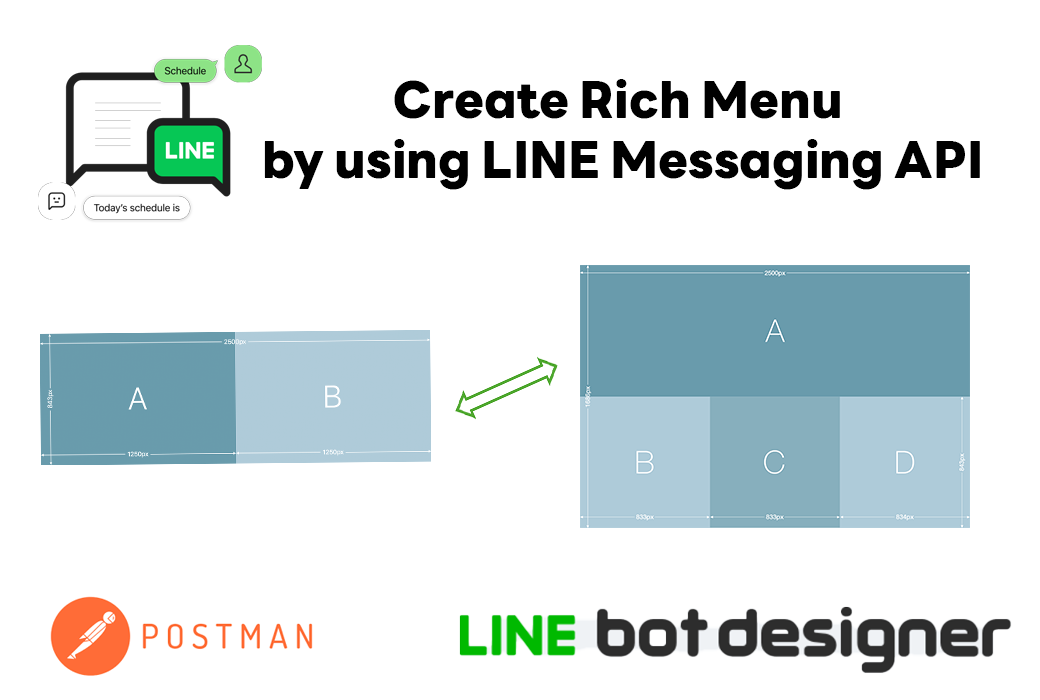
ใน Codelab นี้คุณจะได้เรียนรู้การสร้าง Rich Menu ผ่าน LINE Messaging API ซึ่งเราจะใช้เครื่องมือต่างๆ เข้ามาช่วยอำนวยความสะดวก คือ LINE Bot Designer และ Postman ซึ่งการสร้าง Rich Menu ด้วยวิธีนี้ นอกจากจะสามารถทำให้มีพื้นที่ในการกดหรือเลือกได้ถึง 20 จุดแล้ว ยังมีตัวอย่างการใช้งาน Richmenu Switch Action ที่ใช้สำหรับสลับ Rich Menu ด้วย จึงทำให้การใช้งาน Rich Menu ไร้ขีดจำกัดในเรื่องจำนวนเมนูที่จะสามารถมีได้ และช่วยตอบโจทย์การแบ่งหมวดหมู่ของเมนูให้กับผู้ใช้ได้อีกด้วย

สิ่งที่คุณจะได้เรียนรู้
- การใช้งาน LINE Bot Designer เพื่อออกแบบ Rich Menu
- การใช้งาน Postman เพื่อช่วยในการเรียกใช้งาน LINE Messaging API
- การสร้าง Rich Menu ด้วย LINE Messaging API
- การใช้งาน Richmenu Switch Action เพื่อสลับเมนู
สิ่งที่คุณต้องเตรียมพร้อมก่อนเริ่ม Codelab
- แอปพลิเคชัน LINE(สมาร์ทโฟน) ที่ sign in พร้อมใช้งาน
- LINE Bot Designer
- Postman
สร้าง LINE Official Account
จุดเริ่มต้นของการพัฒนา LINE Chatbot คือคุณจะต้องสร้าง LINE OA(LINE Official Account) และเปิดใช้งาน Messaging API
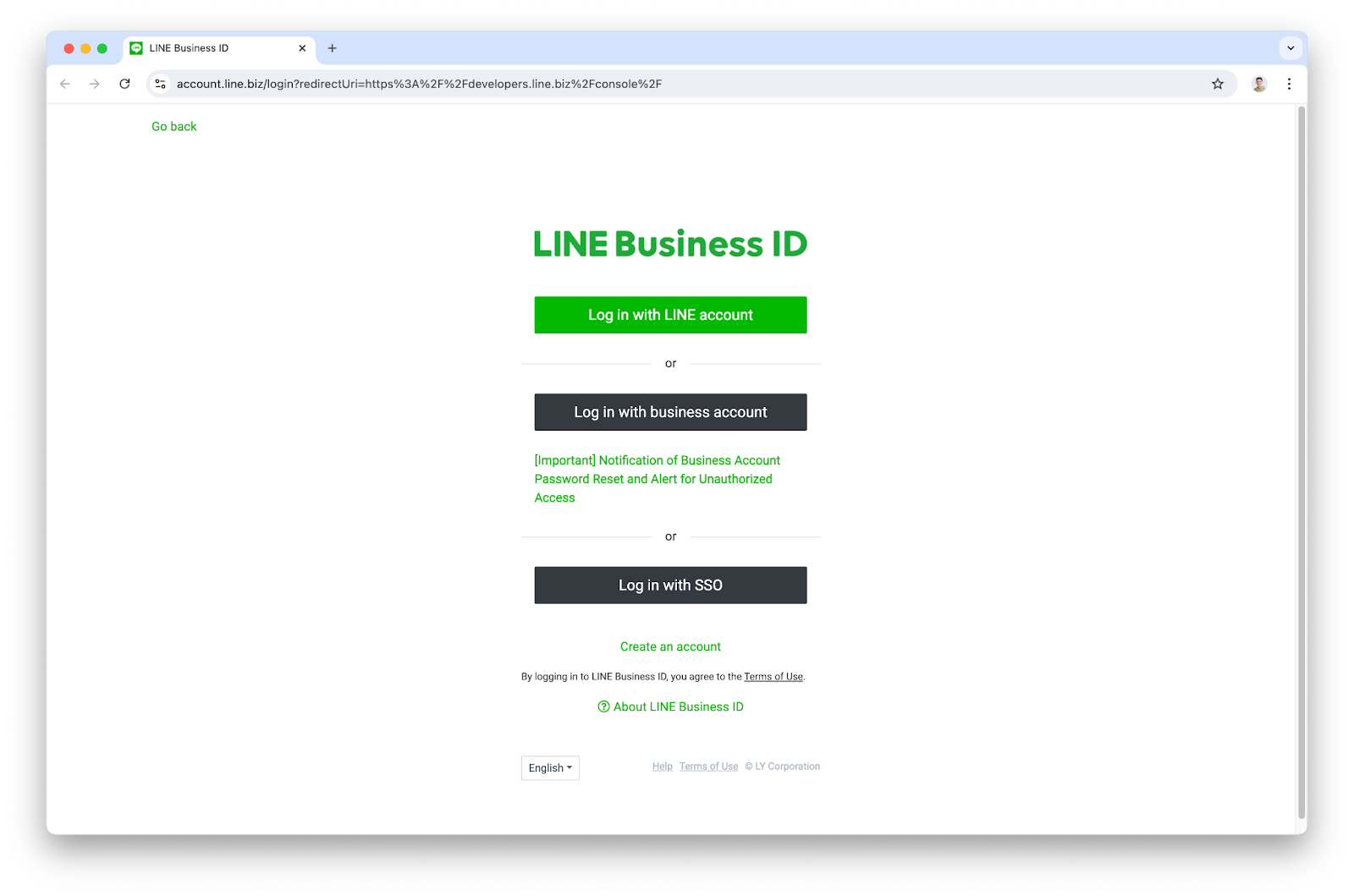
- เข้าไปที่ https://manager.line.biz แล้วเลือก Log in with LINE account(สีเขียว) เพื่อเข้าสู่ระบบ

- เข้าสู่ระบบด้วยบัญชี LINE ของคุณให้เรียบร้อย
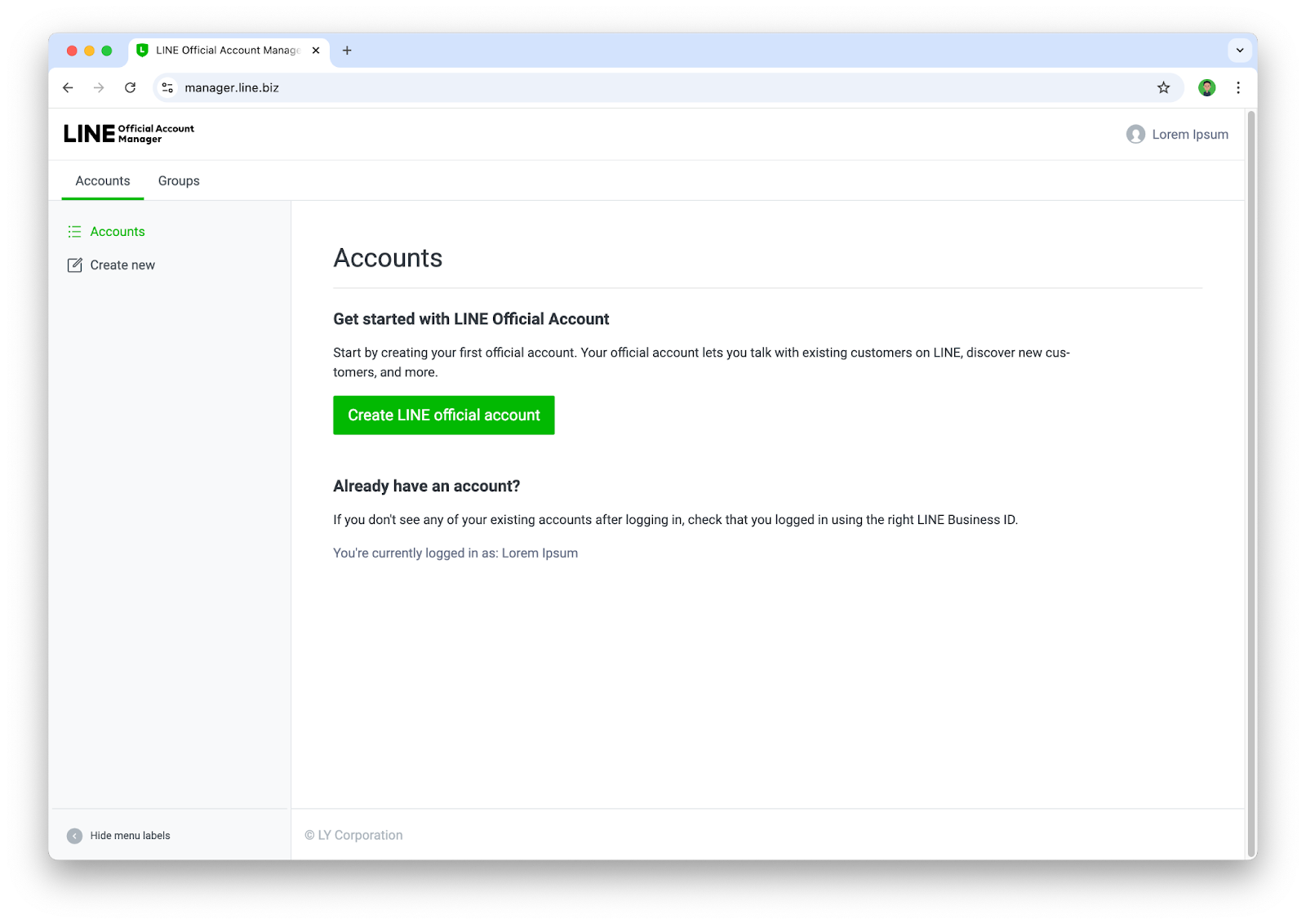
- กดสร้าง LINE OA จากปุ่ม Create LINE official account สำหรับผู้ทีสร้าง LINE OA ครั้งแรก หรือกด Create new ทางด้านซ้ายสำหรับผู้ที่เคยสร้าง LINE OA แล้ว

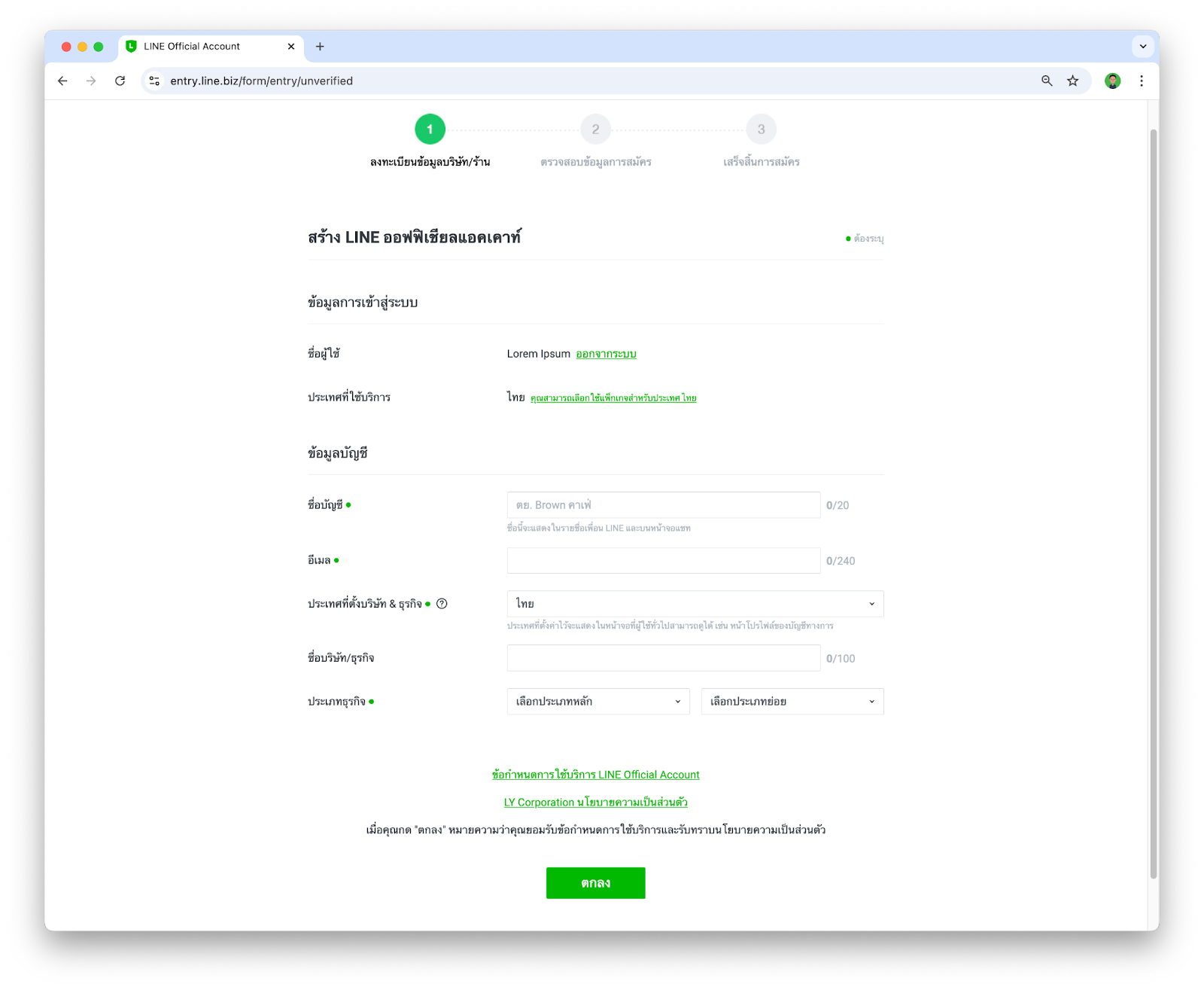
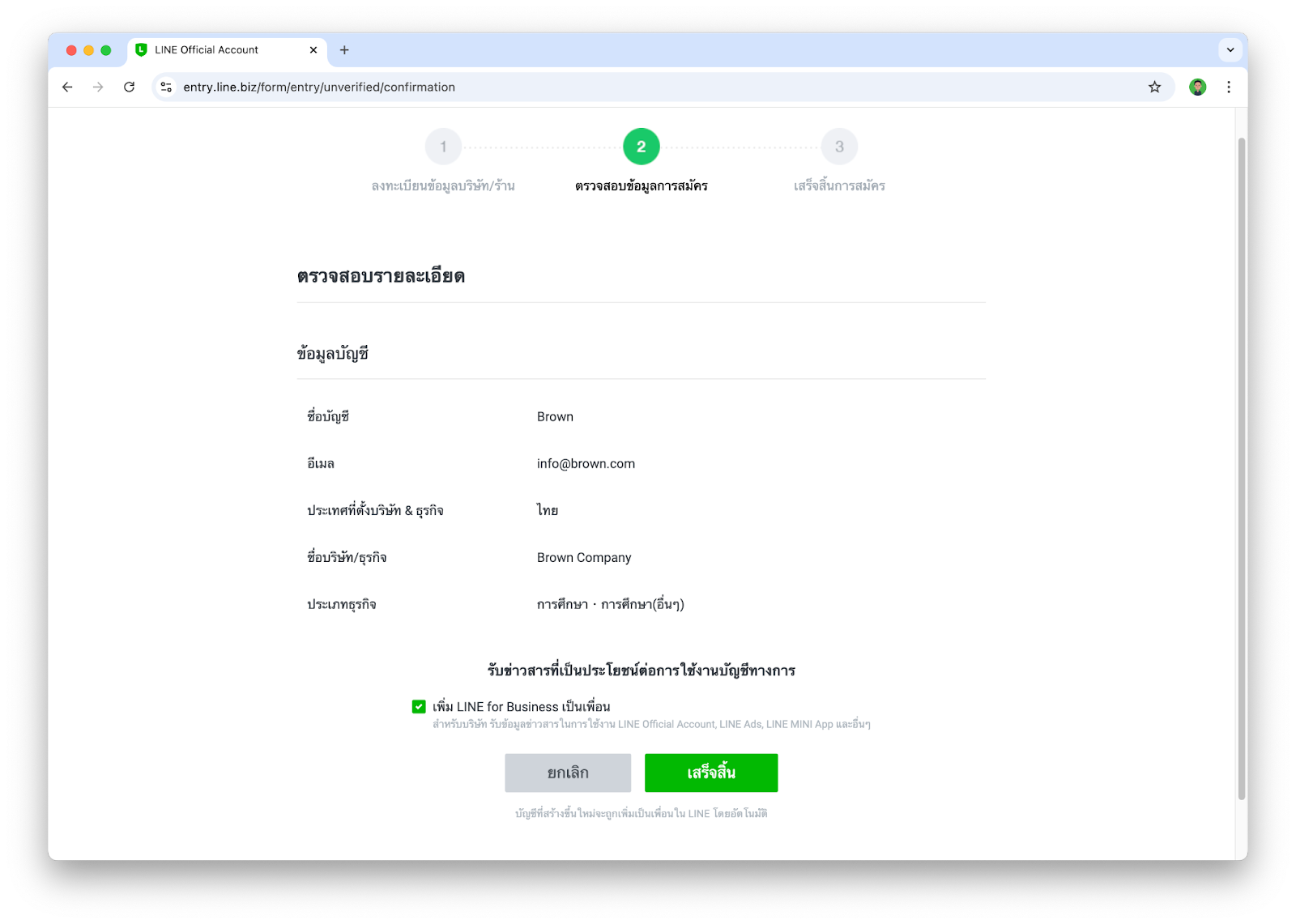
- ให้ระบุข้อมูลต่างๆลงไปในฟอร์ม แล้วกด ตกลง

