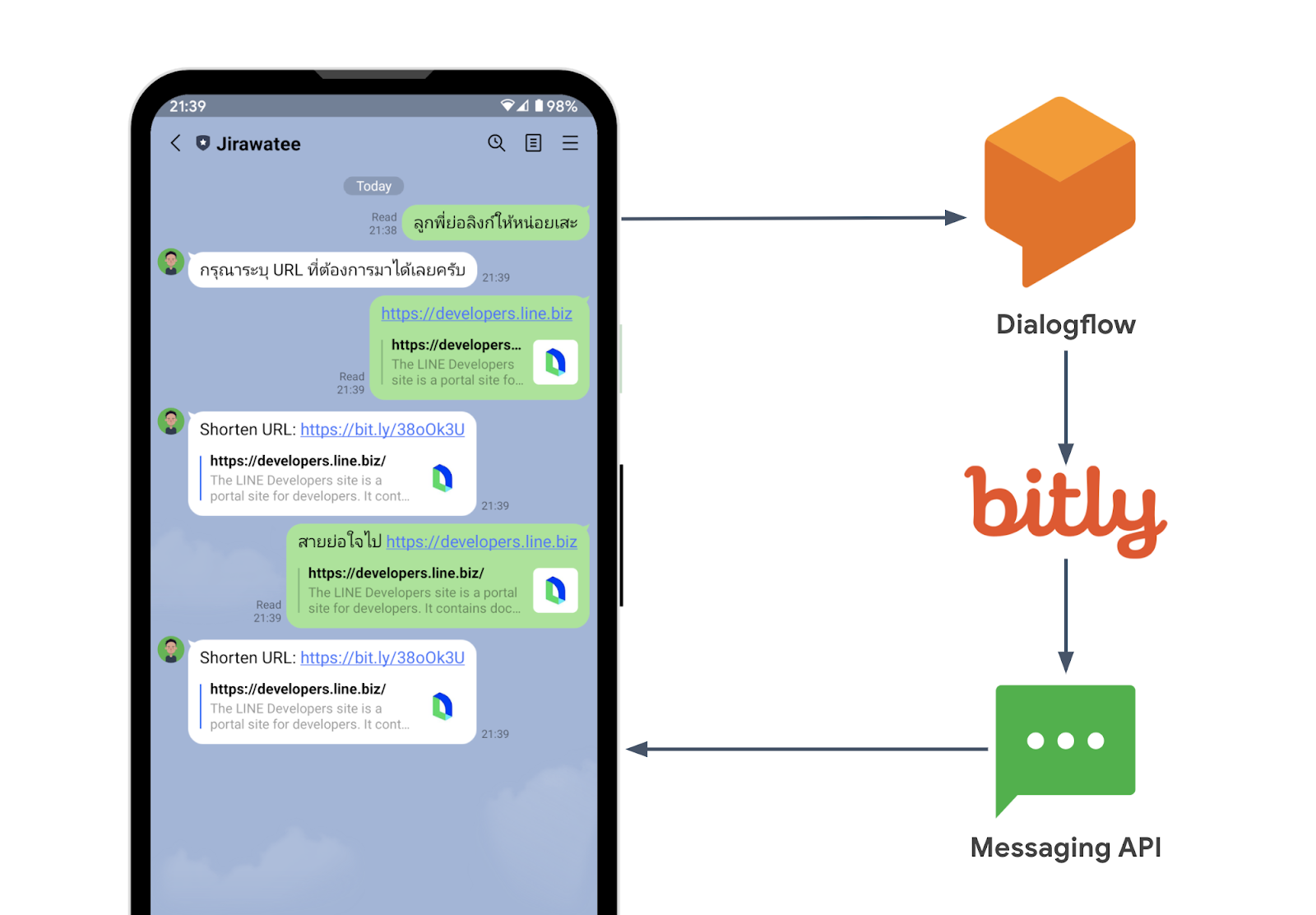
ใน Codelab นี้คุณจะได้เรียนรู้การสร้าง LINE Chatbot สายย่อ(ลิงก์) ที่จะช่วยย่อ URL ที่ยาวๆของคุณให้สั้นลงด้วย Bitly API ผ่าน Fulfillment ใน Dialogflow กัน

สิ่งที่คุณจะได้เรียนรู้
- การสร้าง LINE Chatbot
- การสร้าง Agent ใน Dialogflow
- การสร้าง Intent เพื่อให้ Chatbot รู้ว่าผู้ใช้ส่งลิงก์มา
- การสร้าง Bitly Access Token
- การย่อลิงก์ด้วย Bitly API ใน Fulfillment
- การเชื่อมต่อ LINE Chatbot เข้ากับ Dialogflow
สิ่งที่คุณต้องเตรียมพร้อมก่อนเริ่ม Codelab
- แอปพลิเคชัน LINE(สมาร์ทโฟน) ที่ sign in พร้อมใช้งาน
- บัญชี Google เช่น Gmail
- Browser(Desktop)
สร้าง LINE Official Account
จุดเริ่มต้นของการพัฒนา LINE Chatbot คือคุณจะต้องสร้าง LINE OA(LINE Official Account) และเปิดใช้งาน Messaging API
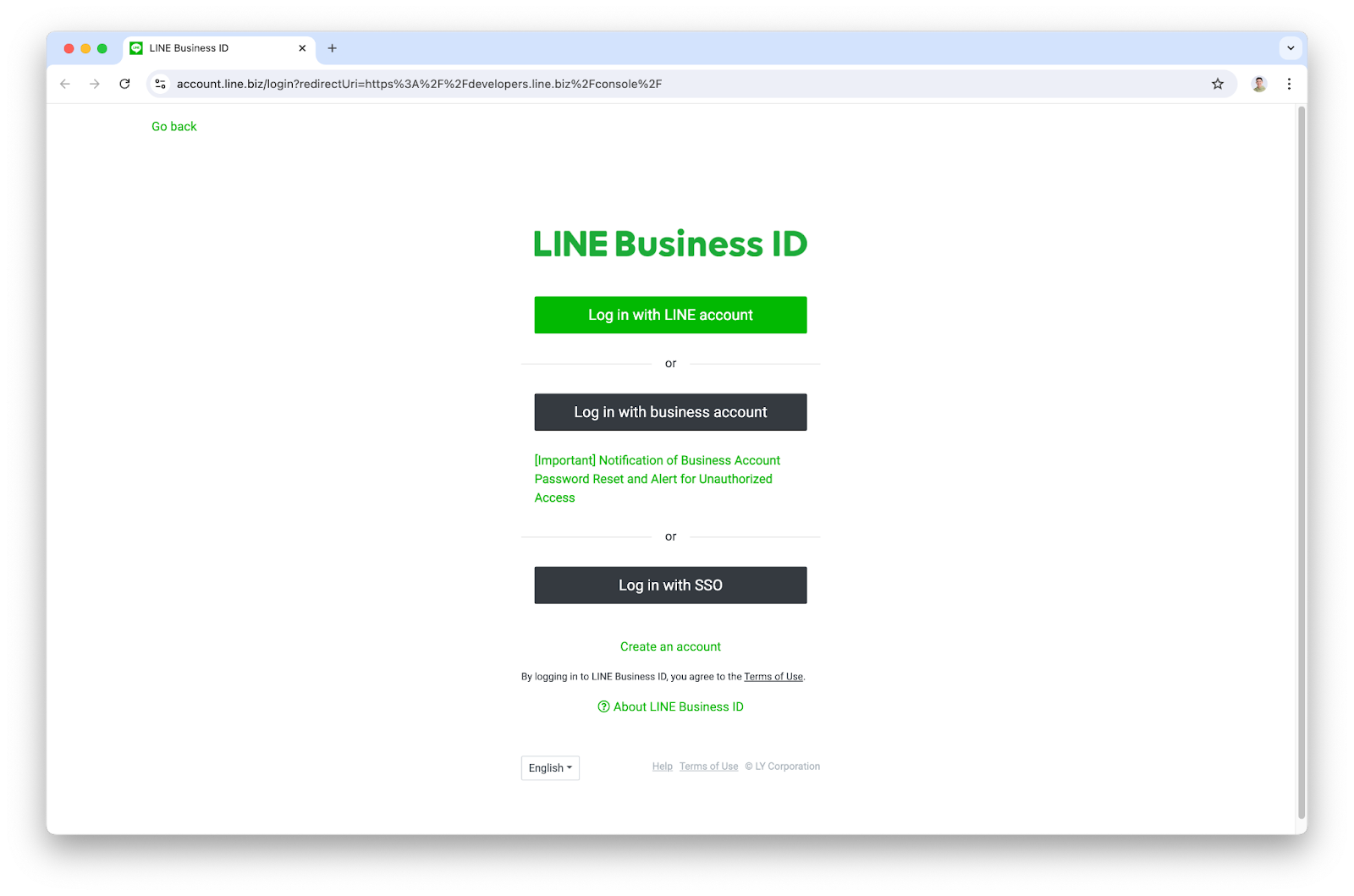
- เข้าไปที่ https://manager.line.biz แล้วเลือก Log in with LINE account(สีเขียว) เพื่อเข้าสู่ระบบ

- เข้าสู่ระบบด้วยบัญชี LINE ของคุณให้เรียบร้อย
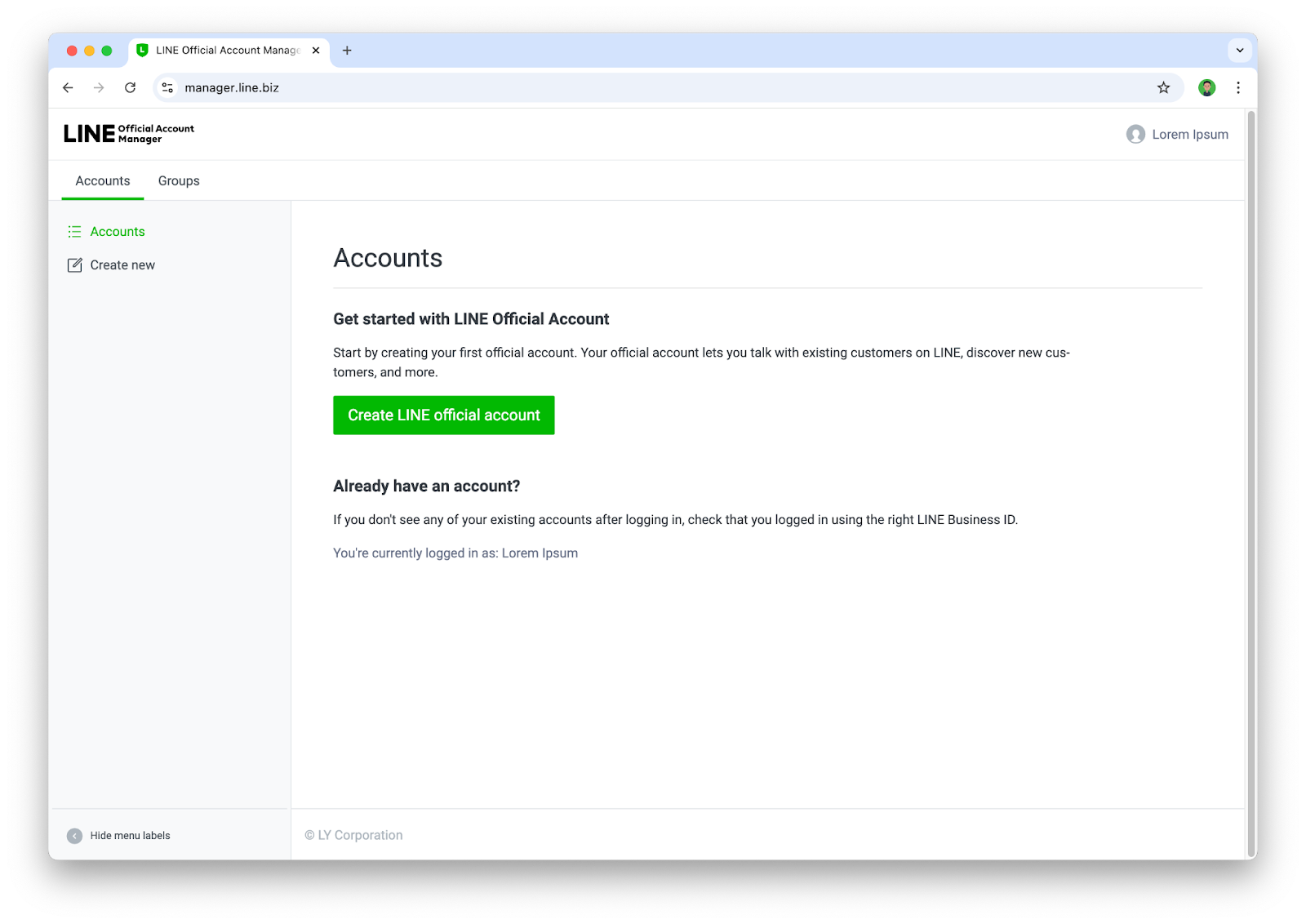
- กดสร้าง LINE OA จากปุ่ม Create LINE official account สำหรับผู้ทีสร้าง LINE OA ครั้งแรก หรือกด Create new ทางด้านซ้ายสำหรับผู้ที่เคยสร้าง LINE OA แล้ว

