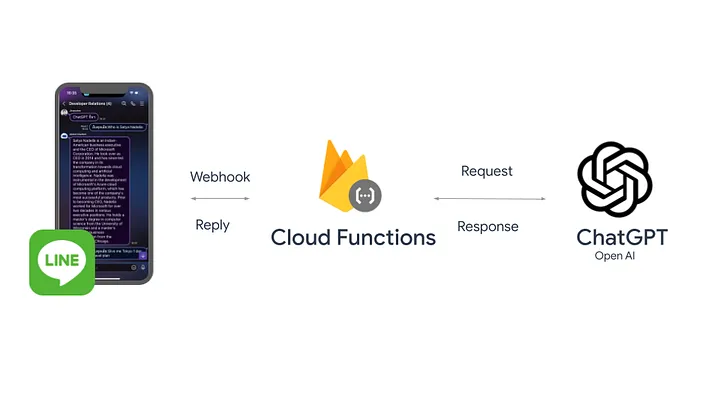
ใน Codelab นี้คุณจะได้เรียนรู้การสร้าง LINE Chatbot ร่วมกับการใช้ ChatGPT API เพื่อสร้าง LINE Chatbot ให้เป็นผู้ช่วยตอบคำถามต่างๆในกลุ่มไลน์
ChatGPT พัฒนาขึ้นโดยบริษัท OpenAI เป็น AI ในรูปแบบ Chatbot ที่ปฏิวัติวงการ AI ด้วยใช้การประมวลผลภาษามนุษย์ Natural language processing (NLP) ที่สามารถทำความเข้าใจและสร้างการตอบสนองที่ใกล้เคียงคำตอบของมนุษย์

สิ่งที่คุณจะได้เรียนรู้
- การสร้าง LINE Chatbot
- การสร้างโปรเจคใน Firebase
- การติดตั้ง Firebase CLI และ Cloud Functions for Firebase
- จัดการ Webhook โดยใช้ Cloud Functions
- เรียกใช้งาน ChatGPT API เพื่อใช้ในการประมวลผล
สิ่งที่คุณต้องเตรียมพร้อมก่อนเริ่ม Codelab
สร้าง LINE Official Account
จุดเริ่มต้นของการพัฒนา LINE Chatbot คือคุณจะต้องสร้าง LINE OA(LINE Official Account) และเปิดใช้งาน Messaging API
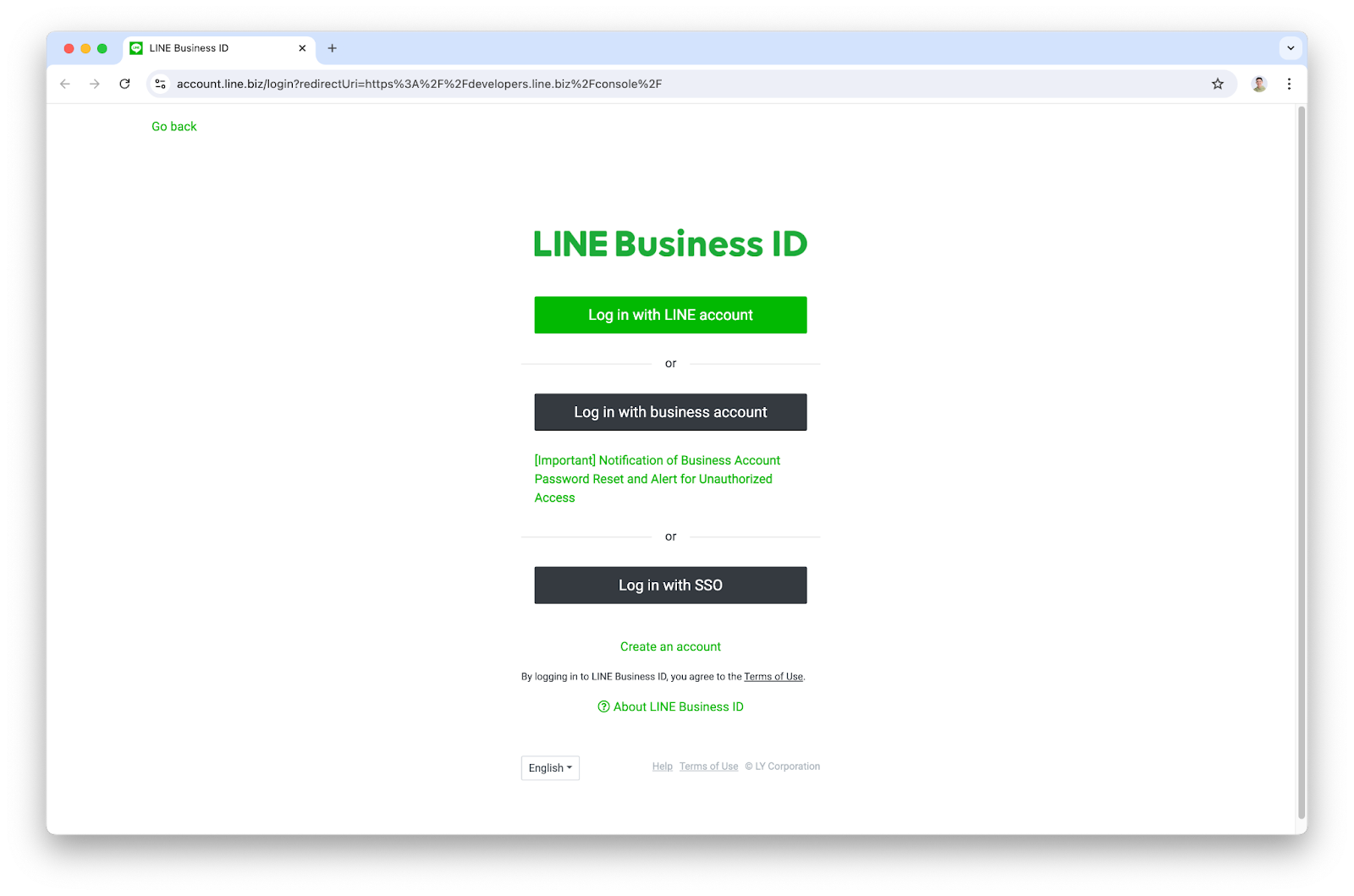
- เข้าไปที่ https://manager.line.biz แล้วเลือก Log in with LINE account(สีเขียว) เพื่อเข้าสู่ระบบ

- เข้าสู่ระบบด้วยบัญชี LINE ของคุณให้เรียบร้อย
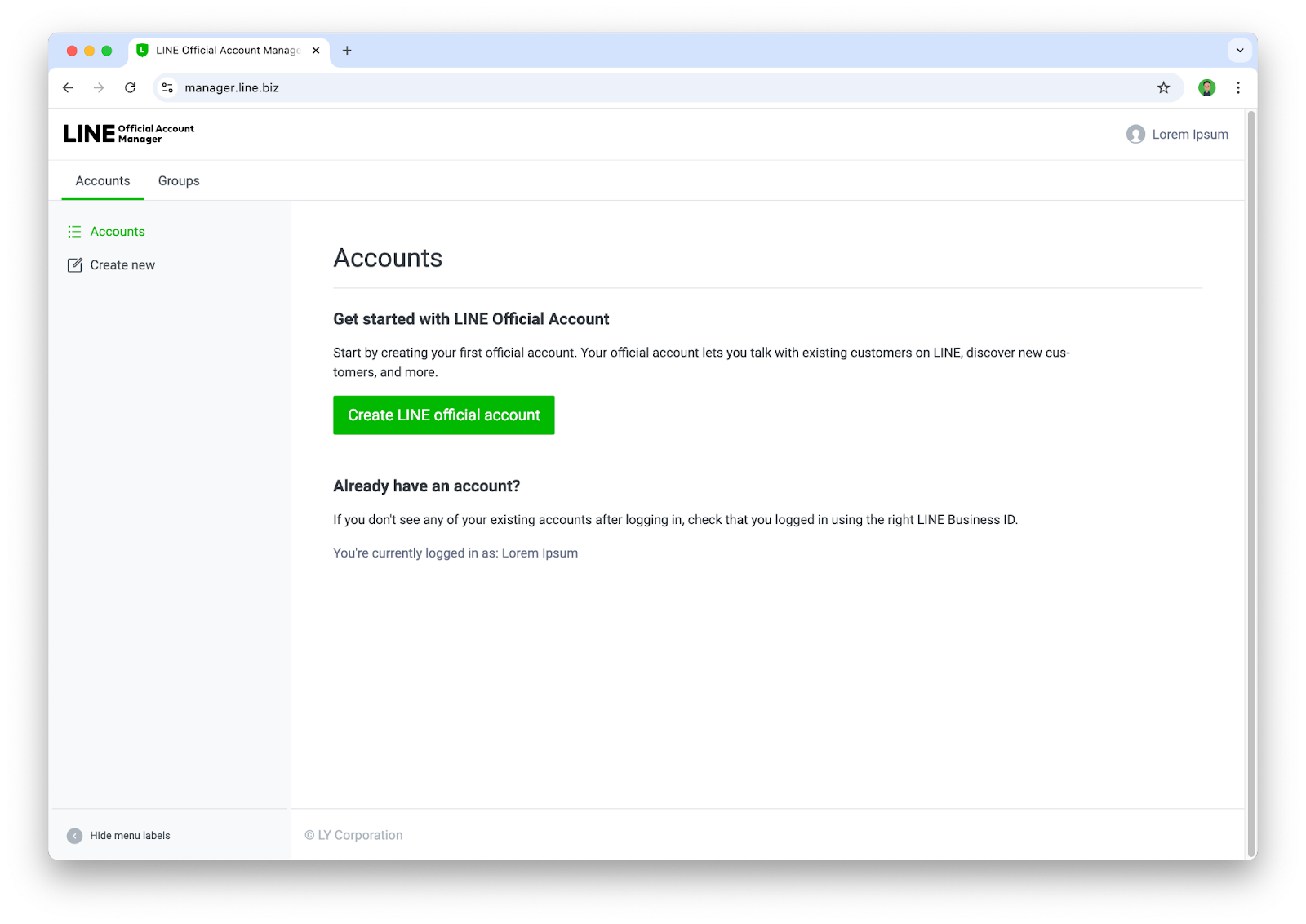
- กดสร้าง LINE OA จากปุ่ม Create LINE official account สำหรับผู้ทีสร้าง LINE OA ครั้งแรก หรือกด Create new ทางด้านซ้ายสำหรับผู้ที่เคยสร้าง LINE OA แล้ว

