
Flex Message คืออะไร?
Flex Message คือ ข้อความประเภทหนึ่งใน LINE ที่นักพัฒนาสามารถปรับแต่งได้อย่างอิสระ โดยสามารถกำหนดขนาดของข้อความ จัดวางรูปภาพและไอคอนต่างๆในตำแหน่งที่ต้องการได้ และยังสามารถเพิ่มปุ่มแบบโต้ตอบได้ผ่านการเขียนโค้ดแบบ CSS Flexible Box (CSS Flexbox)
Flex Message Simulator คืออะไร?
เป็น "เครื่องมือ" ที่จะช่วยให้คุณออกแบบและสร้างข้อความประเภท Flex Message ได้โดยไม่ต้องเขียนโค้ด
สิ่งที่คุณจะได้ลงมือทำ
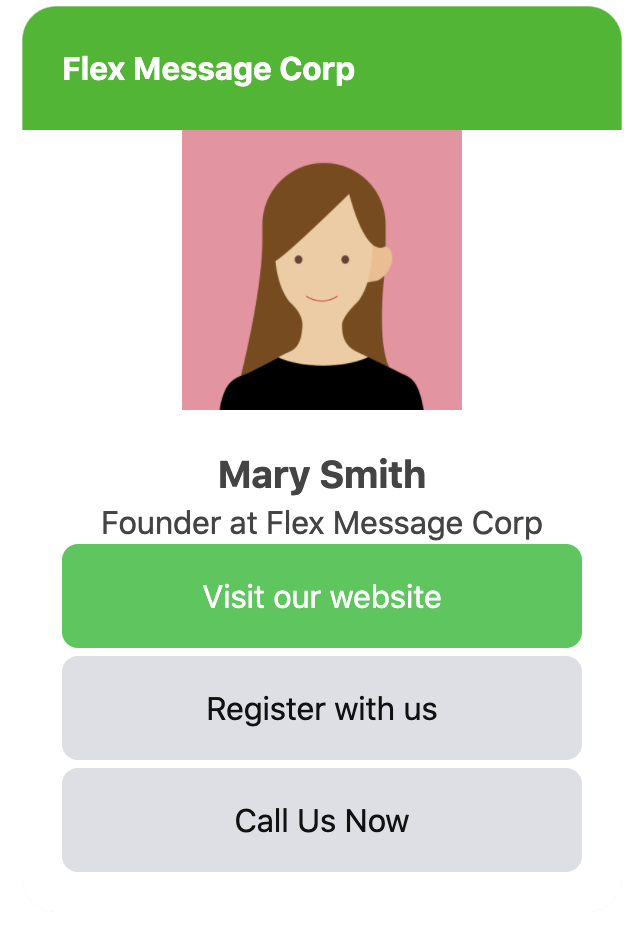
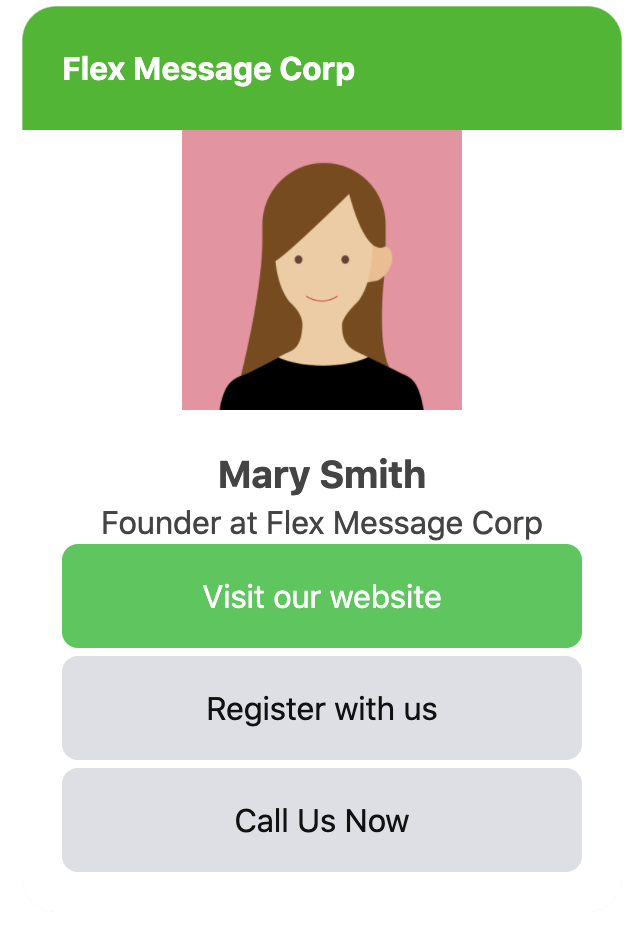
หลังจากจบ Codelabs นี้ คุณจะสามารถสร้างนามบัตรแบบดิจิทัลในรูปแบบ Flex Message โดยใช้เครื่องมือ Flex Message Simulator
สิ่งที่คุณจะได้เรียนรู้
- สร้าง Flex Message โดยใช้ Flex Message Simulator
- รู้จักส่วนประกอบต่างๆของ Flex Message
- การนำ LIFF มาเชื่อมต่อกับ Flex Message
- การสร้างปุ่มโทรออกบน Flex Message
สิ่งที่คุณต้องเตรียมพร้อมก่อนเริ่ม Codelab
- แอปพลิเคชัน LINE บนสมาร์ทโฟน หรือ Desktop ที่ Sign in พร้อมใช้งาน
- Browser (Desktop หรือ Mobile)
Flex Message Simulator คืออะไร?
Flex Message Simulator คือ เป็น "เครื่องมือ" ที่จะช่วยให้คุณออกแบบและสร้างข้อความ Flex Message ได้โดยไม่ต้องเขียนโค้ด โดย Flex Message Simulator สามารถแสดงตัวอย่างข้อความที่เราสร้างได้โดยไม่จำเป็นต้องส่งข้อความนั้นออกไปจริงๆ และเมื่อสร้างเสร็จแล้ว สามารถคัดลอกโค้ดที่เป็น JSON ไปใช้งานต่อได้ทันที
เริ่มต้นโดยการเปิดเว็บไซต์ Flex Message Simulator แล้วล็อกอินด้วย LINE กันเลย!
ส่วนประกอบของ Flex Message Simulator
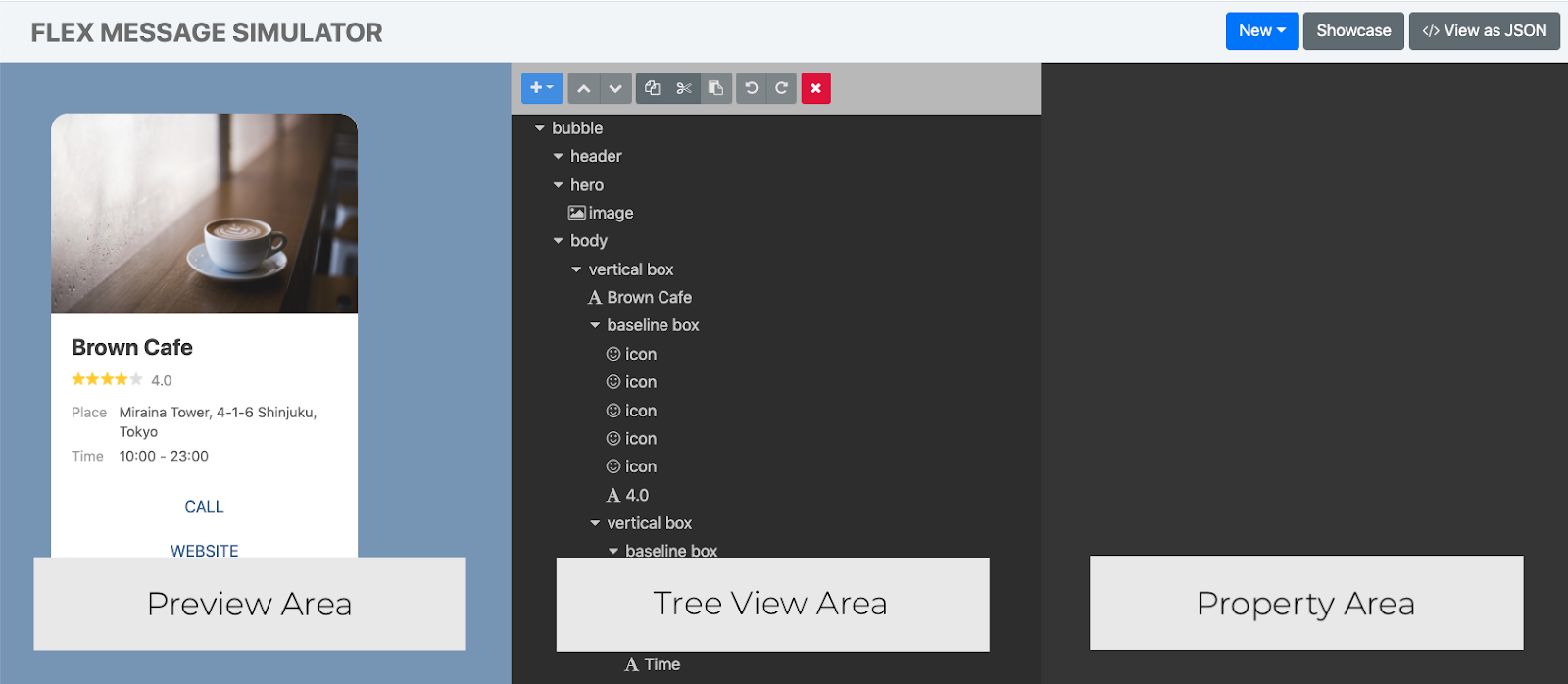
Flex Message Simulator ประกอบด้วย 3 ส่วน:
- Preview คือส่วนที่แสดงตัวอย่างของ Flex Message ที่เรากำลังสร้าง โดยเราสามารถปรับแต่งได้ Flex Message ได้ในส่วนของ Tree view และ Property view
- Tree view คือ ส่วนที่แสดงโครงสร้างของ Flex Message ซึ่งเราสามารถกำหนดโครงสร้างของข้อความได้ในส่วนนี้
- Property ส่วนที่เราสามารถแก้ไข ปรับแต่งองค์ประกอบต่างๆของข้อความ Flex Message เช่น เปลี่ยนรูปภาพ กำหนดสีของปุ่มหรือขนาดของข้อความ เป็นต้น

