
ทำไมต้อง LINE Chatbot?
ปัจจุบัน LINE ได้กลายมาเป็นช่องทางหลักในการสื่อสารของคนไทย ด้วยจำนวนผู้ใช้งานกว่า 45 ล้านคนทั่วประเทศ โดยการใช้งานหลากหลายตั้งแต่คุยกันในหมู่เพื่อนฝูง ครอบครัว จนไปถึงการมีปฏิสัมพันธ์กับธุรกิจหรือแบรนด์ต่างๆ
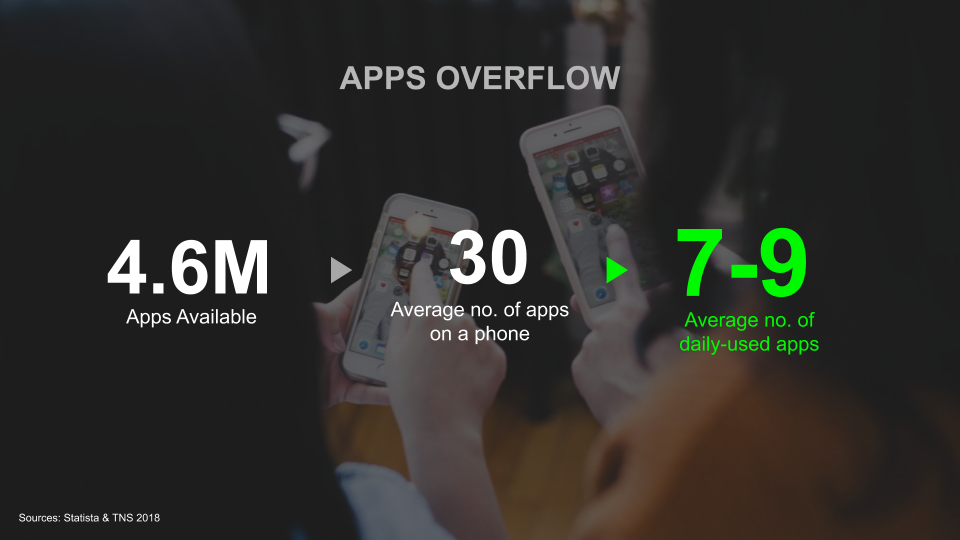
Apps Overflow
ประกอบกับตอนนี้ปัญหาใหญ่ของตลาด Mobile แอพฯ นั่นก็คือ มีแอพฯมากเกินไปจนล้นตลาด นักพัฒนาก็จะเผชิญหน้ากับความยากลำบากในการทำให้แอพฯ ของตนเองเป็นที่รู้จักและติดอันดับในตลาด แถมยังต้องดูแลสร้างแอพฯทั้ง iOS และ Android จะดีกว่าไหมถ้าเราสร้างบริการของเราบน LINE แอพฯที่คนไทยทุกคนมีติดเครื่องอยู่แล้ว

สิ่งที่คุณจะได้ลงมือทำ
ใน codelab นี้คุณจะได้เรียนการสร้าง LINE Chatbot ที่เข้าใจและตอบโต้เป็นภาษาไทยได้ เพื่อนำไปใช้ในธุรกิจหรือโปรเจคของตัวเอง โดยสามารถทำได้โดยไม่ต้องเขียนโปรแกรม ผ่านการใช้เครื่องมือฟรีที่ชื่อ Dialogflow
สิ่งที่คุณจะได้เรียนรู้
- สร้าง Chatbot ตัวแรกบน LINE แอพฯได้
- สอนให้ LINE Chatbot เข้าใจประโยคในการสนทนาเป็นภาษาไทยได้อย่างมีประสิทธิภาพ
- ออกแบบการโต้ตอบกับผู้ใช้ผ่าน LINE Chatbot ได้อย่างน่าสนใจ
- เชื่อมต่อและประยุกต์การใช้งานกับฐานข้อมูลผ่าน Firebase ได้
สิ่งที่คุณต้องเตรียมพร้อมก่อนเริ่ม Codelab
- แอปพลิเคชัน LINE (สมาร์ทโฟน) ที่ sign in พร้อมใช้งาน
- Browser (Desktop หรือ Mobile)
- สมัคร Google account (Gmail) ให้เรียบร้อย
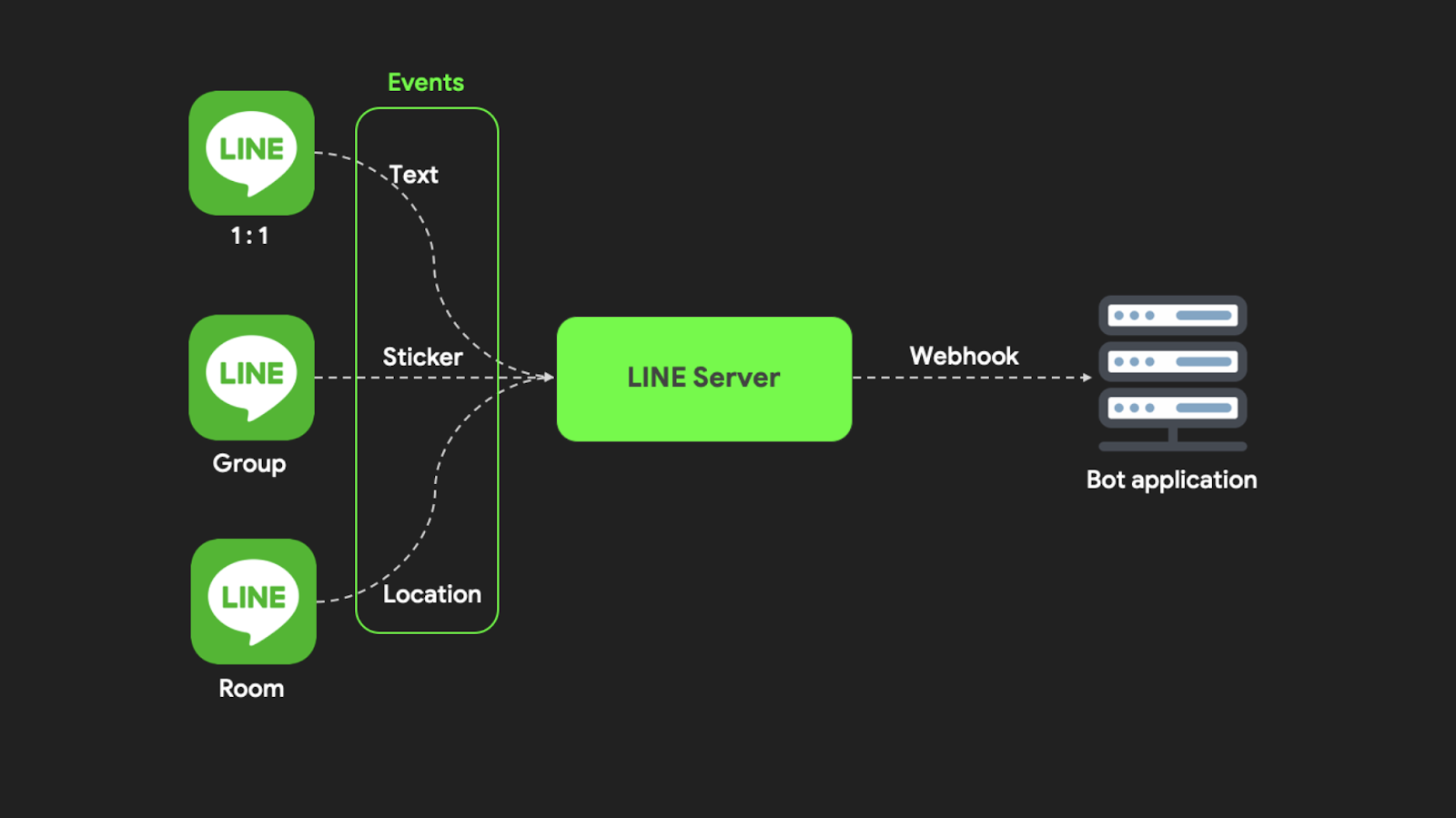
LINE Messaging API คืออะไร?
LINE Messaging API คือ API ที่จะทำหน้าที่เป็นตัวกลางที่จะเชื่อมต่อ Server ของเราเข้ากับ LINE Official Account ทำให้เราสามารถเขียนโปรแกรมเพื่อสร้างบริการที่เราต้องการ ผ่านการข้อความและโต้ตอบกับผู้ใช้ในลักษณะ Chatbot ได้นั่นเอง โดยสามารถโต้ตอบกับผู้ใช้หลักๆได้ 2 แบบได้แก่
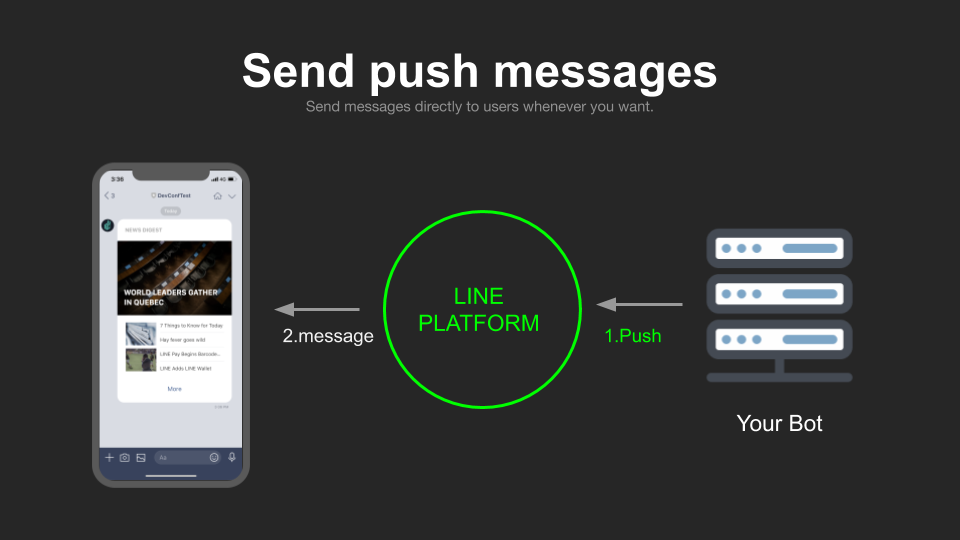
Push messages

การส่งข้อความจาก Chatbot ไปหาผู้ใช้ โดยที่ผู้ใช้อยู่เฉยๆไม่ได้มีการ request อะไรมาที่ Chatbot (ลักษณะ One-way communication) เช่น Chatbot ส่งข้อความโปรโมชั่นไปหาผู้ใช้
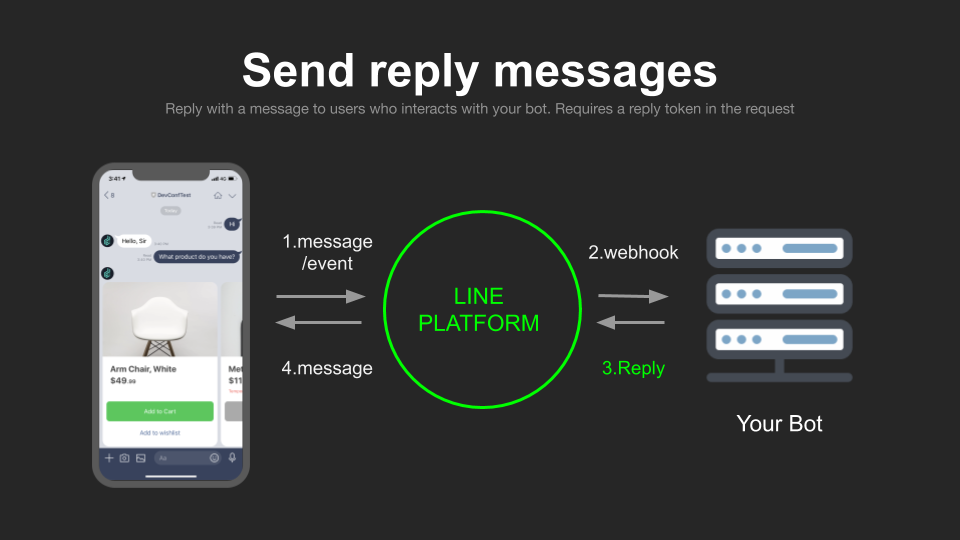
Reply messages

เป็นการโต้ตอบกับ Chatbot โดยผู้ใช้เป็นคน request มาที่ Chatbot ก่อนและตัว Chatbot ทำการตอบข้อความกลับไปหาผู้ใช้ เช่น ผู้ใช้ส่งข้อความเข้ามา หรือ ผู้ใช้ทำการ Add Chatbot เป็นเพื่อน (ผู้ใช้เป็นคนทักหา Account เราก่อน ลักษณะ Two-way communication)
Webhook events คืออะไร?
คือเหตุการณ์ event ต่างๆที่เกิดขึ้นกับ Chatbot ของเรา (event trigger) โดยเมื่อ event เกิดขึ้นแล้วจะมีสัญญาณพร้อมกับข้อมูลในรูปแบบที่เป็น JSON วิ่งมาที่ Webhook API ที่เราผูกไว้ ซึ่งภายใน JSON นั้นจะมี replyToken ที่ไว้สำหรับการ Reply messages เพื่อตอบกลับผู้ใช้ได้นั่นเอง

สร้าง LINE Official Account
จุดเริ่มต้นของการพัฒนา LINE Chatbot คือคุณจะต้องสร้าง LINE OA(LINE Official Account) และเปิดใช้งาน Messaging API
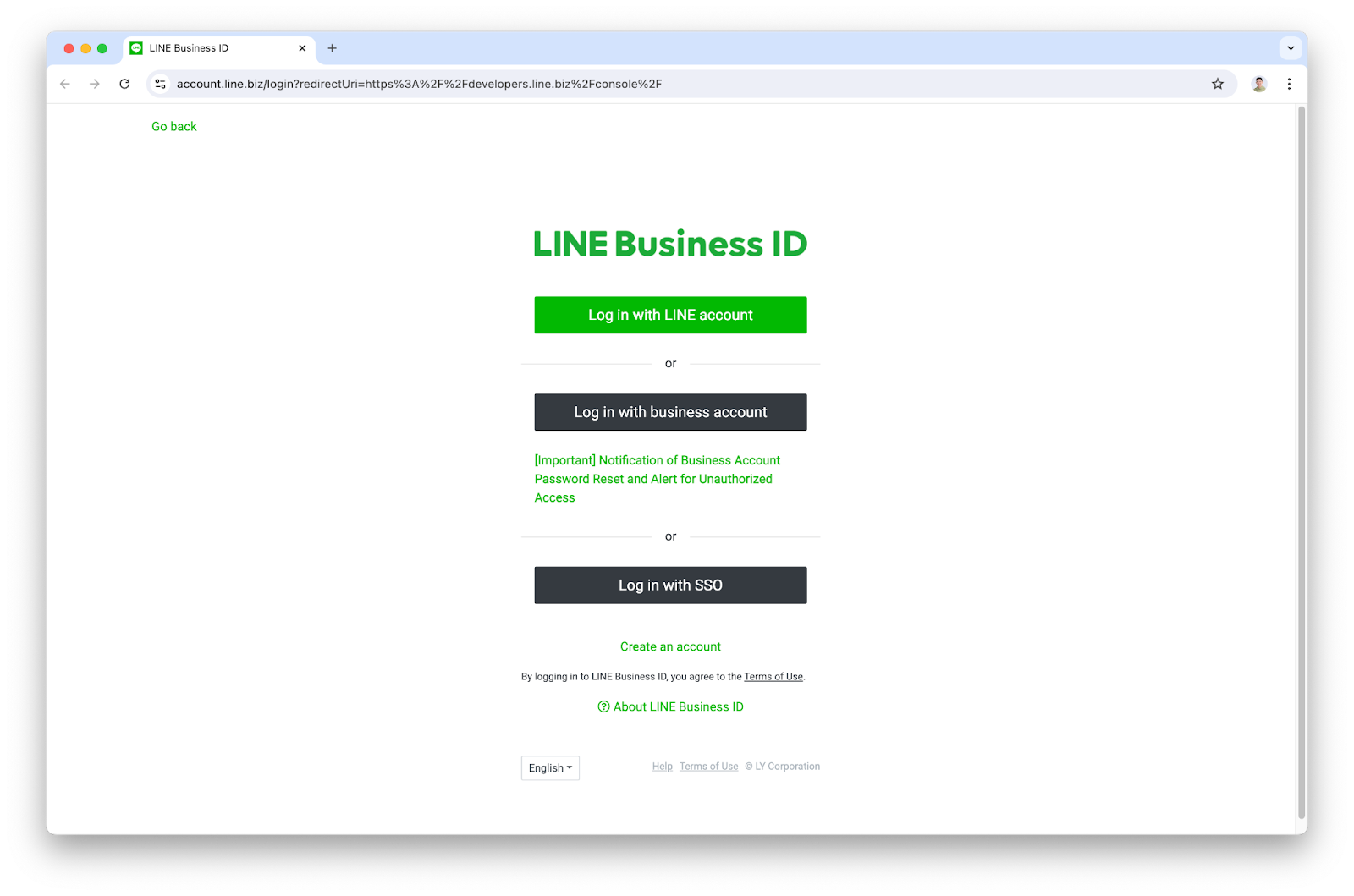
- เข้าไปที่ https://manager.line.biz แล้วเลือก Log in with LINE account(สีเขียว) เพื่อเข้าสู่ระบบ

- เข้าสู่ระบบด้วยบัญชี LINE ของคุณให้เรียบร้อย
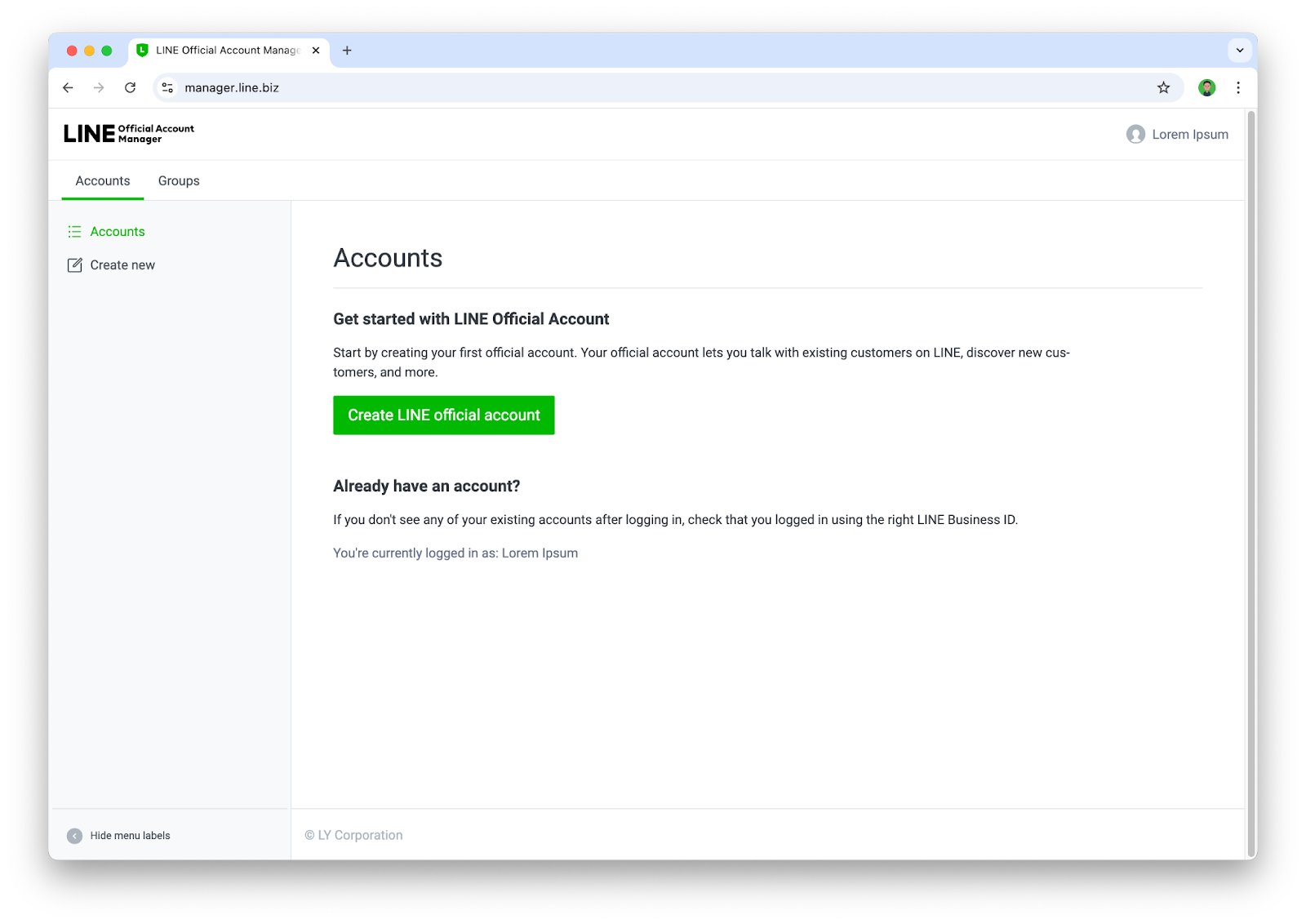
- กดสร้าง LINE OA จากปุ่ม Create LINE official account สำหรับผู้ทีสร้าง LINE OA ครั้งแรก หรือกด Create new ทางด้านซ้ายสำหรับผู้ที่เคยสร้าง LINE OA แล้ว

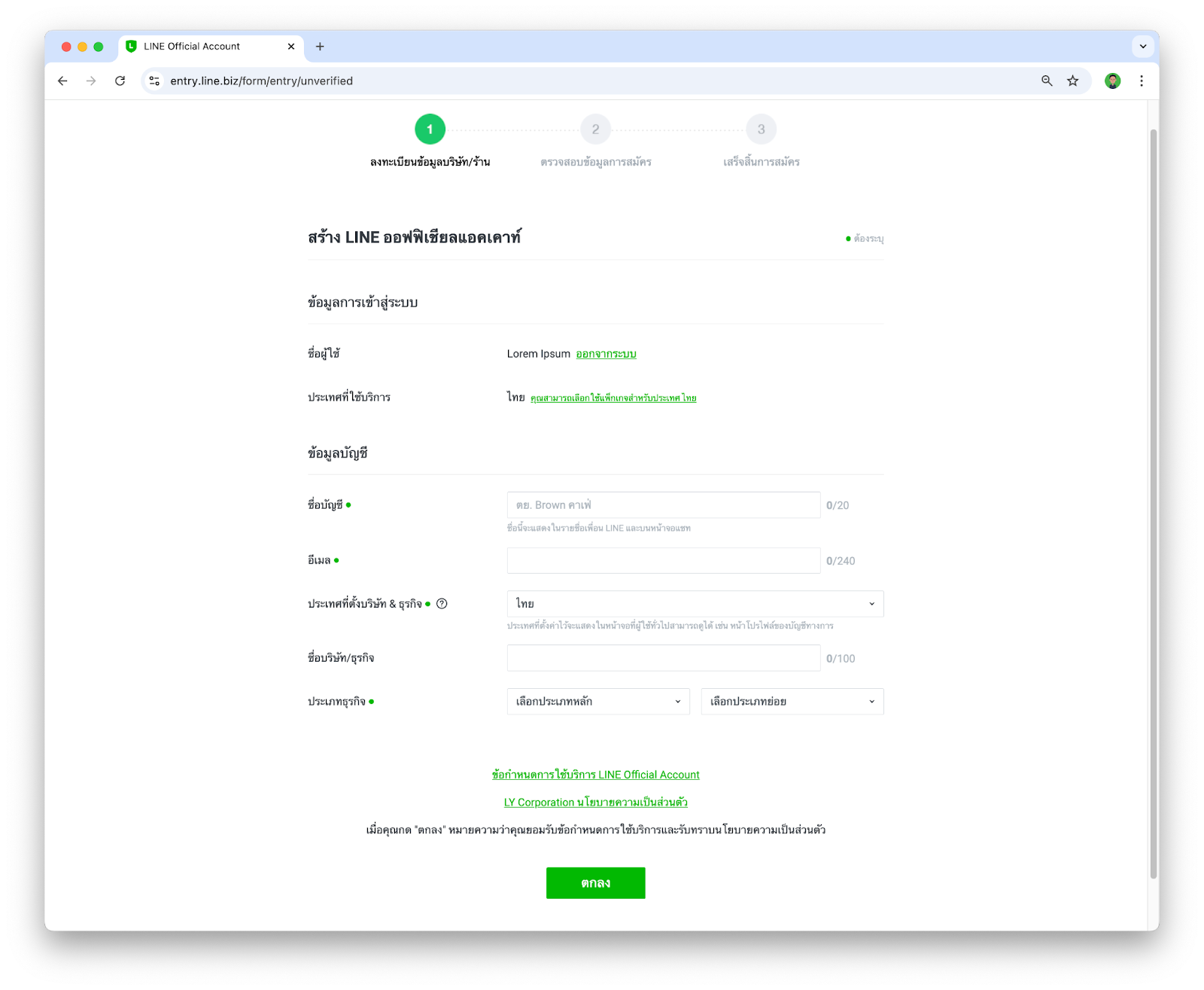
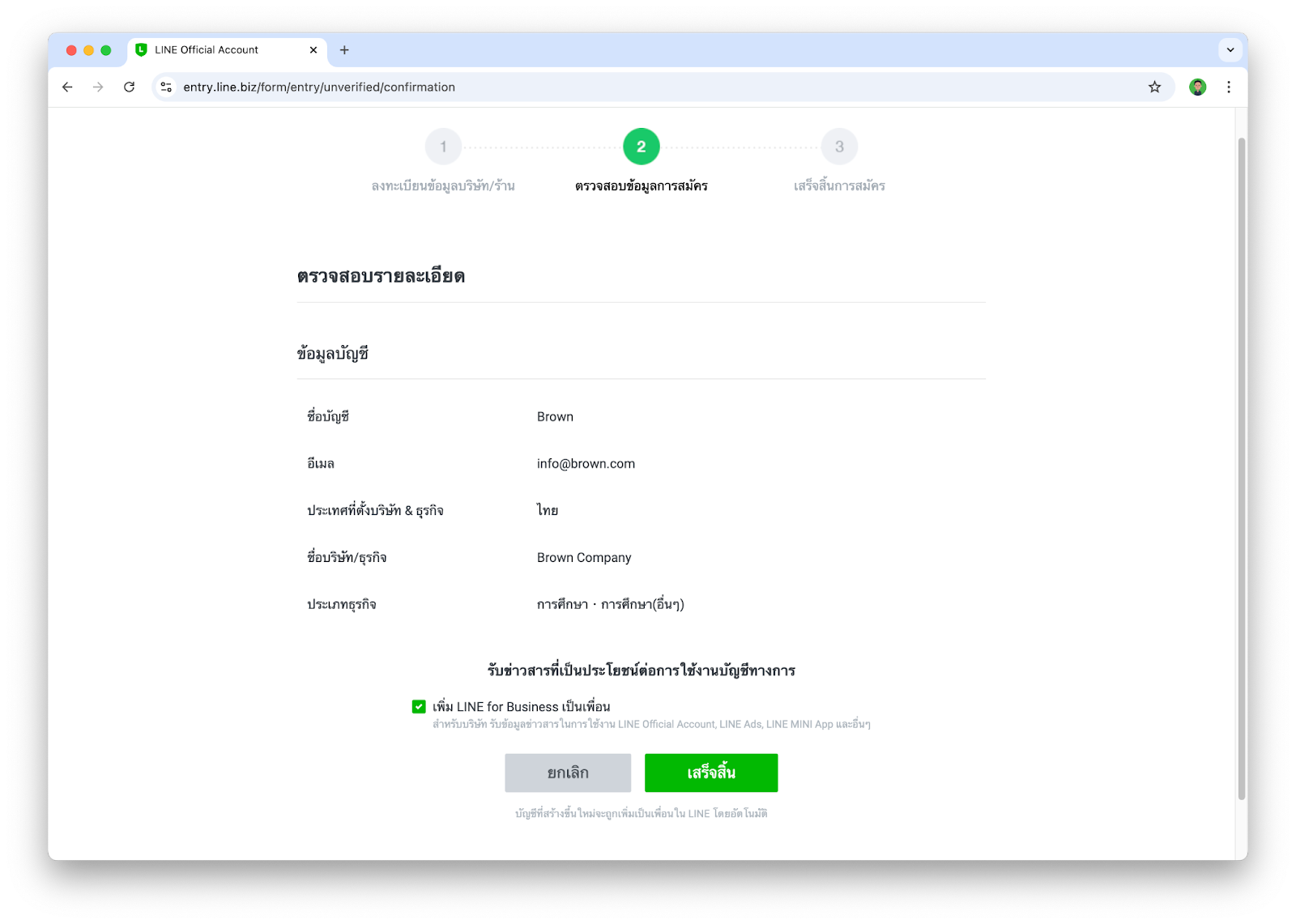
- ให้ระบุข้อมูลต่างๆลงไปในฟอร์ม แล้วกด ตกลง