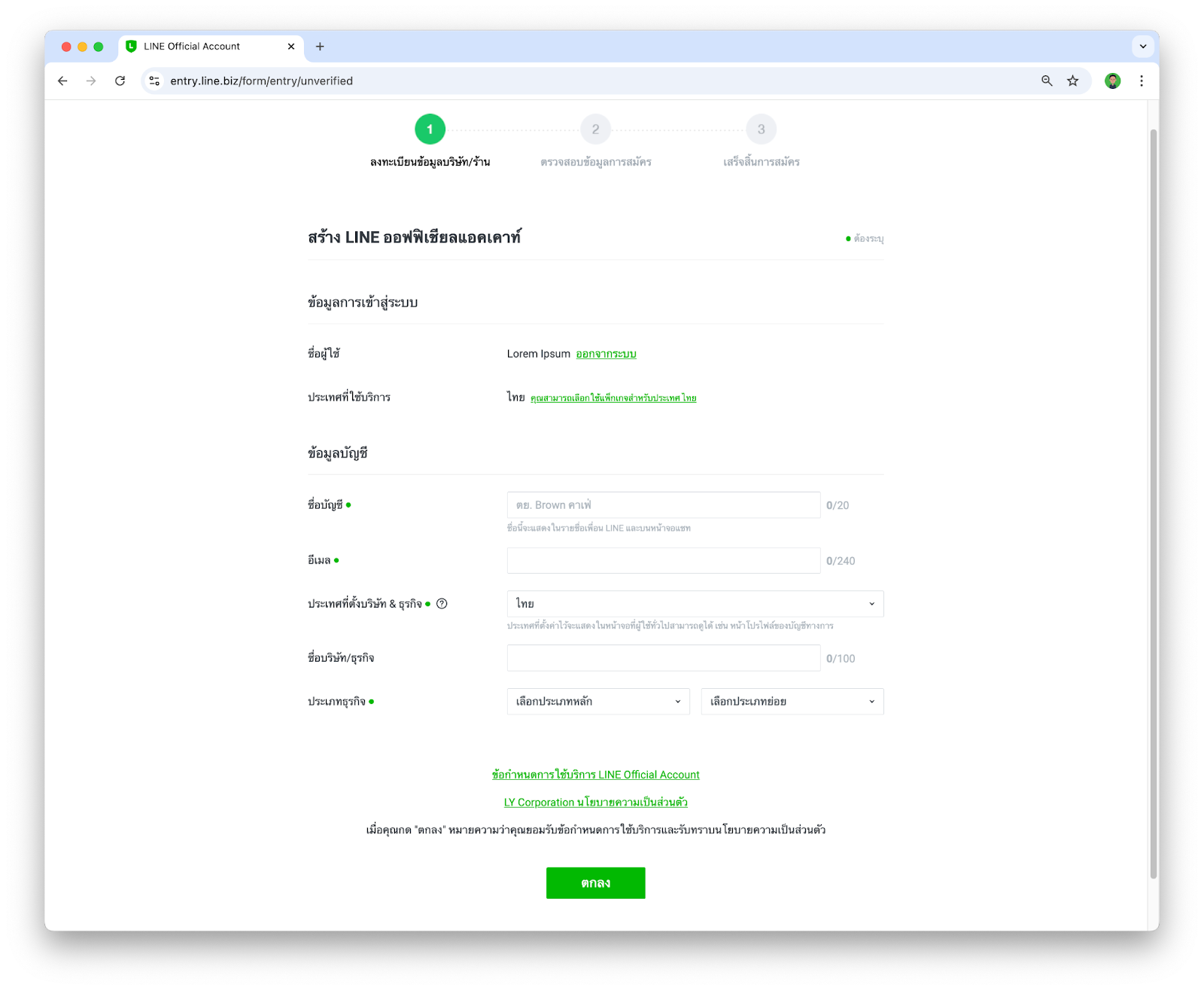
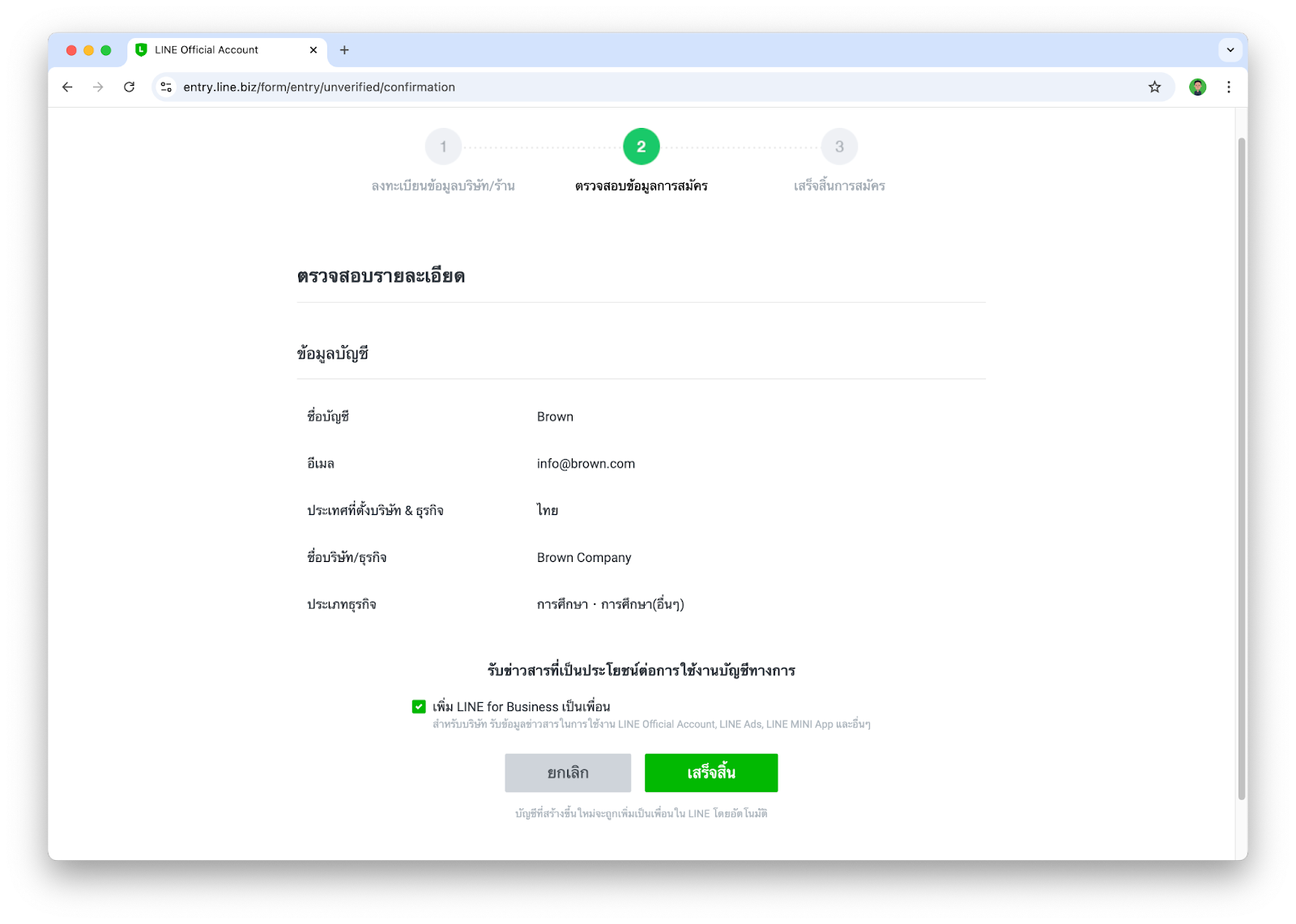
- ให้ระบุข้อมูลต่างๆลงไปในฟอร์ม แล้วกด ตกลง

- จากนั้นให้ยืนยันรายละเอียดในการสร้าง LINE OA เป็นอันเสร็จสิ้น

เปิดใช้งาน Messaging API
หลังจากที่เรามี LINE OA เรียบร้อยแล้ว ขั้นตอนนี้จะพาทุกคนไปเพิ่มความสามารถให้ LINE OA ของเรากลายเป็น LINE Chatbot ได้
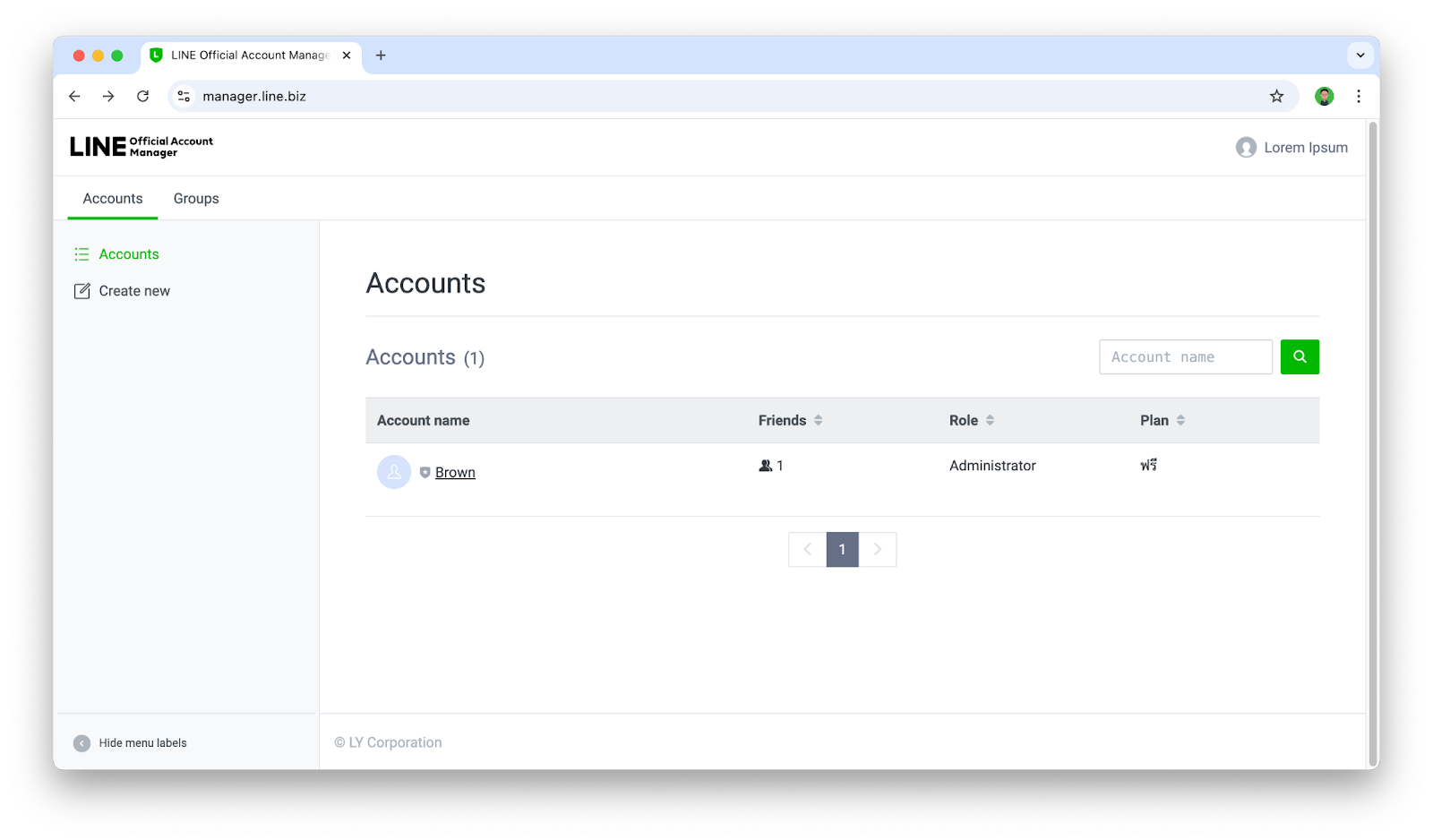
- เข้าไปที่ https://manager.line.biz ในกรณีที่เรามีบัญชี LINE OA ที่สร้างไว้แล้ว หน้านี้จะแสดงบัญชี LINE OA ต่างๆที่เรามี ก็ให้เรากดเลือกบัญชี LINE OA ที่เราต้องการ

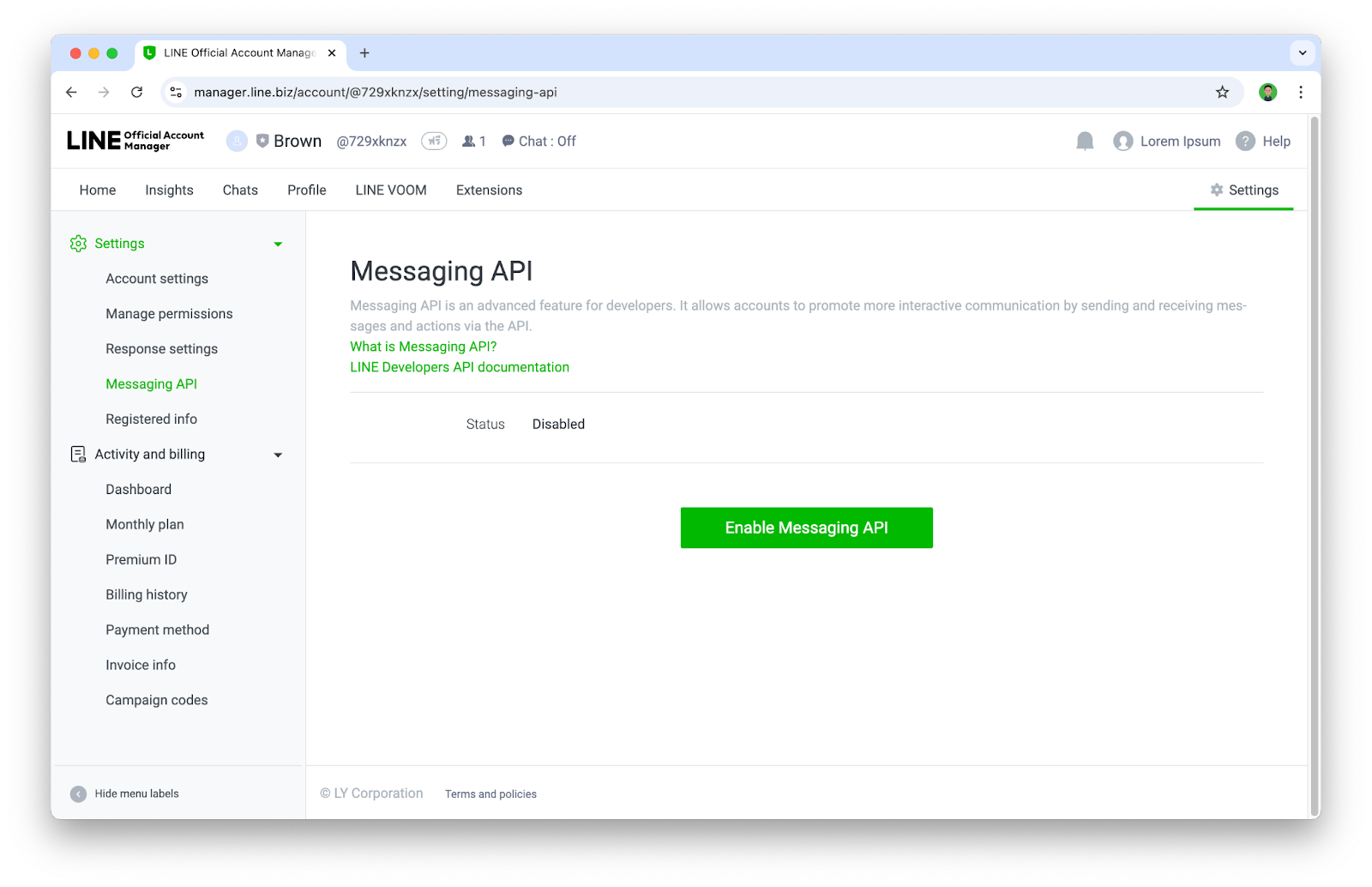
- ให้เราไปทีเมนู Settings > Messaging API แล้วให้กดปุ่ม Enable Messaging API

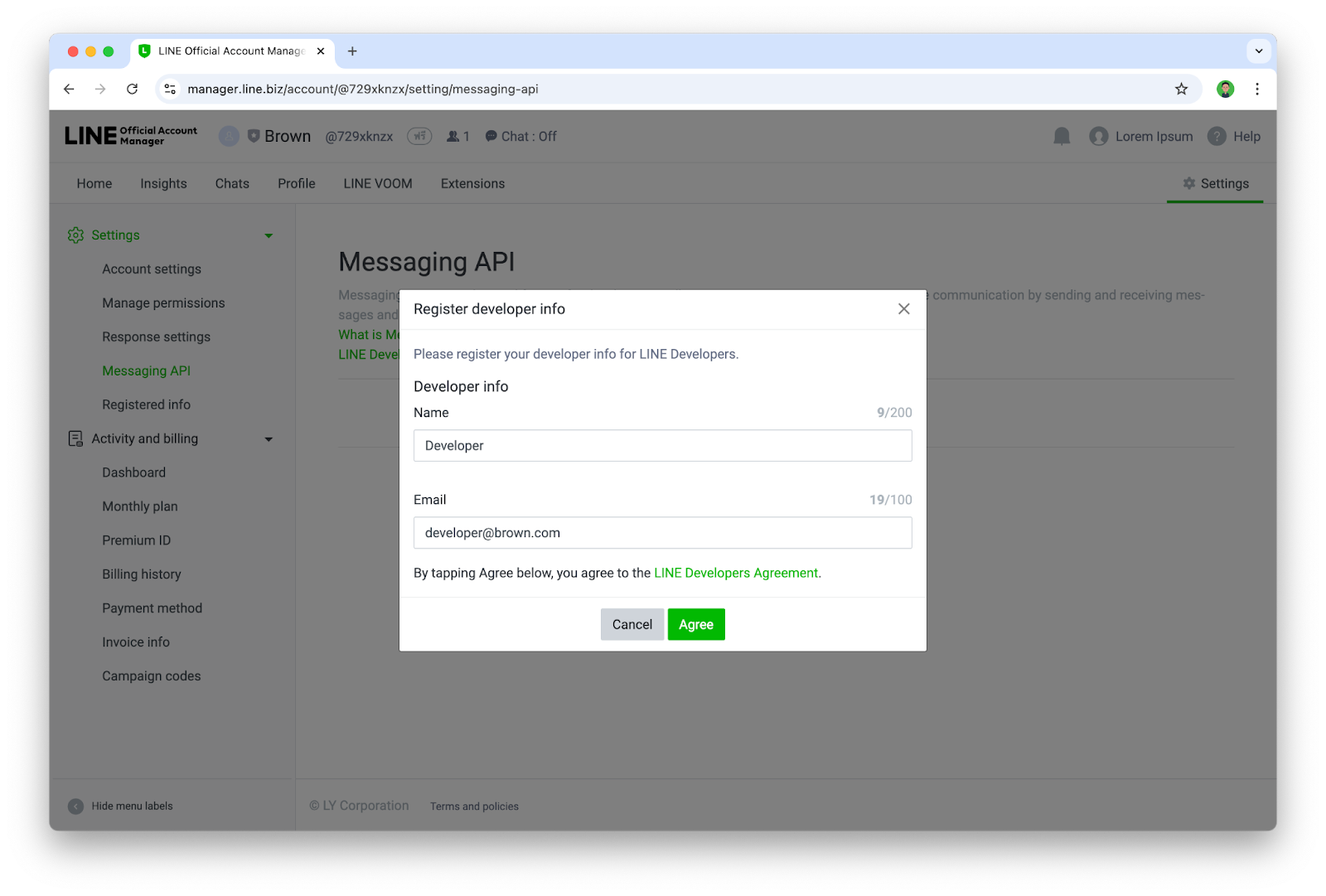
- หากเป็นการ Enable Messaging API ครั้งแรกของบัญชี LINE Business ID จะเจอหน้าให้ลงทะเบียน Developer info ก็ให้กรอก ชื่อ และ อีเมล