รูปแบบข้อความที่ Flex Message Simulator กำหนดมาให้
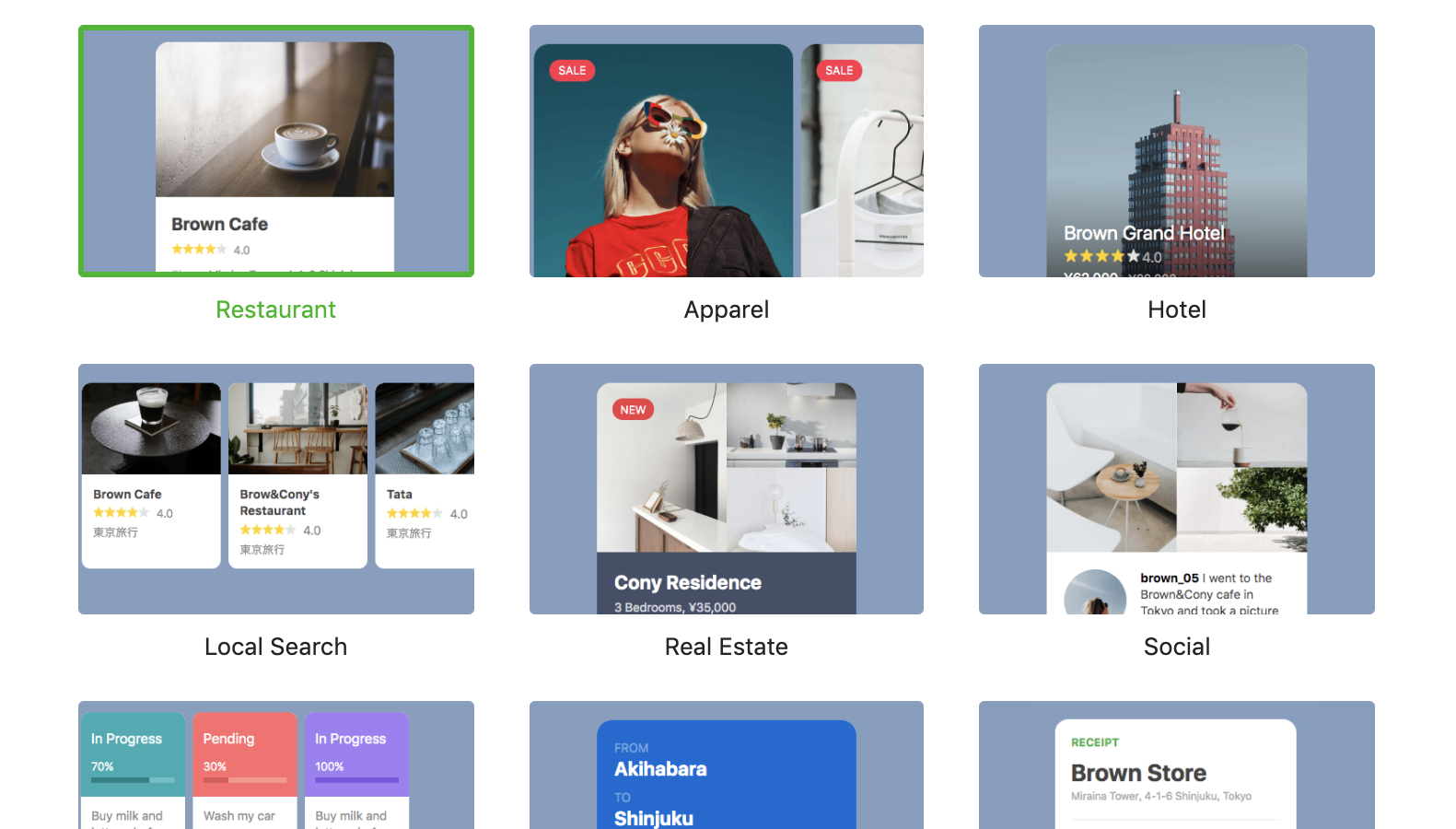
ใน Flex Message Simulator มี Template ของ Flex Message ให้เลือกใช้งานหลากหลายรูปแบบ ถ้าหากคุณยังไม่มีไอเดียว่าจะออกแบบ Flex Message อย่างไร สามารถนำ Template หล่านี้ไปปรับใช้งานได้ต่อได้ทันที โดยเข้าไปเลือกได้ที่ปุ่ม Showcase มุมขวาบน แล้วเลือก Template ที่ต้องการใช้งาน จากนั้นกดปุ่ม Create


เลือกประเภท Flex Message
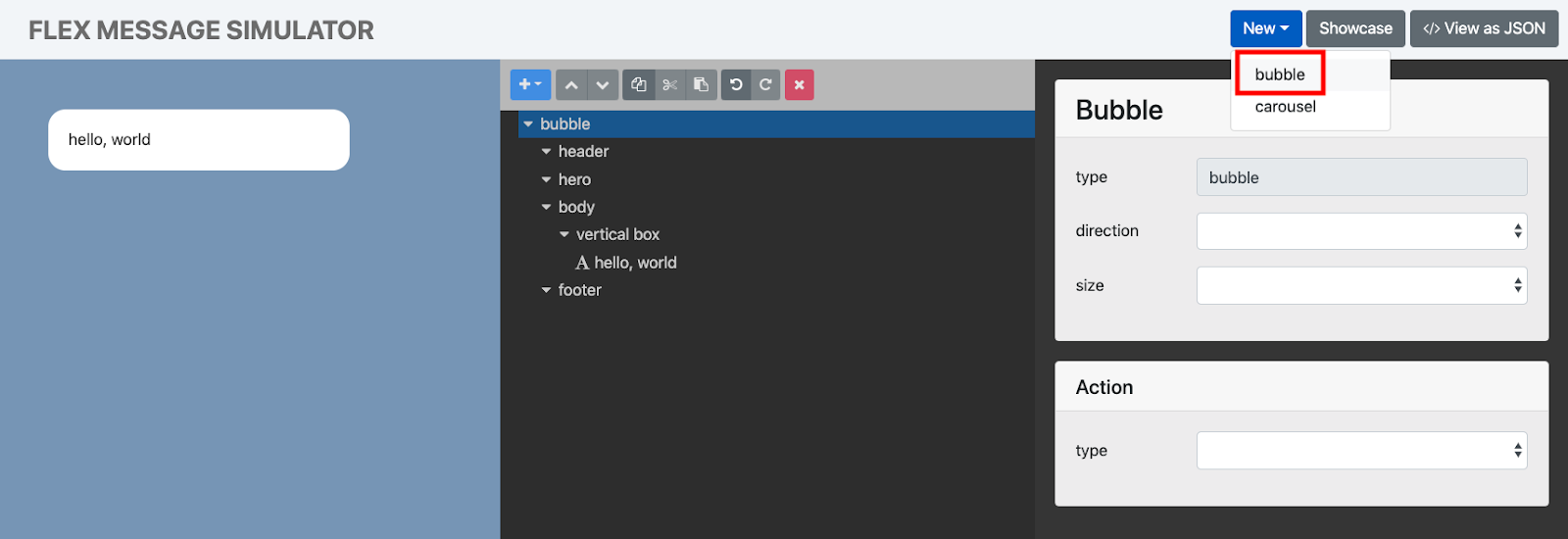
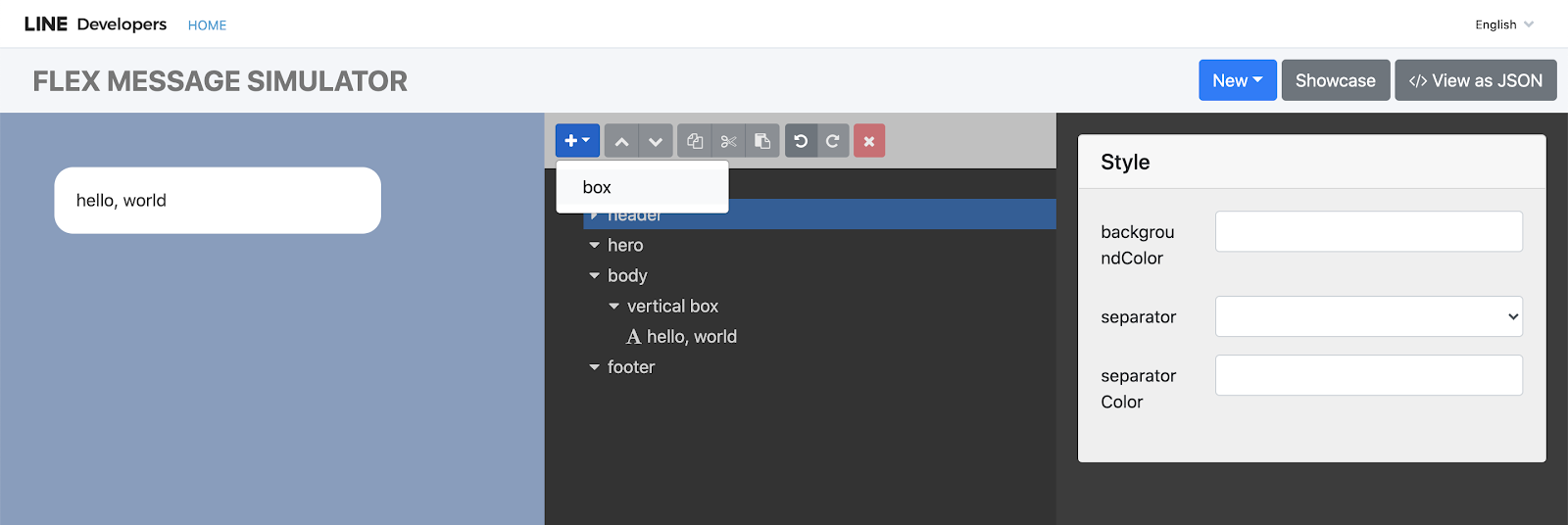
- กดปุ่ม New ที่มุมขวาบน แล้วเลือก bubble จะเห็นข้อความตัวอย่างคำว่า hello, world ใน Preview (ช่องซ้ายมือ)
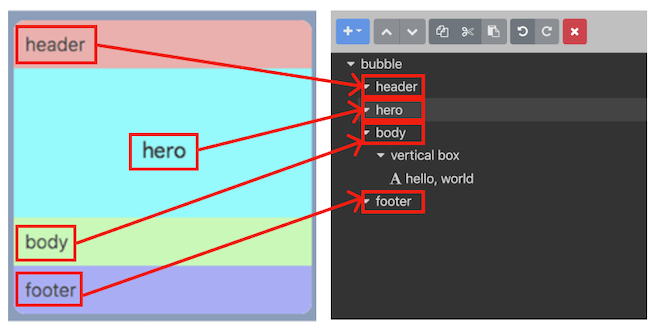
- ใน Tree view (ช่องกลาง) จะมีโครงสร้างต่างๆของ Flex Message ที่เราจะใช้งานแสดงอยู่ ได้แก่
header,hero,bodyและfooter - หากลองกดที่ bubble ใน Tree view จะเห็นว่ามี option ปรากฏใน Property view (ช่องขวามือ) ซึ่ง option ต่างๆเหล่านี้มีไว้เพื่อให้เราเลือกปรับแต่งข้อความ เช่น ขนาด สี ตำแหน่งของข้อความ เป็นต้น
เมื่อมาถึงขั้นตอนนี้ คุณจะได้ Flex Message ที่ประกอบไปด้วยส่วนประกอบพื้นฐานต่างๆ ได้แก่ header, hero, body และ footer
Header คือส่วนที่แสดงชื่อ หรือหัวข้อของข้อความของเรา