- จากนั้นให้ยืนยันรายละเอียดในการสร้าง LINE OA เป็นอันเสร็จสิ้น

เปิดใช้งาน Messaging API
หลังจากที่เรามี LINE OA เรียบร้อยแล้ว ขั้นตอนนี้จะพาทุกคนไปเพิ่มความสามารถให้ LINE OA ของเรากลายเป็น LINE Chatbot ได้
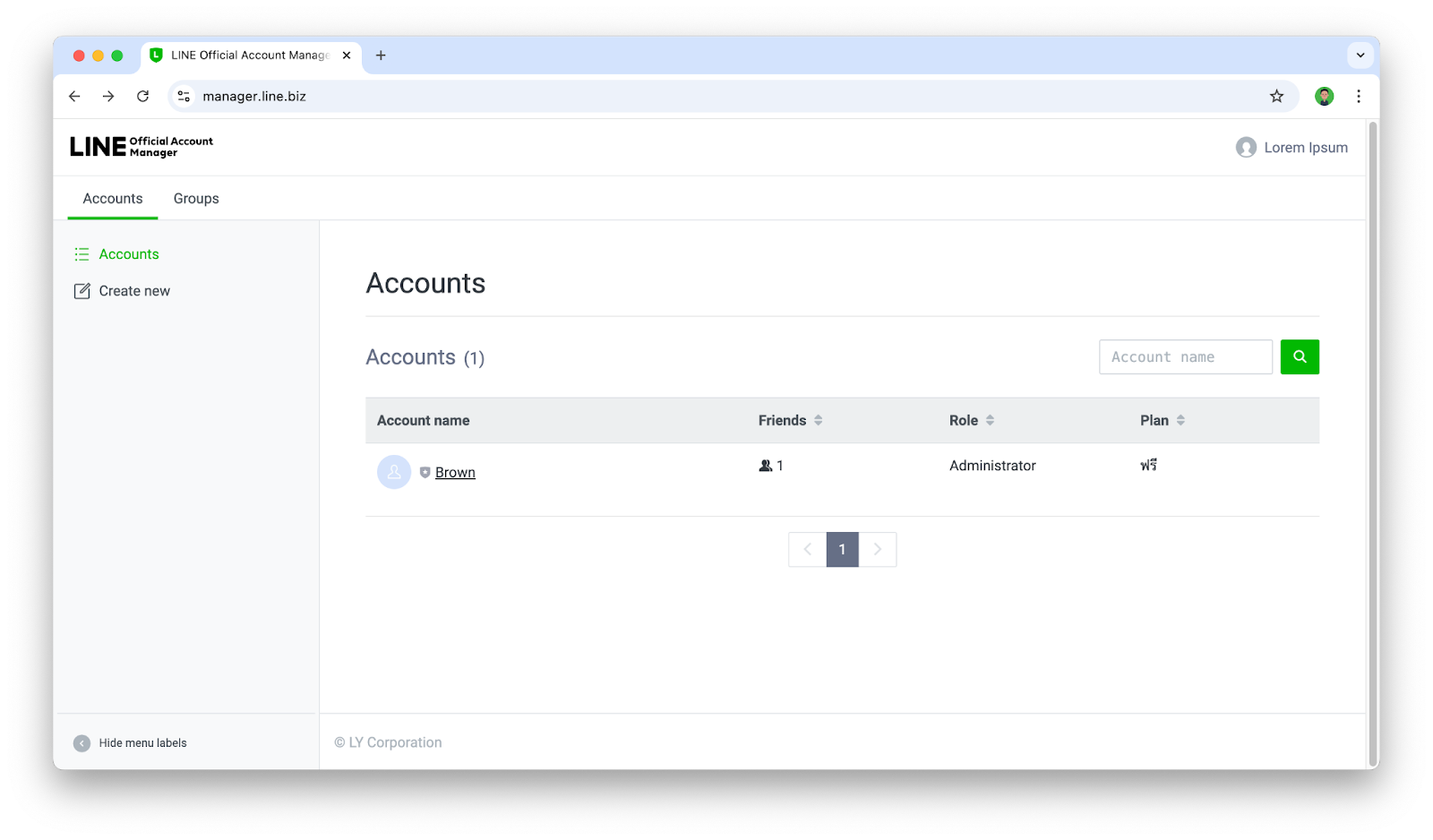
- เข้าไปที่ https://manager.line.biz ในกรณีที่เรามีบัญชี LINE OA ที่สร้างไว้แล้ว หน้านี้จะแสดงบัญชี LINE OA ต่างๆที่เรามี ก็ให้เรากดเลือกบัญชี LINE OA ที่เราต้องการ

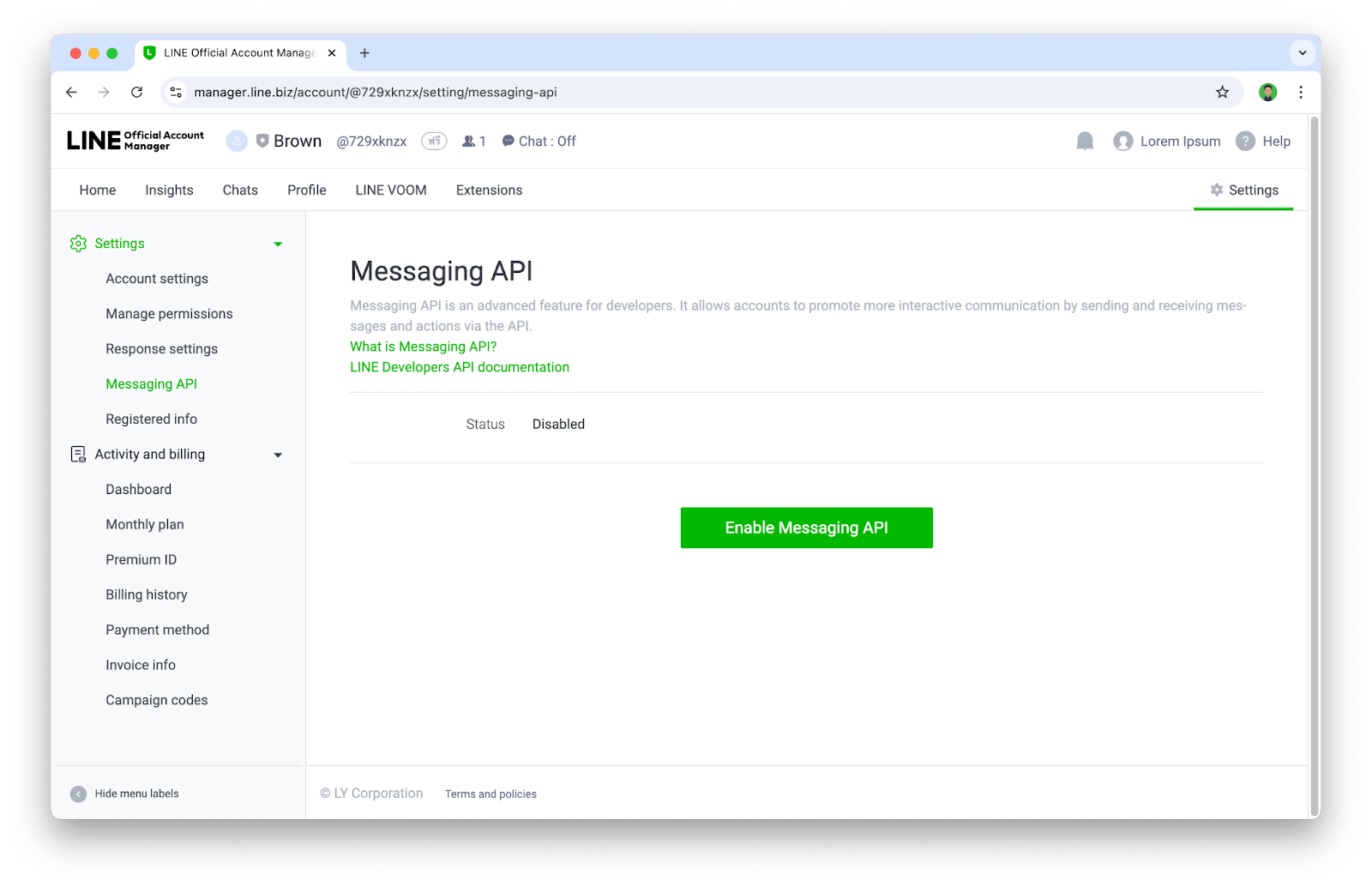
- ให้เราไปทีเมนู Settings > Messaging API แล้วให้กดปุ่ม Enable Messaging API

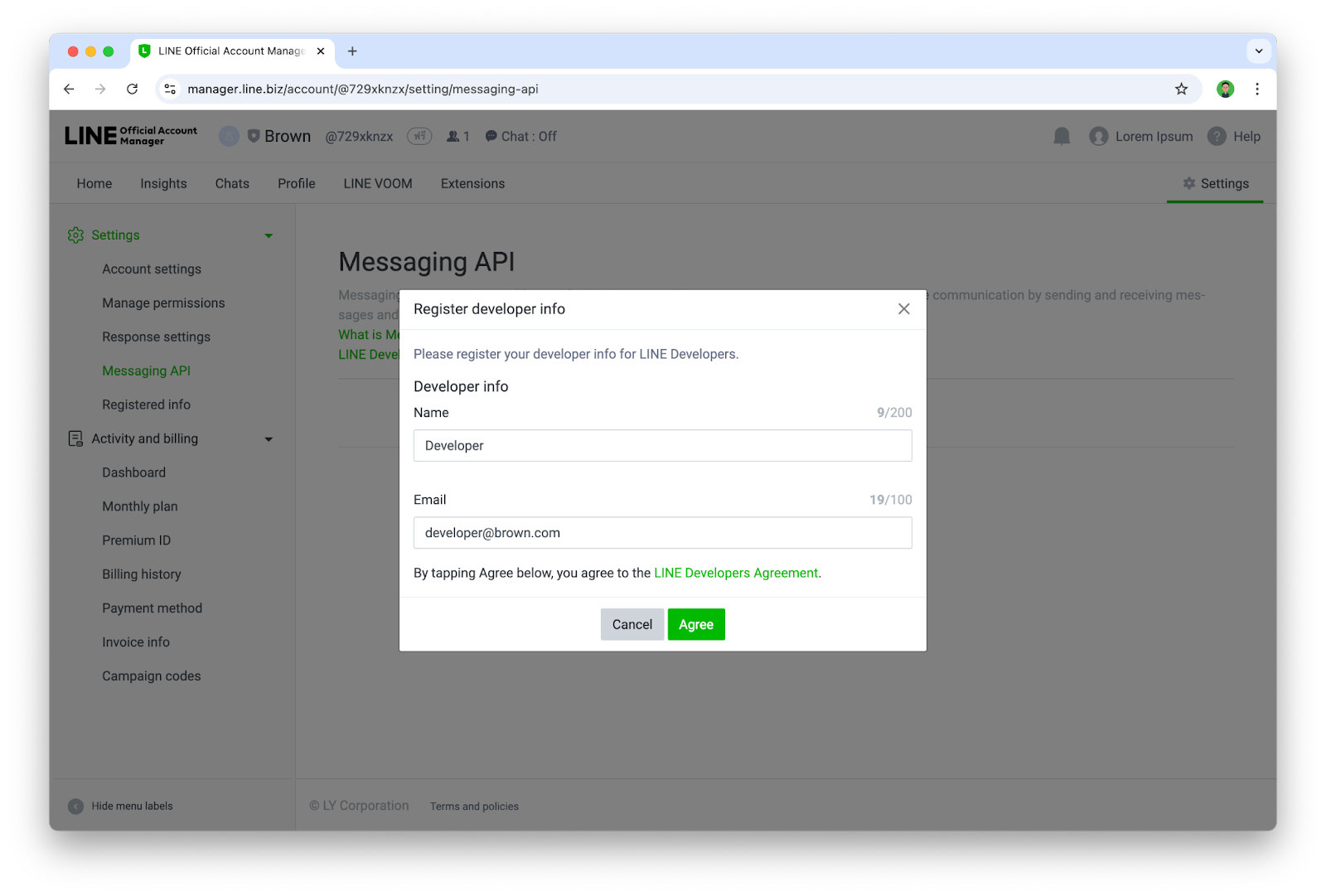
- หากเป็นการ Enable Messaging API ครั้งแรกของบัญชี LINE Business ID จะเจอหน้าให้ลงทะเบียน Developer info ก็ให้กรอก ชื่อ และ อีเมล

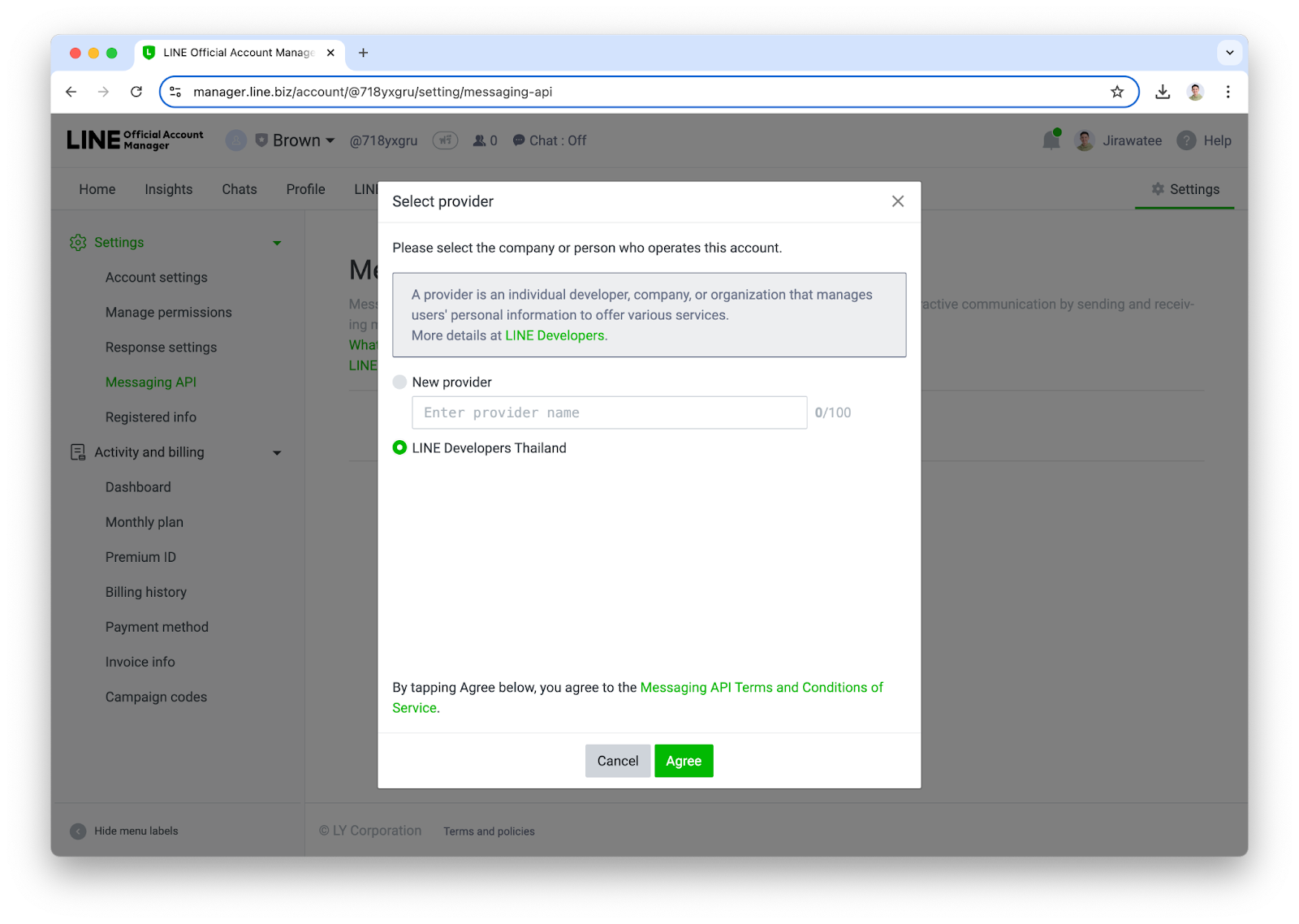
- จากนั้นให้สร้าง Provider ใหม่ หรือเลือก Provider เดิมกรณีที่เคยสร้างไปแล้ว

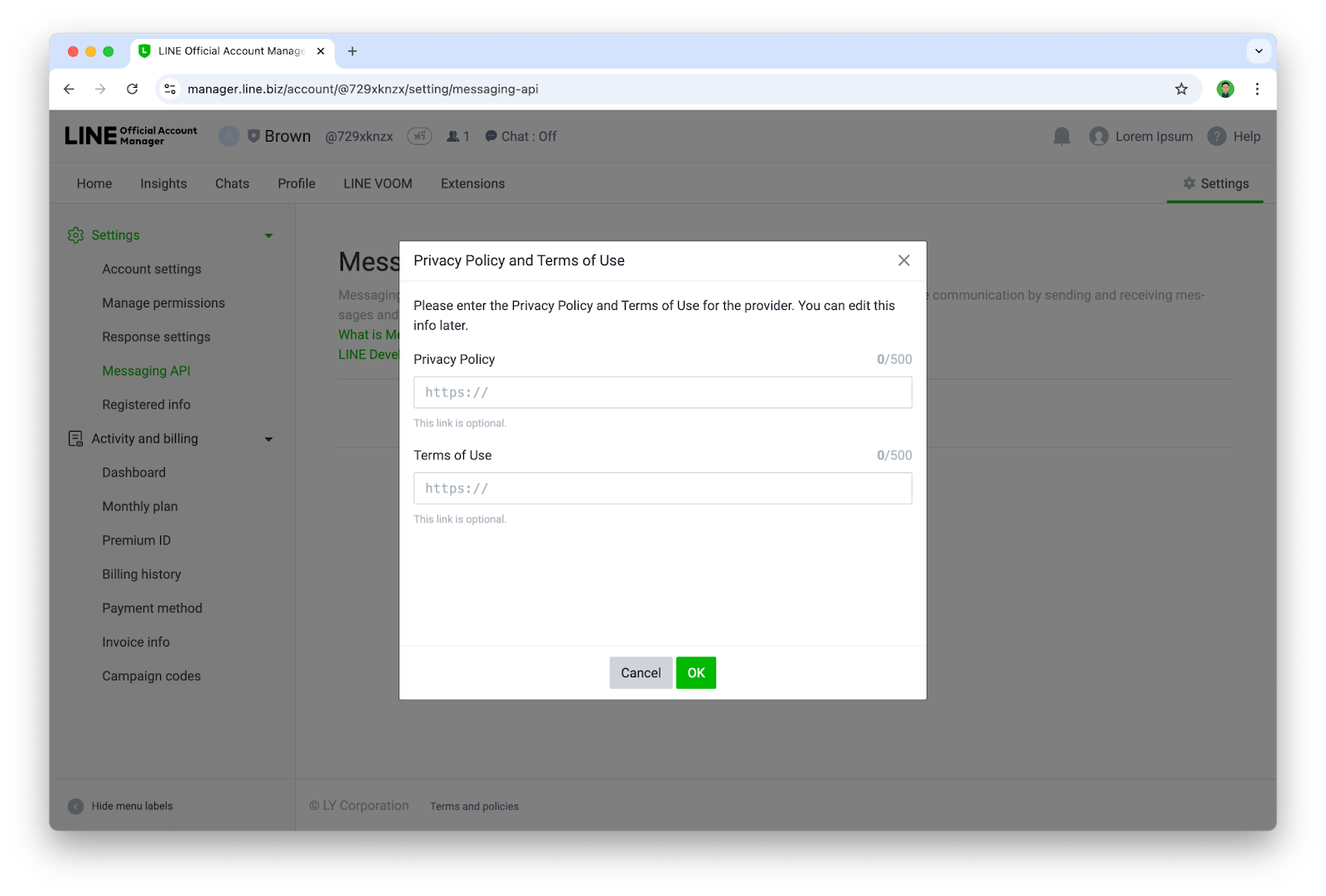
- ระบุ URL ของ Privacy Policy และ Terms of Use (ถ้ามี) หากยังไม่มีก็สามารถกดปุ่ม ok ข้ามไปได้