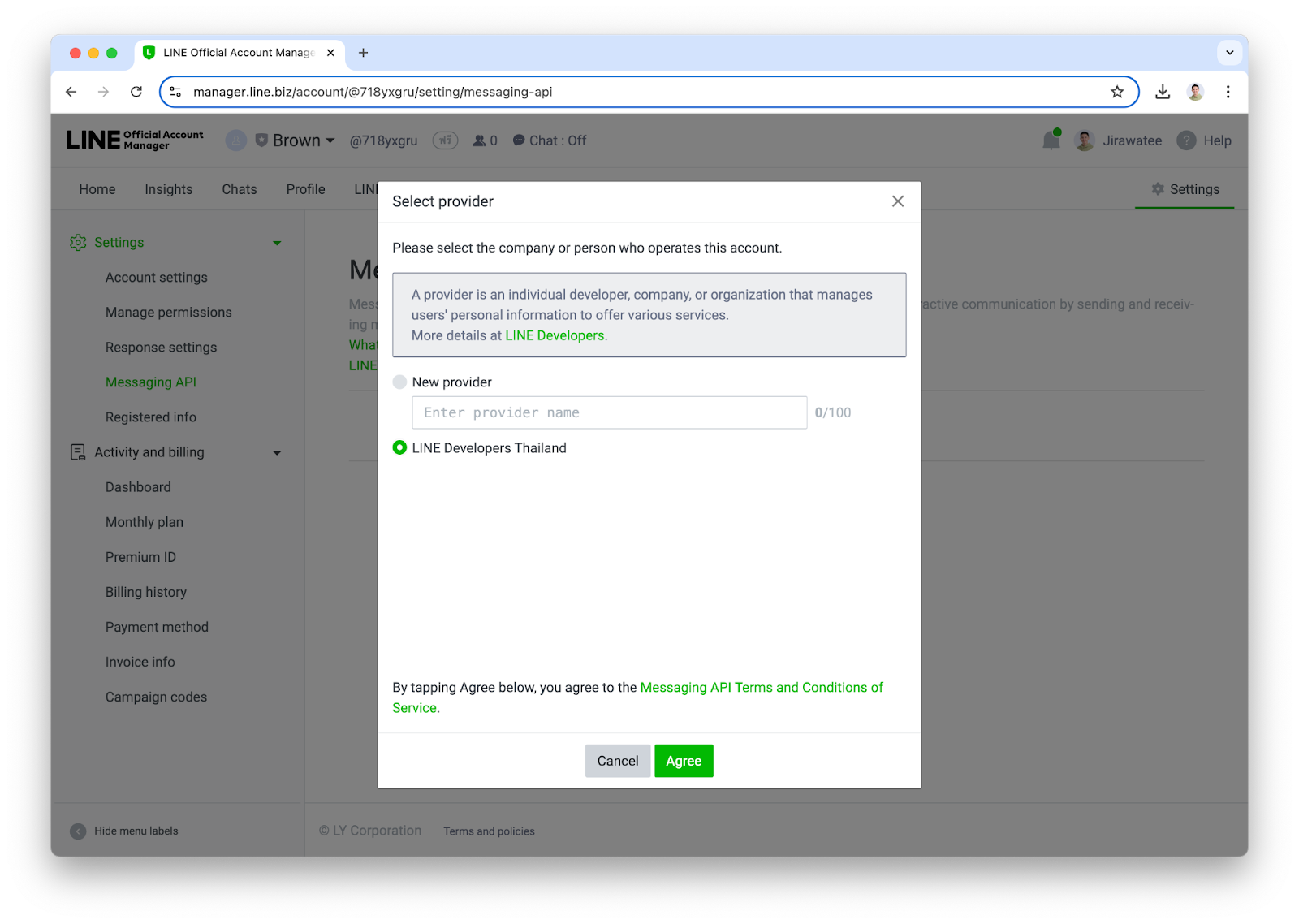
- จากนั้นให้สร้าง Provider ใหม่ หรือเลือก Provider เดิมกรณีที่เคยสร้างไปแล้ว

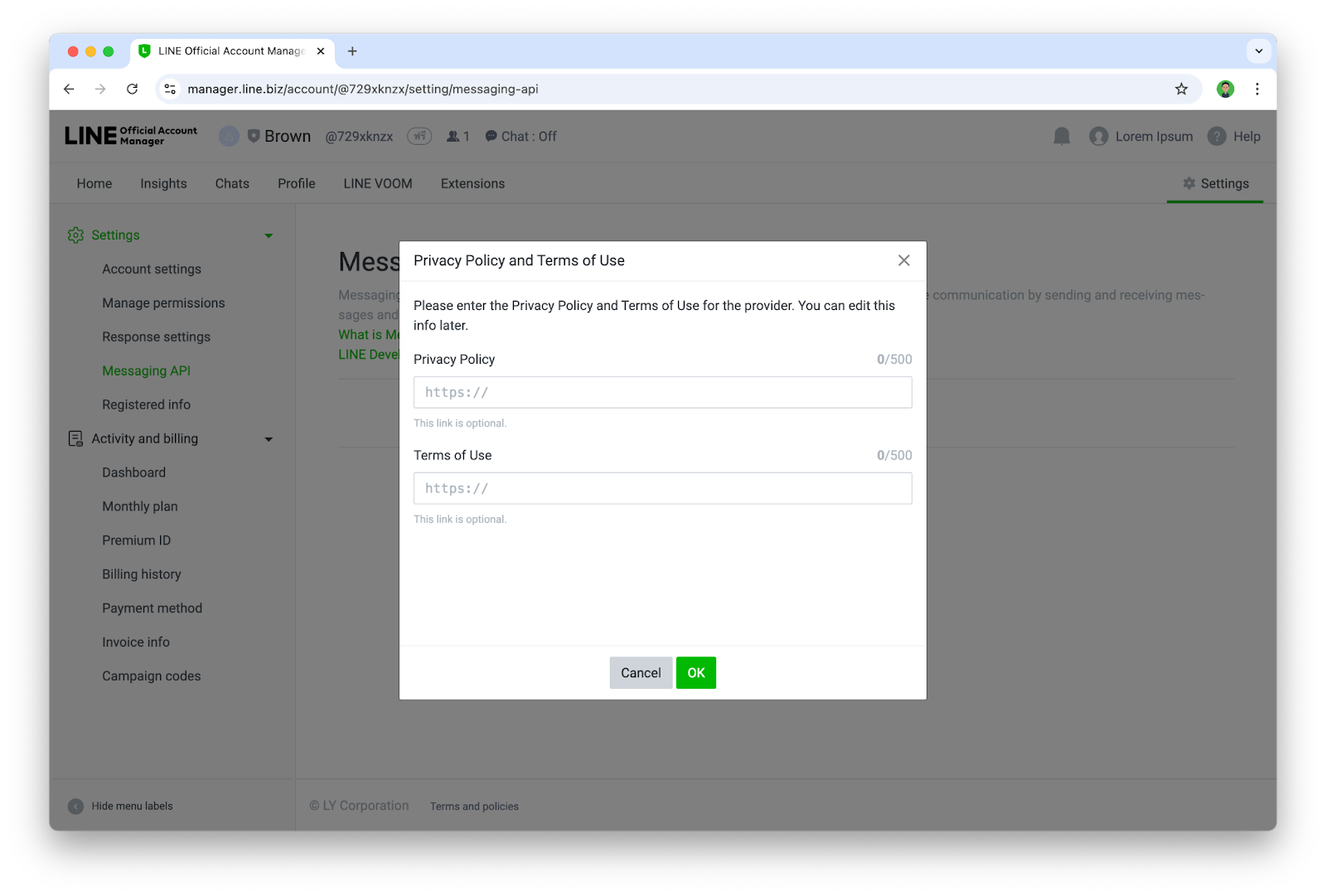
- ระบุ URL ของ Privacy Policy และ Terms of Use (ถ้ามี) หากยังไม่มีก็สามารถกดปุ่ม ok ข้ามไปได้

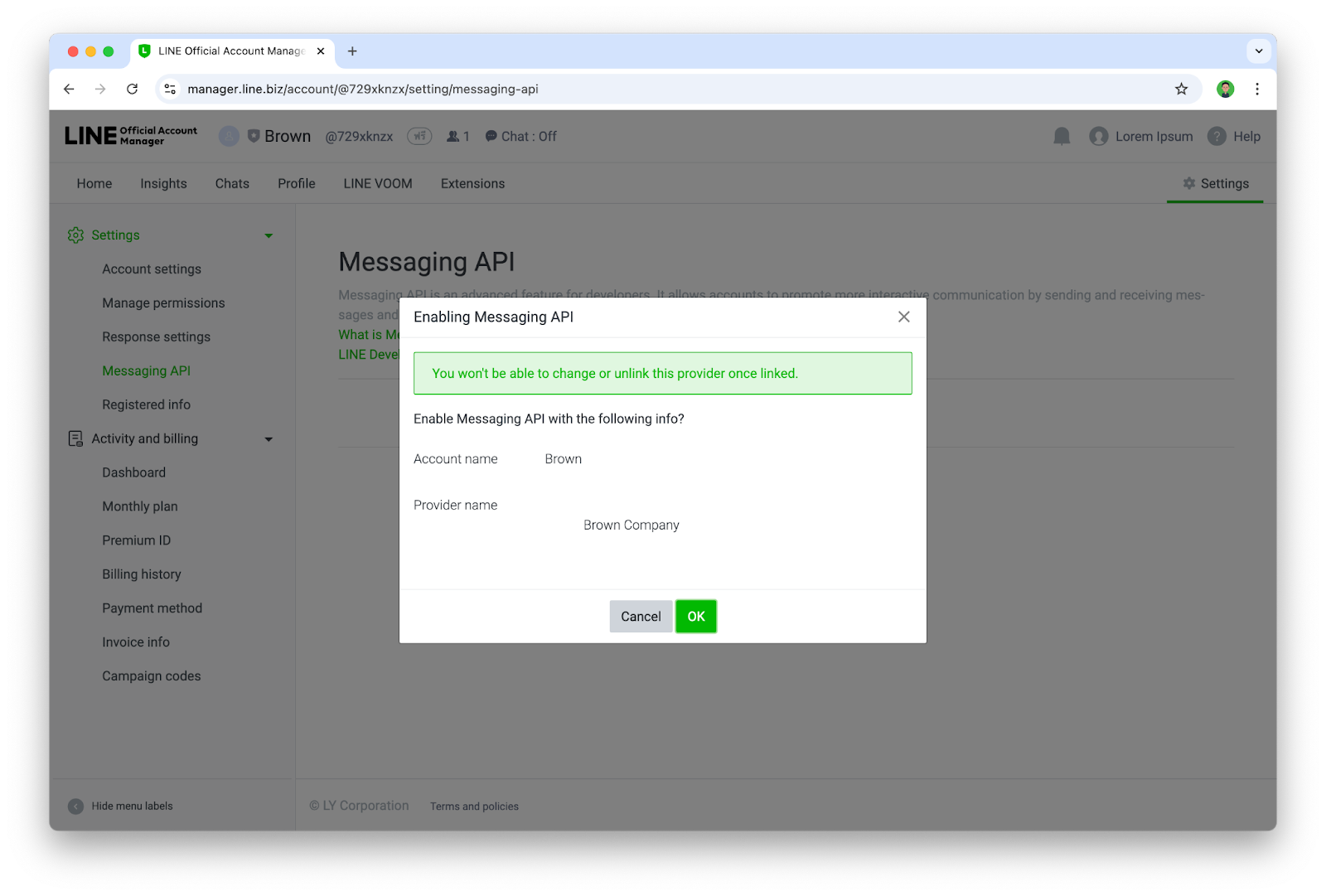
- ยืนยันการเปิดใช้งาน Messaging API ด้วยการกด Ok

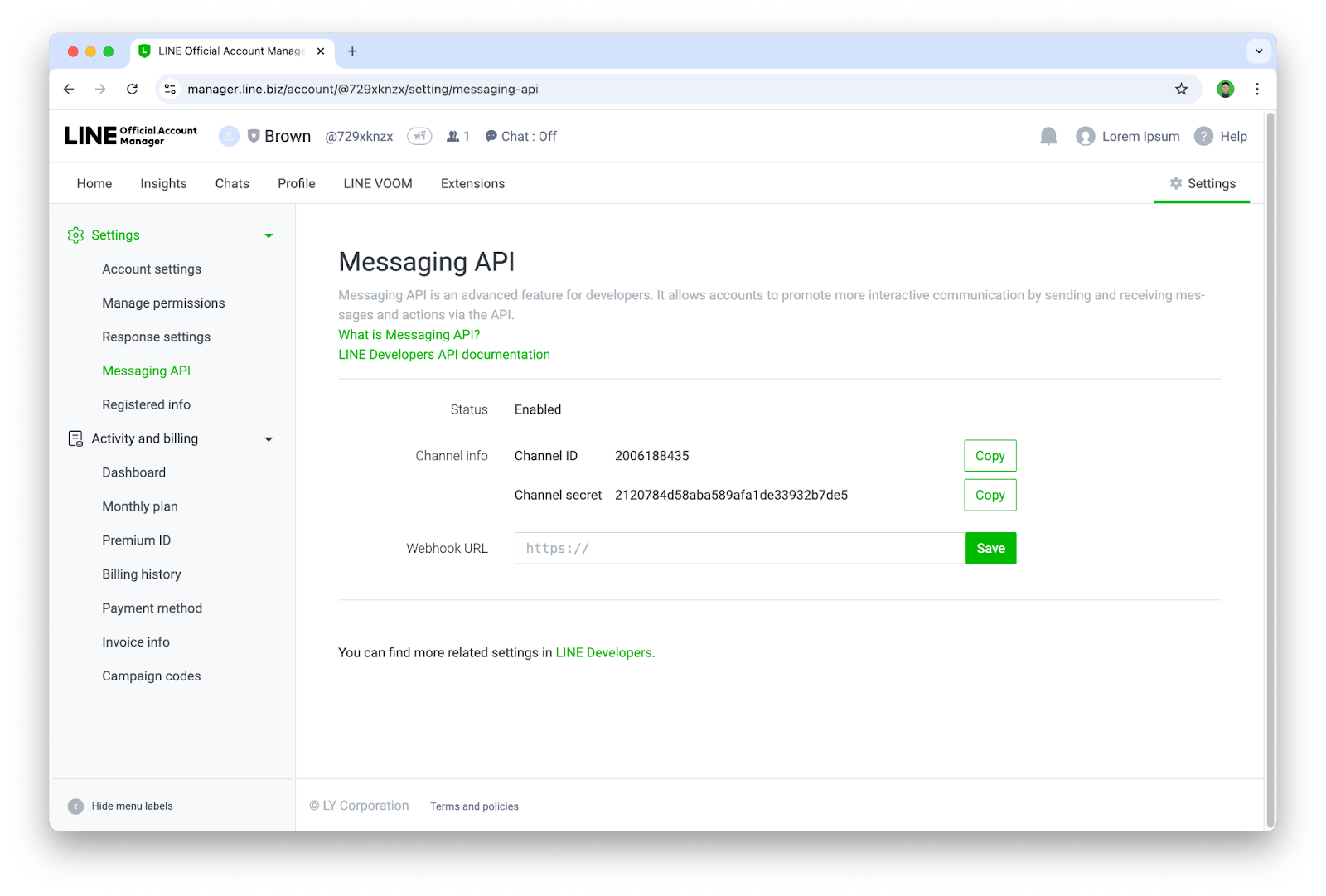
- เมื่อเจอหน้านี้ ก็แปลว่าคุณได้เปิดใช้งาน Messaging API ให้กับบัญชี LINE OA เรียบร้อยแล้ว