- กดที่ปุ่ม
headerใน Tree view เมื่อกดแล้วจะเห็นเป็นแถบไฮไลท์ที่คำว่า header จากนั้นกดปุ่มเครื่องหมายบวกที่มุมซ้ายบน แล้วเลือกboxเพื่อสร้าง box หรือกล่องข้อความขึ้นมาอีกอันหนึ่งภายใต้ header นี้

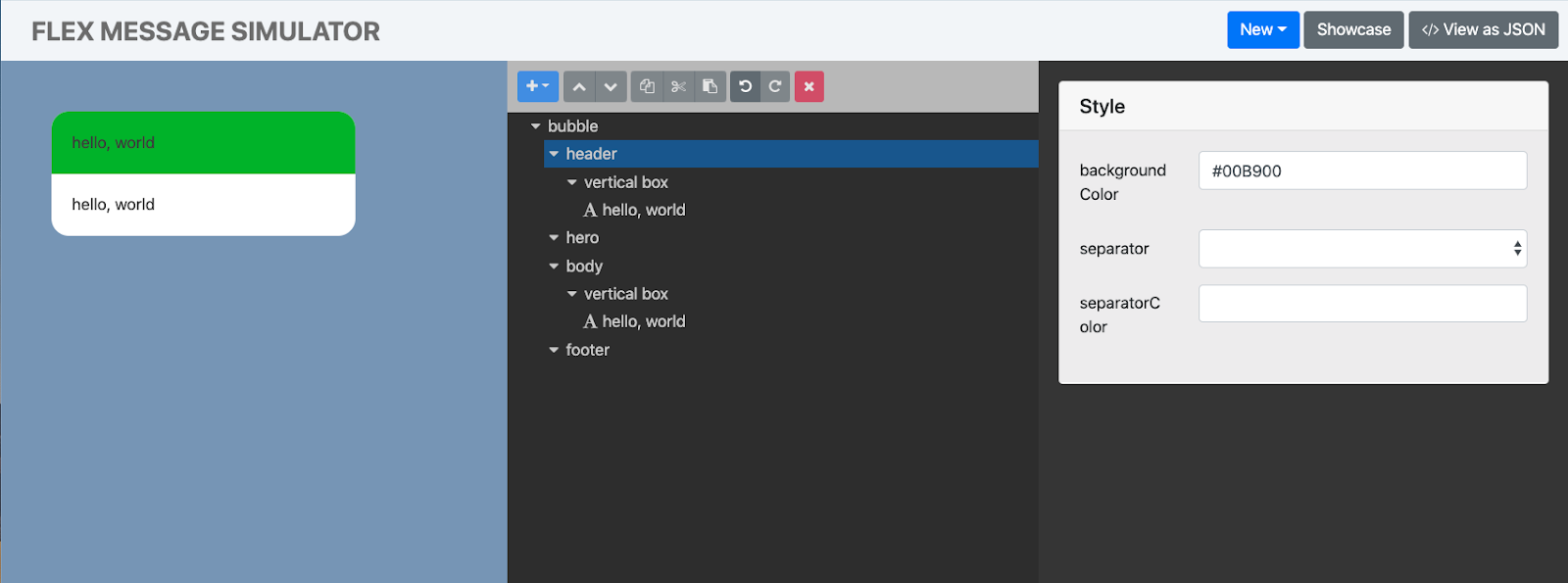
- ขั้นตอนนี้เราจะมาเปลี่ยนสีแบคกราวน์กัน! ให้ไปดูที่ Property view หรือช่องขวาสุด ตรงนี้เราสามารถเลือกเปลี่ยนสี
backgroundColorได้โดยการกำหนดโค้ดสีได้ตามใจชอบ (สำหรับใน codelabs นี้เราจะใช้โค้ดสี #00B900) เมื่อทำการแก้ไขใน property เสร็จแล้วให้กดปุ่ม enter ทุกครั้ง ตอนนี้จะเห็นว่าพื้นหลังของข้อความ hello, world เปลี่ยนเป็นสีเขียวแล้ว

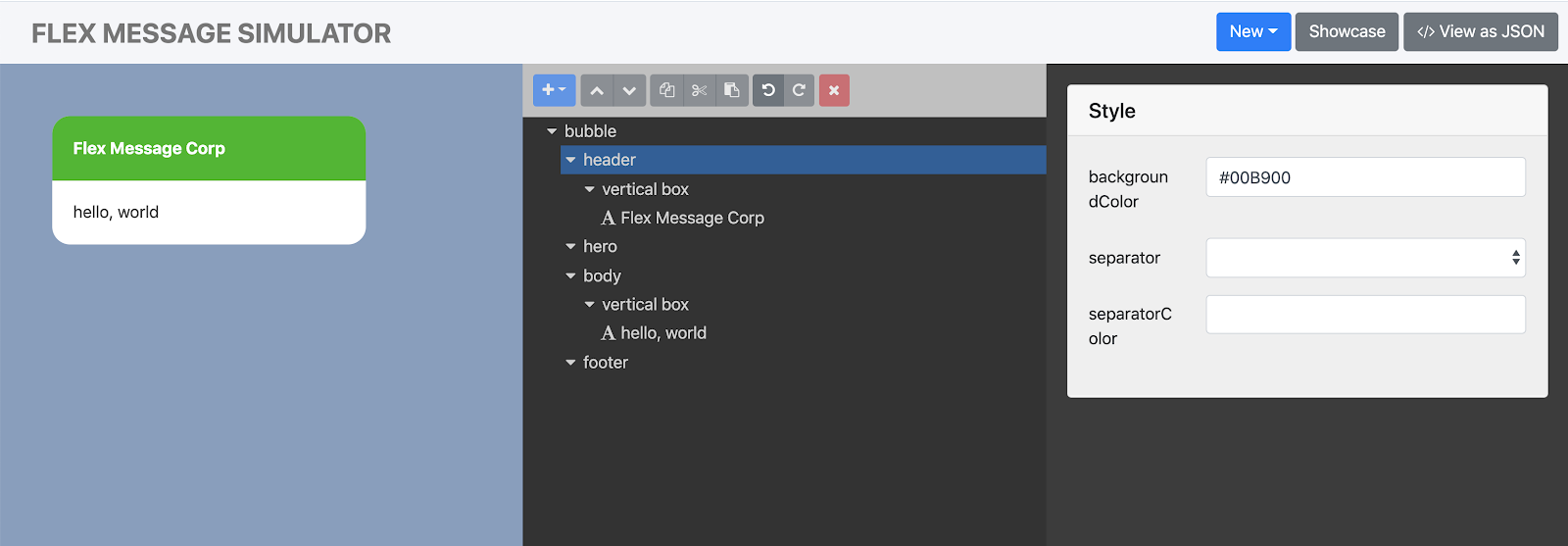
- วิธีเปลี่ยนข้อความใน header ให้ไปที่ส่วนที่เป็น Tree view จะเห็นว่ามี layer ซ้อนๆกันอยู่ bubble >> header >> vertical box จากนั้นให้คลิกที่คำว่า
hello, world - เมื่อคลิกเลือกข้อความ hello, world แล้วไปที่
textใน property แล้วเปลี่ยนข้อความเป็นชื่อบริษัทของคุณได้เลย - นอกจาก
textแล้วใน property ยังมีเมนูให้เราปรับส่วนต่างๆของ Flex Message อีก เช่นcolorหรือสีของ font (ใน Codelab นี้เราจะใช้สีขาว #FFFFFF) และลักษณะตัวหนังสือweightเราจะเลือกเป็นตัวหนา หรือbold
มาถึงตรงนี้ถ้าคุณทำตาม 5 ขั้นตอนด้านบนก็จะได้ผลลัพธ์ตามตัวอย่างด้านล่างนี้