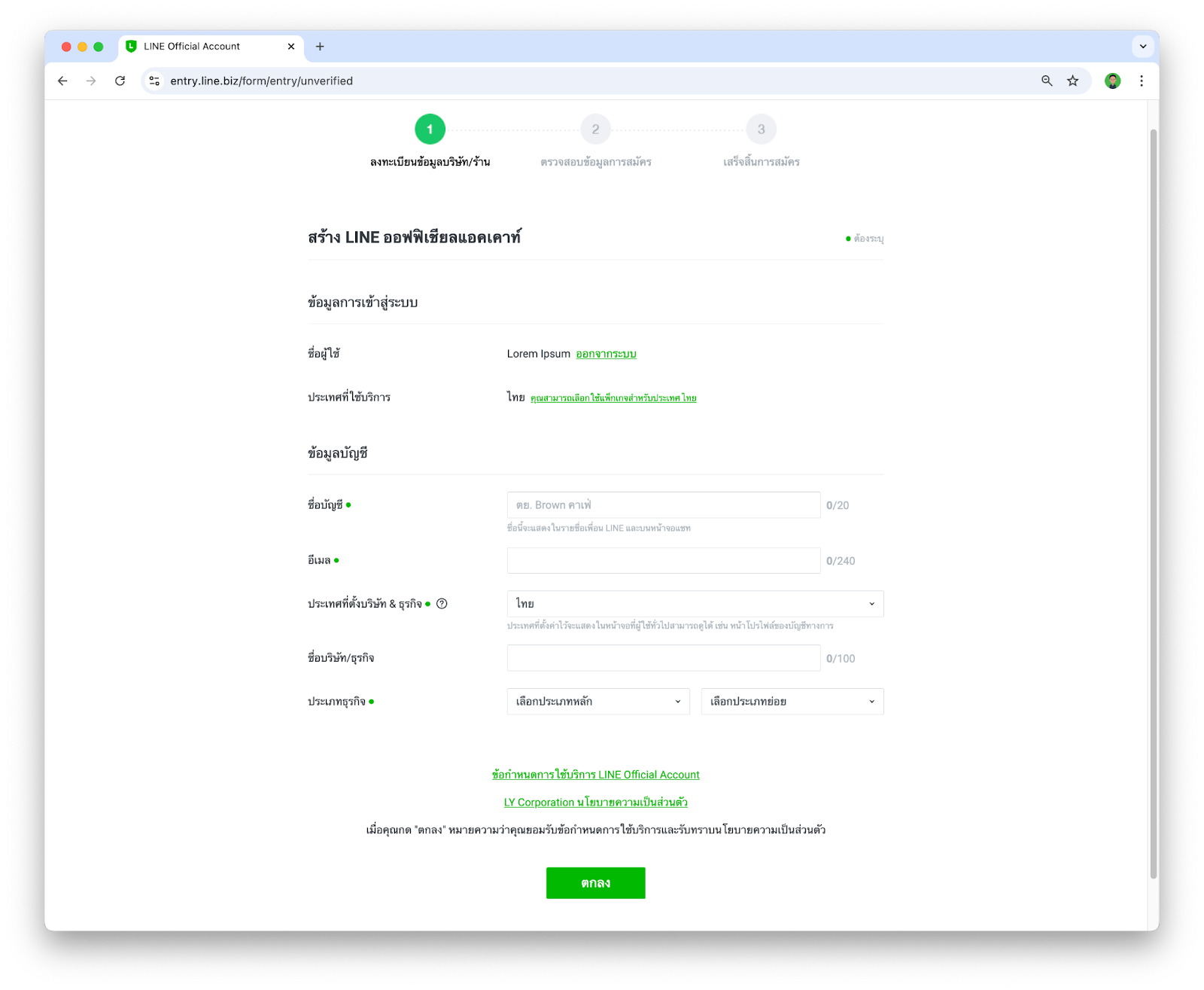
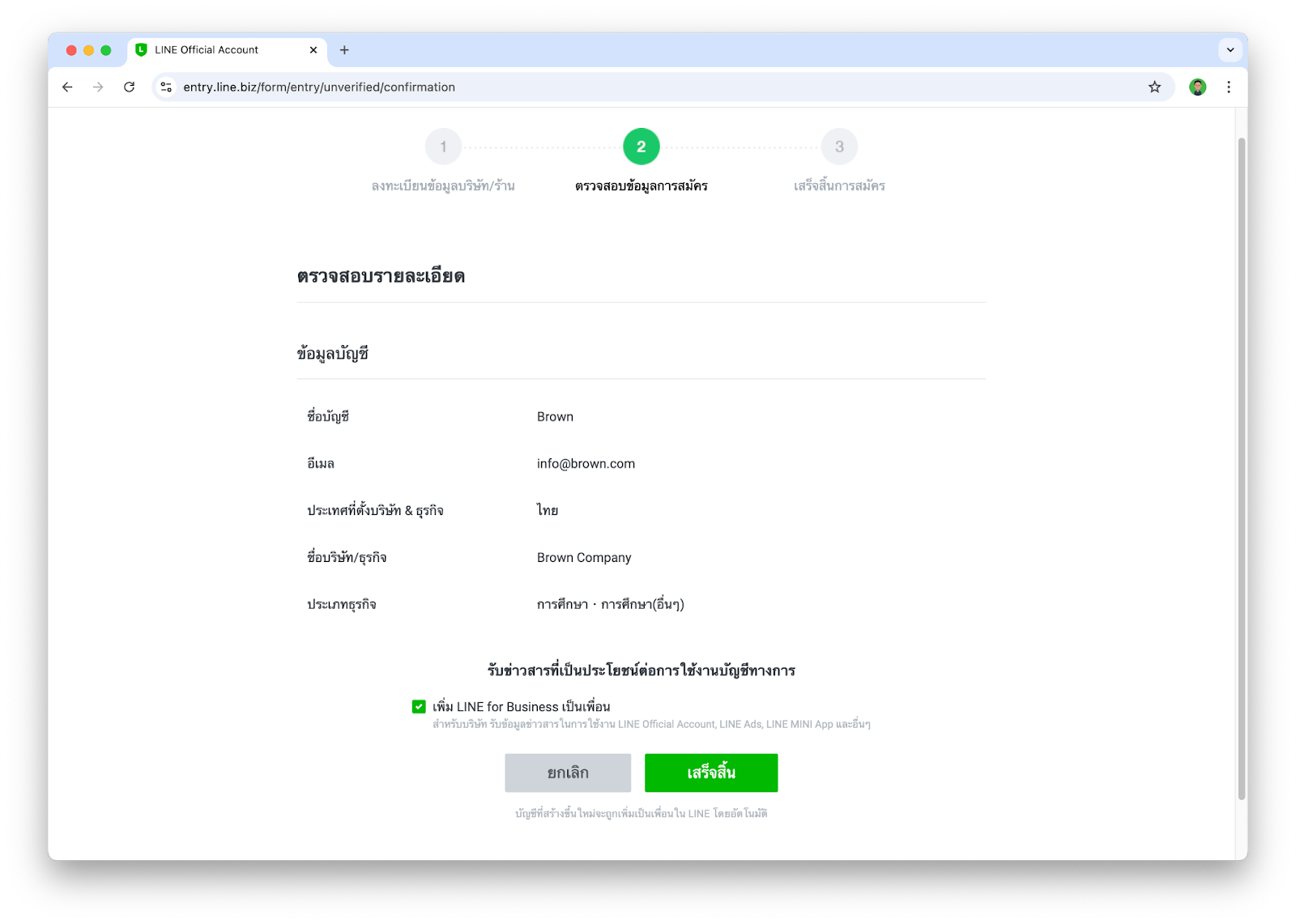
- ให้ระบุข้อมูลต่างๆลงไปในฟอร์ม แล้วกด ตกลง

- จากนั้นให้ยืนยันรายละเอียดในการสร้าง LINE OA เป็นอันเสร็จสิ้น

เปิดใช้งาน Messaging API
หลังจากที่เรามี LINE OA เรียบร้อยแล้ว ขั้นตอนนี้จะพาทุกคนไปเพิ่มความสามารถให้ LINE OA ของเรากลายเป็น LINE Chatbot ได้
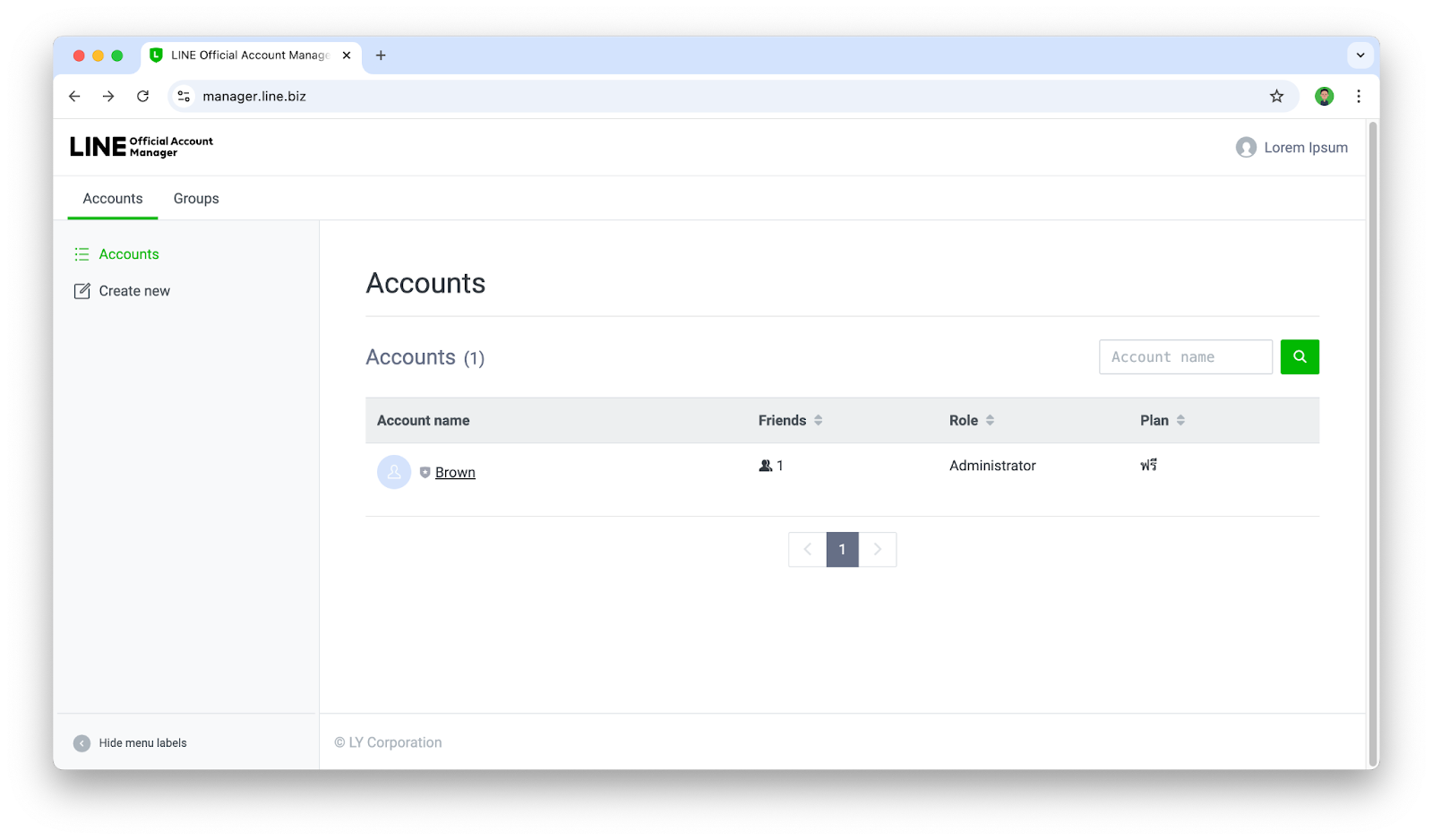
- เข้าไปที่ https://manager.line.biz ในกรณีที่เรามีบัญชี LINE OA ที่สร้างไว้แล้ว หน้านี้จะแสดงบัญชี LINE OA ต่างๆที่เรามี ก็ให้เรากดเลือกบัญชี LINE OA ที่เราต้องการ

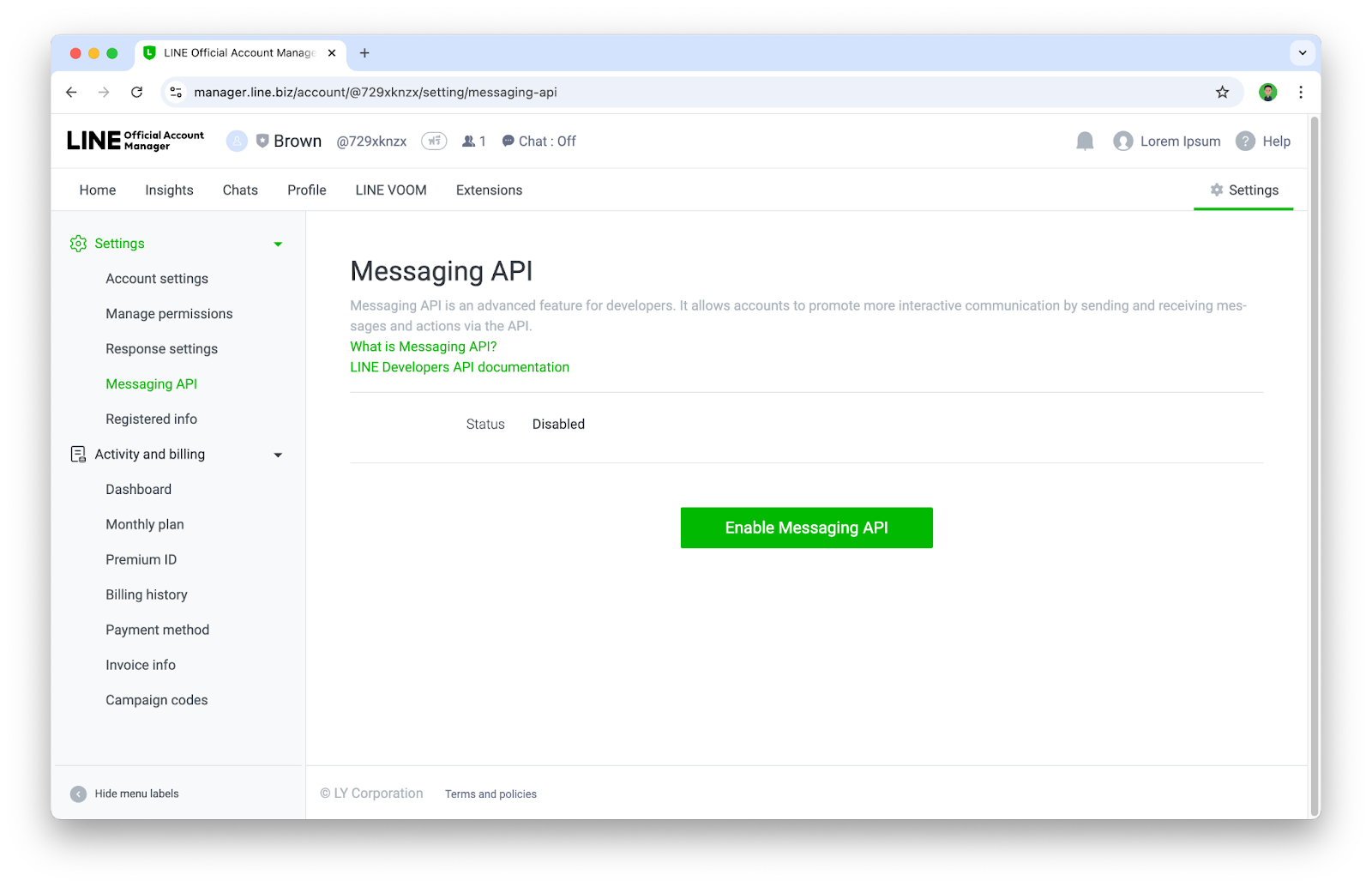
- ให้เราไปทีเมนู Settings > Messaging API แล้วให้กดปุ่ม Enable Messaging API

