรเจคใน Firebase
- การติดตั้ง Firebase CLI และ Cloud Functions for Firebase
- การเขียนโปรแกรมเพื่อเชื่อมต่อ Gemini API
สิ่งที่คุณต้องเตรียมพร้อมก่อนเริ่ม Codelab
สร้าง LINE Official Account
จุดเริ่มต้นของการพัฒนา LINE Chatbot คือคุณจะต้องสร้าง LINE OA(LINE Official Account) และเปิดใช้งาน Messaging API
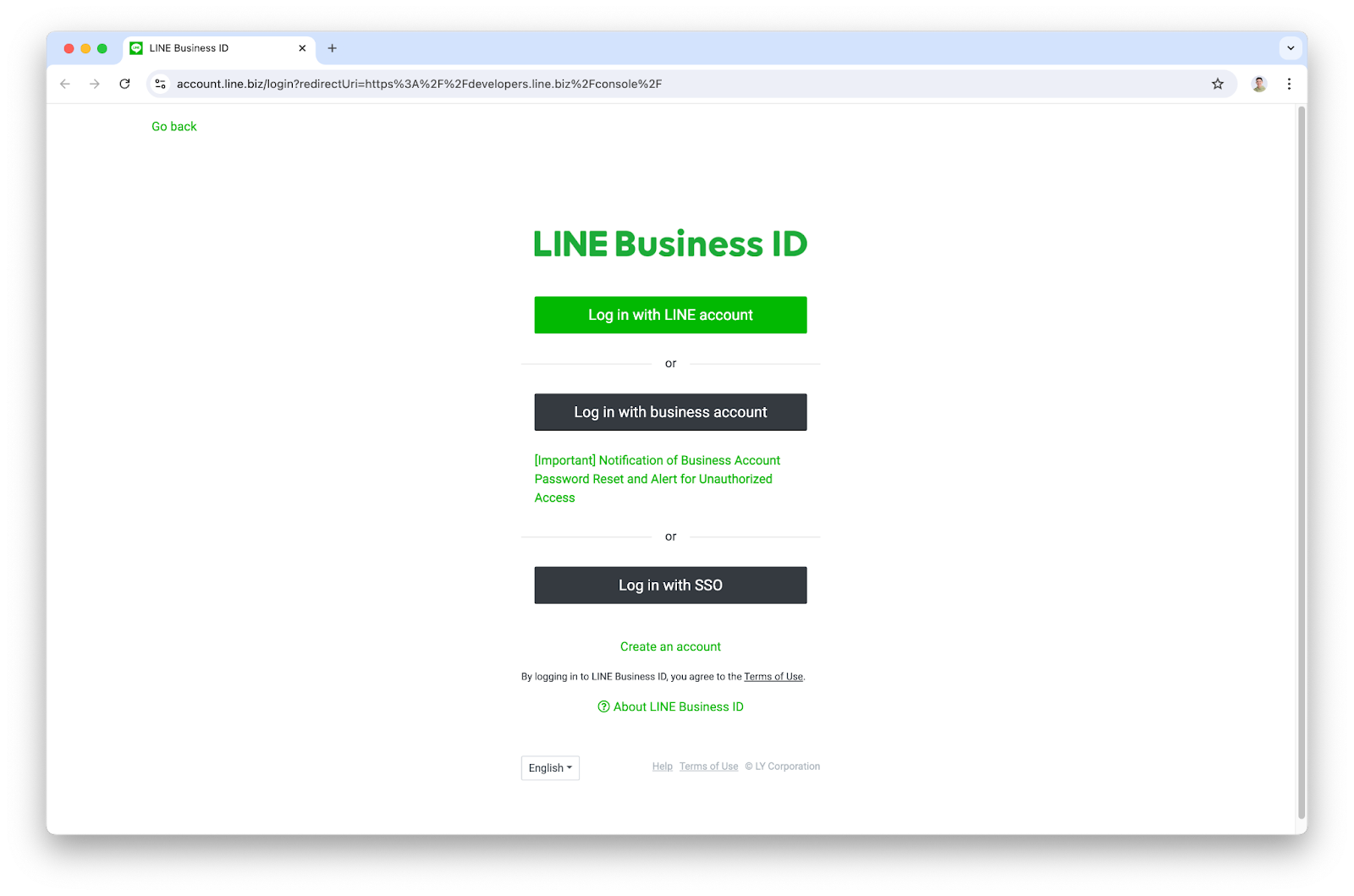
- เข้าไปที่ https://manager.line.biz แล้วเลือก Log in with LINE account(สีเขียว) เพื่อเข้าสู่ระบบ

- เข้าสู่ระบบด้วยบัญชี LINE ของคุณให้เรียบร้อย
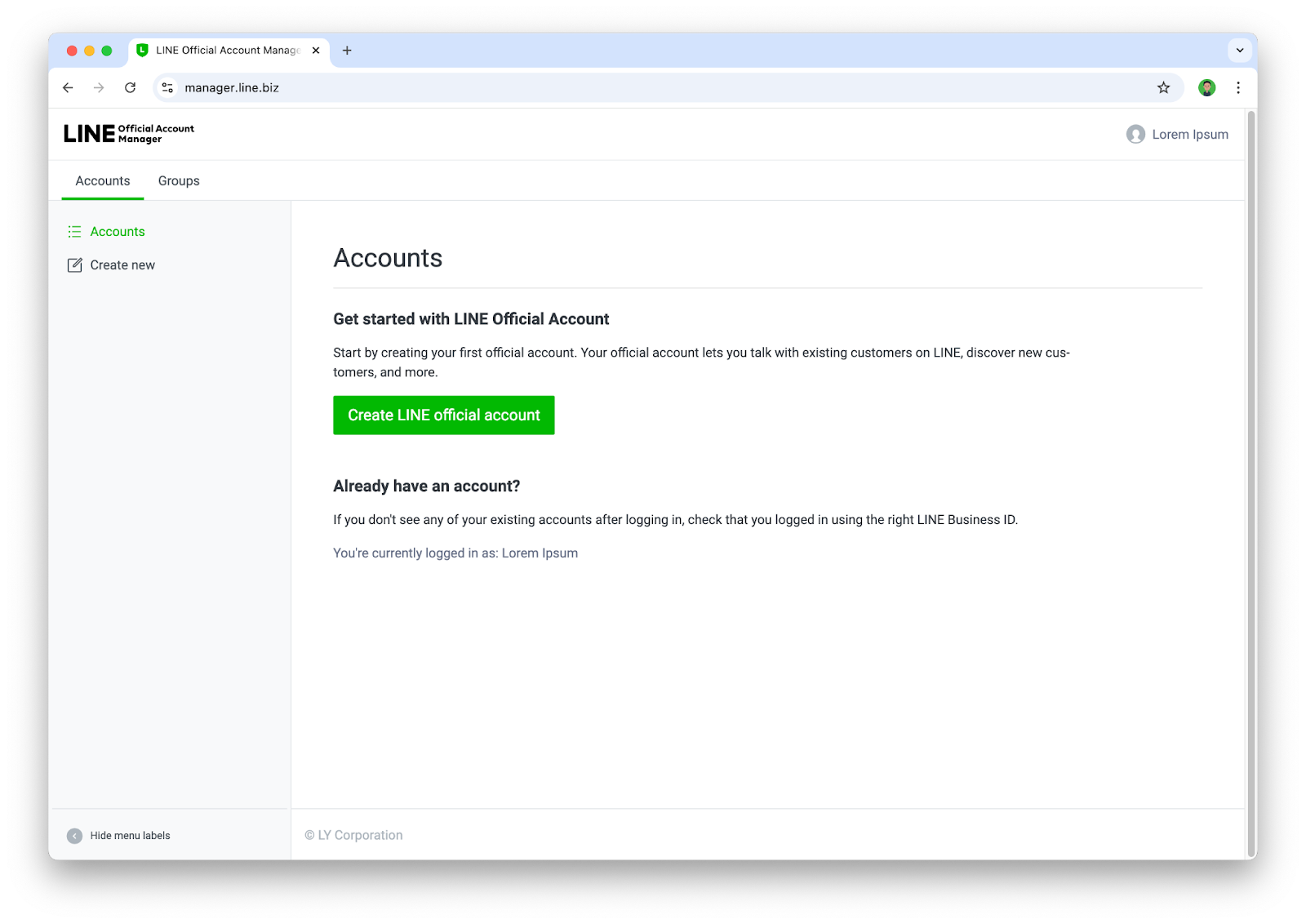
- กดสร้าง LINE OA จากปุ่ม Create LINE official account สำหรับผู้ทีสร้าง LINE OA ครั้งแรก หรือกด Create new ทางด้านซ้ายสำหรับผู้ที่เคยสร้าง LINE OA แล้ว

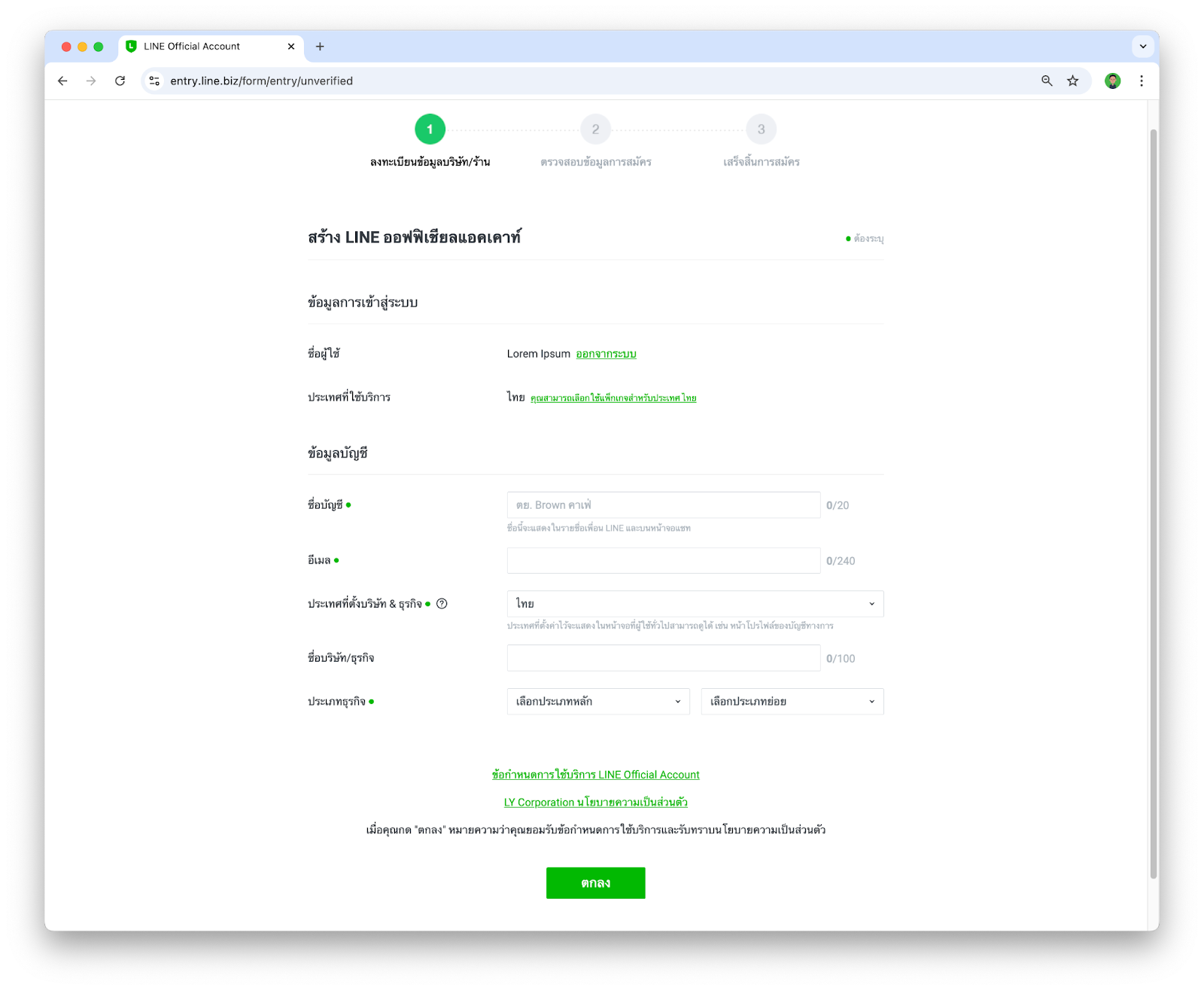
- ให้ระบุข้อมูลต่างๆลงไปในฟอร์ม แล้วกด ตกลง

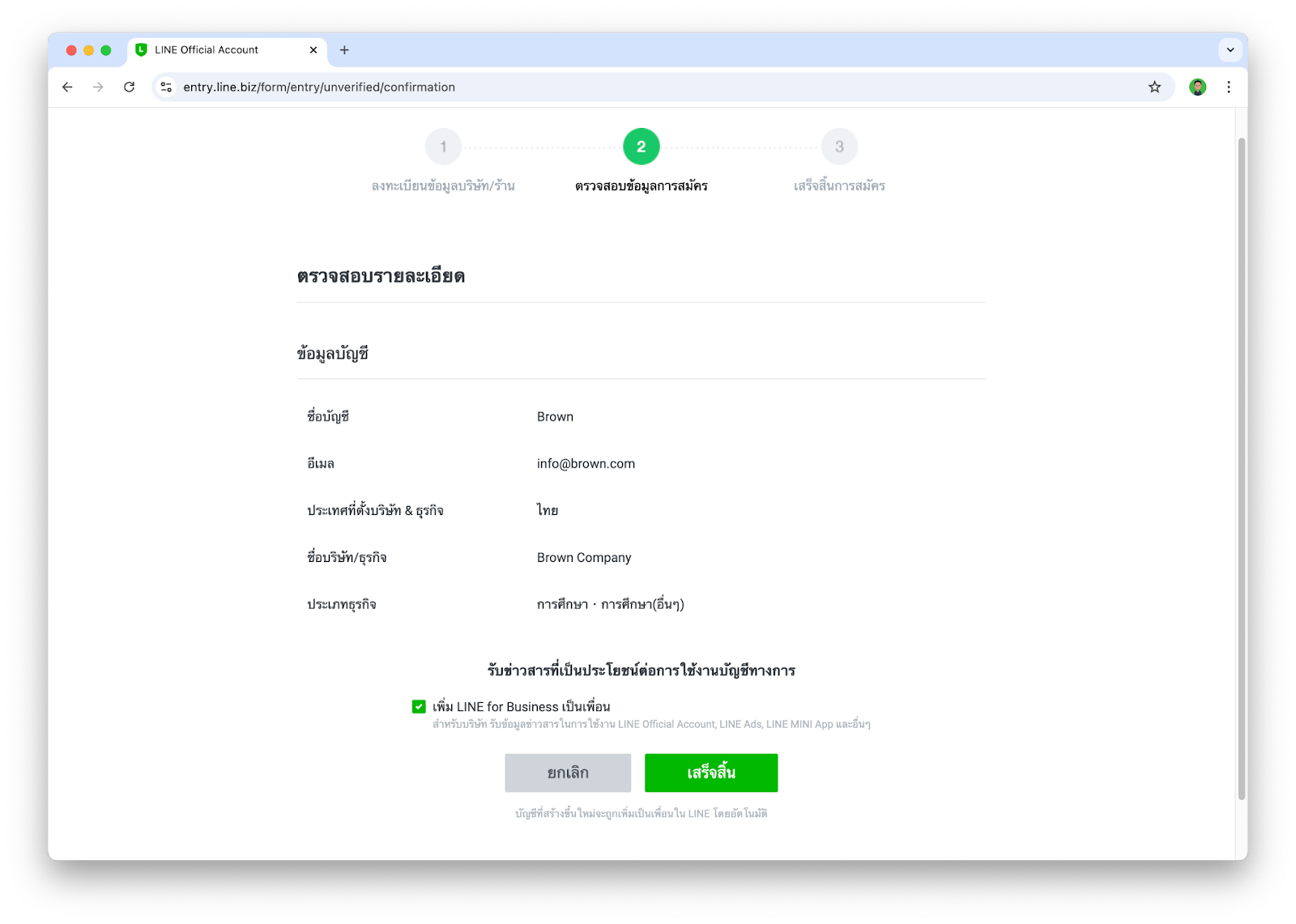
- จากนั้นให้ยืนยันรายละเอียดในการสร้าง LINE OA เป็นอันเสร็จสิ้น