เพิ่ม Chatbot เป็นเพื่อนและตั้งค่า Channel
ขั้นตอนนี้เราจะเข้าไปใช้งาน LINE Developers Console ซึ่งเป็นเว็บไซต์สำหรับการบริหารจัดการ LINE Chatbot(LINE OA ที่เปิดใช้งาน Messaging API แล้ว) ในส่วนของนักพัฒนา
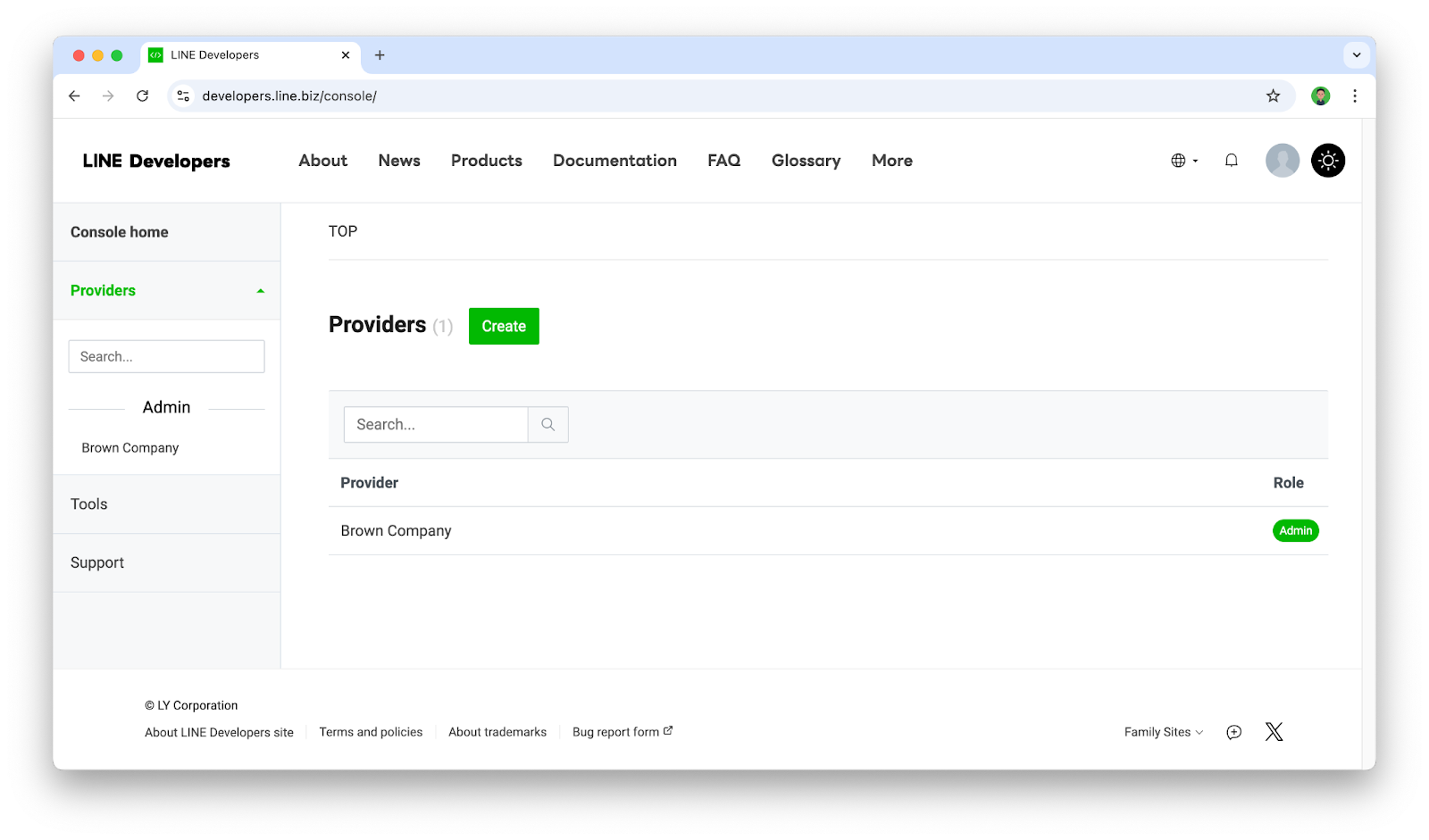
- เข้าไปที่ https://developers.line.biz/console/
- ให้กดเลือก Provider ที่ต้องการ

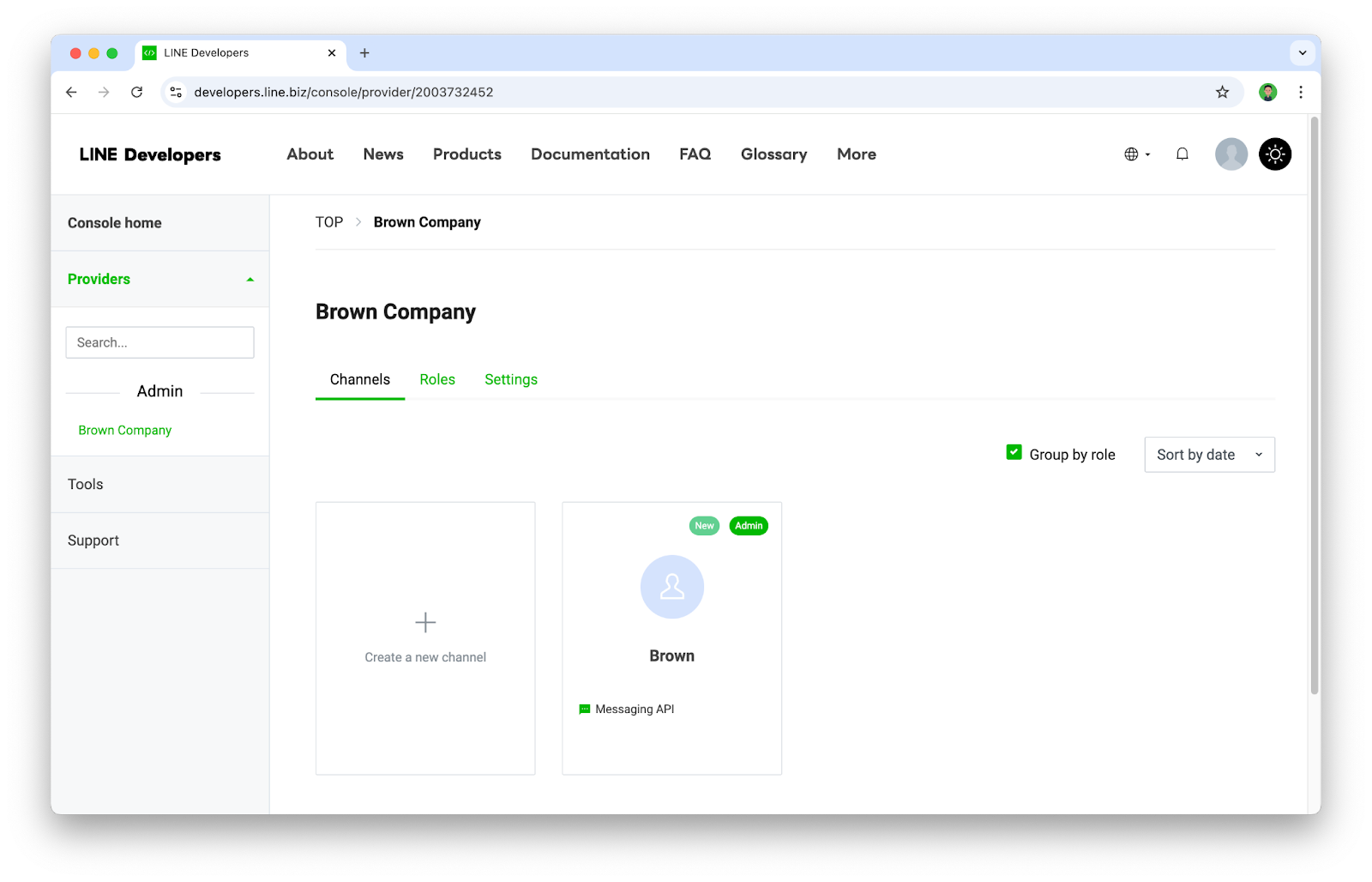
- เราจะพบกับบัญชี LINE OA ที่เราได้เปิดใช้งาน Messaging API ไว้ ซึ่งในที่นี้เราจะเรียกมันว่า Channel(Channel จะเปรียบเสมือน Chatbot หรือ App) ก็ให้กดเลือก Channel ที่ต้องการ

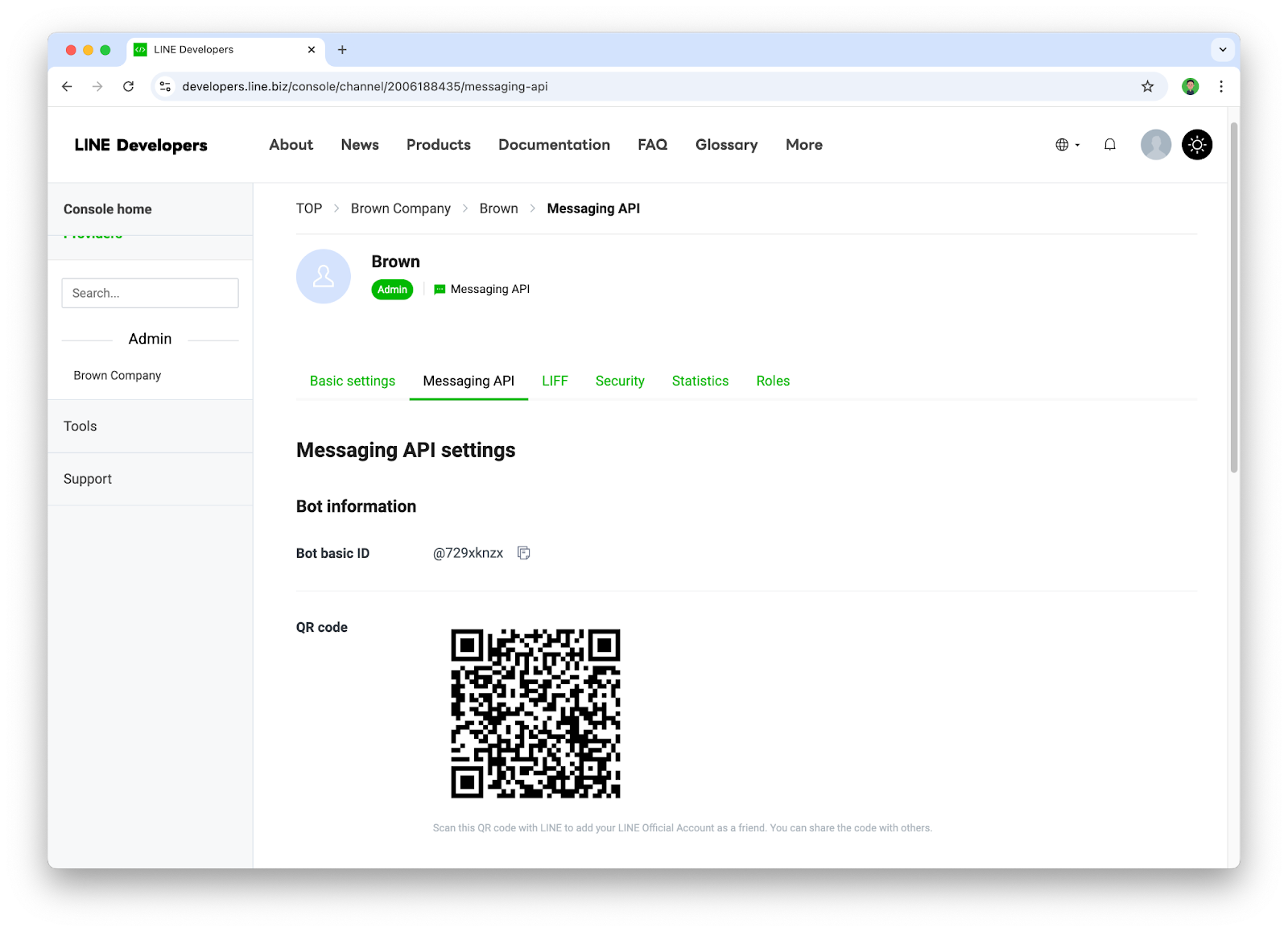
- ให้ไปที่ Tab ชื่อ Messaging API และทำการแสกน QR code ด้วยแอป LINE เพื่อเพิ่ม Chatbot เป็นเพื่อน

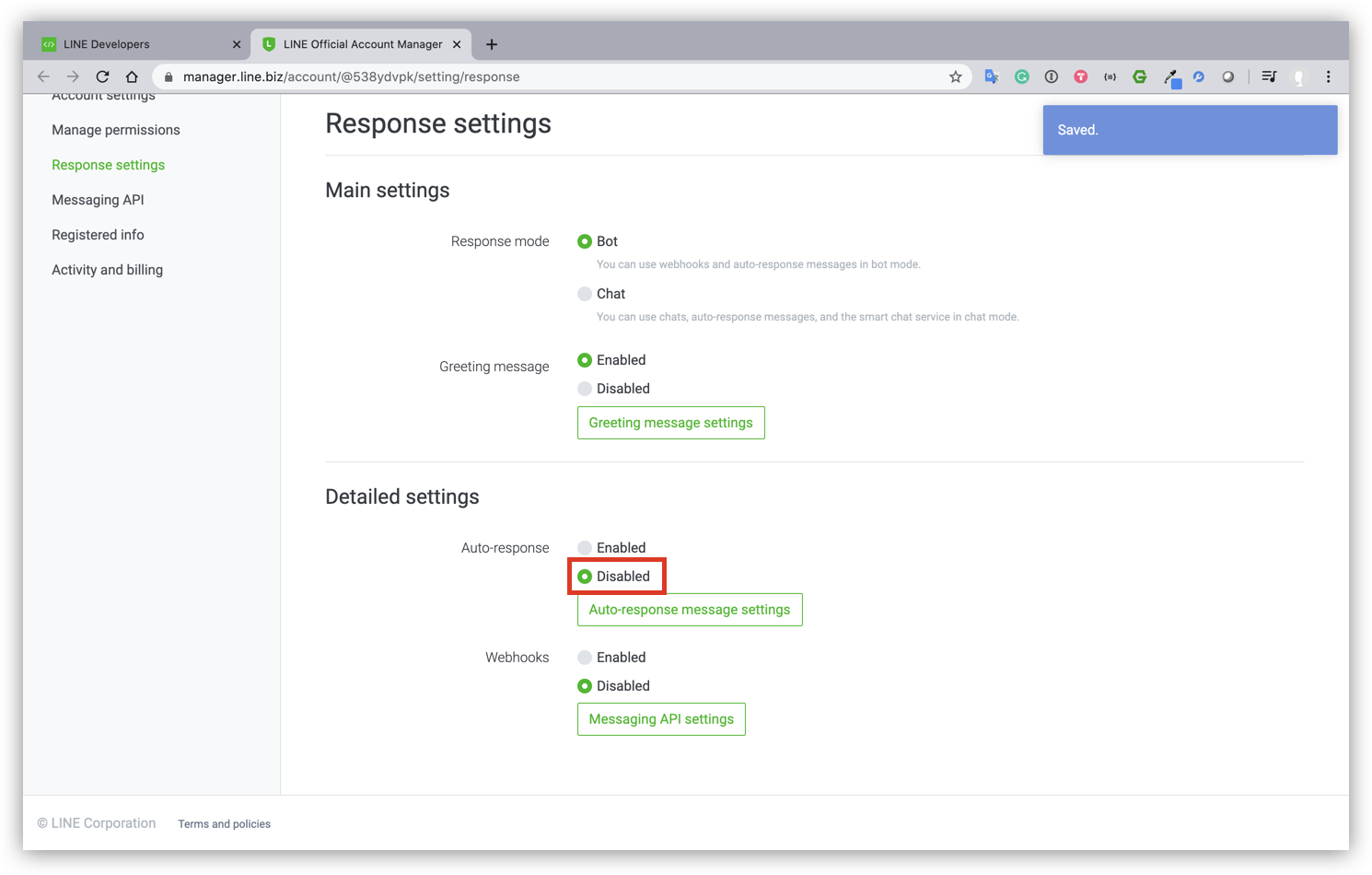
- ให้ปิด Auto-reply messages เนื่องจากฟีเจอร์นี้จะเป็น default การตอบกลับของ Chatbot ซึ่งไม่จำเป็นต้องใช้ฟีเจอร์นี้