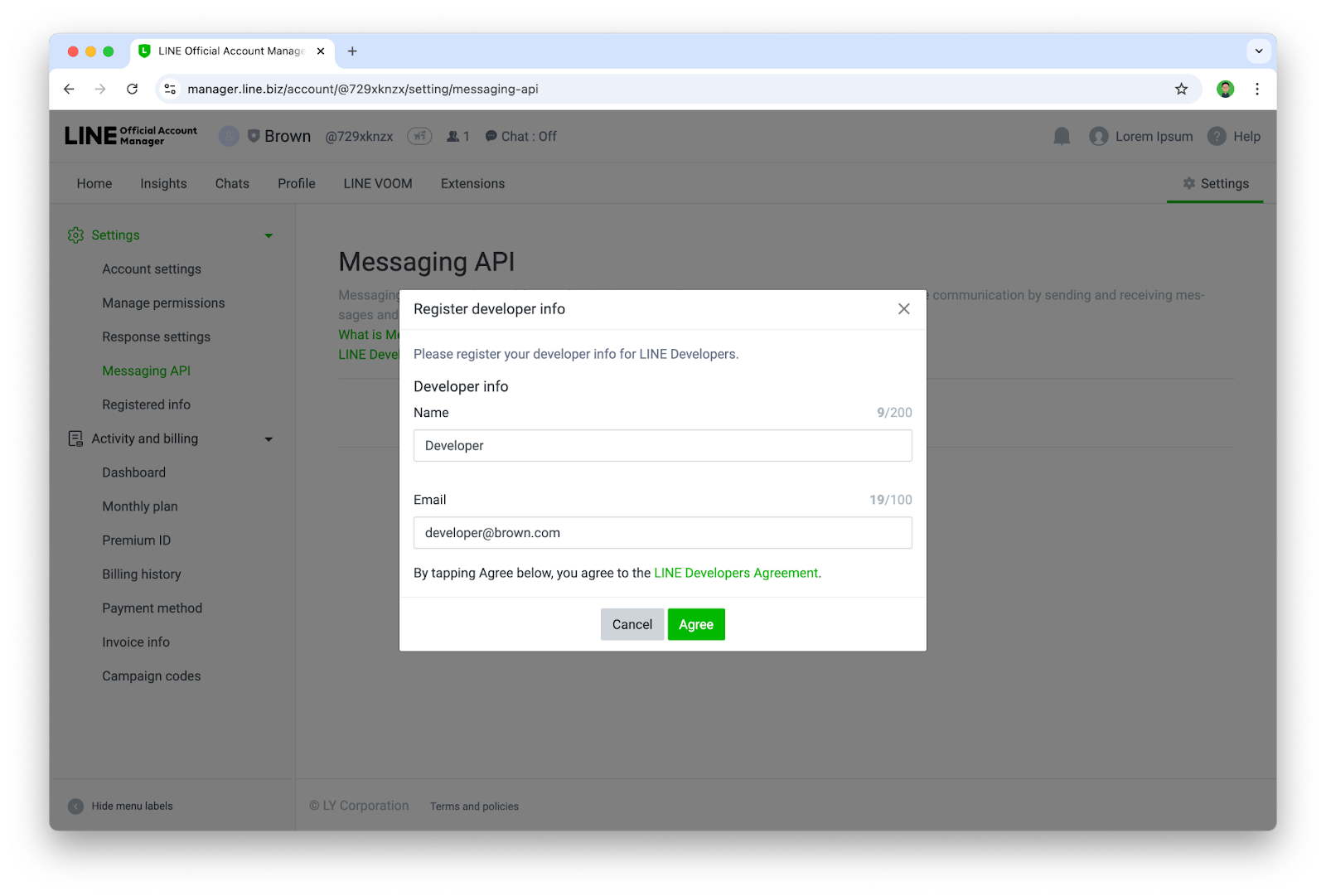
- หากเป็นการ Enable Messaging API ครั้งแรกของบัญชี LINE Business ID จะเจอหน้าให้ลงทะเบียน Developer info ก็ให้กรอก ชื่อ และ อีเมล

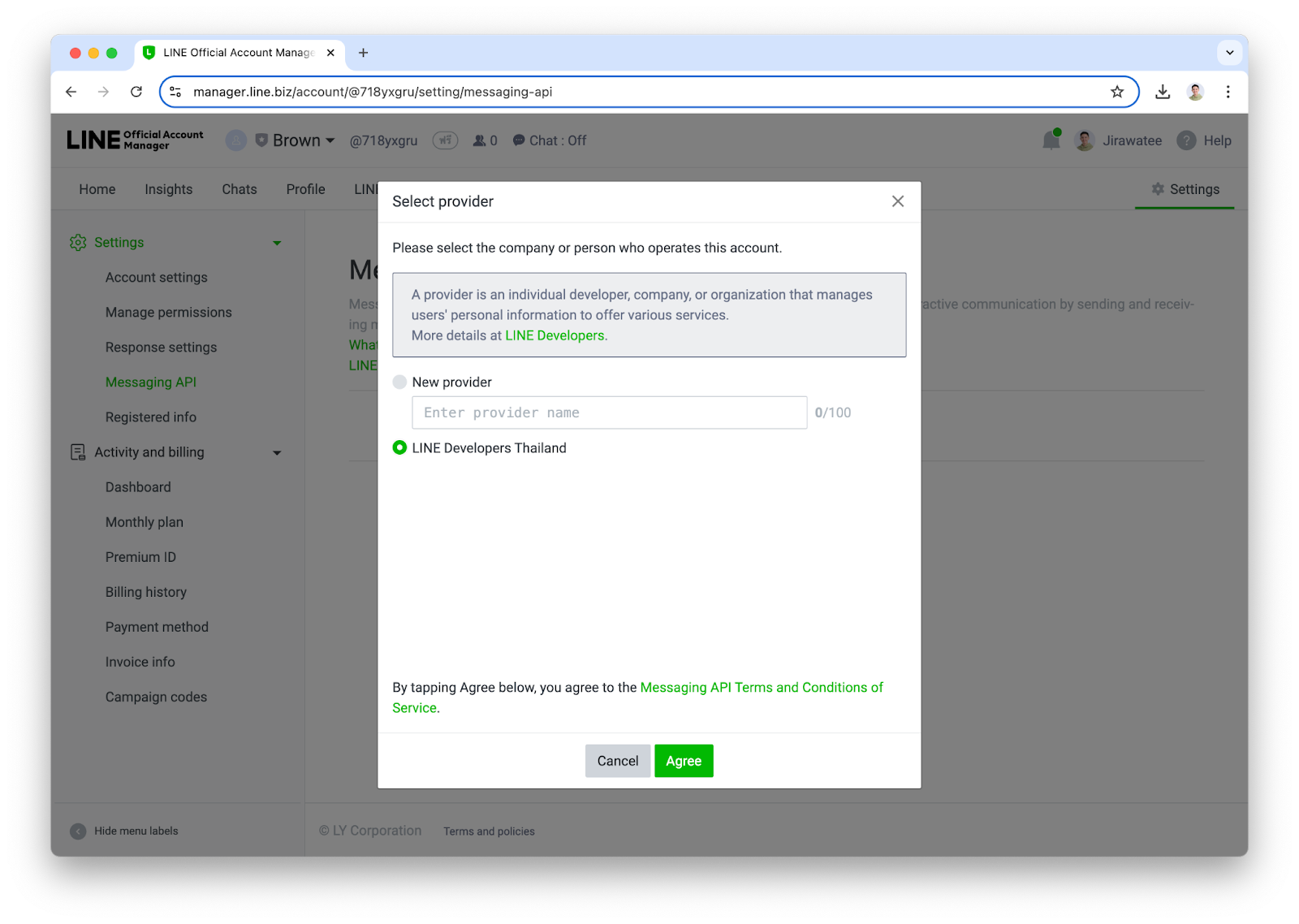
- จากนั้นให้สร้าง Provider ใหม่ หรือเลือก Provider เดิมกรณีที่เคยสร้างไปแล้ว

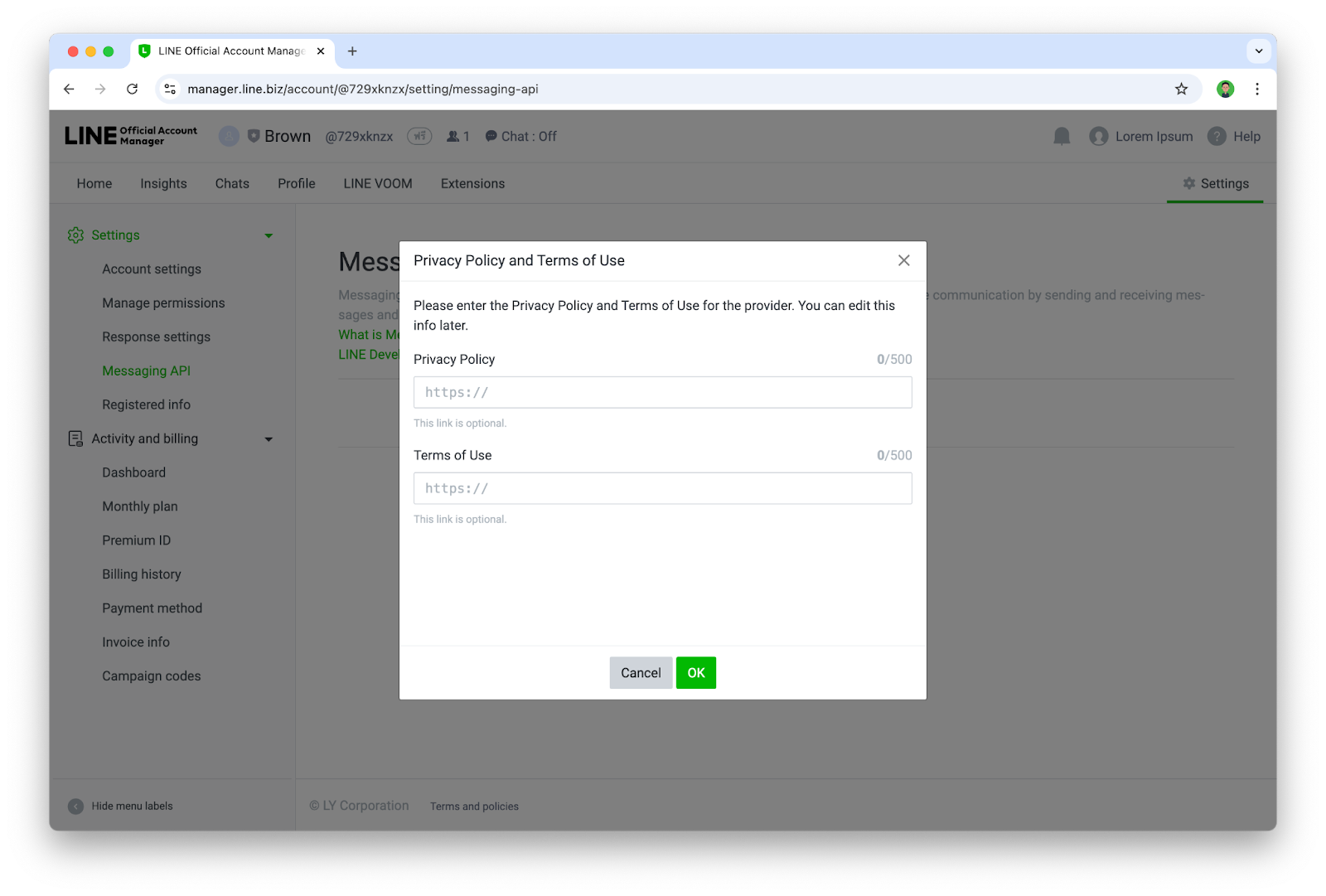
- ระบุ URL ของ Privacy Policy และ Terms of Use (ถ้ามี) หากยังไม่มีก็สามารถกดปุ่ม ok ข้ามไปได้