เปิดใช้งาน Messaging API
หลังจากที่เรามี LINE OA เรียบร้อยแล้ว ขั้นตอนนี้จะพาทุกคนไปเพิ่มความสามารถให้ LINE OA ของเรากลายเป็น LINE Chatbot ได้
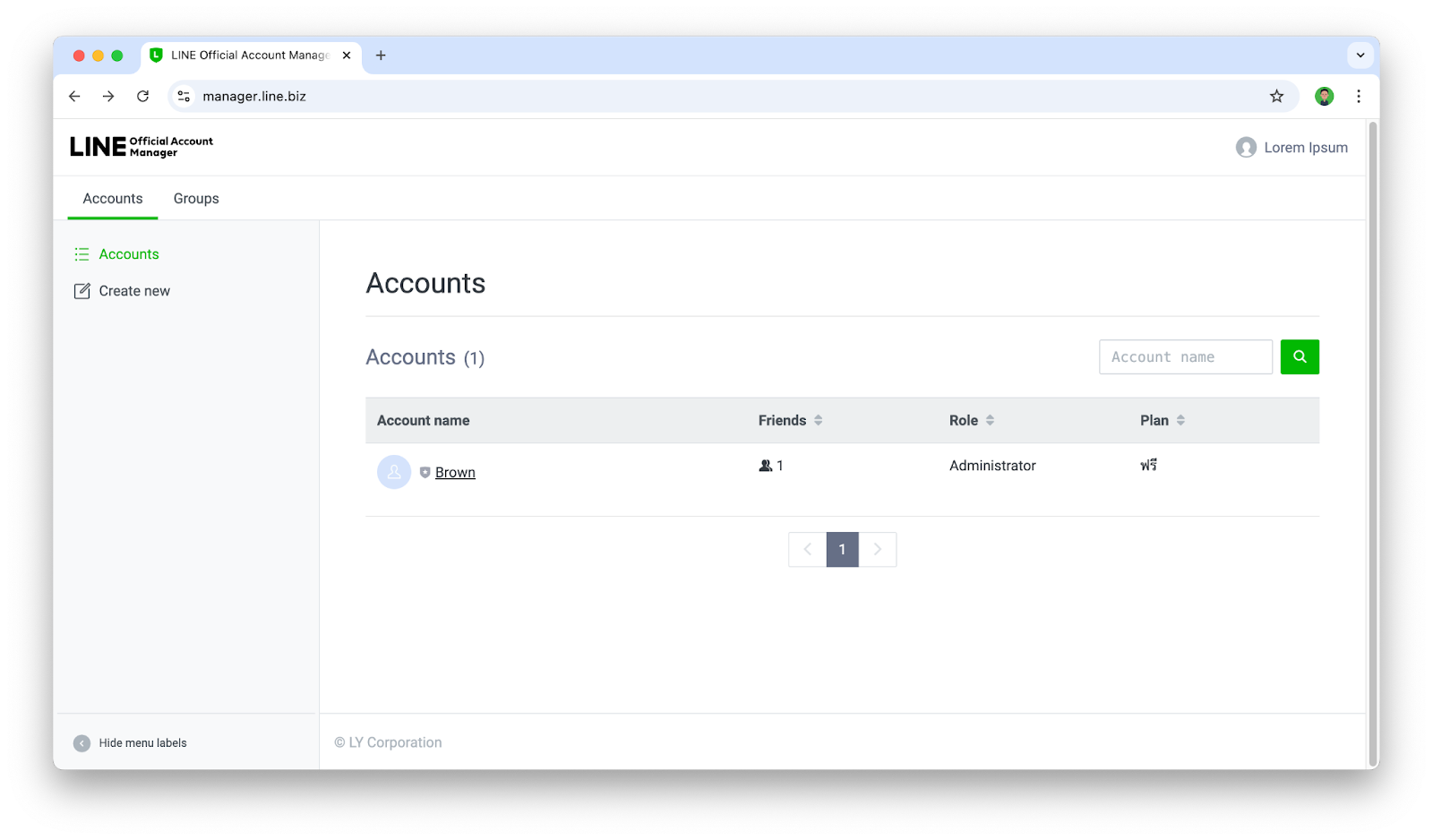
- เข้าไปที่ https://manager.line.biz ในกรณีที่เรามีบัญชี LINE OA ที่สร้างไว้แล้ว หน้านี้จะแสดงบัญชี LINE OA ต่างๆที่เรามี ก็ให้เรากดเลือกบัญชี LINE OA ที่เราต้องการ

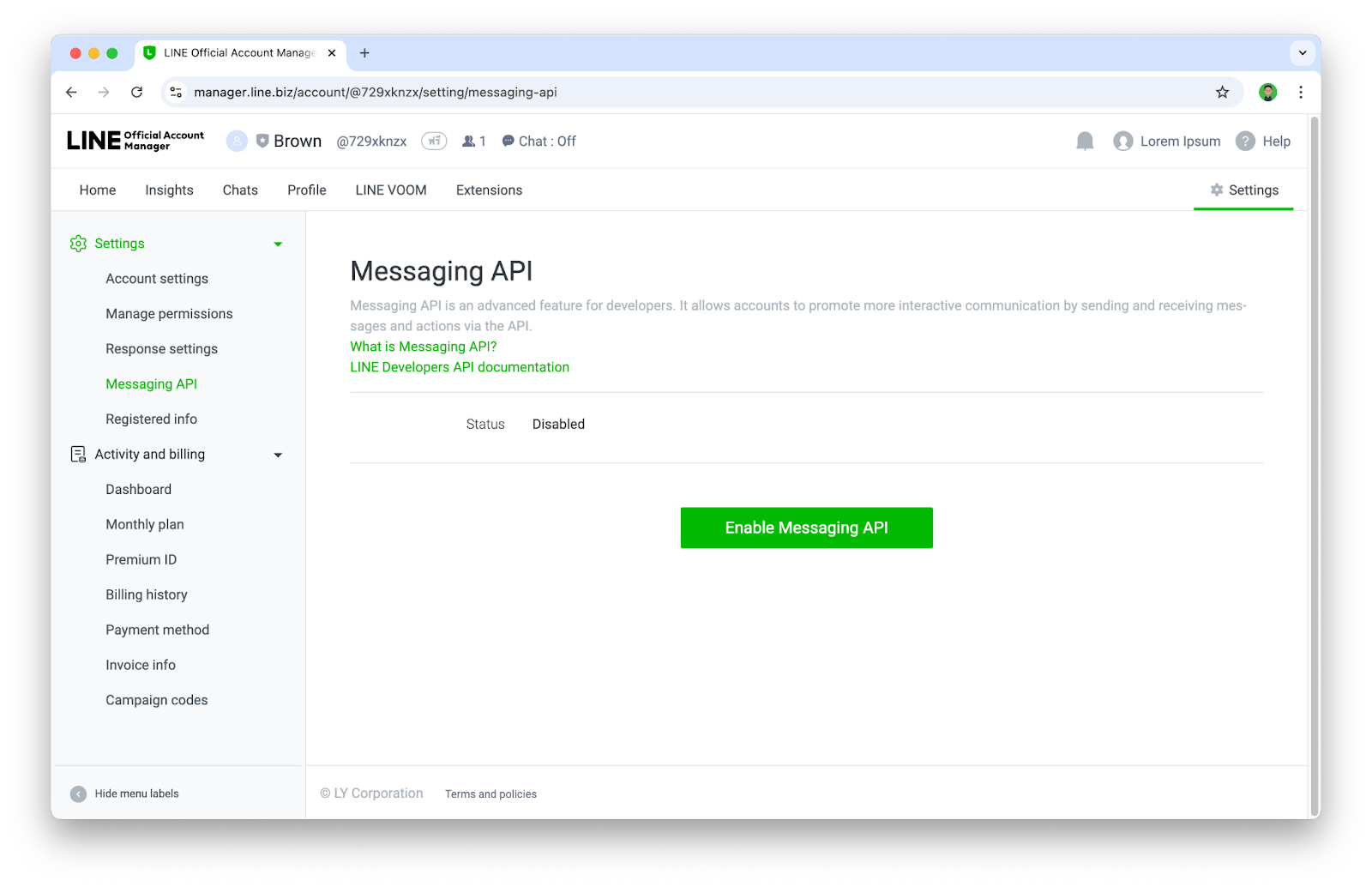
- ให้เราไปทีเมนู Settings > Messaging API แล้วให้กดปุ่ม Enable Messaging API

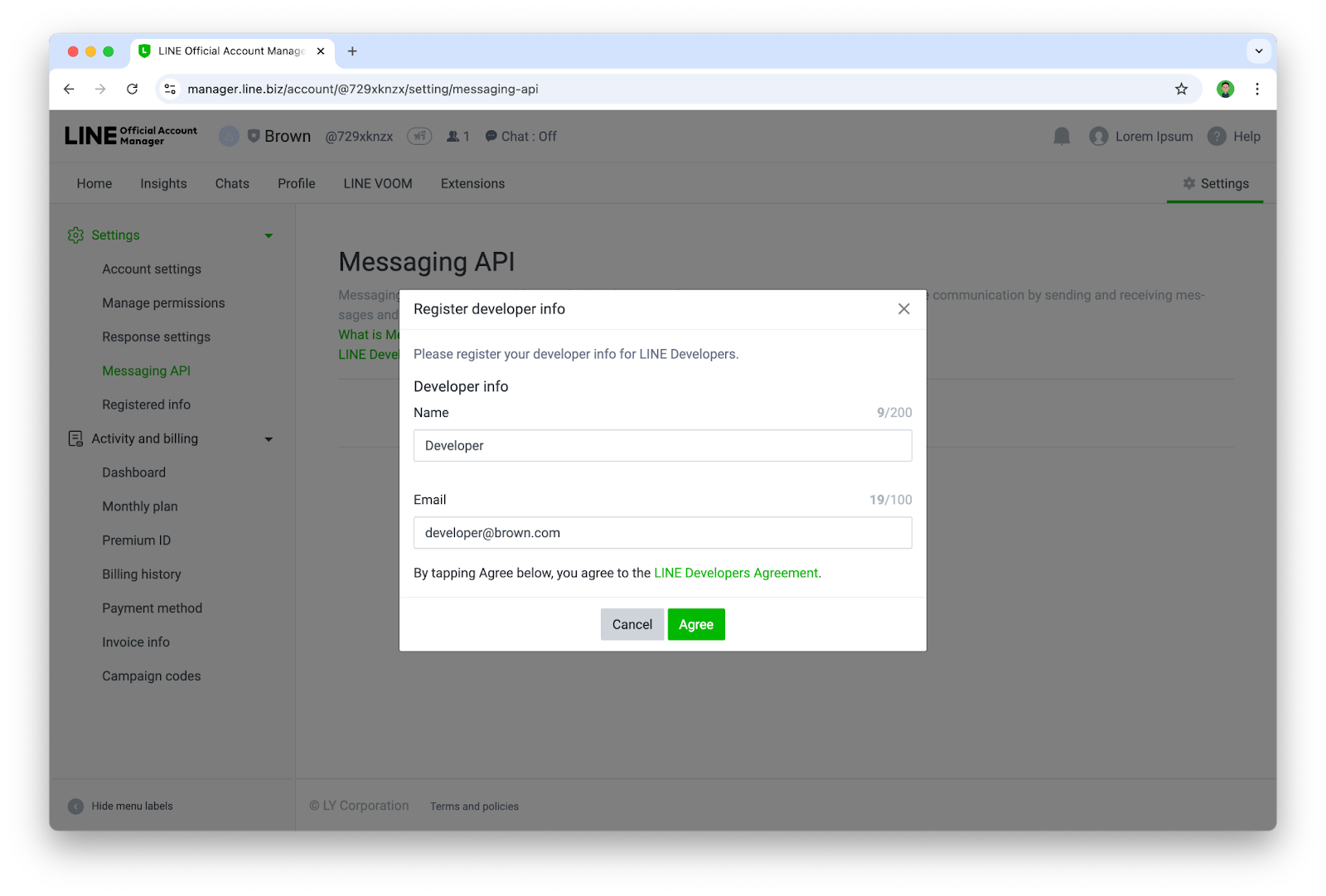
- หากเป็นการ Enable Messaging API ครั้งแรกของบัญชี LINE Business ID จะเจอหน้าให้ลงทะเบียน Developer info ก็ให้กรอก ชื่อ และ อีเมล