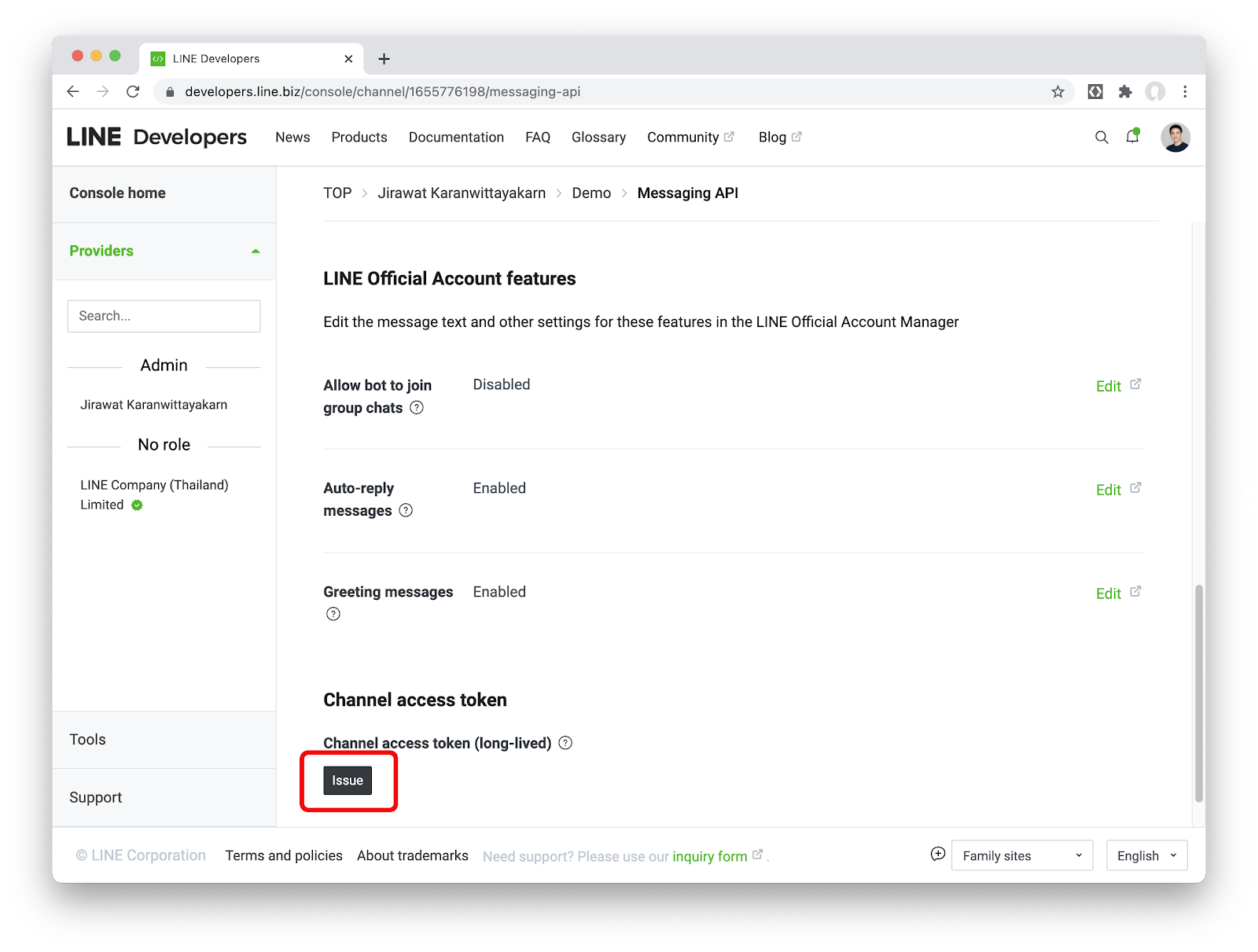
- กลับมาที่ Channel ที่เราสร้างใน Tab ชื่อ Messaging API ตรงส่วนของ Channel access token ให้กดปุ่ม Issue

Dialogflow เป็นเครื่องมือในการพัฒนาให้ Chatbot เข้าใจบทสนทนา(Conversation Development Tool) ที่เราสามารถหยิบไปใช้ได้ทันที โดยไม่ต้องพัฒนาตัว NLP เอง แถมรองรับภาษาไทย ซึ่งขั้นตอนนี้เราจะมาสร้างสิ่งที่เรียกว่า Agent ขึ้นมา
- เข้าไปที่ Dialogflow console แล้วให้ Sign-in ด้วย Google account

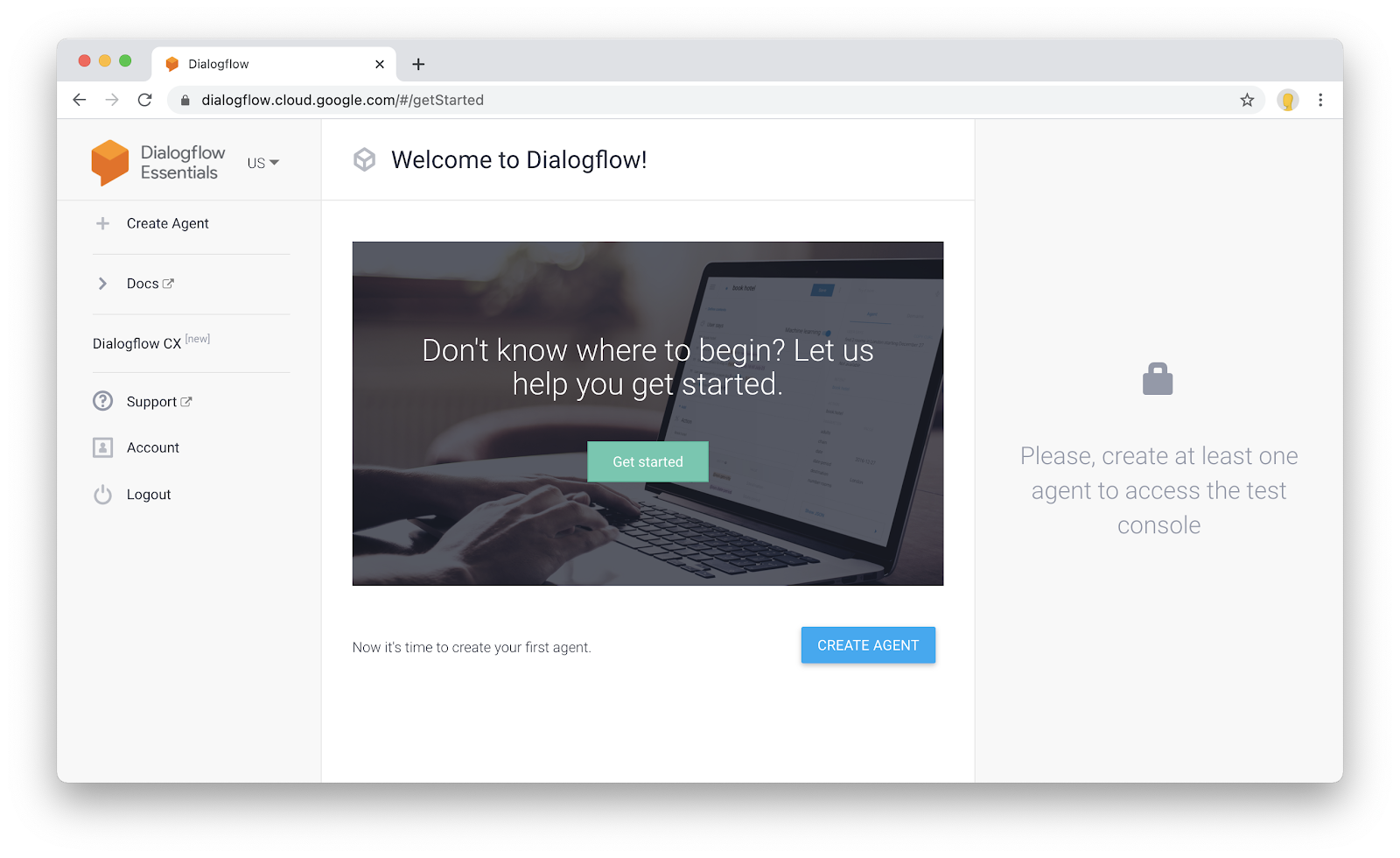
- กดปุ่ม CREATE AGENT (ปุ่มสีฟ้า)

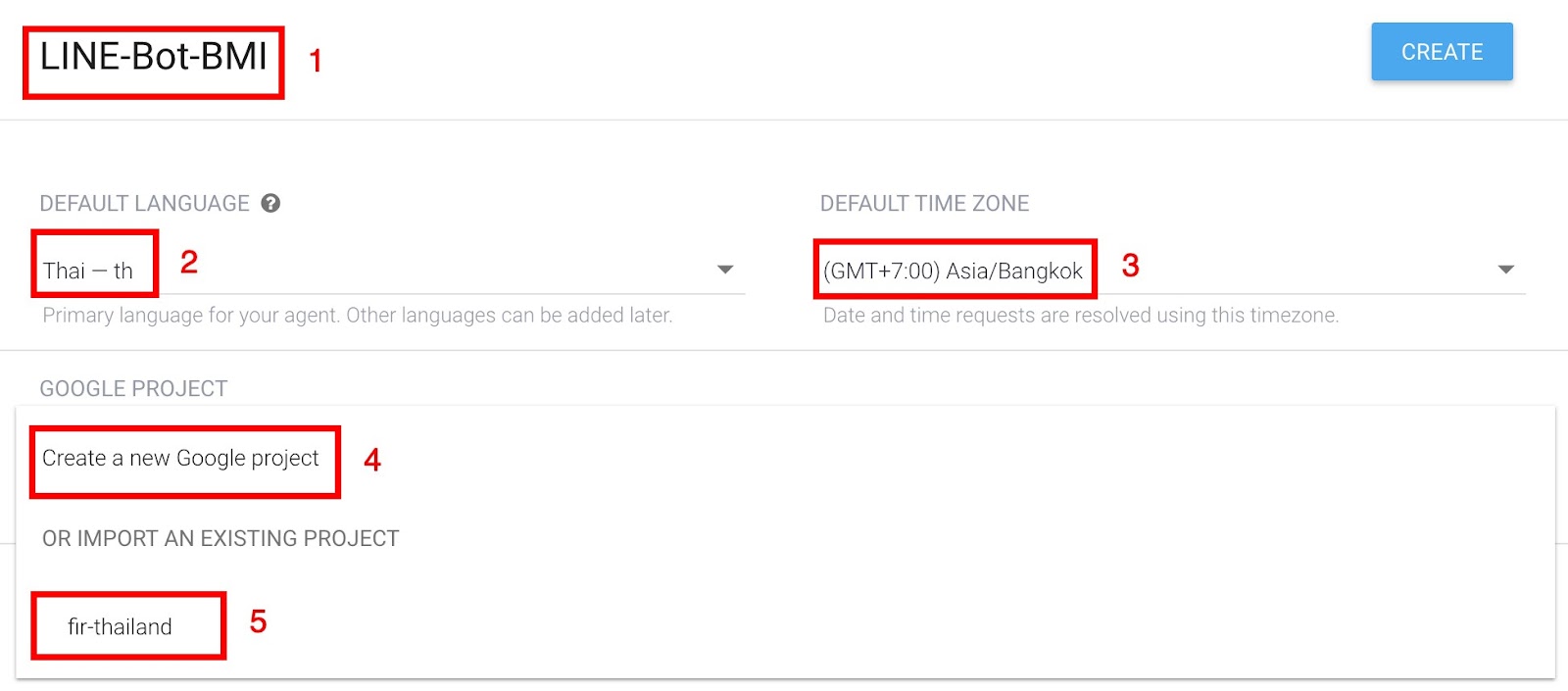
- ระบุรายละเอียดสำหรับการสร้าง Agent ลงไป

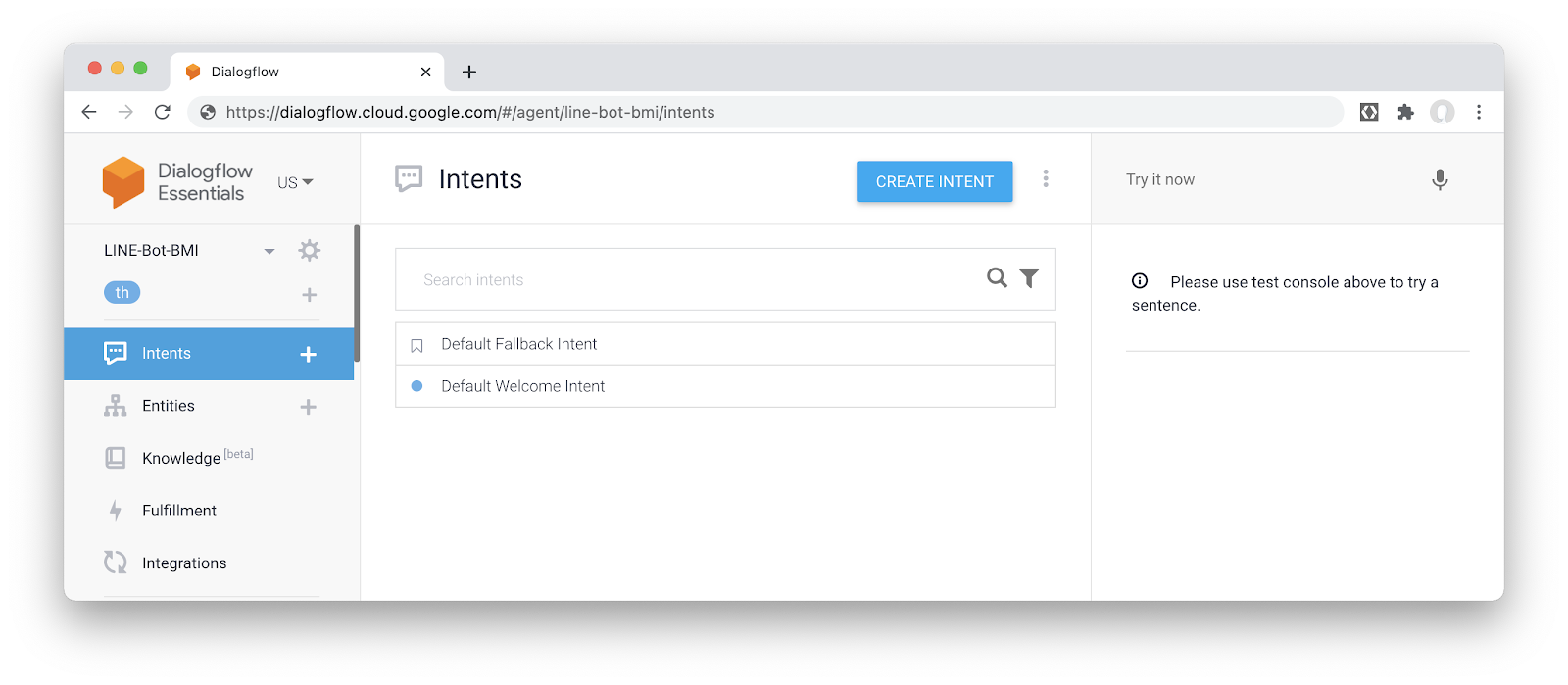
- เมื่อระบุข้อมูลเรียบร้อยแล้วให้กด CREATE แล้วจะพบกับหน้าจอประมาณนี้

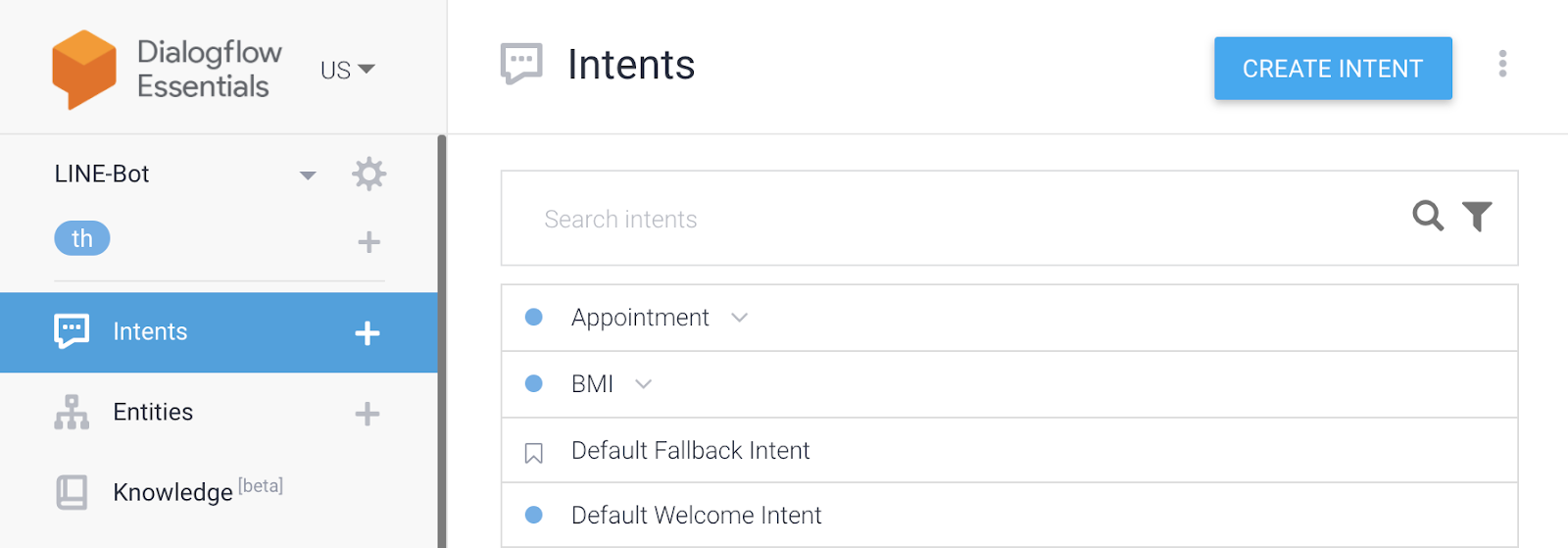
- เข้าไปใน Dialogflow console คลิกเมนู Intent แล้วกดปุ่ม CREATE INTENT เลย

