ใน Codelab นี้คุณจะได้เรียนรู้การสร้าง LINE Chatbot เพื่อตรวจสอบการดู Content ประเภท Video ใน LINE OA จนจบ ผ่าน Webhook event "videoPlayComplete"

สิ่งที่คุณจะได้เรียนรู้
- การสร้าง LINE Chatbot
- การสร้างโปรเจคใน Firebase
- การติดตั้ง Firebase CLI และ Cloud Functions for Firebase
- การสร้าง Webhook เพื่อตรวจจับ Event ประเภท videoPlayComplete
- การเก็บและเรียกดูข้อมูลใน Firestore
สิ่งที่คุณต้องเตรียมพร้อมก่อนเริ่ม Codelab
สร้าง LINE Official Account
จุดเริ่มต้นของการพัฒนา LINE Chatbot คือคุณจะต้องสร้าง LINE OA(LINE Official Account) และเปิดใช้งาน Messaging API
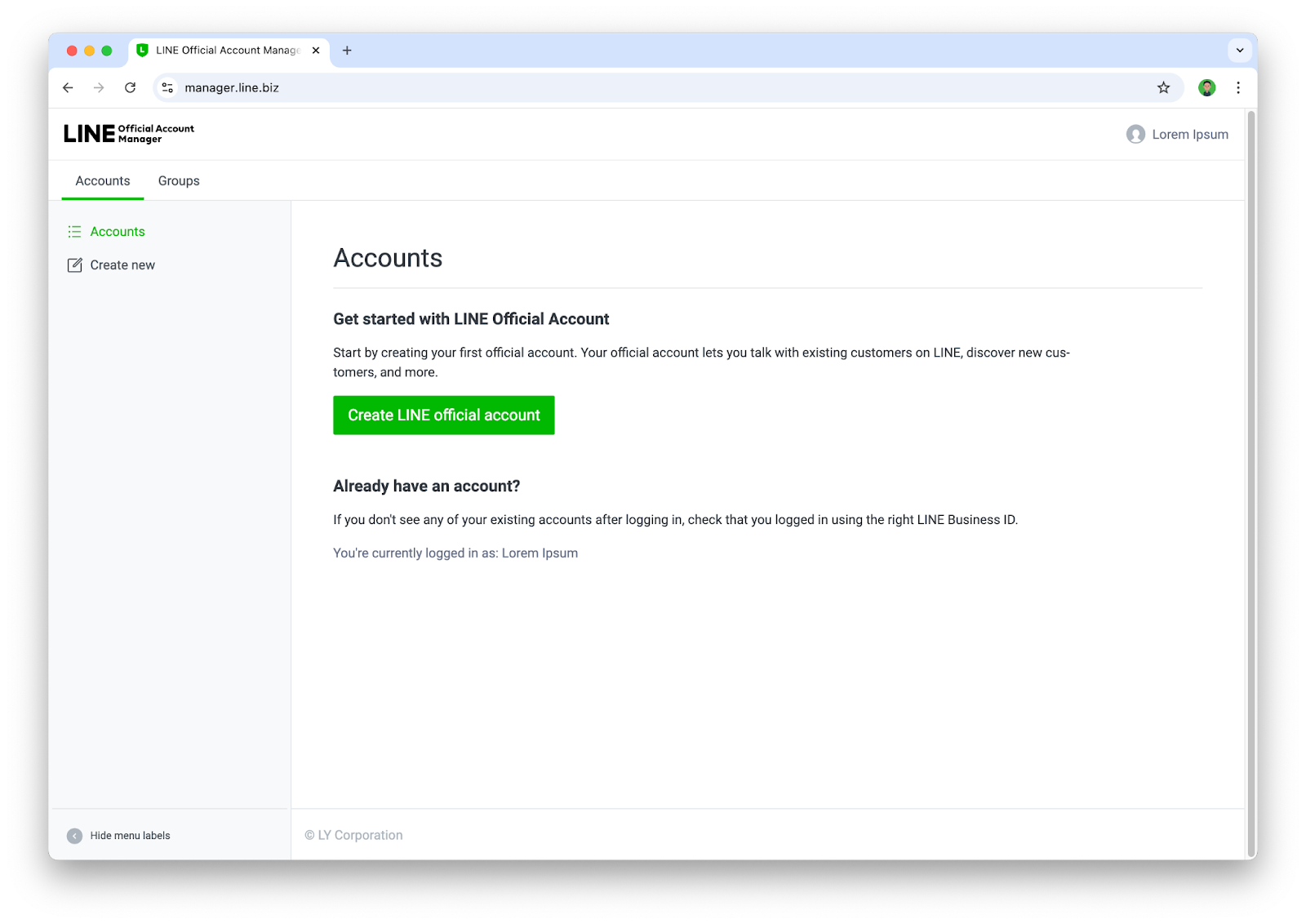
- เข้าไปที่ https://manager.line.biz แล้วเลือก Log in with LINE account(สีเขียว) เพื่อเข้าสู่ระบบ

- เข้าสู่ระบบด้วยบัญชี LINE ของคุณให้เรียบร้อย
- กดสร้าง LINE OA จากปุ่ม Create LINE official account สำหรับผู้ทีสร้าง LINE OA ครั้งแรก หรือกด Create new ทางด้านซ้ายสำหรับผู้ที่เคยสร้าง LINE OA แล้ว

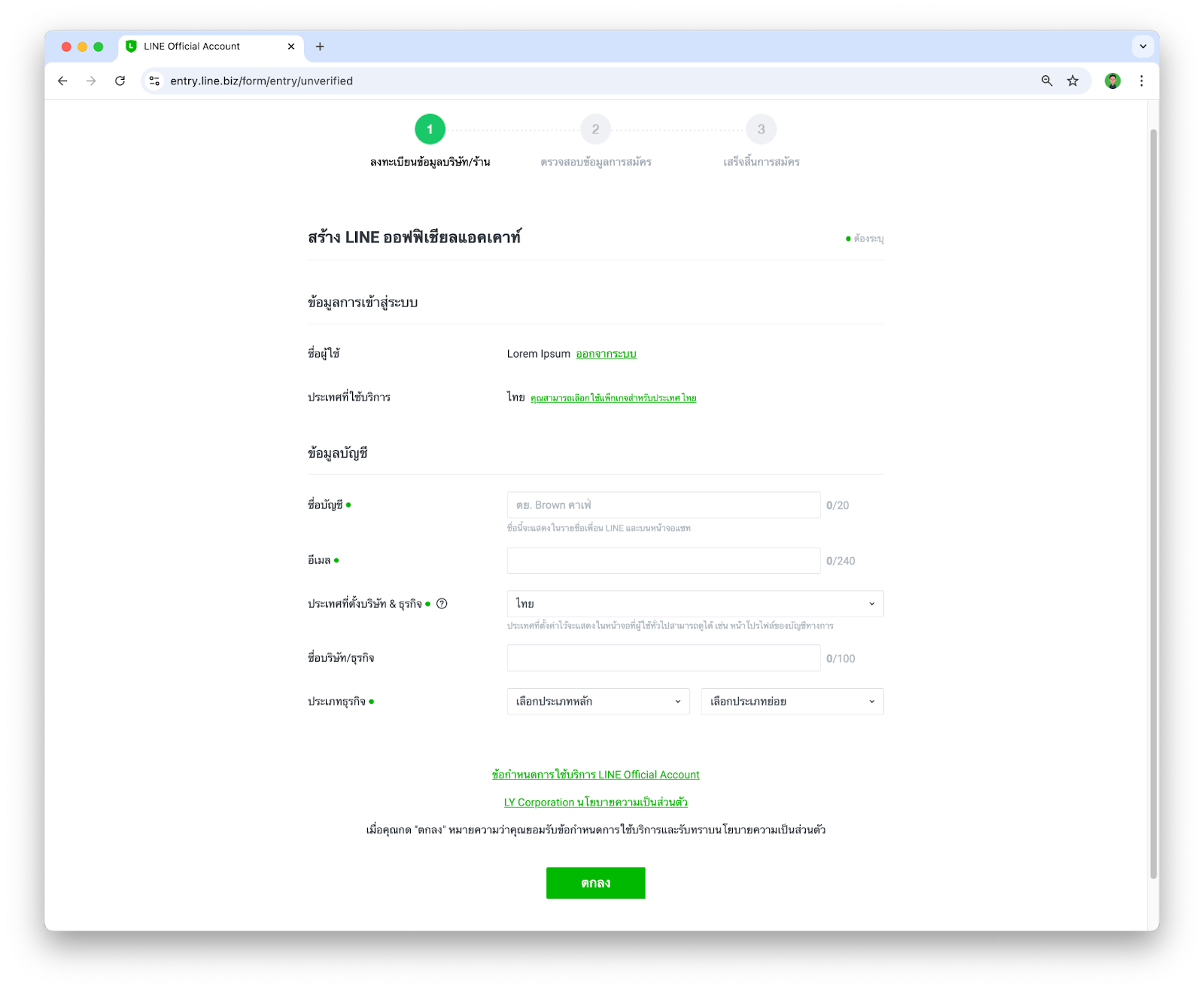
- ให้ระบุข้อมูลต่างๆลงไปในฟอร์ม แล้วกด ตกลง

- จากนั้นให้ยืนยันรายละเอียดในการสร้าง LINE OA เป็นอันเสร็จสิ้น

เปิดใช้งาน Messaging API
หลังจากที่เรามี LINE OA เรียบร้อยแล้ว ขั้นตอนนี้จะพาทุกคนไปเพิ่มความสามารถให้ LINE OA ของเรากลายเป็น LINE Chatbot ได้
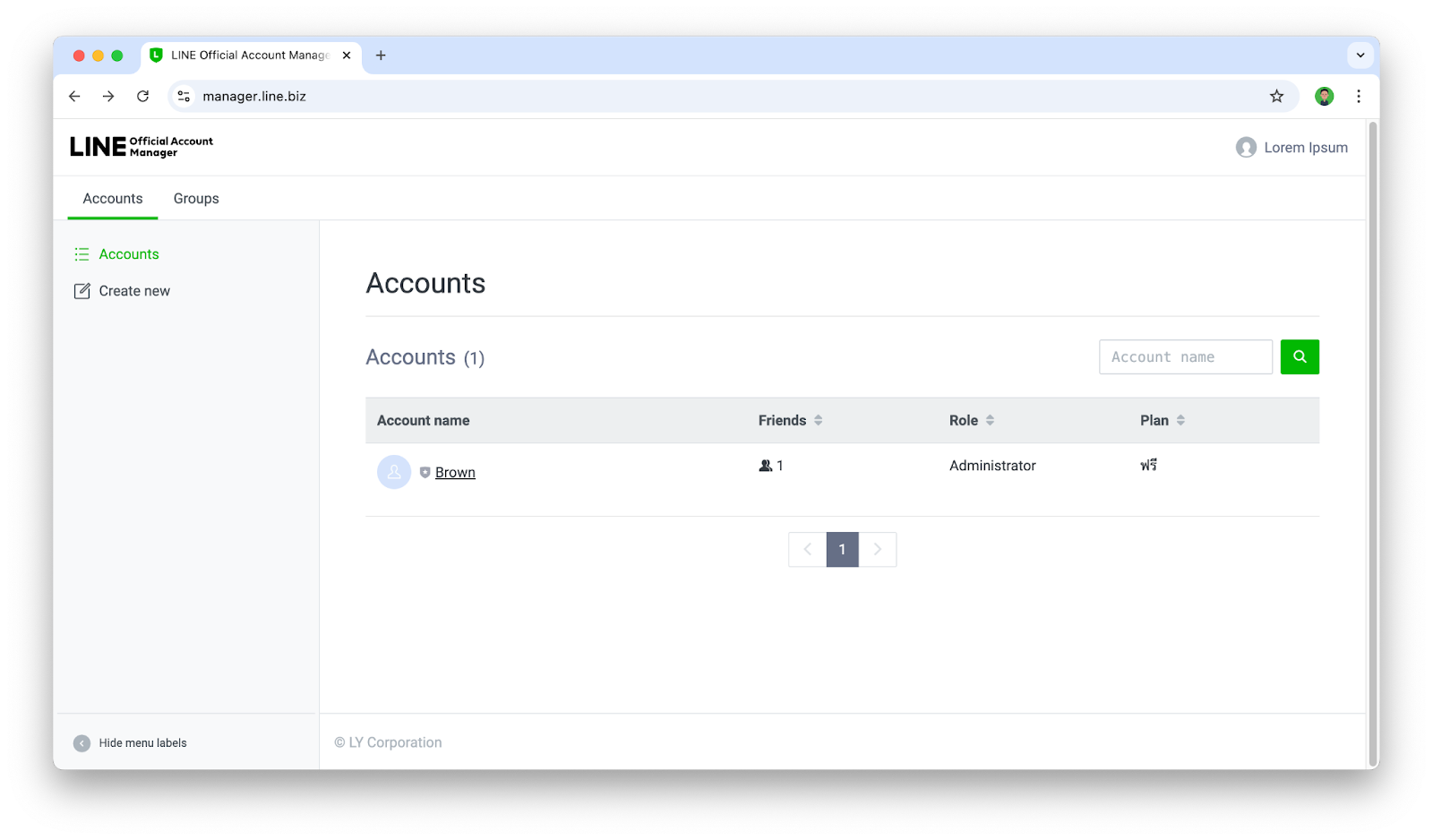
- เข้าไปที่ https://manager.line.biz ในกรณีที่เรามีบัญชี LINE OA ที่สร้างไว้แล้ว หน้านี้จะแสดงบัญชี LINE OA ต่างๆที่เรามี ก็ให้เรากดเลือกบัญชี LINE OA ที่เราต้องการ