- จากนั้นให้ยืนยันรายละเอียดในการสร้าง LINE OA เป็นอันเสร็จสิ้น

เปิดใช้งาน Messaging API
หลังจากที่เรามี LINE OA เรียบร้อยแล้ว ขั้นตอนนี้จะพาทุกคนไปเพิ่มความสามารถให้ LINE OA ของเรากลายเป็น LINE Chatbot ได้
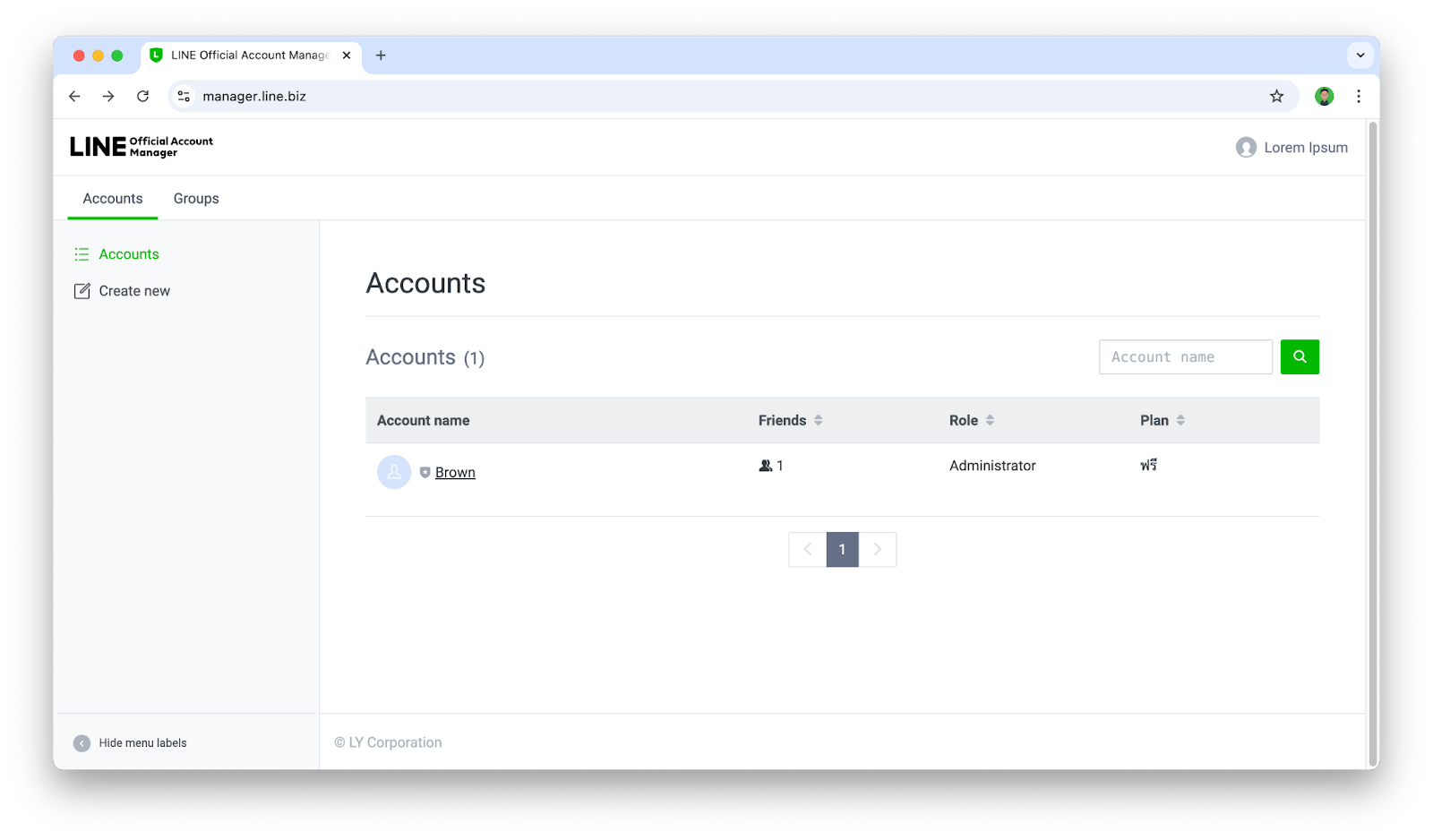
- เข้าไปที่ https://manager.line.biz ในกรณีที่เรามีบัญชี LINE OA ที่สร้างไว้แล้ว หน้านี้จะแสดงบัญชี LINE OA ต่างๆที่เรามี ก็ให้เรากดเลือกบัญชี LINE OA ที่เราต้องการ

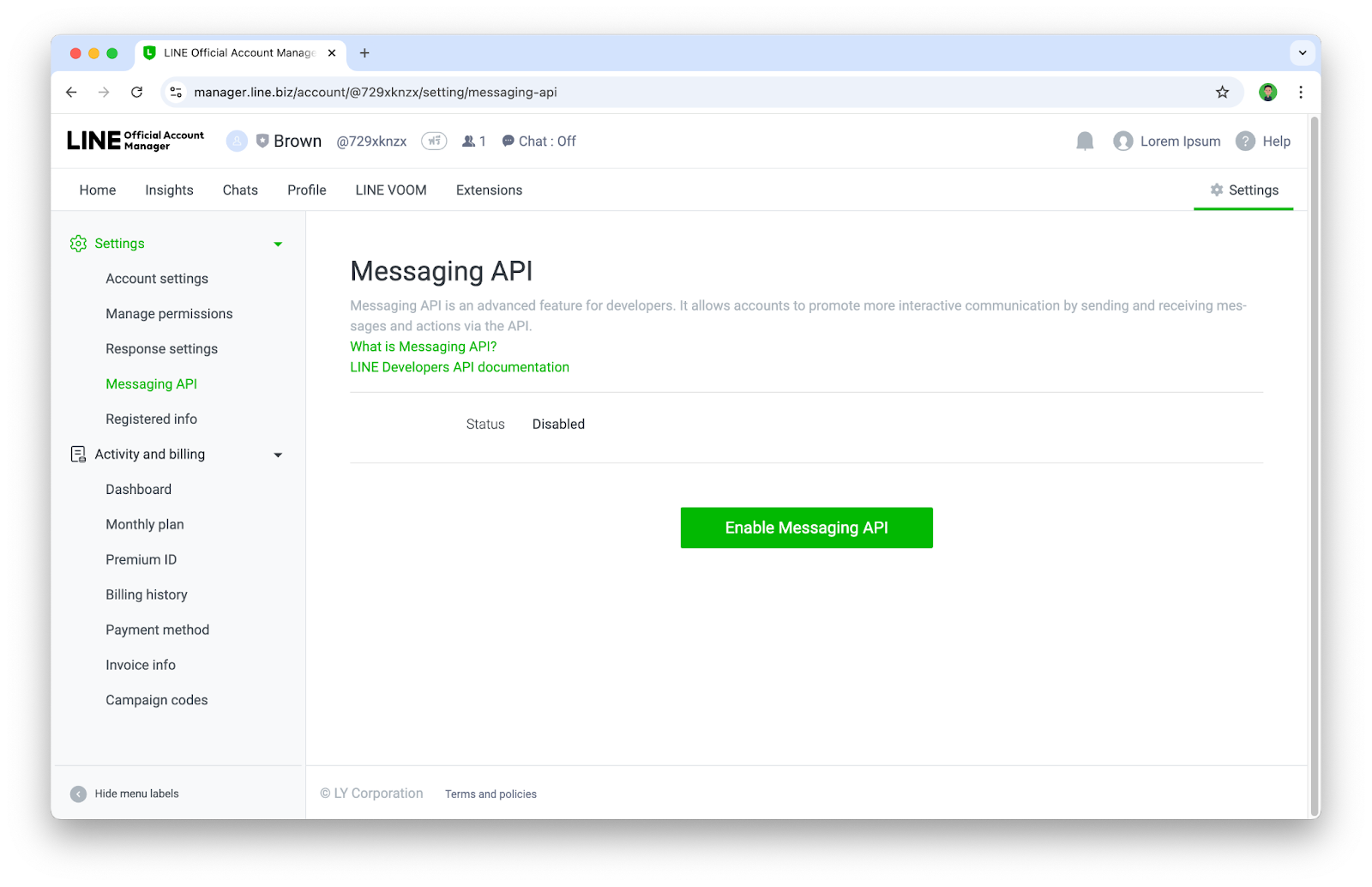
- ให้เราไปทีเมนู Settings > Messaging API แล้วให้กดปุ่ม Enable Messaging API

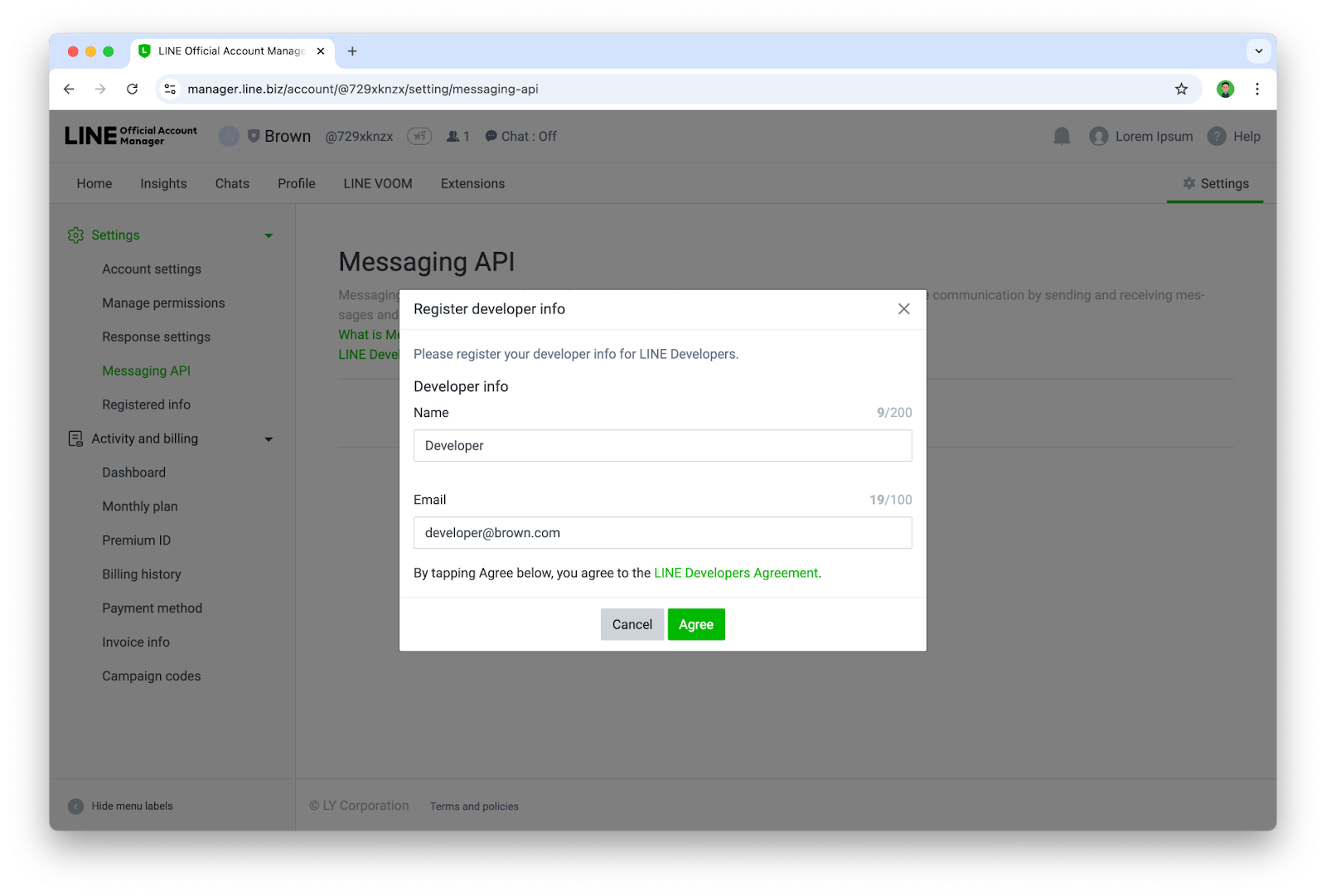
- หากเป็นการ Enable Messaging API ครั้งแรกของบัญชี LINE Business ID จะเจอหน้าให้ลงทะเบียน Developer info ก็ให้กรอก ชื่อ และ อีเมล

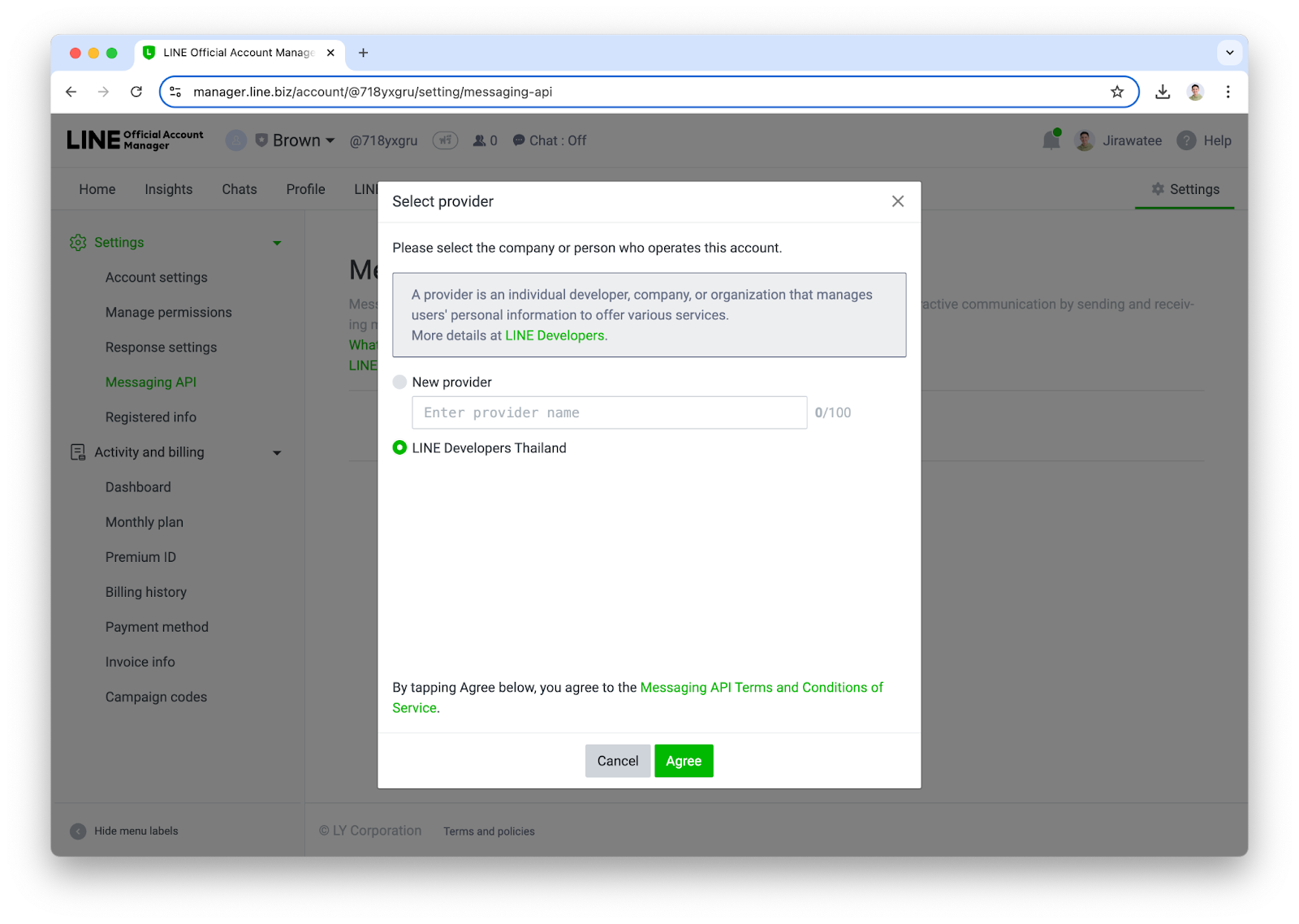
- จากนั้นให้สร้าง Provider ใหม่ หรือเลือก Provider เดิมกรณีที่เคยสร้างไปแล้ว

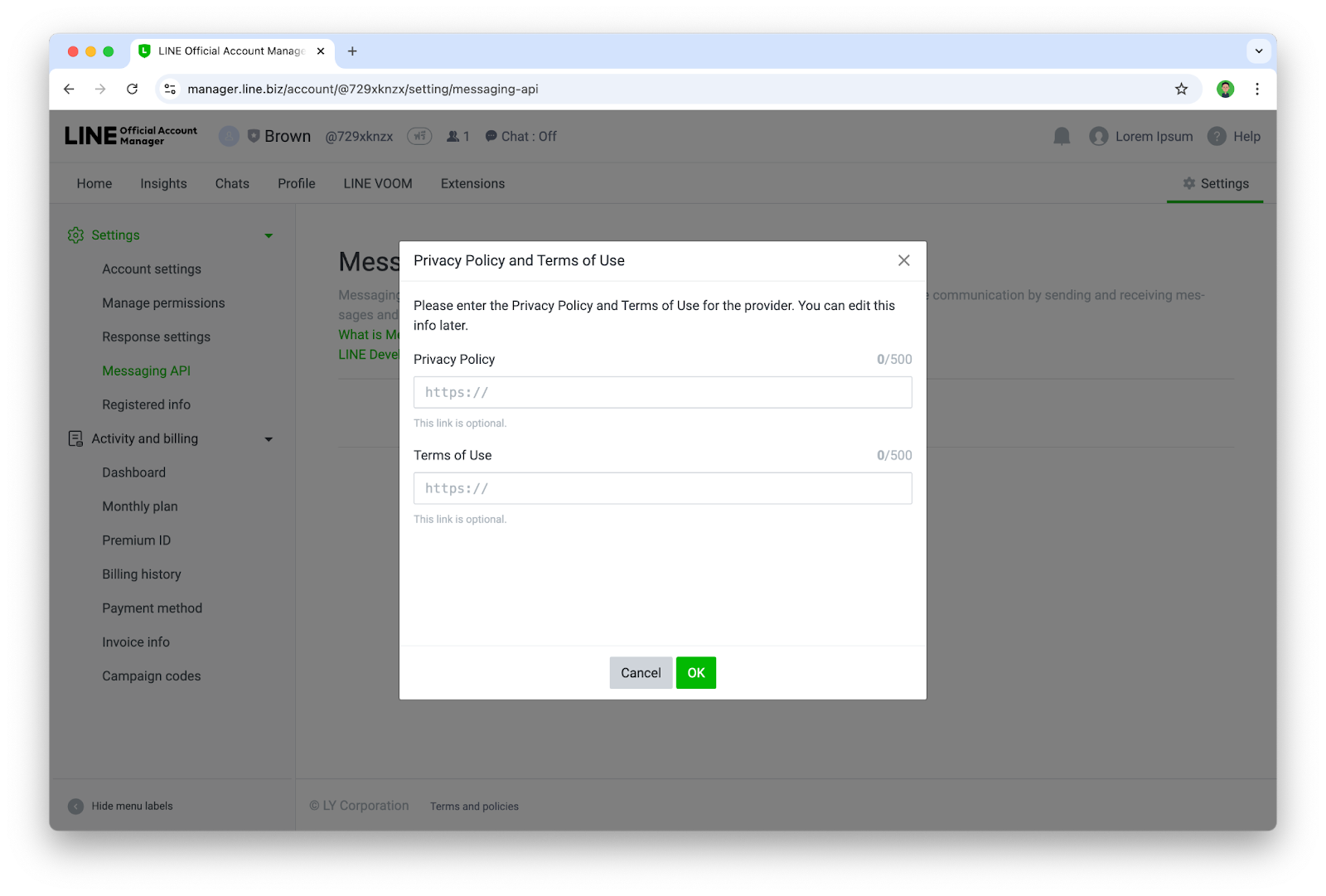
- ระบุ URL ของ Privacy Policy และ Terms of Use (ถ้ามี) หากยังไม่มีก็สามารถกดปุ่ม ok ข้ามไปได้

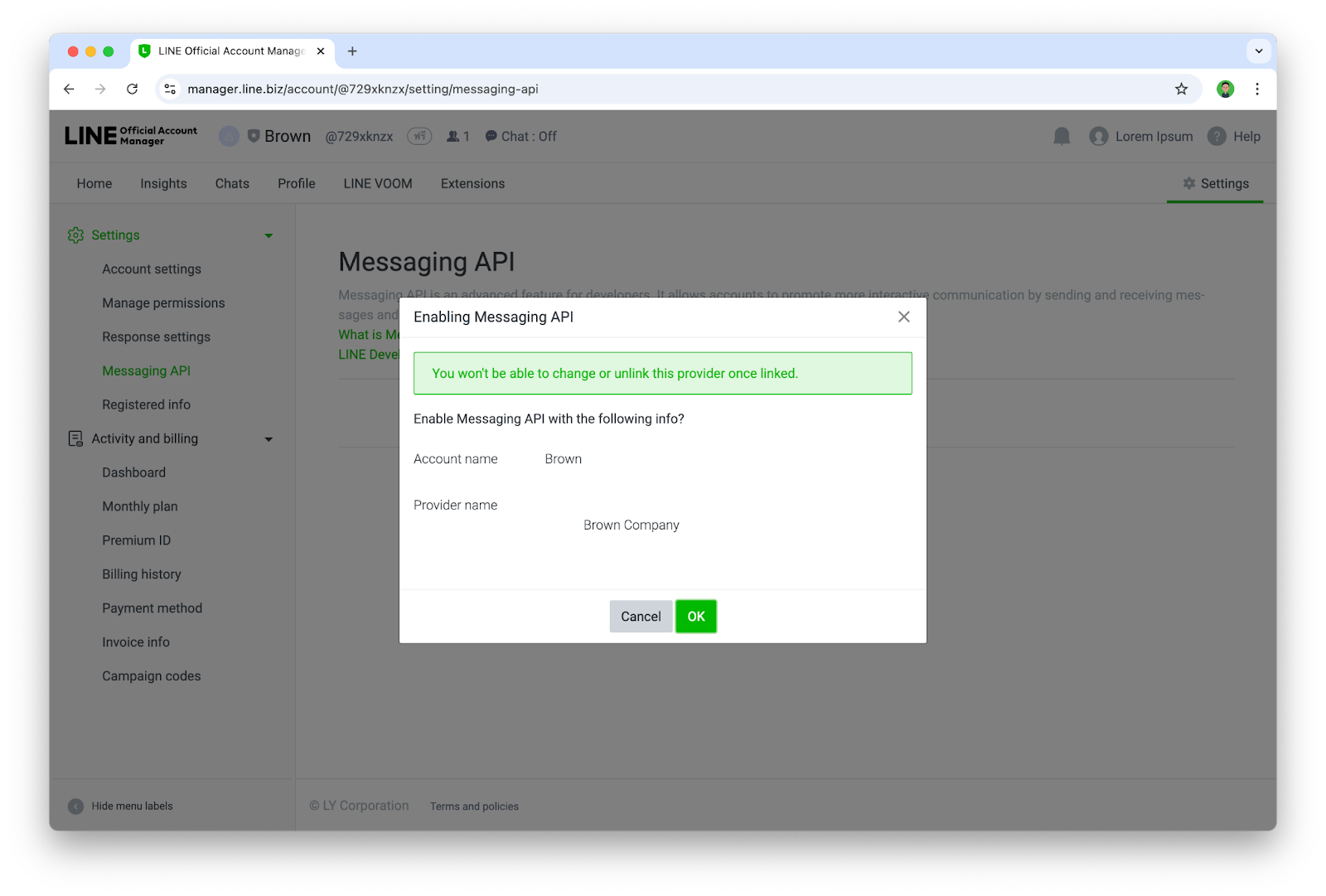
- ยืนยันการเปิดใช้งาน Messaging API ด้วยการกด Ok