มาถึงขั้นตอนที่สำคัญที่จะทำให้นามบัตรของคุณสวยงามมากขึ้น นั่นก็คือการเพิ่มรูปลงไปนั่นเอง ซึ่งการเพิ่มรูปใน Flex Message Simulator นั้นเป็นอะไรที่ง่ายมากๆ เรามาลองทำตามขั้นตอนด้านล่างนี้กันเลย

- ไปที่ Tree view จากนั้นคลิกที่
heroให้ขึ้นเป็นแถบไฮไลท์เหมือนเดิม ซึ่ง hero จะเป็นตำแหน่งที่เรากำลังจะเพิ่มรูปเข้าไปนั่นเอง - คลิกปุ่มเครื่องหมายบวก "+" ด้านบนซ้ายของ Tree view แล้วเลือก
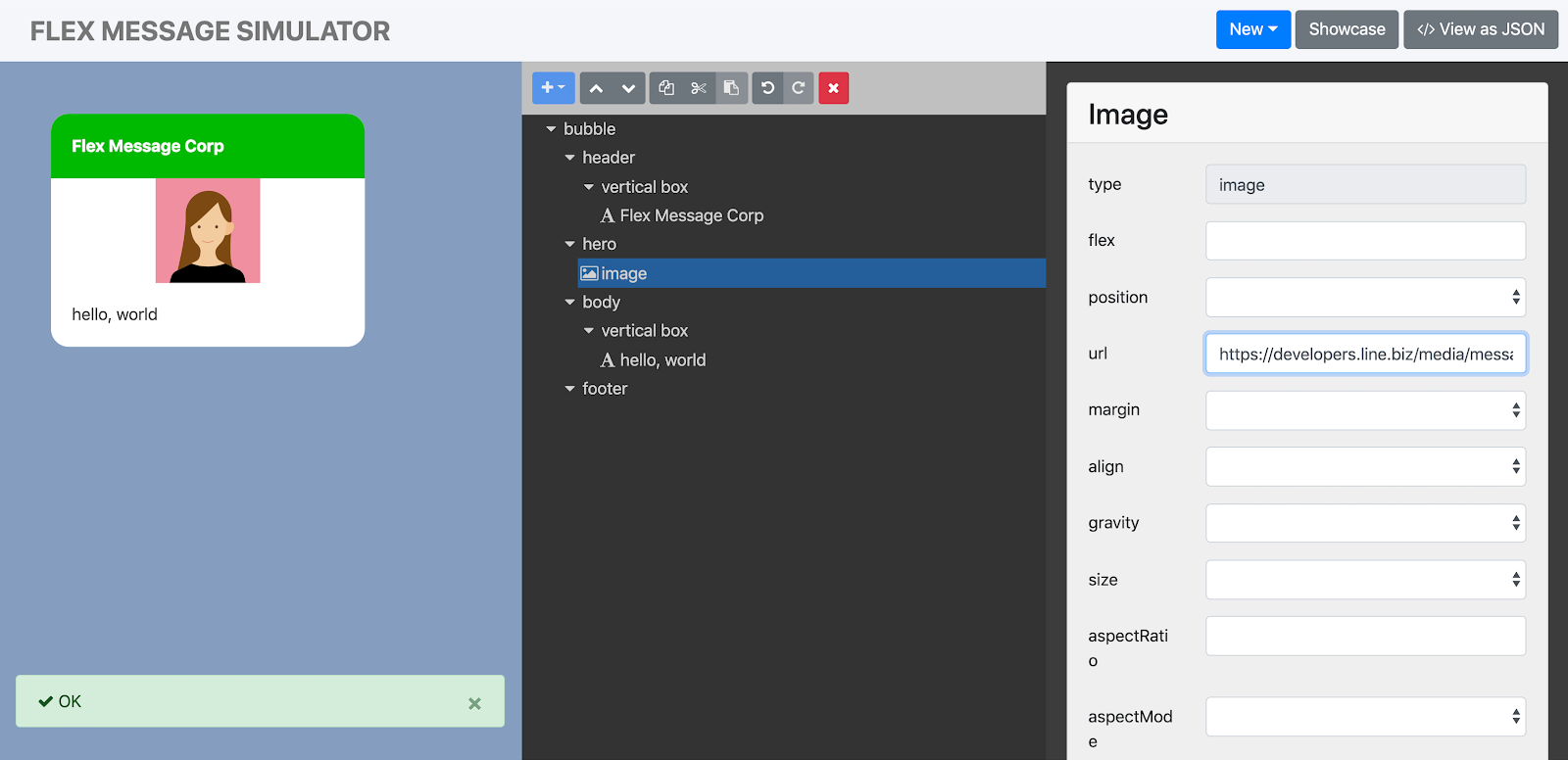
imageจะเห็นว่ามี layer ที่ชื่อ image เพิ่มเข้ามาใต้ hero และมีรูปภาพตัวอย่างแสดงอยู่ใน preview ซึ่งคุณสามารถเปลี่ยนเป็นอื่นๆก็ได้ - คลิกที่
imageใน tree view จะเห็นว่าใน Property view (ช่องขวามือ) มี option ต่างๆมากมาย - ไปที่ url แล้วนำ url รูปที่ต้องการจะใส่ในนามบัตรมาใส่ตรงนี้ได้เลย ซึ่งจะต้องใช้เป็น link url ที่เป็น HTTPS เท่านั้น แต่หากใครยังไม่มีรูปหรือไม่มี link url สามารถทำตาม Codelab นี้โดยใช้ รูปตัวอย่าง นี้ได้เลย
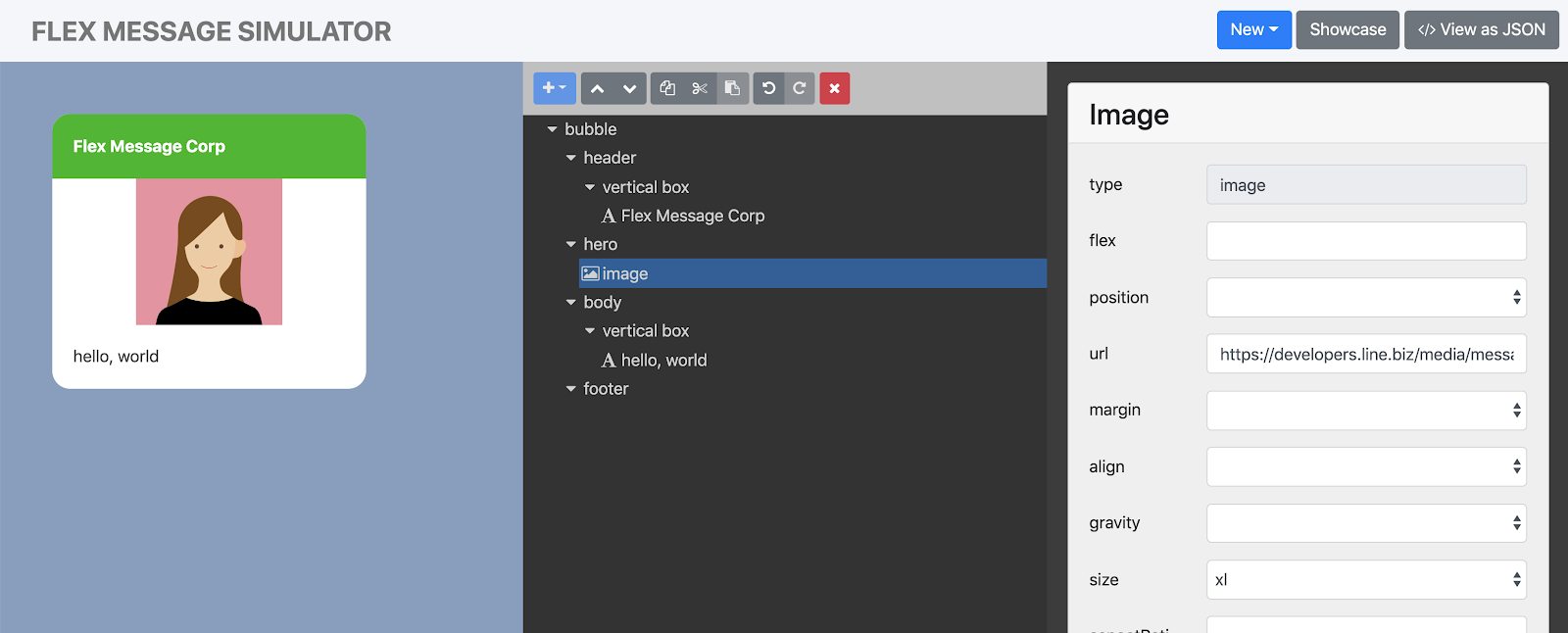
- ใน Property view คุณสามารถปรับขนาดรูปภาพให้ใหญ่ขึ้นหรือเล็กลงก็ได้ โดยไปที่
sizeแล้วเลือกขนาดที่ต้องการ สำหรับในตัวอย่าง codelabs นี้ จะเลือกเป็นขนาดxl