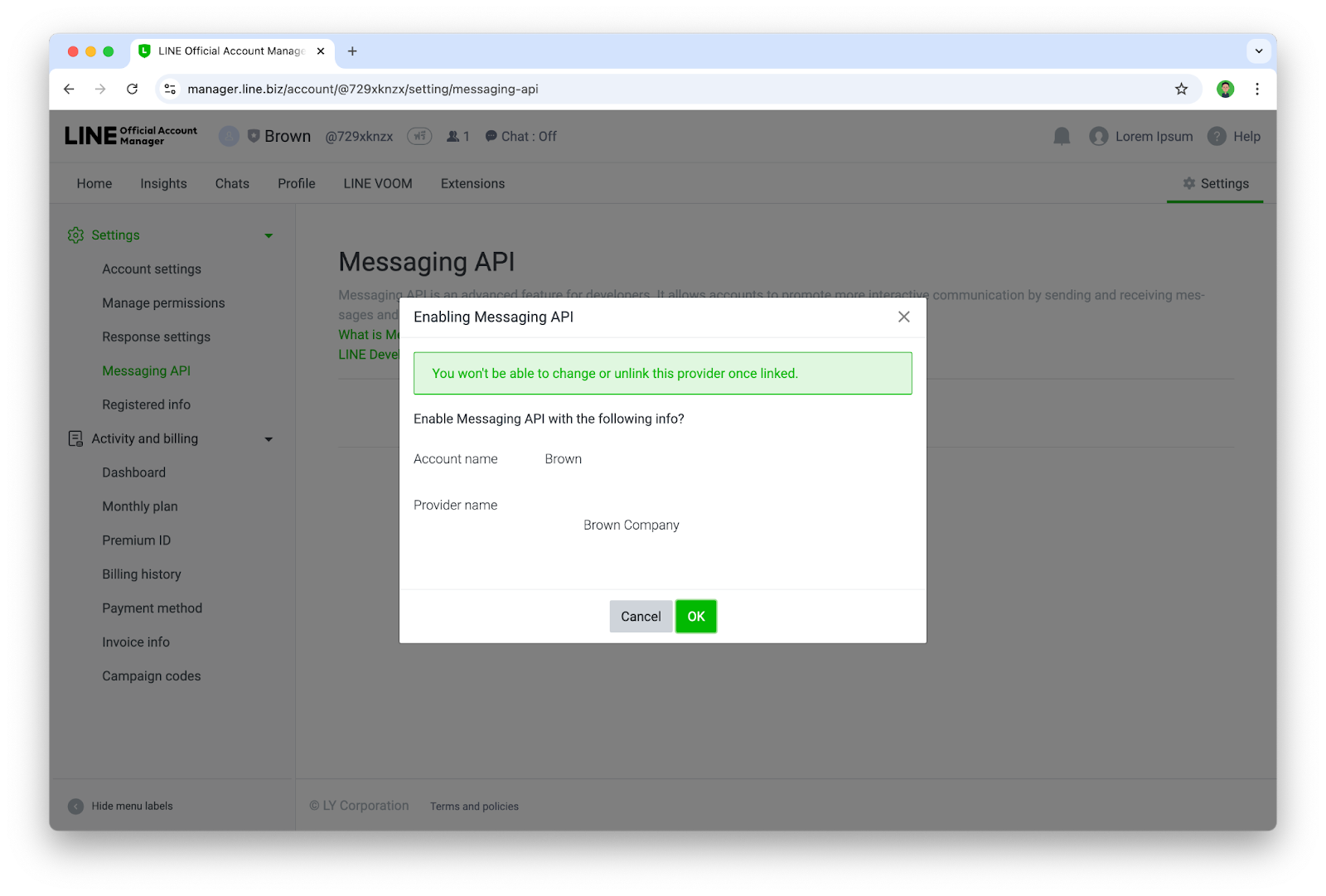
- ยืนยันการเปิดใช้งาน Messaging API ด้วยการกด Ok

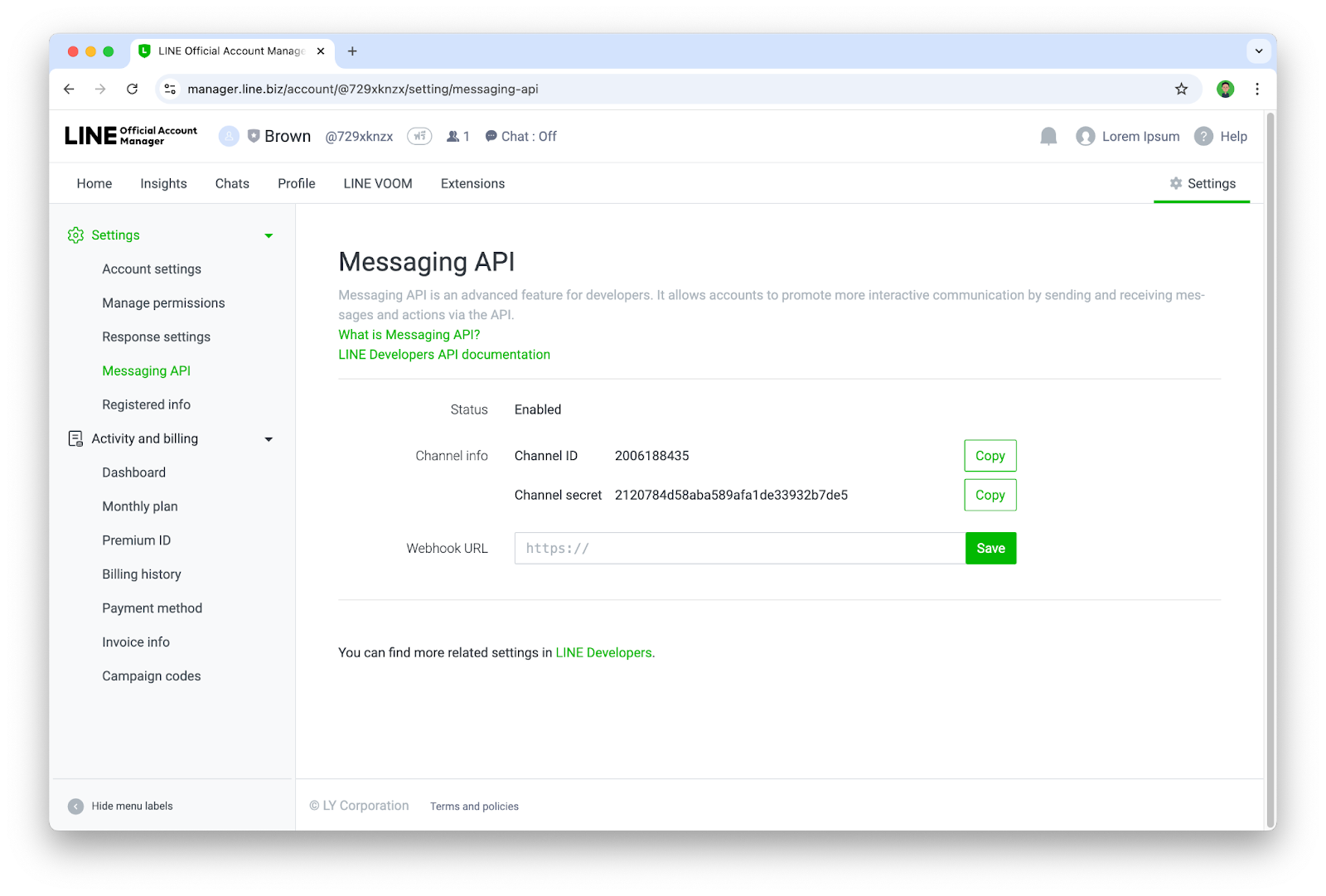
- เมื่อเจอหน้านี้ ก็แปลว่าคุณได้เปิดใช้งาน Messaging API ให้กับบัญชี LINE OA เรียบร้อยแล้ว

เพิ่ม Chatbot เป็นเพื่อนและตั้งค่า Channel
ขั้นตอนนี้เราจะเข้าไปใช้งาน LINE Developers Console ซึ่งเป็นเว็บไซต์สำหรับการบริหารจัดการ LINE Chatbot(LINE OA ที่เปิดใช้งาน Messaging API แล้ว) ในส่วนของนักพัฒนา
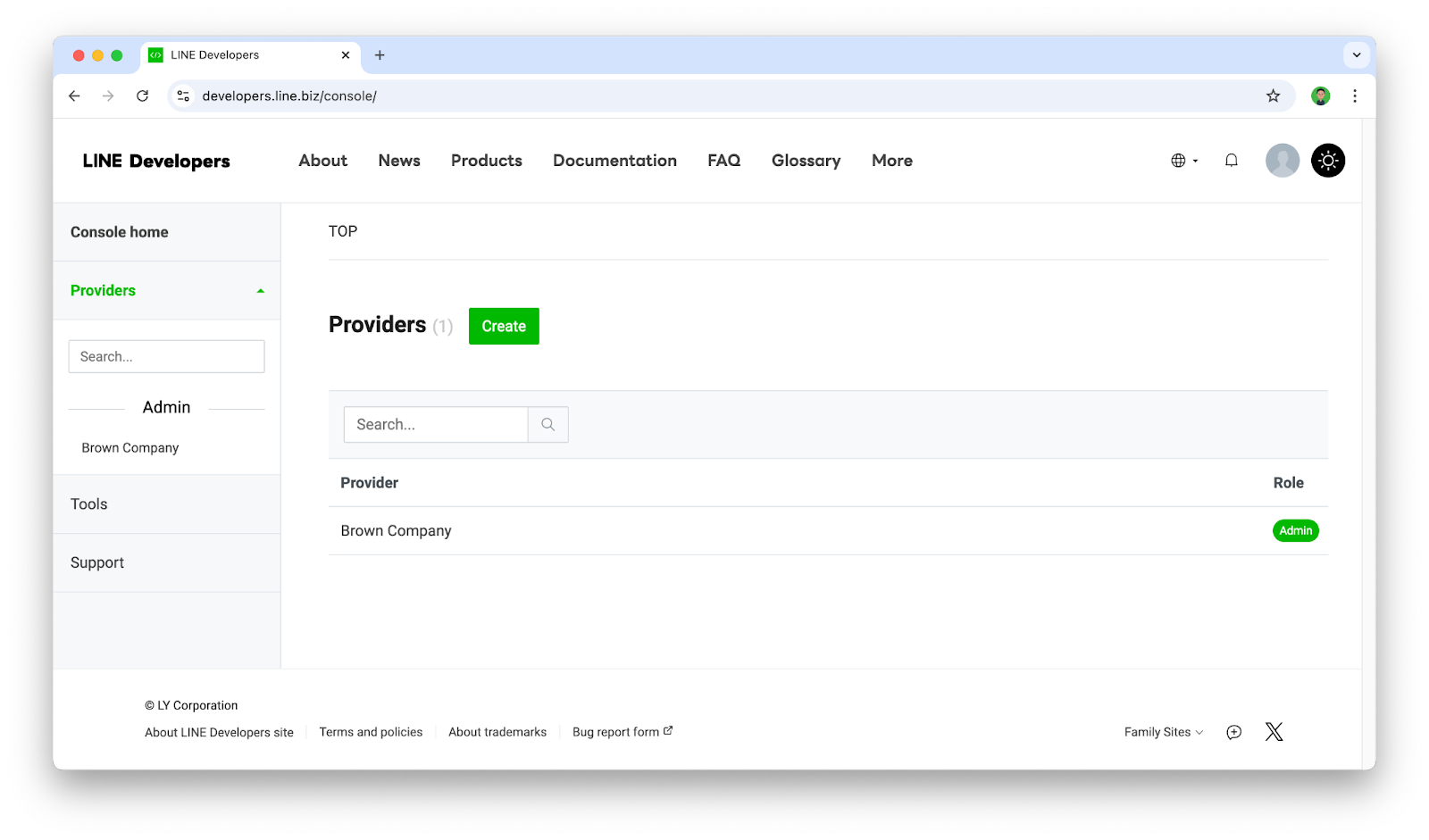
- เข้าไปที่ https://developers.line.biz/console/
- ให้กดเลือก Provider ที่ต้องการ

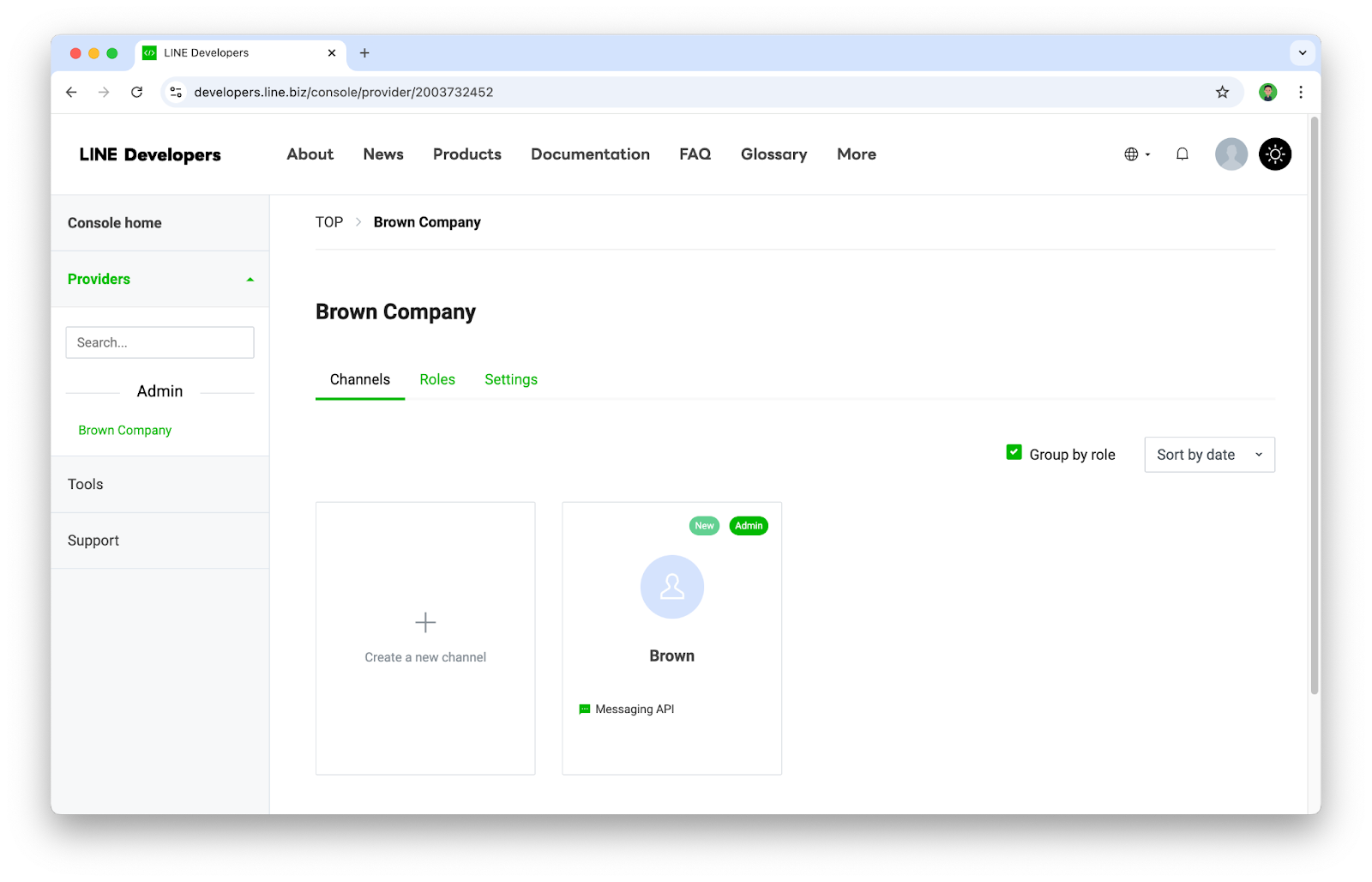
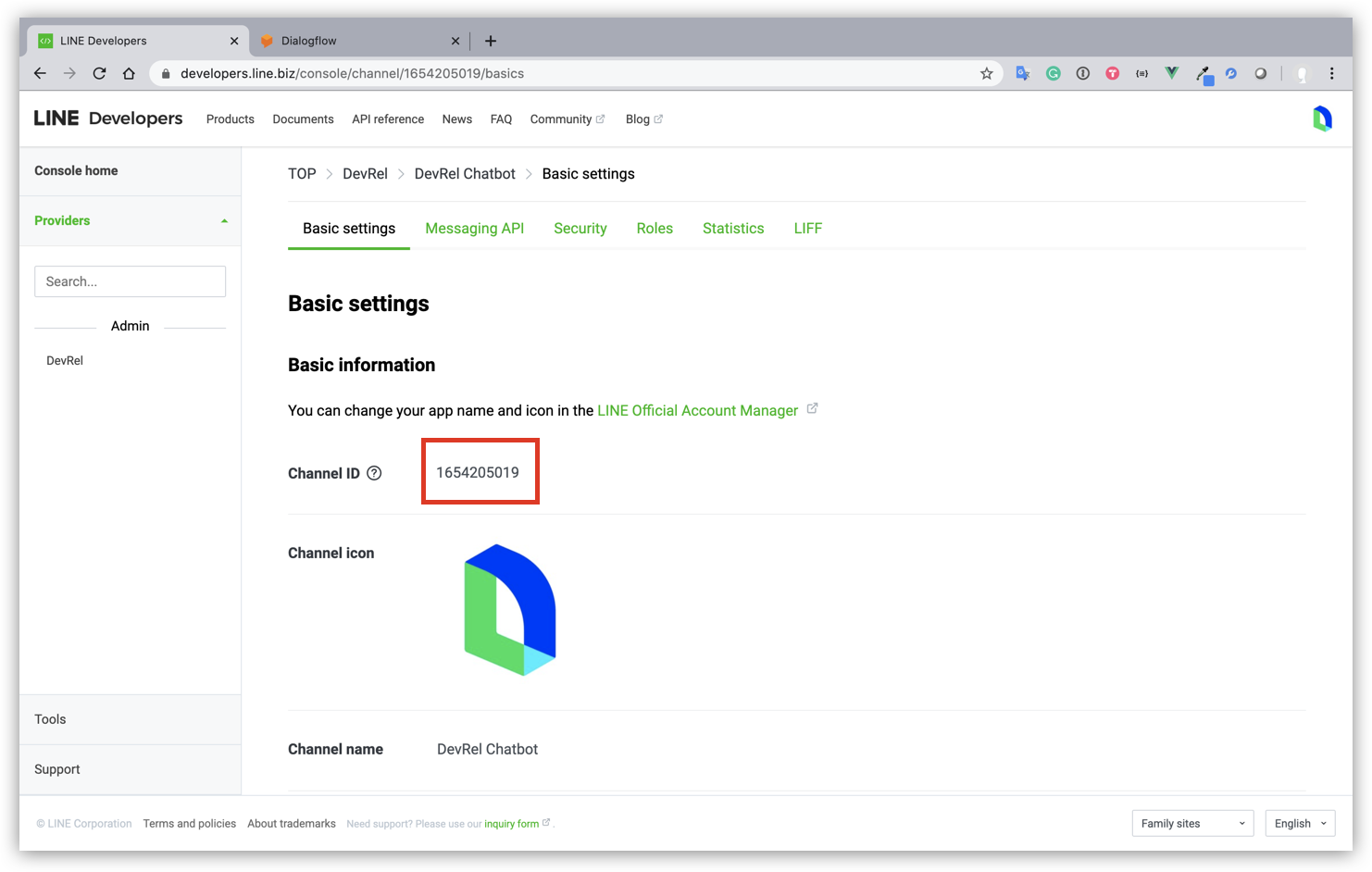
- เราจะพบกับบัญชี LINE OA ที่เราได้เปิดใช้งาน Messaging API ไว้ ซึ่งในที่นี้เราจะเรียกมันว่า Channel(Channel จะเปรียบเสมือน Chatbot หรือ App) ก็ให้กดเลือก Channel ที่ต้องการ

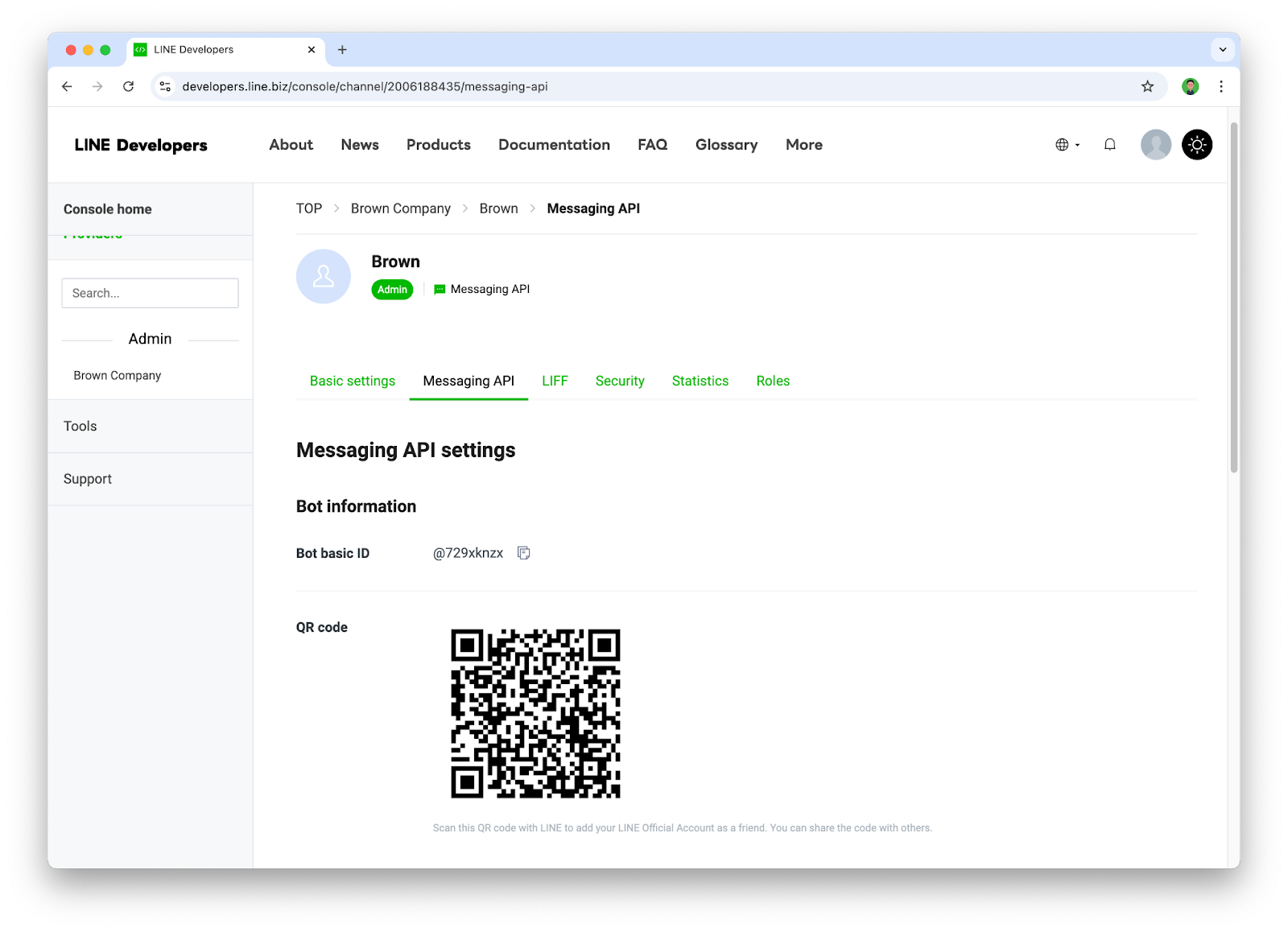
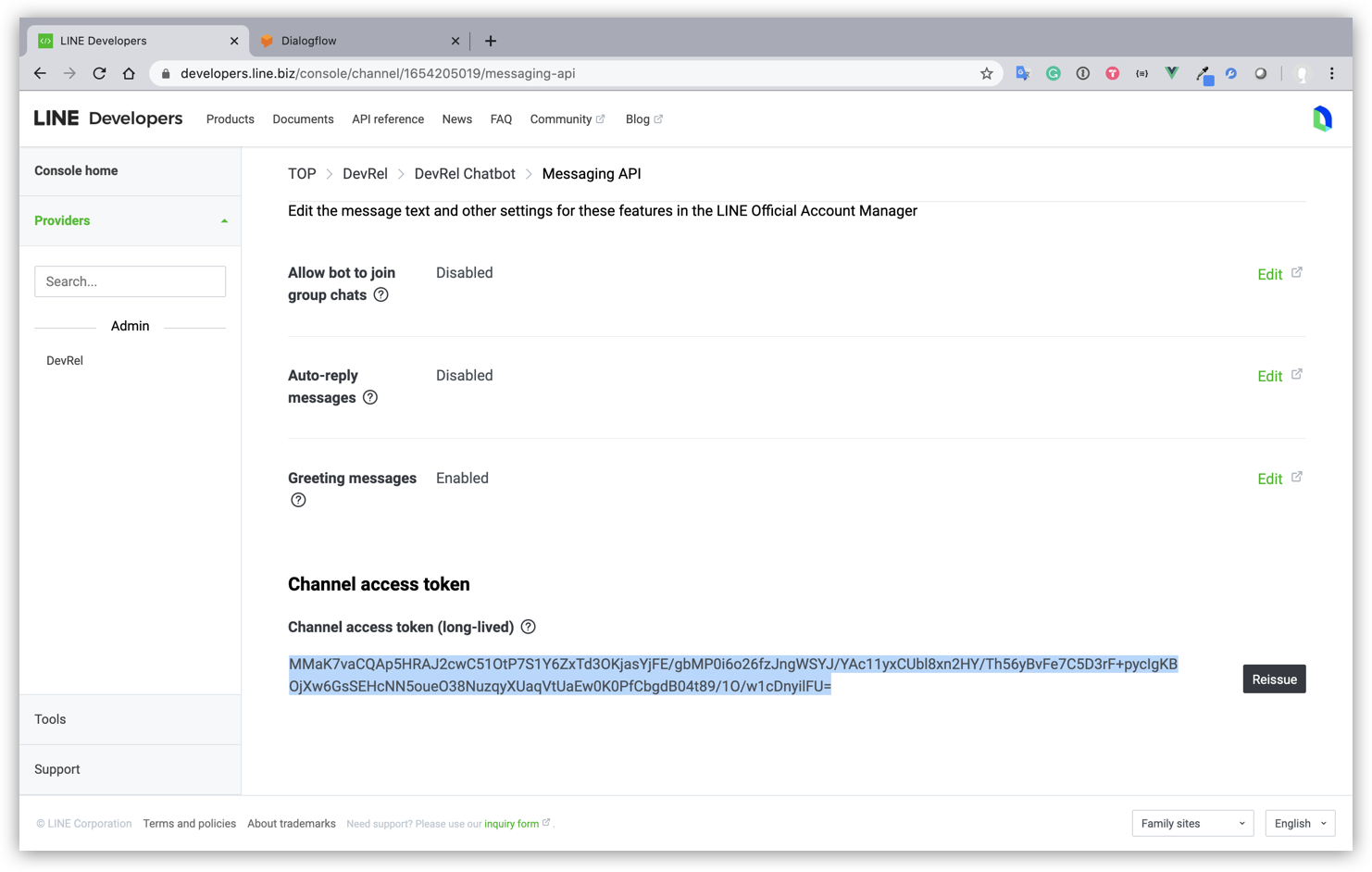
- ให้ไปที่ Tab ชื่อ Messaging API และทำการแสกน QR code ด้วยแอป LINE เพื่อเพิ่ม Chatbot เป็นเพื่อน