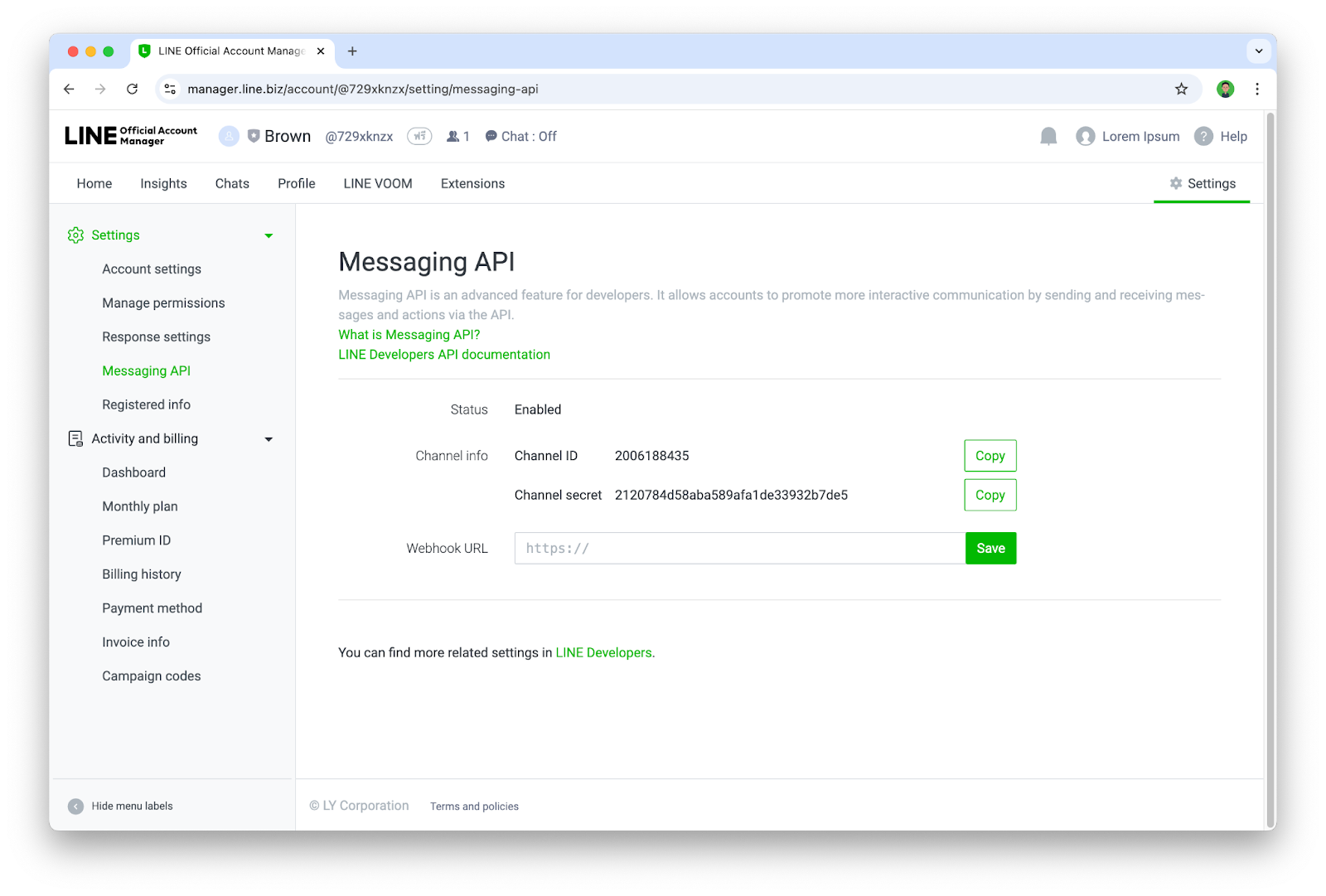
- เมื่อเจอหน้านี้ ก็แปลว่าคุณได้เปิดใช้งาน Messaging API ให้กับบัญชี LINE OA เรียบร้อยแล้ว

เพิ่ม Chatbot เป็นเพื่อนและตั้งค่า Channel
ขั้นตอนนี้เราจะเข้าไปใช้งาน LINE Developers Console ซึ่งเป็นเว็บไซต์สำหรับการบริหารจัดการ LINE Chatbot(LINE OA ที่เปิดใช้งาน Messaging API แล้ว) ในส่วนของนักพัฒนา
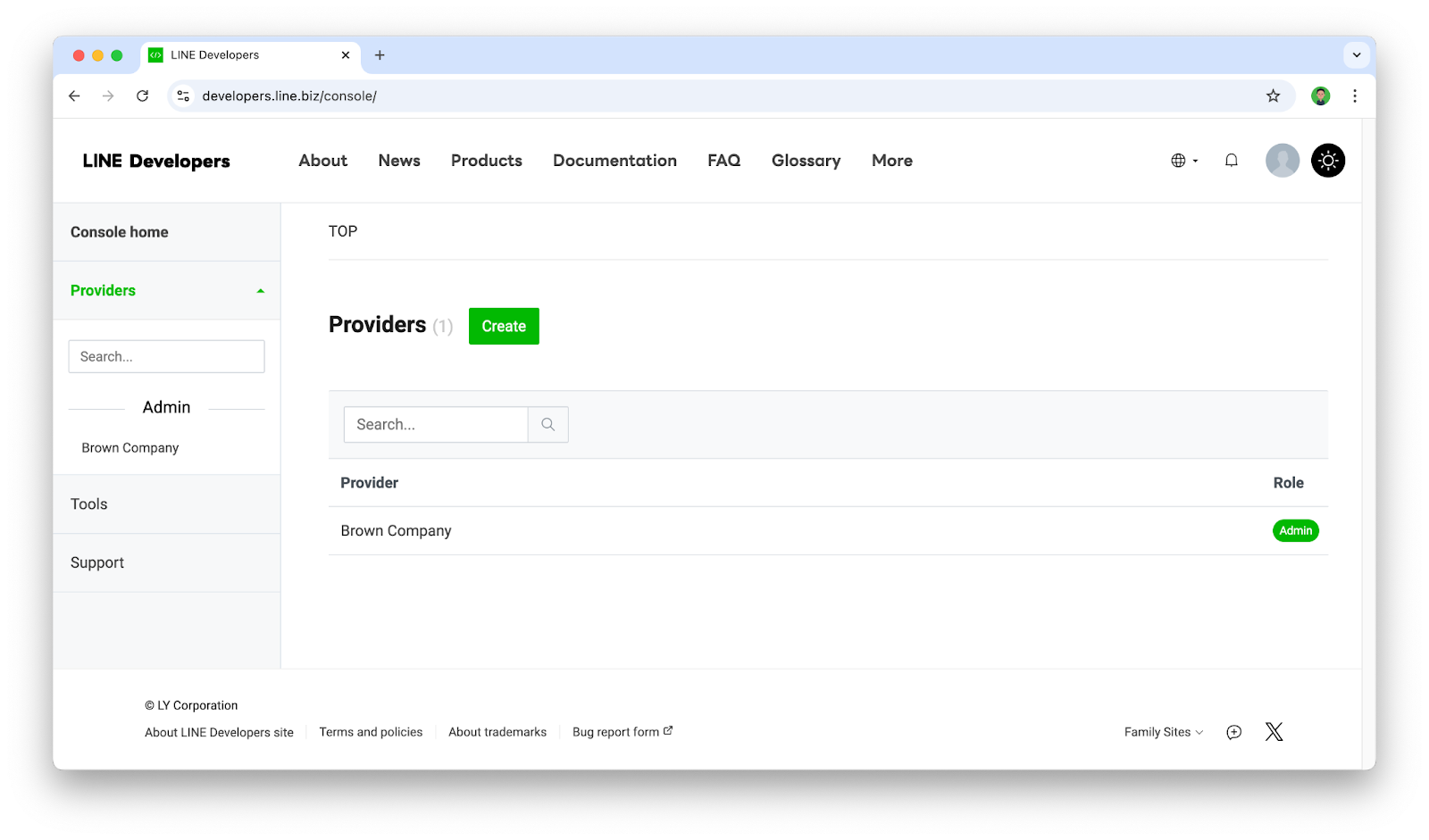
- เข้าไปที่ https://developers.line.biz/console/
- ให้กดเลือก Provider ที่ต้องการ

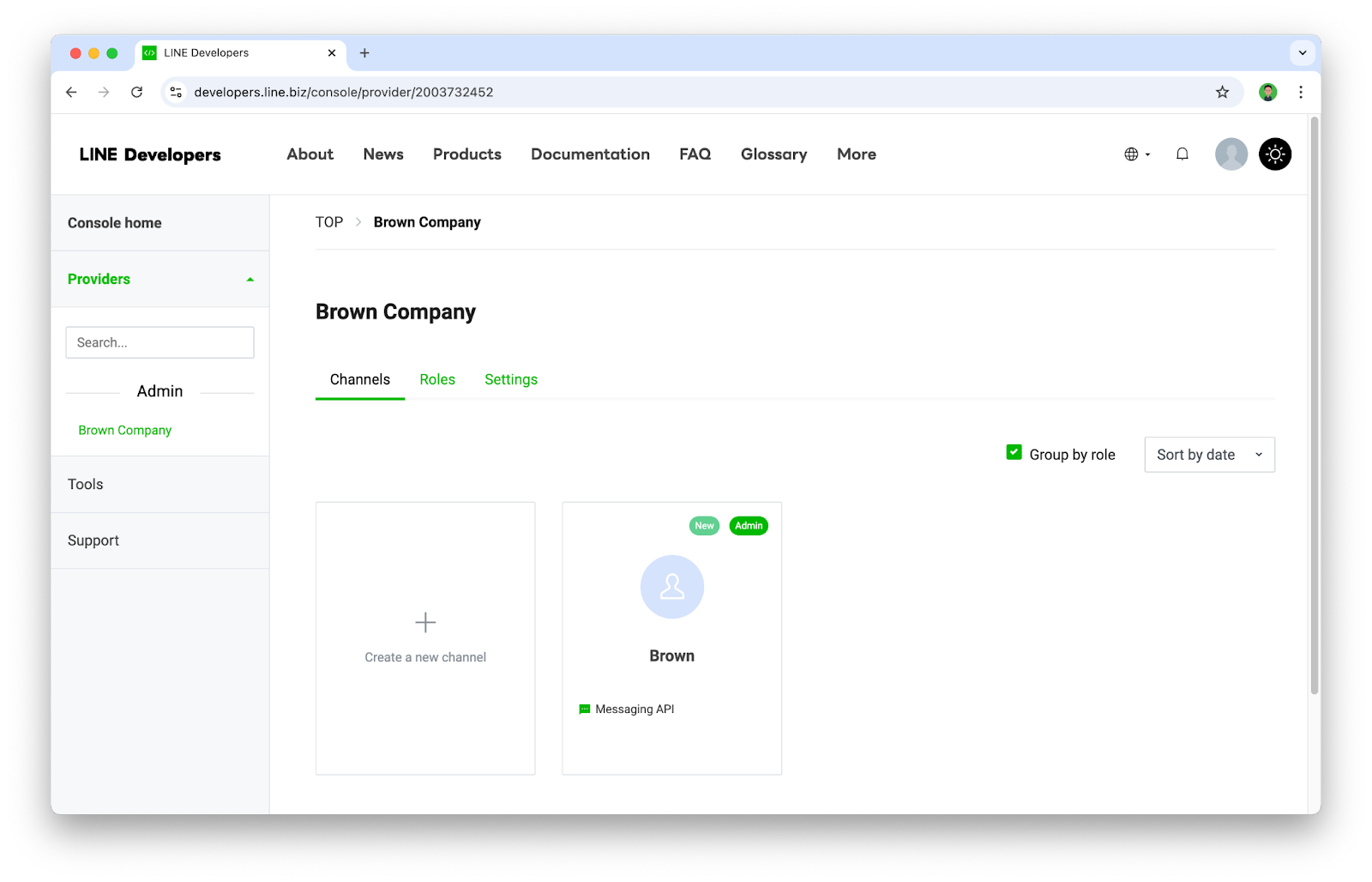
- เราจะพบกับบัญชี LINE OA ที่เราได้เปิดใช้งาน Messaging API ไว้ ซึ่งในที่นี้เราจะเรียกมันว่า Channel(Channel จะเปรียบเสมือน Chatbot หรือ App) ก็ให้กดเลือก Channel ที่ต้องการ

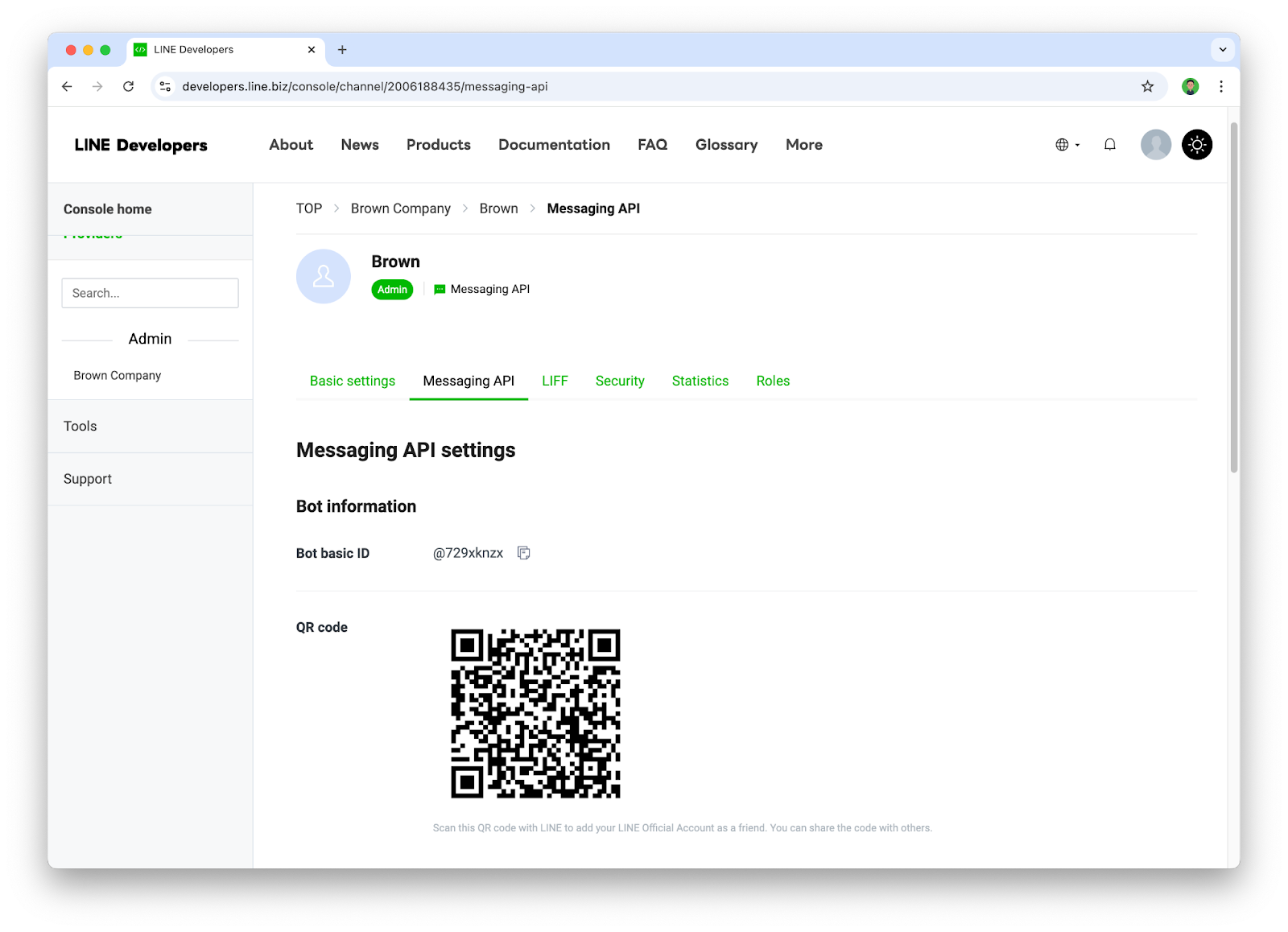
- ให้ไปที่ Tab ชื่อ Messaging API และทำการแสกน QR code ด้วยแอป LINE เพื่อเพิ่ม Chatbot เป็นเพื่อน

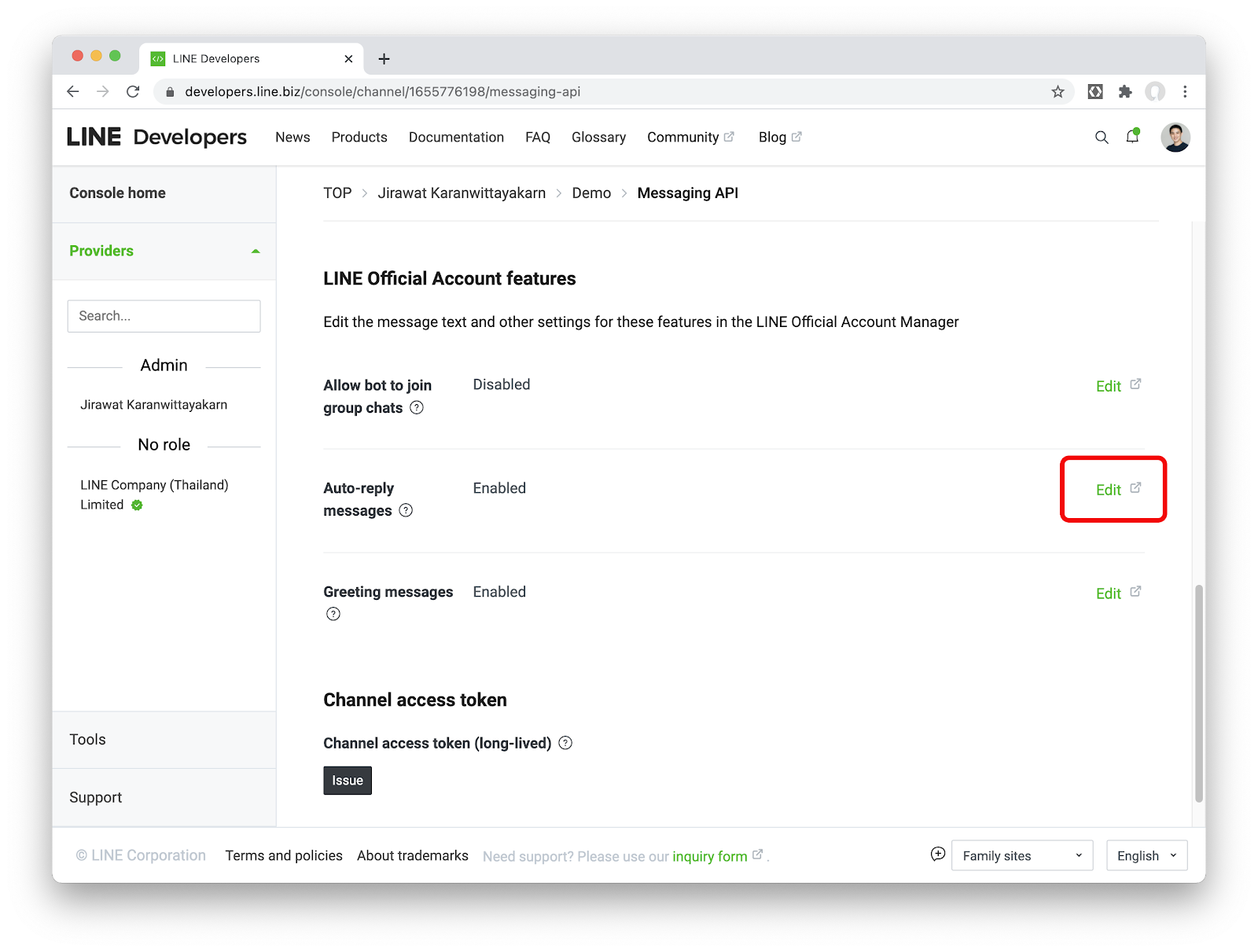
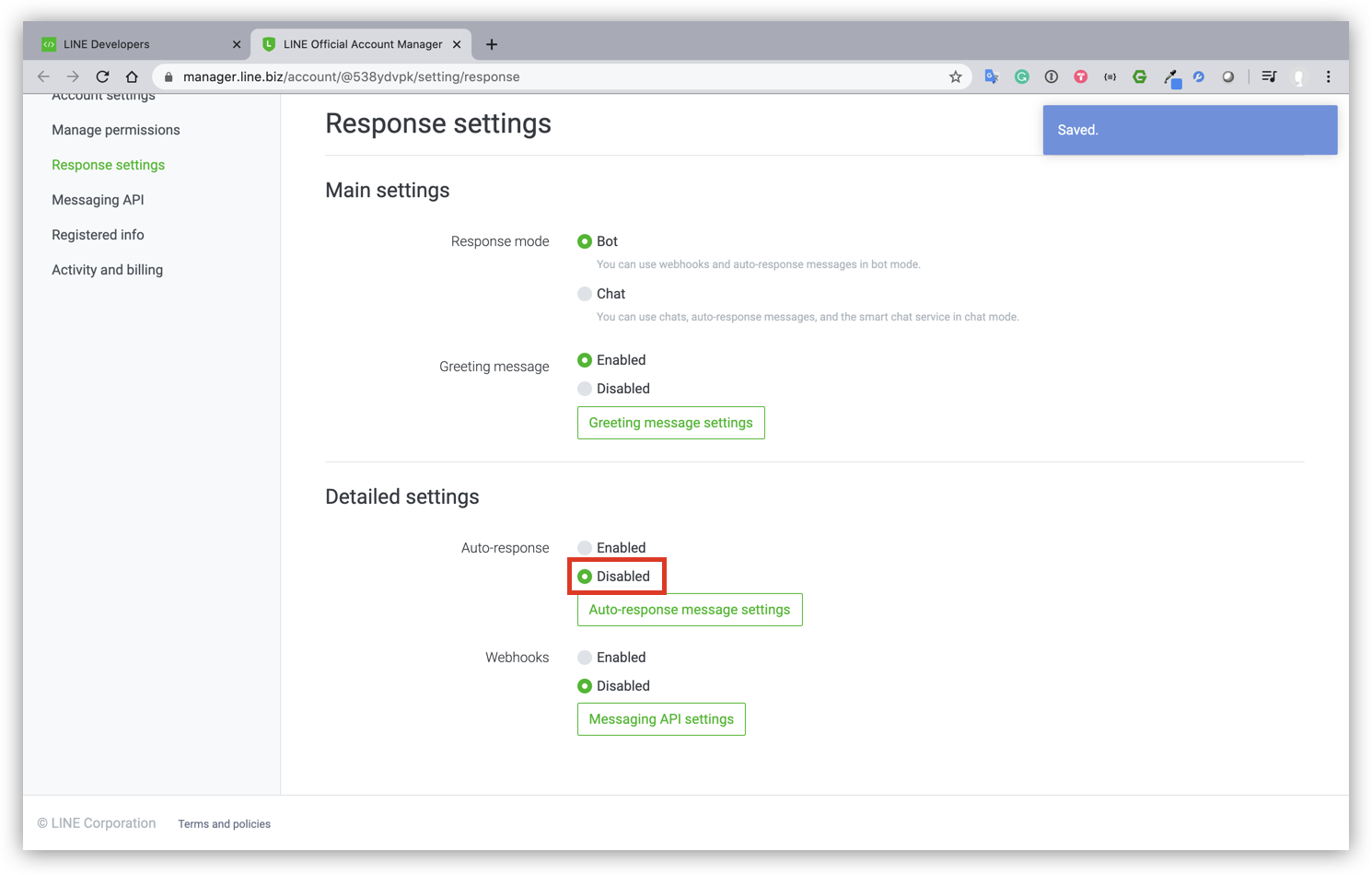
- ให้ปิด Auto-reply messages เนื่องจากฟีเจอร์นี้จะเป็น default การตอบกลับของ Chatbot ซึ่งไม่จำเป็นต้องใช้ฟีเจอร์นี้