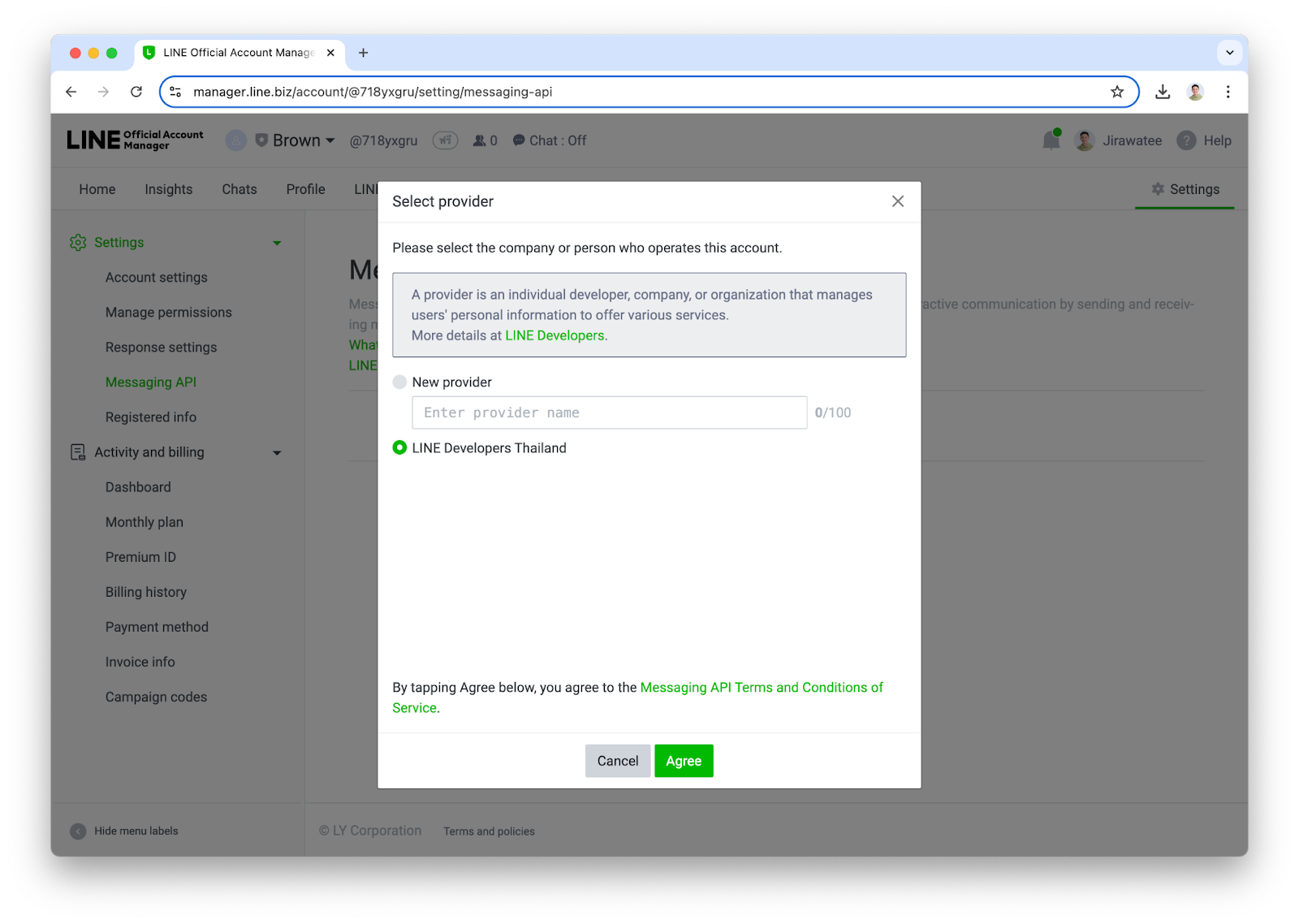
- จากนั้นให้สร้าง Provider ใหม่ หรือเลือก Provider เดิมกรณีที่เคยสร้างไปแล้ว

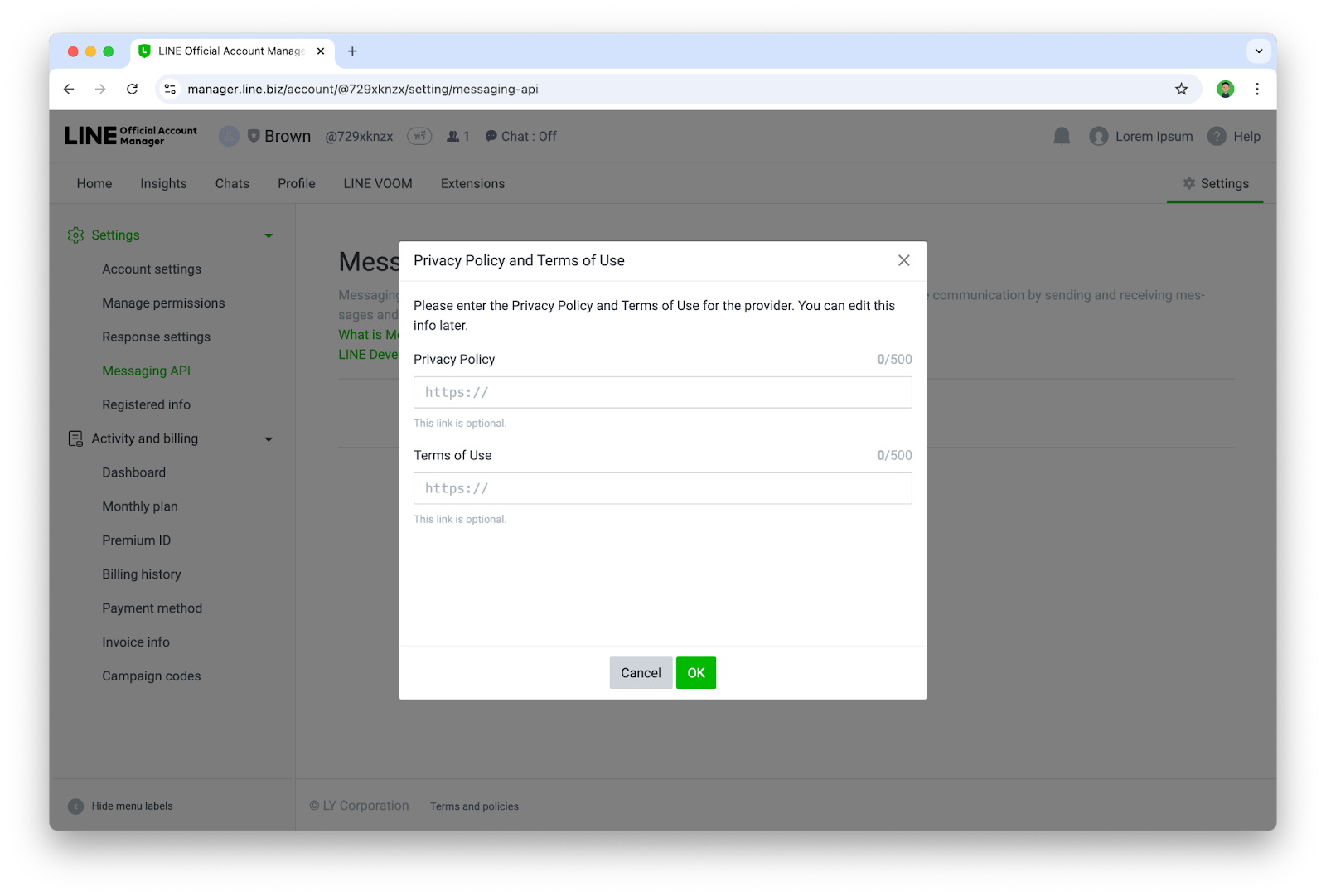
- ระบุ URL ของ Privacy Policy และ Terms of Use (ถ้ามี) หากยังไม่มีก็สามารถกดปุ่ม ok ข้ามไปได้

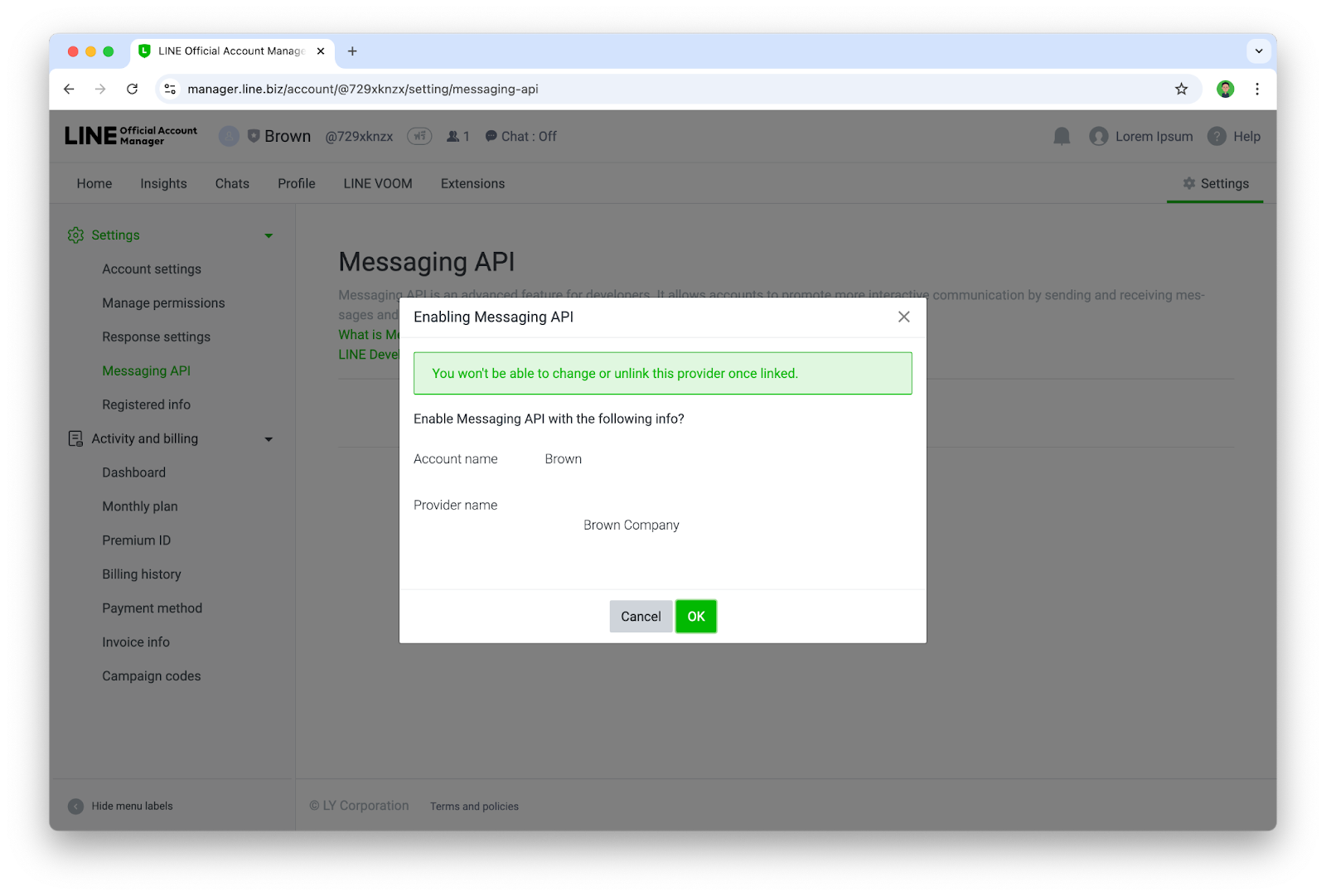
- ยืนยันการเปิดใช้งาน Messaging API ด้วยการกด Ok

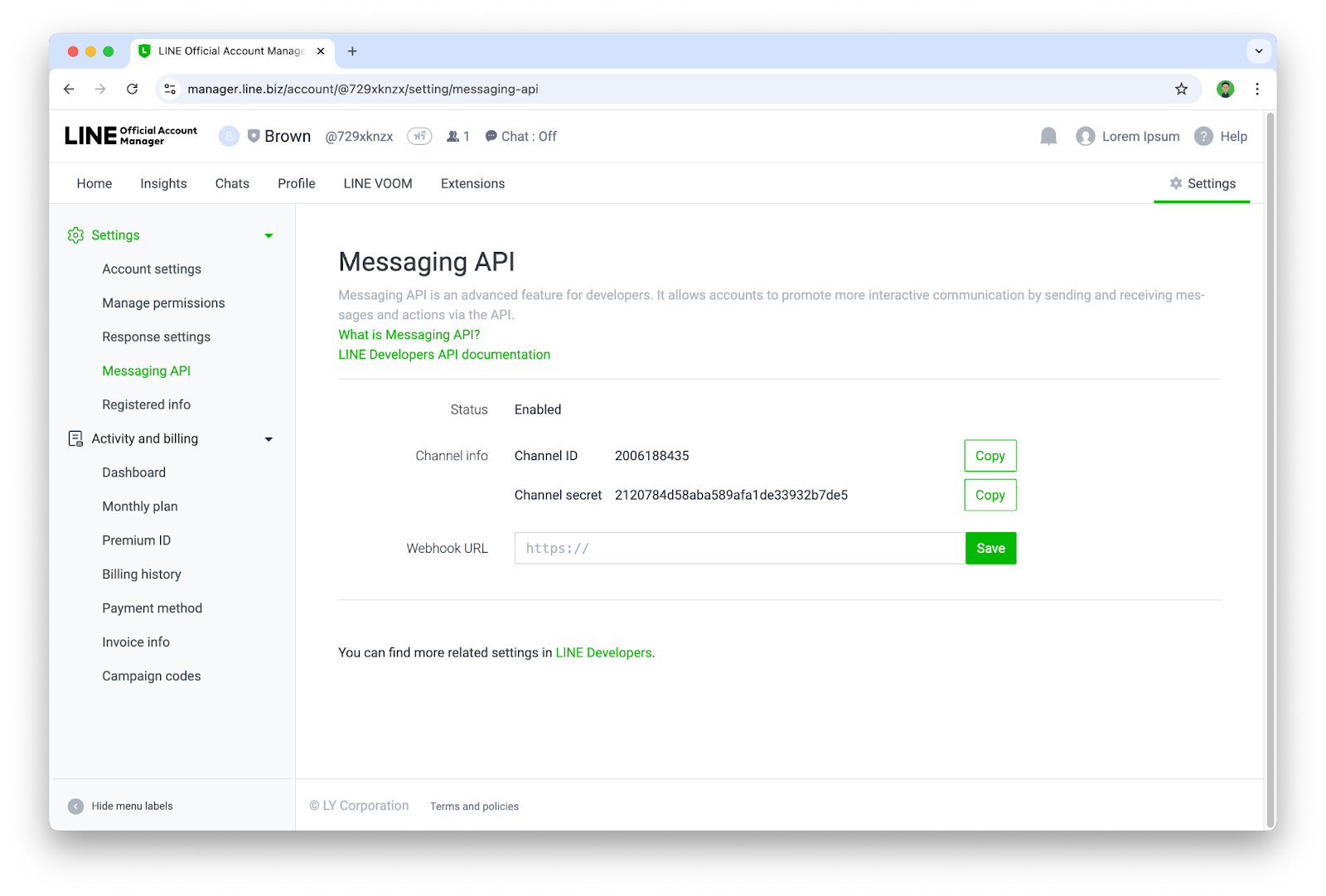
- เมื่อเจอหน้านี้ ก็แปลว่าคุณได้เปิดใช้งาน Messaging API ให้กับบัญชี LINE OA เรียบร้อยแล้ว