อีกหนึ่งสิ่งสำคัญที่สุดของนามบัตรคือ ชื่อผู้ติดต่อ ในขั้นตอนนี้เราจะมาตกแต่งข้อมูลติดต่อให้นามบัตรของคุณมีเอกลัษณ์เป็นของตัวเองกัน
- ไปที่ Tree view จากนั้นเลือก layer
vertical boxที่อยู่ใต้body(Vertical Box มี 2 อันอย่าเลือกผิดอันนะ) - จะมีข้อความว่า
hello, worldมาให้โดยอัตโนมัติ - ให้คลิกที่ข้อความ
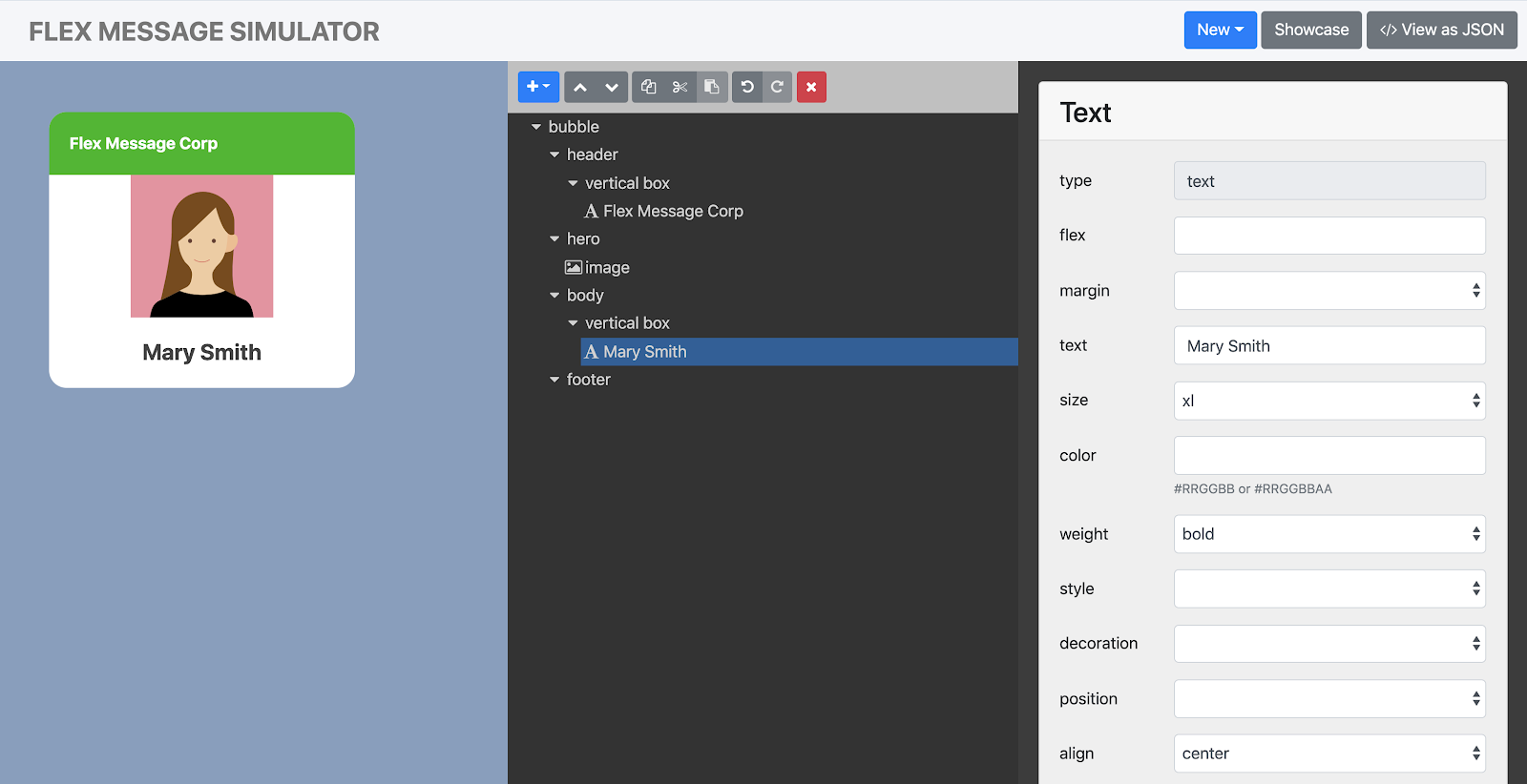
hello, worldจากนั้นไปเปลี่ยนข้อความให้เป็น ชื่อ-นามสกุล ของคุณเอง โดยเข้าไปแก้ไขใน property ในช่องtext - ใน Property view คุณสามารถปรับเปลี่ยน สี ขนาดหรือรูปแบบ font ได้ตามที่ต้องการ
- ถ้าหากต้องการให้ข้อความอยู่ตรงกลาง ให้ไปที่
alignแล้วเลือก center
เมื่อทำการตกแต่งเรียบร้อยแล้ว จะได้ผลลัพธ์หน้าตาประมาณนี้

ขั้นตอนต่อไปเราจะมาเพิ่มตำแหน่งงานของคุณซึ่งจะอยู่ใต้ ชื่อ - นามสกุล
- ไปที่ Tree view แล้วคลิก
vertical boxที่อยู่ใต้body - กดปุ่ม "+" ที่มุมซ้ายบน แล้วเลือก
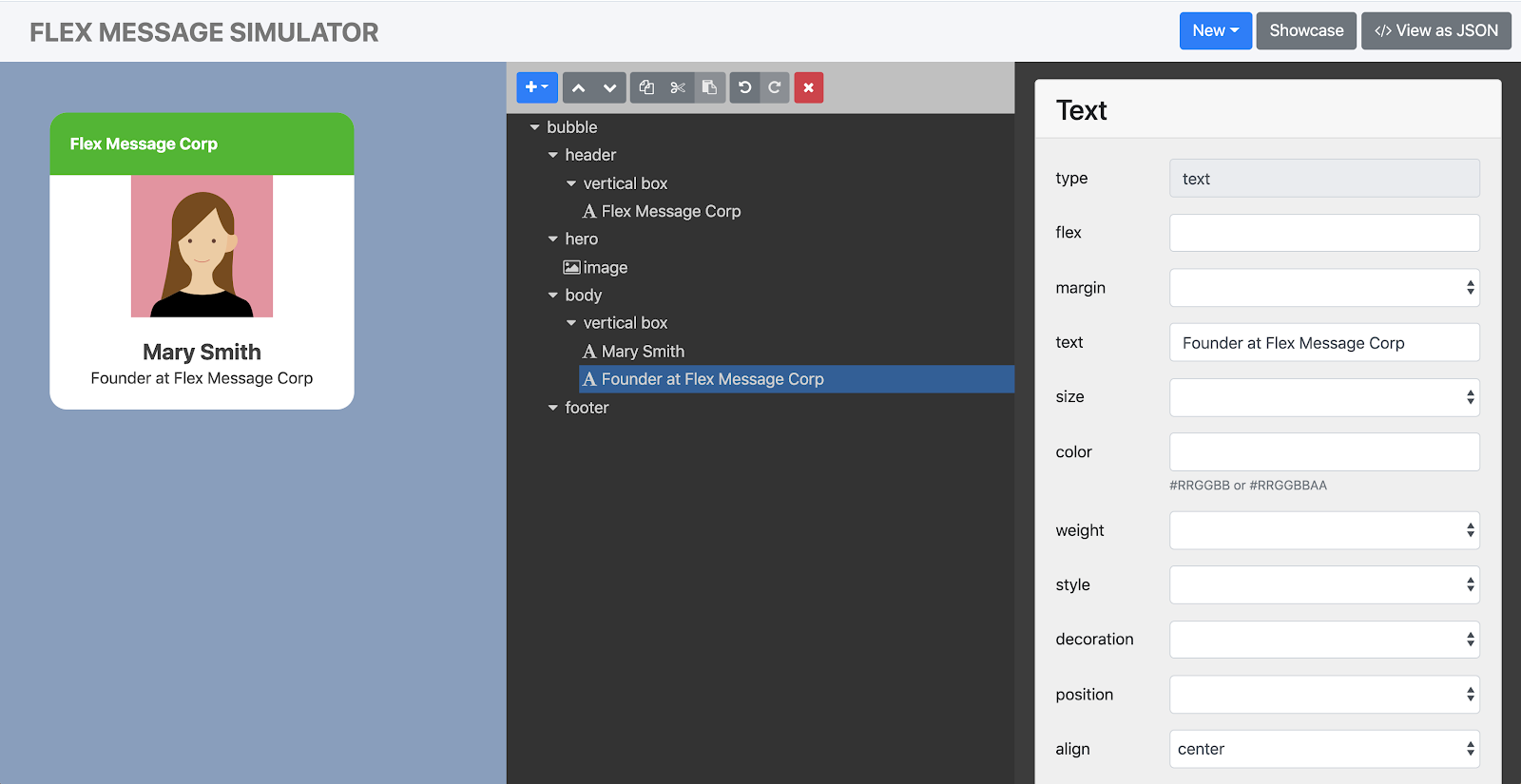
textเพื่อสร้าง text อันใหม่ซึ่งจะอยู่ใต้ชื่อของคุณ ในขั้นตอนนี้เราจะได้ข้อความอัตโนมัติว่าhello, worldอีกเช่นเดิม - คลิกที่
hello, worldแล้วไปแก้ไขtextใน property จากนั้นเปลี่ยนข้อความเป็นชื่อตำแหน่งงานของคุณ - ปรับ layout ให้สวยงาม โดยไปที่ช่อง
alignแล้วเลือกcenterชื่อตำแหน่งของเราก็จะอยู่ตรงกลางของนามบัตรพอดี