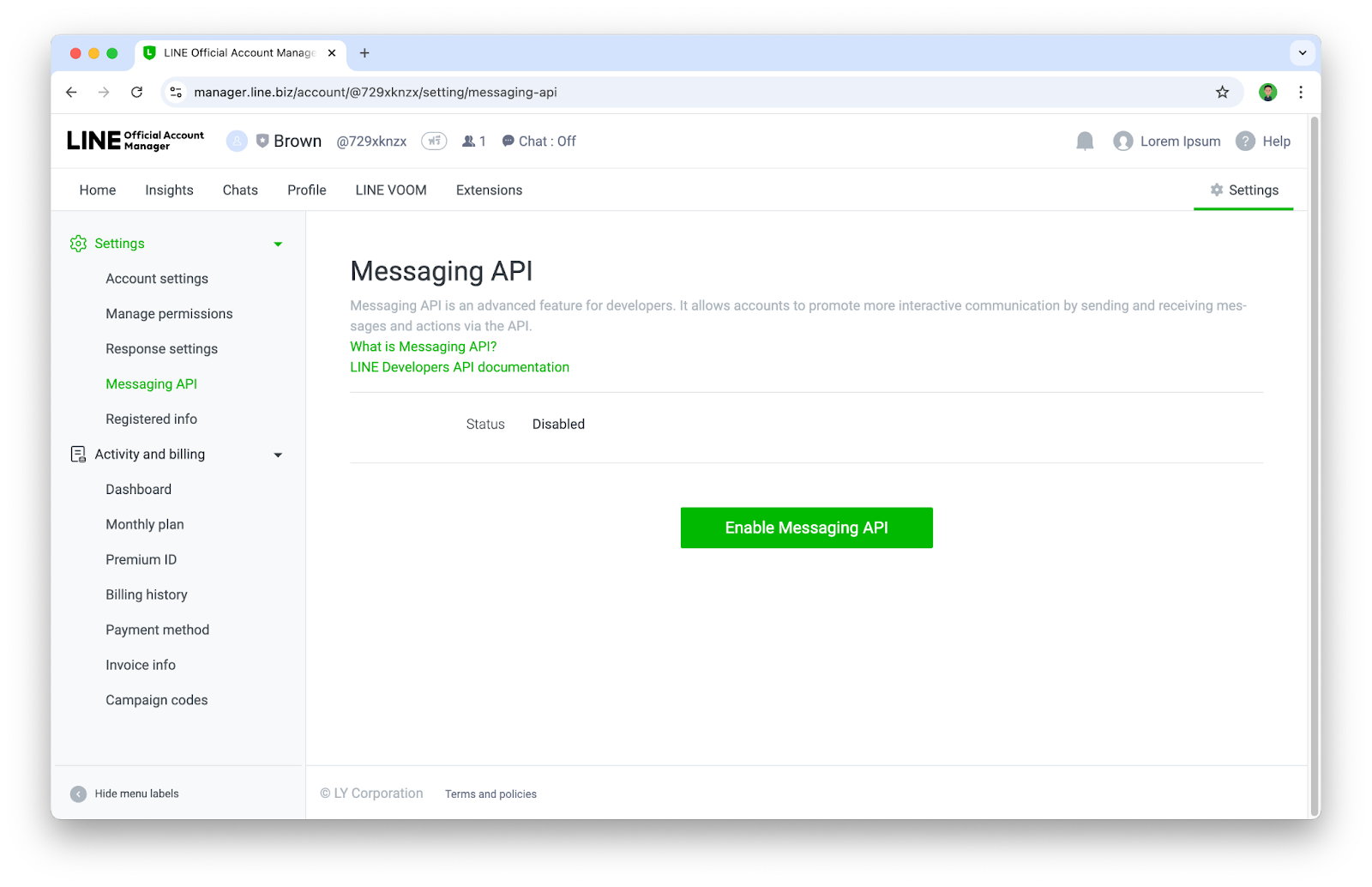
- ให้เราไปทีเมนู Settings > Messaging API แล้วให้กดปุ่ม Enable Messaging API

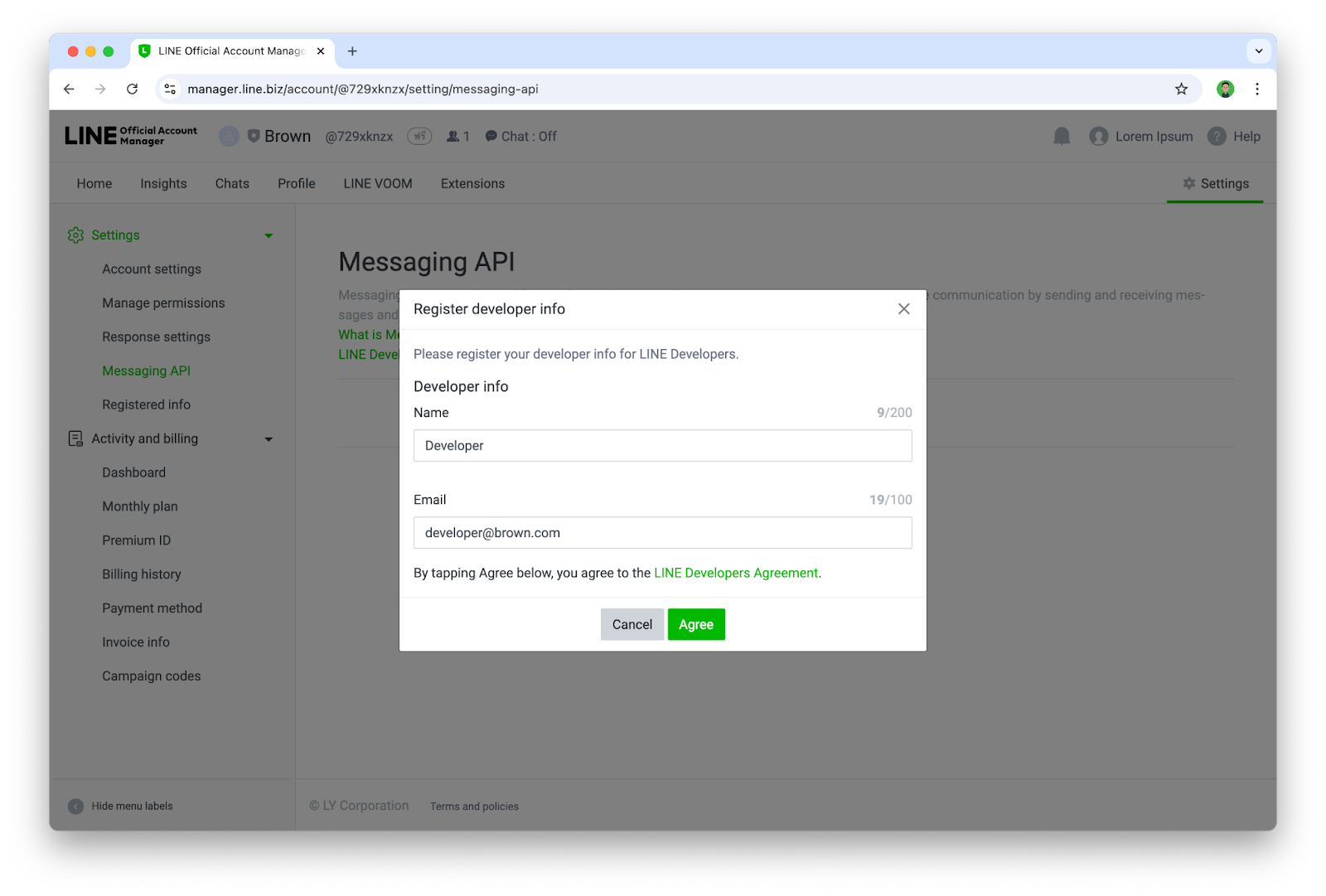
- หากเป็นการ Enable Messaging API ครั้งแรกของบัญชี LINE Business ID จะเจอหน้าให้ลงทะเบียน Developer info ก็ให้กรอก ชื่อ และ อีเมล