เพิ่ม Chatbot เป็นเพื่อนและตั้งค่า Channel
ขั้นตอนนี้เราจะเข้าไปใช้งาน LINE Developers Console ซึ่งเป็นเว็บไซต์สำหรับการบริหารจัดการ LINE Chatbot(LINE OA ที่เปิดใช้งาน Messaging API แล้ว) ในส่วนของนักพัฒนา
- เข้าไปที่ https://developers.line.biz/console/
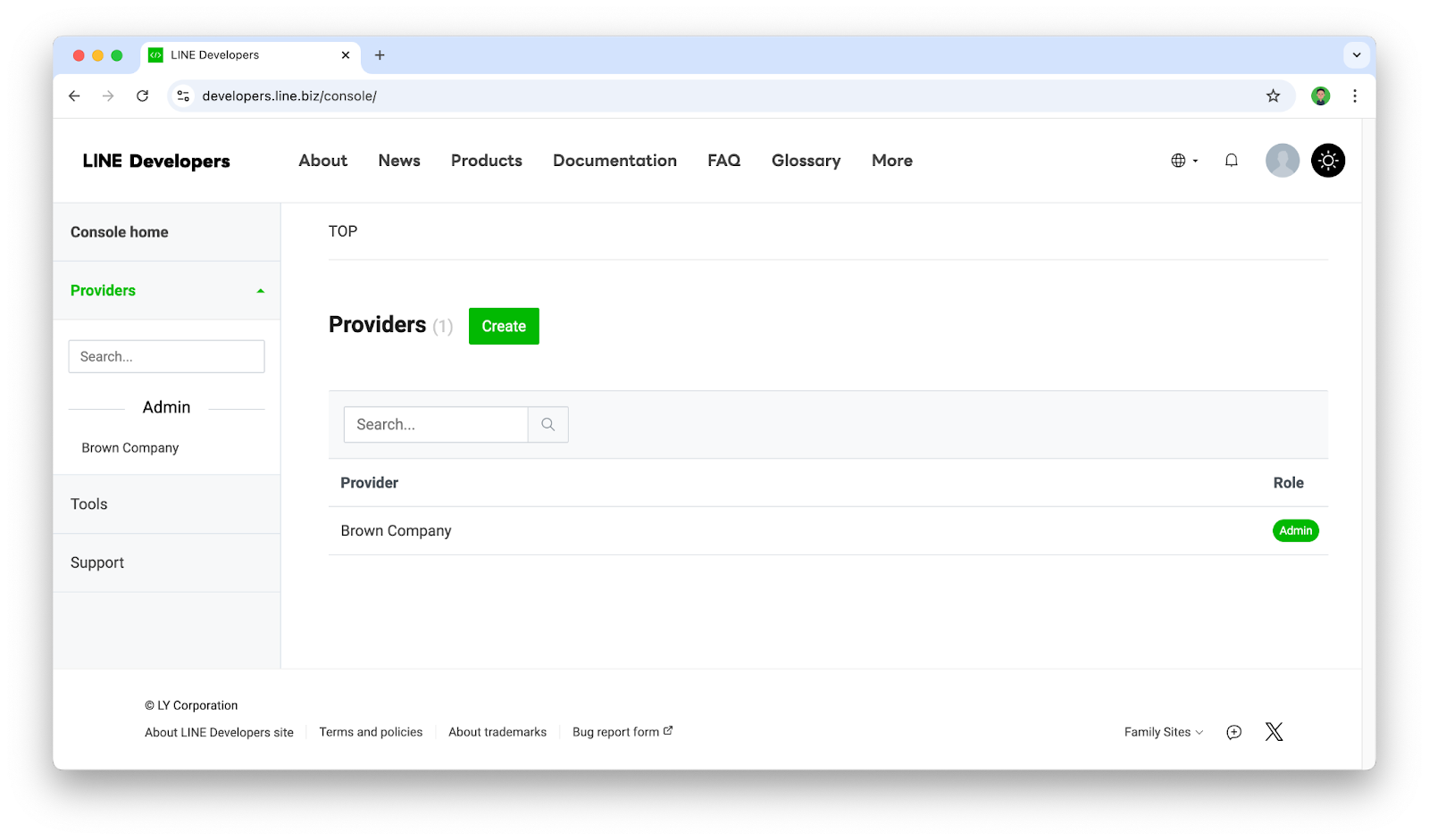
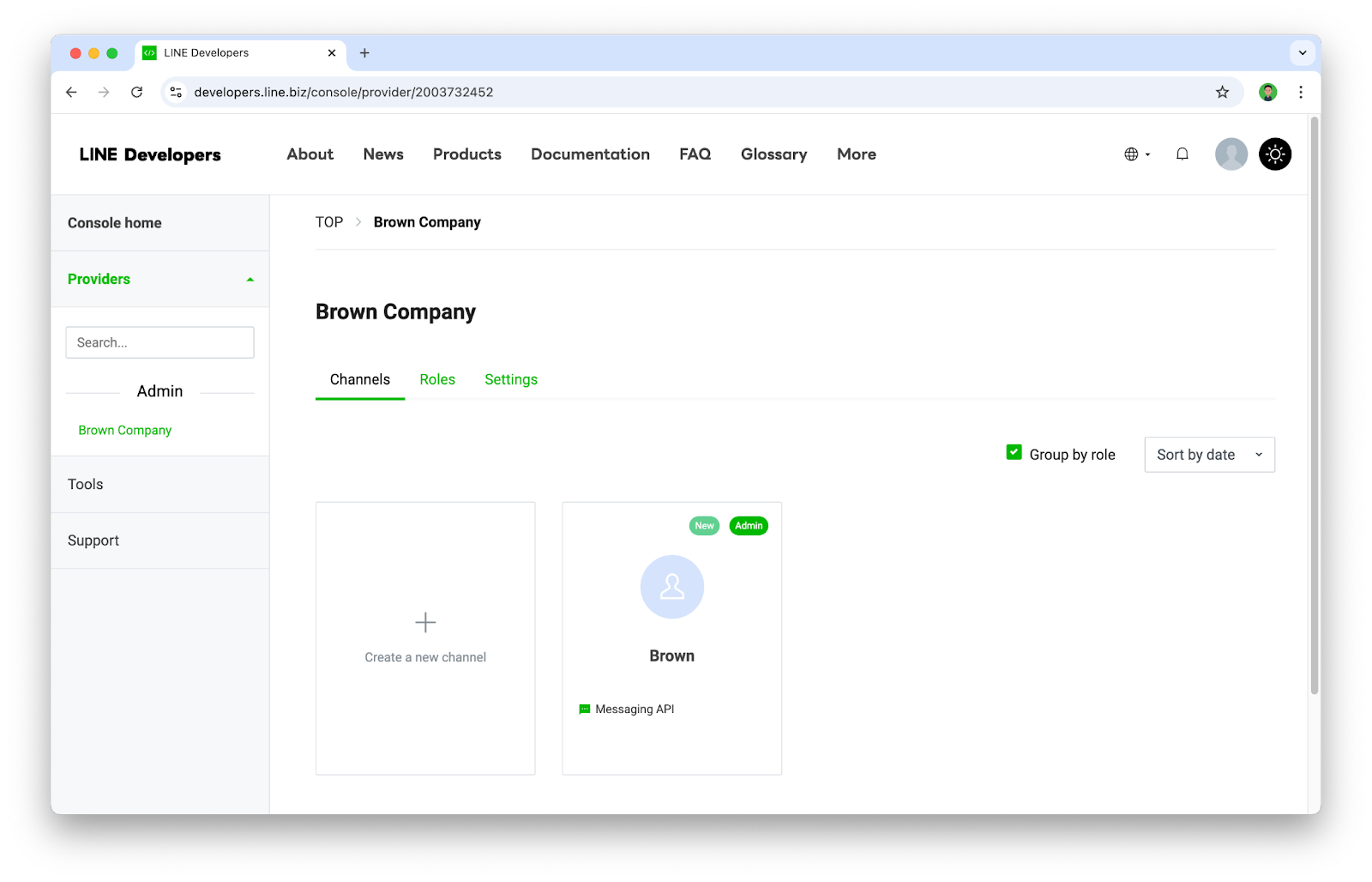
- ให้กดเลือก Provider ที่ต้องการ

- เราจะพบกับบัญชี LINE OA ที่เราได้เปิดใช้งาน Messaging API ไว้ ซึ่งในที่นี้เราจะเรียกมันว่า Channel(Channel จะเปรียบเสมือน Chatbot หรือ App) ก็ให้กดเลือก Channel ที่ต้องการ

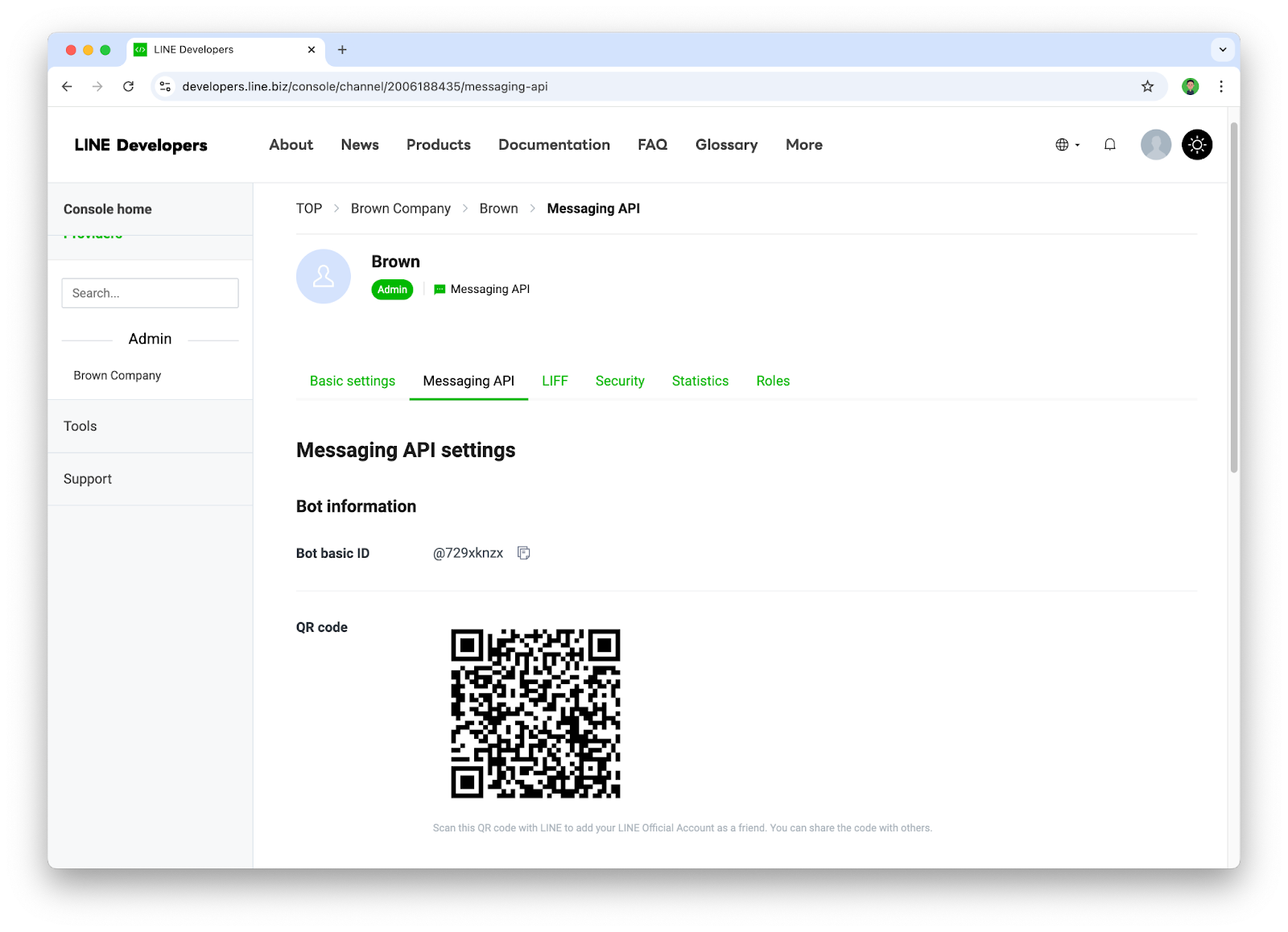
- ให้ไปที่ Tab ชื่อ Messaging API และทำการแสกน QR code ด้วยแอป LINE เพื่อเพิ่ม Chatbot เป็นเพื่อน