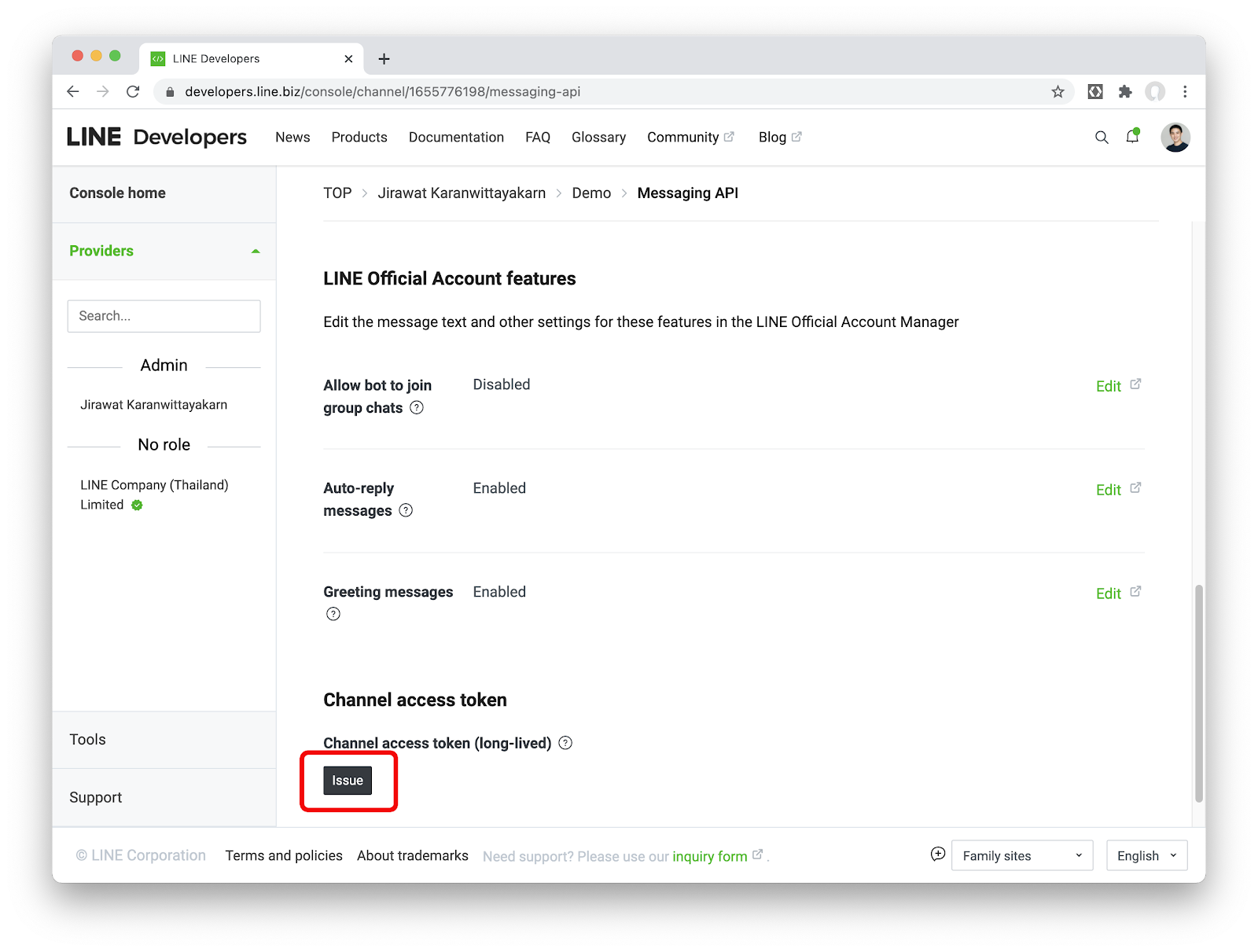
- กลับมาที่ Channel ที่เราสร้างใน Tab ชื่อ Messaging API ตรงส่วนของ Channel access token ให้กดปุ่ม Issue

เริ่มต้นใช้งาน LINE Bot Designer
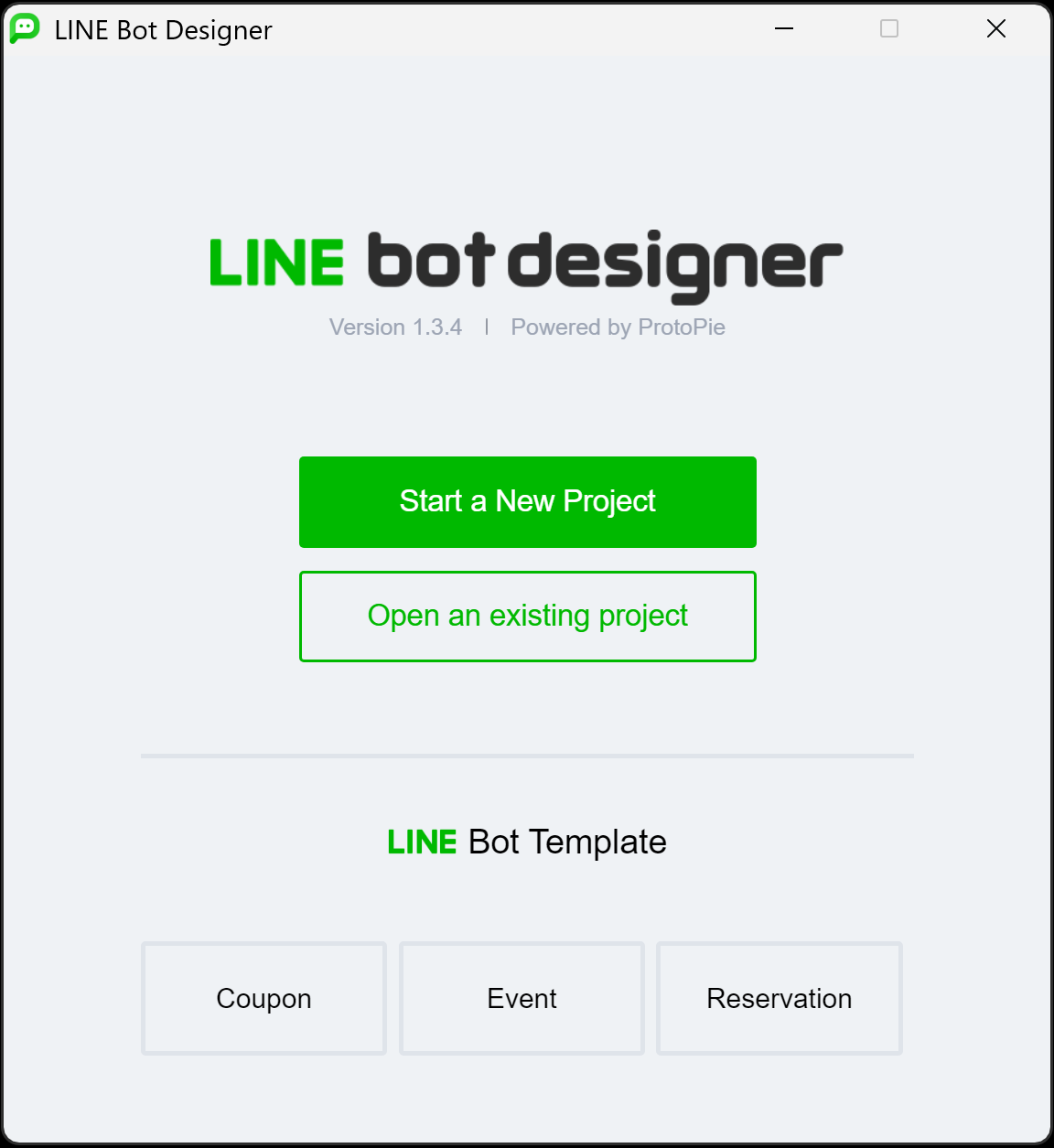
เมื่อติดตั้งแล้วเปิดโปรแกรม LINE Bot Designer ขึ้นมาจะพบหน้าจอ ดังภาพ

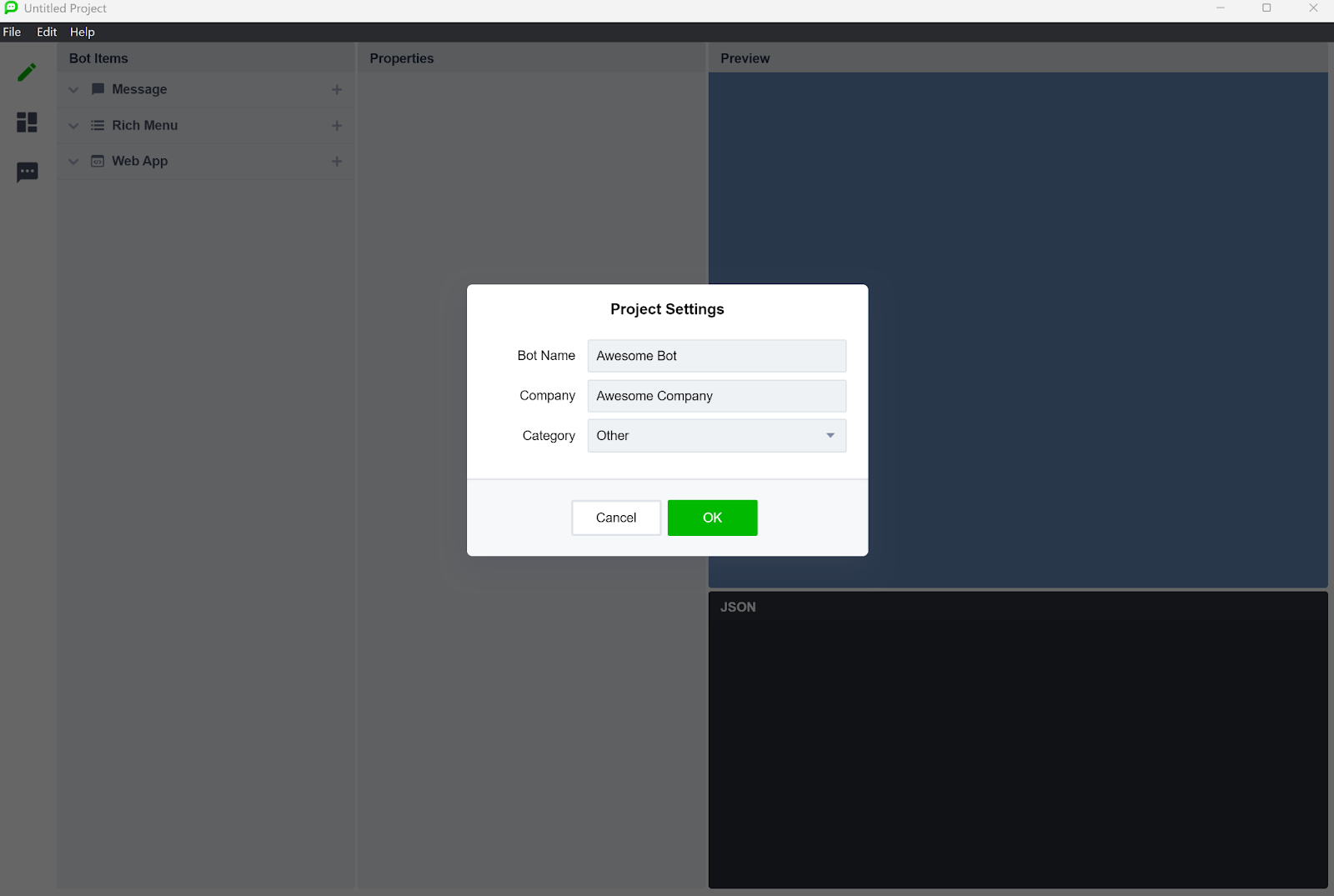
ให้กดปุ่ม Start a New Project จะปรากฏหน้าจอ Project Settings ดังภาพ ให้ทำการกรอกรายละเอียดแล้วกดปุ่ม OK

เริ่มต้นสร้างและกำหนดขนาดของ Rich Menu
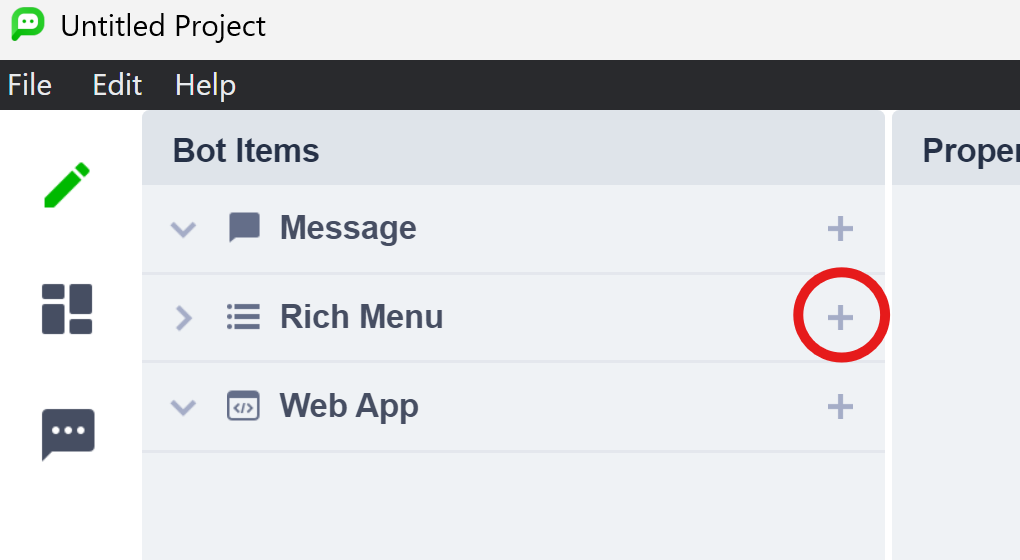
ให้กดปุ่ม + ในส่วนของ Rich Menu ดังภาพ

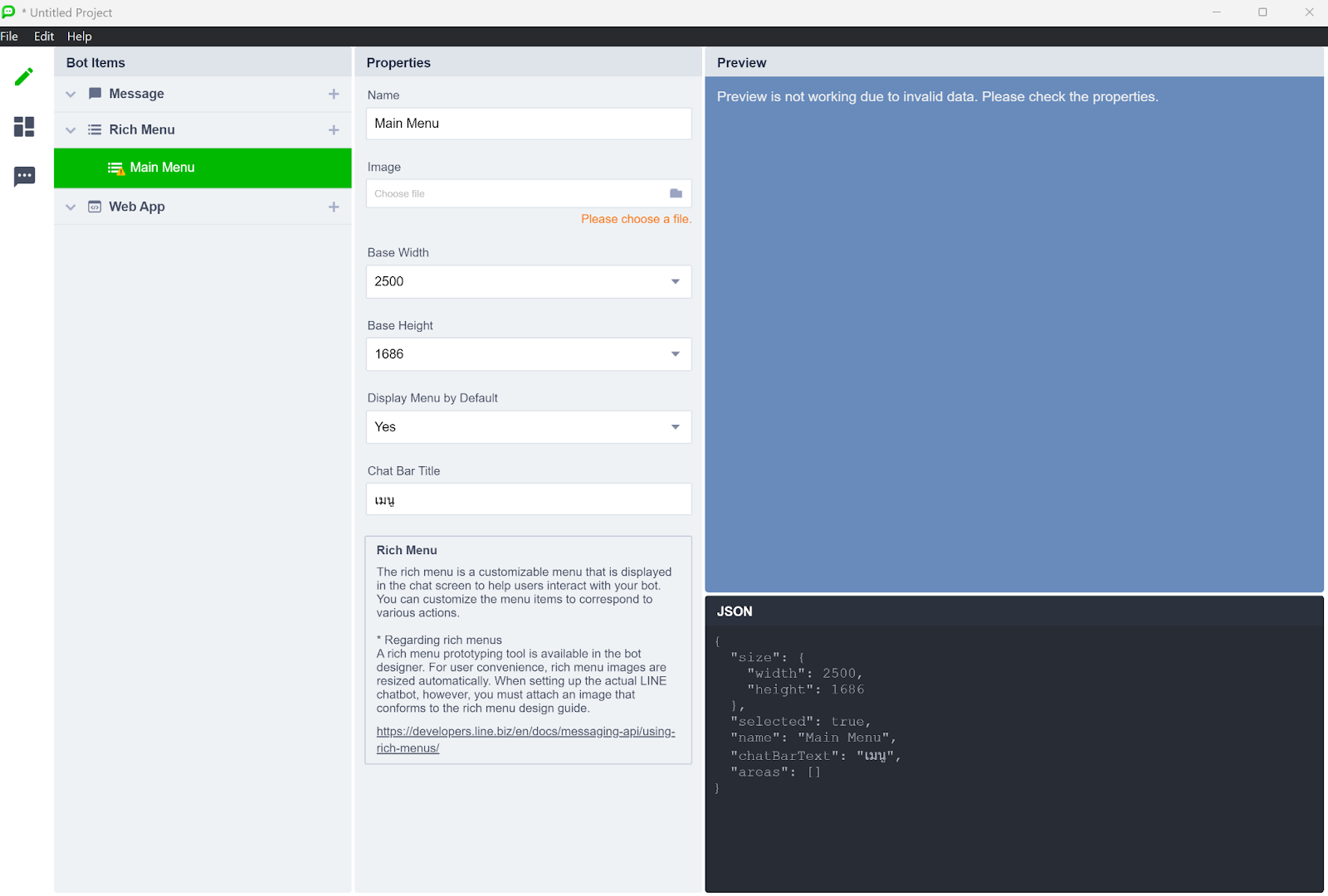
เมื่อกดแล้วจะปรากฏหน้าจอ ดังภาพ ให้ระบุชื่อเมนูและชื่อที่จะแสดงใน Chat Bar