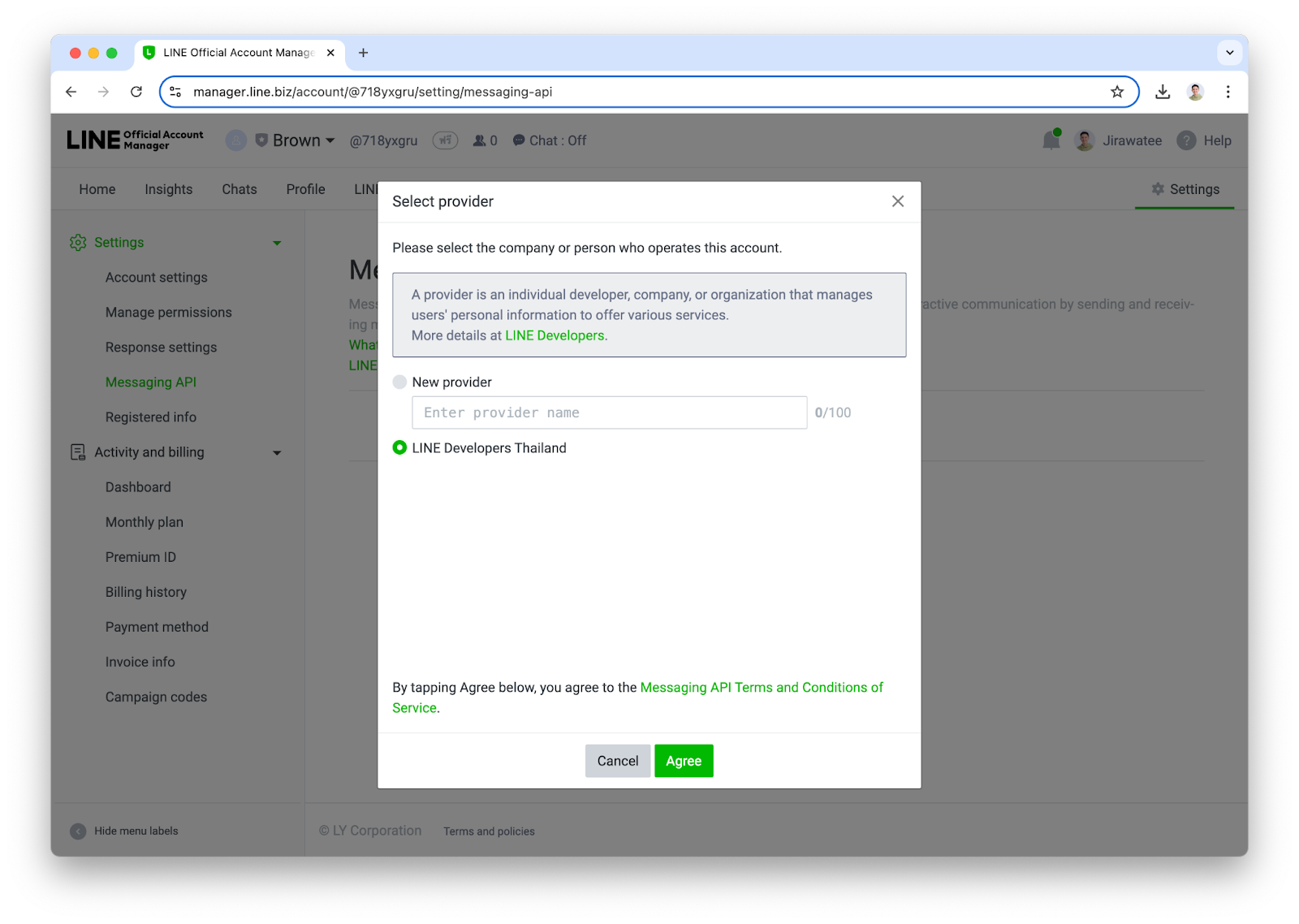
- จากนั้นให้สร้าง Provider ใหม่ หรือเลือก Provider เดิมกรณีที่เคยสร้างไปแล้ว

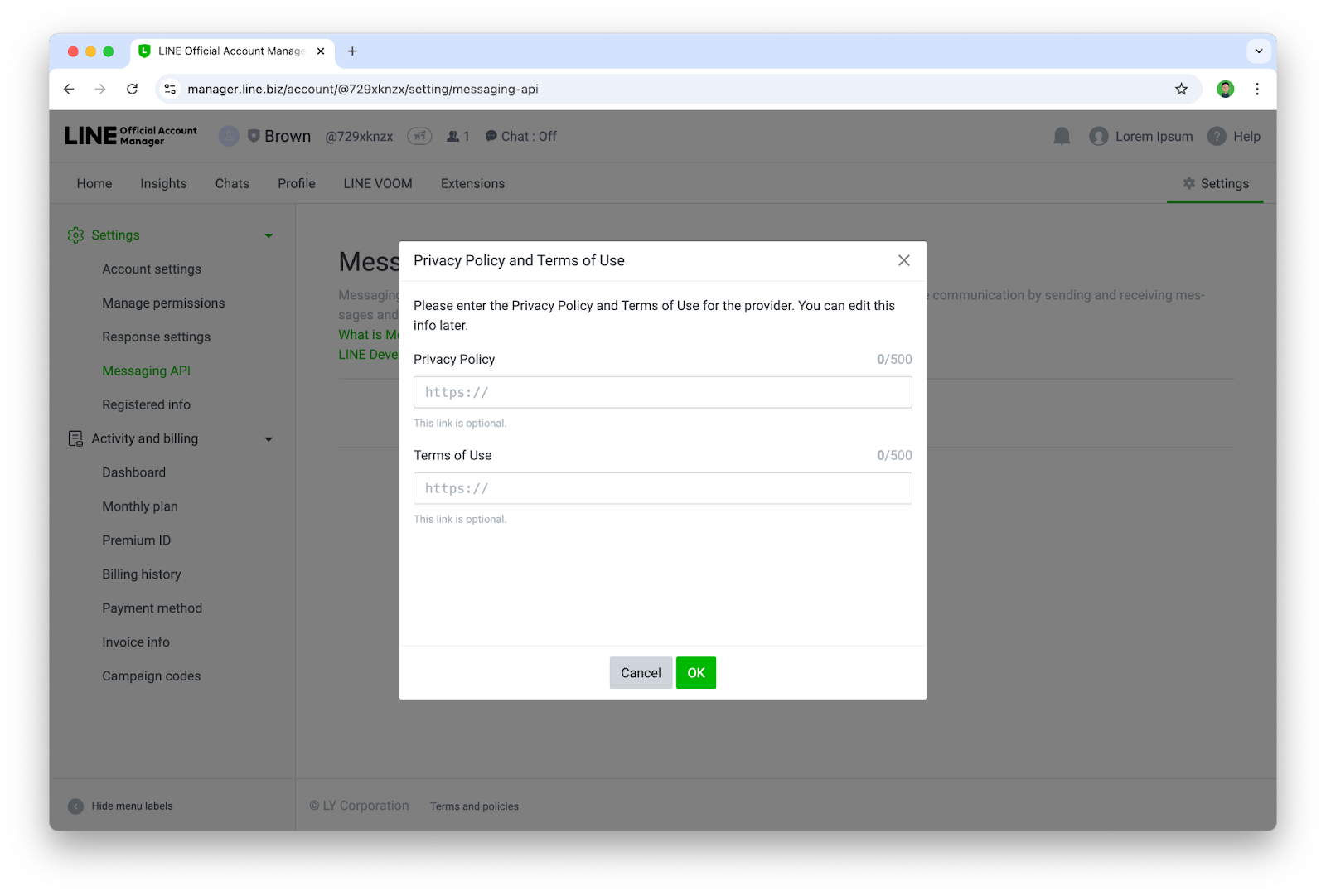
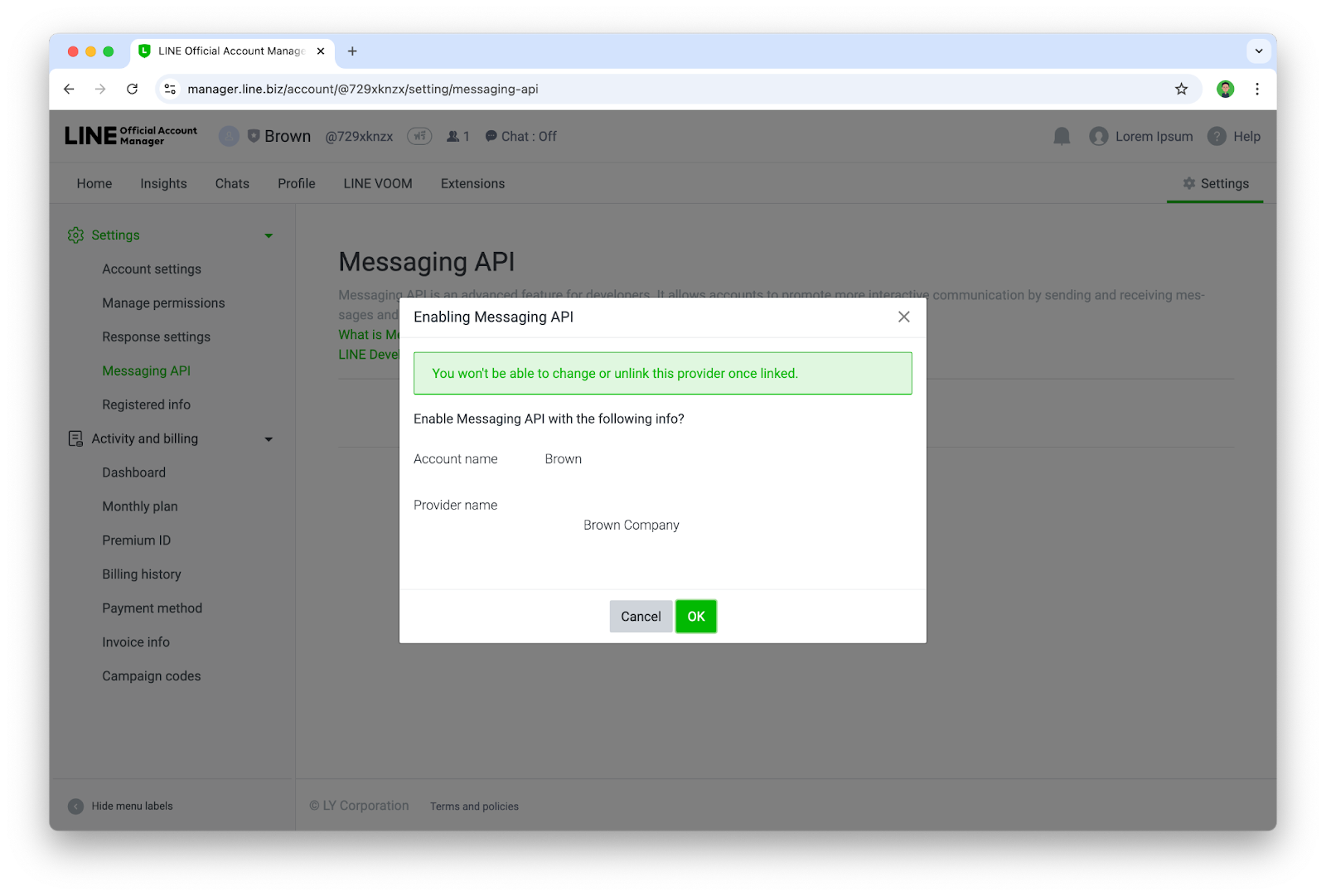
- ระบุ URL ของ Privacy Policy และ Terms of Use (ถ้ามี) หากยังไม่มีก็สามารถกดปุ่ม ok ข้ามไปได้