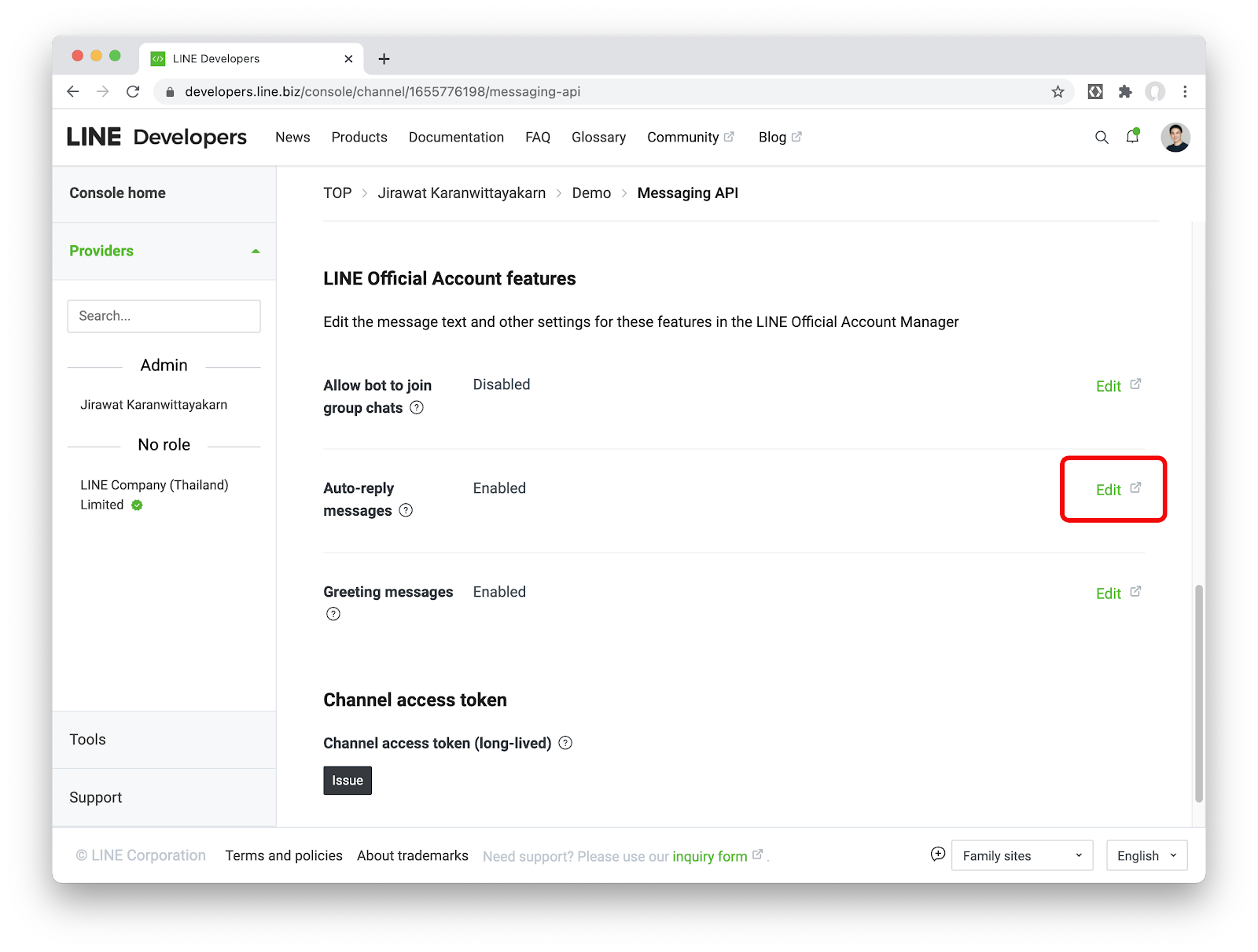
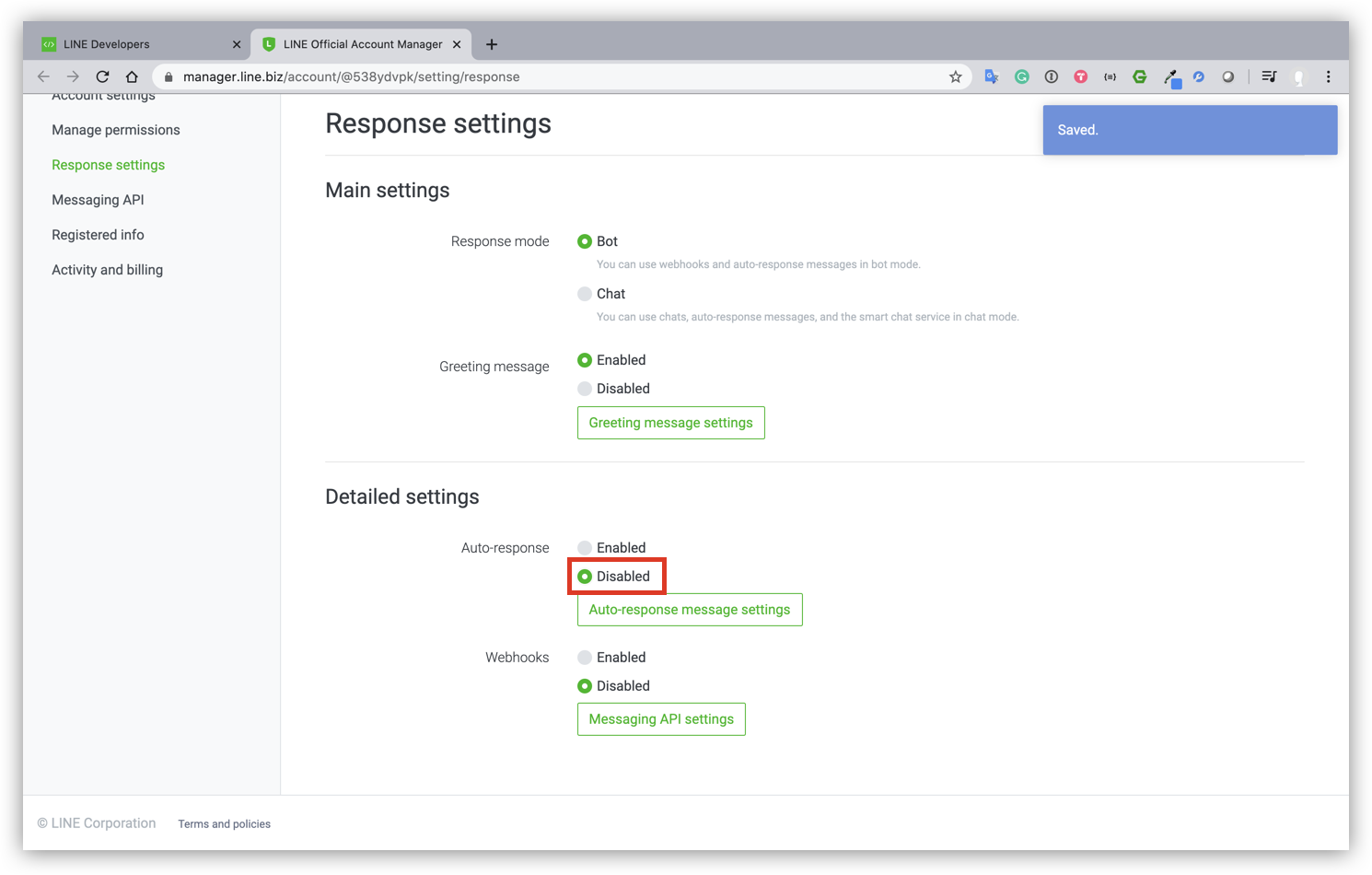
- ให้ปิด Auto-reply messages เนื่องจากฟีเจอร์นี้จะเป็น default การตอบกลับของ Chatbot ซึ่งไม่จำเป็นต้องใช้ฟีเจอร์นี้


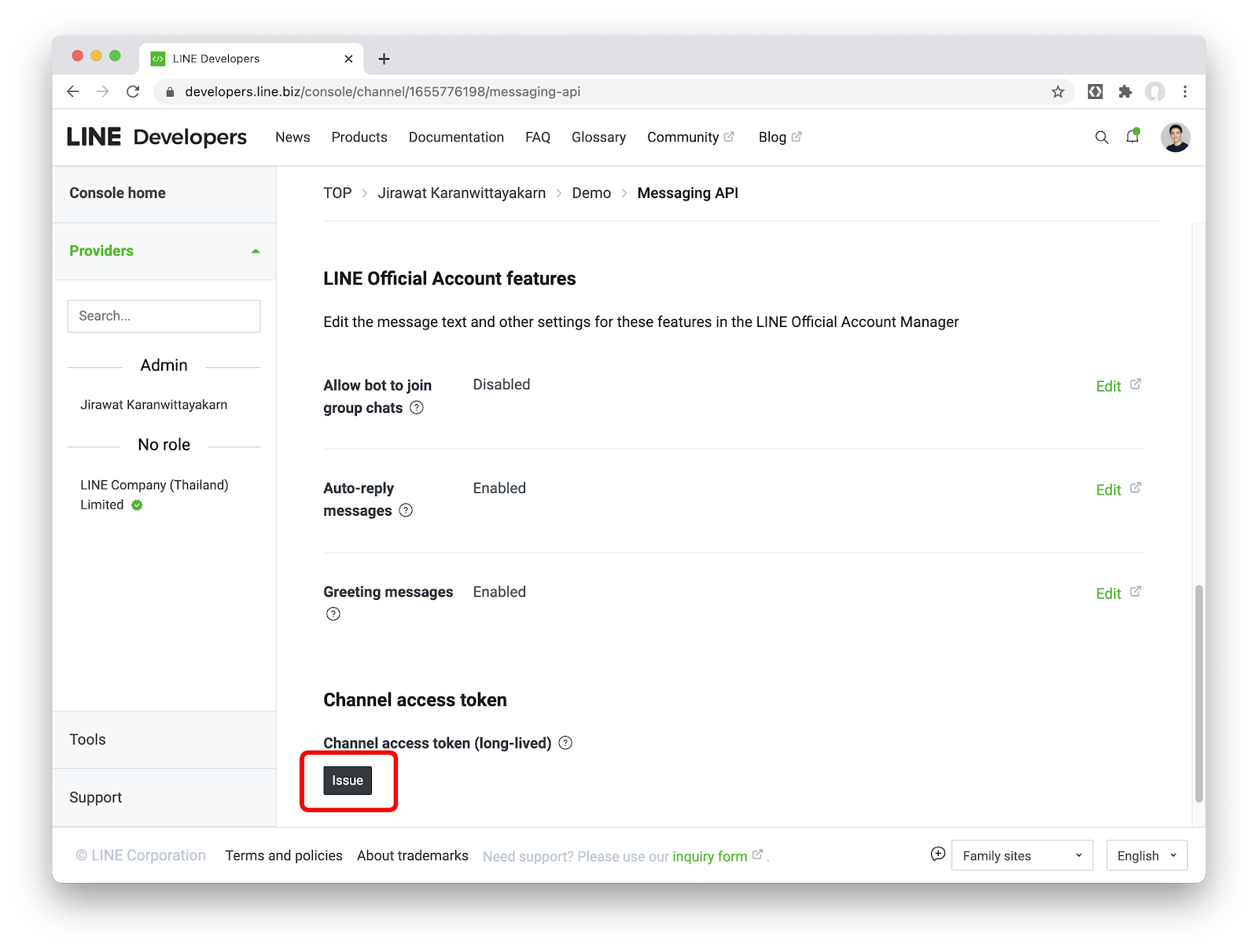
- กลับมาที่ Channel ที่เราสร้างใน Tab ชื่อ Messaging API ตรงส่วนของ Channel access token ให้กดปุ่ม Issue

เบื้องหลังของ Chatbot ตัวนี้ เราจะใช้บริการใน Firebase อย่าง Cloud Functions for Firebase ดังนั้นขั้นตอนนี้เราจะมาสร้างโปรเจค Firebase เพื่อใช้งานกัน
สร้างโปรเจคใน Firebase
- ให้ Sign in ใน Firebase console ด้วย Google account
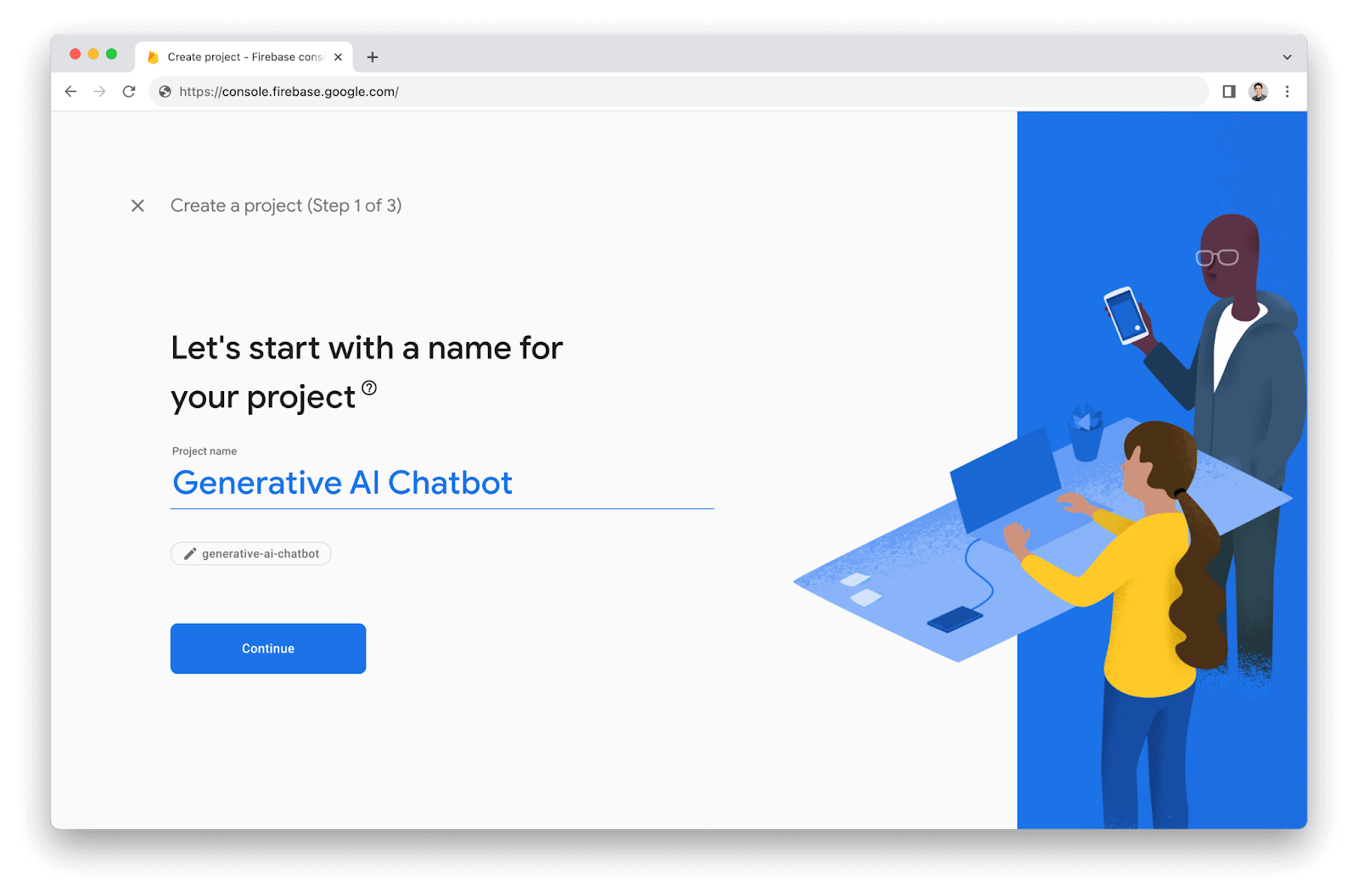
- ในหน้า Firebase console ให้คลิก Add project จากนั้นตั้งชื่อโปรเจคตามต้องการ