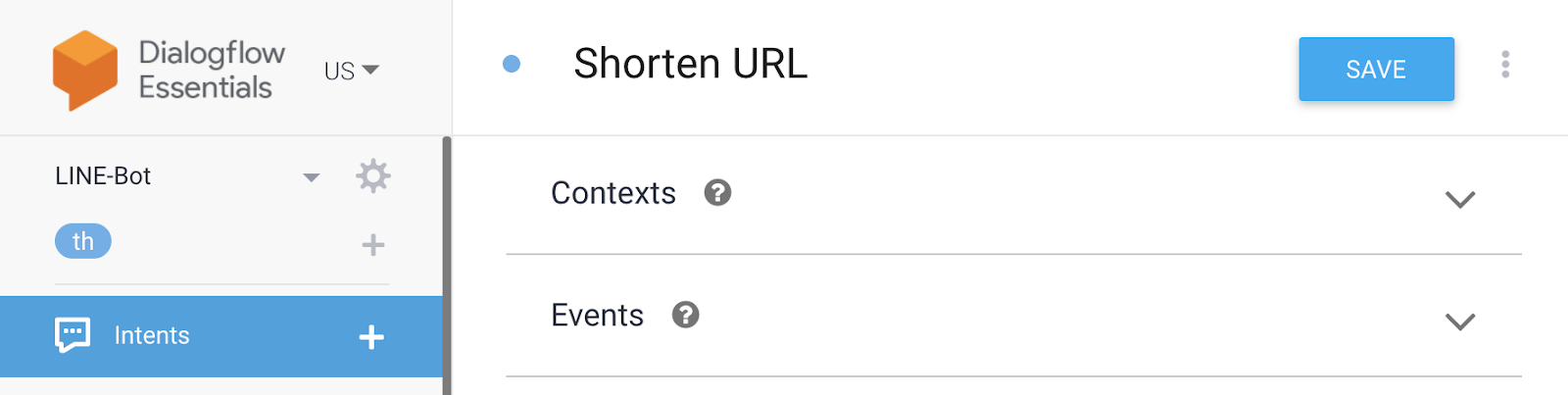
- เมื่อเข้าสู้หน้าสร้าง Intent ก็เริ่มจากตั้งชื่อ Intent name ก่อน โดยตัวอย่างผมตั้งชื่อว่า Shorten URL

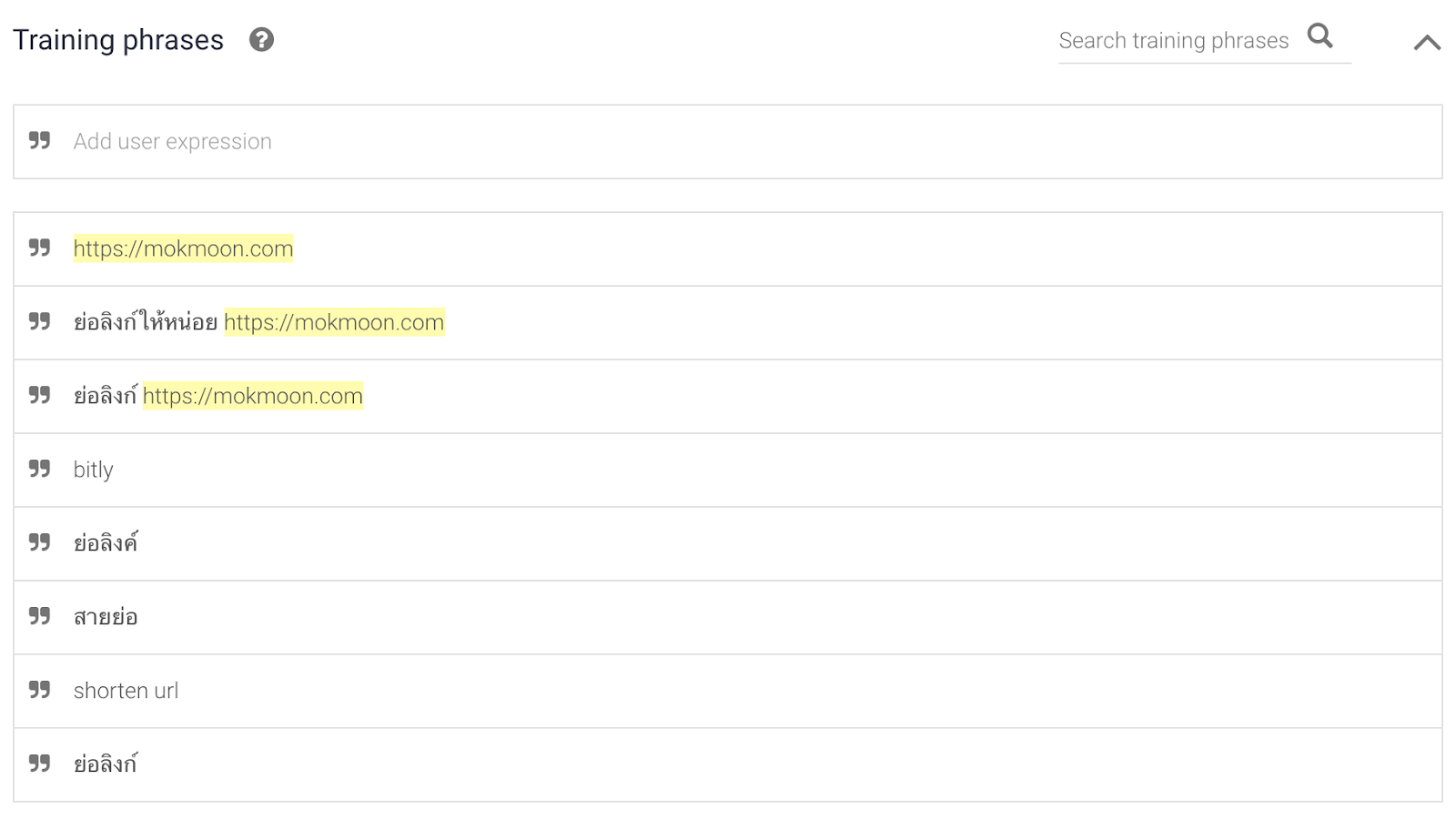
- ตามด้วยการสอน Chatbot ให้เข้าใจประโยคต่างๆที่น่าจะเกี่ยวข้องกับการย่อลิงก์ หรือการแยกแยะลิงก์ในส่วนของ Training phrases

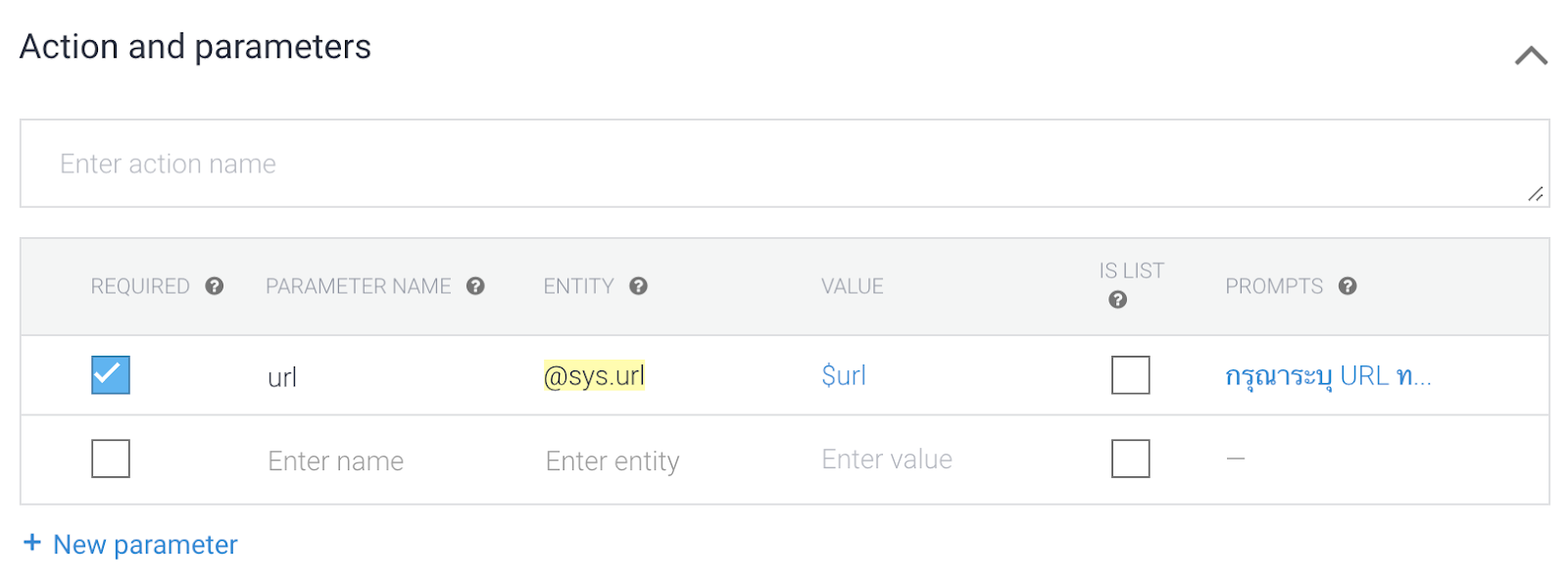
- ระบุตัวแปรที่เราต้องการจะแยกแยะใน Action and parameters ซึ่งสิ่งที่เราต้องการจะเป็น url และเป็น Required field

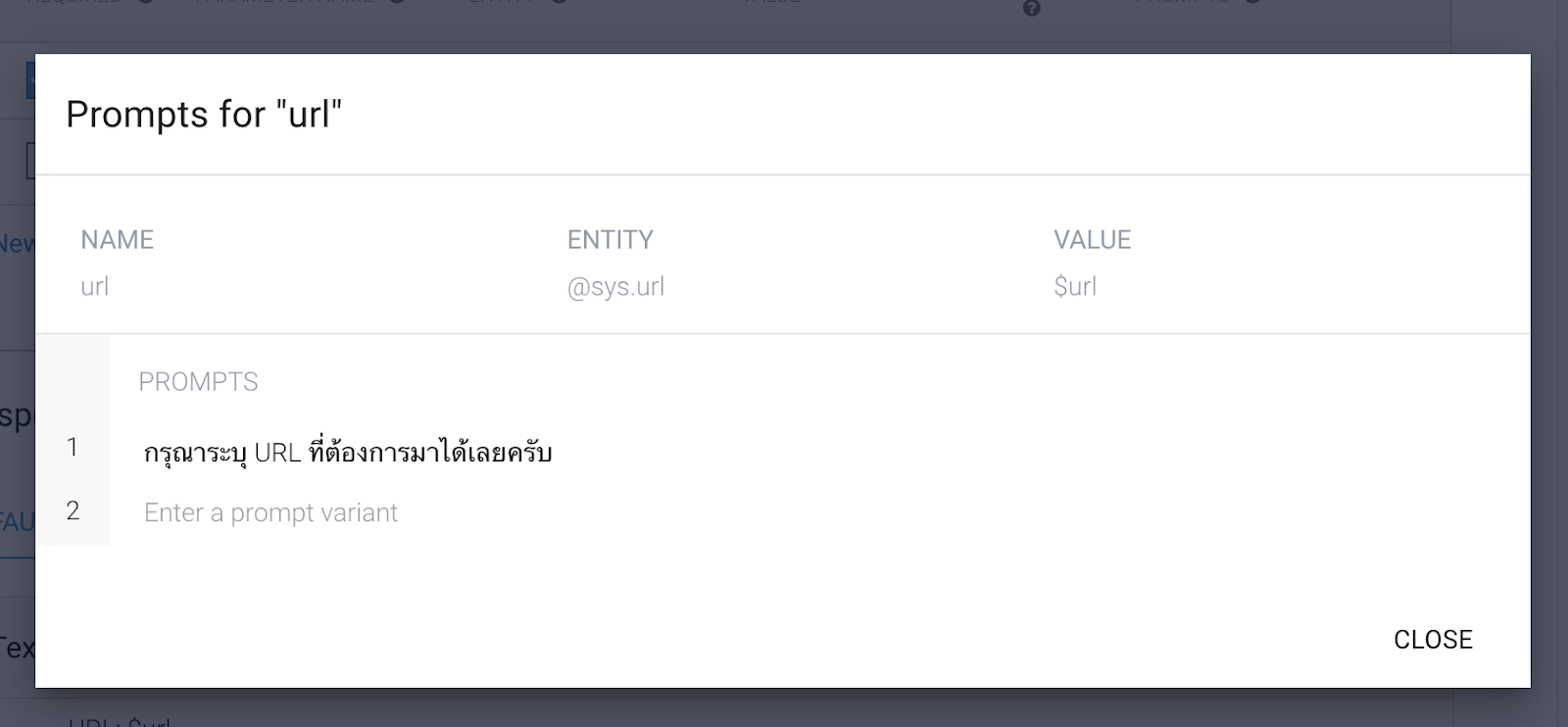
- เมื่อเลือก field เป็น Required field แล้ว ก็ควรที่จะกำหนดข้อความใน Prompts เพื่อช่วยให้ผู้ใช้เข้าใจว่าระบบยังต้องการอะไรจากเขา

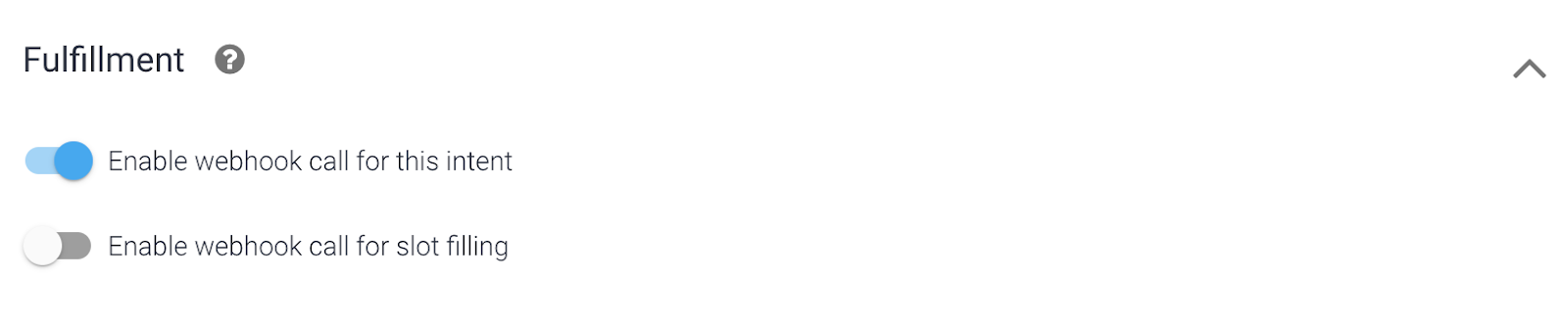
- ให้ Enable webhook call for this intent สำหรับการส่งค่า url ต่อไปยัง Fulfillment เพื่อเขียนโปรแกรมย่อลิงก์ในลำดับถัดไป จากนั้นกด Save