- ยืนยันการเปิดใช้งาน Messaging API ด้วยการกด Ok

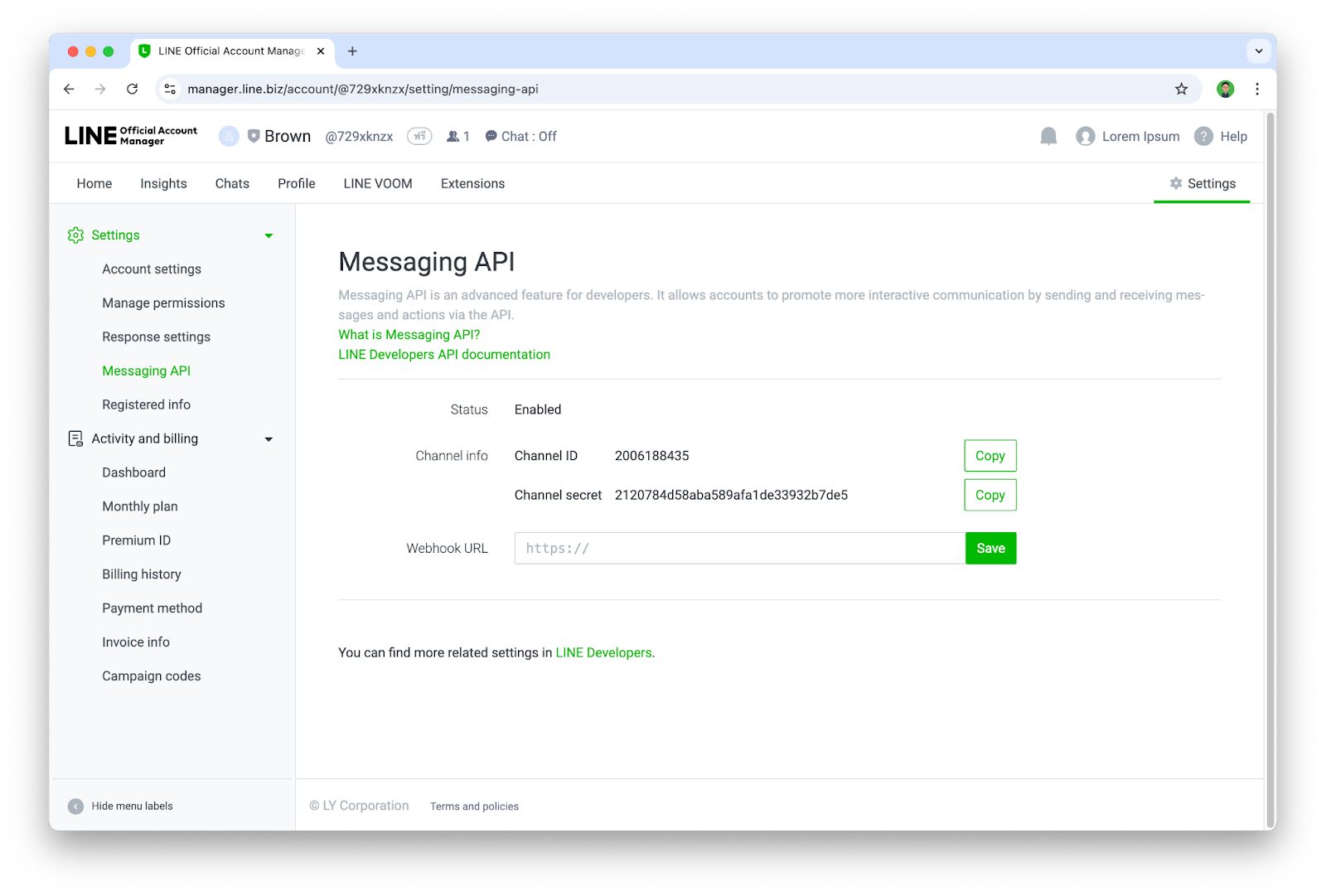
- เมื่อเจอหน้านี้ ก็แปลว่าคุณได้เปิดใช้งาน Messaging API ให้กับบัญชี LINE OA เรียบร้อยแล้ว

เพิ่ม Chatbot เป็นเพื่อนและตั้งค่า Channel
ขั้นตอนนี้เราจะเข้าไปใช้งาน LINE Developers Console ซึ่งเป็นเว็บไซต์สำหรับการบริหารจัดการ LINE Chatbot(LINE OA ที่เปิดใช้งาน Messaging API แล้ว) ในส่วนของนักพัฒนา
- เข้าไปที่ https://developers.line.biz/console/
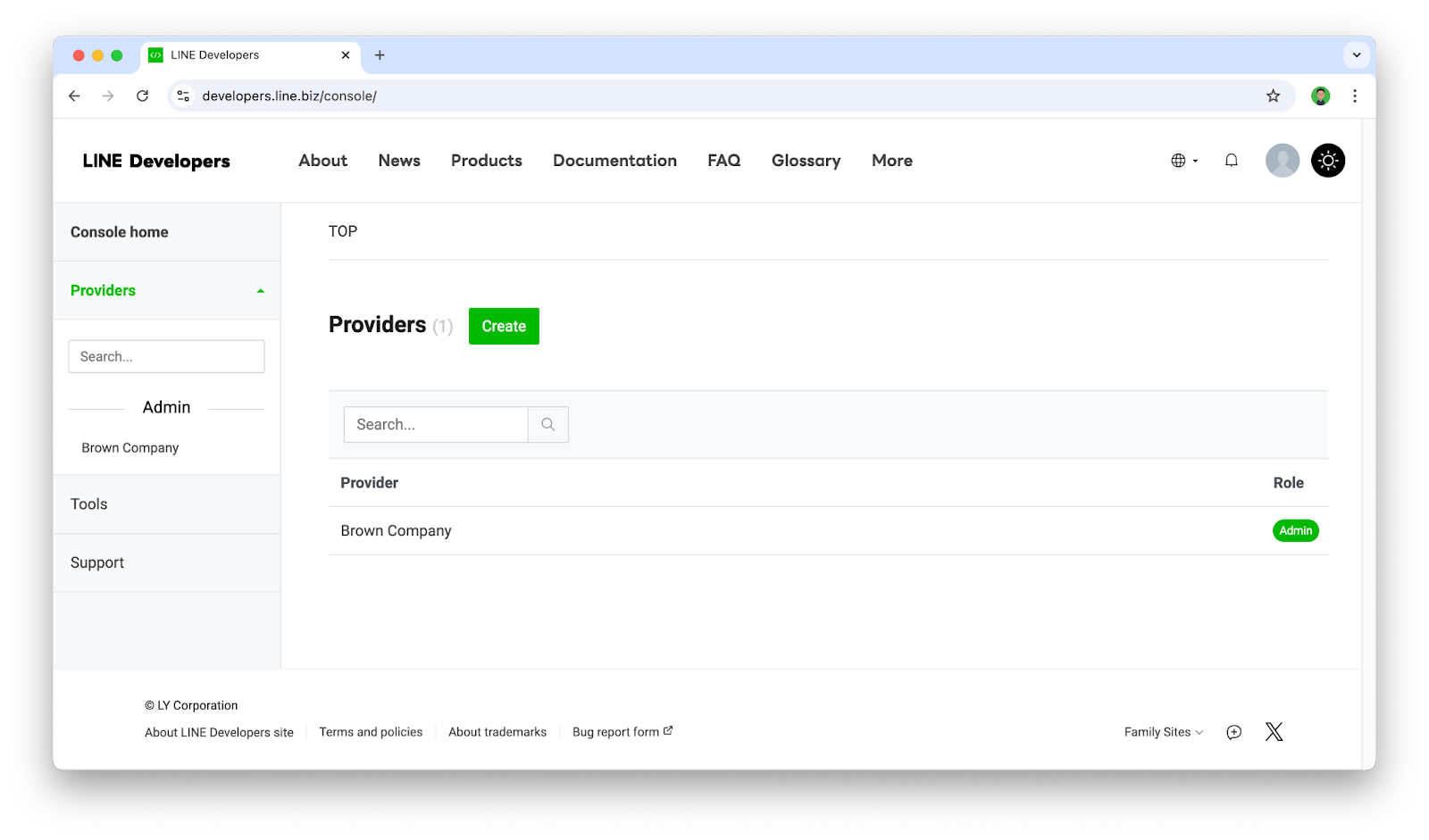
- ให้กดเลือก Provider ที่ต้องการ

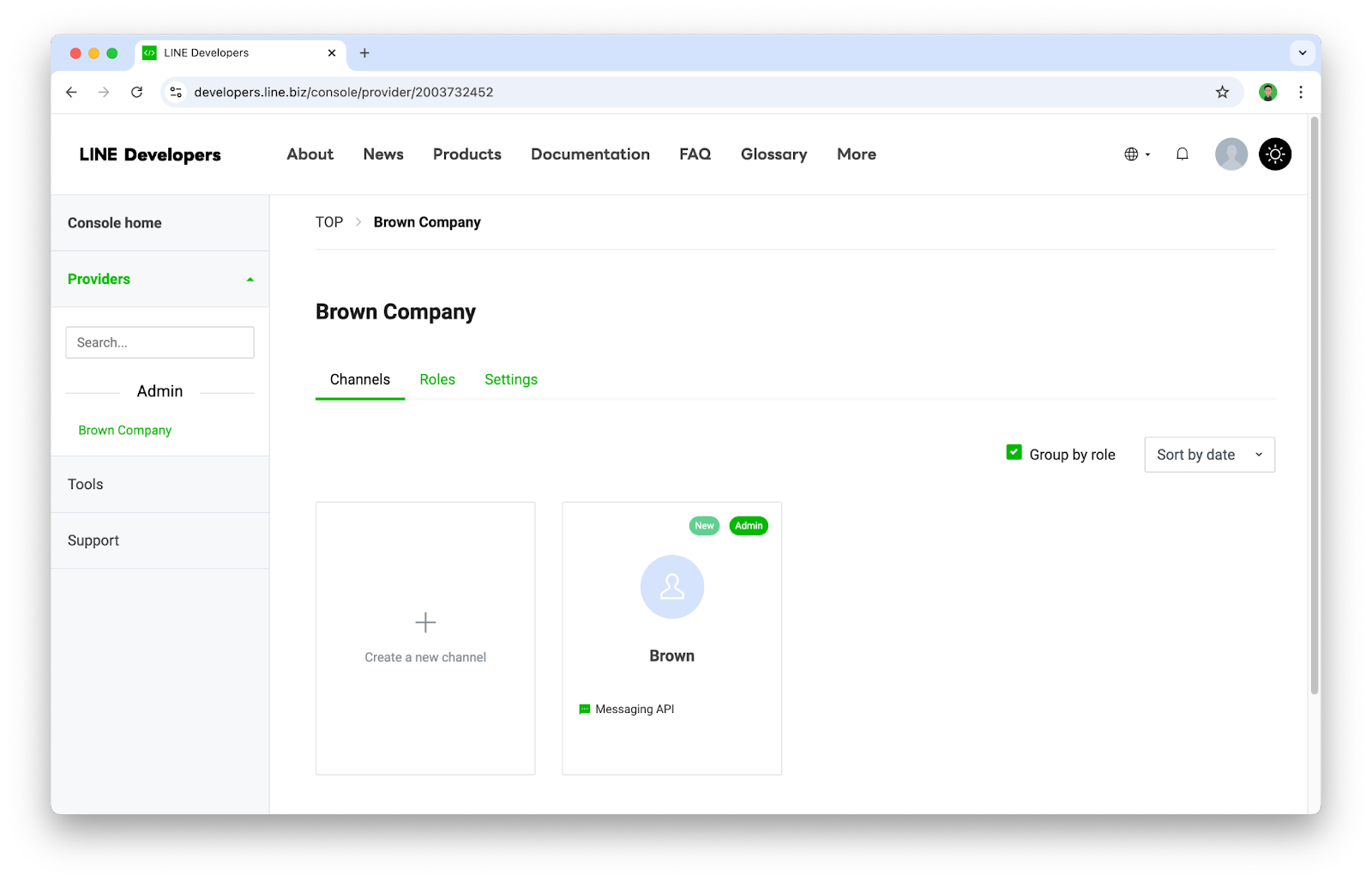
- เราจะพบกับบัญชี LINE OA ที่เราได้เปิดใช้งาน Messaging API ไว้ ซึ่งในที่นี้เราจะเรียกมันว่า Channel(Channel จะเปรียบเสมือน Chatbot หรือ App) ก็ให้กดเลือก Channel ที่ต้องการ