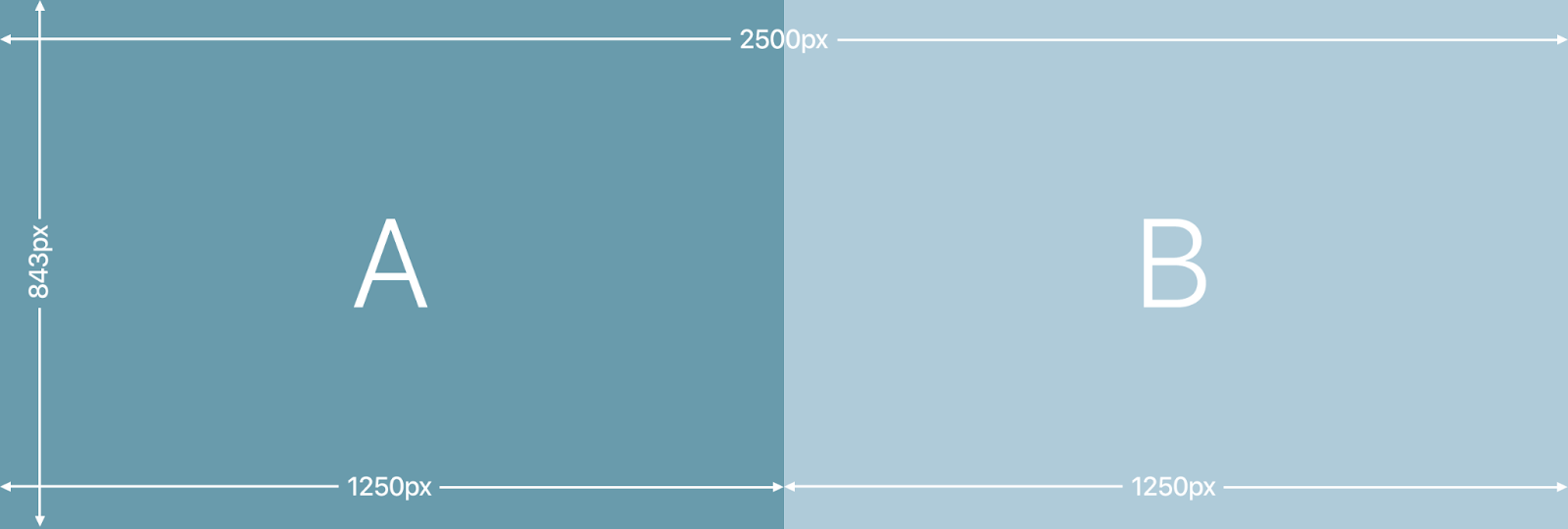
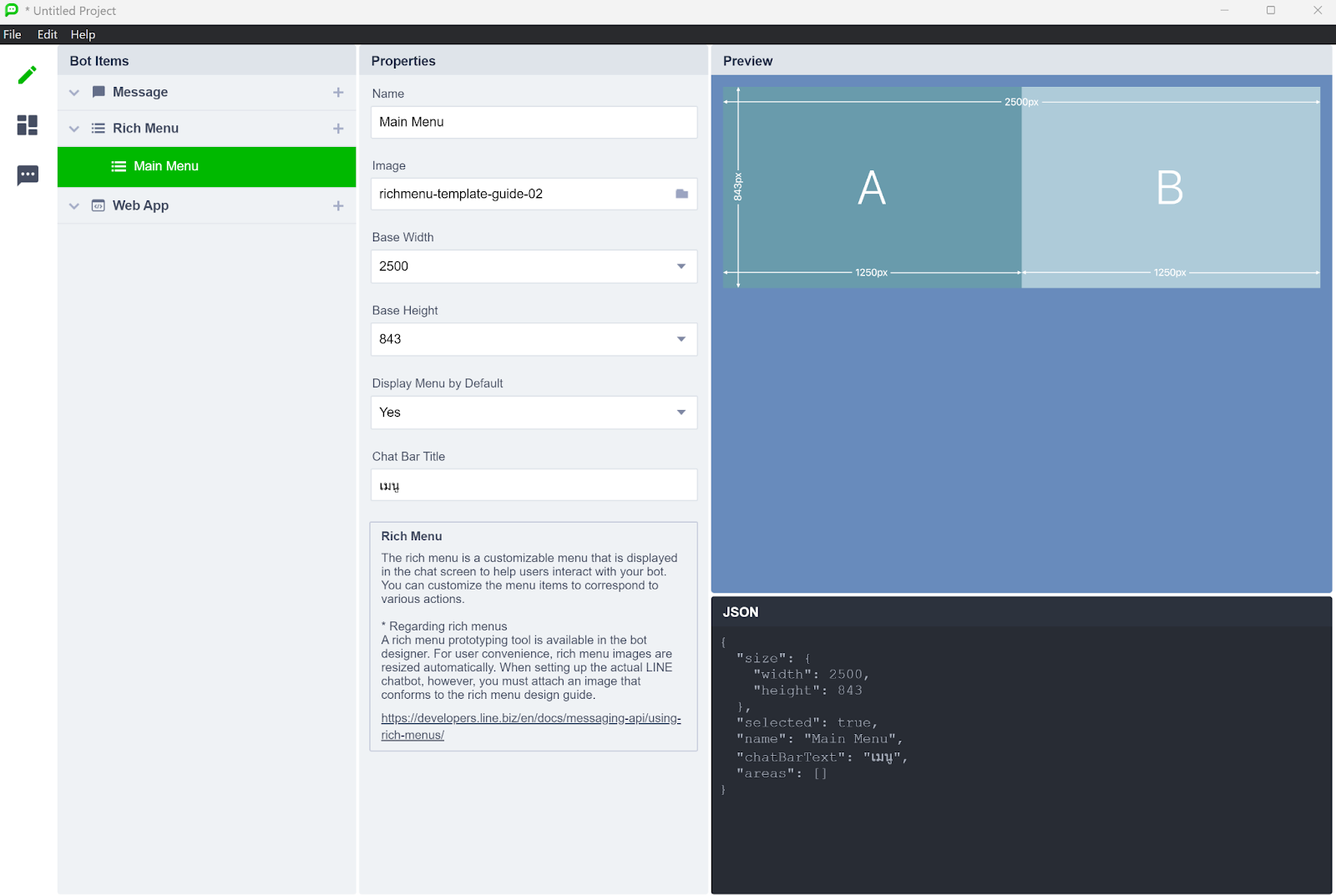
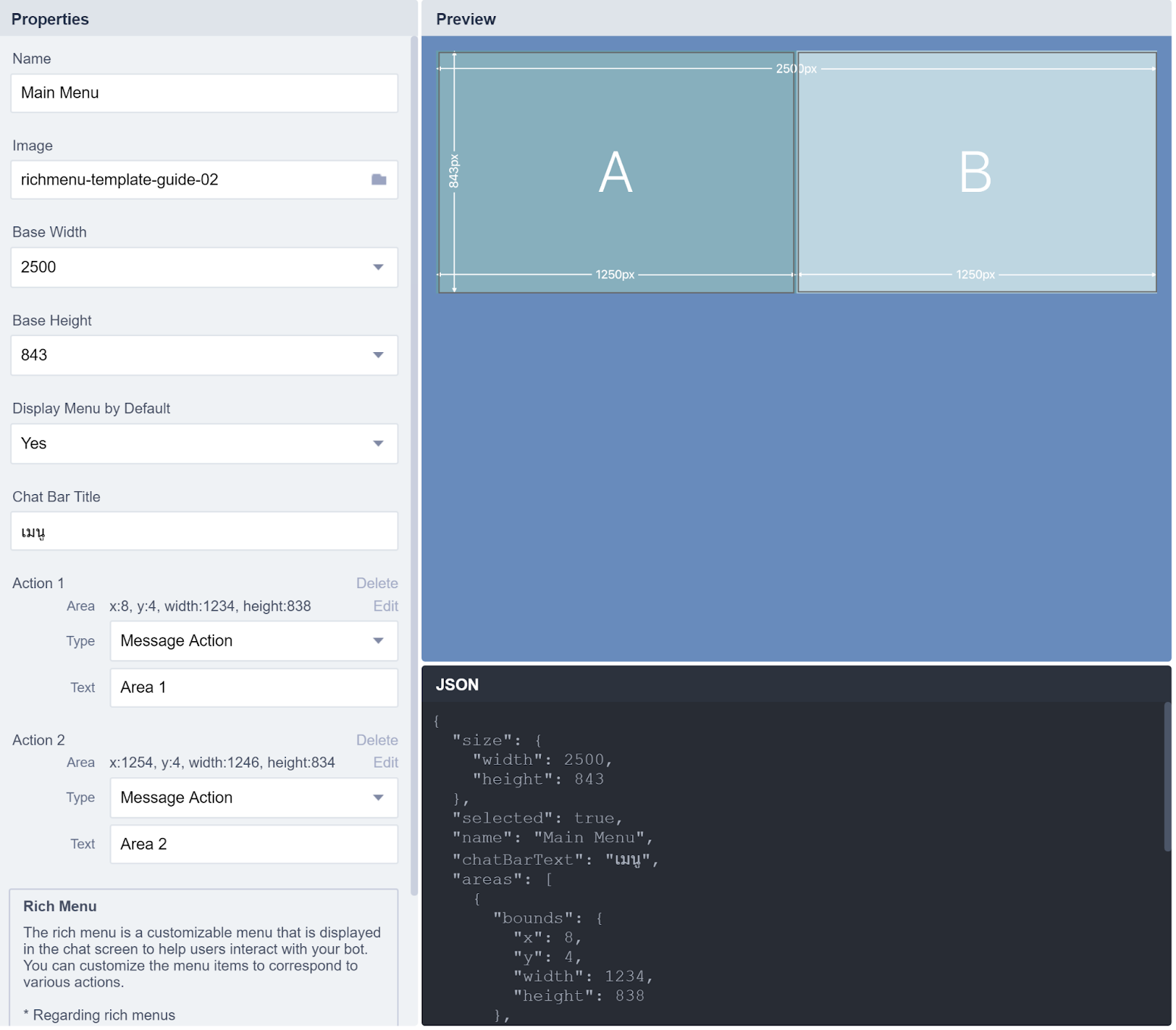
จากนั้นให้กำหนดขนาดความสูงเป็น 843 และเลือกใช้รูปตัวอย่างนี้ ซึ่งมีขนาด 2500 x 843 จะปรากฏหน้าจอดังภาพ


การกำหนดพื้นที่หรือบริเวณสำหรับกดหรือเลือก
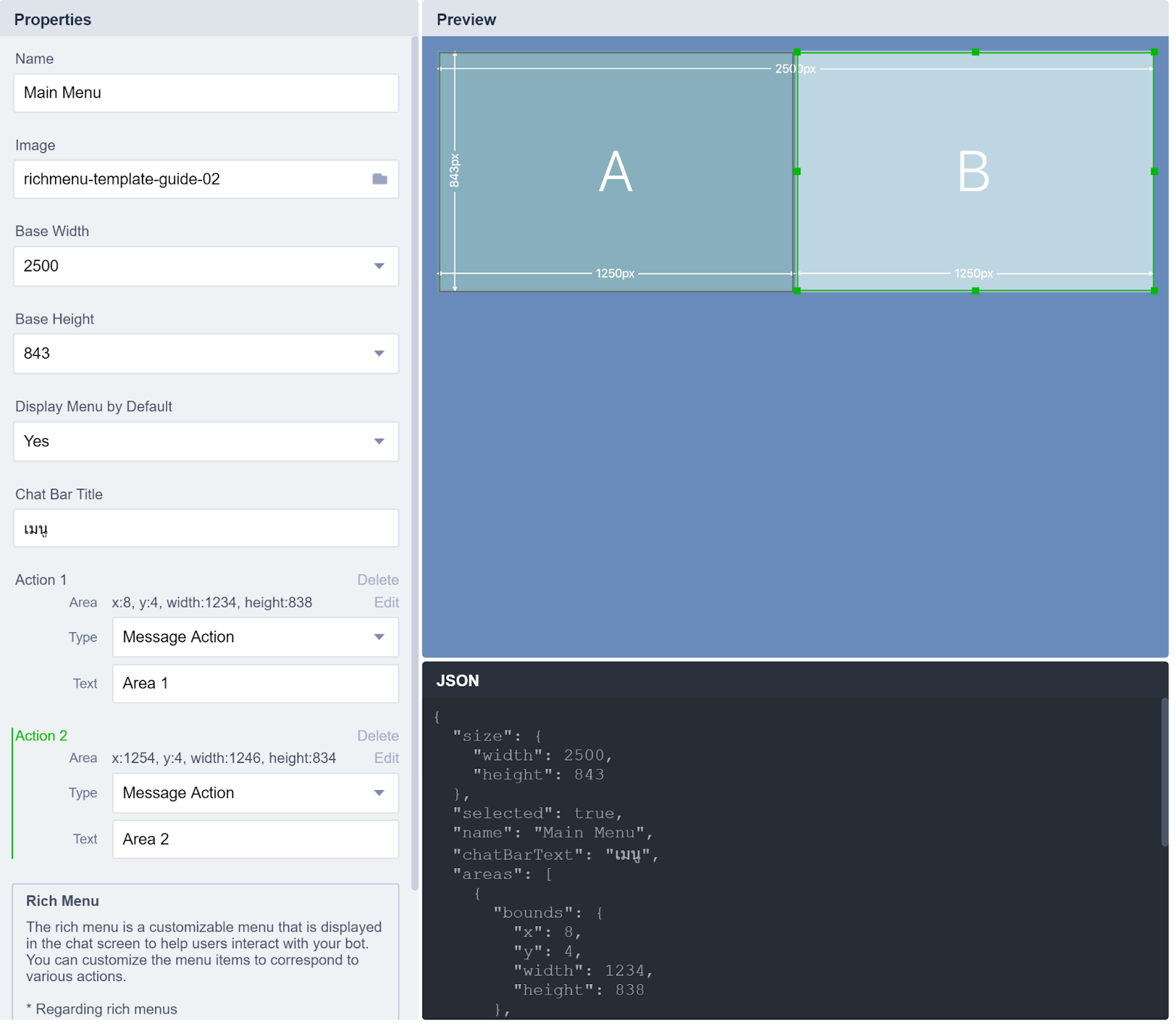
สำหรับการกำหนดพื้นที่หรือบริเวณที่จะให้ผู้ใช้กดหรือเลือกนั้น จะใช้วิธีการ Drag & Drop โดยให้ลองกำหนด พื้นที่ 2 จุด ให้บริเวณ A และ B จะปรากฏกรอบ 2 กรอบ ดังภาพ

ซึ่งในส่วนของ Properties จะมีส่วนของ Action 1 และ Action 2 ปรากฏ ขึ้นมา ซึ่งเมื่อรเาคลิกที่บริเวณไหนก็จะมี ไฮไลท์สีเขียวแสดงขึ้นมา ดังภาพ

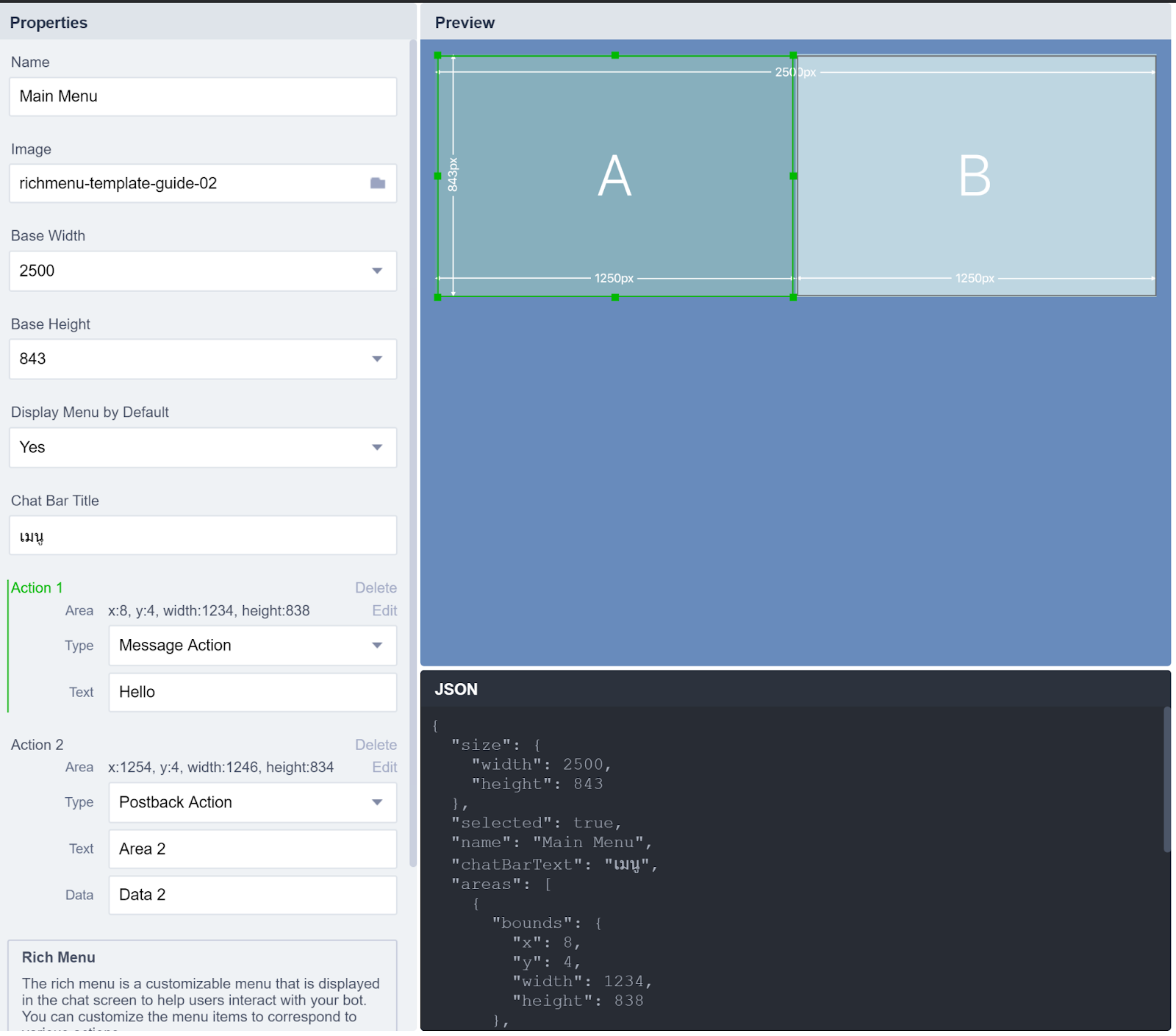
โดยในตัวอย่างนี้เมื่อเรากดที่บริเวณ A จะกำหนดให้ส่งข้อความกลับไปในห้อง Chat คือ Hello ส่วนบริเวณ B จะกำหนดให้ใช้งาน Richmenu Switch Action แต่เนื่องจากใน LINE Bot Desinger ไม่มี Action ประเภทนี้ให้เลือก จึงเลือกใช้ Postback Action แทนไปก่อน โดยในส่วนของ Data ให้ใส่ค่าเป็น submenu (ค่านี้ต่อไปจะใช้เป็น richMenuAliasId) ดังภาพ

การนำข้อมูลโครงสร้างของ Rich Menu ไปใช้งาน
เมื่อถึงขั้นตอนนี้ หากสังเกตในส่วนของ JSON เราจะได้โครงสร้างของ Rich Menu ที่มีการระบุรายละเอียดต่างๆ เอาไว้เรียบร้อยแล้ว วิธีการนำไปใช้คือการ Copy JSON ทั้งหมดไปใช้นั่นเอง ซึ่งตัวโปรแกรมไม่มีปุ่ม Copy เอาไว้ให้ เราจึงต้องทำการ Selection เองแล้วใช้ Shortcut ในการ Copy เช่น Ctrl+C หรือ Command+C
เริ่มต้นใช้งาน Postman
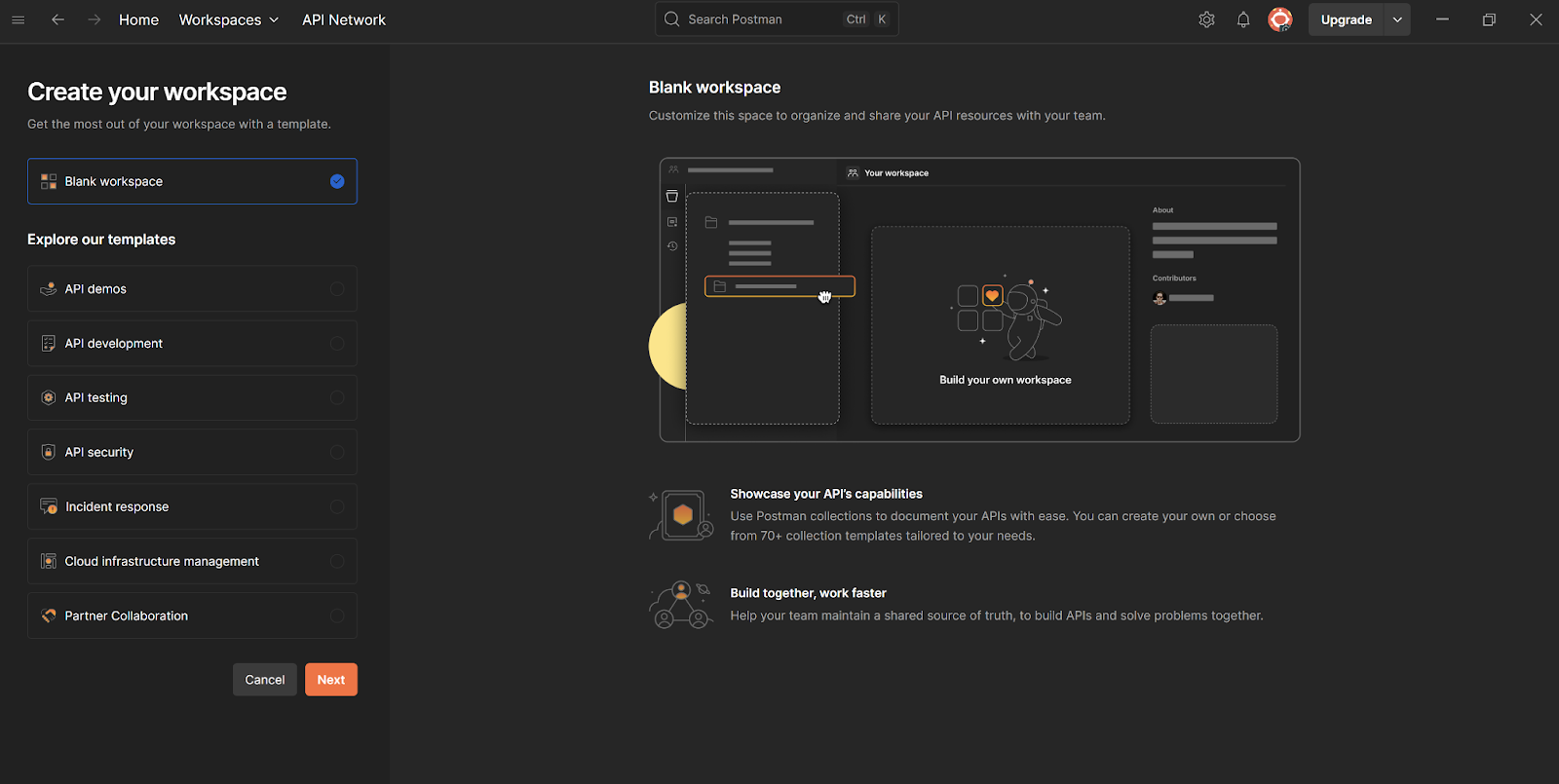
เมื่อติดตั้งแล้วเปิดโปรแกรม Postman ขึ้นมา และเริ่มสร้าง Workspace ใหม่ ดังภาพ จากนั้นให้กดปุ่ม Next