จุดเด่นของ Flex Message ก็คือเราสามารถเพิ่มปุ่มที่เป็น Action ต่างๆเพื่อให้ผู้ใช้ทำการกดได้ สำหรับใน Codelab นี้ เราจะทำการเพิ่มปุ่มช่องทางการติดต่อและ link ของเว็บไซต์ลงไปใต้ Job title เพื่อให้นามบัตรมีความน่าสนใจและมีประโยชน์มากขึ้น โดยเราจะมาเริ่มวางโครงสร้างของปุ่มในนามบัตรกันก่อน
วางโครงสร้างปุ่ม action
- คลิกที่
vertical boxใต้bodyจากนั้น คลิก "+" ที่มุมบนซ้ายแล้วเลือกboxจะมีvertical boxอันใหม่ปรากฎขึ้นมาอยู่ใต้ชื่อตำแหน่ง Job Title ของเราพร้อมกับข้อความhello, world - คลิกที่
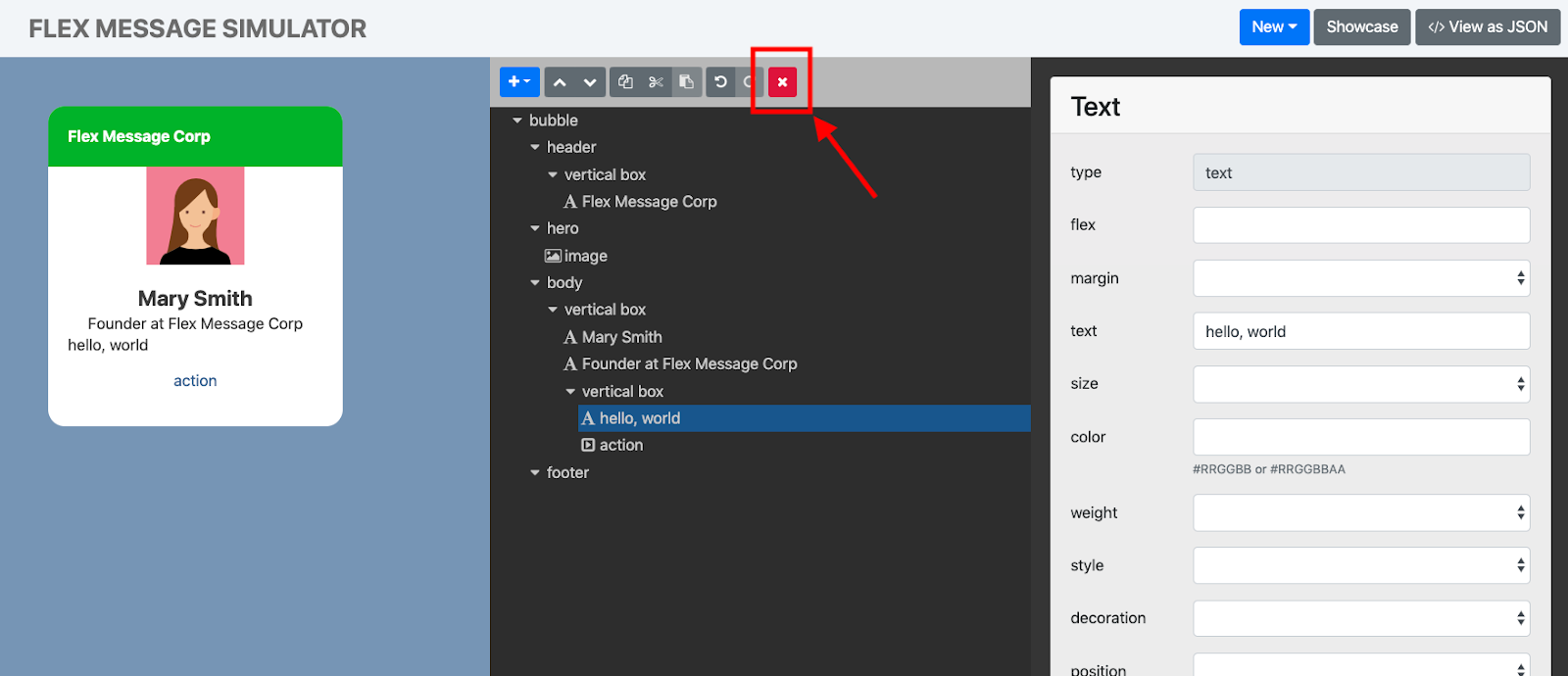
vertical boxที่คุณเพิ่งสร้างขึ้นมาใหม่ จากนั้น คลิก "+" แล้วเลือกbuttonจะเห็นปุ่มbuttonที่ชื่อ action อยู่ใต้hello, worldอีกที - กลับไปคลิกเลือก text ที่ชื่อ
hello, worldแล้วคลิกปุ่ม x สีแดงที่ด้านบนของ Tree view เพื่อลบส่วนนี้ออกให้เหลือแต่ action เท่านั้น - จากนั้น คลิกส่วนที่ชื่อ action จะเห็นโครงสร้างของปุ่มอยู่ใน Property view พร้อมให้คุณแก้ไขคำสั่งได้แล้ว!

ปุ่ม action สามารถทำอะไรได้บ้าง?
สำหรับปุ่ม action เราสามารถกำหนด action ได้ 2 แบบคือจะเป็น URI action หรือ Postback action ก็ได้
สำหรับ Codelab นี้ เราจะเพิ่ม action ให้กับปุ่มทั้งหมด 2 ปุ่ม 2 แบบด้วยกัน
- ปุ่ม link ไปที่เว็บไซต์ของคุณ
- ปุ่มแบบฟอร์มลงทะเบียน หรือ inquiry form โดยเปิดผ่าน LINE Front-end Framework (LIFF)
กำหนด action ให้กับปุ่มของคุณ
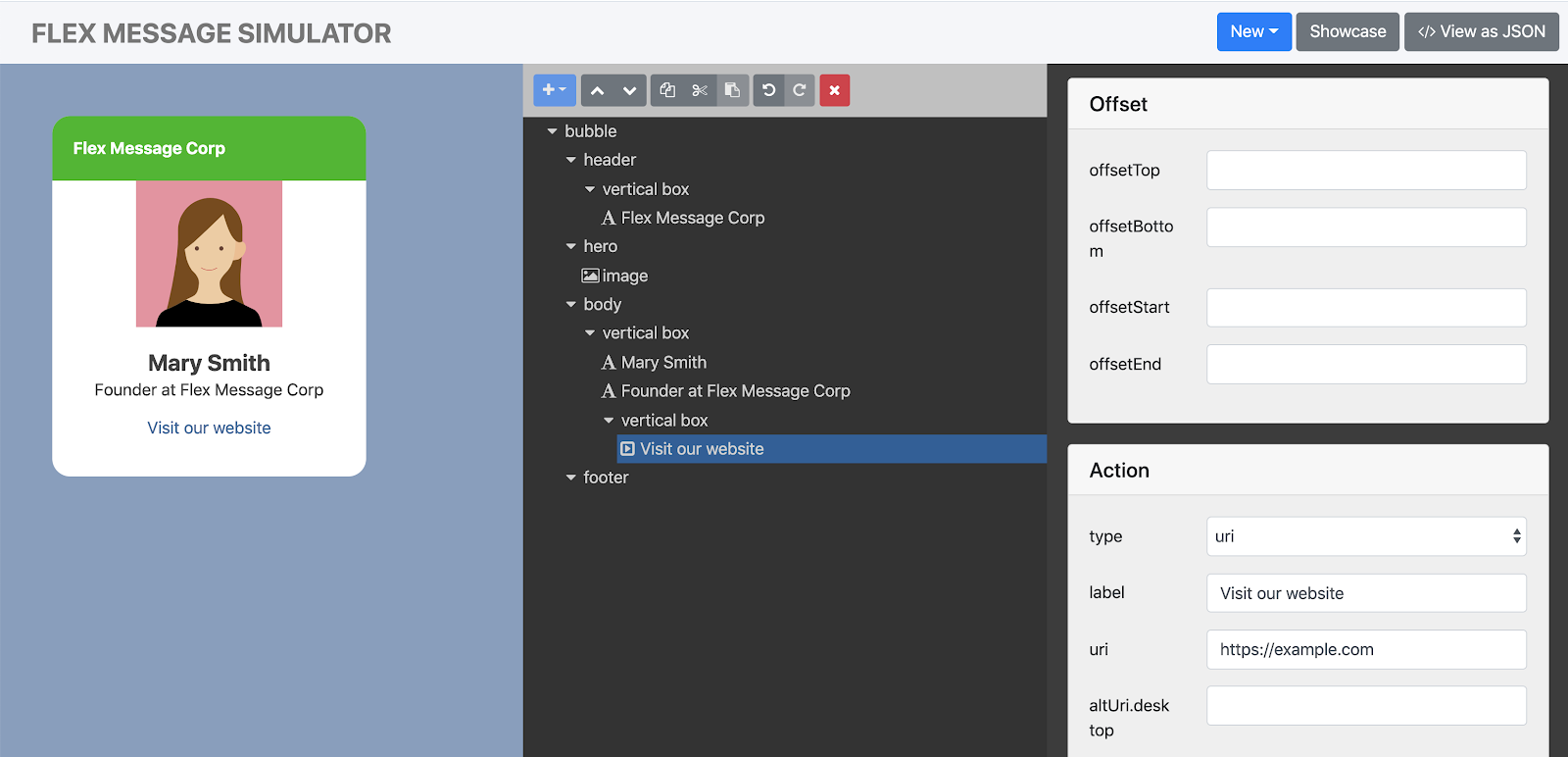
- ในช่อง Property ให้เลื่อนลงมาด้านล่างสุดจะเห็นส่วนที่ชื่อ Action ตรงส่วนนี้จะเอาไว้กำหนดคำสั่งต่างๆของปุ่ม
- ใน Action ช่อง
typeโดย default จะถูกกำหนดมาให้เป็นuriเพื่อให้ user เปิด URL เว็บไซต์ของเรา - ต่อมาคือช่องที่ชื่อว่า
labelช่องนี้จะเอาไว้กำหนดชื่อปุ่มที่จะปรากฎให้ผู้ใช้เห็น ซึ่งเราสามารถพิมพ์แก้ไขชื่อปุ่มได้ สำหรับใน Codelab นี้เราจะใช้ชื่อปุ่มว่าVisit our websiteเมื่อผู้ใช้เห็นปุ่มนี้ก็จะรู้ทันทีว่าเมื่อคลิกแล้วจะต้องไปที่ website แน่ๆ - ขั้นตอนต่อไปเราจะไปกำหนด URI กัน โดยไปที่ช่อง
uriจากนั้นใส่ URL ของเว็บไซต์คุณได้เลย!