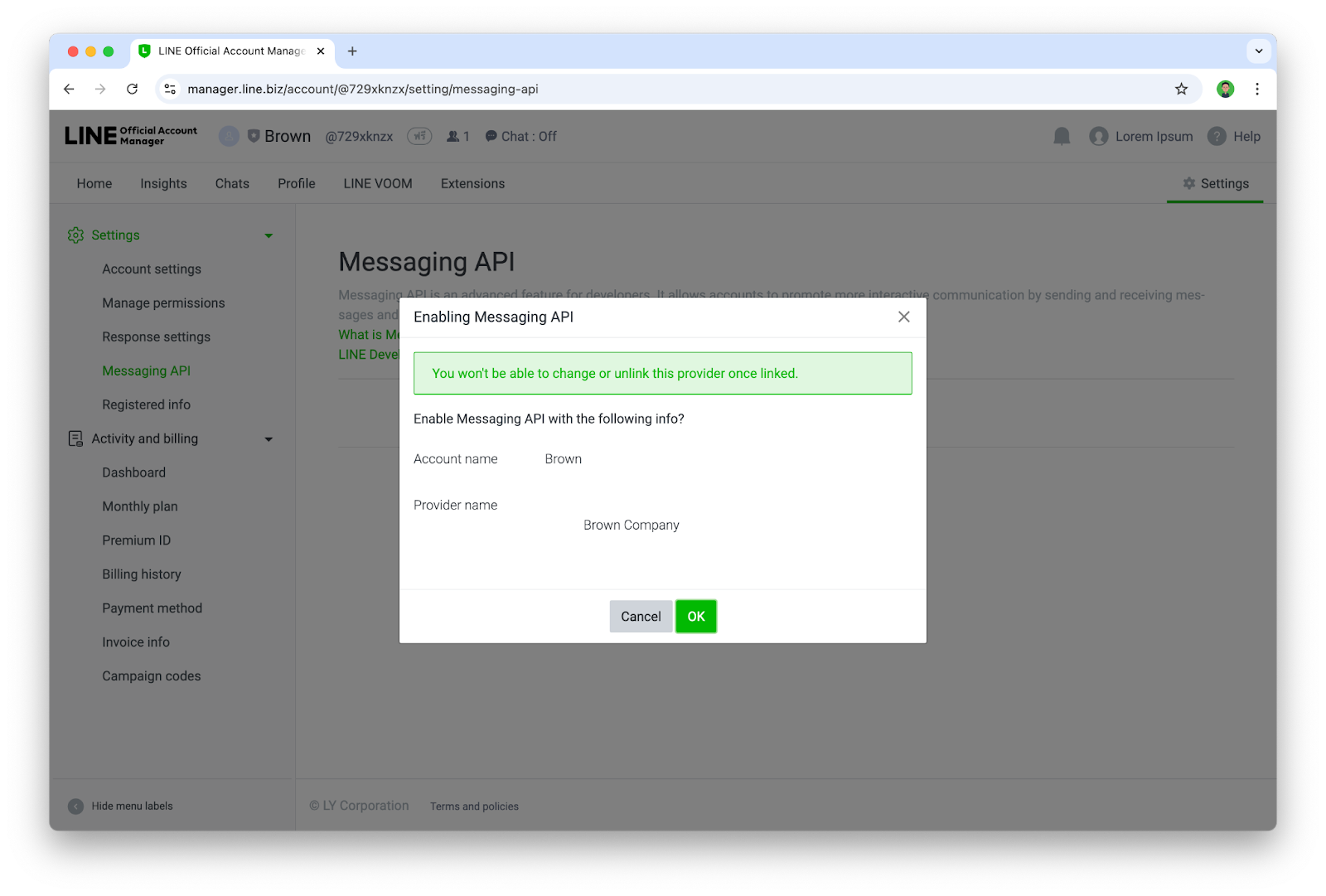
- ยืนยันการเปิดใช้งาน Messaging API ด้วยการกด Ok

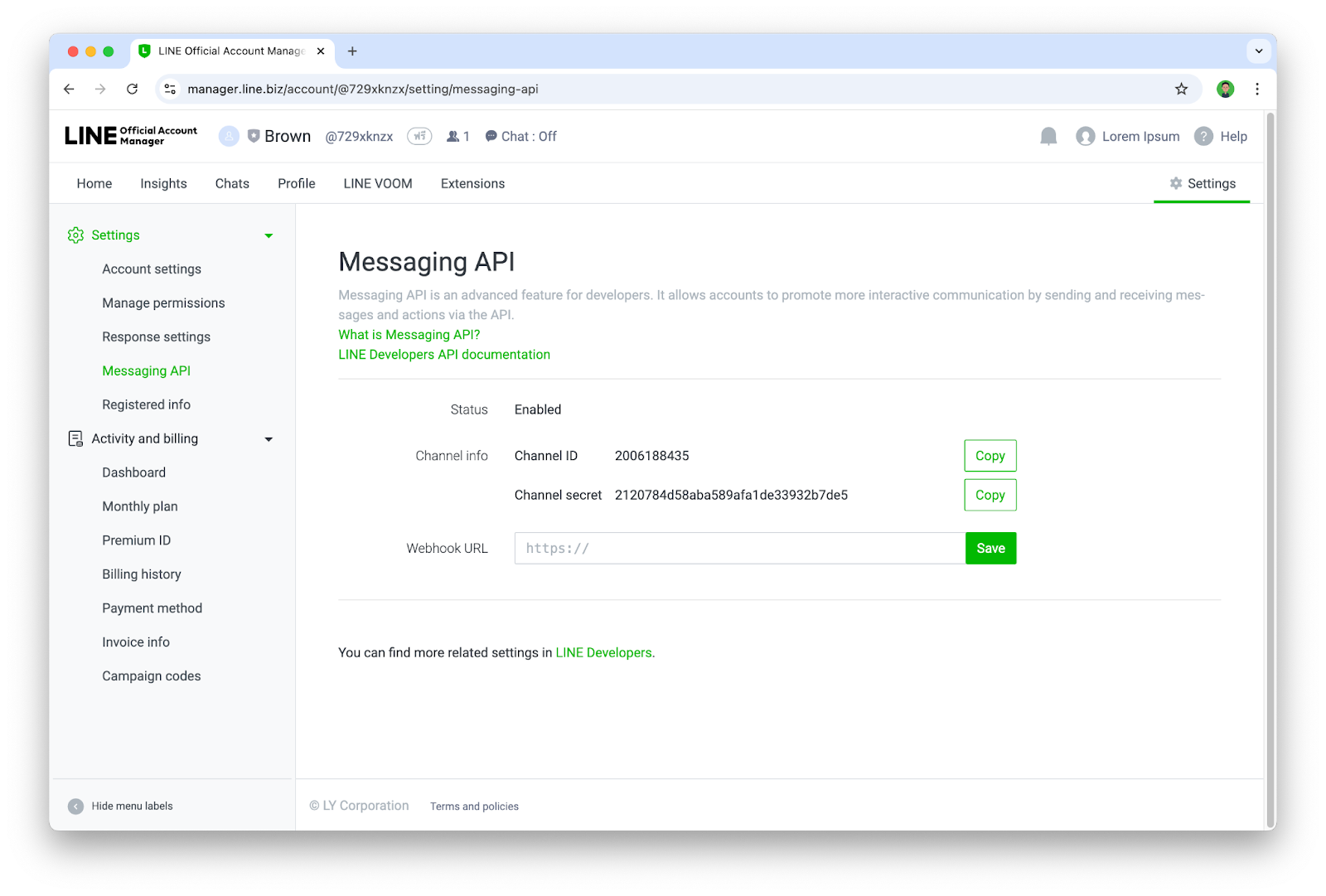
- เมื่อเจอหน้านี้ ก็แปลว่าคุณได้เปิดใช้งาน Messaging API ให้กับบัญชี LINE OA เรียบร้อยแล้ว

เพิ่ม Chatbot เป็นเพื่อนและตั้งค่า Channel
ขั้นตอนนี้เราจะเข้าไปใช้งาน LINE Developers Console ซึ่งเป็นเว็บไซต์สำหรับการบริหารจัดการ LINE Chatbot(LINE OA ที่เปิดใช้งาน Messaging API แล้ว) ในส่วนของนักพัฒนา
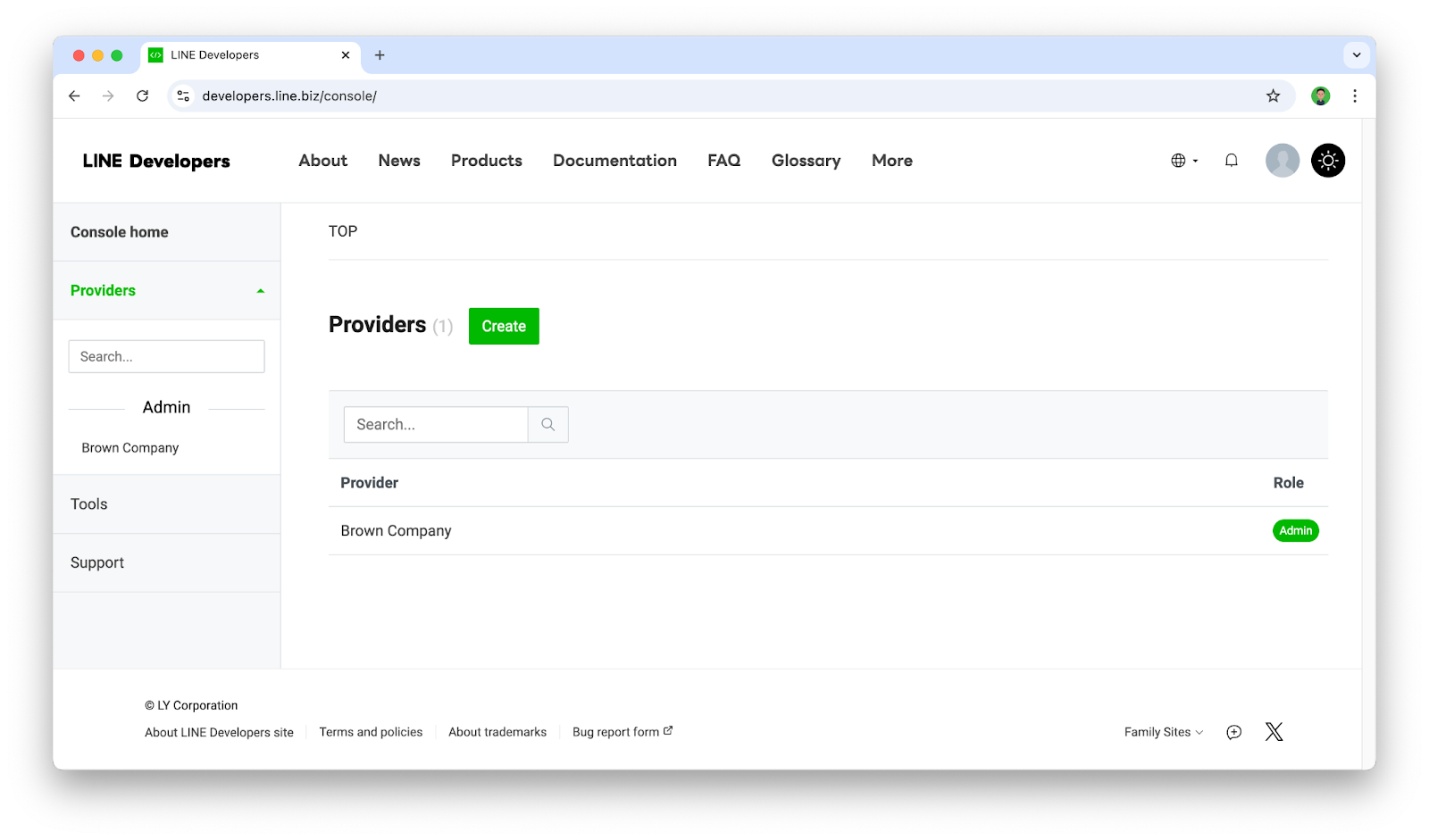
- เข้าไปที่ https://developers.line.biz/console/
- ให้กดเลือก Provider ที่ต้องการ