ถ้าพูดถึงบริการย่อลิงก์ หลายคนคงนึกถึง Bit.ly เป็นแน่ และ Bit.ly ก็มีเปิด API ให้เราใช้ฟรีด้วย ดังนั้น codelab นี้เราจะใช้ Bitly API มาช่วยเราย่อลิงก์กัน ถ้าพร้อมแล้วเราไปเริ่มกันเลย
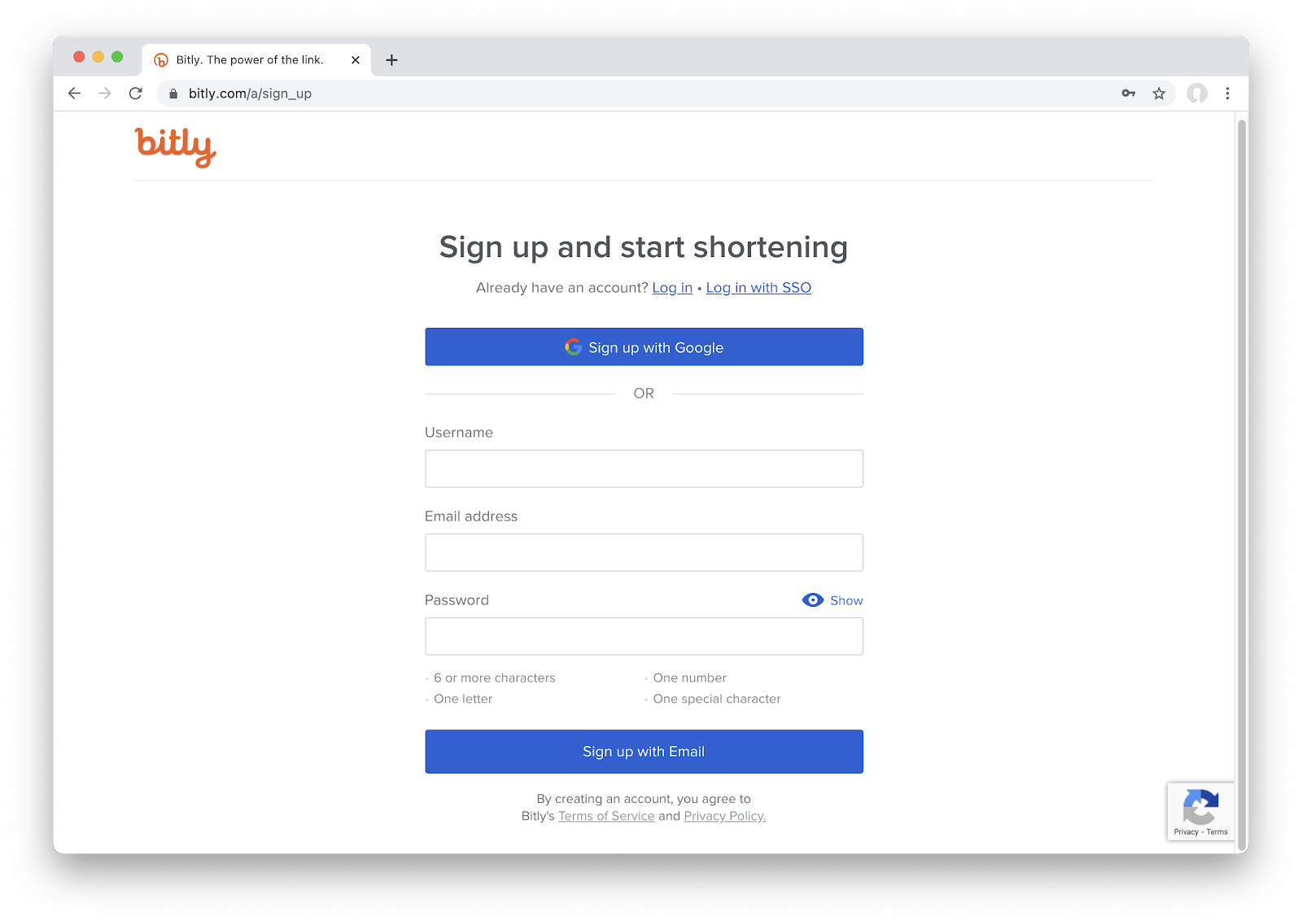
- ไปที่เว็บไซต์ https://bitly.com/a/sign_up เพื่อทำการสมัครสมาชิก

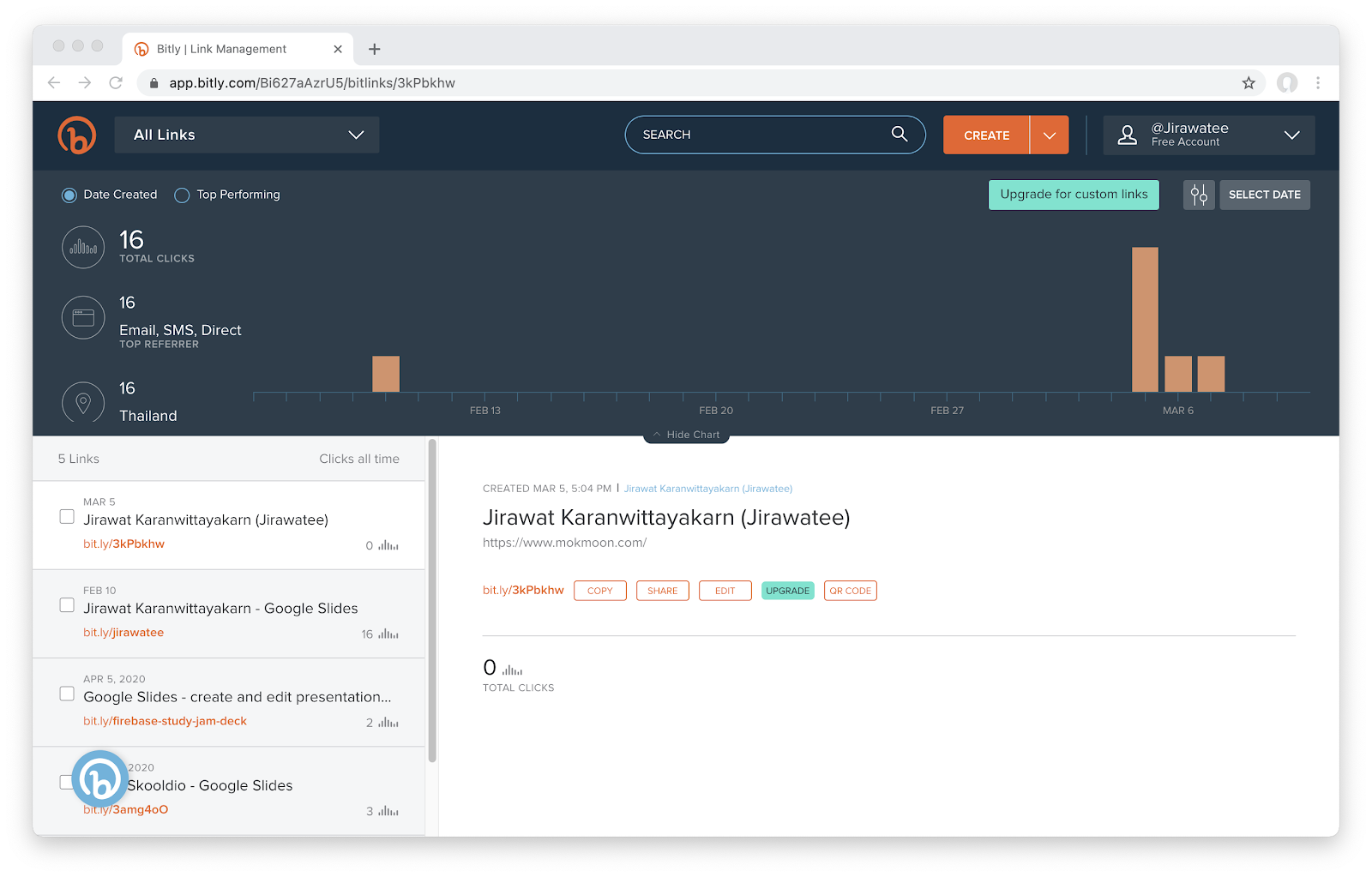
- เมื่อสมัครสมาชิกเรียบร้อยแล้ว กลับเข้ามา Sign in ที่ระบบจะเจอหน้า Dashboard ที่มีหน้าตาประมาณนี้

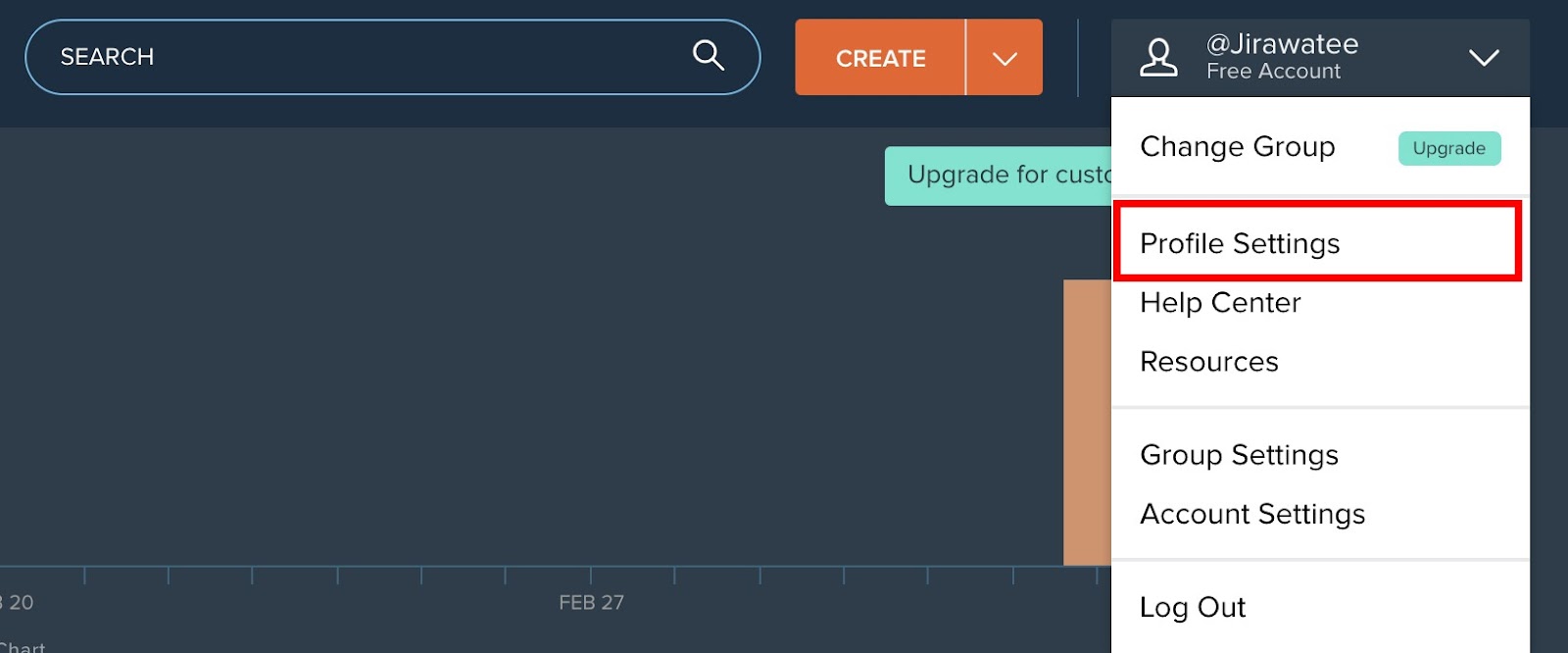
- ให้เราไปที่มุมขวาบนที่มีชื่อ Display name ของเรา แล้วกดปุ่ม dropdown ลงมา เลือก Profile Settings > Generic Access Token

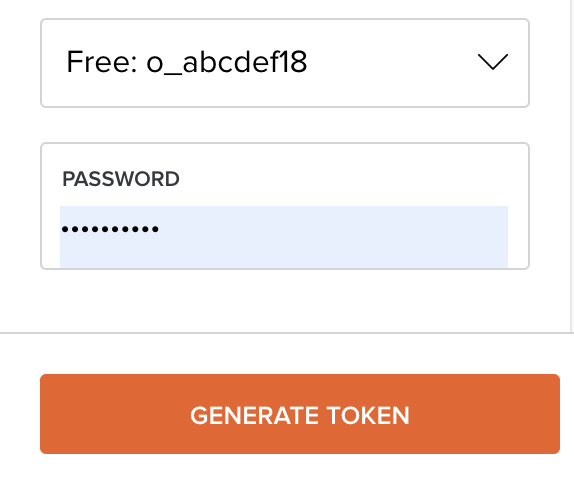
- ให้กรอก Password แล้วกด GENERATE TOKEN โลด

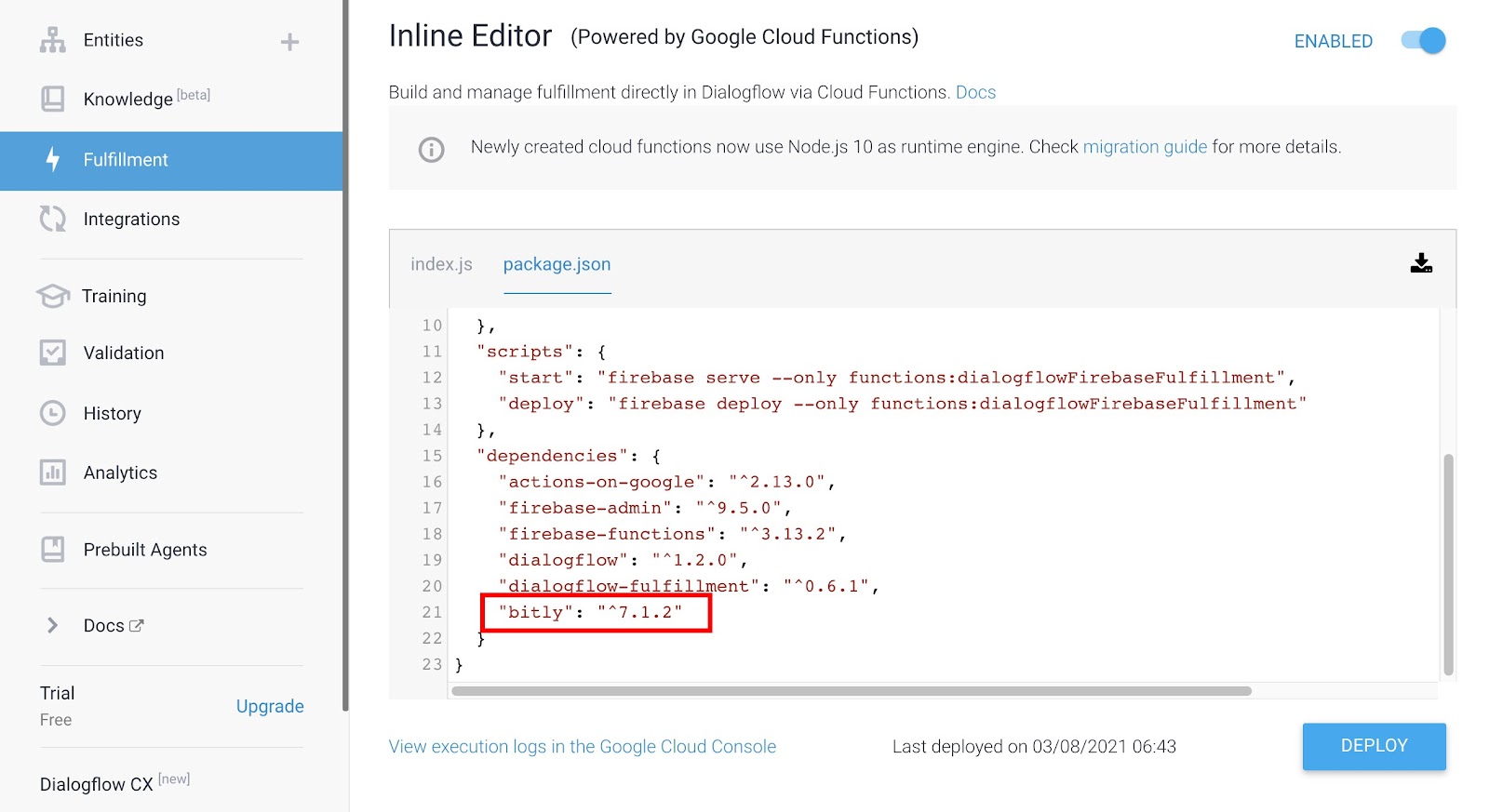
ขั้นตอนนี้เราจะกลับมาที่ Dialogflow console อีกครั้ง ให้เลือกเมนู Fulfillment จากนั้นให้ Enable ตัว Inline Editor
- คลิก Tab ชื่อ package.json เพื่อเพิ่ม dependency ของ Bitly ลงไป
"Dependencies": {
// ...
"bitly": "^7.1.2"
}
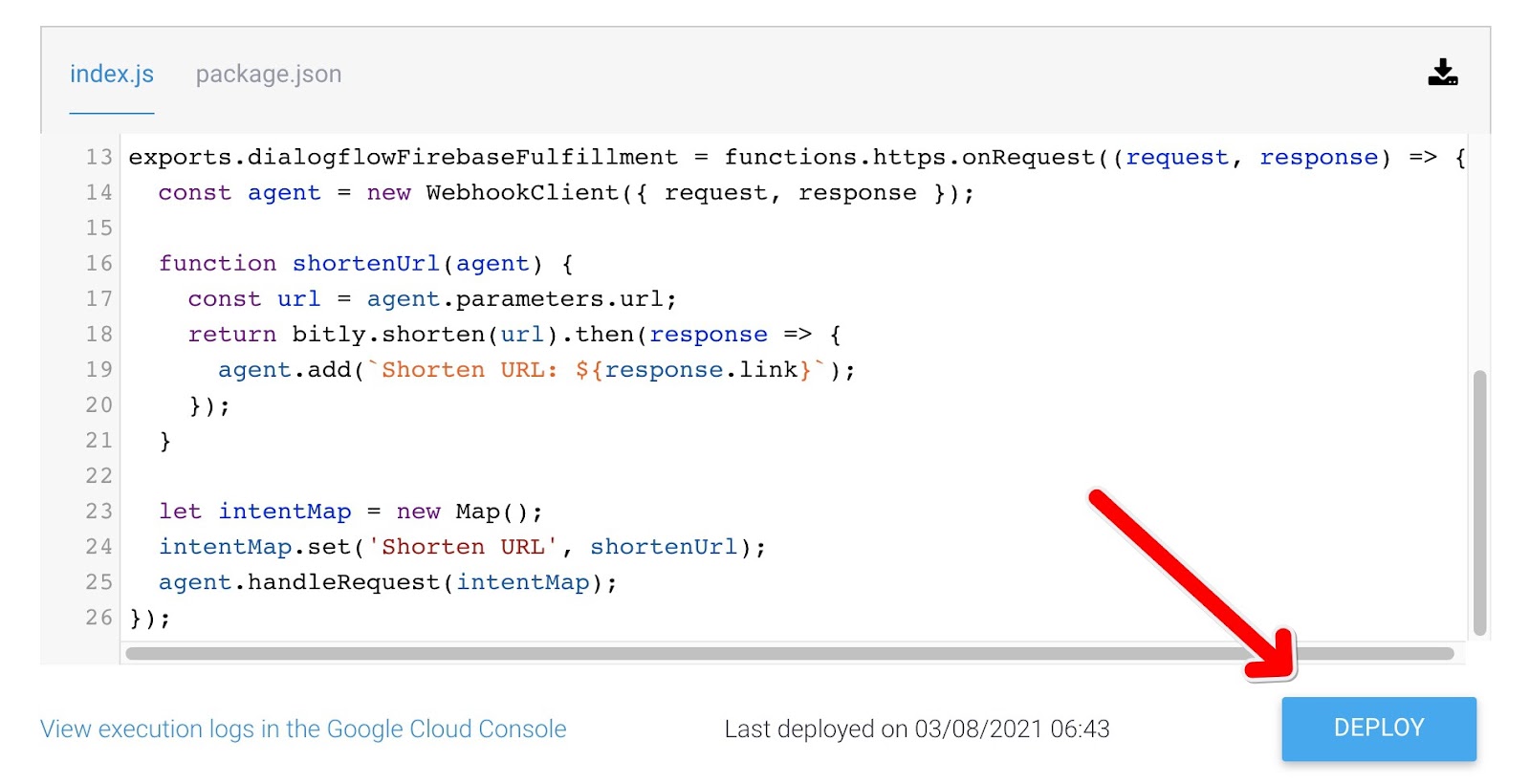
- กลับมาที่ Tab ชื่อ index.js แล้วระบุโค้ดตามด้านล่างนี้ลงไป โดยให้เอา Access Token ที่ได้จาก Bitly ของคุณไปแทนที่
YOUR-BITLY-ACCESS-TOKEN
const { WebhookClient, Payload } = require("dialogflow-fulfillment");
const functions = require("firebase-functions");
const BitlyClient = require("bitly").BitlyClient;
const bitly = new BitlyClient("YOUR-BITLY-ACCESS-TOKEN");
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
function shortenUrl(agent) {
const url = agent.parameters.url;
return bitly.shorten(url).then(response => {
agent.add(`Shorten URL: ${response.link}`);
});
}
let intentMap = new Map();
intentMap.set("Shorten URL", shortenUrl);
agent.handleRequest(intentMap);
});- เสร็จแล้วก็กด Deploy ได้เลย