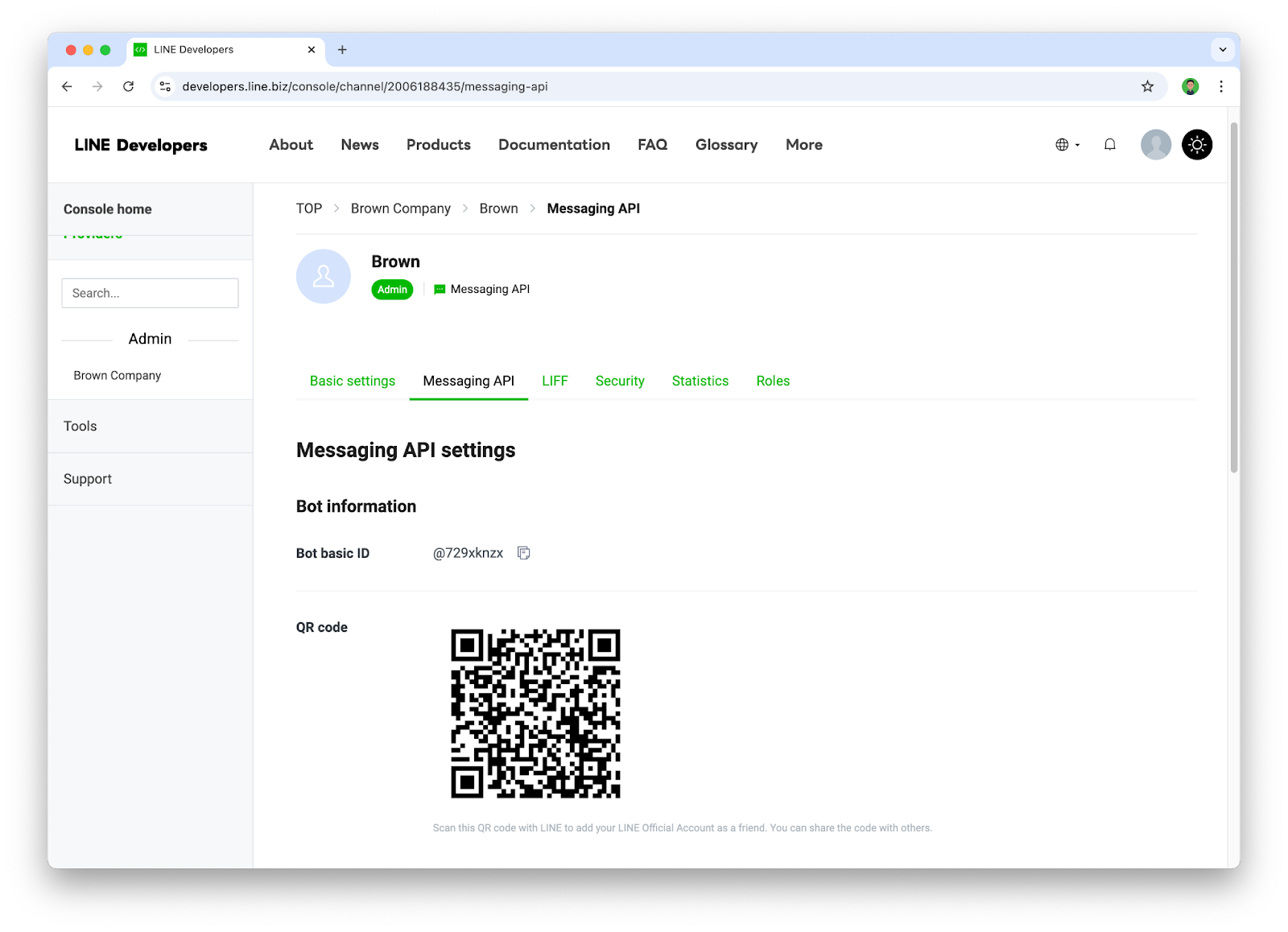
- ให้ไปที่ Tab ชื่อ Messaging API และทำการแสกน QR code ด้วยแอป LINE เพื่อเพิ่ม Chatbot เป็นเพื่อน

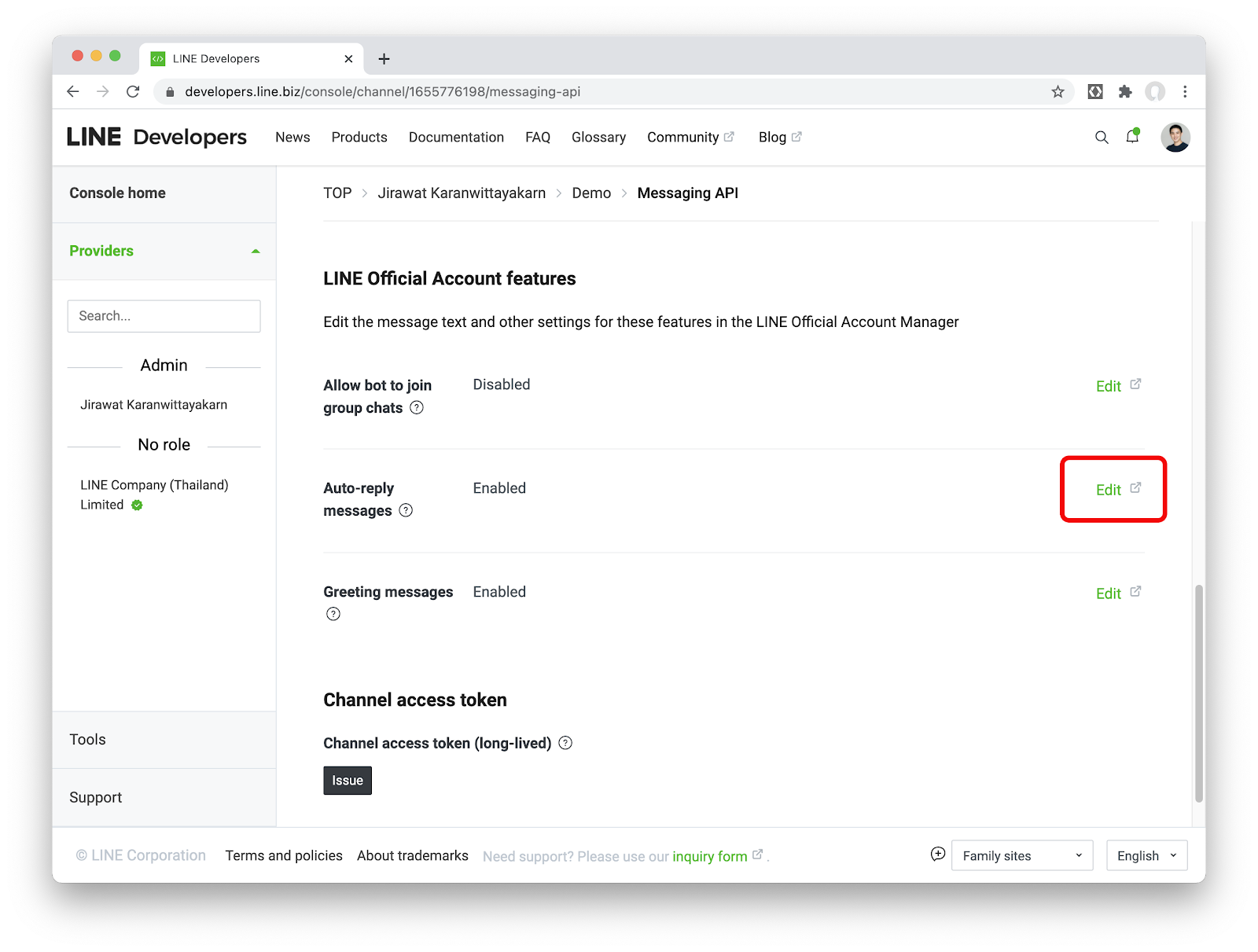
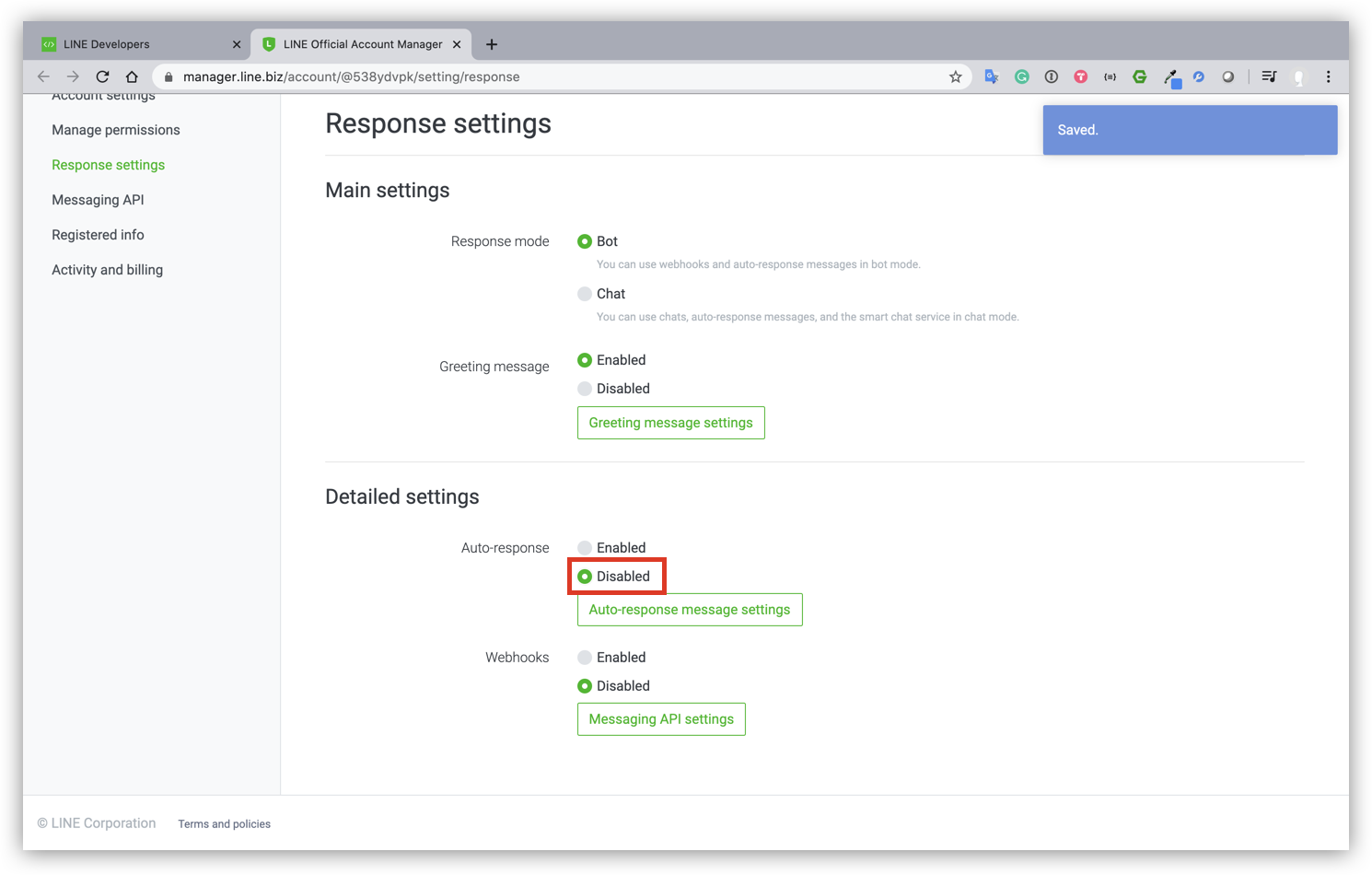
- ให้ปิด Auto-reply messages เนื่องจากฟีเจอร์นี้จะเป็น default การตอบกลับของ Chatbot ซึ่งไม่จำเป็นต้องใช้ฟีเจอร์นี้