- เมื่อกด Continue แล้วให้ข้ามการตั้งค่า Google Analytics ไป เพราะคุณจะไม่ได้ใช้มันในโปรเจคนี้
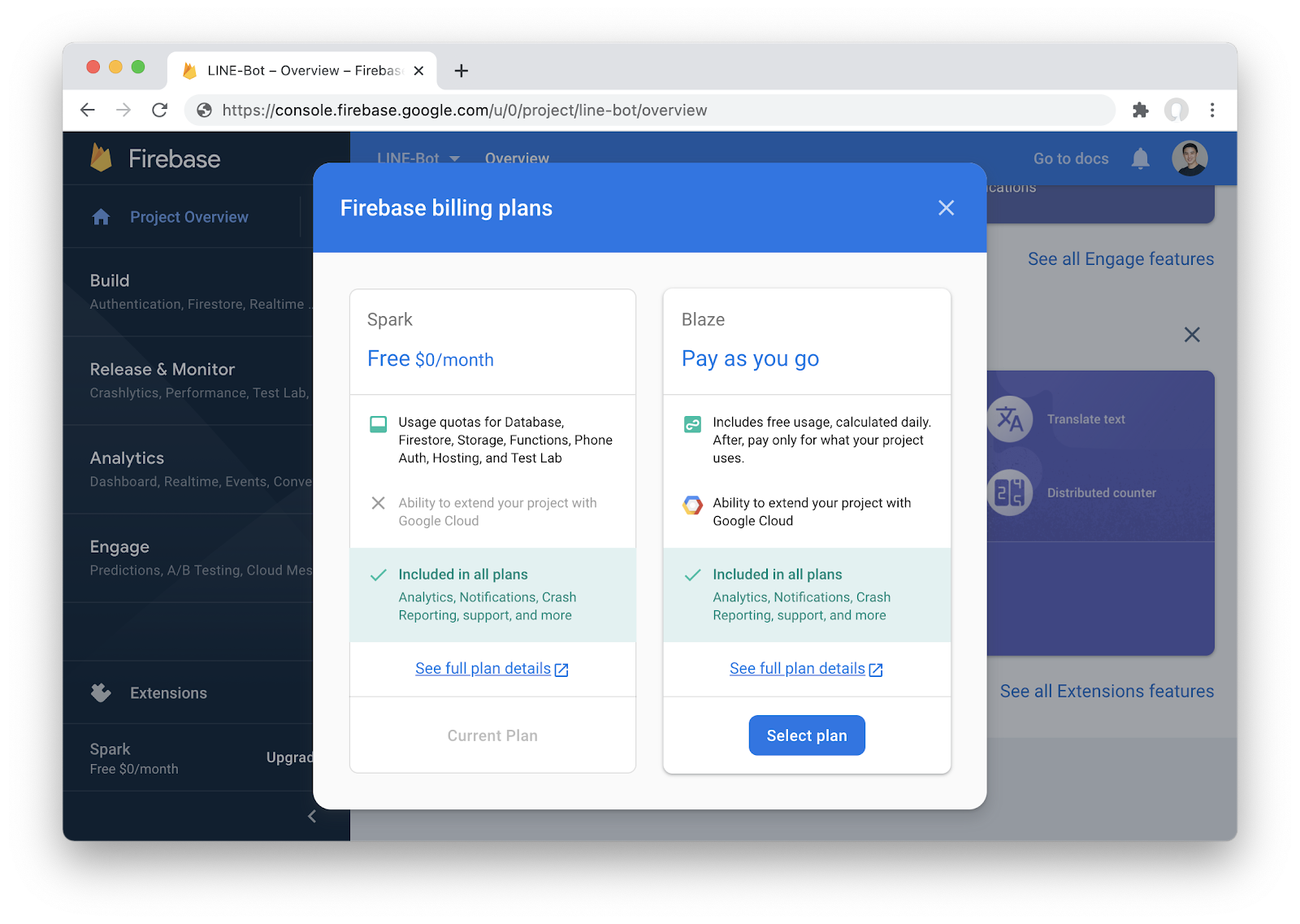
เปลี่ยนแพลนจาก Spark ไปเป็น Blaze (Pay as you go)
เนื่องจาก Cloud Functions for Firebase มีเงื่อนไขว่า หากต้องการไป request ตัว APIs ที่อยู่ภายนอก Google คุณจำเป็นจะต้องใช้ Blaze plan(เราจะต้องไปเรียก Messaging API ของ LINE)

การติดตั้ง Firebase CLI
Firebase CLI เป็นเครื่องมือที่จำเป็นสำหรับการ deploy ตัวฟังก์ชันที่เราพัฒนาขึ้น อีกทั้งยังสามารถจำลองการทำงานฟังก์ชัน(Emulate) ภายในเครื่องที่เราพัฒนาอยู่(Locally) ได้
- เปิด Terminal ขึ้นมาแล้ว run คำสั่ง
npm install -g firebase-tools- ตรวจสอบว่า Firebase CLI ได้ติดตั้งเรียบร้อยแล้วโดย run คำสั่ง (หากสำเร็จจะเห็นเลขเวอร์ชัน)
firebase --version
Initialize โปรเจค
- รันคำสั่งนี้ จากนั้นตัว browser จะเปิดขึ้นมาให้เราเข้าสู้ระบบด้วย Google account เดียวกันกับที่สร้างโปรเจคใน Firebase
firebase login- สร้างโฟลเดอร์เปล่า(ตัวอย่างโฟลเดอร์ชื่อ bot) แล้วให้ shell เข้าไปในนั้น
mkdir bot
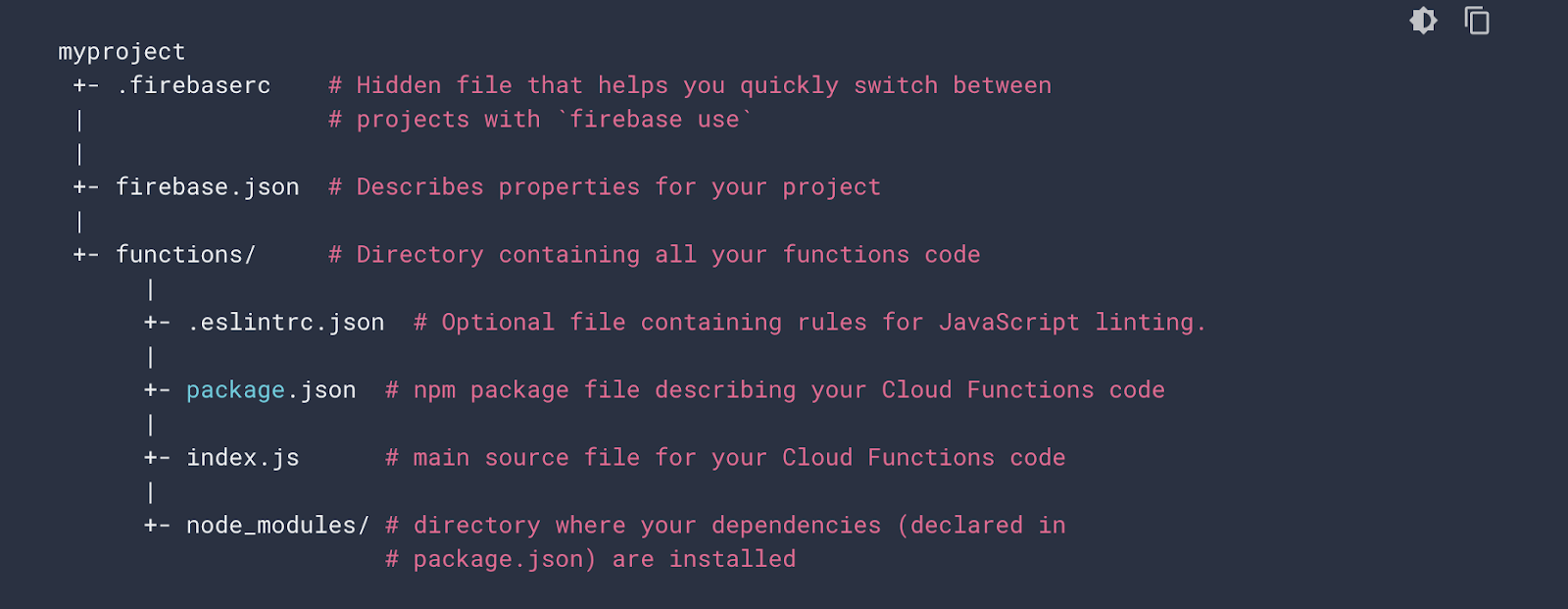
cd bot- เมื่อเข้ามาในโฟลเดอร์แล้ว ให้ Initial โปรเจคด้วยคำสั่ง
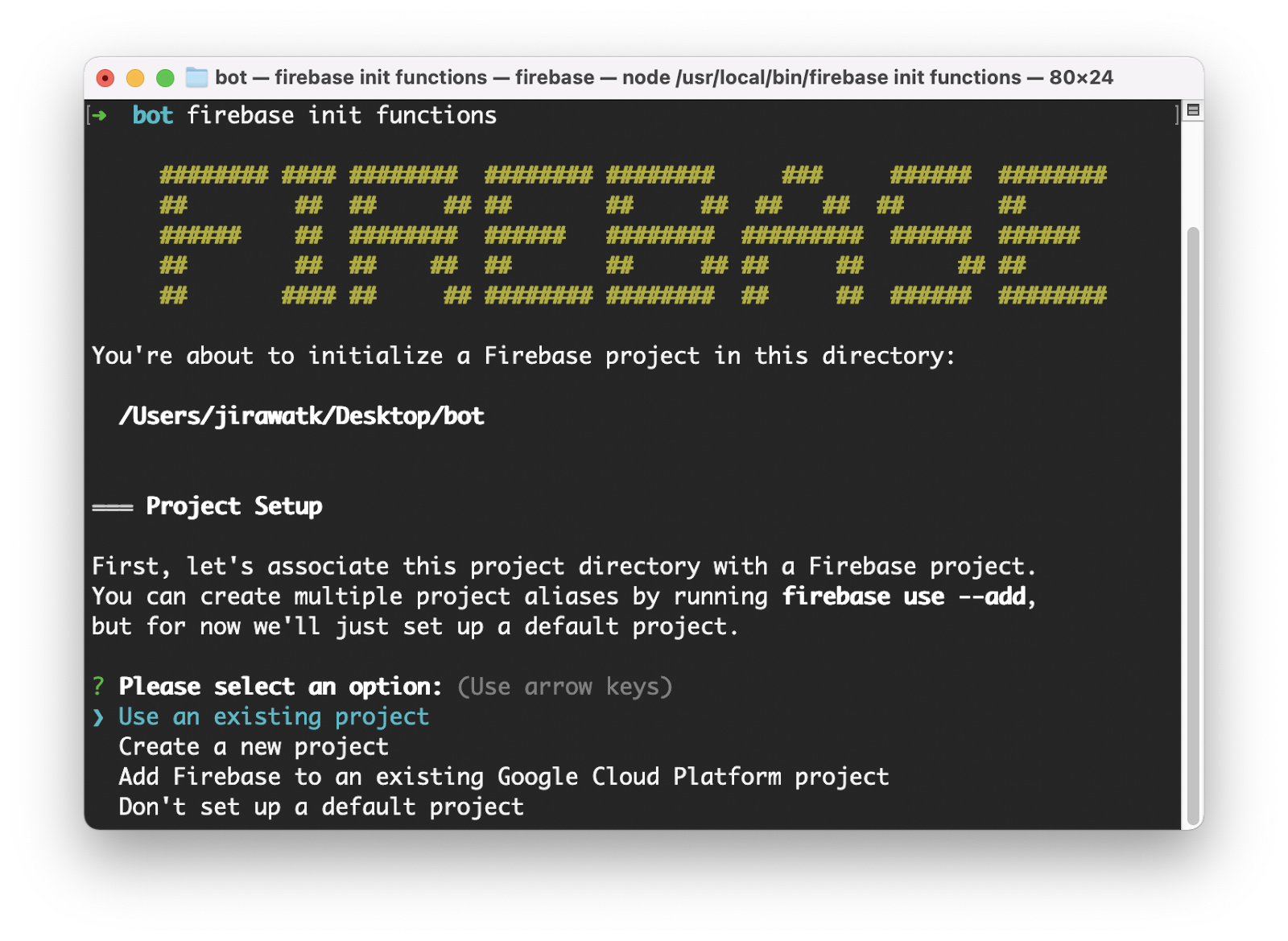
firebase init functions- เลือก Use an existing project จากนั้นจะเห็นเชื่อโปรเจคที่เราสร้างไว้ ก็กด enter ต่อไป

- ถัดไปจะมีตัวเลือกภาษา 2 ตัวคือ JavaScript และ TypeScript โดยตัวอย่างนี้ให้เลือก JavaScript
- จากนั้นมันจะถามว่าจะให้ติดตั้ง ESLint ไหม ตรงนี้แนะนำให้ตอบ N ไปก่อน(สำหรับมือใหม่)
- สุดท้ายมันจะถามว่าจะให้ติดตั้ง dependencies เลยไหมก็ให้ตอบว่า Y ไป