ขั้นตอนการ Integration
- คลิกเมนู Integration ทางด้านซ้ายใน Dialogflow console

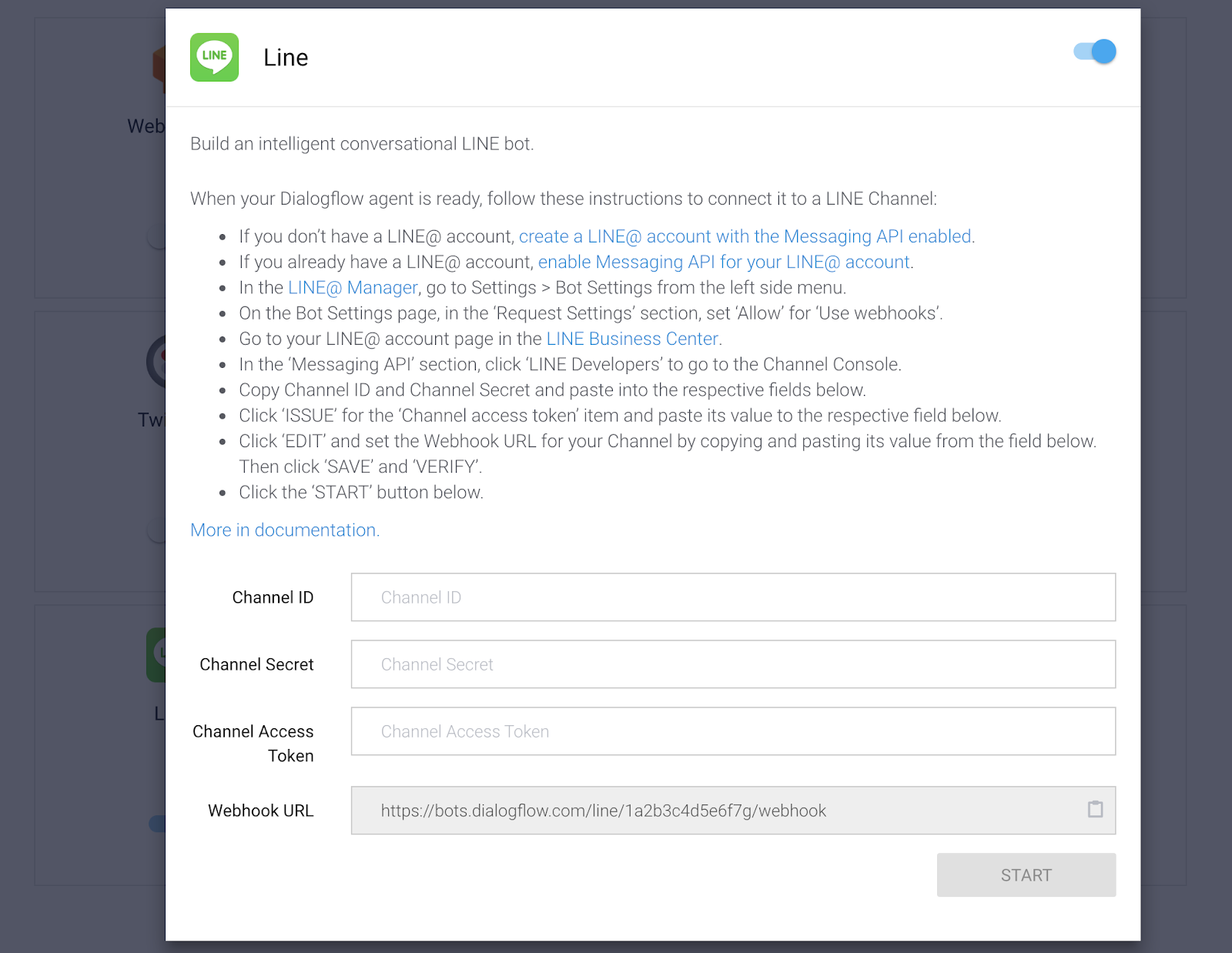
- กดเลือกที่ icon ของ LINE แล้วจะพบกับ popup แบบนี้

- ระบุ Channel ID, Channel Secret และ Channel Access Token ที่ได้มาจาก Messagaing API Channel ในขั้นตอนที่ 2 ของ Codelab นี้
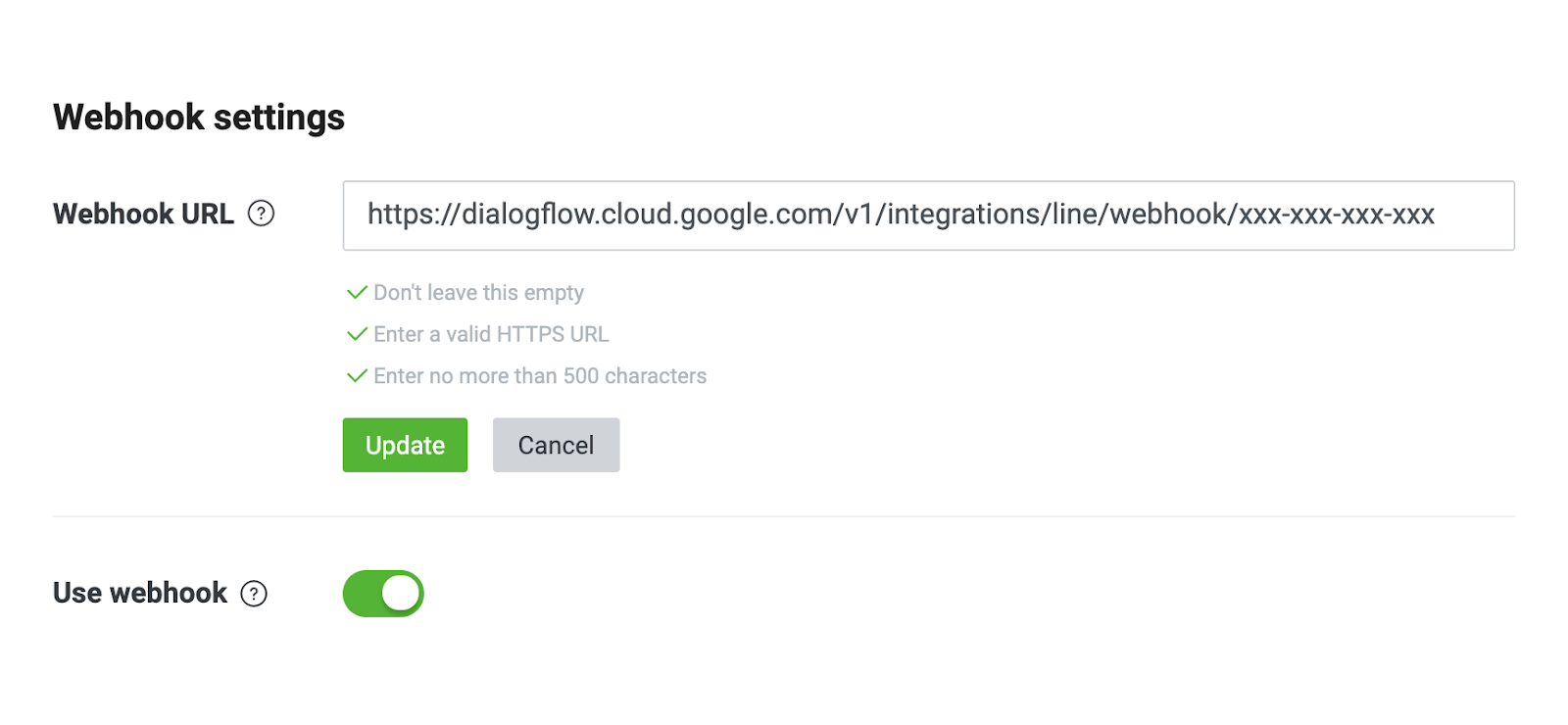
- คัดลอก Webhook URL(ช่องที่ 4) แล้วไปอัพเดทค่า Webhook URL ใน Messaging API Channel พร้อมเปิด toggle ที่ชื่อ Use webhook

- เมื่อแลกเปลี่ยนข้อมูลระหว่าง Dialogflow กับ Messaging API Channel เรียบร้อยแล้วก็กดปุ่ม Start ในหน้า popup ของ Dialogflow ได้เลย
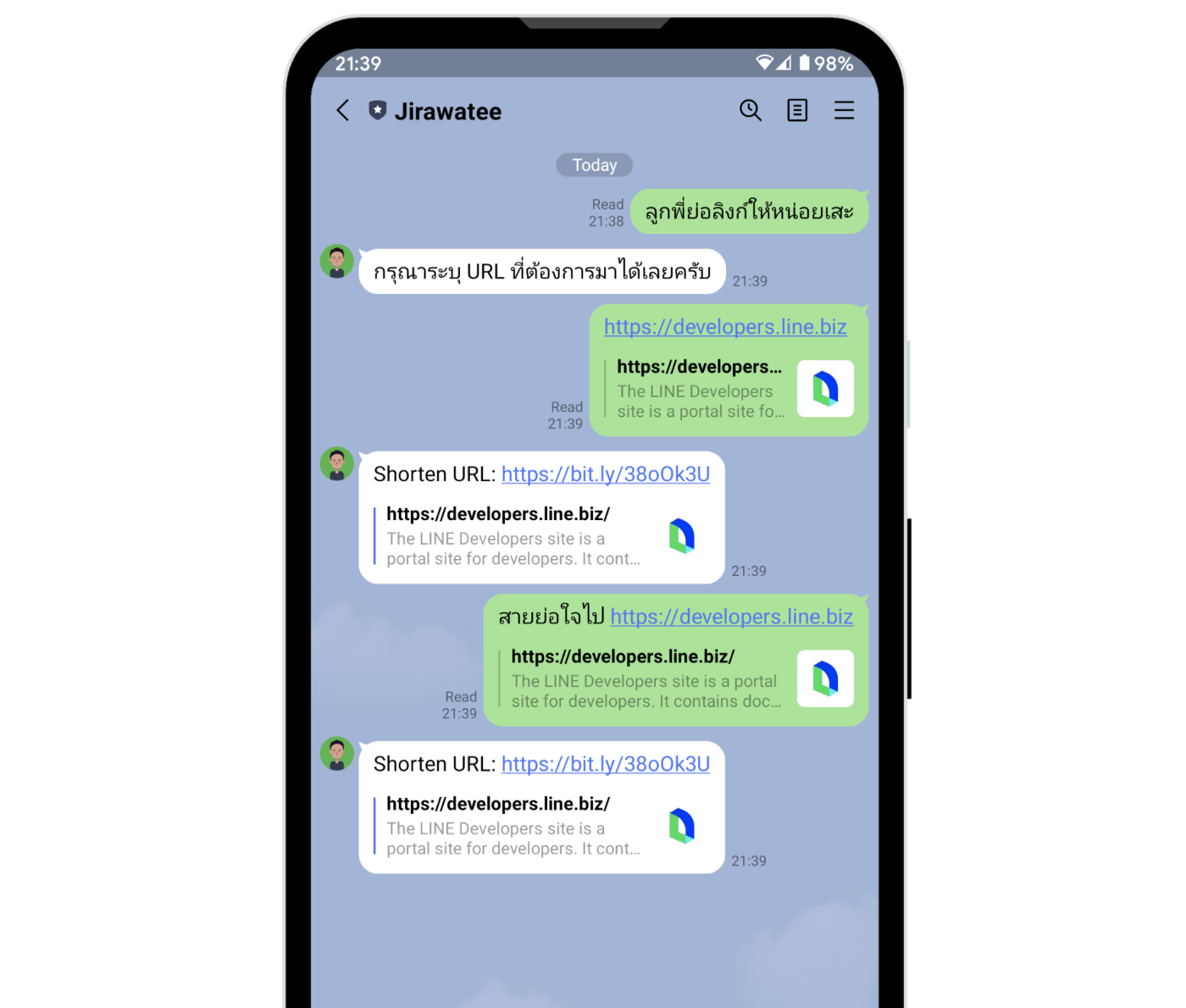
ผลลัพธ์
หาก deploy สำเร็จ และเชื่อมต่อ LINE Chatbot กับ Dialogflow เรียบร้อย ผลลัพธ์ก็จะได้ประมาณนี้

ยินดีด้วยครับ ถึงตรงนี้คุณก็มี LINE Chatbot สายย่อ(ลิงก์) ไว้ใช้งานเป็นของคุณเองแล้ว!!!
สิ่งที่คุณได้เรียนรู้ใน Codelab นี้
- ✅ การสร้าง LINE Chatbot
- ✅ การสร้าง Agent ใน Dialogflow
- ✅ การสร้าง Intent เพื่อให้ Chatbot รู้ว่าผู้ใช้ส่งลิงก์มา
- ✅ การสร้าง Bitly Access Token
- ✅ การย่อลิงก์ด้วย Bitly API ใน Fulfillment
- ✅ การเชื่อมต่อ LINE Chatbot เข้ากับ Dialogflow