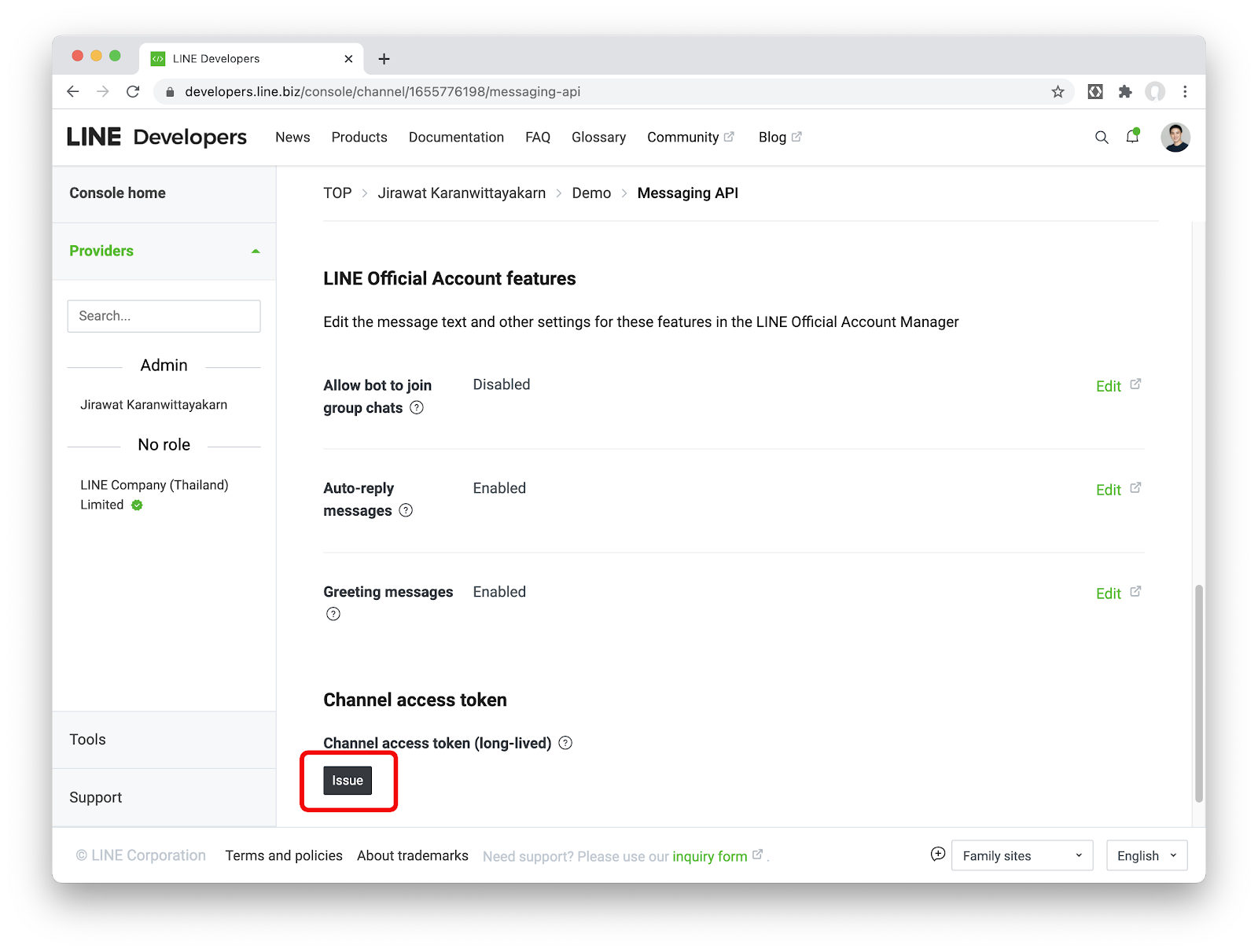
- กลับมาที่ Channel ที่เราสร้างใน Tab ชื่อ Messaging API ตรงส่วนของ Channel access token ให้กดปุ่ม Issue

เบื้องหลังของ Chatbot ตัวนี้ เราจะใช้บริการใน Firebase อย่าง Cloud Functions for Firebase และ Cloud Firestore ดังนั้นขั้นตอนนี้เราจะมาสร้างโปรเจค Firebase เพื่อใช้งานกัน
สร้างโปรเจคใน Firebase
- ให้ Sign in ใน Firebase console ด้วย Google account
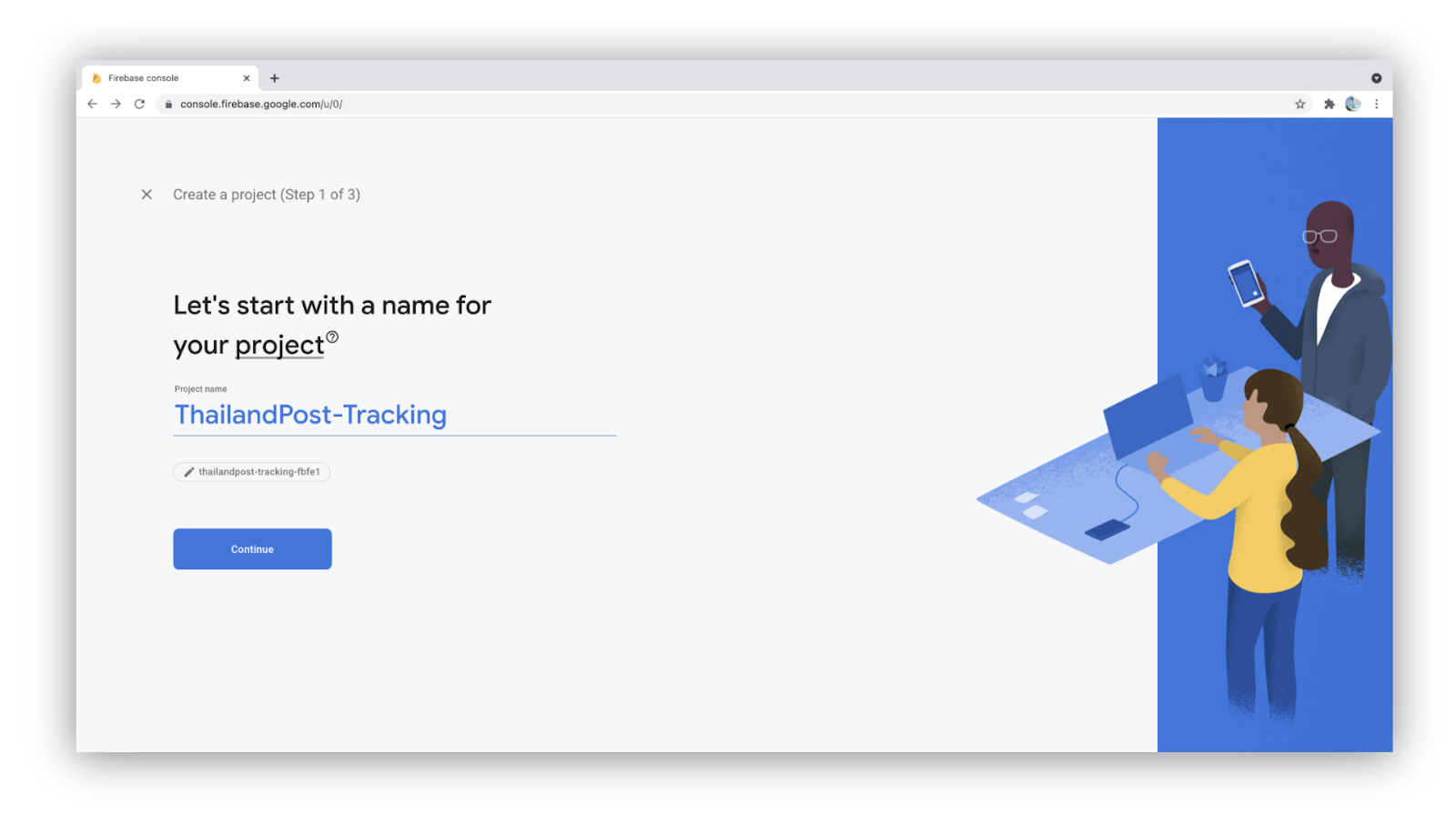
- ในหน้า Firebase console ให้คลิก Add project จากนั้นตั้งชื่อโปรเจคตามต้องการ

- เมื่อกด Continue แล้วให้ข้ามการตั้งค่า Google Analytics ไป เพราะคุณจะไม่ได้ใช้มันในโปรเจคนี้
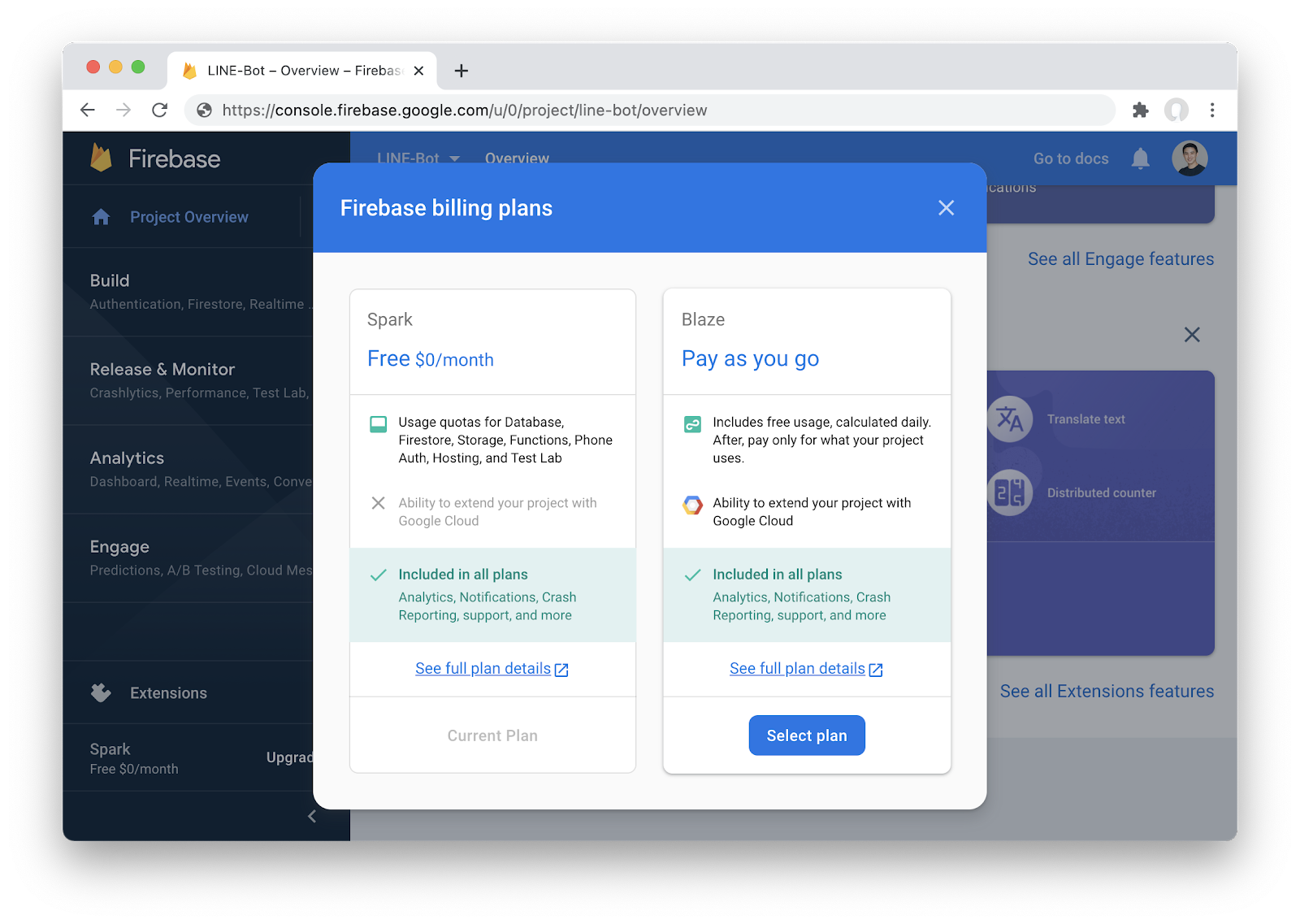
เปลี่ยนแพลนจาก Spark ไปเป็น Blaze (Pay as you go)
เนื่องจาก Cloud Functions for Firebase มีเงื่อนไขว่า หากต้องการไป request ตัว APIs ที่อยู่ภายนอก Google คุณจำเป็นจะต้องใช้ Blaze plan(เราจะต้องไปเรียก Messaging API ของ LINE)