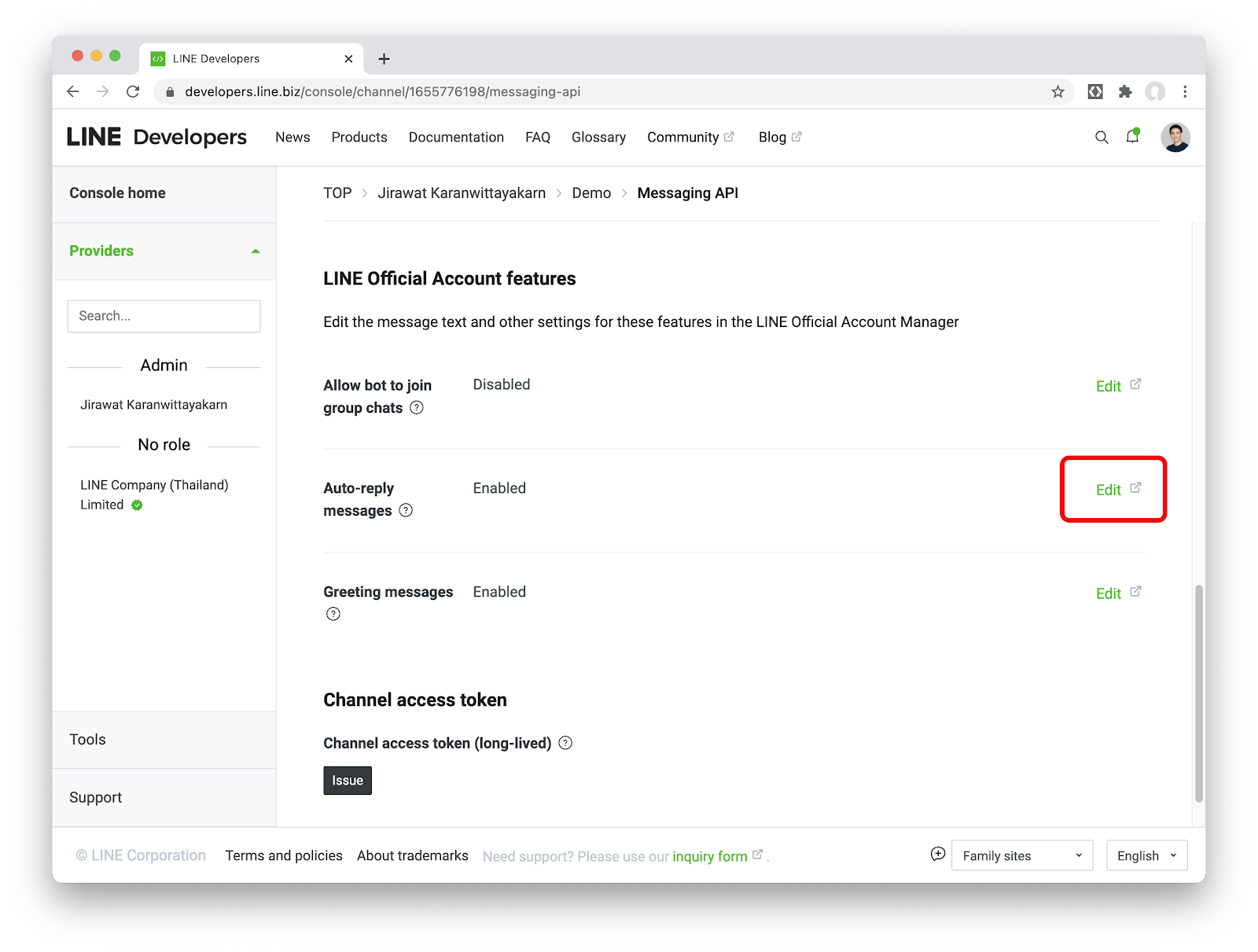
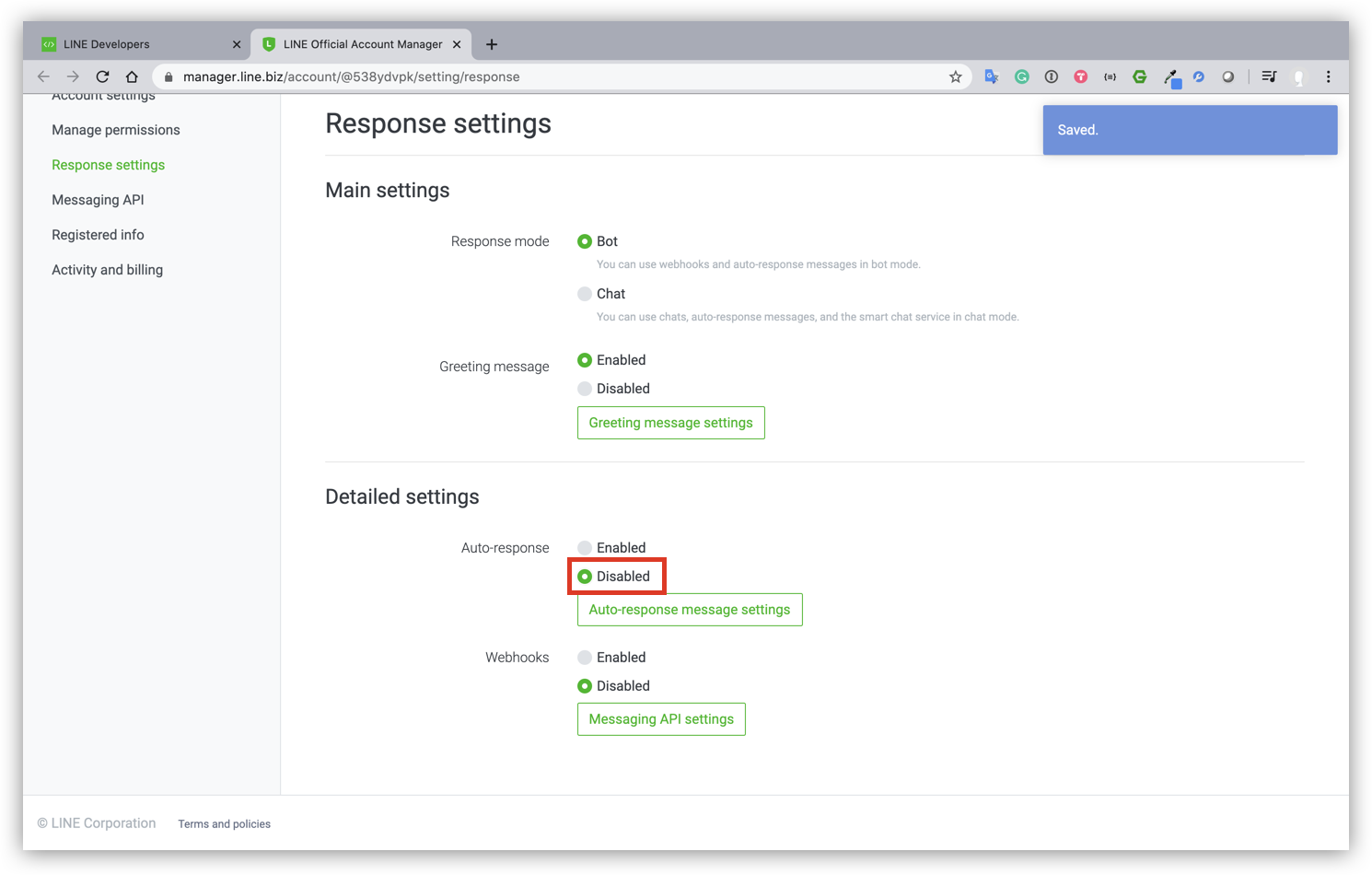
- ให้ปิด Auto-reply messages เนื่องจากฟีเจอร์นี้จะเป็น default การตอบกลับของ Chatbot ซึ่งไม่จำเป็นต้องใช้ฟีเจอร์นี้


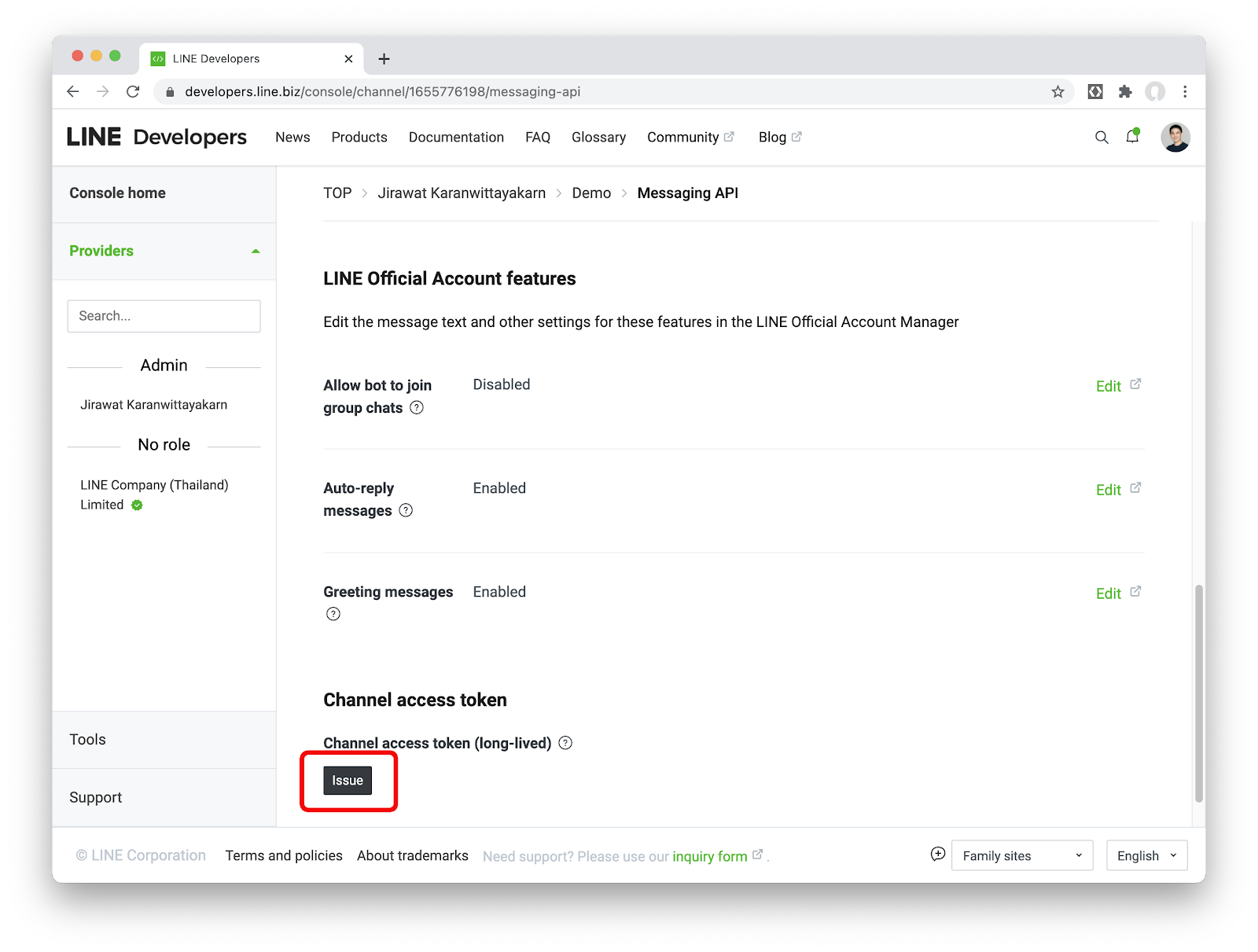
- กลับมาที่ Channel ที่เราสร้างใน Tab ชื่อ Messaging API ตรงส่วนของ Channel access token ให้กดปุ่ม Issue


Diaglogflow คืออะไร?
ตัว Dialogflow เป็นเครื่องมือในการพัฒนาให้ Chatbot สามารถเข้าใจบทสนทนาแบบมนุษย์ (Conversation Development Tool) โดยเบื้องหลังจะมี Machine learning คอยประมวลผลให้ โดยเราสามารถนำไปใช้ได้เลย ไม่ต้องพัฒนาตัว NLP เอง แถมรองรับภาษาไทยอีกด้วย
สร้าง Agent
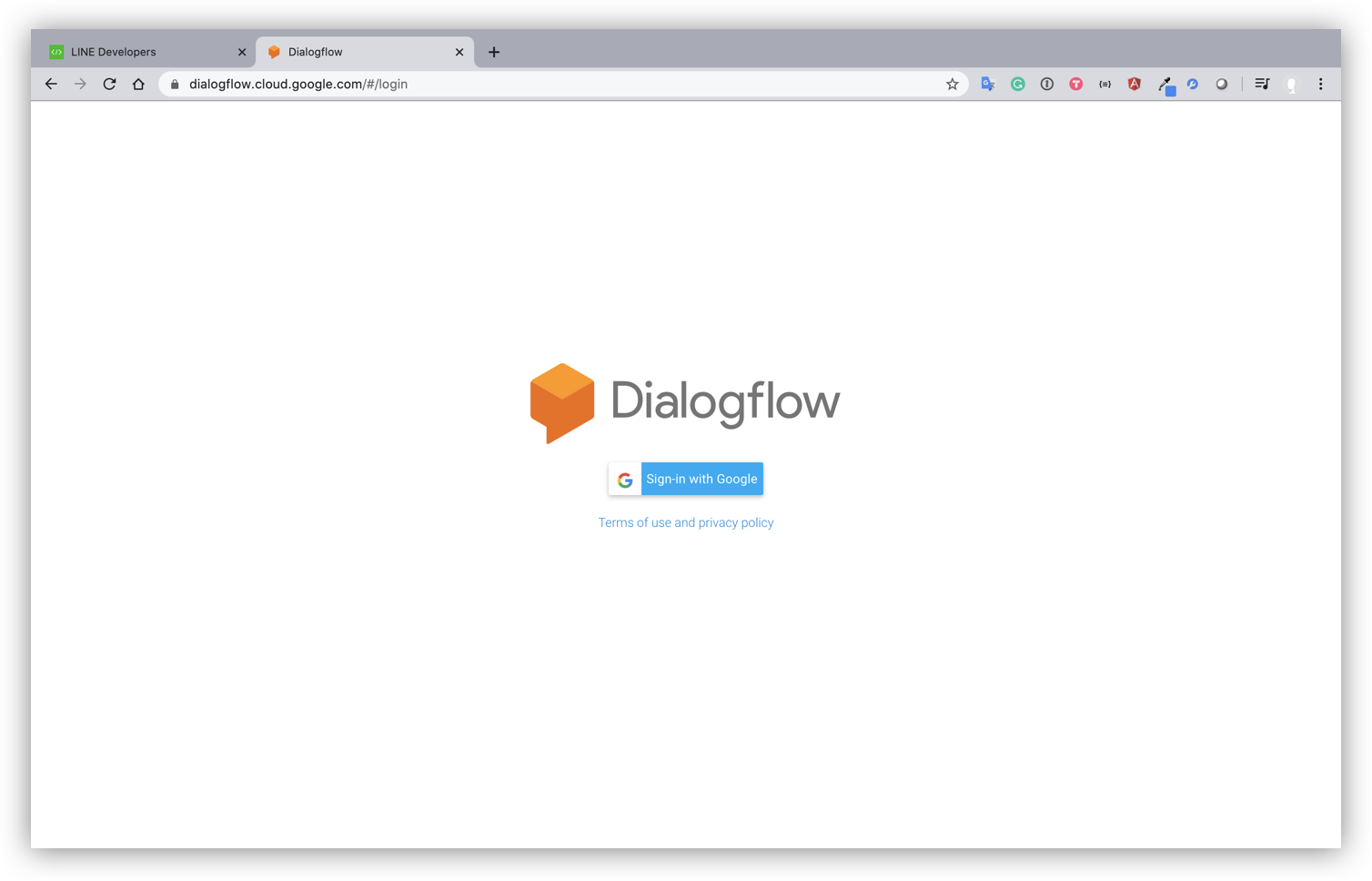
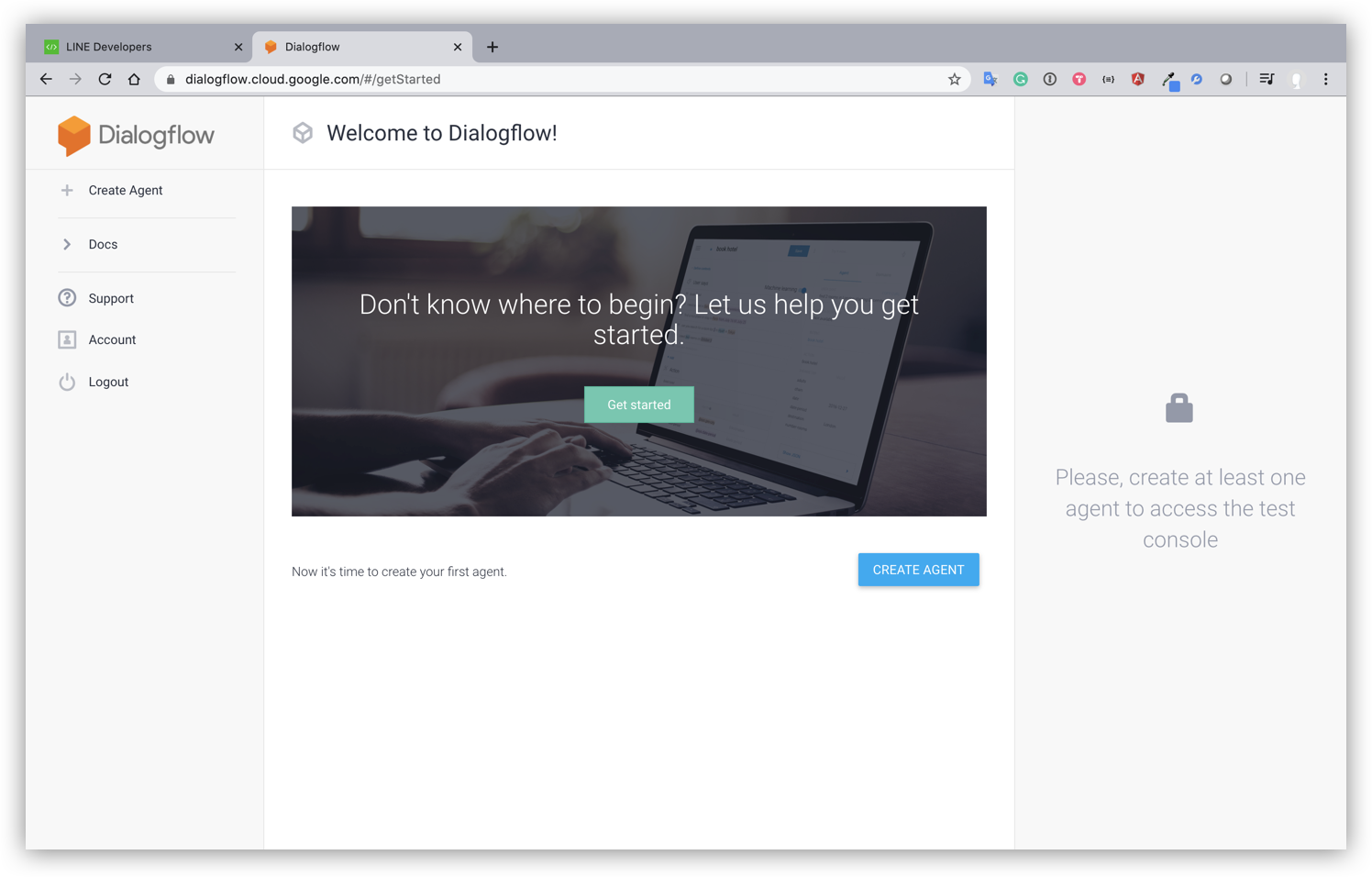
- เข้าไปที่ https://dialogflow.cloud.google.com/ และทำการ Sign-in with Google ด้วย Gmail เพื่อเข้าสู่ระบบ

- กด CREATE AGENT ซึ่งคำว่า Agent ในที่นี้ก็คือตัว Chatbot นั่นเอง

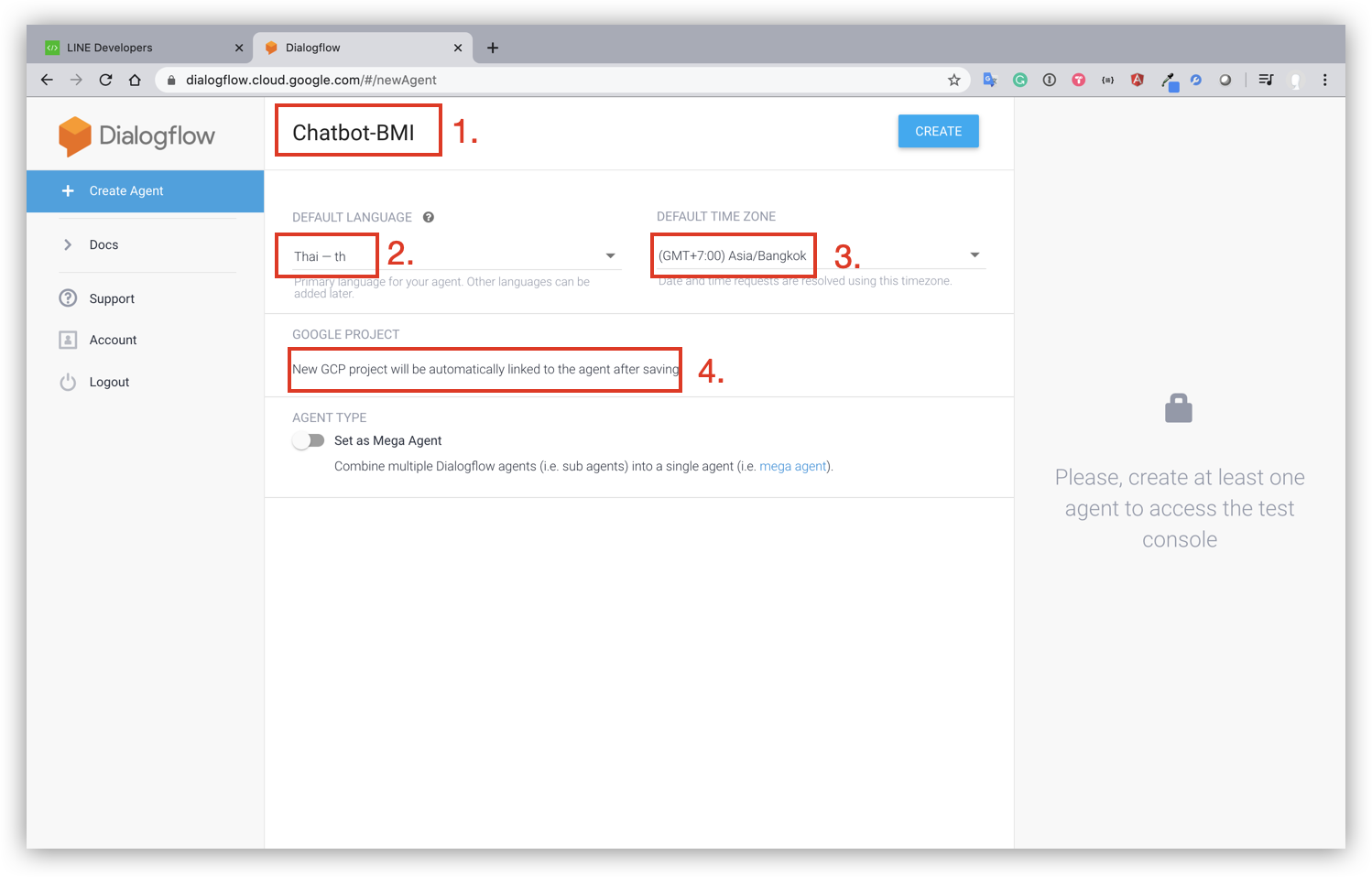
- ให้ระบุรายละเอียดต่างๆลงไปแล้วกด CREATE ได้เลย