ขั้นตอนนี้เราจะสร้าง Webhook ขึ้นมาเพื่อให้ LINE Chatbot สามารถรับข้อมูลและโต้ตอบกับผู้ใช้งานได้ผ่าน Messaging API
ใน Codelab นี้เราจะใช้ axios มาเป็นตัวช่วยในการสร้าง request ซึ่งเราจะต้องทำการติดตั้ง dependency ตัวนี้ก่อน โดยให้เปิด command line แล้วเข้าไปที่ /functions จากนั้นใช้คำสั่ง
npm install axios --saveถัดไปเราจะสร้าง Environment Variable โดยให้ไปสร้างไฟล์ .env ใน /functions แล้วให้ไป copy ค่า Channel Access Token ของ Messaging API Channel ที่ issue ไว้ก่อนหน้านี้มาระบุลงไป
CHANNEL_ACCESS_TOKEN=YOUR-CHANNEL-ACCESS-TOKENเพื่อโค้ดที่สั้น เป็นระเบียบ เราจะแยกฟังก์ชันสำหรับการเรียกใช้ Messaging API ออกมาเป็น module โดยภายในจะมีฟังก์ชัน
- getImageBinary() สำหรับการดึง binary ของภาพที่ผู้ใช้ส่งผ่าน LINE
- reply() สำหรับการตอบข้อความกลับหาผู้ใช้
ขั้นตอนนี้ให้สร้างไฟล์ /functions/utils/line.js แล้วให้ copy โค้ดด้านล่างนี้ไปวาง
const axios = require("axios");
const LINE_HEADER = {
"Content-Type": "application/json",
Authorization: `Bearer ${process.env.CHANNEL_ACCESS_TOKEN}`
};
const getImageBinary = async (messageId) => {
const originalImage = await axios({
method: "get",
headers: LINE_HEADER,
url: `https://api-data.line.me/v2/bot/message/${messageId}/content`,
responseType: "arraybuffer"
})
return originalImage.data;
}
const reply = (token, payload) => {
return axios({
method: "post",
url: "https://api.line.me/v2/bot/message/reply",
headers: LINE_HEADER,
data: { replyToken: token, messages: payload }
});
};
module.exports = { getImageBinary, reply };
จากนั้นให้เปิดไฟล์ /functions/index.js แล้วให้ copy โค้ดด้านล่างนี้ไปแทนที่โค้ดเดิม เพื่อเตรียมรับ Webhook event ประเภท text และ image จาก LINE และตอบกลับผู้ใช้งาน
// Import dependencies
const {onRequest} = require("firebase-functions/v2/https");
const line = require("./utils/line");
// Create a webhook via HTTP requests
exports.webhook = onRequest(async (req, res) => {
if (req.method === "POST") {
const events = req.body.events;
for (const event of events) {
switch (event.type) {
case "message":
if (event.message.type === "text") {
}
if (event.message.type === "image") {
}
break;
}
}
}
res.send(req.method);
});
แล้วก็ให้เปิด command line ขึ้นมาอีกครั้ง และให้แน่ใจว่าเราอยู่ที่ /functions จากนั้นใช้คำสั่งด้านล่างนี้เพื่อ deploy ตัว webhook ของเราขึ้น production
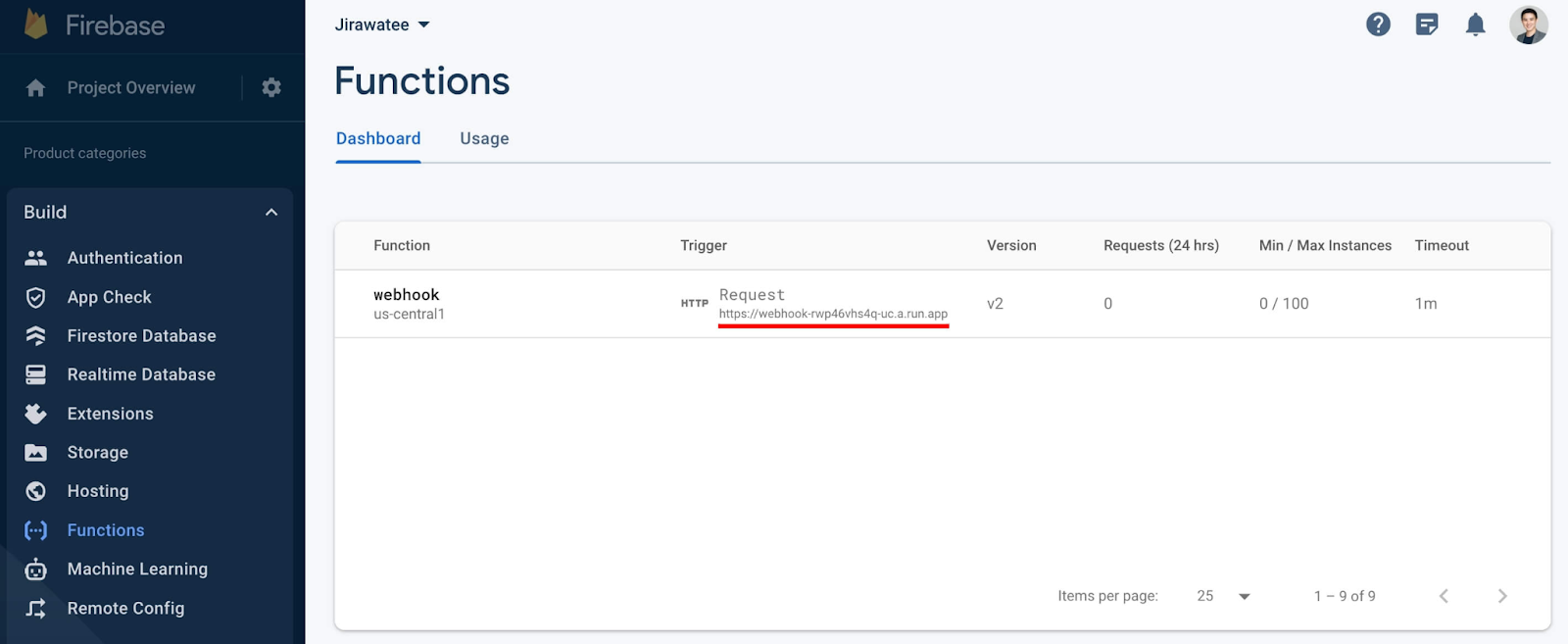
firebase deploy --only functionsเมื่อ deploy เสร็จเรียบร้อยเราจะเห็น Webhook URL โผล่อยู่ใน command line เลย ก็ให้เรา copy มา หรือกรณีที่ไม่พบก็ให้เข้าไปที่ Firebase console เลือกโปรเจคที่เราสร้างไว้ แล้วเลือกเมนู Build > Functions จะเจอชื่อฟังก์ชันและ Webhook URL ที่นั่น

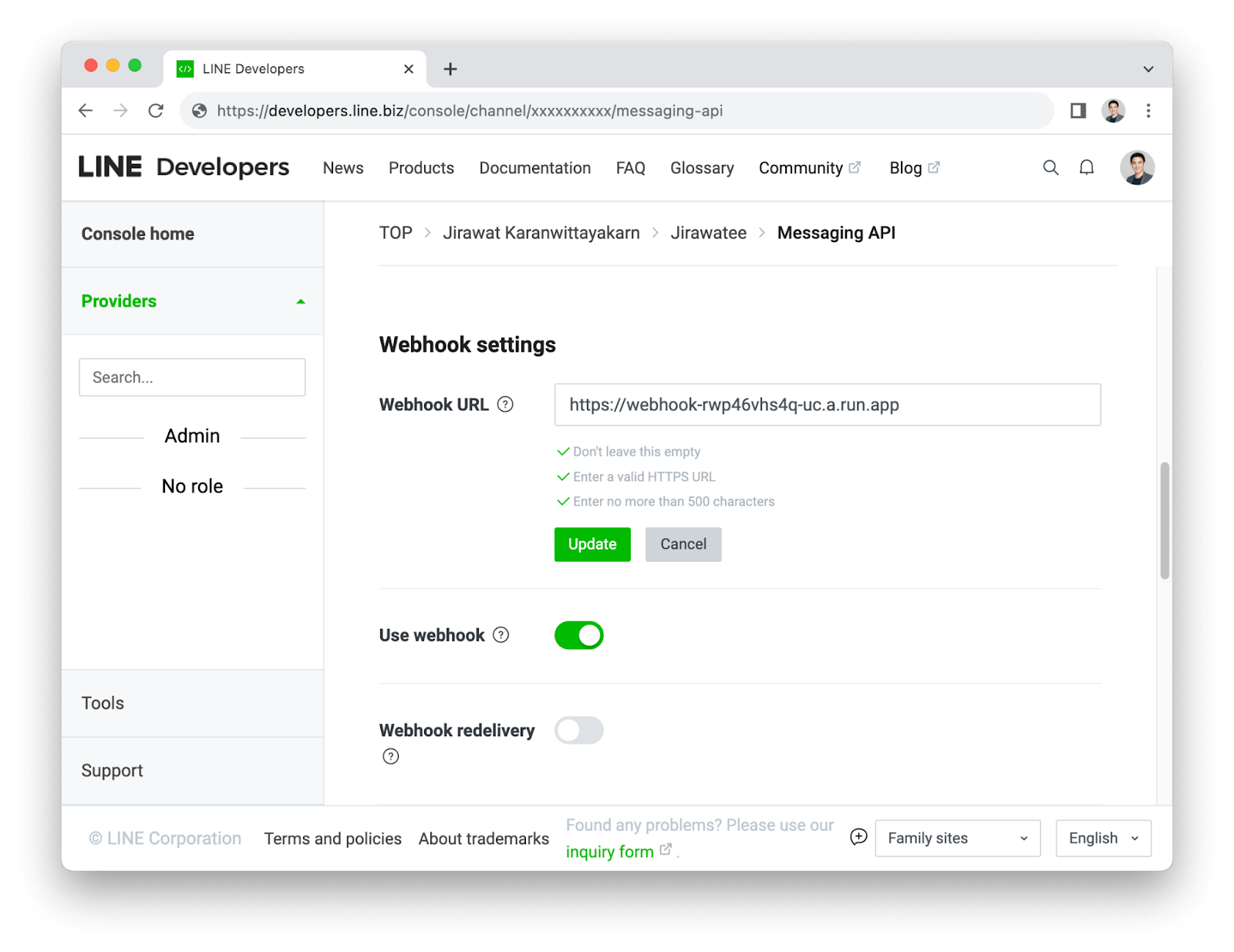
เมื่อได้ Webhook URL มาแล้ว ก็ให้เอา URL นี้ไปอัพเดทที่ Messaging API Channel ใน LINE Developers console ตามที่ได้สร้างไว้ และให้มั่นใจว่าได้เปิดใช้ Use webhook แล้ว

ขั้นตอนนี้เราจะไปเปิดใช้งาน Gemini API พร้อมสร้าง API Key เพื่อนำไปเชื่อมต่อกับ LINE Chatbot โดยให้เข้าสู่เว็บไซต์ Google AI Studio แล้วจะเจอหน้า consent ก็ให้กดยอมรับให้เรียบร้อย

จากนั้นให้กดปุ่ม Create API key จะพบทางเลือกที่ให้เรากดสร้าง API key ด้วยการสร้างโปรเจคใหม่ หรือ จะเลือกโปรเจคที่มีอยู่แล้วใน Google Cloud ก็ได้(ถ้ามี) ซึ่งเมื่อสร้างเสร็จ เราก็จะได้ API key มา

ให้เราเพิ่มตัวแปร API_KEY ใน Environment Variable โดยเปิดไฟล์ .env ใน /functions แล้วให้เอา API key ระบุลงไป
CHANNEL_ACCESS_TOKEN=YOUR-CHANNEL-ACCESS-TOKEN
API_KEY=YOUR-GEMINI-API-KEYสำหรับ module ที่เราจะสร้างจะแบ่งการทำงานออกเป็น 3 ฟังก์ชันดังนี้
- textOnly() สร้างคำตอบจาก input ที่เป็น text เหมาะกับการโต้ตอบรายครั้ง และไม่จำเป็นต้องมีความต่อเนื่อง แนวๆถามมาตอบไป
- multimodal() สร้างคำตอบจาก input ที่เป็น text และ image เหมาะกับการโต้ตอบแบบรายครั้ง ที่ต้องการให้ output สื่อถึงความสัมพันธ์กับภาพ โดยภาพจะรองรับทั้ง PNG, JPEG, WebP, HEIC, HEIF และยังสามารถแนบภาพได้สูงสุด 16 ภาพ ใน 1 request (Google แนะนำว่าแนบภาพเดียวจะได้ผลลัพธ์ที่ตรงกว่า)
- chat() สร้างคำตอบจาก input ที่เป็น text เหมาะกับการโต้ตอบที่ต่อเนื่องกัน(multi-turn conversation) โดยเราสามารถเก็บประวัติการสนทนาเพื่อให้ AI เรียนรู้ในการสร้างคำตอบที่ต่อเนื่องในการตอบครั้งถัดไปได้ ซึ่งประวัติการสนทนาจะอยู่ในรูปแบบของ array ที่จะเก็บการโต้ตอบของ user และ model ตามตัวอย่างด้านล่างนี้
history: [
{
role: "user",
parts: "สวัสดีค่ะ",
},
{
role: "model",
parts: "สวัสดีครับ ผมชื่อตี๋, ผู้เชี่ยวชาญเกี่ยวกับ LINE API ที่ช่วยตอบคำถามให้กับคุณครับ",
}
]ถัดไปเราจะมาลงมือกัน เริ่มจากติดตั้ง GoogleGenerativeAI ซึ่งเป็น dependency สำหรับใช้งาน Gemini API โดยให้เปิด command line แล้วเข้าไปที่ /functions จากนั้นใช้คำสั่ง
npm install @google/generative-ai --saveให้สร้างไฟล์ /functions/utils/gemini.js แล้วให้ copy โค้ดด้านล่างนี้ไปวาง
const { GoogleGenerativeAI } = require("@google/generative-ai");
const genAI = new GoogleGenerativeAI(process.env.API_KEY);
const textOnly = async (prompt) => {
// For text-only input, use the gemini-1.5-flash-8b model
const model = genAI.getGenerativeModel({ model: "gemini-1.5-flash-8b" });
const result = await model.generateContent(prompt);
return result.response.text();
};
const multimodal = async (imageBinary) => {
// For text-and-image input (multimodal), use the gemini-1.5-flash-8b model
const model = genAI.getGenerativeModel({ model: "gemini-1.5-flash-8b" });
const prompt = "ช่วยบรรยายภาพนี้ให้หน่อย";
const mimeType = "image/png";
// Convert image binary to a GoogleGenerativeAI.Part object.
const imageParts = [
{
inlineData: {
data: Buffer.from(imageBinary, "binary").toString("base64"),
mimeType
}
}
];
const result = await model.generateContent([prompt, ...imageParts]);
const text = result.response.text();
return text;
};
const chat = async (prompt) => {
// For text-only input, use the gemini-1.5-flash-8b model
const model = genAI.getGenerativeModel({ model: "gemini-1.5-flash-8b" });
const chat = model.startChat({
history: [
{
role: "user",
parts: [{ text: "สวัสดีจ้า" }],
},
{
role: "model",
parts: [{ text: "สวัสดีครับ ผมชื่อตี๋ ผมเป็นผู้เชี่ยวชาญเกี่ยวกับ LINE API ที่ช่วยตอบคำถามและแบ่งปันความรู้ให้กับชุมขนนักพัฒนา" }],
},
{
role: "user",
parts: [{ text: "ปัจจุบันมี LINE API อะไรบ้างที่ใช้งานได้ในประเทศไทย" }],
},
{
role: "model",
parts: [{ text: "ปัจจุบันมีทั้ง Messaging API, LIFF, LINE Login, LINE Beacon, LINE Notify, LINE Pay, และ LINE MINI App ที่สามารถใช้งานในไทยได้ครับ" }],
},
]
});
const result = await chat.sendMessage(prompt);
return result.response.text();
};
module.exports = { textOnly, multimodal, chat };เมื่อเราเตรียม module ของ Gemini เรียบร้อยแล้ว ก็ให้เราไปอัพเดทโค้ดในไฟล์ /functions/index.js เพื่อดึงเอา module ของ Gemini มาใช้งาน
const {onRequest} = require("firebase-functions/v2/https");
const line = require("./utils/line");
const gemini = require("./utils/gemini");จากนั้นเราจะไปลองทดลองใช้งานแต่ละฟังก์ชันกัน
8.1 การใช้งาน textOnly()
ในไฟล์ /functions/index.js ให้เพิ่มโค้ดภายในส่วนที่ตรวจสอบเงื่อนไขว่าเป็นข้อความ text ตามนี้
if (event.message.type === "text") {
const msg = await gemini.textOnly(event.message.text);
await line.reply(event.replyToken, [{ type: "text", text: msg }]);
break;
}จากนั้นก็ deploy ผ่าน command line ด้วยคำสั่ง
firebase deploy --only functionsเสร็จแล้วก็มาทดสอบกันดูหน่อย...