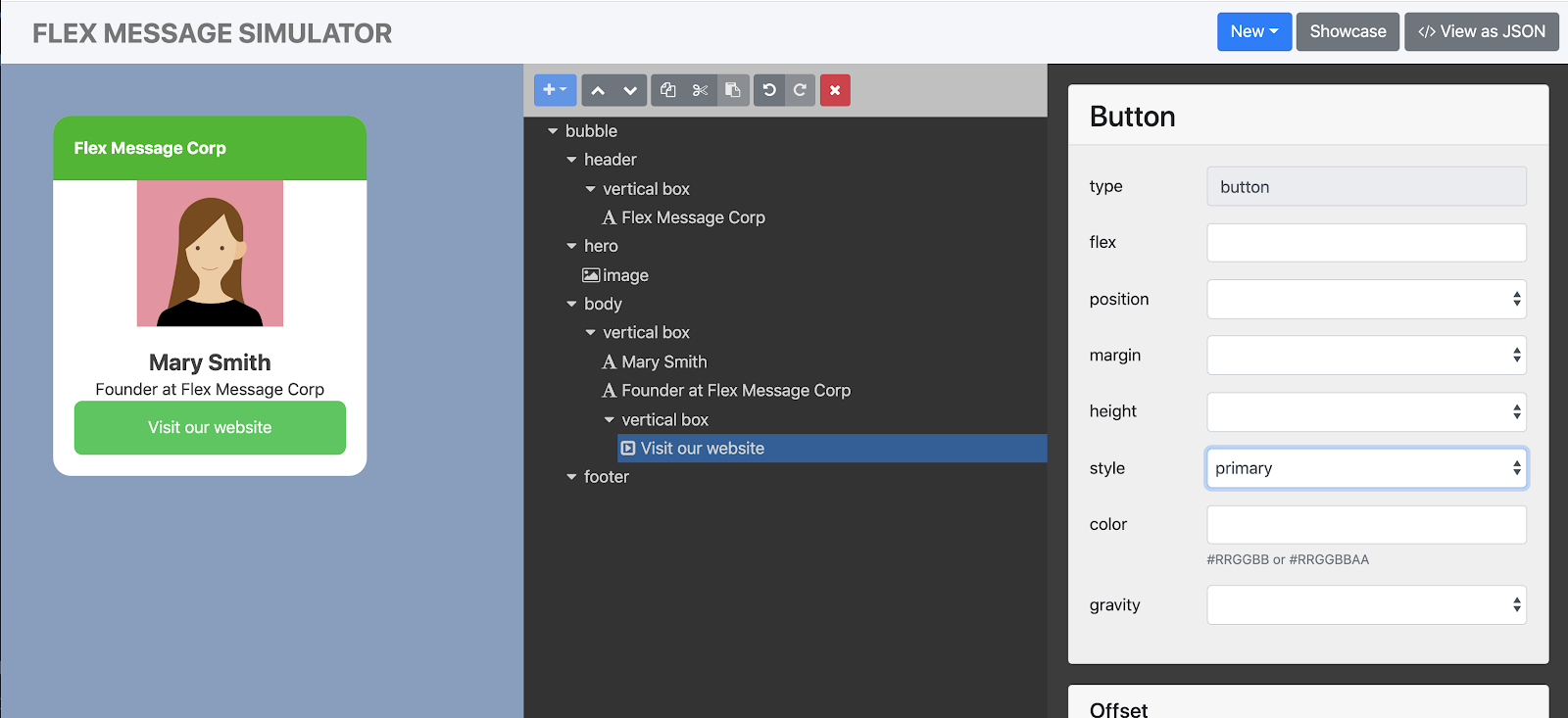
- คุณสามารถเปลี่ยนสีปุ่มให้เด่นชัดขึ้นได้ โดยเปลี่ยนสีได้ที่ property ของ Button และไปที่
styleจะมีรูปแบบปุ่มให้คุณเลือก 3 แบบด้วยกัน
primaryจะเป็นปุ่มสีเข้ม หรือในตัวอย่างนี้จะเป็นสีเขียวเข้มsecondaryเป็นปุ่มสีอ่อน หรือเทาอ่อนlinkเป็นปุ่มเหมือน link HTML ทั่วไป
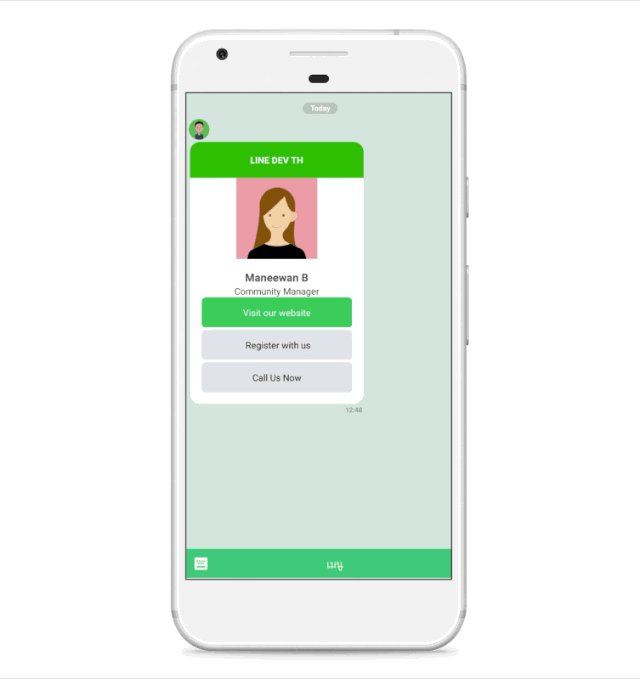
ใน Codelab นี้เราจะเลือกเป็นแบบ primary เพื่อให้ปุ่มเว็บไซต์ของคุณโดดเด่นน่ากดมากขึ้น จะได้ผลลัพธ์ออกมาตามรูปด้านล่างนี้ ตอนนี้ Flex Message ของคุณก็มีปุ่มเรียบร้อยแล้ว ขั้นตอนต่อไปเราจะไปสร้างอีก 2 ปุ่มที่เหลือกัน