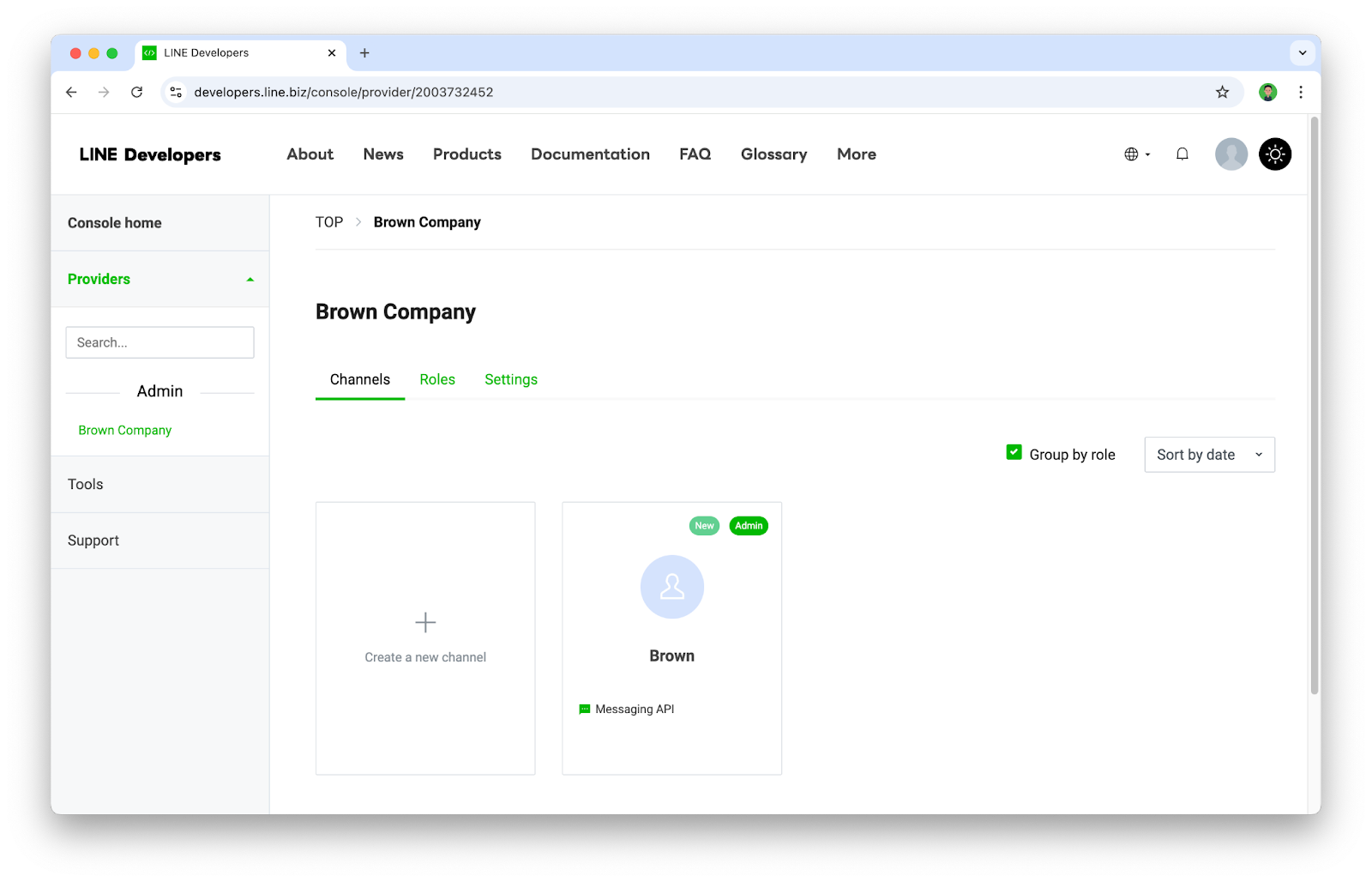
- เราจะพบกับบัญชี LINE OA ที่เราได้เปิดใช้งาน Messaging API ไว้ ซึ่งในที่นี้เราจะเรียกมันว่า Channel(Channel จะเปรียบเสมือน Chatbot หรือ App) ก็ให้กดเลือก Channel ที่ต้องการ

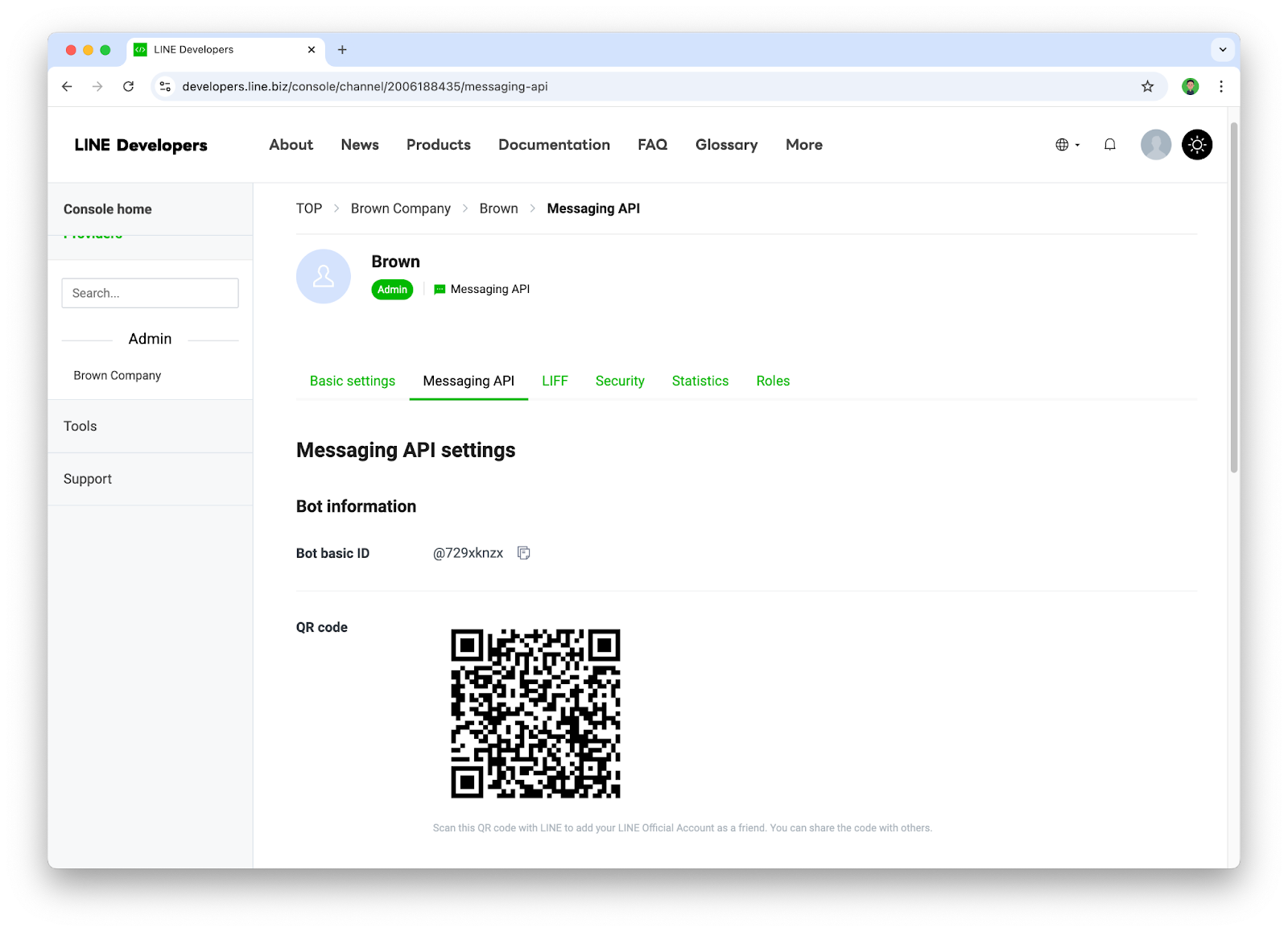
- ให้ไปที่ Tab ชื่อ Messaging API และทำการแสกน QR code ด้วยแอป LINE เพื่อเพิ่ม Chatbot เป็นเพื่อน

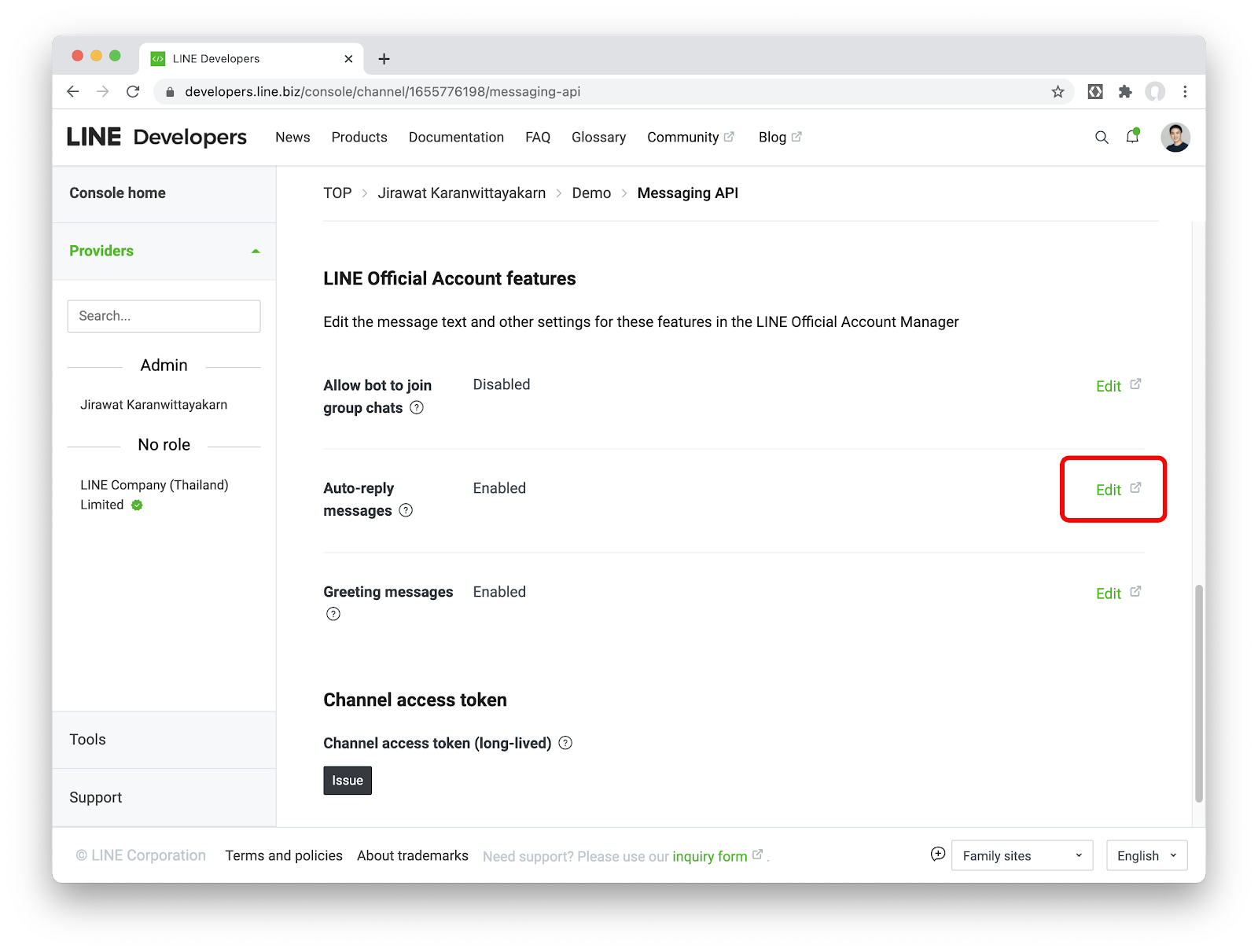
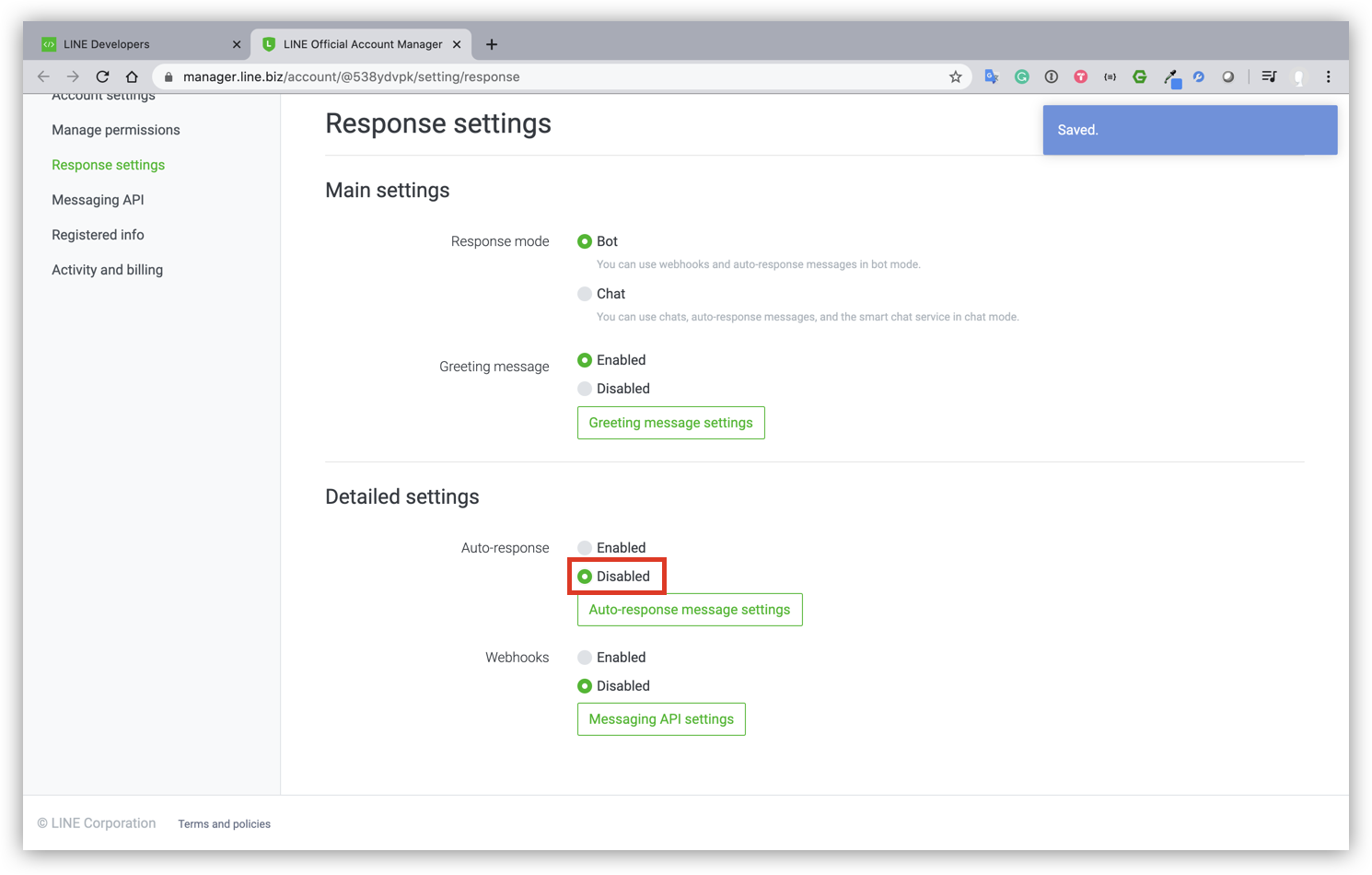
- ให้ปิด Auto-reply messages เนื่องจากฟีเจอร์นี้จะเป็น default การตอบกลับของ Chatbot ซึ่งไม่จำเป็นต้องใช้ฟีเจอร์นี้