การติดตั้ง Firebase CLI
Firebase CLI เป็นเครื่องมือที่จำเป็นสำหรับการ deploy ตัวฟังก์ชันที่เราพัฒนาขึ้น อีกทั้งยังสามารถจำลองการทำงานฟังก์ชัน(Emulate) ภายในเครื่องที่เราพัฒนาอยู่(Locally) ได้
- เปิด Terminal ขึ้นมาแล้ว run คำสั่ง
npm install -g firebase-toolsCaution: หากคุณพบปัญหาในการติดตั้ง Firebase CLI แบบ globally คุณจำเป็นตัองตั้งค่า npm permission ซะก่อน
- ตรวจสอบว่า Firebase CLI ได้ติดตั้งเรียบร้อยแล้วโดย run คำสั่ง (หากสำเร็จจะเห็นเลขเวอร์ชัน)
firebase --versionInitialize โปรเจค
- รันคำสั่งนี้ จากนั้นตัว browser จะเปิดขึ้นมาให้เราเข้าสู้ระบบด้วย Google account เดียวกันกับที่สร้างโปรดจคใน Firebase
firebase login- สร้างโฟลเดอร์เปล่า(ตัวอย่างโฟลเดอร์ชื่อ bot) แล้วให้ shell เข้าไปในนั้น
mkdir bot
cd bot- เมื่อเข้ามาในโฟลเดอร์แล้ว ให้ Initial โปรเจคด้วยคำสั่ง
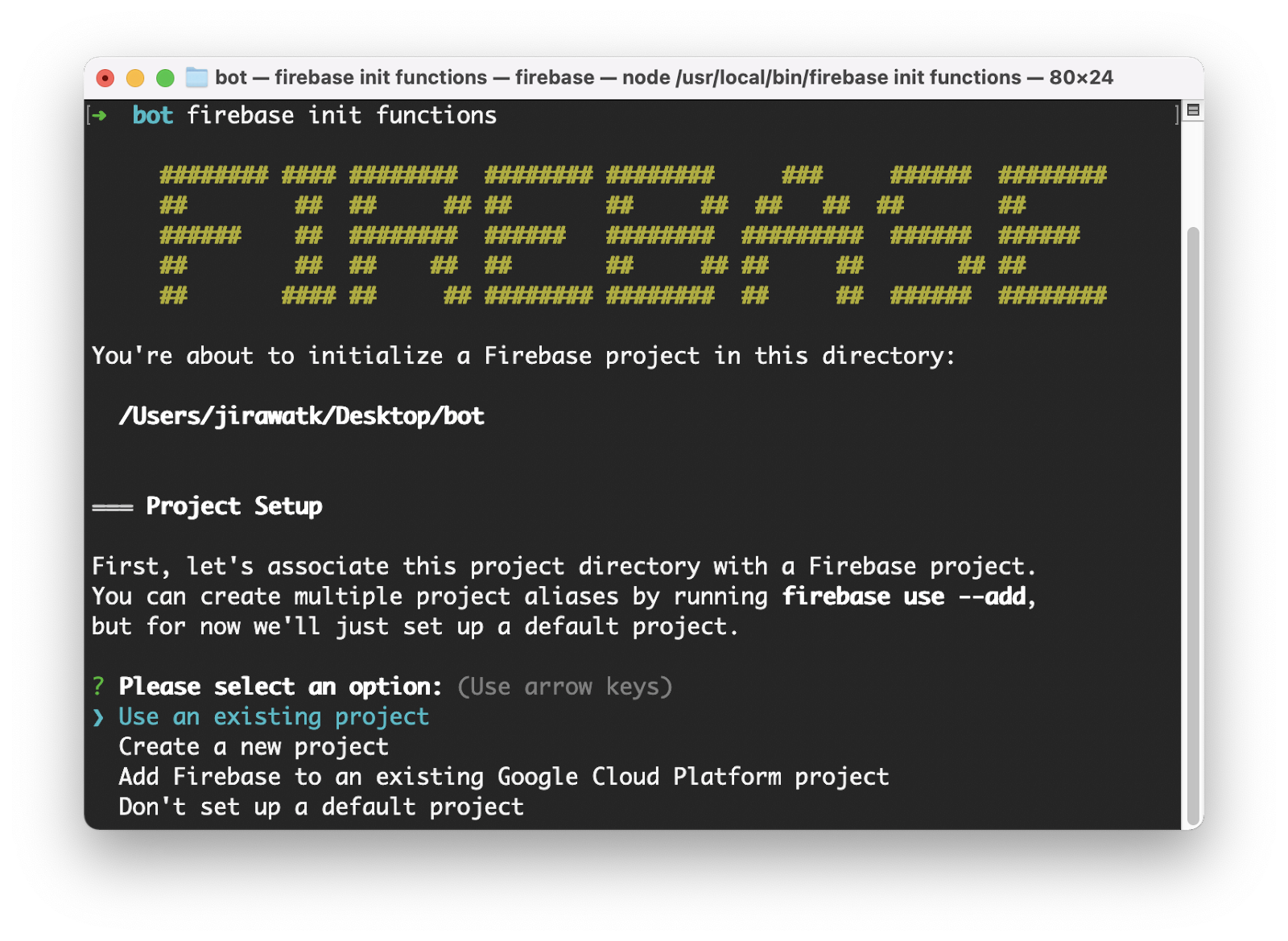
firebase init functions- เลือก Use an existing project จากนั้นจะเห็นเชื่อโปรเจคที่เราสร้างไว้ ก็กด enter ต่อไป

- ถัดไปจะมีตัวเลือกภาษา 2 ตัวคือ JavaScript และ TypeScript โดยตัวอย่างนี้ให้เลือก JavaScript
- จากนั้นมันจะถามว่าจะให้ติดตั้ง ESLint ไหม ตรงนี้แนะนำให้ตอบ N ไปก่อน(สำหรับมือใหม่)
- สุดท้ายมันจะถามว่าจะให้ติดตั้ง dependencies เลยไหมก็ให้ตอบว่า Y ไป

ขั้นตอนนี้เราจะสร้าง Webhook ขึ้นมาเพื่อให้ LINE Chatbot สามารถรับข้อมูลและโต้ตอบกับผู้ใช้งานได้ผ่าน Messaging API
ใน Codelab นี้เราจะใช้ axios มาเป็นตัวช่วยในการสร้าง request ซึ่งเราจะต้องทำการติดตั้ง dependency ตัวนี้ก่อน โดยให้เปิด command line แล้วเข้าไปที่ /functions จากนั้นใช้คำสั่ง
npm install axios –saveถัดไปเราจะสร้าง Environment Variable โดยให้ไปสร้างไฟล์ .env ใน /functions แล้วให้ไป copy ค่า Channel Access Token ของ Messaging API Channel ที่ issue ไว้ก่อนหน้านี้มาระบุลงไป
CHANNEL_ACCESS_TOKEN=YOUR-CHANNEL-ACCESS-TOKENจากนั้นให้เปิดไฟล์ /functions/index.js แล้วให้ copy โค้ดด้านล่างนี้ไปแทนที่โค้ดเดิม เพื่อเตรียมรับ Webhook event ประเภท videoPlayComplete จาก LINE และตอบกลับผู้ใช้งาน
// Import dependencies
const {onRequest} = require("firebase-functions/v2/https");
const admin = require("firebase-admin")
const axios = require("axios");
admin.initializeApp()
// Create a webhook via HTTP requests
exports.webhookVideoComplete = onRequest(async (req, res) => {
if (req.method === "POST") {
const events = req.body.events;
for (const event of events) {
switch (event.type) {
case "videoPlayComplete":
if (event.message.type === "text") {
await savePointVideoComplete(event)
}
break;
}
}
}
res.send(req.method);
});
const savePointVideoComplete = async(event) => {
const replyToken = event.replyToken
let messages = ''
const pointExists = await checkPointExists(event)
if (pointExists) {
messages = [{ 'type': 'text', 'text': '🎉 ขอบคุณที่รับชมวีดีโอ คุณเคยได้รับคะแนนกิจกรรมนี้ไปแล้ว 🎉' }]
} else {
await collectPoint(event)
messages = [{ 'type': 'text', 'text': '🎉 ขอบคุณที่รับชมวีดีโอ รับคะแนนไปเลย 10 คะแนน 🎉' }]
}
await reply(replyToken, messages)
return true
}
const collectPoint = async(event) => {
try {
const userId = event.source.userId
const trackingId = event.videoPlayComplete.trackingId
const timestamp = event.timestamp
const params = {
userId, trackingId, timestamp
}
await admin.firestore().collection('collectPoint').add(params)
return true
} catch (error) {
console.error(error)
return false
}
}
const checkPointExists = async(event) => {
try {
const userId = event.source.userId
const trackingId = event.videoPlayComplete.trackingId
const data = await admin.firestore()
.collection('collectPoint')
.where('userId', '==', userId)
.where('trackingId', '==', trackingId)
.get()
return !data.empty
} catch (error) {
console.error(error)
return false
}
}
// Create a reply function with Messaging API
const reply = (token, payload) => {
return axios({
method: "post",
url: `https://api.line.me/v2/bot/message/reply`,
headers: {
"Content-Type": "application/json",
Authorization: `Bearer ${process.env.CHANNEL_ACCESS_TOKEN}`
},
data: { replyToken: token, messages: payload }
});
};
แล้วก็ให้เปิด command line ขึ้นมาอีกครั้ง และให้แน่ใจว่าเราอยู่ที่ functions/ จากนั้นใช้คำสั่งด้านล่างนี้เพื่อ deploy ตัว webhook ของเราขึ้น production
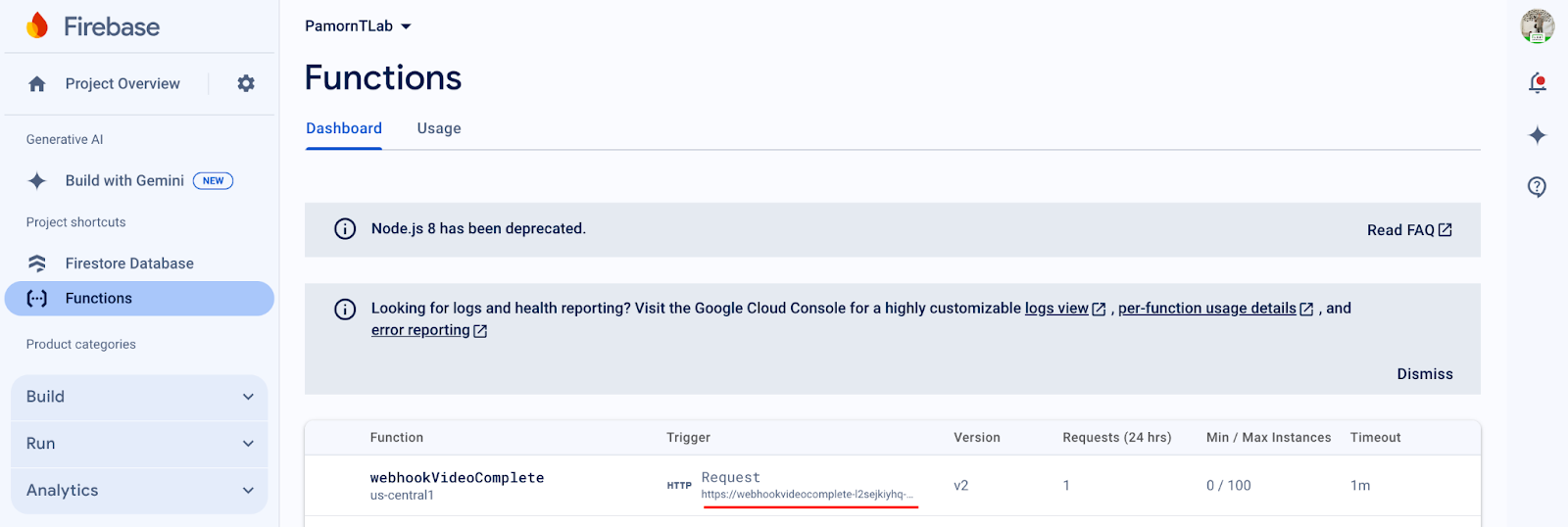
firebase deploy --only functionsเมื่อ deploy เสร็จเรียบร้อยเราจะเห็น Webhook URL โผล่อยู่ใน command line เลย ก็ให้เรา copy มา หรือกรณีที่ไม่พบก็ให้เข้าไปที่ Firebase console เลือกโปรเจคที่เราสร้างไว้ แล้วเลือกเมนู Build > Functions จะเจอชื่อฟังก์ชันและ Webhook URL ที่นั่น