ระบุรายละเอียดต่างๆ
- ตั้งชื่อ Agent ห้ามเว้นวรรค
- เลือกภาษาหลักที่จะพัฒนา (ให้เลือกภาษาไทย) แม้ต่อจากขั้นตอนนี้เราจะเพิ่มภาษาที่ 2 ที่ 3 ได้ แต่ภาษาหลักจะเปลี่ยนไม่ได้ นั่นก็แปลว่า Agent จะตรวจสอบ input ที่เข้ามาด้วยภาษาที่เราเลือกตรงนี้ก่อนเป็นอันดับแรก
- เลือก Time zone
- เลือก Google Project ที่มีหรือทำการสร้างใหม่ก็ได้
Intents คืออะไร?
Intent มาจากคำว่า Intention แปลว่า เจตนา หรือความปรารถนาของผู้ใช้ ซึ่งใน Diaglogflow เราจะต้องสร้าง Intents เป็นเรื่องๆไป เช่น เรื่องที่เกี่ยวกับทักทาย, เรื่องที่เกี่ยวกับสอบถามข้อมูล เป็นต้น ซึ่ง Chatbot ควรจะต้องเข้าใจและสามารถแยกแยะเรื่องต่างๆได้ ไม่ใช่ว่าผู้ใช้กำลังทักทายมา แต่ตัว Chatbot ดันไปพยายามตอบคำถาม
Pre-defined Intents
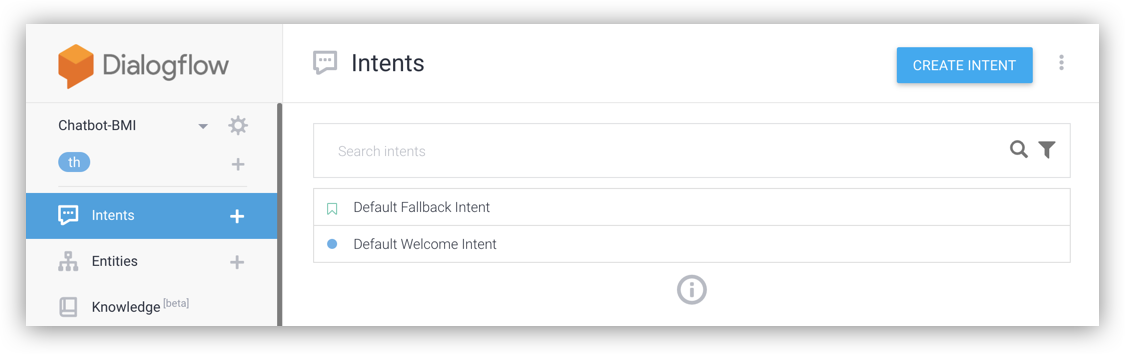
หลังจากที่เราสร้าง Agent จะมี Pre-defined Intents พื้นฐานมาให้ 2 ตัว ได้แก่

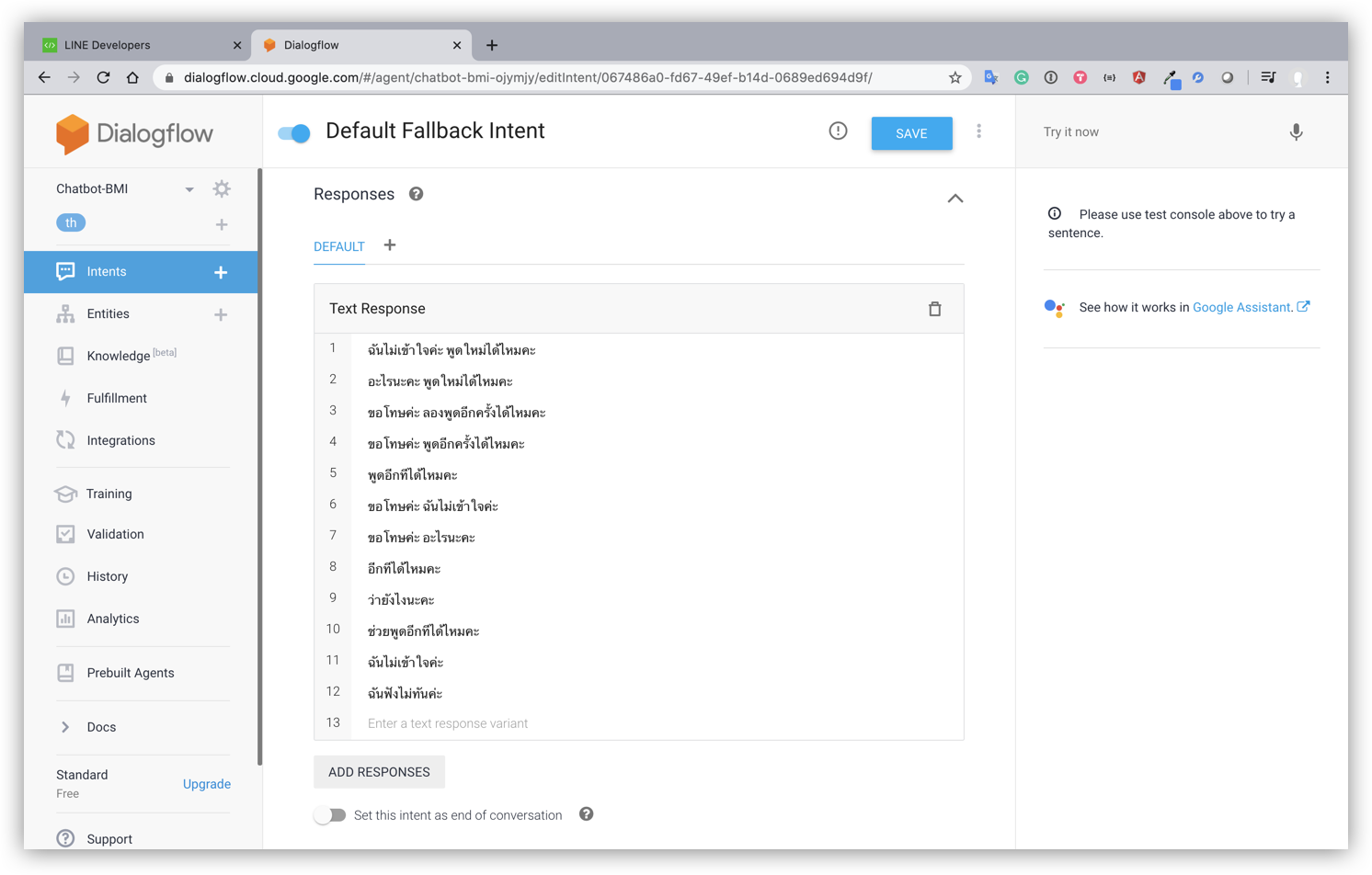
Default Fallback Intent
หน้าที่ของ Intent ตัวนี้คือ เมื่อไรที่ผู้ใช้ป้อนข้อความอะไรเข้ามาแล้วตัว Chatbot ไม่เข้าใจ มันจะวิ่งเข้า Intent ตัวนี้ เมื่อกดเข้าไปดูจะพบว่ามี section ที่ชื่อ Responses ซึ่งมีข้อความที่แสดงความไม่เข้าใจกรอกไว้เป็นตัวอย่างหลายบรรทัด เมื่อเราใช้งานจริงก็จะพบว่า หากเราพิมพ์อะไรที่มันไม่เข้าใจ มันจะสุ่มคำพูดใน responses ตอบกลับไปให้

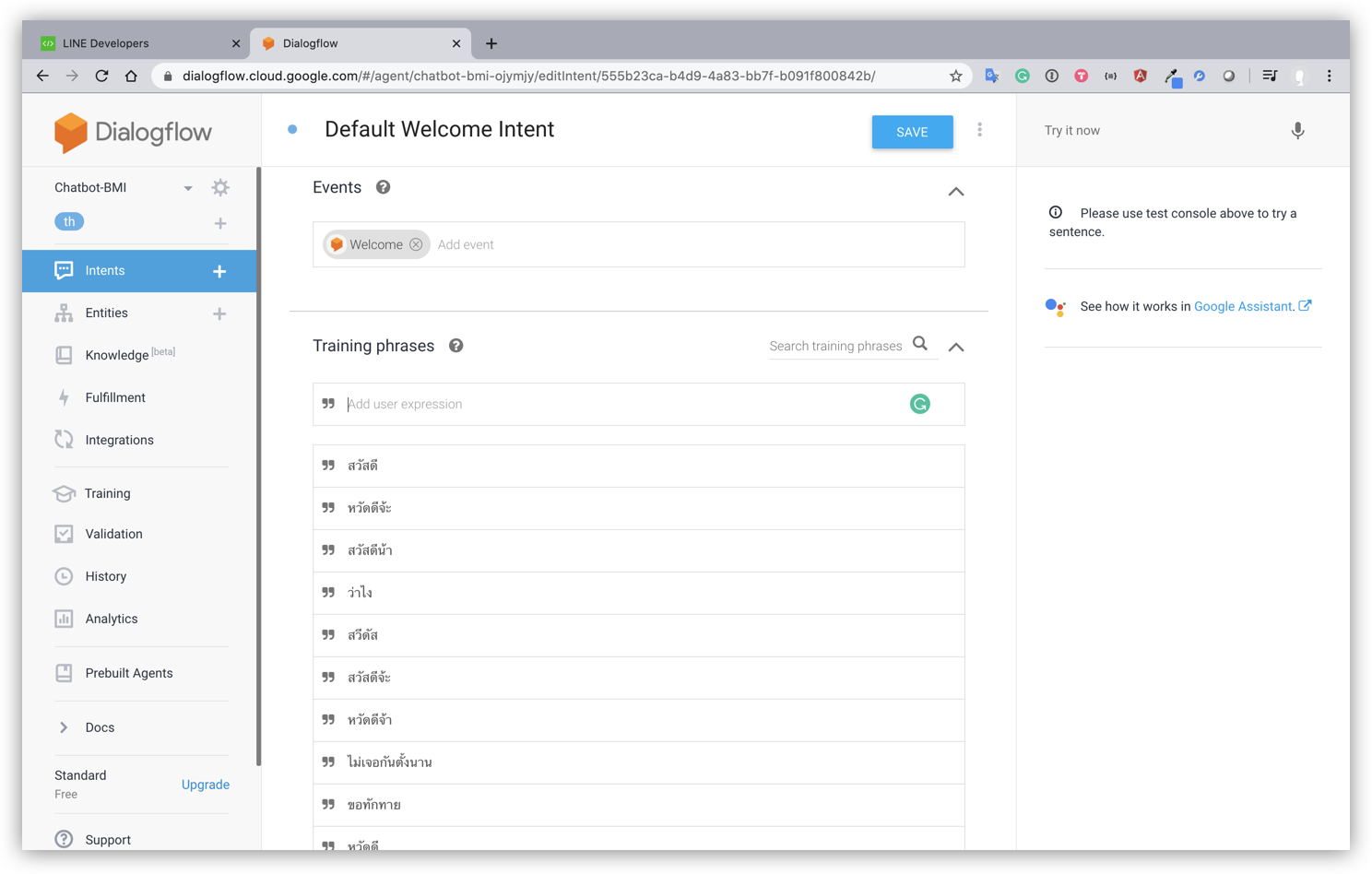
Default Welcome Intent
หน้าที่ของ Intent ตัวนี้คือเกี่ยวกับเรื่องการทักทายกับผู้ใช้ กดเข้าไปดูจะพบว่าจะมีส่วนที่ชื่อ Training Phrases ที่สอนให้ Dialogflow เข้าใจว่าเมื่อผู้ใช้พิมพ์คำที่อยู่ในบริบท หรือ context เหล่านี้เข้ามา ก็ให้สุ่มคำตอบใน Responses กลับไป (ผู้ใช้ไม่ต้องพิมพ์เป๊ะๆก็ได้ มันจะพยามเข้าใจเอง)

ในวันนี้เราจะทำ Chatbot ที่สามารถคำนวนค่า BMI (Body mass index) ของผู้ใช้ได้ว่า ผู้ใช้มีรูปร่างที่อ้วนเกินไป ผอมเกินไป หรือว่าหุ่นกำลังดีแล้ว
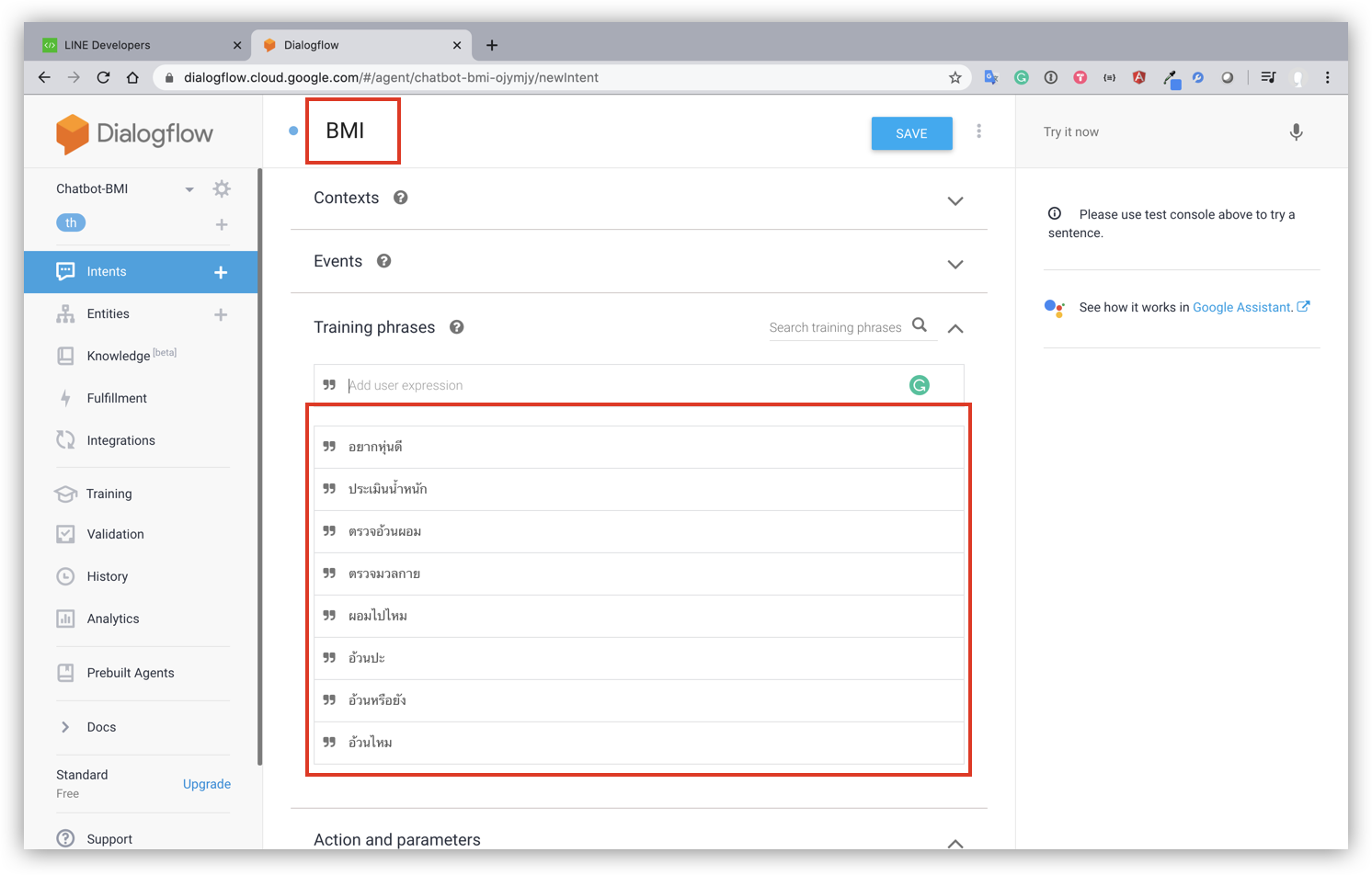
- ให้กดปุ่ม CREATE INTENT และตั้งชื่อว่า BMI จากนั้นเลื่อนลงมาที่ Training phrases ทำการกรอกประโยคที่ผู้ใช้น่าจะพิมพ์เข้ามาเพื่อถามถึง BMI ของตนเอง ใส่ข้อความให้หลากหลาย ยิ่งหลากหลายยิ่งดี เพราะ Dialogflow จะเรียนรู้และทำความเข้าใจจากประโยคเหล่านี้

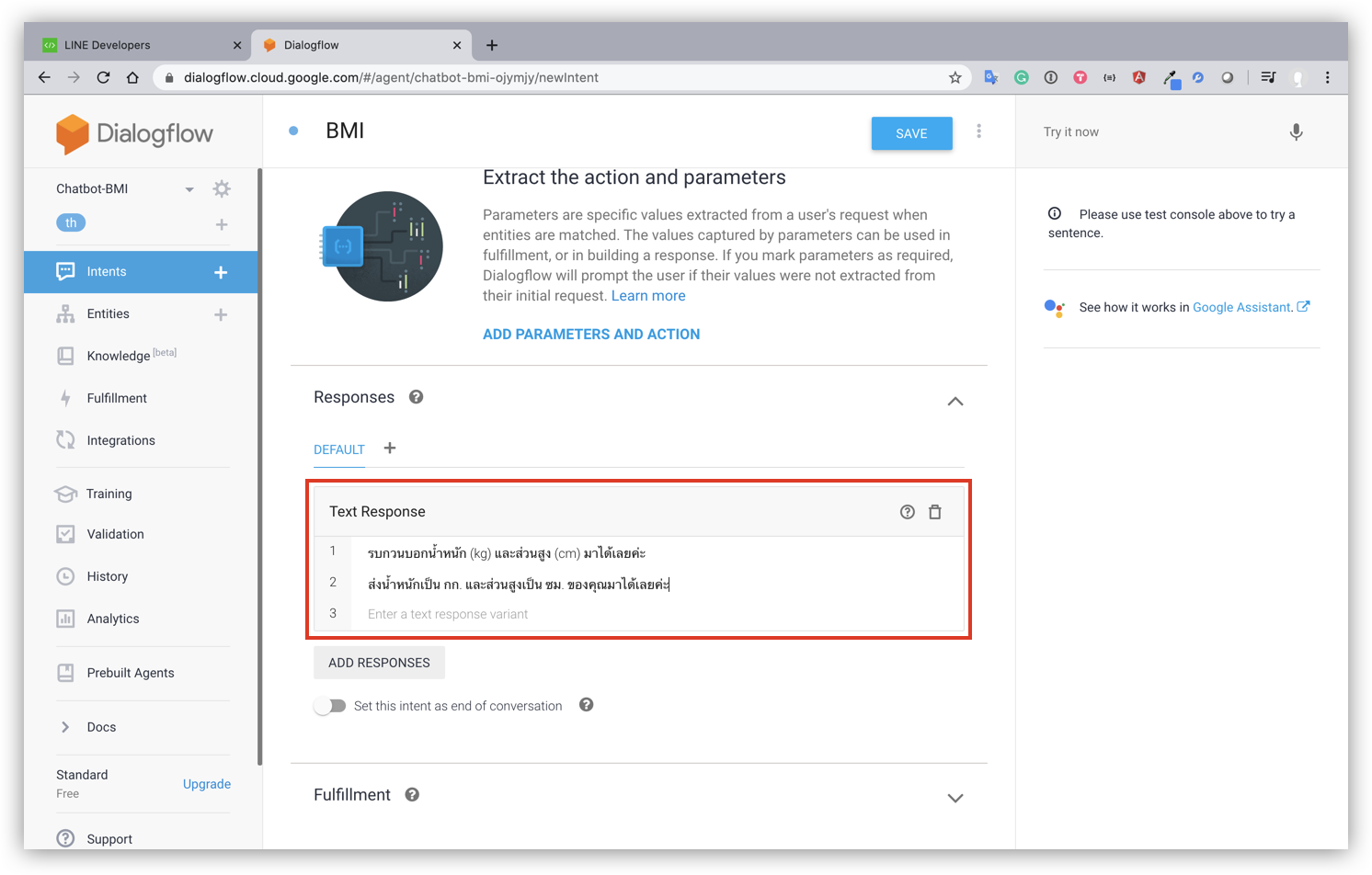
- จากนั้นให้เลื่อนลงมาด้านล่าง ในส่วนของ Responses ให้เรากด ADD RESPONSES และทำการกรอกตรง Text Response ซึ่งก็คือประโยคที่จะตอบกลับไป สามารถใส่ได้หลายประโยคและตัว Dialogflow จะสุ่มเอาประโยคเหล่านี้ไปตอบผู้ใช้ให้

- หลังจากนั้นให้กดปุ่ม SAVE ตัว Dialogflow จะทำการเทรนนิ่งตัว Chatbot ของเราตามข้อความที่เรากรอกใน Intent

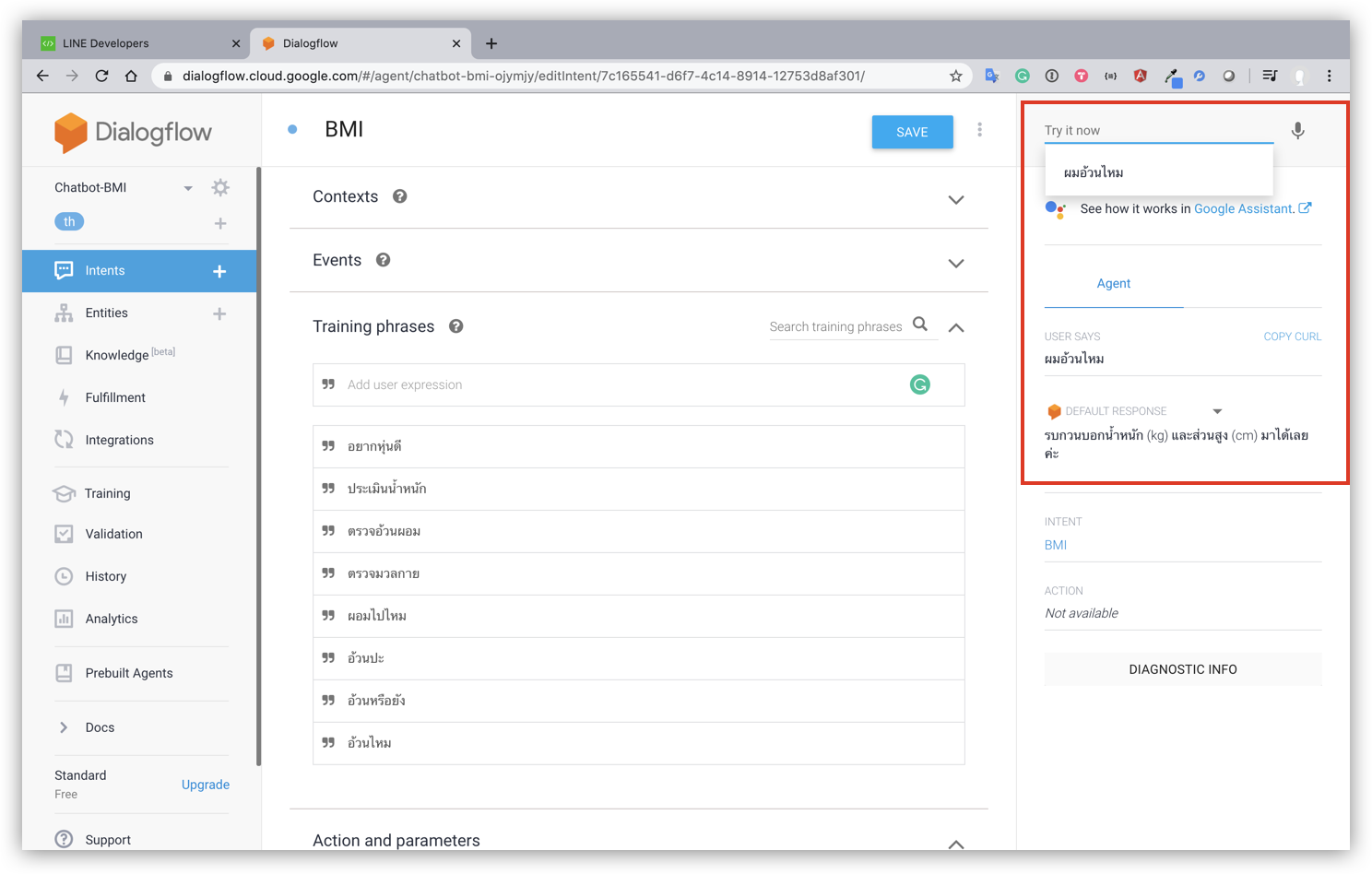
- หลังจากเทรนนิ่งเสร็จแล้ว ให้เราทำการทดสอบได้ที่แทปด้านขวามือ (พิมพ์ตรง Try it now) อาจจะไม่ต้องพิมพ์ข้อความเป๊ะๆก็ได้เพื่อทดสอบว่า Chatbot เข้าใจเกี่ยวกับเรื่อง BMI ที่เรากำลังจะถามไหม

หลังจากที่ Chatbot ทำการสอบถามผู้ใช้กลับไป เพื่อให้ผู้ใช้กรอกข้อมูลนำ้หนักและส่วนสูงเข้ามา สิ่งที่เราต้องทำถัดไปก็คือ สร้าง Follow-up Intent จาก BMI Intent (เป็นการควบคุมบทการสนทนา ผู้ใช้จะไม่สามารถกระโดดเข้า Follow-up Intent นี้ได้เลยหากไม่ผ่าน BMI Intent มาก่อน)