- เนื่องจาก Chatbot ตัวนี้จะทำงานอยู่ในกลุ่มไลน์ ดังนั้นให้ไป Toggle ว่าอนุญาตให้ Chatbot สามารถเข้าไปอยู่ในกลุ่มได้ โดยกดที่ Tab ด้านซ้ายมือชื่อ Account settings > Toggle features

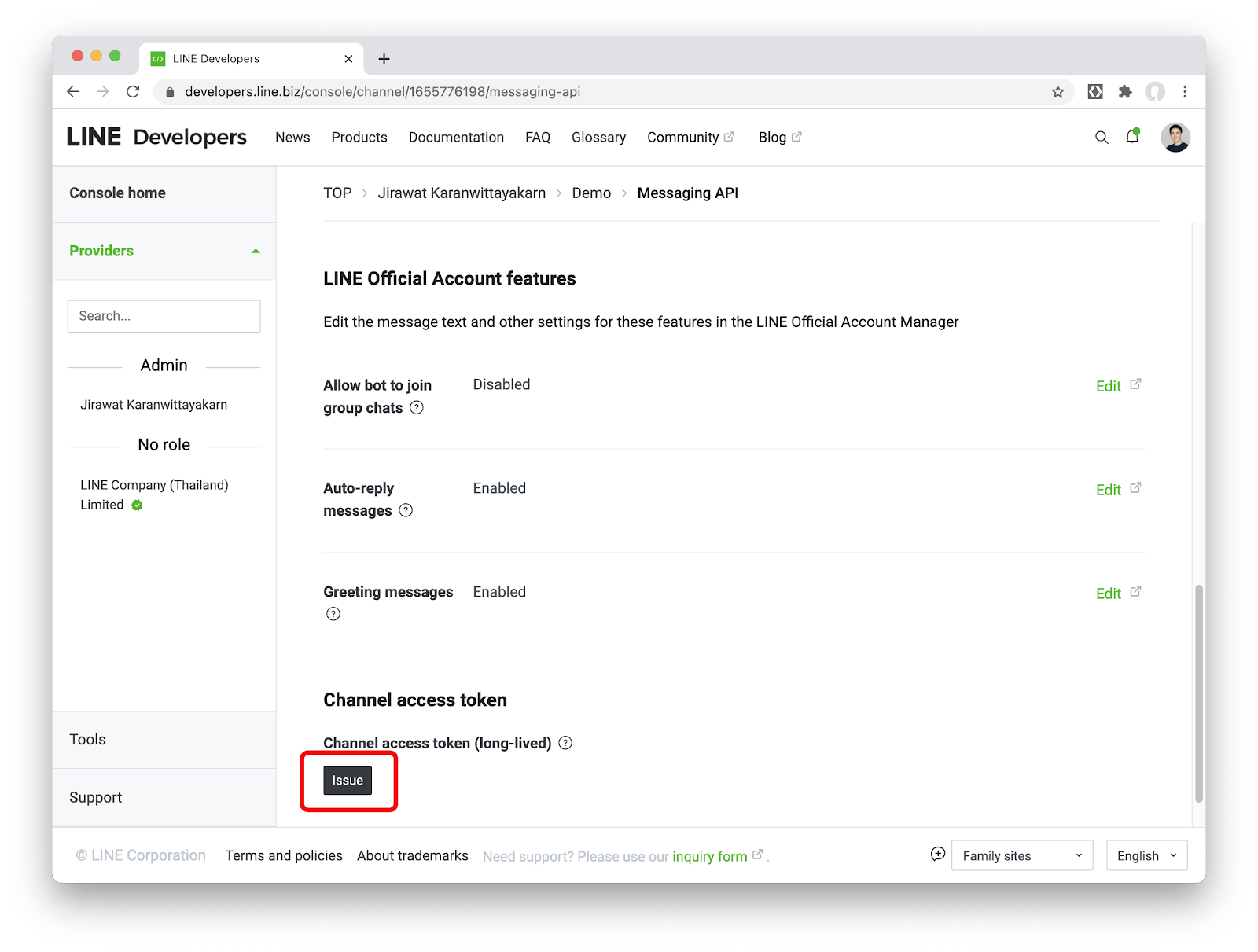
- กลับมาที่ Channel ที่เราสร้างใน Tab ชื่อ Messaging API ตรงส่วนของ Channel access token ให้กดปุ่ม Issue

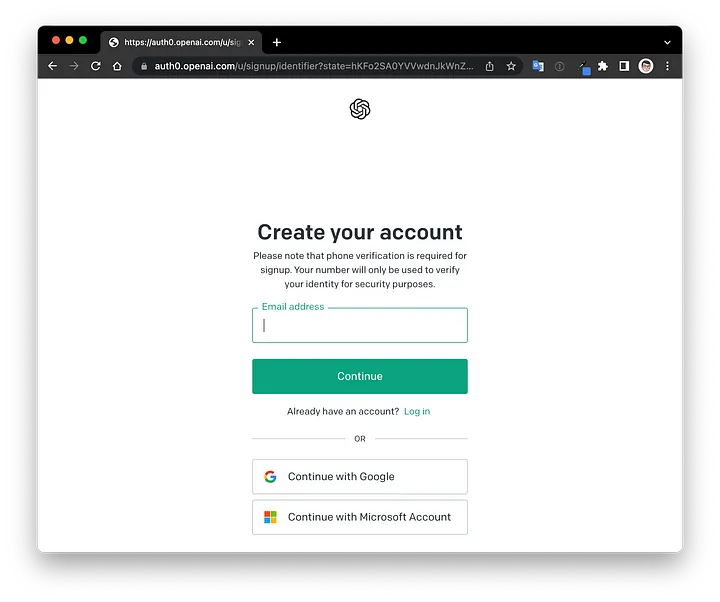
- ก่อนจะไปเริ่มพัฒนาเราต้องการ API Key เพื่อเอาไว้เข้าใช้งาน ChatGPT API ก่อน อันดับแรกสุดให้ไป Sign up สมัครเข้าใช้งาน ChatGPT ก่อนที่ https://chat.openai.com/auth/login

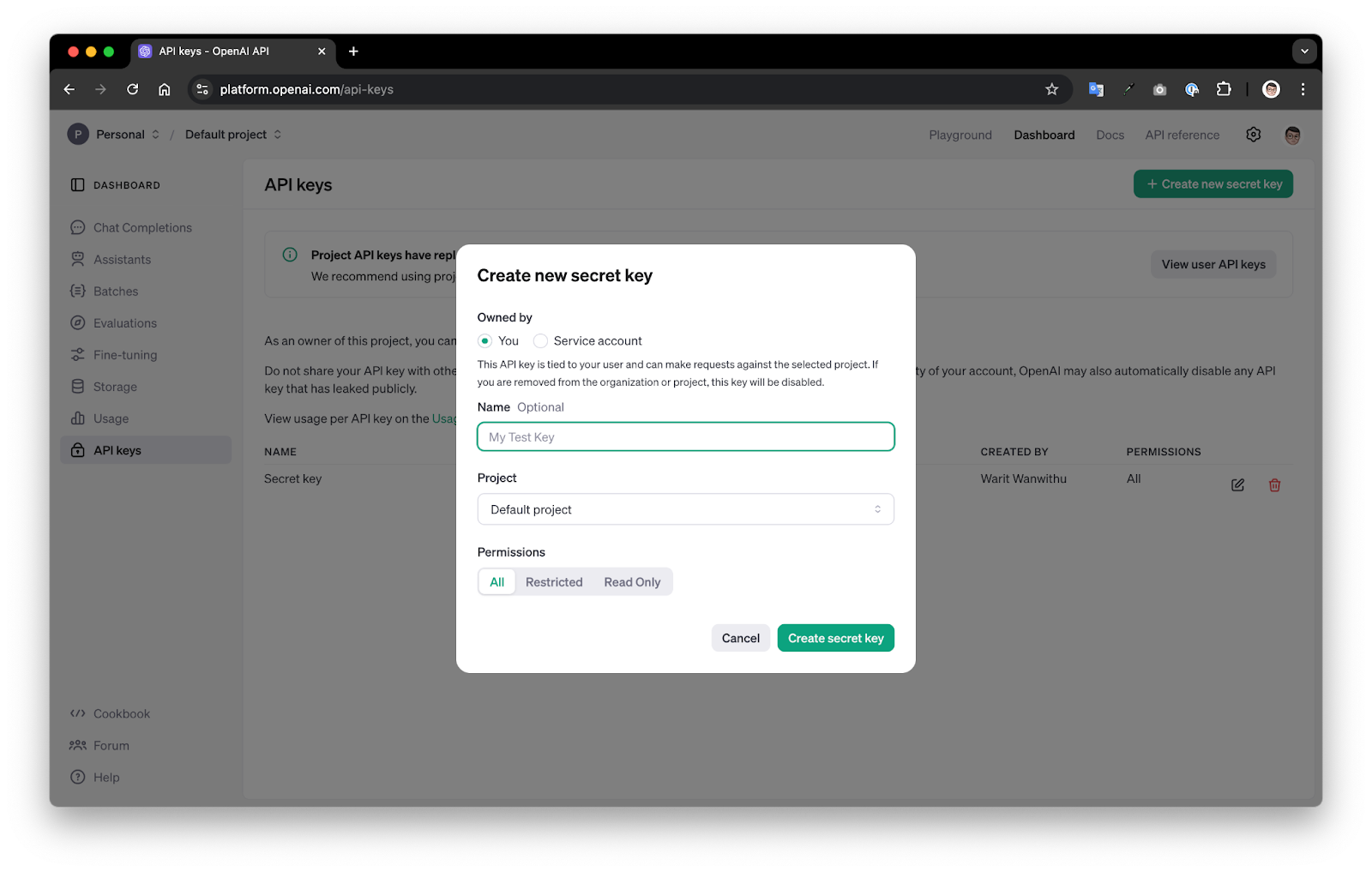
- พอสมัครเรียบร้อยแล้วให้ทำการ Login ไปที่ https://platform.openai.com/api-keys และทำการกดปุ่ม "Create new secret key"

- เมื่อได้ Secret key แล้วให้ Copy เก็บไว้ให้ดีเพราะมันจะไม่สามารถเรียกมาดูได้ใหม่แล้ว ถ้าเราทำหายก็คือให้เรากดสร้างใหม่แทนครับ
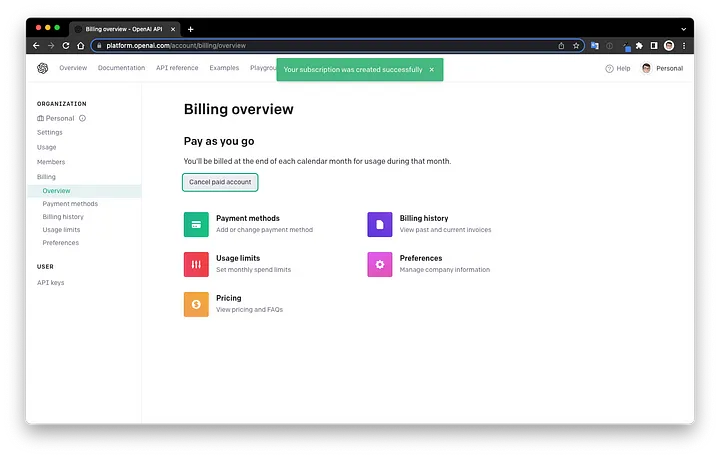
ChatGPT Billing
สำหรับการเข้าใช้งาน ChatGPT API ณ ตอนนี้ยังไม่มี Free-tier ซึ่งจะต้องทำการผูกบัตรเครดิตด้วย แต่ถ้าเพิ่งทำการสมัครใหม่เลยจะมี Credit ให้มาด้วย (โดยการใช้งาน ChatGPT ธรรมดากับการใช้งาน ChatGPT API ถึงจะจ่าย 20$ ต่อเดือนแล้วก็ต้องจ่ายค่า API อยู่ดี) เรื่องราคาของ ChatGPT API สามารถดูได้ที่นี่