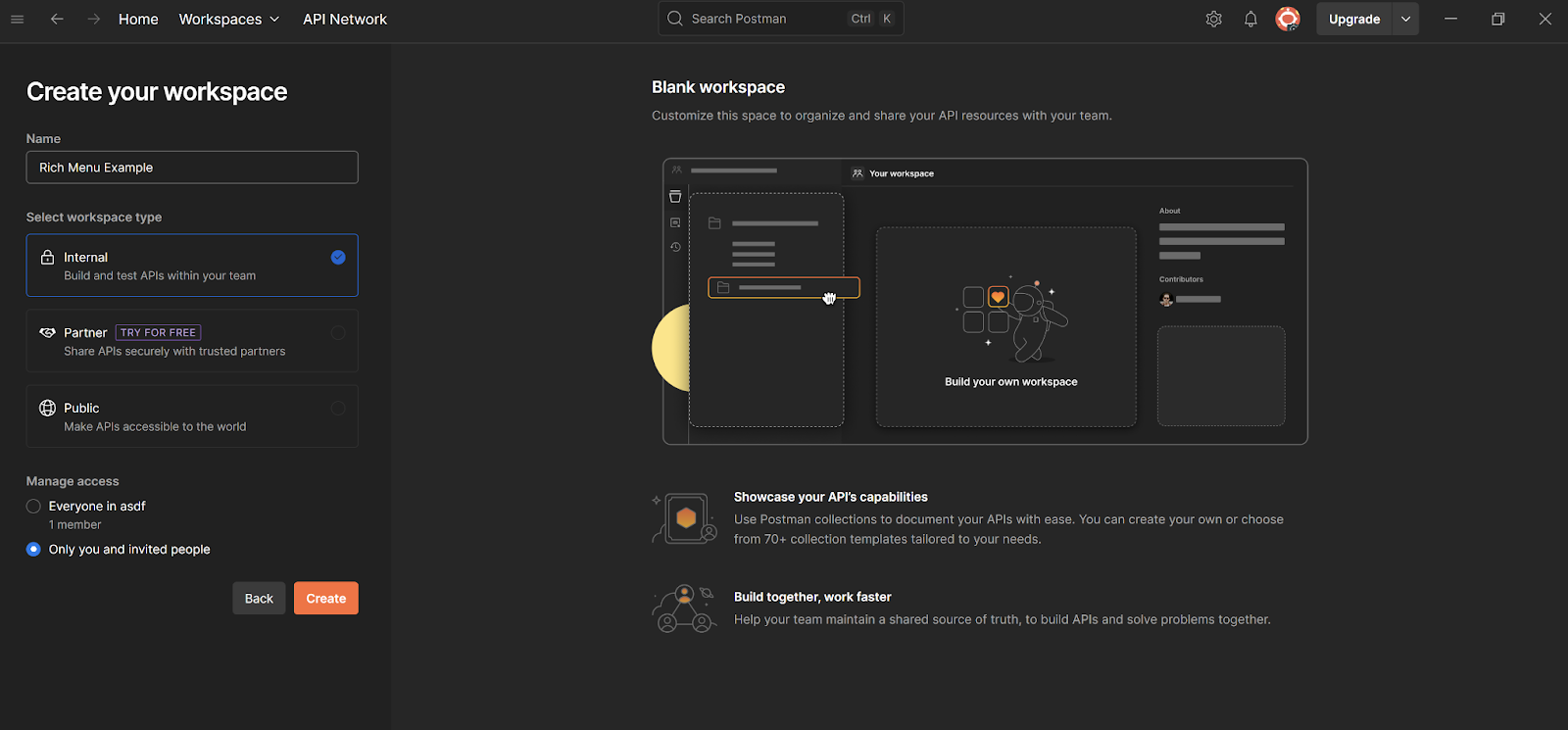
เมื่อกดปุ่ม Next จะปรากฏหน้าจอดังภาพ ให้ระบุชื่อ Workspace เลือก Type เป็น Internal และเลือก Manage Access เป็น Only you and invited people จากนั้นกดปุ่ม Create

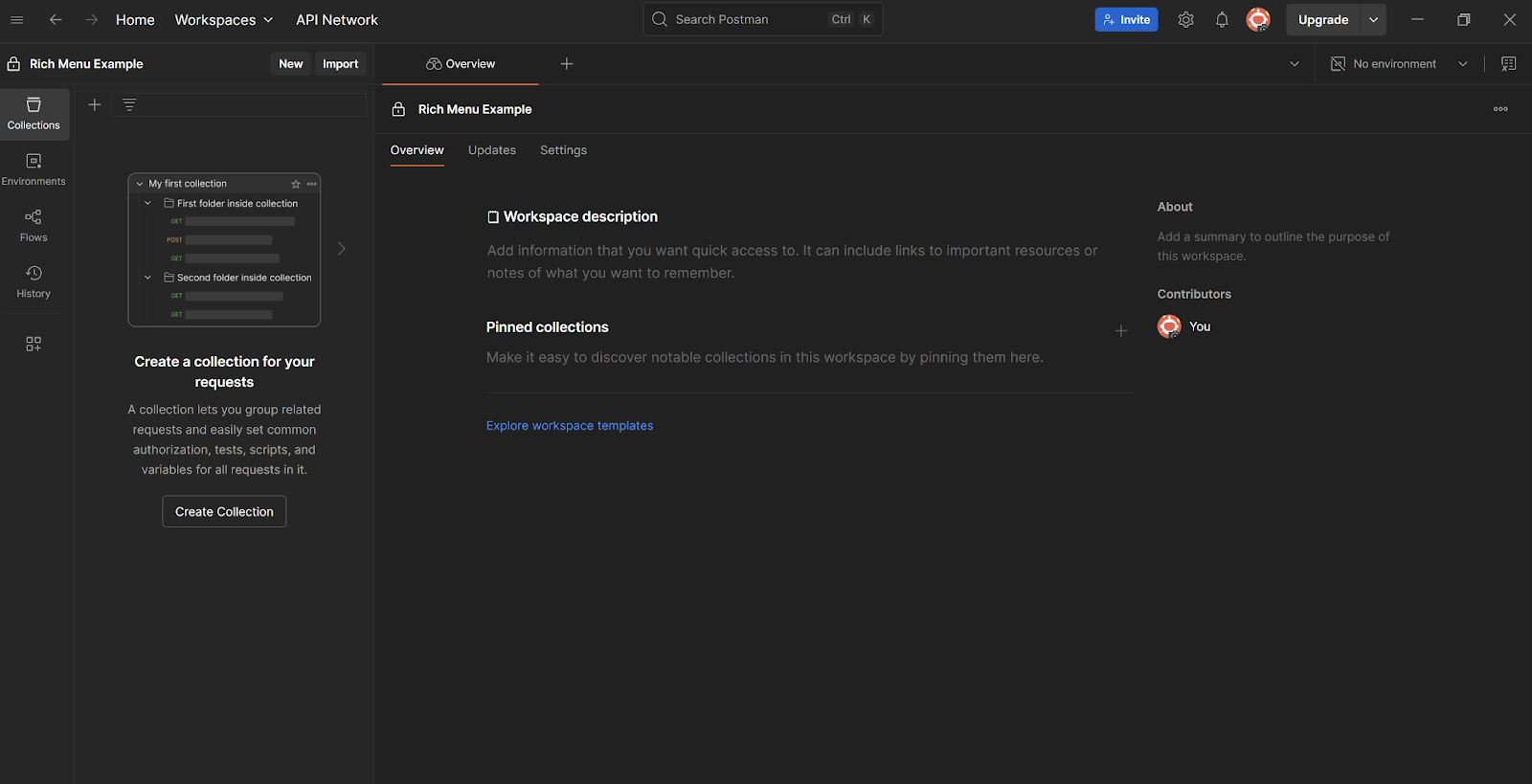
เมื่อถึงขั้นตอนนี้จะพบหน้าจอเพื่อให้ทำการสร้าง Collection ของ API ที่เราจะใช้งาน

การ Import Collection ของ LINE Messaging API ที่เกี่ยวข้อง เข้าไปใน Postman
ในตัวอย่างนี้เราจะไม่ได้สร้าง Collection และ Request เอง แต่จะใช้วิธีการ Import จาก Collection ที่เตรียมไว้
ในเบื้องต้นให้ทำการดาวน์โหลด Collection ที่เตรียม LINE Messaging API ที่เกี่ยวข้องกับตัวอย่างนี้เอาไว้มาที่เครื่องก่อน โดยดาวน์โหลดได้จาก Link: richmenu.postman_collection.json
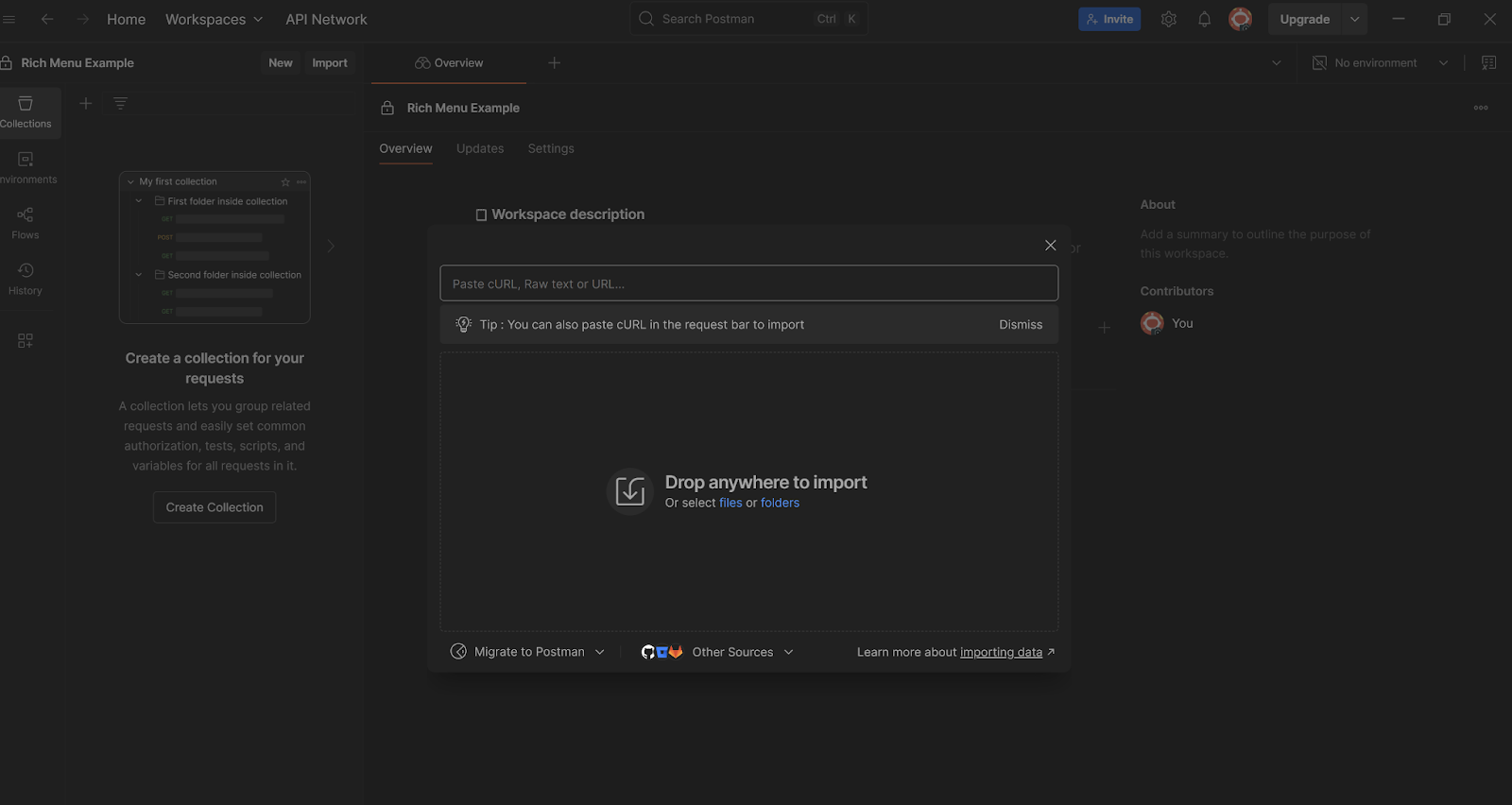
การ Import Collection ให้เริ่มจากกดที่ปุ่ม Import จากนั้นจะปรากฏหน้าจอดังภาพ

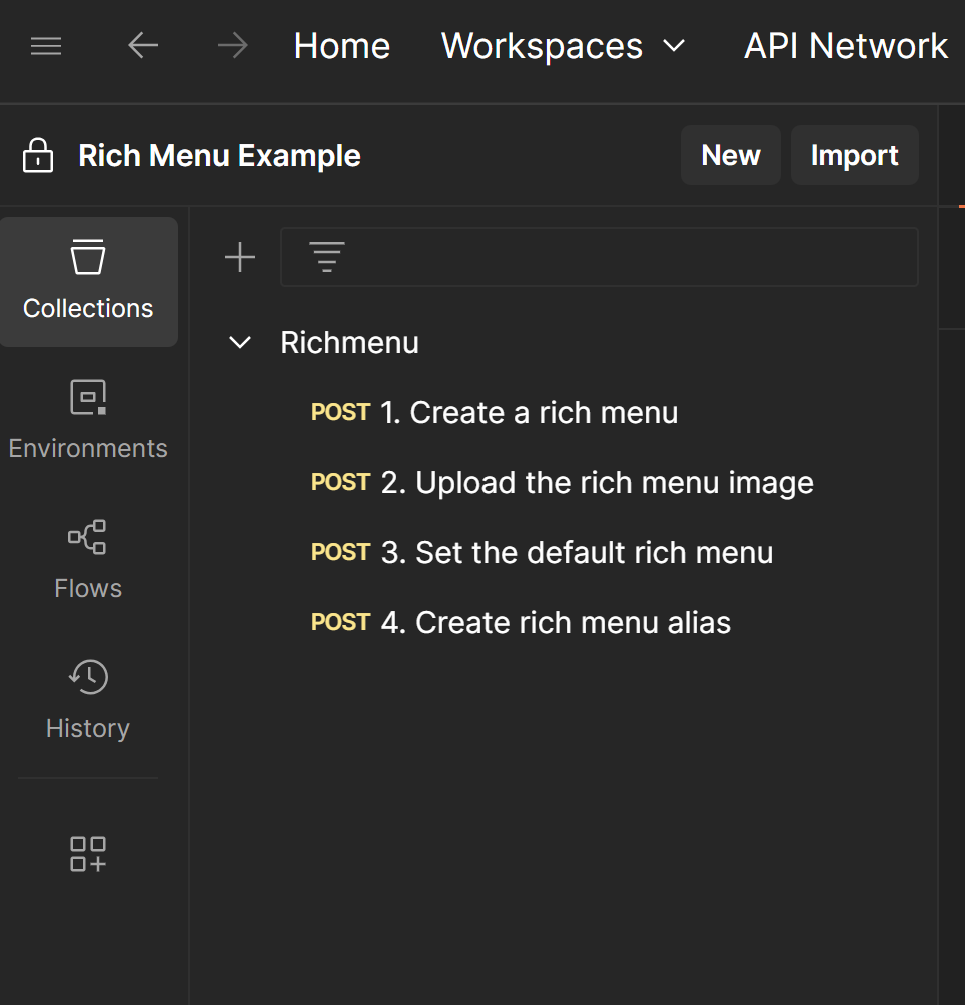
ให้นำไฟล์ที่ดาวน์โหลดมา Drop ไปในบริเวณที่กำหนด ในแถบของ Collection จะแสดง Collection และ Request ที่จะใช้งาน 4 Requests ดังภาพ

การกำหนดค่าให้กับตัวแปรที่เกี่ยวข้อง
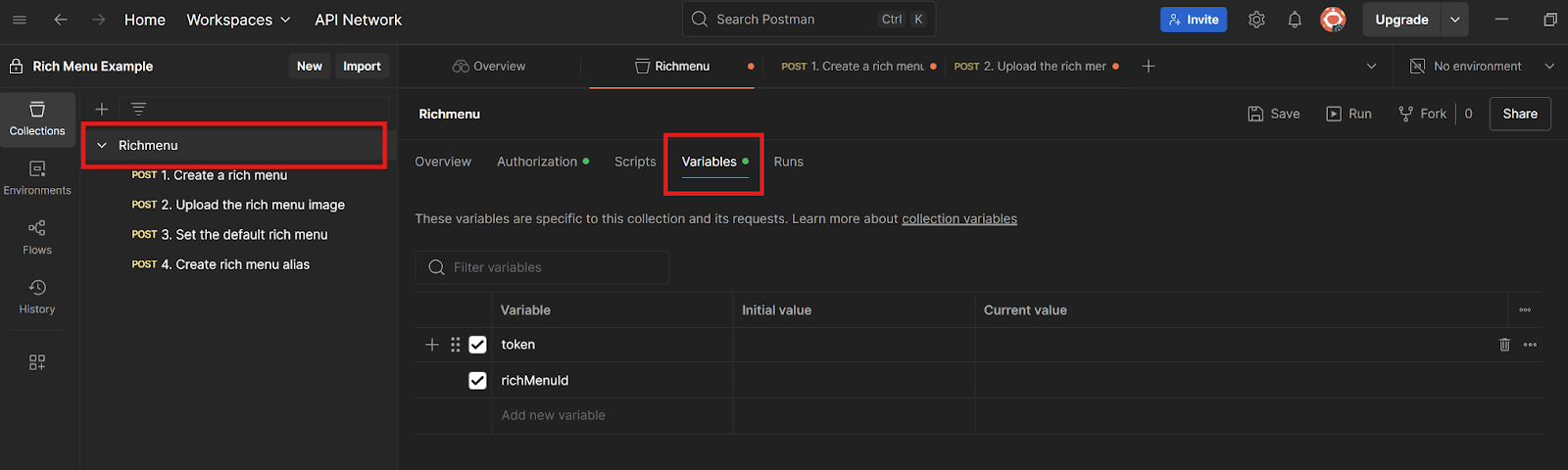
เพื่อให้การใช้งานสะดวกขึ้น จะทำการกำหนดค่าให้ตัวแปร token เพื่อแทนค่า Channel Access Token ซึ่งจำเป็นต้องใช้ในการเรียกใช้งาน LINE Messaging API โดยให้กดที่ชื่อ Collection และเลือก Tab Variable จะปรากฏหน้าจอ ดังภาพ

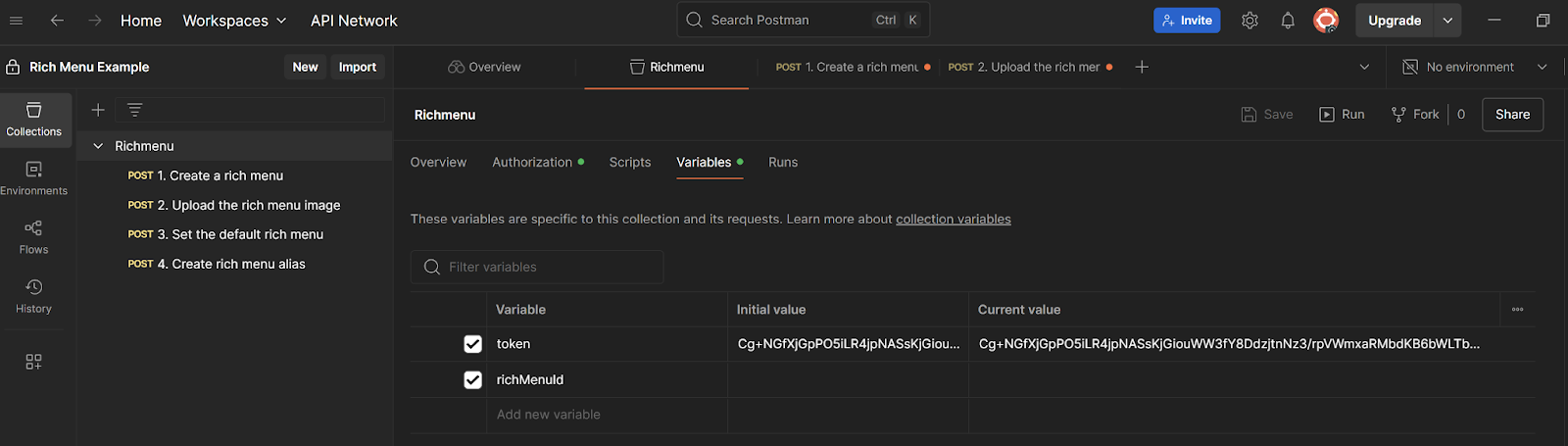
จากนั้นให้นำ Channel Access Token จากของ LINE OA ที่จะใช้งาน Rich Menu มาใส่ในช่อง Initial value และ Current value ดังภาพ