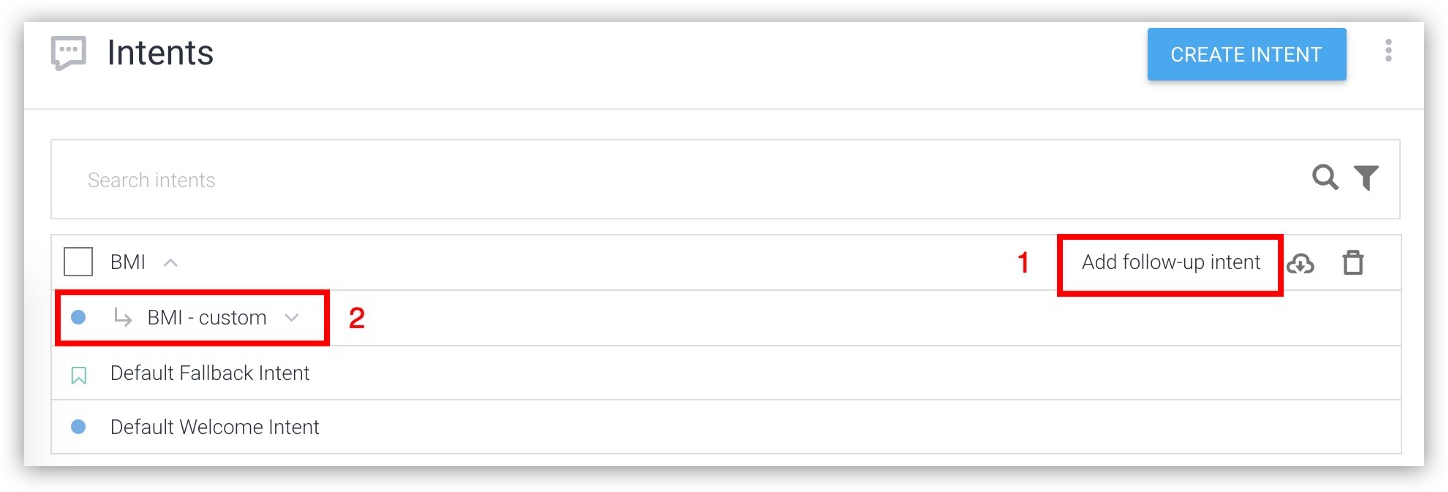
- ให้เอาเมาส์ไปอยู่เหนือบรรทัด BMI จะเจอลิงค์ Add follow-up intent ขึ้นมา กดแล้วเลือก custom
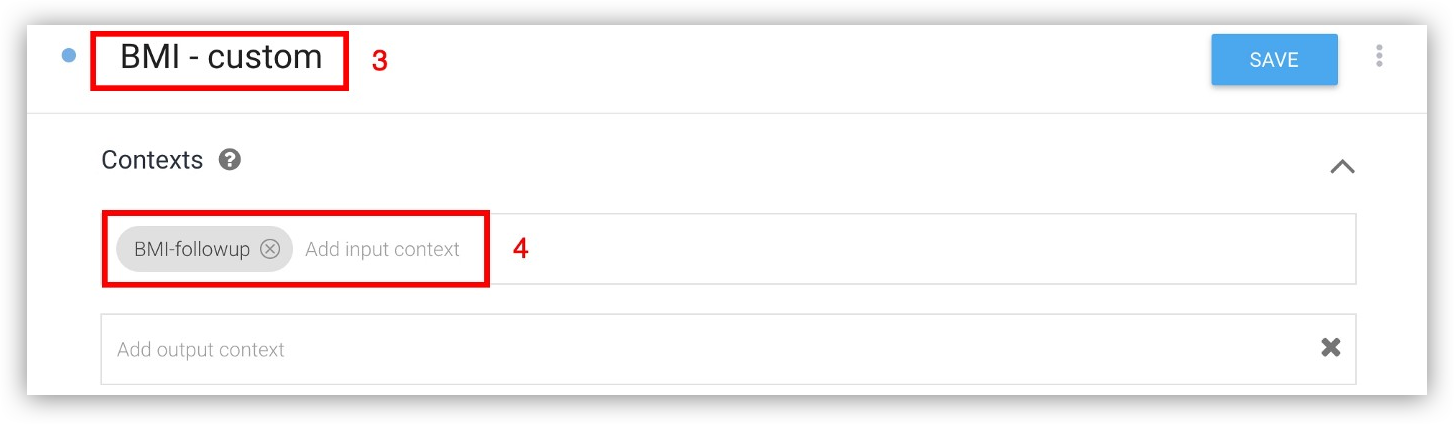
- เราจะได้ Intent ตัวใหม่ที่อยู่ภายใต้ BMI Intent ชื่อ BMI - custom ให้กดคลิกเข้าไป

- ชื่อ Intent เราสามารถแก้ได้ (แต่ในแบบฝึกหัดนี้ให้ใช้เหมือนเดิม)
- เป็น Context ที่ถูกสร้างอัตโนมัติและเป็น input ที่ถูกส่งมาจาก BMI Intent แต่สังเกตว่าด้านล่างกรอบเบอร์ 4 ที่ชื่อ Add output context ยังว่าง นั่นก็เพราะยังไม่มี Intent มาอยู่ภายใต้ BMI — custom Intent นั่นเอง
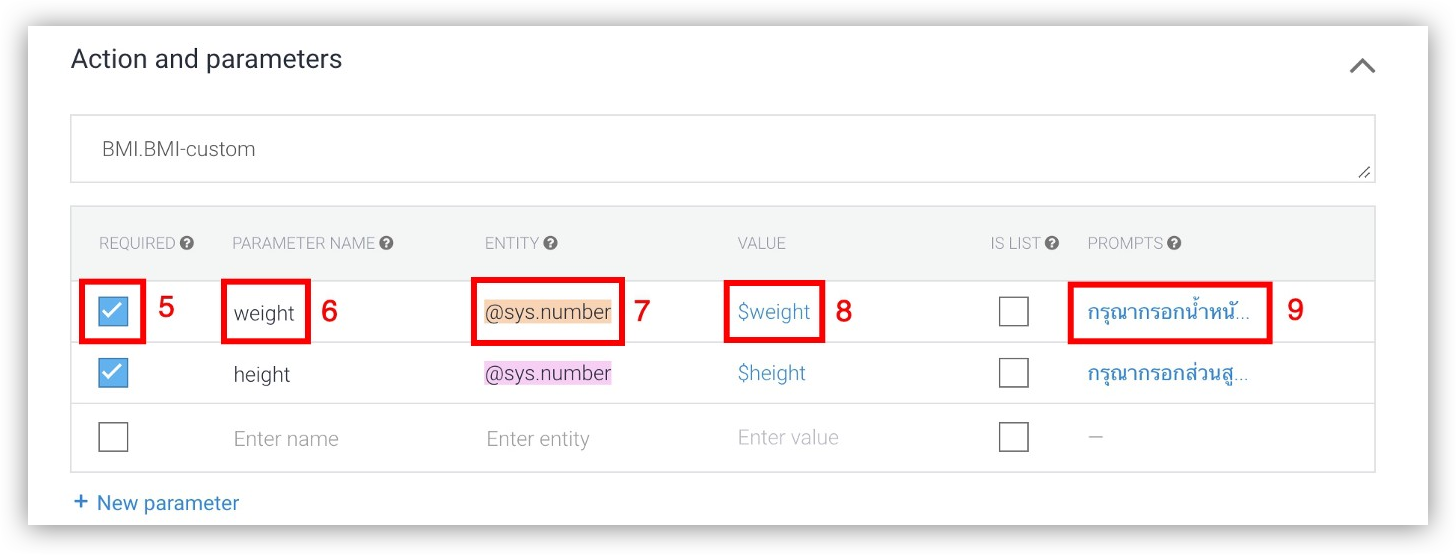
ถัดไปให้เลื่อนลงไปจนเจอส่วนที่ชื่อว่า Action and parameters ตรงส่วนนี้เราจะมากำหนดตัว parameter กัน ซึ่ง Chatbot ของเราต้องการค่าน้ำหนักและส่วนสูง ให้เรากด New parameter และทำการสร้างน้ำหนักและส่วนสูงไว้ 2 ค่า (ตามรูปด้านล่าง)

- เลือกต่อเมื่อ parameter ตัวนี้จำเป็นที่จะต้องได้มา (ให้เราทำการเลือก)
- ตั้งชื่อ parameter ให้สื่อความหมายกับสิ่งที่ต้องการเก็บ
- ประเภทของ parameter ที่จะเข้ามา กรณีนี้คือน้ำหนักและส่วนสูง จึงเลือกเป็น @sys.number
- ตั้งชื่อตัวแปรของ parameter นำหน้าด้วย $ เพื่อนำไปแสดงผลในขั้นตอน Responses
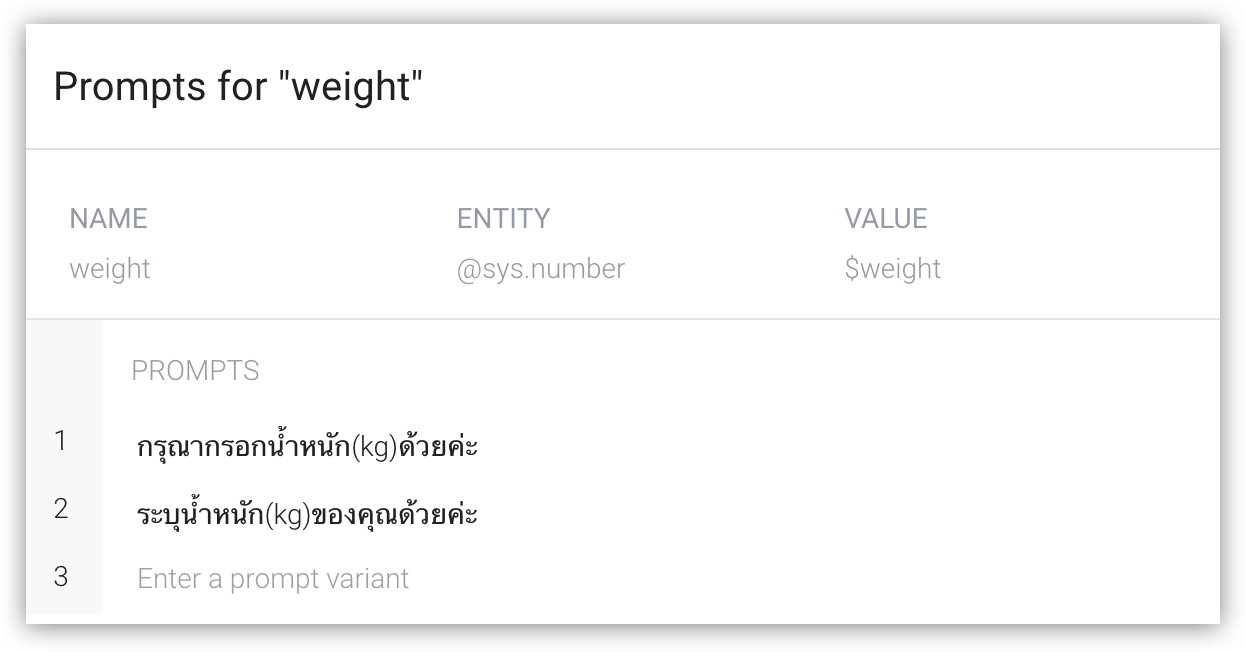
- ถ้าเลือกข้อ 5 ไว้ จะมี Prompts ขึ้นมาให้กรอก และมันจะแสดงผลกรณีที่ Dialogflow ไม่สามารถเก็บค่านั้นมาได้ ในตัวอย่างด้านล่างก็คือค่าน้ำหนัก โดยเราสามารถมีได้หลายประโยคเพื่อเพิ่มความหลากหลายในการตอบกลับ

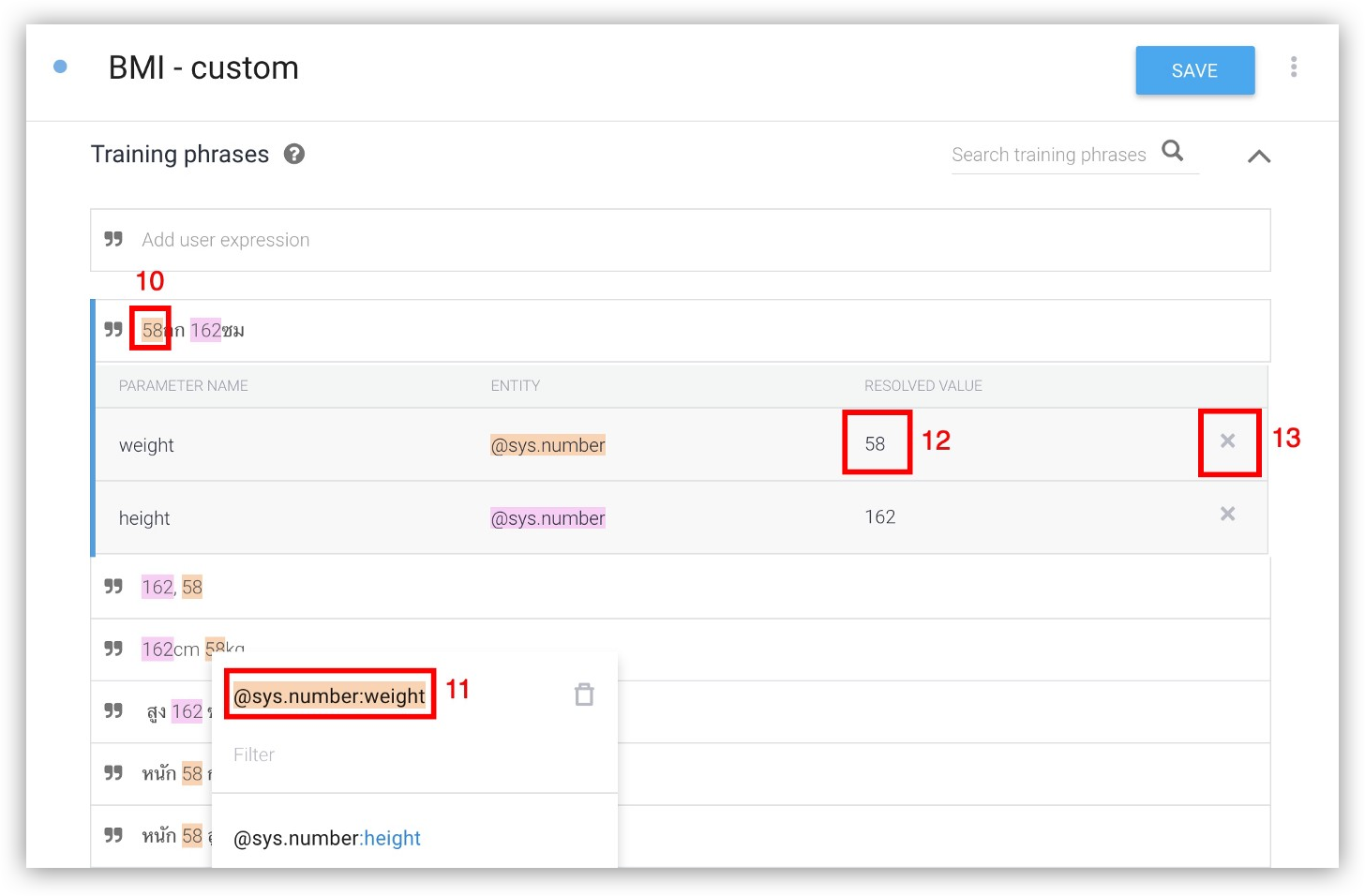
หลังจากนั้นก็ให้เลื่อนกลับขึ้นไปที่ส่วนของ Training Phrases แล้วทำการกรอกประโยคที่ผู้ใช้น่าจะพิมพ์ตอบกลับมา (หลังจากที่ก่อนหน้านี้ เราถามเรื่องน้ำหนักและส่วนสูงกับไป) เช่น 162 cm 58 kg, สูง 162 ซม หนัก 58 กก เป็นต้น

- จากนั้นใช้เมาส์ลากสิ่งที่คิดว่าเป็น น้ำหนัก และ ส่วนสูง (เอาแค่ตัวเลข ไม่เอาหน่วย)
- ลากแล้วจะมี dialog ขึ้นมาให้เลือก เราก็เลือกส่วนสูงหรือน้ำหนักตามที่เราสร้างไว้
- ดูให้แน่ใจว่า value ถูกต้องตรงตามที่เราต้องการ
- ในกรณีที่มันจับ parameter ให้อัตโนมัติแล้วเราไม่ต้องการ หรือเราลากไม่ตรง ก็สามารถลบออกได้
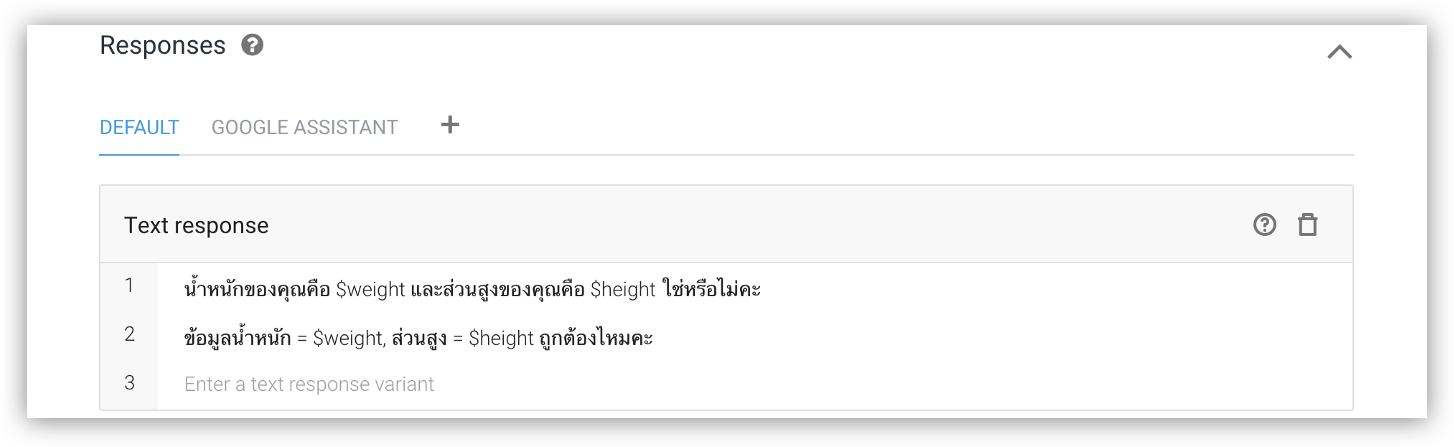
- ขั้นตอนสุดท้ายของ BMI - custom Intent นี้ ก็คือการระบุ Responses เพื่อขอให้ผู้ใช้ยืนยันว่า Dialogflow เก็บข้อมูลมาได้ถูกต้อง ให้เรากรอกข้อมูลตามรูปด้านล่าง

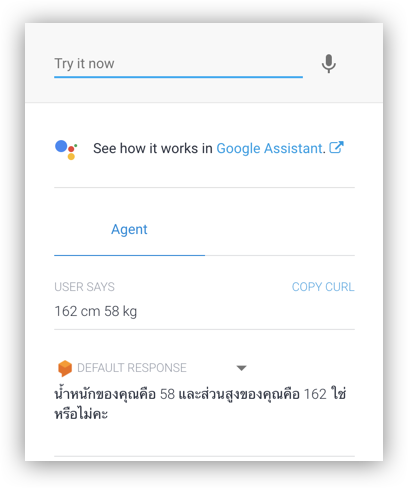
- กดปุ่ม SAVE และลองทำการทดสอบ Chatbot ว่ามีการเก็บค่าได้ถูกต้องหรือไม่

หลังจากที่ Chatbot ทำการสอบถามเพื่อให้ผู้ใช้ยืนยันข้อมูลนำ้หนักและส่วนสูง สิ่งที่เราต้องทำถัดไปก็คือ สร้าง Follow-up Intent ต่อจาก BMI - custom เพื่อให้ผู้ใช้ตอบว่า ใช่ (yes) หรือ ไม่ใช่ (no) โดยเราจะเริ่มที่กรณีผู้ใช้ตอบว่าไม่ใช่ก่อน
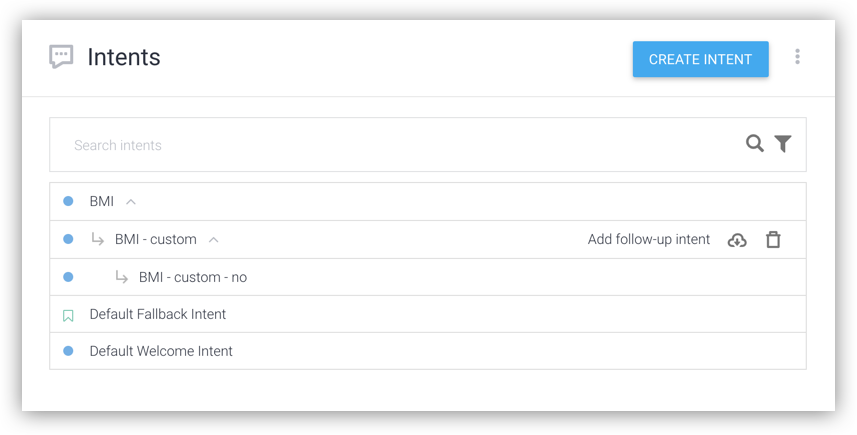
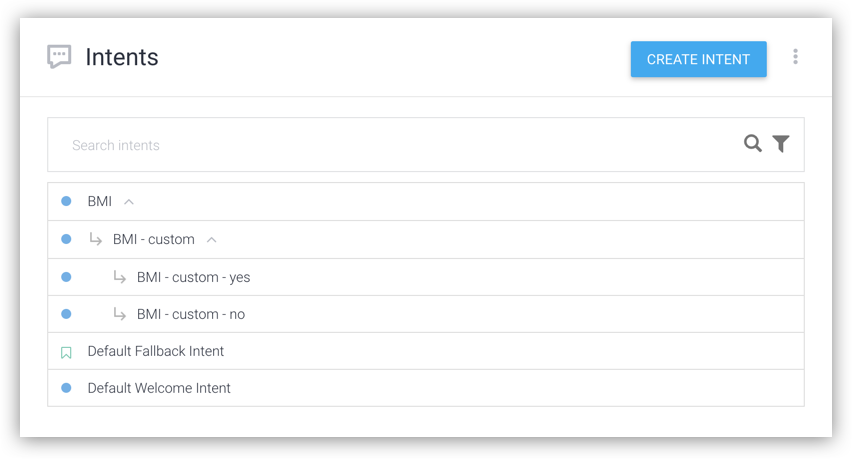
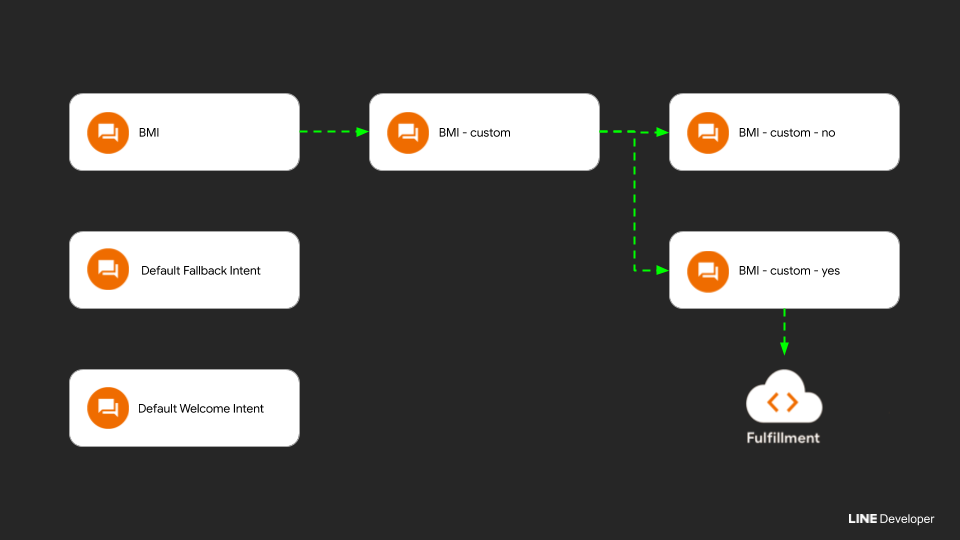
- ให้เราสร้าง Intent ภายใต้ BMI - custom Intent โดยกด Add follow-up intent แล้วเลือก no ซึ่งถ้าทำถูกรูปมันจะเป็นลำดับชั้นแบบนี้

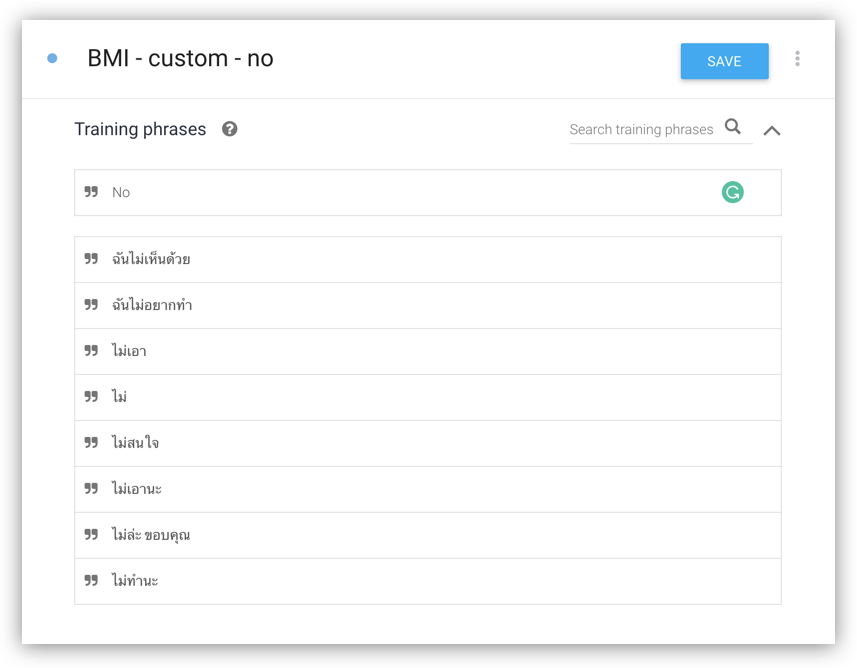
- คลิกเลือก BMI - custom - no แล้วเลื่อนลงมาในส่วนของ Training Phrases จะพบว่า มีประโยคต้นแบบเตรียมมาให้แล้ว ที่เป็นแบบนั้นเพราะเราเลือกประเภท Intent ตอนสร้างเป็น no นั่นเอง Dialogflow จึงมีประโยคที่เตรียมมาให้เหมาะกับ Intent ประเภทนั้นๆไว้