เบื้องหลังของ Chatbot ตัวนี้ เราจะใช้บริการ Cloud Functions for Firebaseในการจัดการ Webhook
สร้างโปรเจคใน Firebase
- ให้ Sign in ใน Firebase console ด้วย Google account
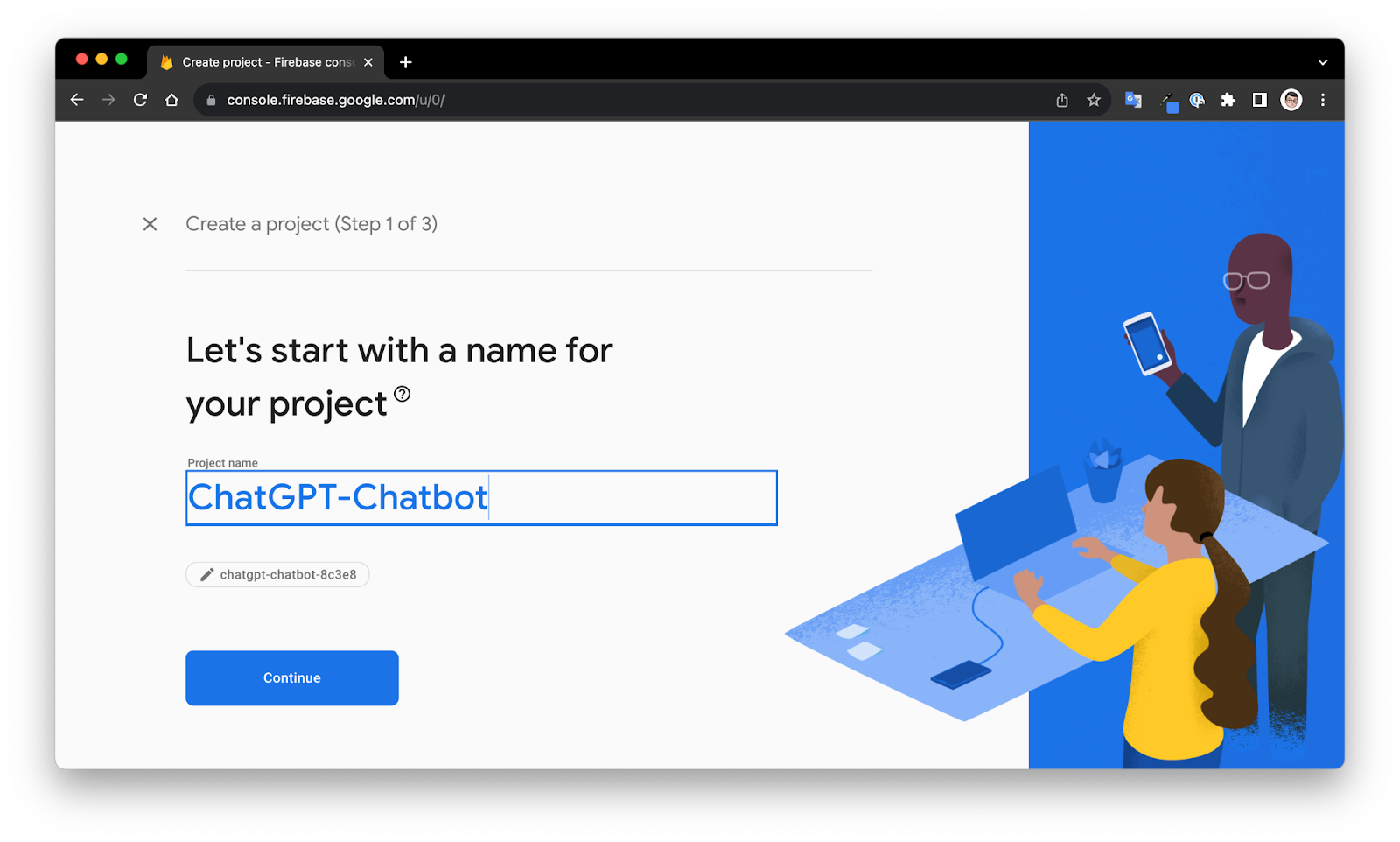
- ในหน้า Firebase console ให้คลิก Add project จากนั้นตั้งชื่อโปรเจคตามต้องการ

- เมื่อกด Continue แล้วให้ข้ามการตั้งค่า Google Analytics ไป เพราะคุณจะไม่ได้ใช้มันในโปรเจคนี้
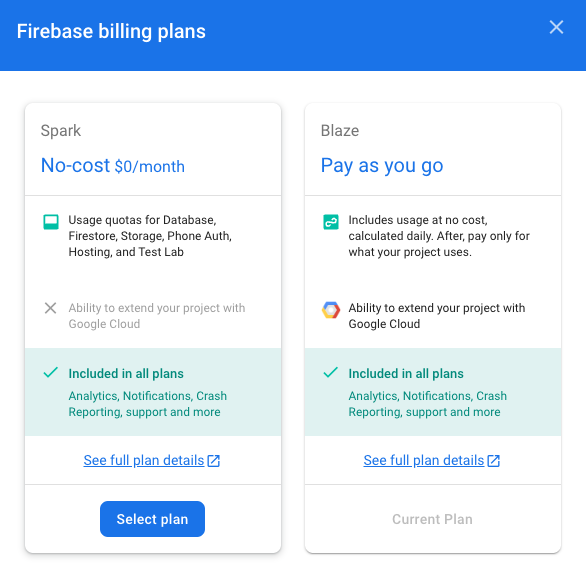
เปลี่ยนแพลนจาก Spark ไปเป็น Blaze (Pay as you go)
เนื่องจาก Cloud Functions for Firebase มีเงื่อนไขว่า หากต้องการไป request ตัว APIs ที่อยู่ภายนอก Google คุณจำเป็นจะต้องใช้ Blaze plan(เราจะต้องไปเรียก Messaging API ของ LINE)

การติดตั้ง Firebase CLI
Firebase CLI เป็นเครื่องมือที่จำเป็นสำหรับการ deploy ตัวฟังก์ชันที่เราพัฒนาขึ้น อีกทั้งยังสามารถจำลองการทำงานฟังก์ชัน(Emulate) ภายในเครื่องที่เราพัฒนาอยู่(Locally) ได้
- เปิด Terminal ขึ้นมาแล้ว run คำสั่ง
npm install -g firebase-tools- ตรวจสอบว่า Firebase CLI ได้ติดตั้งเรียบร้อยแล้วโดย run คำสั่ง (หากสำเร็จจะเห็นเลขเวอร์ชัน)
firebase --version
Initialize โปรเจค
- รันคำสั่งนี้ จากนั้นตัว browser จะเปิดขึ้นมาให้เราเข้าสู้ระบบด้วย Google account เดียวกันกับที่สร้างโปรดจคใน Firebase
firebase login- สร้างโฟลเดอร์เปล่า(ตัวอย่างโฟลเดอร์ชื่อ bot) แล้วให้ shell เข้าไปในนั้น
mkdir chatgptbot
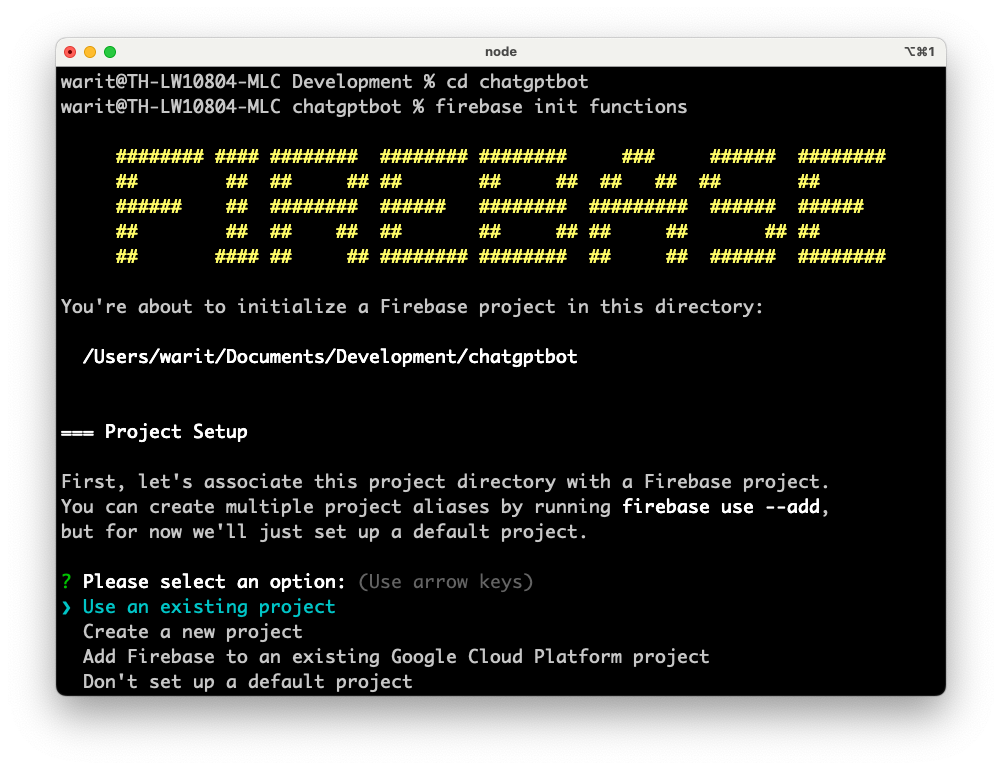
cd chatgptbot- เมื่อเข้ามาในโฟลเดอร์แล้ว ให้ Initial โปรเจคด้วยคำสั่ง
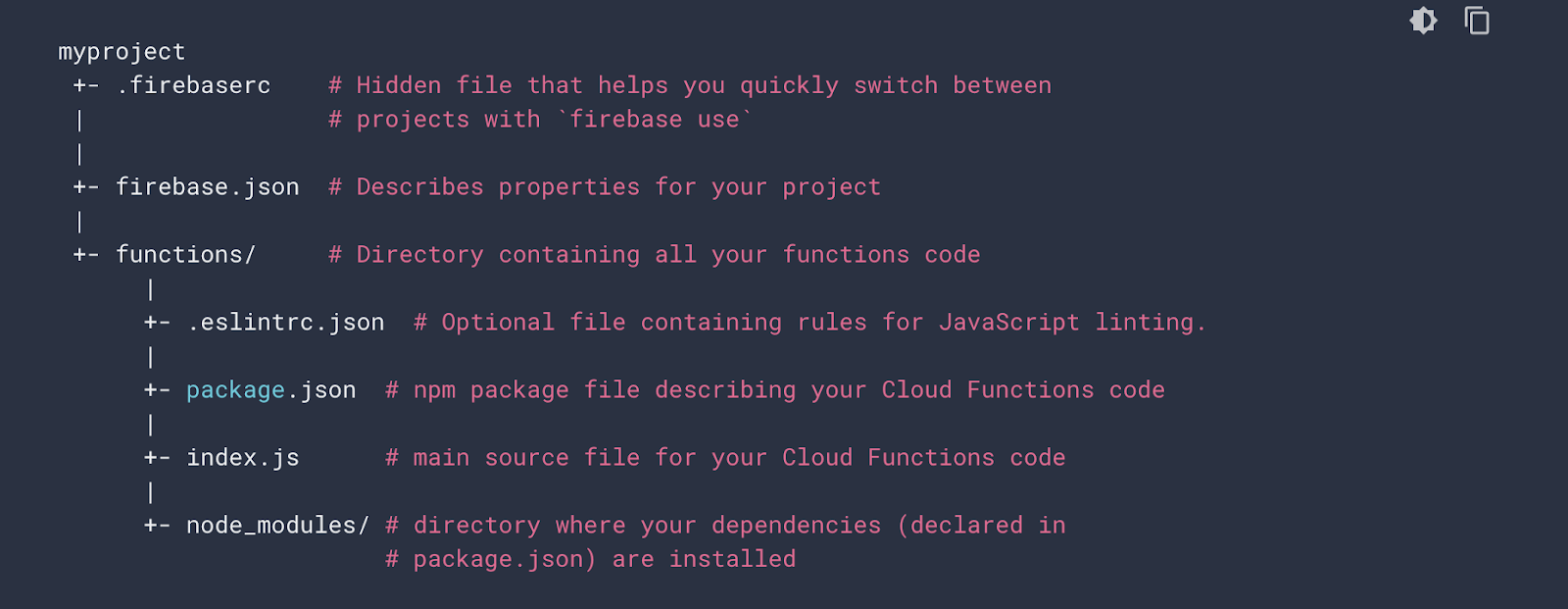
firebase init functions- เลือก Use an existing project จากนั้นจะเห็นเชื่อโปรเจคที่เราสร้างไว้ ให้เลือก ChatGPT-Chatbot และทำการกด enter