8.2 การใช้งาน multimodal()
ในไฟล์ /functions/index.js ให้เพิ่มโค้ดภายในส่วนที่ตรวจสอบเงื่อนไขว่าเป็นข้อความ image ตามนี้
if (event.message.type === "image") {
const imageBinary = await line.getImageBinary(event.message.id);
const msg = await gemini.multimodal(imageBinary);
await line.reply(event.replyToken, [{ type: "text", text: msg }]);
break;
}จากนั้นก็ deploy ผ่าน command line ด้วยคำสั่ง
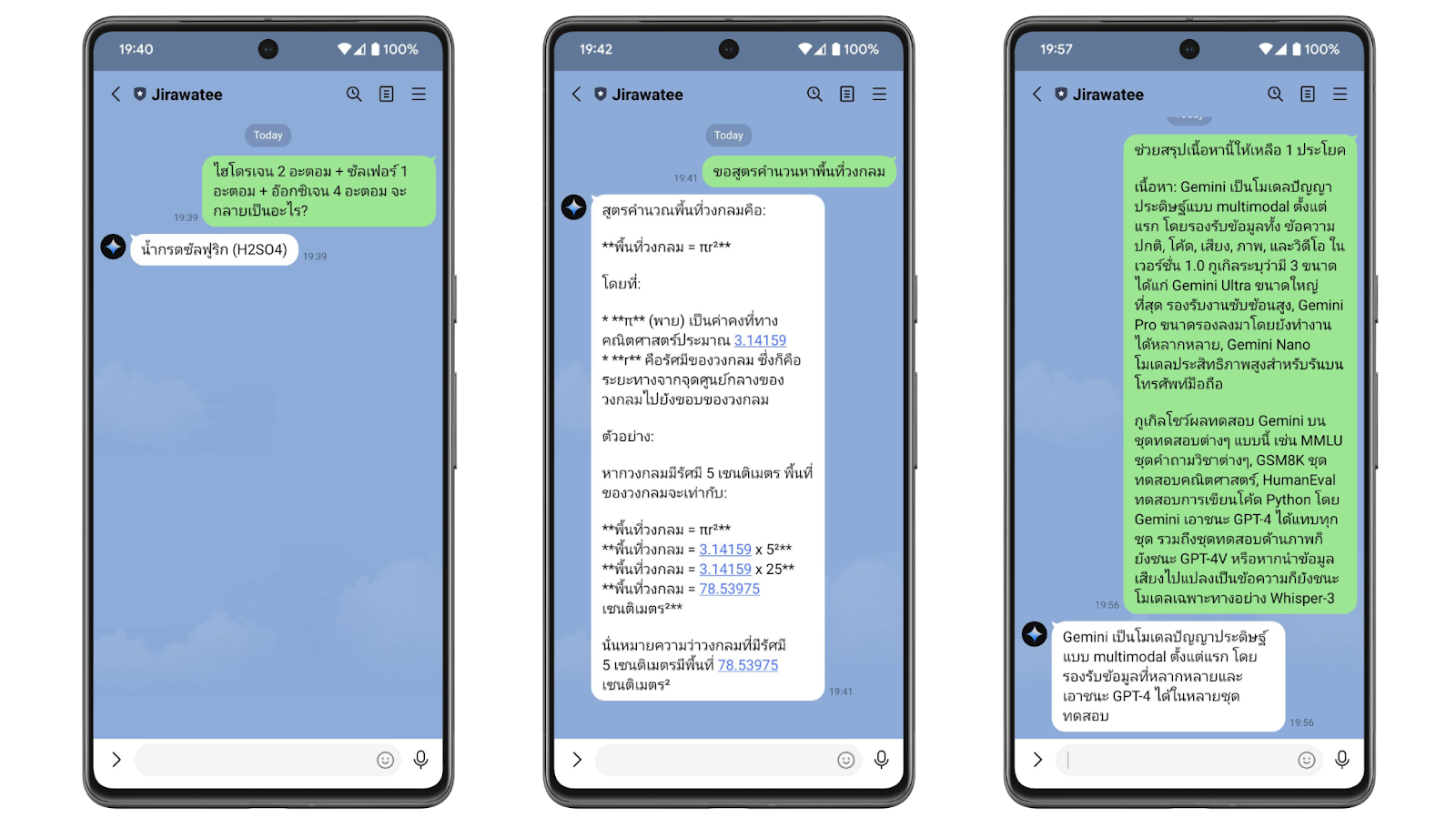
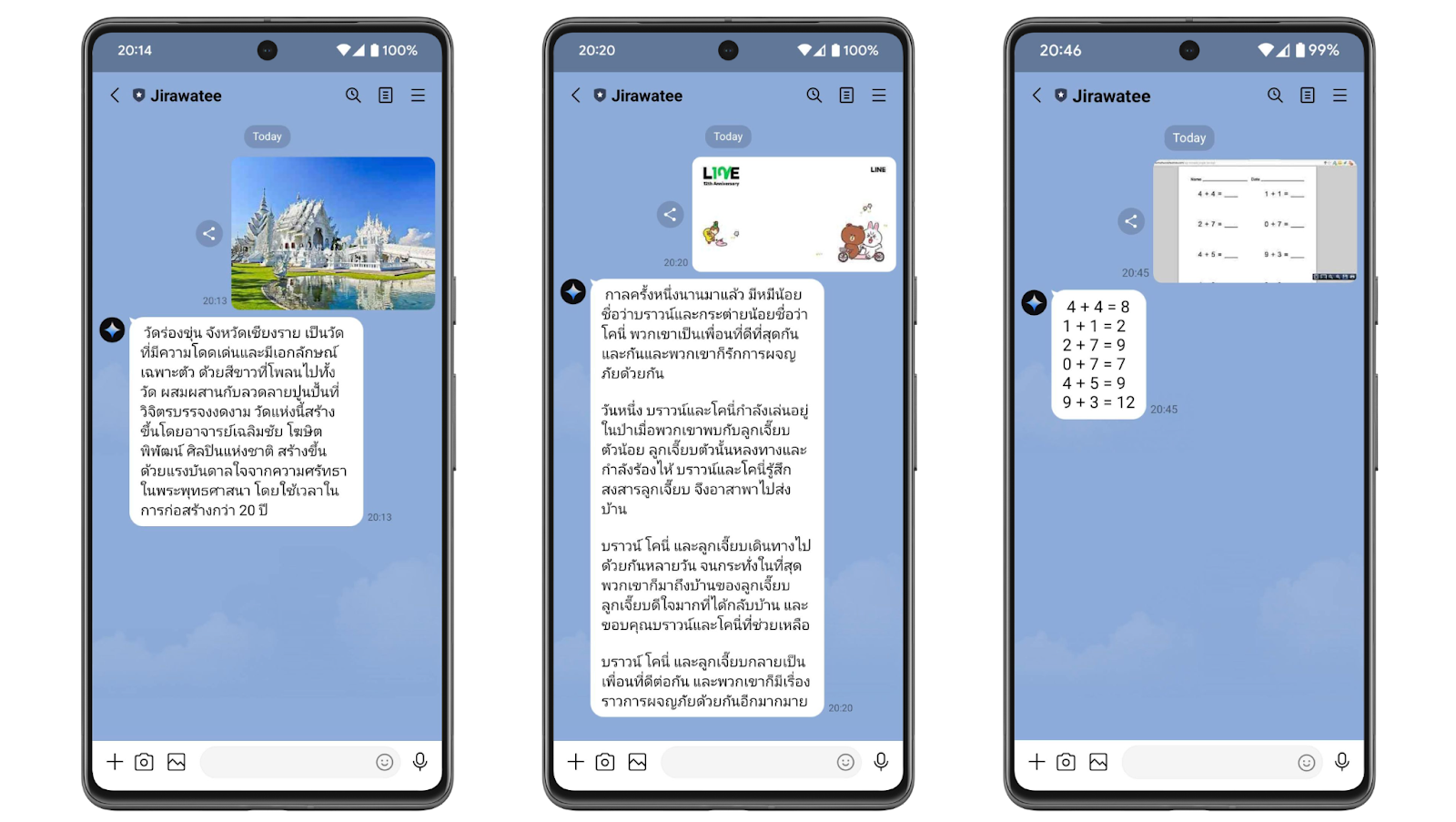
firebase deploy --only functionsการทดสอบนี้ ผมจะแบ่ง prompt ออกเป็น 3 แบบ โดยเรียงลำดับตามผลลัพธ์จากซ้ายไปขวา ซึ่งเนื้อหาที่ Gemini ส่งออกมามันน่าทึ่งมากๆ (AI มันเห็นสิ่งเดียวกับที่เราเห็นเลย)
- ช่วยบรรยายภาพนี้ให้หน่อย
- ช่วยแต่งนิทานจากภาพนี้ให้หน่อย
- ช่วยหาคำตอบของภาพนี้ให้หน่อย

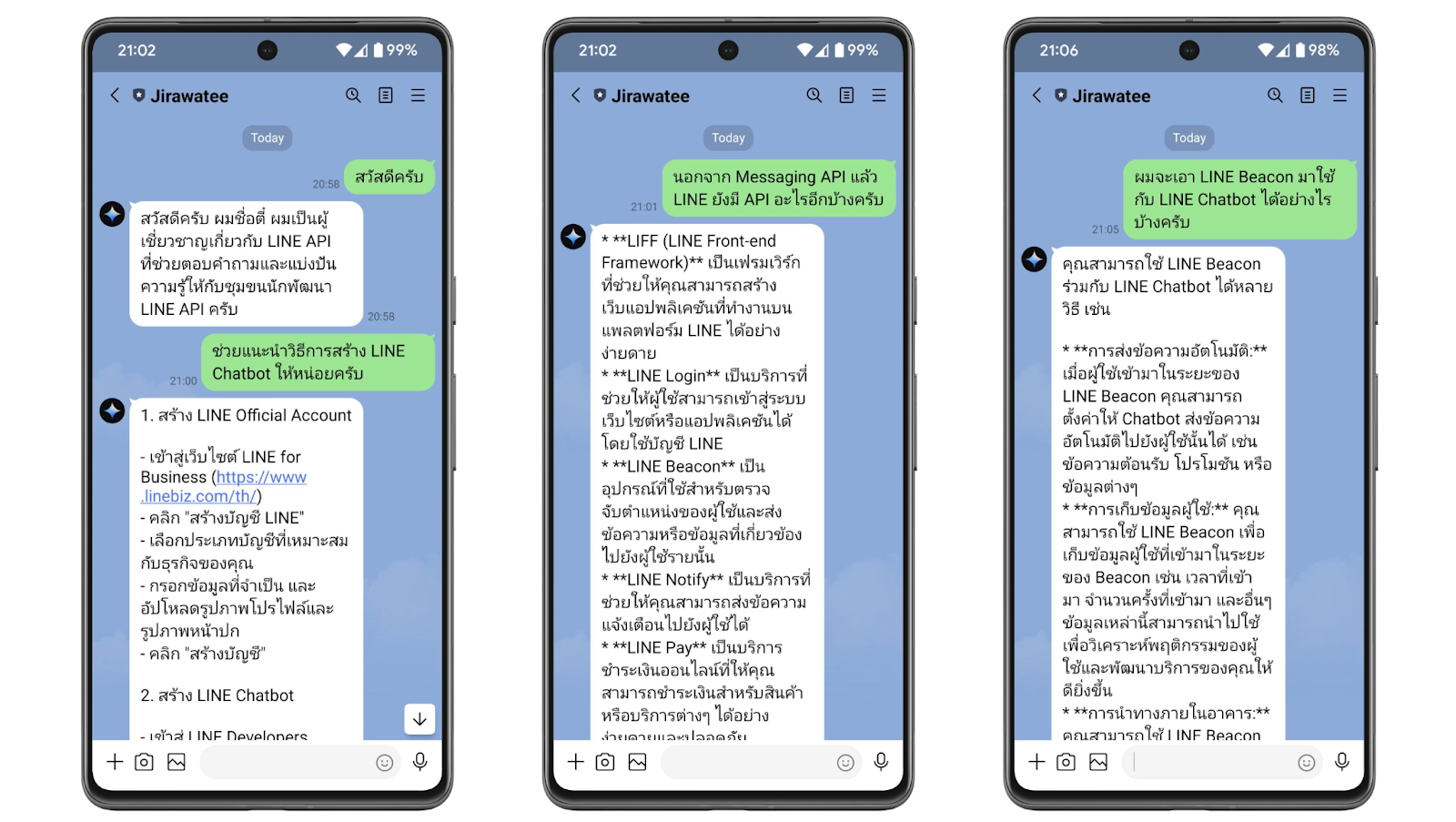
8.3 การใช้งาน chat()
ในไฟล์ /functions/index.js ให้เพิ่มโค้ดภายในส่วนที่ตรวจสอบเงื่อนไขว่าเป็นข้อความ text ตามนี้
if (event.message.type === "text") {
const msg = await gemini.chat(event.message.text);
await line.reply(event.replyToken, [{ type: "text", text: msg }]);
break;
}จากนั้นก็ deploy ผ่าน command line ด้วยคำสั่ง
firebase deploy --only functionsผลทดสอบคือมันสามารถสวมบทเป็นเรา ตาม context ที่เราเตรียมไว้ และตอบคำถามเกี่ยวกับ LINE API ได้ดีเลย ซึ่งในอนาคต ถ้าใครจะต่อยอดก็เก็บบทสนทนาและเพิ่มเข้าไปใน history: [] ก่อนจะส่งให้มันสร้างเนื้อหาถัดๆไป ตัว AI มันก็จะเข้าใจบริบททั้งหมดที่คุยกันมาก่อนหน้าได้ แล้วตอบเนื้อหาที่แม่นยำมากยิ่งขึ้น

ยินดีด้วยครับ ถึงตรงนี้คุณก็มี LINE Chatbot ที่เชื่อมต่อกับ Gemini เป็นของคุณเองแล้ว!!!
สิ่งที่คุณได้เรียนรู้ใน Codelab นี้
- ✅ การสร้าง LINE Chatbot
- ✅ การสร้างโปรเจคใน Firebase
- ✅ การติดตั้ง Firebase CLI และ Cloud Functions for Firebase
- ✅ การเขียนโปรแกรมเพื่อเชื่อมต่อ Gemini API
เรียนรู้เพิ่มเติม
- Source code แบบสมบูรณ์ของ LINE Chatbot x Gemini API
- บทความเกี่ยวกับ LINE Chatbot
- คอร์สเรียนออนไลน์ Building LINE Chatbot using Dialogflow (ฟรี)