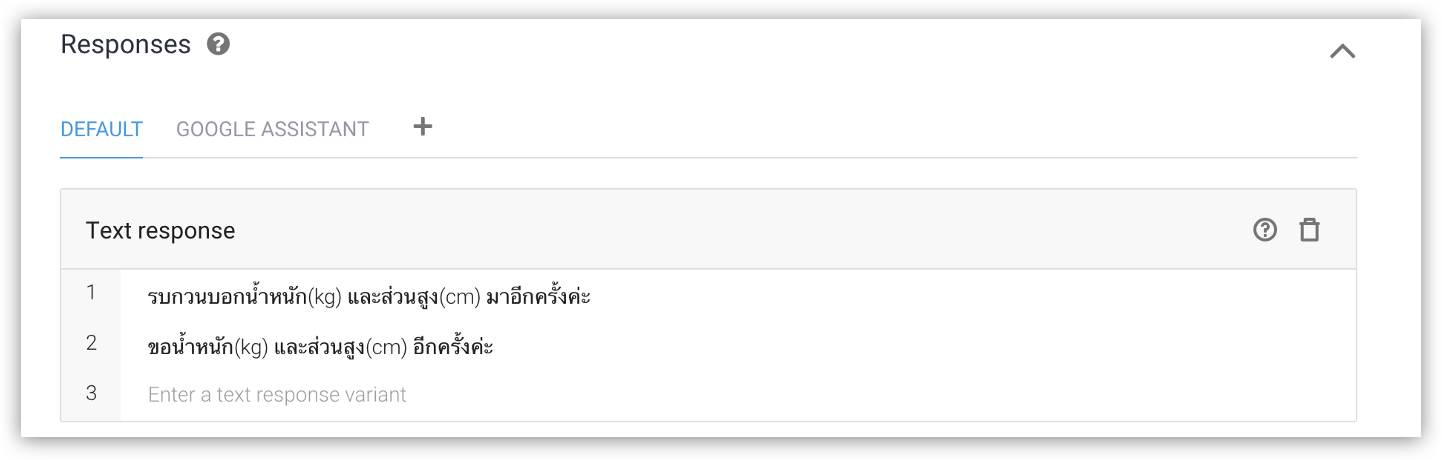
- เลื่อนต่อลงมาที่ส่วนของ Responses ถ้าผู้ใช้งานตอบว่า ไม่ นี่ไม่ใช่ส่วนสูงและน้ำหนักของฉัน ให้เราตอบกลับไปตามตัวอย่างด้านล่าง

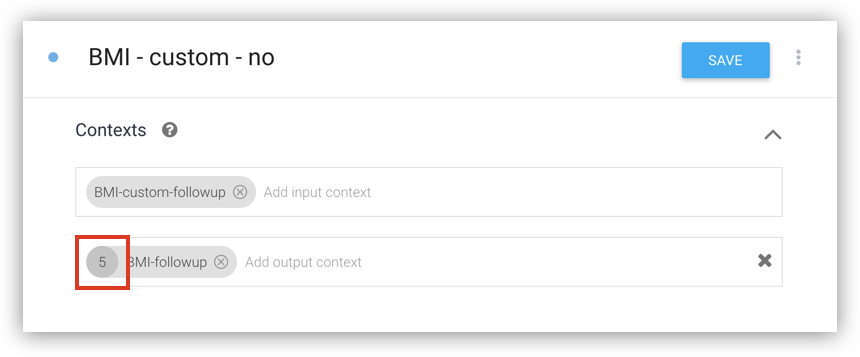
- ให้เราเลื่อนหน้าจอกลับขึ้นตรงส่วนชื่อ Contexts และเติมชื่อ BMI-followup ที่ช่อง output context จาก Intent นี้กันเลย

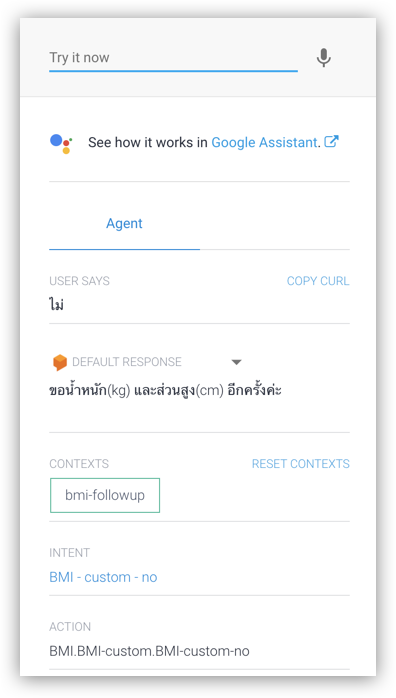
- กดปุ่ม SAVE และลองทำการทดสอบ Chatbot ว่าสามารถกลับมาถามได้อย่างถูกต้องและอยู่ใน Context ที่ถูกต้องไหม

หลังจากที่ Chatbot เราสร้าง Intent เพื่อให้ผู้ใช้ตอบว่า ไม่ แล้วต่อมาเราจะสร้าง Intent เพื่อรองรับกรณีที่ผู้ใช้ตอบว่าใช่กันบ้าง
- ให้เราสร้าง Intent ภายใต้ BMI - custom โดยกด Add follow-up intent แล้วเลือก yes

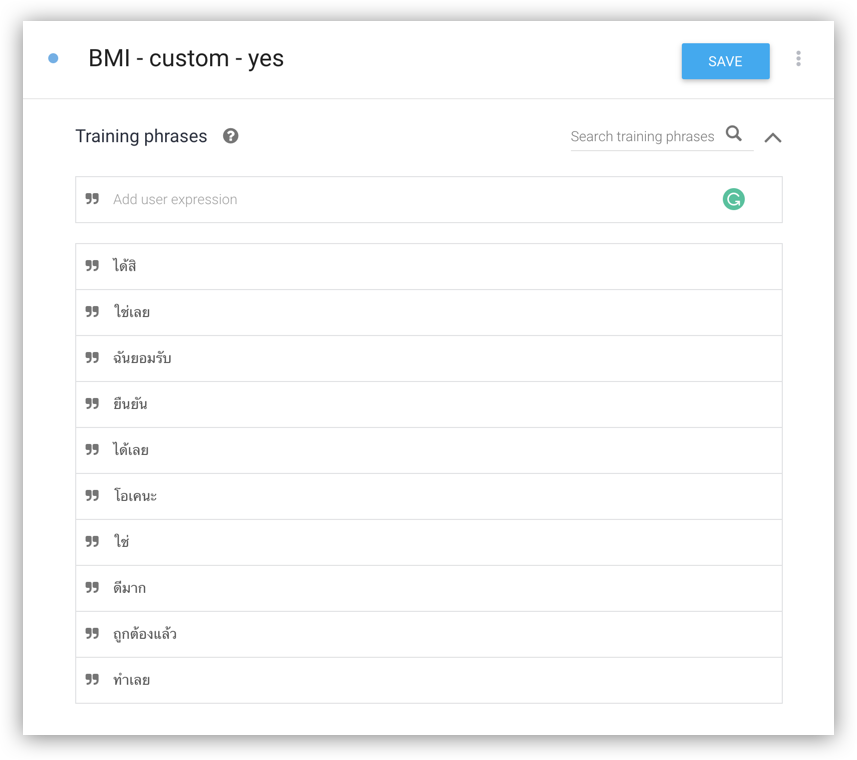
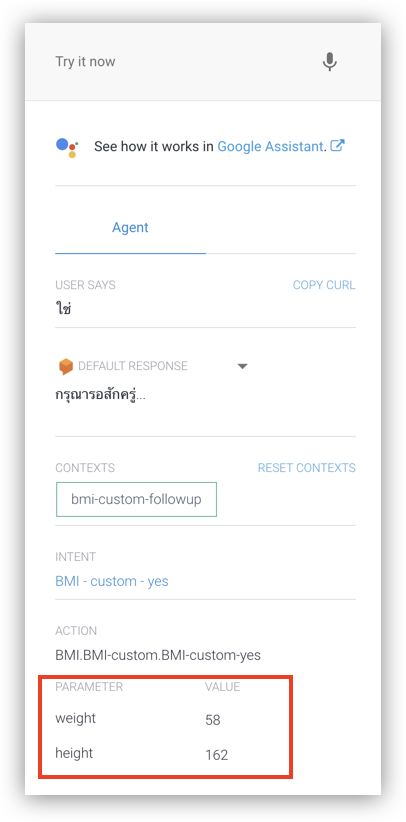
- เสร็จแล้วก็คลิกที่ BMI - custom - yes และเลื่อนลงมาในส่วนของ Training Phrases จะพบว่า มีประโยคที่บ่งบอกถึงการยอมรับเตรียมไว้แล้ว

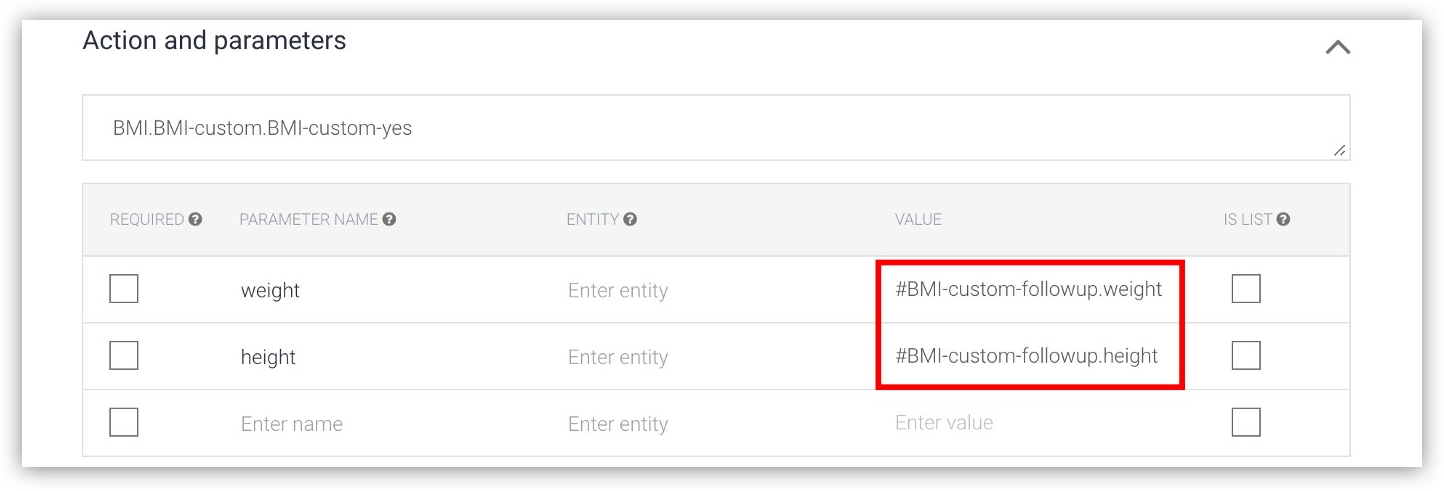
- ถัดไปส่วนของ Action and parameters ให้เราสร้างตัวแปร weight และ height อีกครั้ง แต่ครั้งนี้เราจะไม่ถามผู้ใช้ใหม่แล้ว เราจะเอาค่ามาจาก Intent ก่อนหน้านี้ (BMI - custom นั่นเอง)โดยวิธีการก็คือ ใช้ # นำหน้าชื่อ context ที่ส่งเข้ามา แล้วตามด้วยชื่อ parameter ที่เราเคยตั้งชื่อไว้ (ดูให้ตรงกัน)

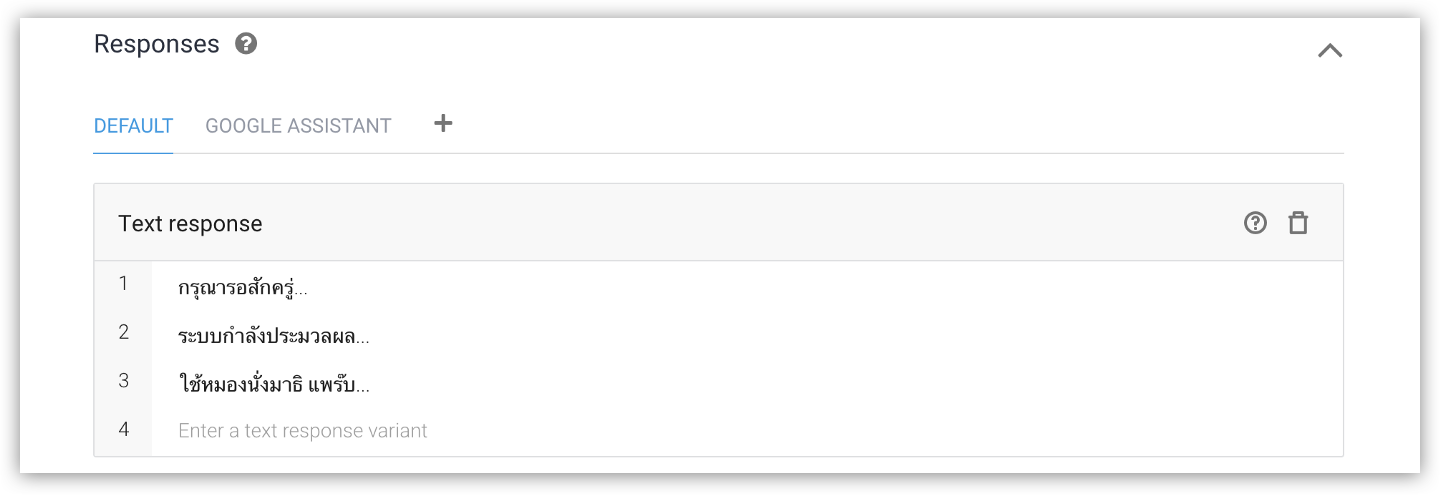
- ใส่ข้อความ Responses

- กดปุ่ม SAVE และลองทำการทดสอบ Chatbot ว่าเก็บค่าของ parameter มาได้อย่างถูกต้องหรือไม่


Fulfillment คืออะไร?
ตอนนี้เราจบบทสนทนาที่ BMI - custom - yes Intent ซึ่งขั้นตอนต่อไปที่เราต้องทำคือส่งต่อค่าน้ำหนักและส่วนสูงไปคำนวนที่ระบบหลังบ้าน ผ่านส่วนที่เรียกว่า Fulfillment ซึ่งเป็นส่วนนี้จะเป็นส่วนที่ทำให้เราสามารถเขียนโปรแกรมเพื่อทำการคำนวนค่า BMI ได้นั่นเอง ซึ่งถ้าไม่ต้องการคำนวนสามารถข้ามส่วนนี้ไปได้
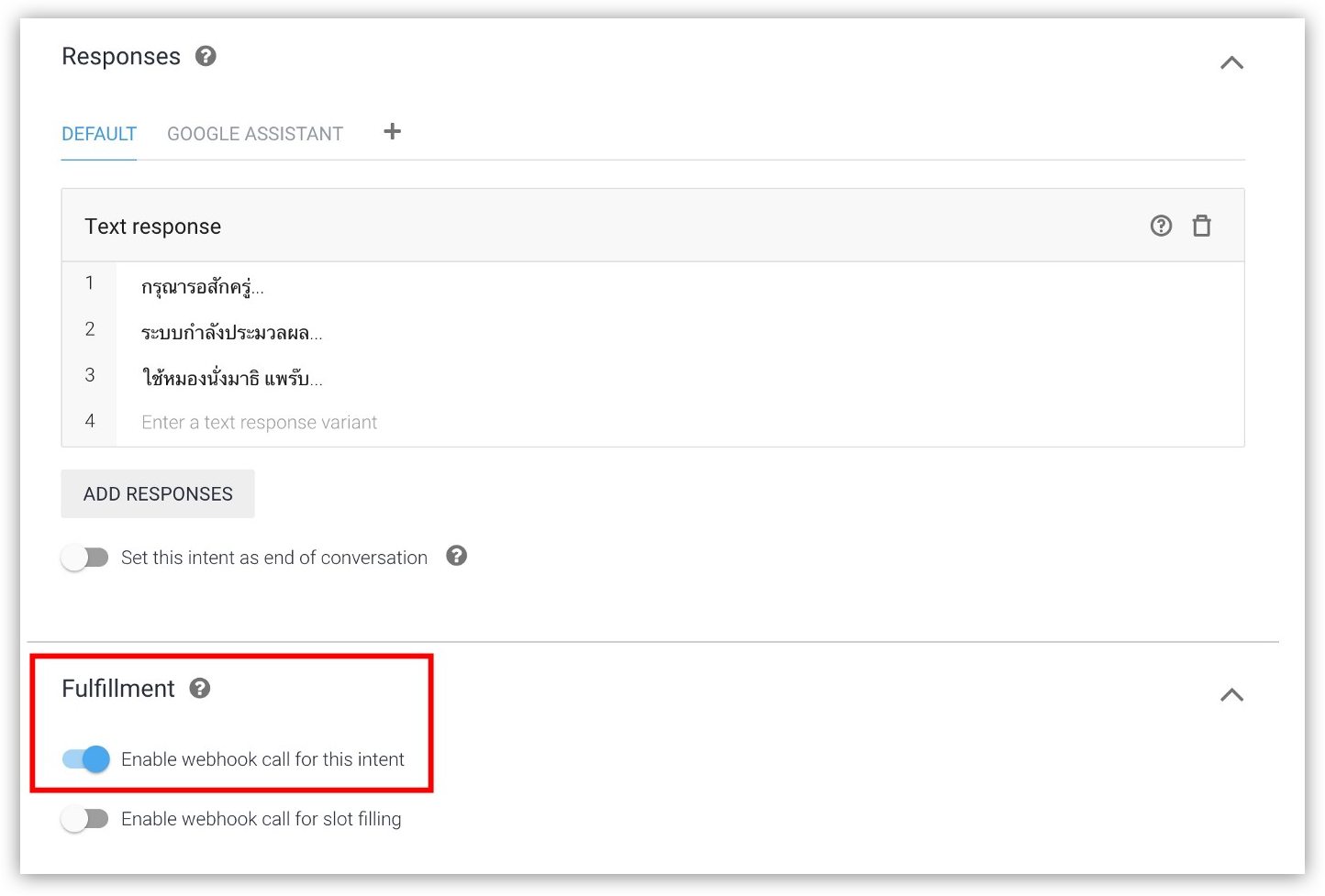
- ให้เราคลิกเลือก BMI - custom - yes และทำการเลื่อนหน้าจอลงมาล่างสุด จะเจอหัวข้อชื่อ Fulfillment เห็นแล้วก็ให้กด toggle เปิด Enable webhook call for intent และกดปุ่ม SAVE

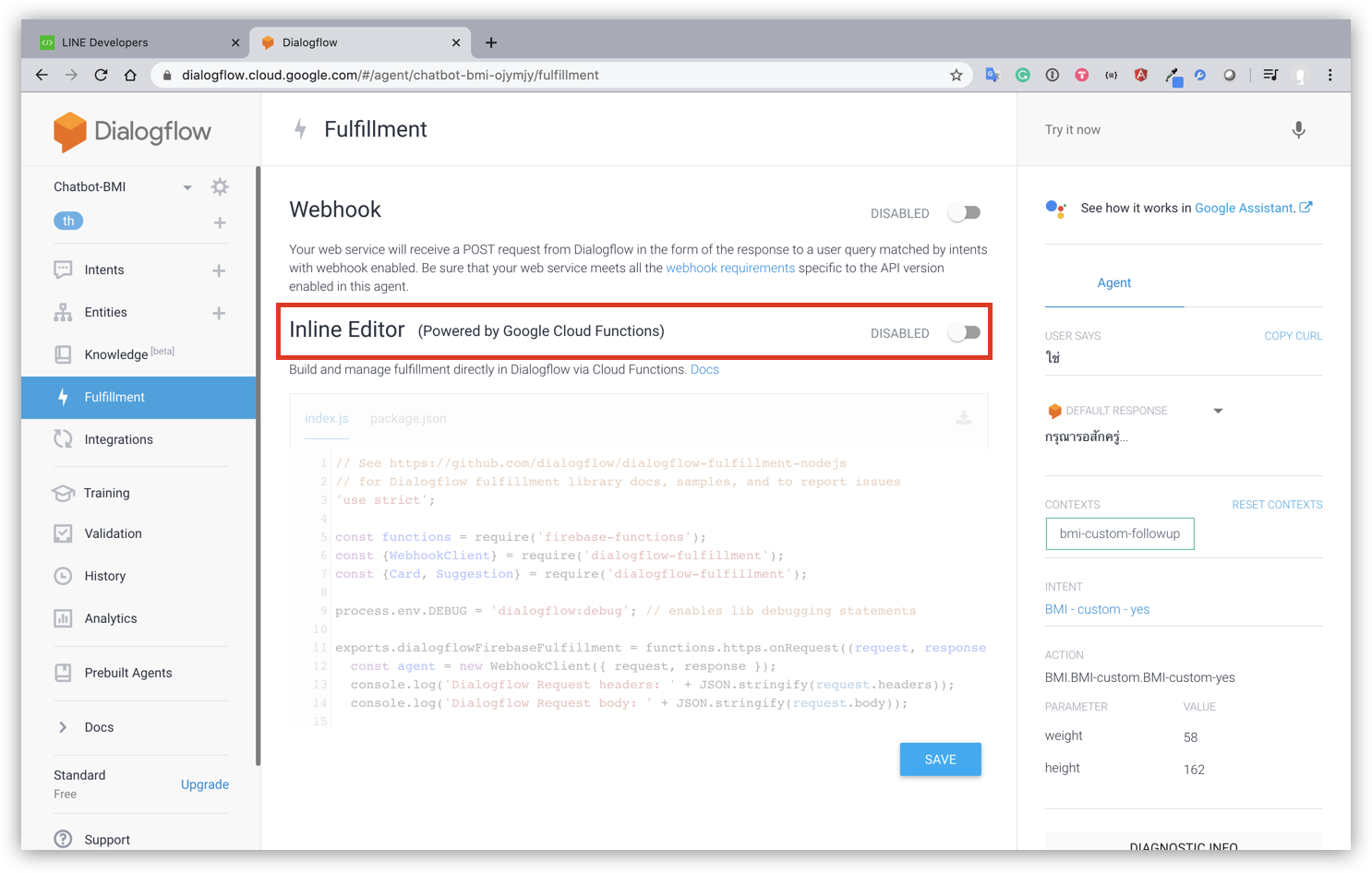
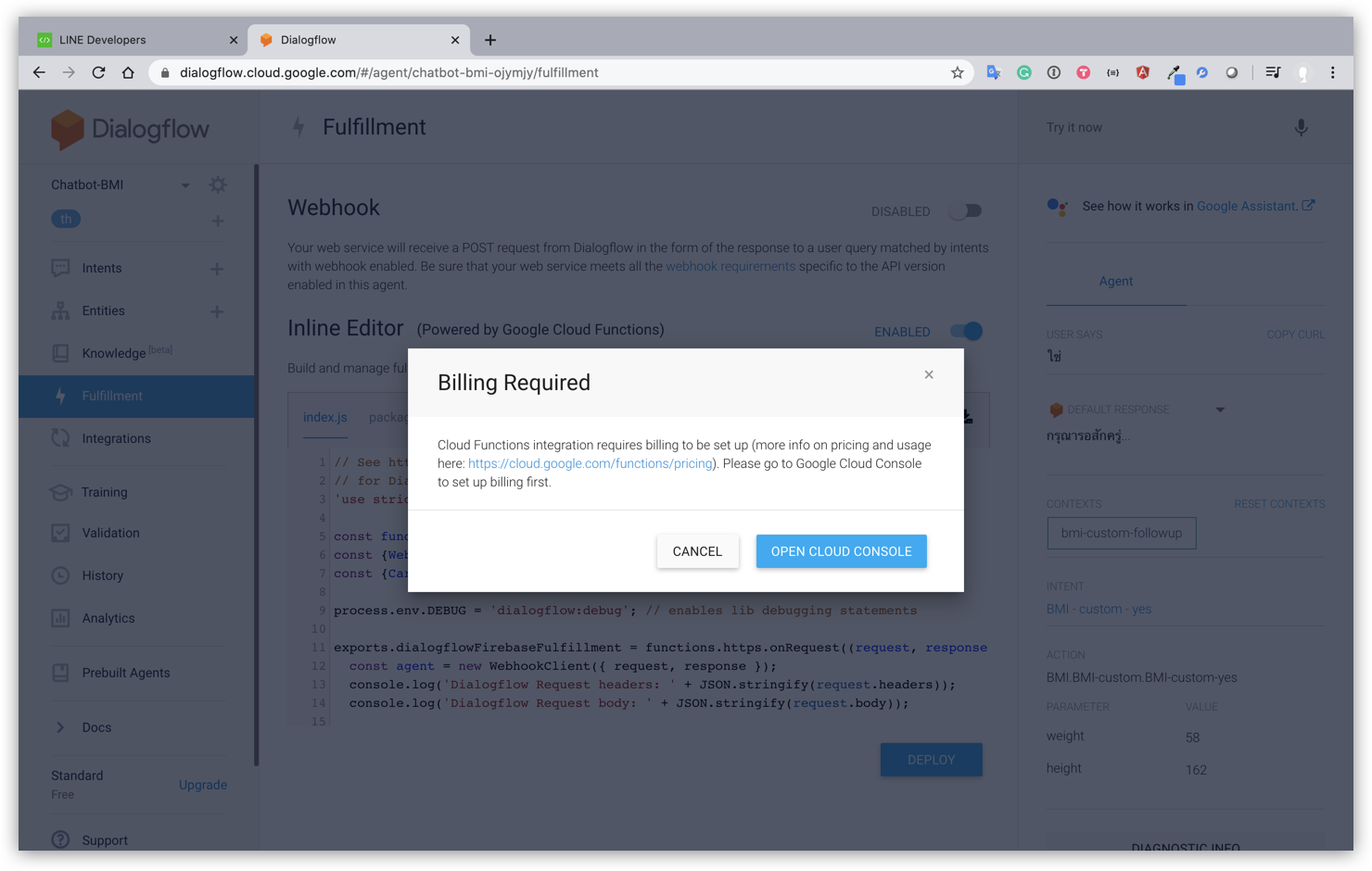
- จากนั้นให้ไปเลือกคลิกเมนู Fulfillment ที่อยู่แทปด้านซ้ายมือ โดยในแบบฝึกหัดนี้เราจะเลือก Inline Editor ที่พัฒนาด้วย Google Cloud Functions ซึ่งจะใช้ Node.js นั่นเอง