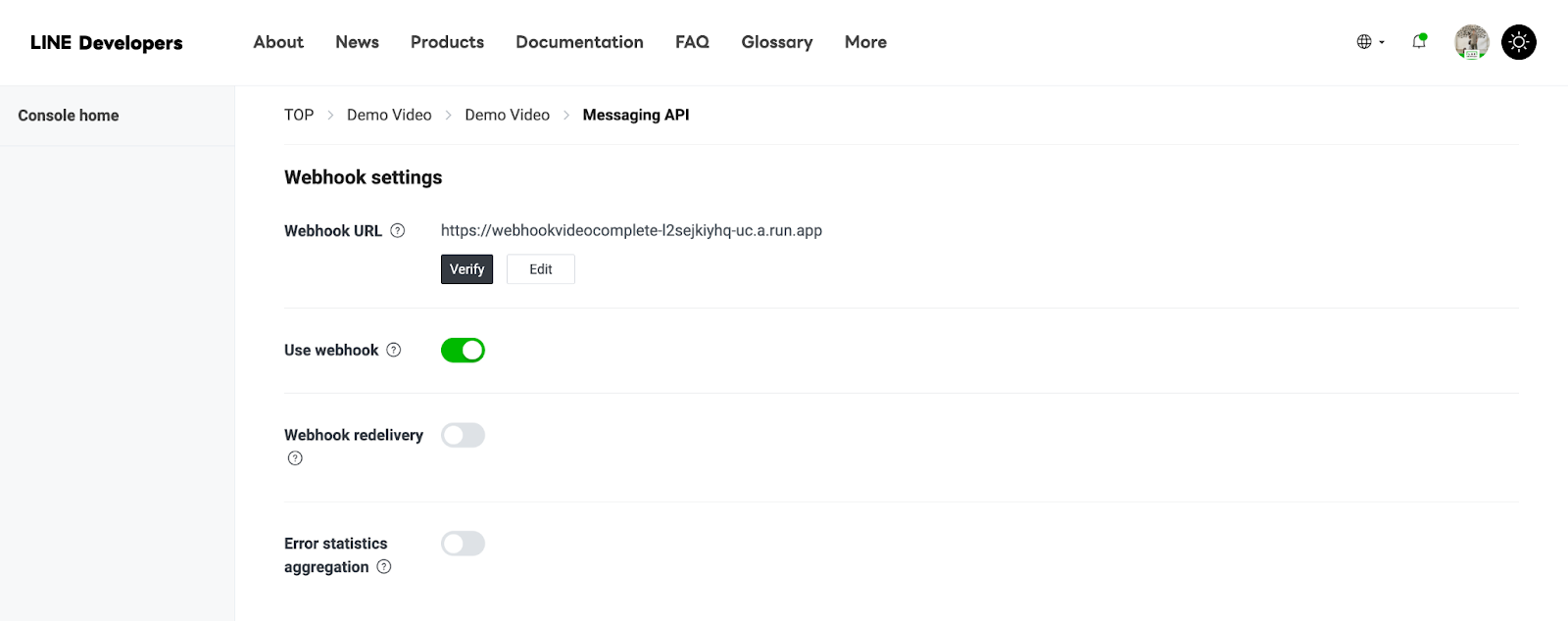
เมื่อได้ Webhook URL มาแล้ว ก็ให้เอา URL นี้ไปอัพเดทที่ Messaging API Channel ใน LINE Developers console ตามที่ได้สร้างไว้ และให้มั่นใจว่าได้เปิดใช้ Use webhook แล้ว

ขั้นตอนนี้เราจะทดลองส่งข้อความประเภท Video ให้ User แล้วทดสอบเปิดดูวีดีโอให้จบ เพื่อทดสอบ Webhook ที่เราได้สร้างก่อนหน้า โดยเราจะส่งข้อความให้ User ผ่าน Curl
เปิด command line แล้ว Copy คำสั่งด้านล่าง แล้วเปลี่ยนค่าต่างๆ ตามนี้
- CHANNEL_ACCESS_TOKEN = Channel Access Token ของ Messaging API Channel
- LINE_USER_ID = LINE user ID ที่ต้องการส่ง
- LINK_VIDEO = ลิงก์ไฟล์ Video
- LINK_IMAGE_PREVIEW = ลิงก์ไฟล์รูปสำหรับ Preview ก่อนเล่น Video
curl --location 'https://api.line.me/v2/bot/message/push' \
--header 'Authorization: Bearer CHANNEL_ACCESS_TOKEN' \
--header 'Content-Type: application/json' \
--data '{
"to": "LINE_USER_ID",
"messages": [
{
"type": "video",
"originalContentUrl": "LINK_VIDEO",
"previewImageUrl": "LINK_IMAGE_PREVIEW",
"trackingId": "track-id"
}
]
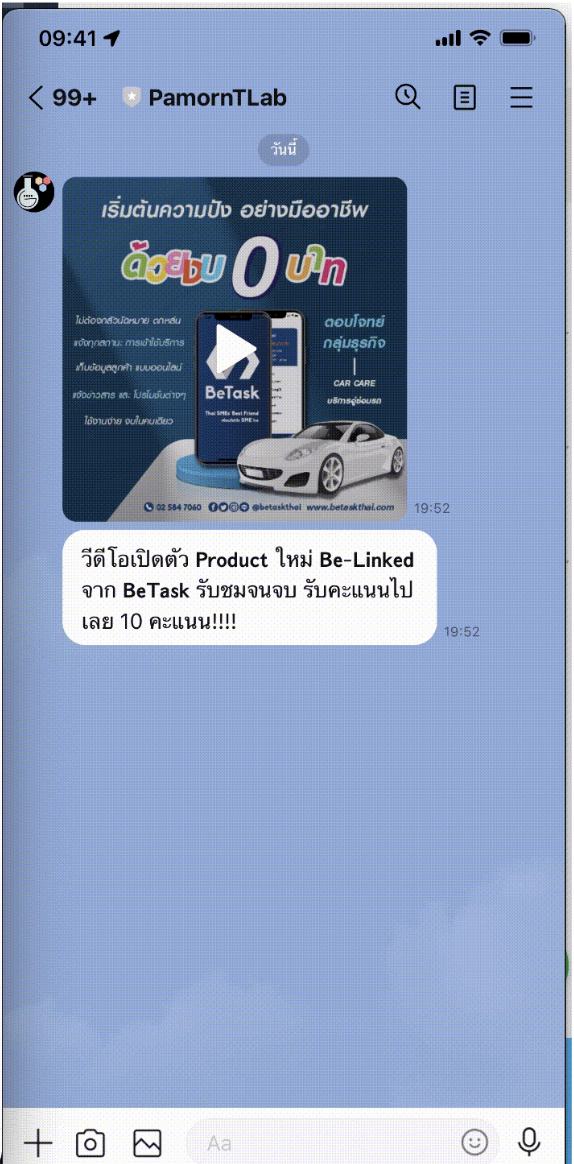
}'หลังจาก run คำสั่งเสร็จแล้วให้ลองเปิด LINE OA ดูจะได้ผลลัพธ์ประมาณนี้ครับ

ลองทดสอบเปิดดู Video จนจบเพื่อดูผลลัพธ์การทำงานของ Webhook
โดยจะได้รับ event ใน Webhook ลักษณะนี้
{
"destination": "xxxxxxxxxx",
"events": [
{
"replyToken": "nHuyWiB7yP5Zw52FIkcQobQuGDXCTA",
"type": "videoPlayComplete",
"mode": "active",
"timestamp": 1462629479859,
"source": {
"type": "user",
"userId": "U4af4980629..."
},
"webhookEventId": "01FZ74A0TDDPYRVKNK77XKC3ZR",
"deliveryContext": {
"isRedelivery": false
},
"videoPlayComplete": {
"trackingId": "track-id"
}
}
]
}สังเกตุว่า event.type จะถูกส่งมาเป็น videoPlayComplete เลย โดยจะมีแนบค่า videoPlayComplete.trackingId มาด้วย เราสามารถใช้ค่านี้เพื่อตรวจสอบ Video ได้ด้วยว่า User ดู Video ตัวไหน
ผลลัพธ์หน้า LINE OA ก็จะมีข้อความตอบกลับ เมื่อ User ดู Video จนจบ ประมาณนี้เลยครับ

ยินดีด้วย! ถึงตรงนี้คุณก็มี LINE Chatbot ที่สามารถตรวจสอบสถานะการดู Video ของ User ได้แล้ว!!!
สิ่งที่คุณได้เรียนรู้ใน Codelab นี้
- ✅ การสร้าง LINE Chatbot
- ✅ การสร้างโปรเจคใน Firebase
- ✅ การติดตั้ง Firebase CLI และ Cloud Functions for Firebase
- ✅ การสร้าง Webhook เพื่อตรวจจับ Event ประเภท videoPlayComplete
- ✅ การเก็บและเรียกดูข้อมูลใน Firestore
เรียนรู้เพิ่มเติม
- บทความ เทคนิคการสร้างเครื่องมือกระตุ้นยอดคนดู Video Content ใน LINE OA
- คอร์สเรียนออนไลน์ Building LINE Chatbot using Dialogflow (ฟรี)