การกำหนดโครงสร้างให้กับ Rich Menu
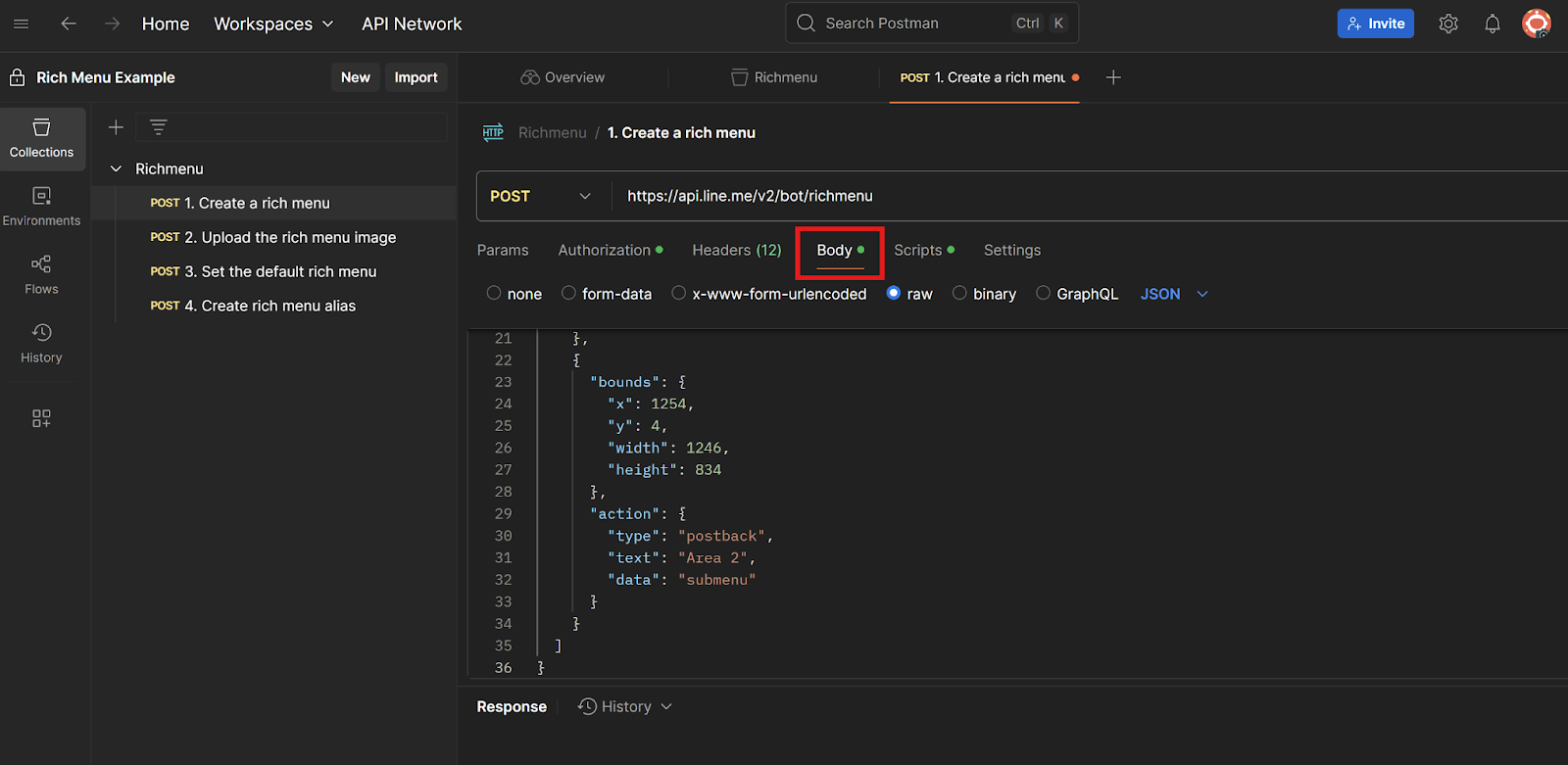
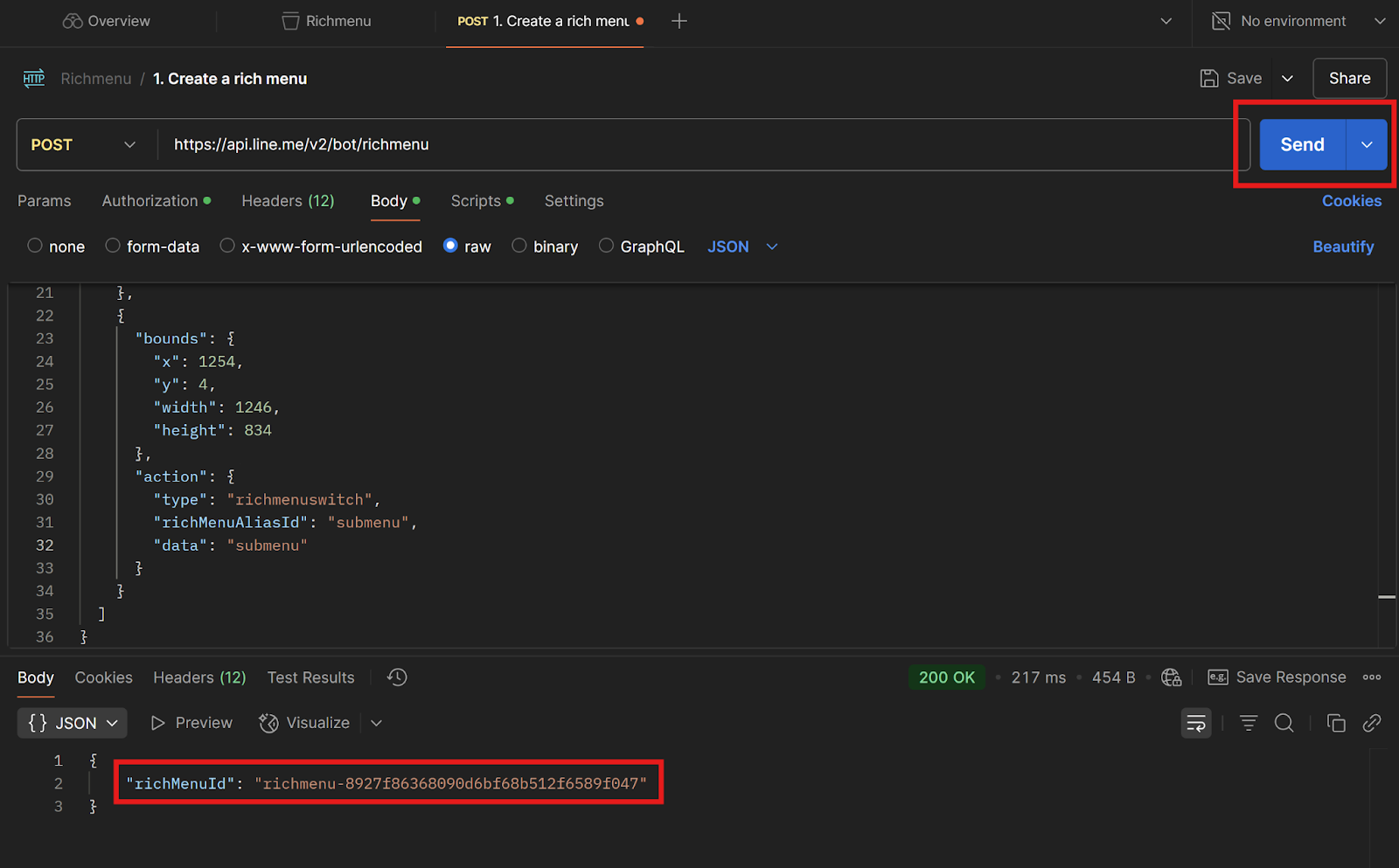
เริ่มจากเลือก Request เส้นที่ 1. Create a rich menu เพื่อทำการสร้าง Rich Menu โดยใช้ข้อมูลโครงสร้างในรูปแบบ JSON ที่ได้จาก LINE Bot Designer เอามาใส่ใน Tab Body ดังภาพ

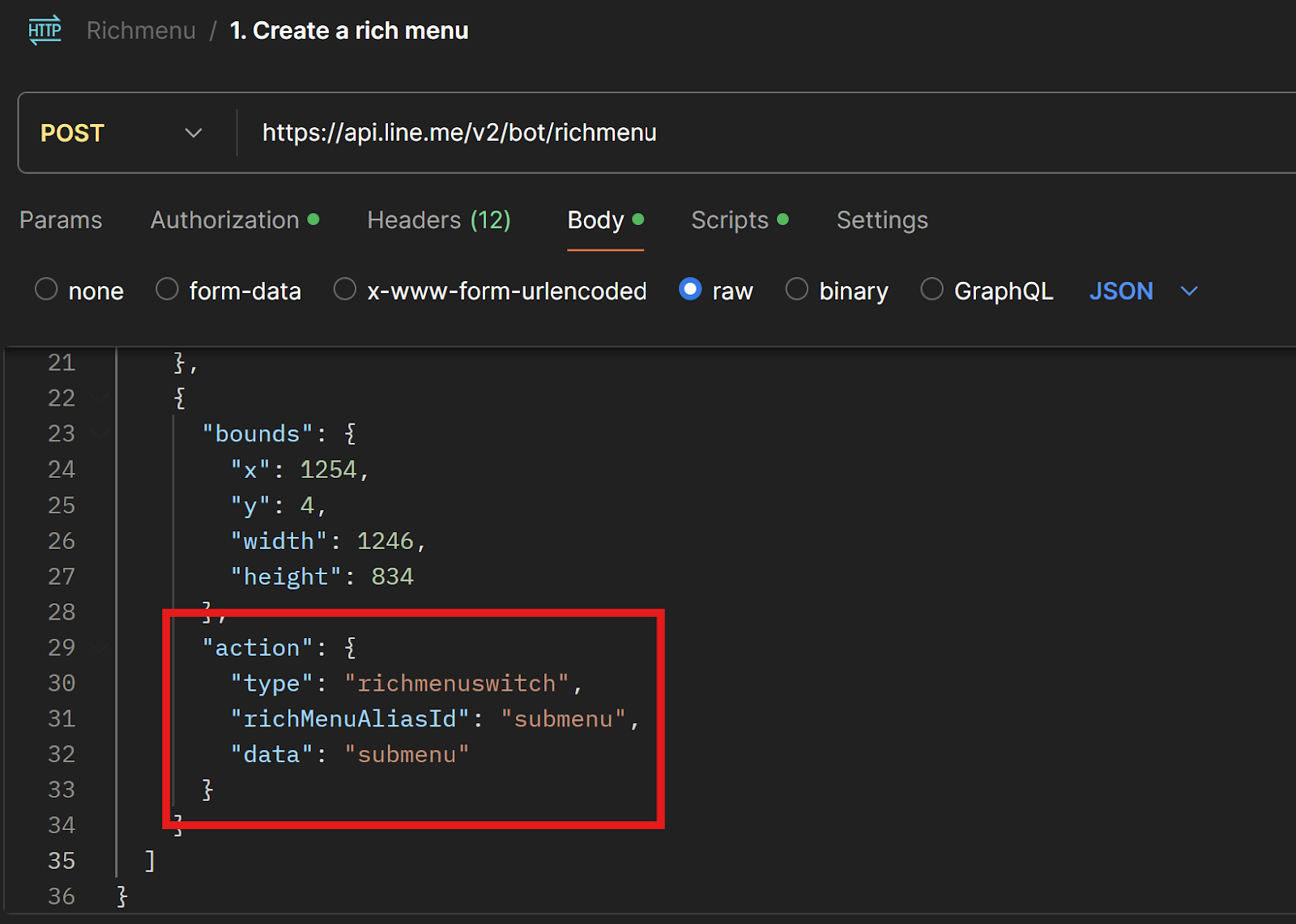
จากนั้นให้แก้ไขข้อมูลในส่วนของ type จาก postback เป็น richmenuswitch และปรับในส่วนของ text เป็น richMenuAliasId โดยกำหนดค่าเป็น submenu ดังภาพ

"action": {
"type": "richmenuswitch",
"richMenuAliasId": "submenu",
"data": "submenu"
}เมื่อแก้ไขเรียบร้อยแล้วให้ Save และกดปุ่ม Send หากสำเร็จจะปรากฏข้อมูล richMenuId ดังภาพ

การกำหนดภาพให้กับโครงสร้างของ Rich Menu ที่สร้างไว้
เริ่มต้นให้ทำการ Copy richMenuId ที่ได้จากขั้นตอนก่อนหน้านี้เอาไว้ก่อน จากตัวอย่างคือ richmenu-8927f86368090d6bf68b512f6589f047
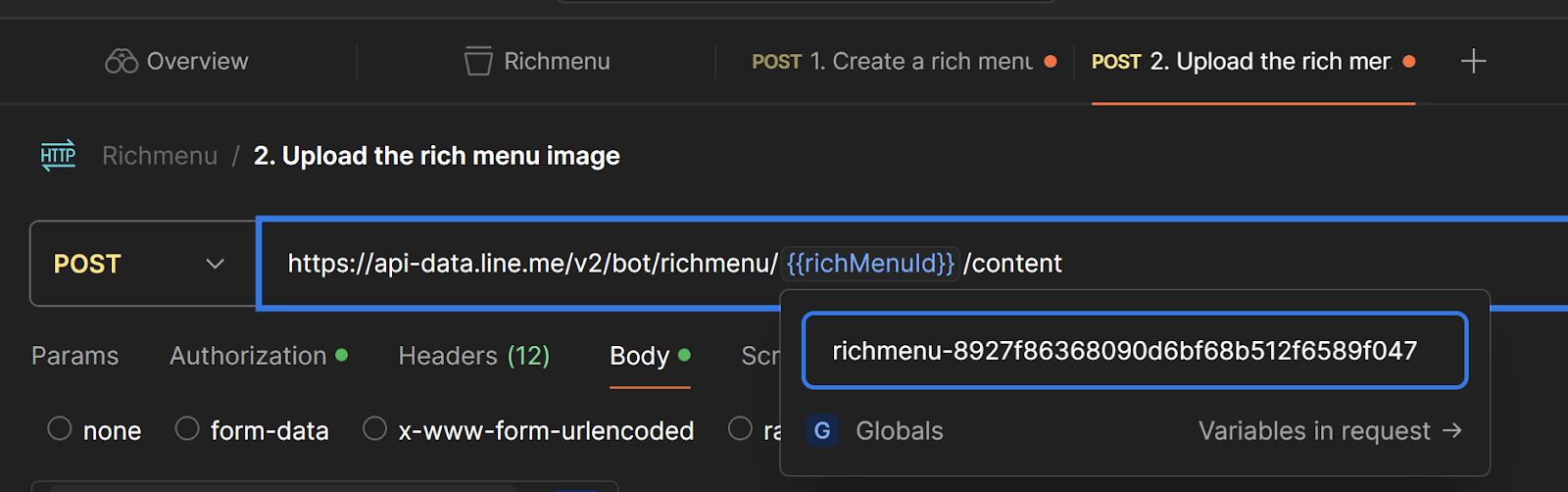
จากนั้นให้เลือก Request เส้นที่ 2. Upload the rich menu image เพื่อกำหนดภาพให้กับ Rich Menu ที่สร้างไว้ โดยเริ่มจากใส่ค่า richMenuId ที่ตัวแปร ดังภาพ

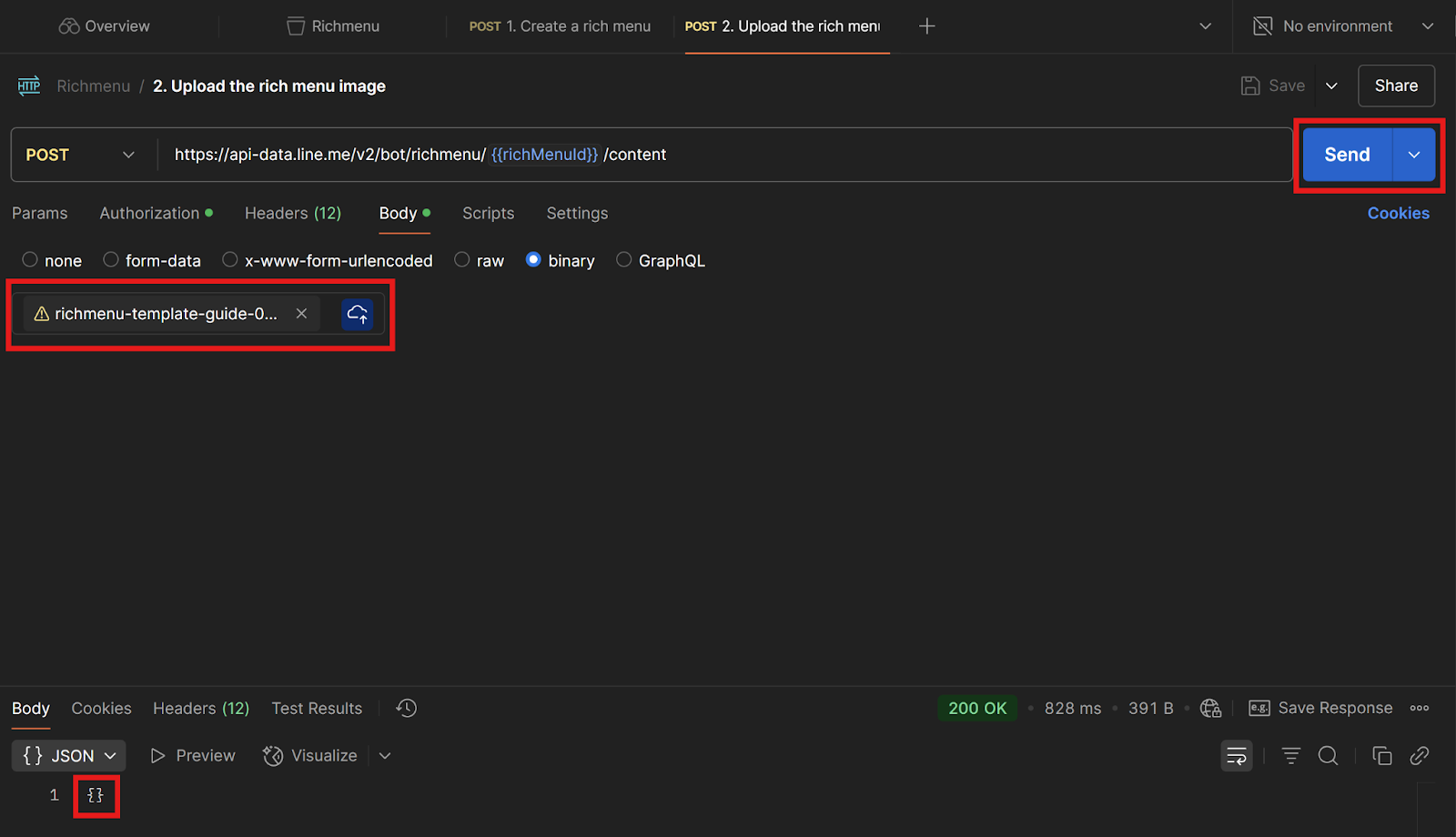
จากนั้นให้เลือกไฟล์ภาพที่เตรียมไว้ แล้วกดปุ่ม Send หากสำเร็จจะปรากฏข้อมูล {} ดังภาพ

การกำหนดให้ Rich Menu ที่ต้องการแสดงผลเป็นค้าเริ่มต้น
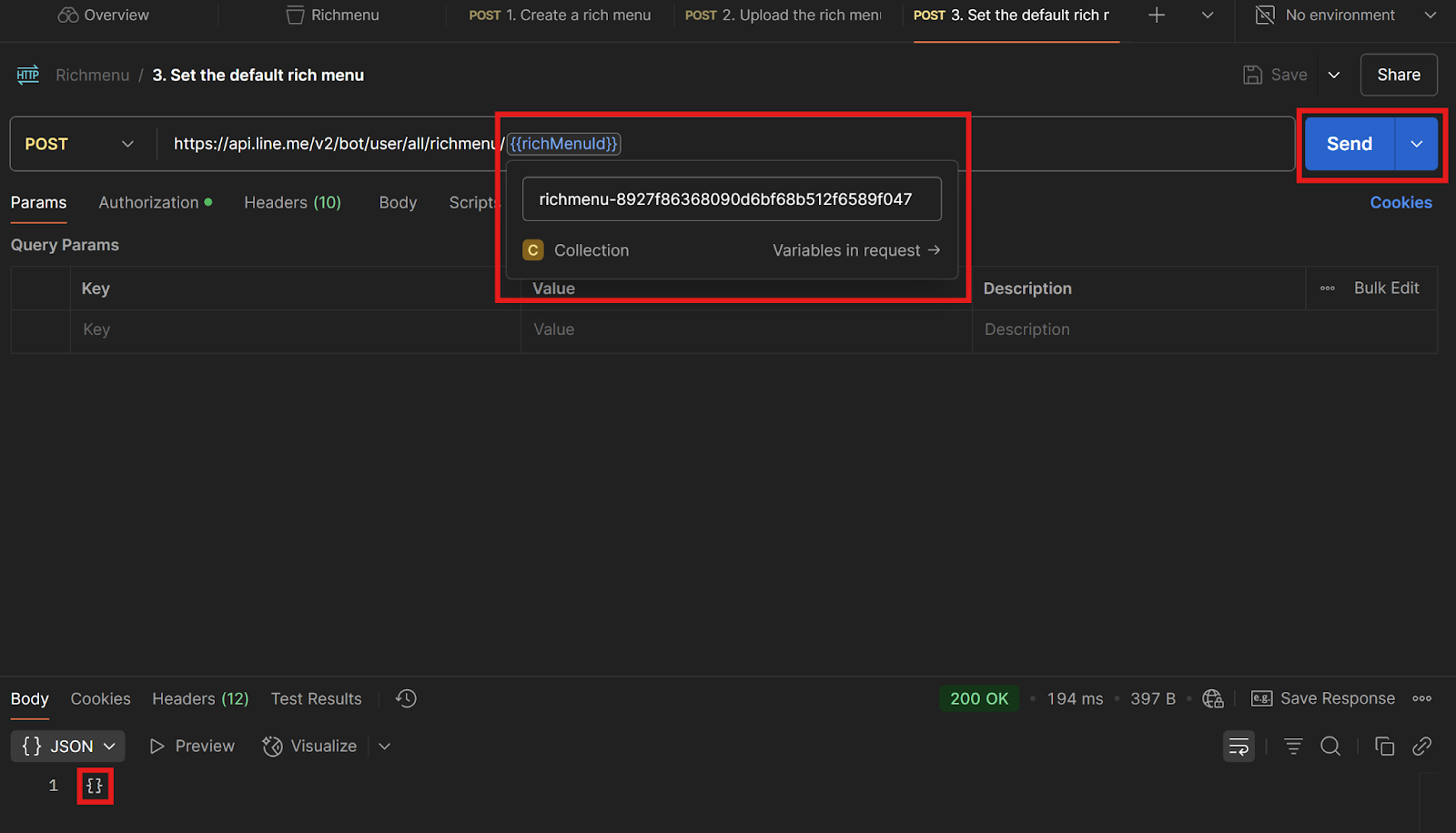
ให้เลือก Request เส้นที่ 3. Set the default rich menu เพื่อกำหนด Rich Menu ที่จะให้แสดงเป็นค่า default โดยให้ตรวจสอบ richMenuId ว่าถูกต้องไหม หากไม่ถูกต้องให้ทำการแก้ไขก่อน จากนั้นให้กดปุ่ม Send จะปรากฏผลลัพธ์ดังภาพ