- กดปุ่ม toggle เพื่อทำการ enabled ตัว Inline Editor ขึ้นมา ซึ่งเราจะพบกับหน้าจอให้ผูกบัตรเครดิตของ Google Cloud Platform ให้ทำการผูกให้เรียบร้อย

- ให้เราทำการแก้โค้ดตามตัวอย่างด้านล่าง
'use strict';
const functions = require('firebase-functions');
const {WebhookClient} = require('dialogflow-fulfillment');
const {Card, Suggestion} = require('dialogflow-fulfillment');
process.env.DEBUG = 'dialogflow:debug'; // enables lib debugging statements
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log('Dialogflow Request headers: ' + JSON.stringify(request.headers));
console.log('Dialogflow Request body: ' + JSON.stringify(request.body));
function welcome(agent) {
agent.add(`Welcome to my agent!`);
}
function fallback(agent) {
agent.add(`I didn't understand`);
agent.add(`I'm sorry, can you try again?`);
}
function bodyMassIndex(agent) {
let weight = agent.parameters.weight;
let height = agent.parameters.height / 100;
let bmi = (weight / (height * height)).toFixed(2);
let result = 'ขออภัย หนูไม่เข้าใจ';
if (bmi <= 18.5){
result = 'คุณผอมไป กินข้าวบ้างนะ';
} else if (bmi<= 23){
result = 'คุณหุ่นดีจุงเบย';
} else if (bmi<= 25){
result = 'คุณเริ่มจะท้วมแล้วนะ';
} else if (bmi<= 30){
result = 'คุณอ้วนละ ออกกำลังกายหน่อยนะ';
} else {
result = 'คุณอ้วนเกินไปละ หาหมอเหอะ';
}
agent.add( result);
}
let intentMap = new Map();
intentMap.set('Default Welcome Intent', welcome);
intentMap.set('Default Fallback Intent', fallback);
intentMap.set('BMI - custom - yes', bodyMassIndex);
agent.handleRequest(intentMap);
});จากโค้ดด้านบนนี้ ขออธิบายเพิ่มเติมดังนี้
- ทำกับจับคู่ Intent ชื่อ BMI - Custom - Yes กับฟังก์ชันชื่อ bodyMassIndex
- สร้างฟังก์ชัน bodyMassIndex ขึ้นมา
- การรับค่า parameter จาก Dialogflow ตามชื่อตัวแปรที่เราตั้งไว้ ซึ่งได้แก่ weight และ height
- ใช้คำสั่ง
agent.add()เพื่อส่งข้อความกลับไปหา Dialogflow แล้วที่เหลือก็ปล่อยให้ Dialogflow ทำหน้าที่ของมัน
- เขียนเสร็จแล้วให้กดปุ่ม DEPLOY แล้วรอจนคำว่า DEPLOYING... เปลี่ยนเป็น DEPLOYED และเห็นข้อความแบบนี้

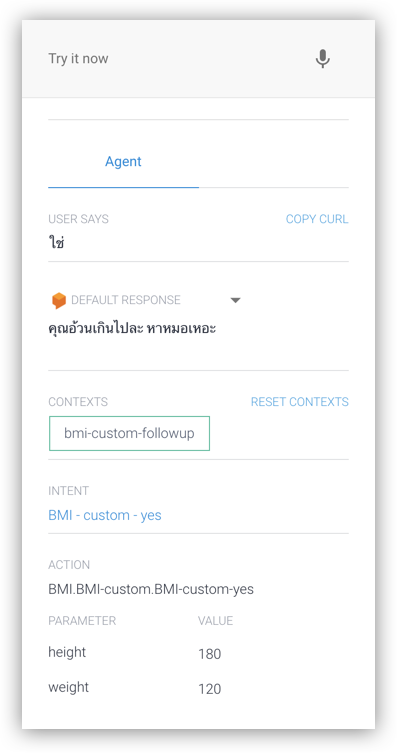
- ทำการทดสอบ Chatbot ว่าคำนวนค่าของ BMI ได้อย่างถูกต้องหรือไม่

หลังจากที่เราทดสอบใน Dialogflow จนเป็นที่น่าพอใจแล้ว คราวนี้ก็ถึงเวลาเอามาใช้งานจริงกับ LINE Chatbot ที่เราได้สร้างทิ้งไว้ตั้งแต่ตอนแรก
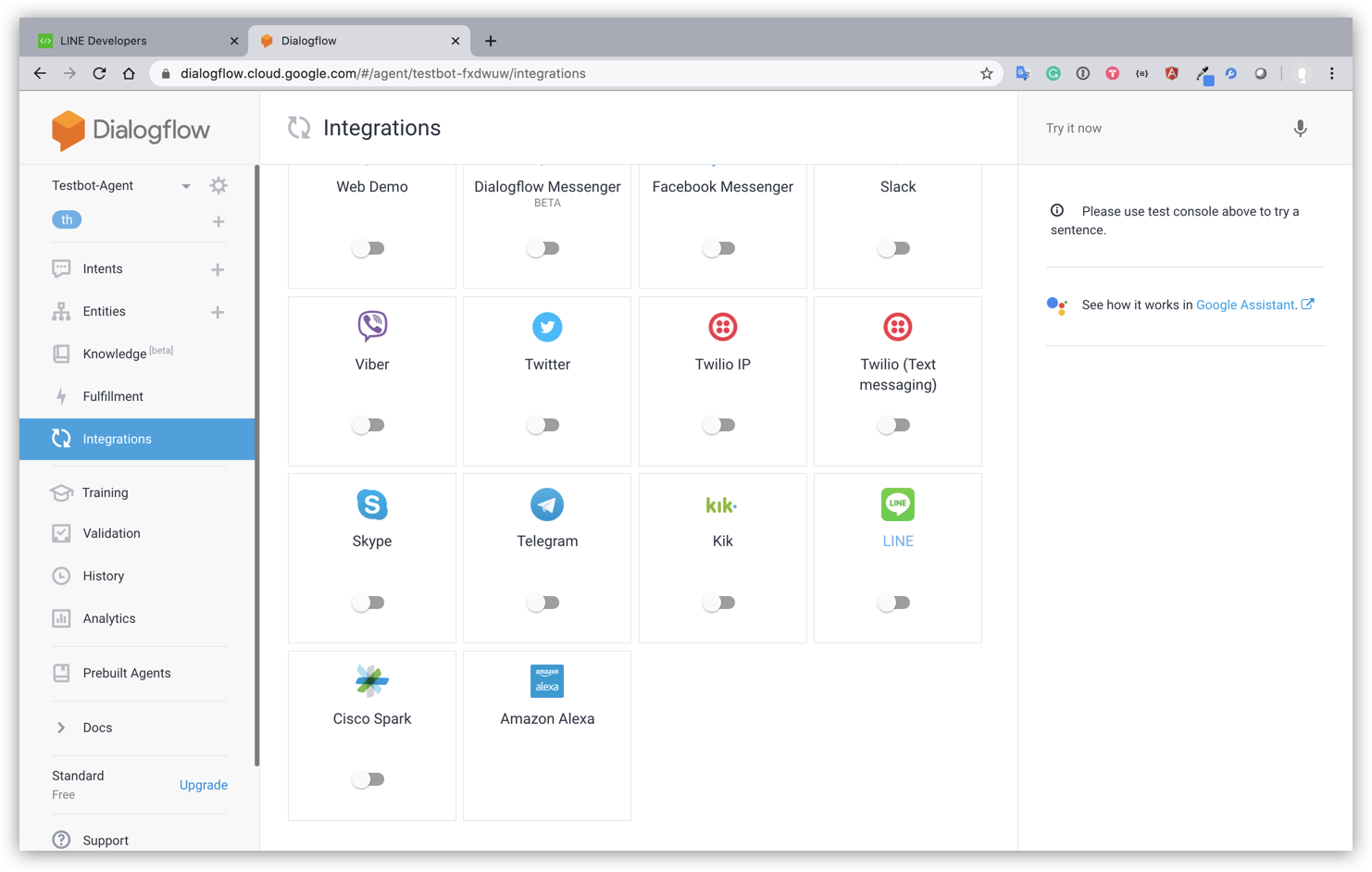
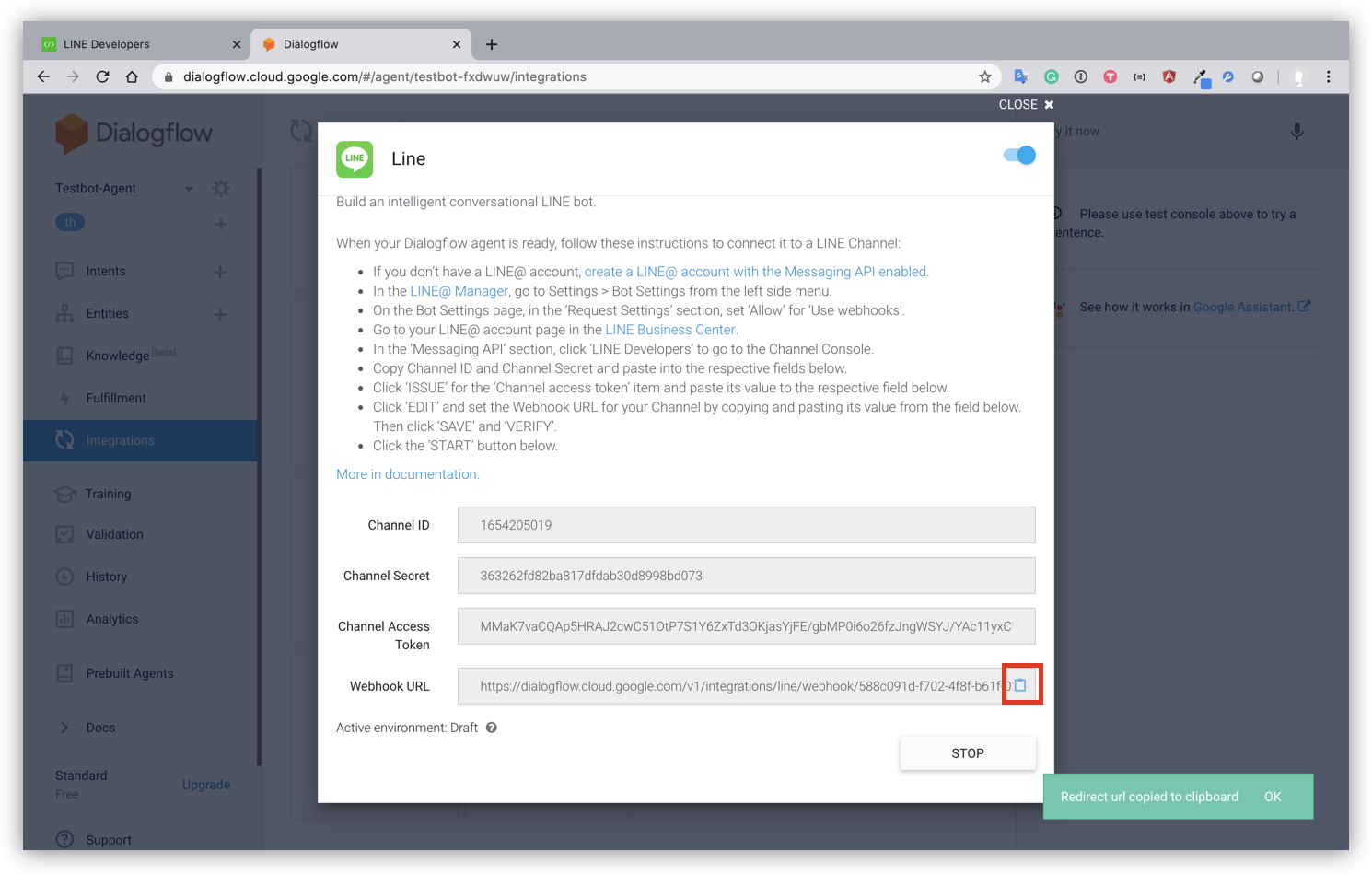
- เริ่มต้นจากการคลิกเมนู Integration ทางเมนูด้านซ้ายมือใน Dialogflow ในหน้านี้จะเจอผู้ให้บริการมากมายที่รองรับการเชื่อมต่อกับ Dialogflow ให้เลื่อนลงมาด้านล่างและกด toggle ที่ LINE

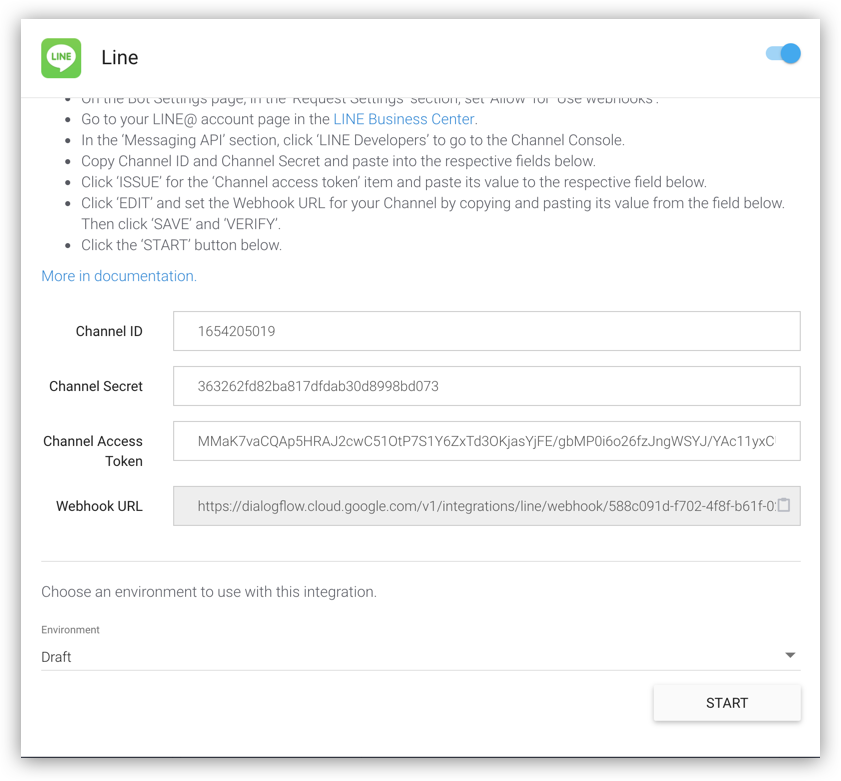
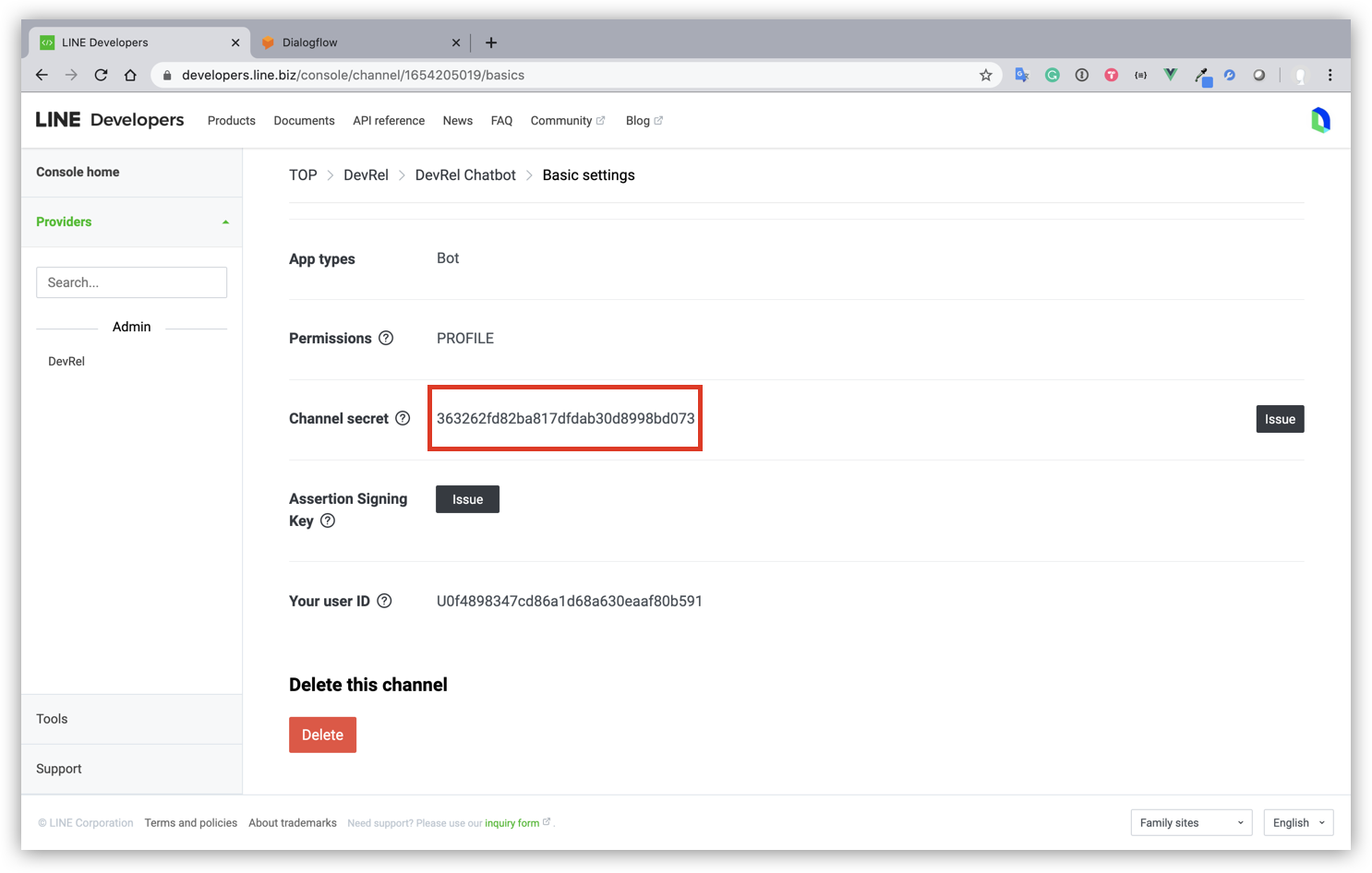
- ในหน้านี้เราจะต้องแลกเปลี่ยนข้อมูลกันระหว่าง LINE กับ Dialogflow โดย 3 ช่องแรก Channel ID, Channel Secret และ Channel Access Token ได้มาจากขั้นตอนของ Channel configuration




- กรอกเสร็จก็ให้เรากดปุ่ม START ได้เลย
- ถัดมาช่องที่ชื่อว่า Webhook URL ทาง Dialogflow จะสร้างตัว server มาให้เราเพื่อให้ไปต่อกับ LINE ได้ ให้ทำการกด icon copy ตามรูปด้านล่าง

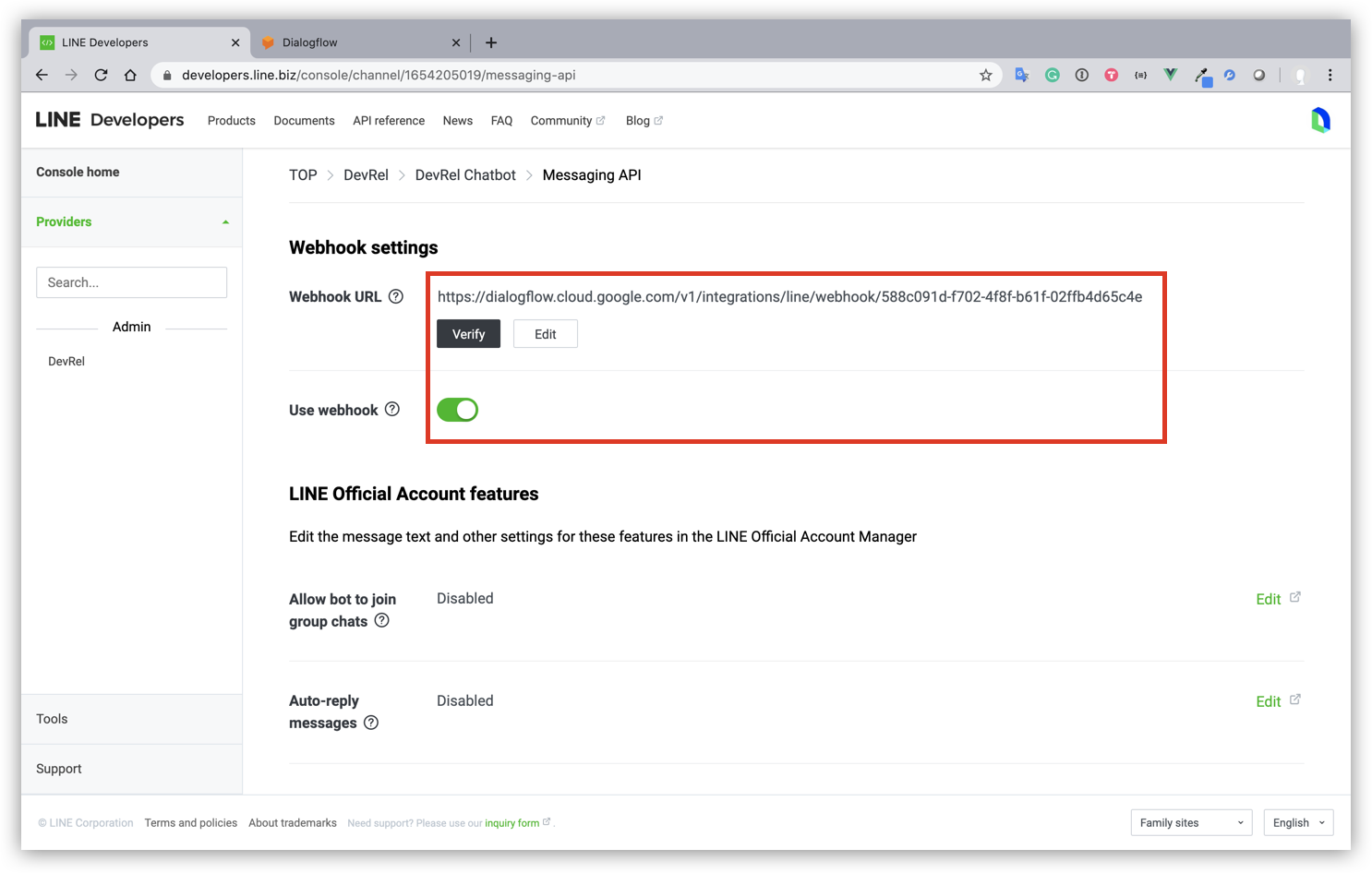
- ทำการใส่ค่า Webhook settings ให้เรียบร้อย และกดปุ่มเปิด Use webhook

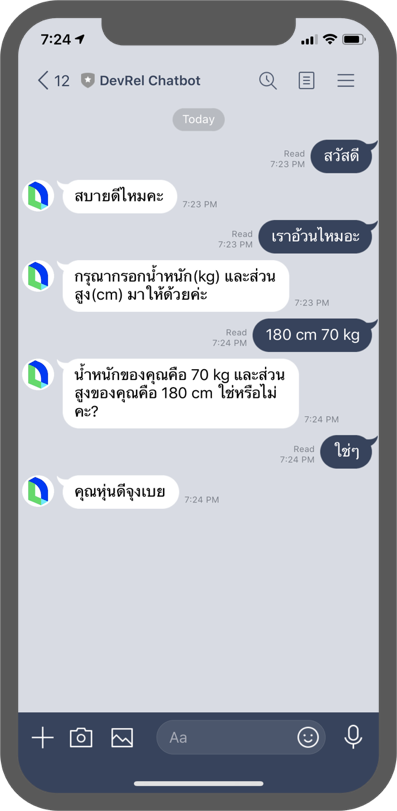
- ลองทำการทดสอบ LINE Chatbot ได้เลย

ยินดีด้วย 🥳 ถึงตรงนี้คุณมี Chatbot ตัวแรกเป็นของตัวเองแล้ว!!!
สิ่งที่คุณได้เรียนรู้ใน Codelab นี้
- ✅รู้จักกับ LINE Messaging API และ Webhook
- ✅การสร้าง LINE Channel (Chabot) และ configuration ต่างๆ
- ✅การสร้าง Chatbot ด้วย Diaglogflow
- ✅การสร้าง Intents เพื่อให้ Chatbot เรียนรู้และตอบสนองผู้ใช้งาน
- ✅การสร้าง Follow-up Intents เพื่อสร้างบริบทการสนทนากับผู้ใช้ให้ราบรื่น
- ✅การเปิดใช้งาน Fulfillment เพื่อสามารถเขียนโปรแกรมให้ Chatbot คำนวนค่าได้
- ✅การเชื่อมต่อ Dialogflow เข้ากับ LINE
เรียนรู้เพิ่มเติม