LINE Front-end Framework (LIFF) เป็นเฟรมเวิร์กที่ให้คุณสามารถพัฒนาเว็บ แล้ว Integrate เข้ามาอยู่ในห้องแชทของ LINE ได้เลย โดยข้อดีของ LIFF ก็คือคุณสามารถรับส่งข้อมูลจากแพลตฟอร์มของ LINE ได้ เช่น userId, pictureUrl, displayName ของผู้ใช้งาน เป็นต้น
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับ LIFF ดูเพิ่มเติมได้ที่ LINE Front-end Framework(LIFF) หากต้องการค้นหาวิธีพัฒนา LIFF app ดูเพิ่มเติมได้ที่ Developing a LIFF App หรือลองทำตาม Codelab ตัวนี้ได้เลย
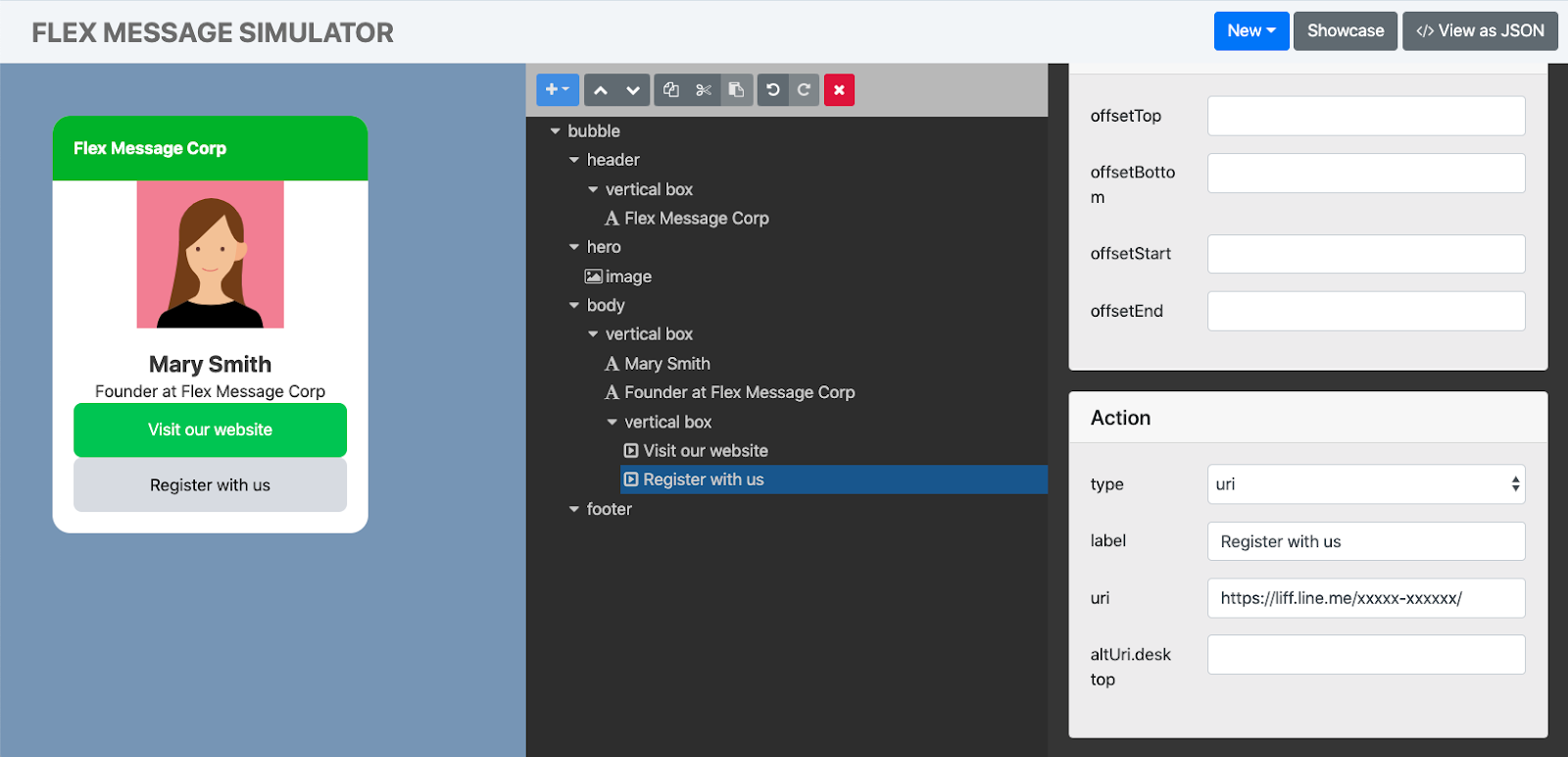
- ไปที่ Tree view คลิกที่
vertical boxเดียวกันกับที่คุณสร้างปุ่ม Visit our website - คลิก "+" แล้วเลือก
buttonจะได้ปุ่ม action อันใหม่ขึ้นมาแล้วไปปรับเปลี่ยน lable หรือชื่อปุ่มใน Property view ให้เป็นคำว่าRegister with us. - ขั้นตอนต่อไปเรากำลังจะเพิ่ม link LIFF ซึ่งเป็นประเภท URL ดังนั้นให้กำหนดค่าเหมือนกันกับปุ่มแรกเลย คือทำการเลือก
typeเป็นuriแล้วใส่ link ที่เป็น LIFF เข้าไป หรือจะใช้ link ตัวอย่างนี้ - ให้เลือก
styleของปุ่มเป็นsecondary
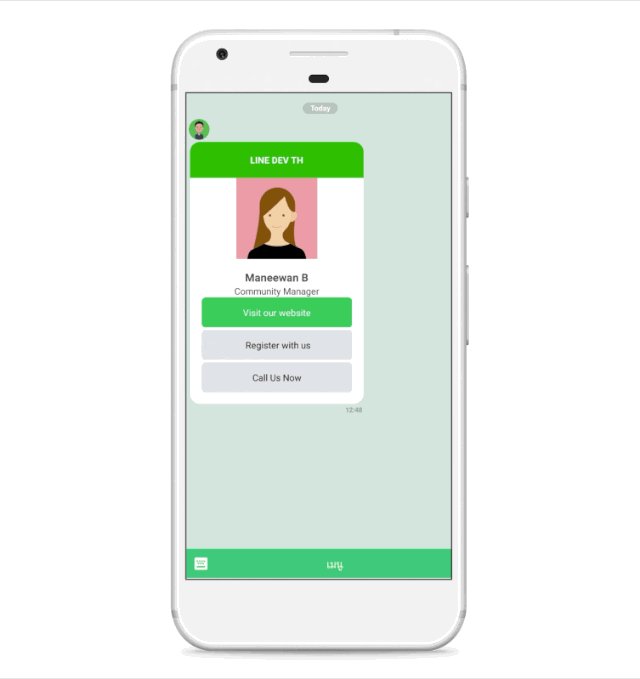
ตอนนี้คุณก็จะได้ปุ่มที่สอง ที่สามารถ link ไปที่ LIFF เรียบร้อยแล้ว

Flex Message ของคุณสามารถกดโทรออกไปยังเบอร์โทรศัพท์มือถือ หรือเบอร์โทรศัพท์สำนักงานทั่วไปก็ได้ ซึ่งค่าใช้จ่ายในการโทรก็จะคิดตามแพ็คเกจที่ใช้งานตามปกติ วิธีการทำก็ง่ายๆ เริ่มต้นด้วยการสร้างปุ่ม Action ก่อน
- ไปที่ Tree view คลิกที่
vertical boxช่องเดิม - คลิก "+" แล้วเลือก
buttonจะได้ปุ่ม action อันที่ 3 ขึ้นมาแล้วไปปรับเปลี่ยน lable หรือชื่อปุ่มใน Property view ให้เป็นคำว่าCall Us Now. - Action ของปุ่มเลือกเป็น
uriเหมือนเดิม - ในช่อง
uriให้ใส่ค่า "tel:+66xxxxxxxx" หรือ รหัสประเทศไทย (+66) ตามด้วยเบอร์โทรที่ต้องการ ตัวอย่างเช่น เบอร์โทร 0812345678 ให้ใส่เป็น +6681234567 โดยตัดศูนย์ตัวแรกออก
สุดท้ายแล้ว ถ้าคุณมีปุ่มหลายๆปุ่มในหนึ่ง Flex Message จะเห็นว่าปุ่มที่แสดงจะค่อนข้างอยู่ติดๆกัน คุณสามารถไปกำหนดช่องว่างระหว่างปุ่มได้ โดยไปคลิกที่ vertical box เลือก spacing ให้เป็น md เพียงแค่นี้คุณก็จะได้ระยะห่างที่สวยงามแล้ว

วิธีคัดลอกโค้ด JSON ไปใช้งาน
ให้ทำการคลิกปุ่ม </>View as JSON ที่มุมขวาบน (ตามรูปด้านล่าง) แล้วคุณจะเห็นโค้ดที่เป็น JSON จากนั้นสามารถคัดลอกโค้ดไปใช้งานต่อได้ทันที


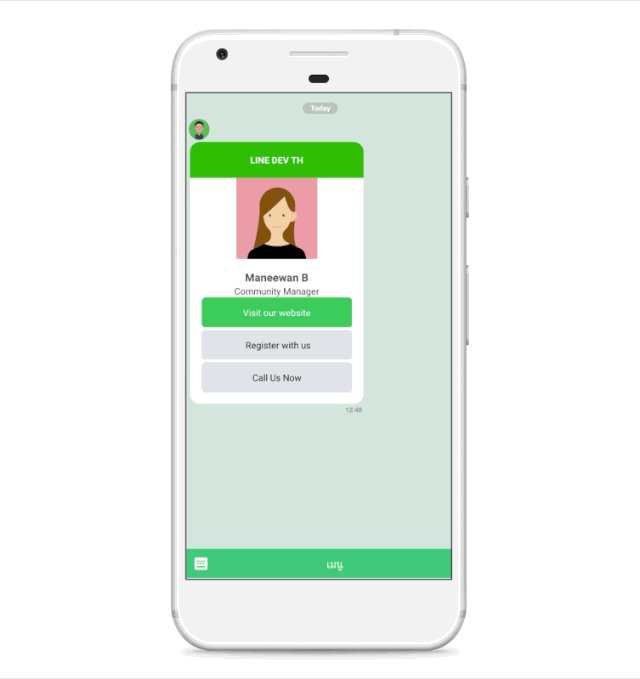
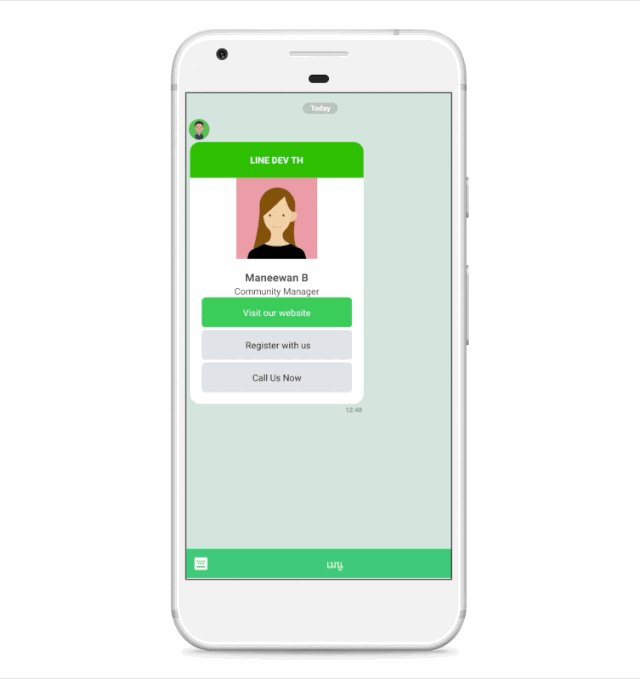
ยินดีด้วย 🥳 ถึงตรงนี้คุณมีนามบัตรแบบดิจิทัลเรียบร้อยแล้ว!