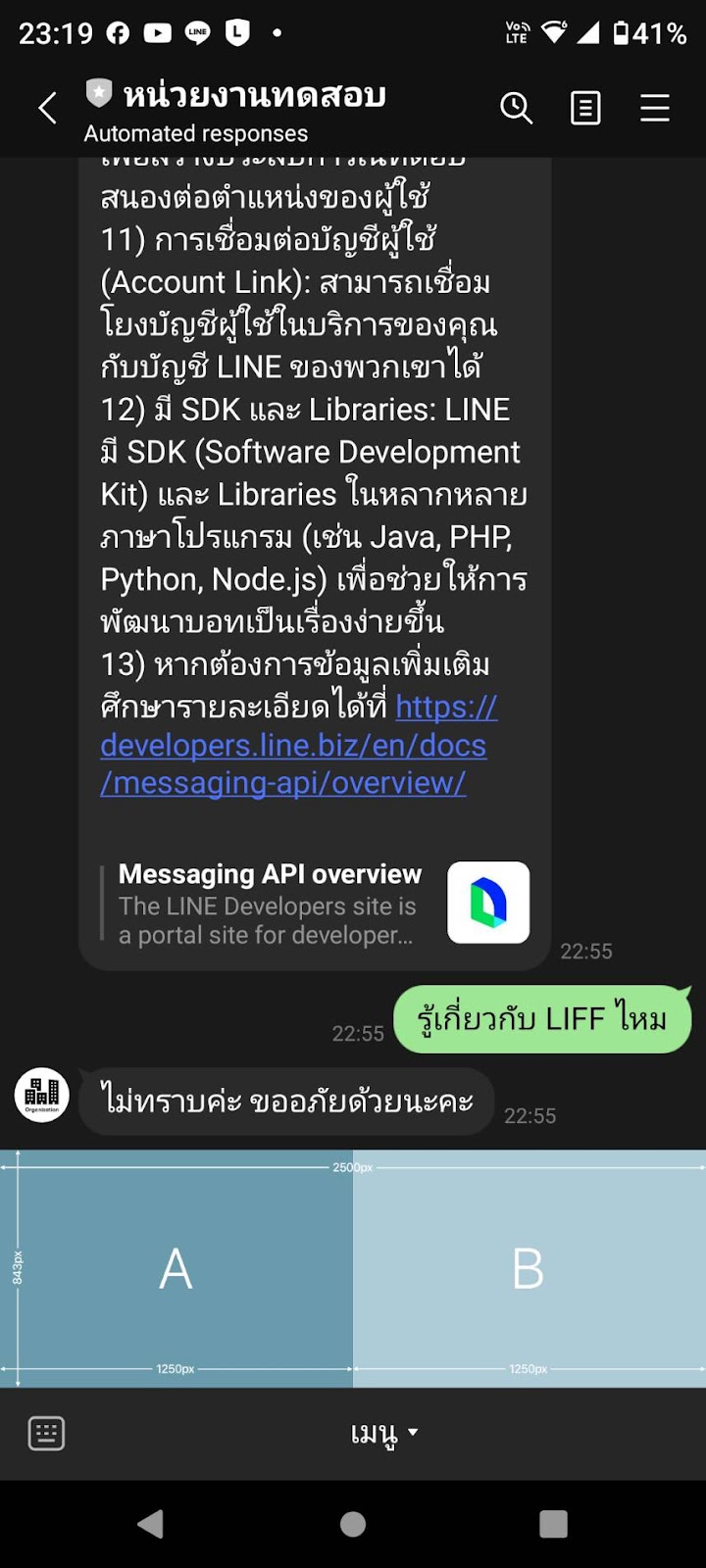
เมื่อถึงขั้นตอนนี้ หากเราเปิด LINE OA ด้วยโทรศัพท์มือถือ Rich Menu จะปรากฏ ดังภาพ

การกำหนด richMenuAliasId ให้กับ Rich Menu
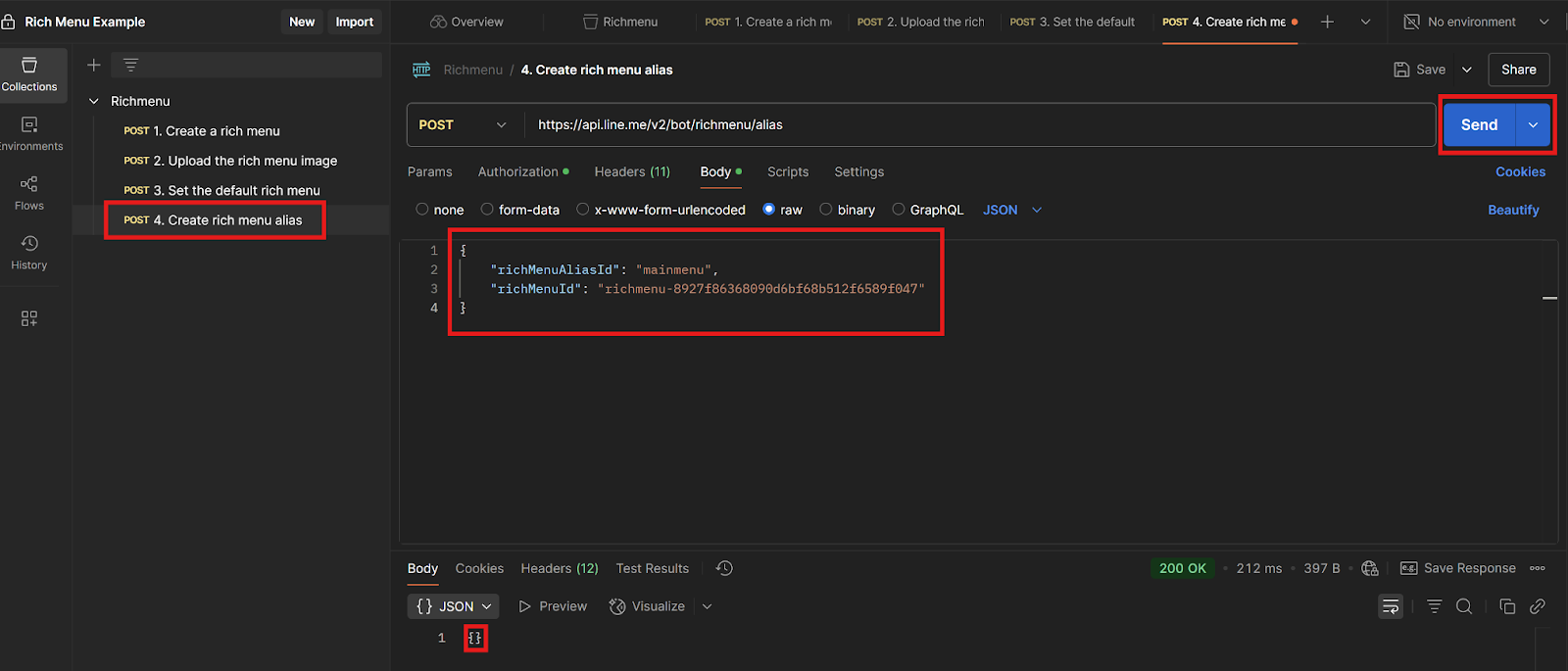
ให้เลือก Request เส้นที่ 4. Create rich menu alias เพื่อสร้าง richMenuAliasId โดยให้เลือกที่ Tab Body จากนั้นระบุค่า richMenuAliasId และ richMenuId ของ Rich Menu ที่สร้างเอาไว้ จากนั้นให้กดปุ่ม Send จะปรากฏผลลัพธ์ดังภาพ

{
"richMenuAliasId": "mainmenu",
"richMenuId": "richmenu-8927f86368090d6bf68b512f6589f047"
}ถึงขั้นตอนนี้ Rich Menu ที่สร้างเอาไว้จะมีค่าของ richMenuAliasId เป็น mainmenu
สร้าง Rich Menu เพิ่มเพื่อทดสอบการสลับเมนู
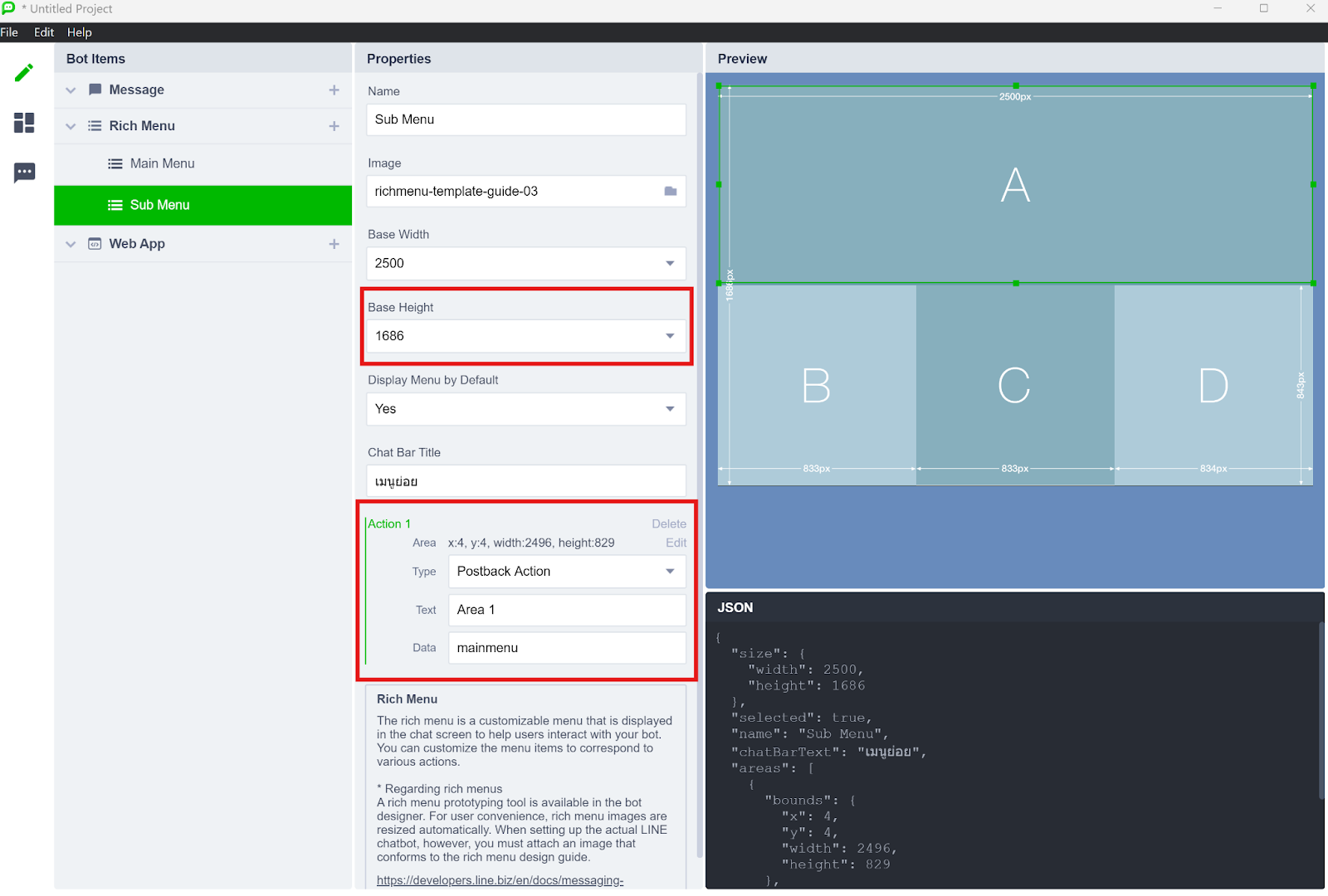
สำหรับ Rich Menu นี้จะทำหน้าที่เป็น Sub Menu หรือ เมนูย่อย โดยให้ทำตามขั้นตอนการสร้าง Rich Menu แบบเดิมอีกครั้ง แต่ในครั้งนี้ให้กำหนดให้ใช้เมนูที่มีความสูง 1686 เพื่อให้เห็นความแตกต่าง โดยกำหนดให้บริเวณ A ใช้ Postback Action และกำหนด Data เป็น mainmenu (ค่านี้ต่อไปจะใช้เป็น richMenuAliasId) ดังภาพ

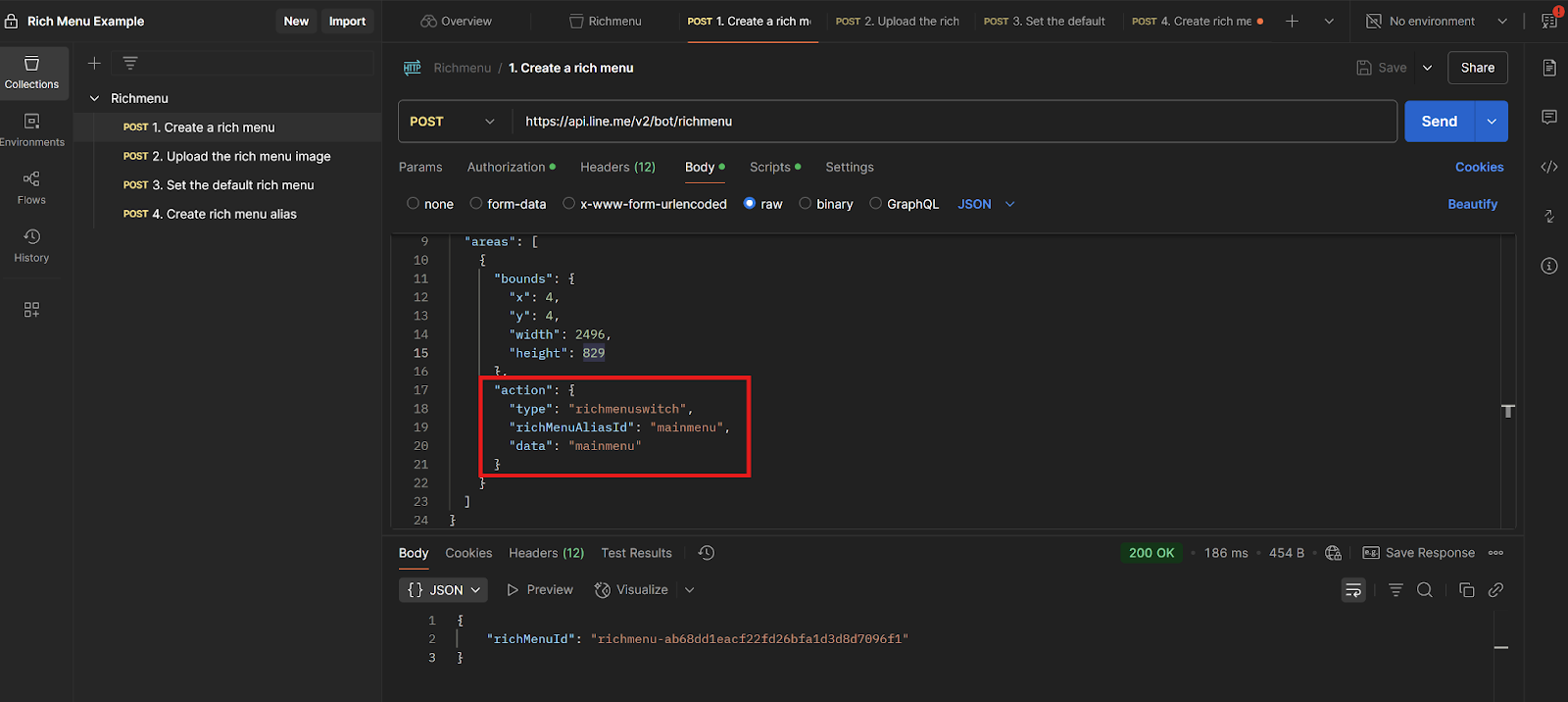
นำ JSON ที่ได้จาก LINE Bot Designer ทำตามขั้นตอนเติมในการสร้าง Rich Menu ด้วย Postman โดยในการกำหนดโครงสร้างให้กับ Rich Menu ให้แก้ไขในส่วนของ postback เป็น richmenuswitch ดังภาพ เพื่อให้เมนูนี้กดแล้วย้อนกลับไปที่ Main Menu

"action": {
"type": "richmenuswitch",
"richMenuAliasId": "mainmenu",
"data": "mainmenu"
}จากนั้นให้การกำหนดภาพให้กับโครงสร้างของ Rich Menu ที่สร้างไว้
ขั้นตอนสุดท้ายให้ทำการสร้าง richMenuAliasId ของ Rich Menu นี้
{
"richMenuAliasId": "submenu",
"richMenuId": "richmenu-ab68dd1eacf22fd26bfa1d3d8d7096f1"
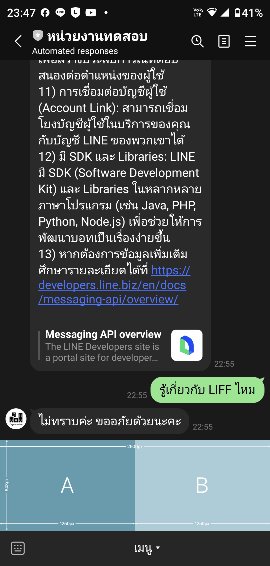
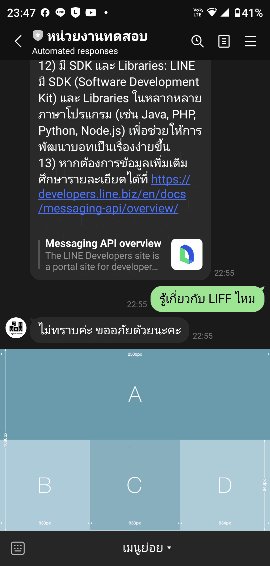
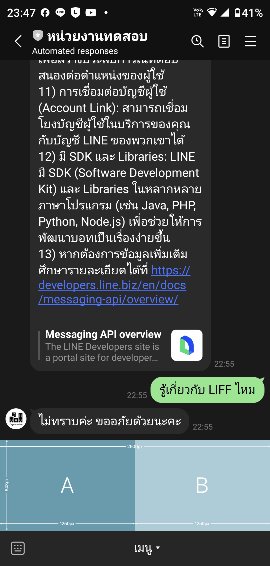
}ซึ่งหากดำเนินการถูกต้อง เมื่อเรากดที่ตำแหน่ง B ของ Main Menu จะมีการสลับเมนูไปยัง Sub Menu และเมื่อกดที่ตำแหน่ง A ของ Sub Menu จะมีการสลับไปยัง Main Menu ดังภาพ

ซึ่งการสลับเมนูจะเป็นไปตามที่เรากำหนด richMenuAliasId ที่มีความสัมพันธ์กับ Action ชนิด richmenuswitch ที่กำหนด richMenuAliasId เอาไว้
ยินดีด้วยครับ ถึงตรงนี้คุณจะสามารถสร้าง Rich Menu ด้วย LINE Messaging API และยังสามารถกำหนดให้มีการสลับเมนูได้อีกด้วย
สิ่งที่คุณได้เรียนรู้ใน Codelab นี้
- ✅ การใช้งาน LINE Bot Designer เพื่อออกแบบ Rich Menu
- ✅ การใช้งาน Postman เพื่อช่วยในการเรียกใช้งาน LINE Messaging API
- ✅ การสร้าง Rich Menu ด้วย LINE Messaging API
- ✅ การใช้งาน Richmenu Switch Action เพื่อสลับเมนู
เรียนรู้เพิ่มเติม
- เก่ง Rich Menu ใน LINE ให้ครบสูตร
- เพิ่ม Speed การสลับริชเมนูใน LINE แบบ Personalize ให้เร็วระดับแสงด้วย Richmenu Switch Action
- คอร์สเรียนออนไลน์ Building LINE Chatbot using Dialogflow (ฟรี)