- ถัดไปจะมีตัวเลือกภาษา 2 ตัวคือ JavaScript และ TypeScript โดยตัวอย่างนี้ให้เลือก JavaScript
- จากนั้นมันจะถามว่าจะให้ติดตั้ง ESLint ไหม ตรงนี้แนะนำให้ตอบ N ไปก่อน(สำหรับมือใหม่)
- สุดท้ายมันจะถามว่าจะให้ติดตั้ง dependencies เลยไหมก็ให้ตอบว่า Y ไป

เพิ่ม Dependencies ที่จำเป็นสำหรับโปรเจคนี้
- เปิดไฟล์
package.jsonขี้นมา - เพิ่ม dependency ชื่อ axios และ openai เข้าไปครับ
"dependencies": {
"axios": "^1.6.7",
"firebase-admin": "^11.7.0",
"firebase-functions": "^4.3.1",
"openai": "^4.28.0"
}- ในโฟลเดอร์ที่เราสร้างมา ให้เรา shell เข้าไปต่อในโฟลเดอร์ชื่อ
functionsจากนั้นสั่ง Install ตัว dependencies ที่เพิ่มเข้ามาใหม่ใน terminal ด้วยคำสั่ง
npm install- เปิดไฟล์ index.js ขึ้นมาและสร้างฟังก์ชันต่างๆตาม code ด้านล่างนี้
const {onRequest} = require("firebase-functions/v2/https");
const axios = require("axios");
const LINE_MESSAGING_API = "https://api.line.me/v2/bot";
const LINE_HEADER = {
"Content-Type": "application/json",
Authorization: "Bearer XXXX"
};
exports.LineWebhook = onRequest(async (req, res) => {
const events = req.body.events;
for (const event of events) {
// Chatbot จะทำงานเฉพาะข้อความ Text ที่ถูกส่งออกมาจากกลุ่มไลน์เท่านั้น
if (event.source.type === "group" && event.type === "message"
&& event.message.type === "text") {
const message = event.message.text;
// วิธีการเรียกให้ Chatbot ทำงานในกลุ่มไลน์คือพิมพ์ bot: prompt
if (message.includes('bot')) {
// แกะเอา prompt ที่อยู่หลัง : เพื่อส่งให้ ChatGPT
const question = message.split(':')[1];
const response = await openaiRequest(question);
const payload = {
type: "text",
text: response,
};
await reply(event.replyToken, payload);
}
}
}
return res.end();
});
- ต่อมาที่ไฟล์เดิม index.js ให้สร้างฟังก์ชันต่างๆตาม code ด้านล่างนี้
const OpenAI = require("openai");
const openai = new OpenAI({
apiKey: "YYYY"
});
// เรียกใช้งาน ChatGPT
const openaiRequest = async (message) => {
const completion = await openai.chat.completions.create({
model: "gpt-4o-mini",
messages: [
{
role: "user",
content: message,
},
],
});
console.log(JSON.stringify(completion));
return completion.choices[0].message.content;
}
const reply = async (replyToken, payload) => {
await axios({
method: "post",
url: `${LINE_MESSAGING_API}/message/reply`,
headers: LINE_HEADER,
data: JSON.stringify({
replyToken: replyToken,
messages: [payload]
})
});
};
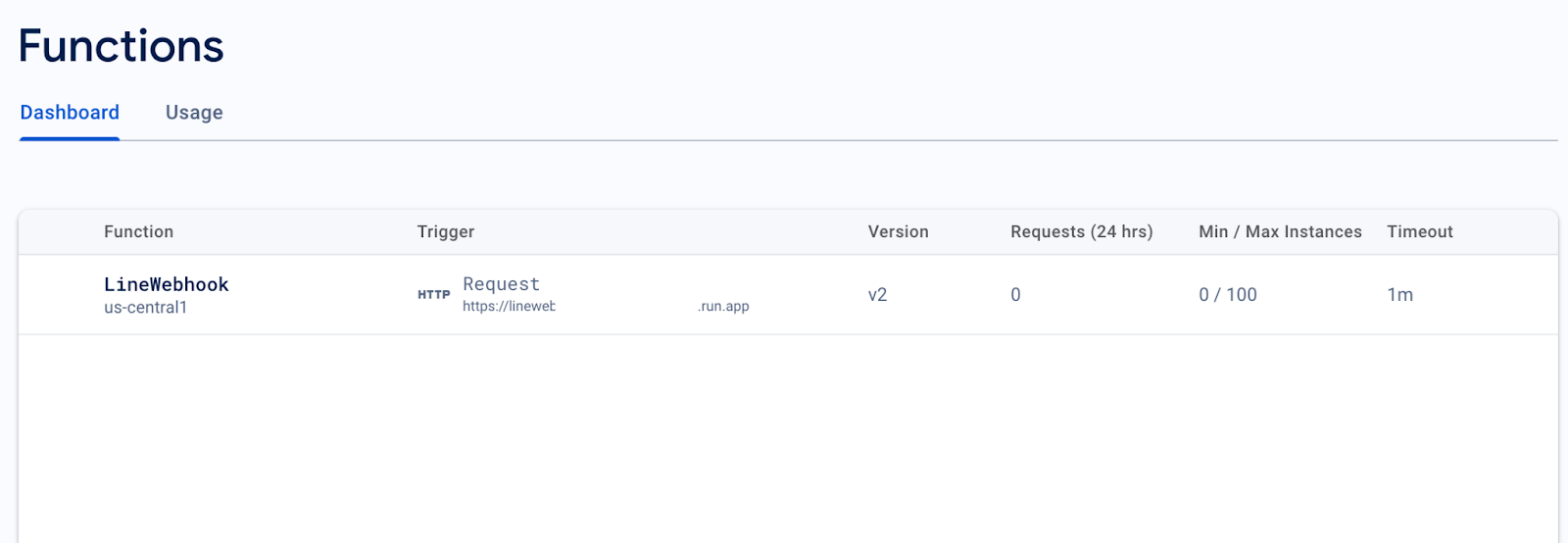
- เมื่อทุกอย่างพร้อมแล้ว ก็ deploy ฟังก์ชันผ่าน terminal ด้วยคำสั่ง
firebase deploy --only functions
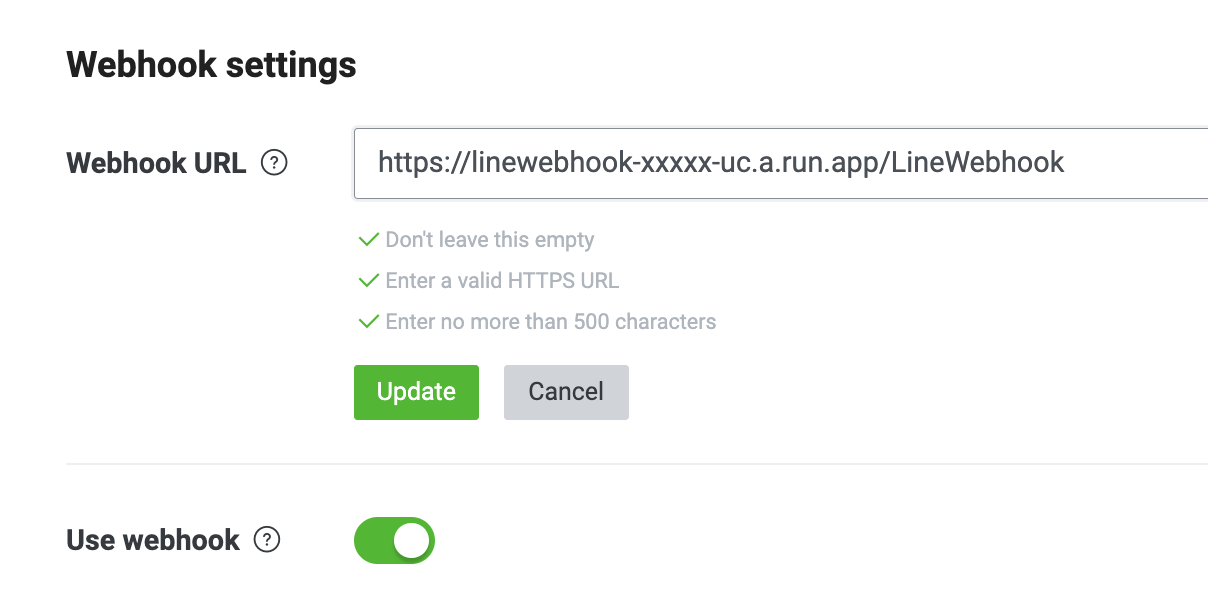
- ให้เอา URL /LineWebhook ไปใส่ใน LINE Developer Console

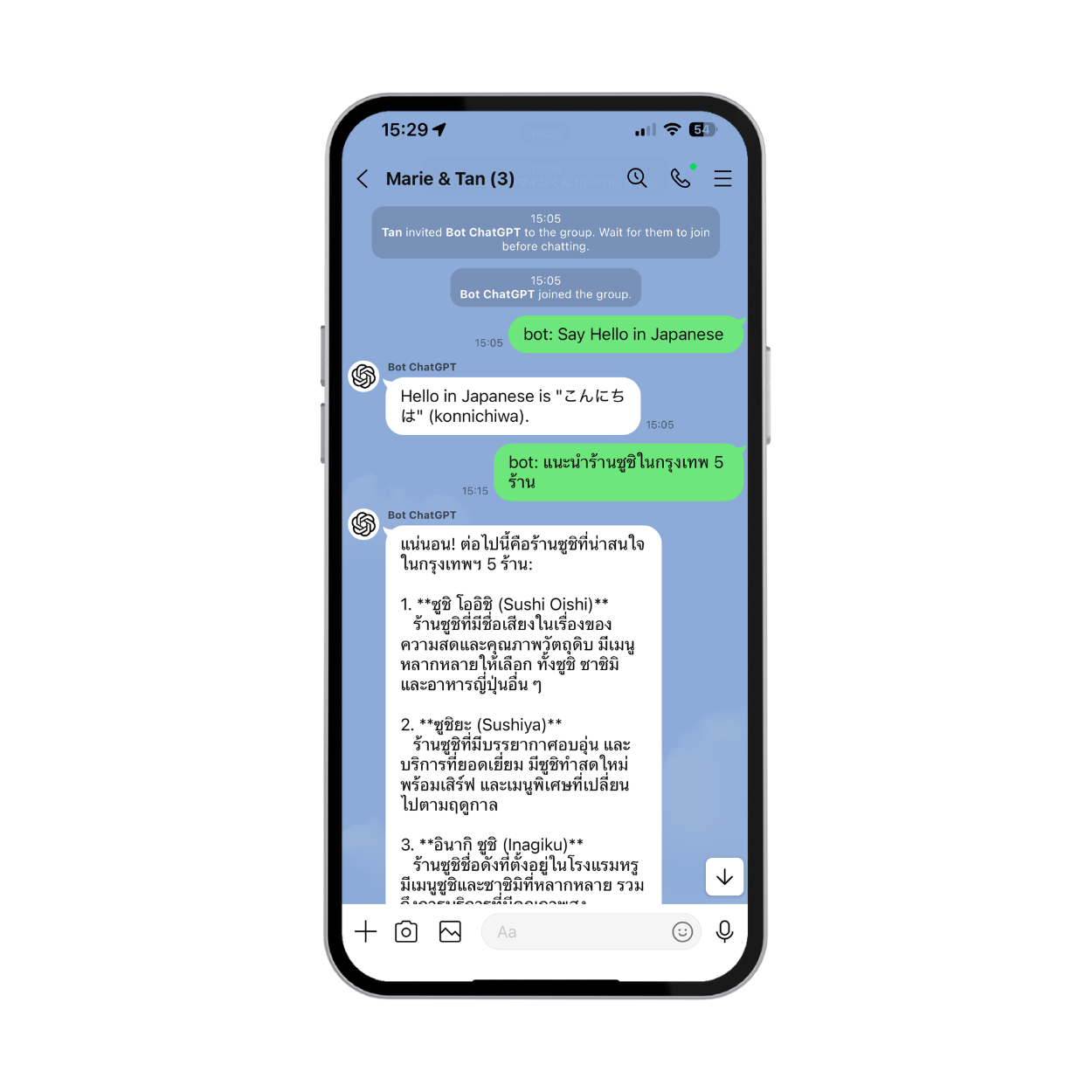
ผลลัพธ์

ยินดีด้วย! ถึงตรงนี้คุณก็มี LINE Chatbot ChatGPT ในกลุ่มเป็นของคุณเองแล้ว!!!
สิ่งที่คุณได้เรียนรู้ใน Codelab นี้
- ✅ การสร้าง LINE Chatbot
- ✅ การสร้างโปรเจคใน Firebase
- ✅ การติดตั้ง Firebase CLI และ Cloud Functions for Firebase
- ✅ จัดการ Webhook โดยใช้ Cloud Functions
- ✅ เรียกใช้งาน ChatGPT API เพื่อใช้ในการประมวลผล
เรียนรู้เพิ่มเติม
- อับดุลเอ้ย! ถามอะไรตอบได้ในกลุ่มไลน์ด้วย LINE x ChatGPT พัฒนาจบใน 3 ขั้นตอน!
- บทความเกี่ยวกับ LINE Chatbot
- คอร์สเรียนออนไลน์ Building LINE Chatbot using Dialogflow (ฟรี)